Теперь, когда вы изучили основы, вы можете улучшить и настроить свое действие с помощью методов, специфичных для Canvas. При создании проекта Actions вы можете разработать свое действие с использованием модели выполнения на стороне клиента или модели выполнения на стороне сервера. Дополнительные сведения об этих параметрах см. в разделе «Включить интерактивное полотно» .
Если вы выберете вариант модели выполнения клиента, вы можете использовать в своем действии следующее:
- Все API, перечисленные в разделе «Сборка с выполнением на стороне клиента».
Все API, перечисленные в разделе «Сборка с выполнением на стороне сервера».
Обратный вызов
onTtsMark()
Если вы выберете вариант модели выполнения сервера, вы можете использовать в своем действии следующее:
- Все API, перечисленные в разделе «Сборка с выполнением на стороне сервера».
- Обратные вызовы
Некоторые API Interactive Canvas не рекомендуется использовать с определенной моделью выполнения. В следующей таблице показаны API, включенные при выборе варианта выполнения клиента, а также то, рекомендуются или не рекомендуются эти API для каждой модели:
| Имя API | Поддерживается в модели выполнения сервера? | Поддерживается ли модель выполнения заказов? |
sendTextQuery() | Да | Поддерживается, но не рекомендуется (дополнительную информацию см. в sendtextQuery() ). |
outputTts() | Да | Да |
triggerScene() | Нет | Да |
createIntentHandler(), expect(), clearExpectations(), prompt() | Нет | Да |
createNumberSlot(),createTextSlot, createConfirmationSlot, createOptionsSlot() | Нет | Да |
setHomeParam(), getHomeParam(), setUserParam(), getUserParam() | Нет | Да |
В следующих разделах объясняется, как реализовать API-интерфейсы для моделей выполнения на стороне клиента и сервера в действии интерактивного холста.
Постройте с выполнением на стороне клиента
Вы можете реализовать следующие API-интерфейсы Interactive Canvas в логике своего веб-приложения:
outputTts()
Этот API позволяет вам преобразовывать текст в речь (TTS) с устройства без отправки статического запроса из Actions Builder или вызова веб-перехватчика. Если логика на стороне сервера, связанная с TTS, не требуется, вы можете использовать outputTts() на стороне клиента, чтобы пропустить обращение к серверу и обеспечить более быстрый ответ пользователям.
outputTts() на стороне клиента может прервать или отменить TTS на стороне сервера. Вы можете избежать прерывания TTS на стороне сервера, приняв следующие меры предосторожности:
- Избегайте вызова
outputTts()в начале сеанса; вместо этого используйте TTS на стороне сервера в первом диалоге вашего действия. - Избегайте последовательного вызова
outputTts()без промежуточных действий пользователя.
В следующем фрагменте показано, как использовать outputTts() для вывода TTS со стороны клиента:
interactiveCanvas.outputTts(
'<speak>This is an example response.</speak>', true);
Вы также можете использовать outputTts() с onTtsMark() для размещения маркеров SSML в текстовой последовательности. Использование onTtsMark() синхронизирует анимацию вашего веб-приложения или состояние игры в определенных точках строки TTS SSML, как показано в следующем фрагменте:
interactiveCanvas.outputTts(
'<speak>Speak as <mark name="number" /> number <break time="700ms"/>' +
'<say-as interpret-as="cardinal">12345</say-as> <break time="300ms"/> ' +
'Speak as <mark name="digits" /> digits <break time="700ms"/>' +
'<say-as interpret-as="characters">12345</say-as></speak>', true);
В предыдущем примере две отметки , настраивающие ваш ответ, отправляются в веб-приложение с TTS.
Обрабатывать реализацию намерений клиента
В модели выполнения сервера для Interactive Canvas все намерения должны обрабатываться веб-перехватчиком, что увеличивает задержку в вашем действии. Вместо вызова веб-перехватчика вы можете обрабатывать выполнение намерений в своем веб-приложении.
Для обработки намерений на стороне клиента вы можете использовать следующие API:
-
createIntentHandler(): метод, который позволяет вам определять обработчики намерений в коде вашего веб-приложения для пользовательских намерений, определенных в Actions Builder. -
expect(): метод, который активирует/регистрирует обработчик намерения, чтобы пользователь мог сопоставить намерение. -
clearExpectations(): метод, который очищает ожидания для всех активированных в данный момент намерений, чтобы намерения не могли сопоставляться, даже если пользователь произносит высказывание, соответствующее намерению. -
deleteHandler(): метод, который отключает отдельные обработчики намерений, чтобы эти намерения не могли быть сопоставлены.
С помощью этих API вы можете выборочно активировать или отключать намерения для разных состояний вашего действия интерактивного холста. Вы должны использовать expect() для обработчиков намерений, чтобы активировать эти намерения.
Активировать обработчики намерений
Активация обработчика намерений представляет собой двухэтапный процесс. Сначала вы должны определить намерение в Actions Builder. Далее, чтобы сделать намерение сопоставляемым, вам нужно вызвать функцию expect() в обработчике намерения.
Чтобы настроить и активировать обработчик намерений на стороне клиента, выполните следующие действия:
- Откройте свой проект в консоли «Действия» и добавьте собственное намерение.
Выберите «Да» для параметра «Является ли это глобальным намерением?»
Настройте свое намерение и нажмите «Сохранить» .
Определите обработчик намерения в логике вашего веб-приложения, как показано в следующем фрагменте:
/** * Define handler for intent. */ const bookTableIntent = interactiveCanvas.createIntentHandler('reserveTable', matchedIntent => { console.log("Intent match handler to reserve a table was triggered!"); }); /** * Define handler for intent with an argument. */ const bookTableIntent = interactiveCanvas.createIntentHandler('reserveTable', matchedIntent => { const numberOfPeople = matchedIntent.getIntentArg('numberOfPeople'); console.log(`Intent match handler to reserve a table for ${number of people} was triggered!`); });Вызовите метод
expect(), чтобы зарегистрировать обработчик намерения, как показано в следующем фрагменте:/** * Define handler for intent and expect() it. */ const bookTableIntent = interactiveCanvas.createIntentHandler('reserveTable', matchedIntent => { console.log("Intent match handler to reserve a table was triggered!"); }); var handler = interactiveCanvas.expect(bookTableIntent);
Отключить обработчики намерений
После определения обработчика намерения вы можете активировать или деактивировать намерение по мере необходимости для вашего действия. Когда вы вызываете expect() для активации намерения, она возвращает объект с методом deleteHandler() , который вы можете использовать для отключения вновь созданного обработчика. Определение обработчика намерения сохраняется, даже если намерение в данный момент не активно, поэтому при необходимости вы можете повторно активировать намерение.
Чтобы отключить обработчик намерений, вызовите deleteHandler() для обработчика намерений, как показано в следующем фрагменте:
/** * Define handler for intent and expect() it. */ const bookTableIntent = interactiveCanvas.createIntentHandler('reserveTable', matchedIntent => { console.log("Intent match handler to reserve a table was triggered!"); }); var handler = interactiveCanvas.expect(bookTableIntent); // Delete the handler for `bookTableIntent`. handler.deleteHandler();
Вы можете вызвать expect() чтобы повторно добавить отключенный обработчик намерений, как показано в следующем фрагменте:
// Re-add the `bookTableIntent` handler.
handler = interactiveCanvas.expect(bookTableIntent);
Чтобы массово отключить намерения, вы можете использовать clearExpectations() , который отключает все активированные в данный момент намерения. В следующем фрагменте показано, как очистить ожидания для всех обработчиков намерений:
interactiveCanvas.clearExpectations();
Обработка заполнения слотов на клиенте
Вместо добавления заполнения слотов в сцену в Actions Builder вы можете управлять заполнением слотов непосредственно в своем веб-приложении.
Чтобы обрабатывать заполнение слотов на стороне клиента, необходимо сначала создать слот, используя один из следующих API:
-
createNumberSlot(callback, hints): метод, который позволяет вам определить числовой слот в коде вашего веб-приложения. Используется, чтобы запросить у пользователя номер. -
createTextSlot(callback, hints): метод, который позволяет вам определить текстовый слот в коде вашего веб-приложения. Используется для запроса у пользователя слова. -
createConfirmationSlot(callback, hints): метод, который позволяет вам определить слот подтверждения в коде вашего веб-приложения. Используется для запроса подтверждения пользователя (да/нет). -
createOptionsSlot(options, callback, hints): метод, который позволяет вам определить слот параметров в коде вашего веб-приложения. Используется, чтобы предложить пользователю выбрать из списка предопределенных параметров.
Когда вы создаете слот, вы можете дополнительно определить triggerHints , которые являются ключевыми словами, которые улучшают систему понимания естественного языка (NLU) для вашего действия. Эти ключевые слова должны быть короткими словами, которые пользователь может произнести при заполнении слота. Например, ключевое слово triggerHints для числового слота может иметь years . Когда пользователь отвечает на вопрос о своем возрасте в беседе ответом «Мне тридцать лет» , ваше действие с большей вероятностью распознает, что пользователь заполняет слот правильно.
После создания слота вы можете запросить у пользователя слот, используя API prompt :
-
prompt(tts, slot): метод, который выводит TTS пользователю, запрашивая у него ожидаемый слот для заполнения.
Вызов prompt() возвращает обещание со статусом и значением заполненного слота.
Создать номерной слот
Слот для номера позволяет запрашивать у пользователя номер во время разговора. Дополнительные сведения о заполнении слотов см. в разделе «Заполнение слотов» документации Actions Builder.
Чтобы предложить пользователю заполнить номерной слот на стороне клиента, выполните следующие действия:
Вызовите метод
createNumberSlot(), чтобы создать числовой слот в логике вашего веб-приложения:/** * Create number slot. */ const triggerHints = { associatedWords: ['guess number', 'number'] }; const slot = interactiveCanvas.createNumberSlot( number => { console.log(`Number guessed: ${number}.`); }, triggerHints);Вызовите метод
prompt(), чтобы запросить у пользователя слот, и обработайте значение слота из возвращенного обещания, как показано в следующем фрагменте:const promptPromise = interactiveCanvas.prompt( { text: 'What number am I thinking of between 1 and 10?' }, slot); promptPromise.then( answer => { if (answer.status == interactiveCanvas.AnswerStatus.ANSWERED) { // answer === {value: 5, status: ANSWERED} // Do something with answer.value } else { console.error('Promise returned unsuccessful status ' + answer.status); } });
Создать текстовый слот
Текстовый слот позволяет вам запрашивать у пользователя слово во время разговора. Дополнительные сведения о заполнении слотов см. в разделе «Заполнение слотов» документации Actions Builder.
Чтобы предложить пользователю заполнить текстовый слот на стороне клиента, выполните следующие действия:
Вызовите метод
createTextSlot(), чтобы создать текстовый слот в логике вашего веб-приложения:/** * Create text slot. */ const triggerHints = { associatedWords: ['favorite color', 'color'] }; const slot = interactiveCanvas.createTextSlot( text => { console.log(`Favorite color: ${text}.`); }, triggerHints);Вызовите метод
prompt(), чтобы запросить у пользователя слот, и обработайте значение слота из возвращенного обещания, как показано в следующем фрагменте:const promptPromise = interactiveCanvas.prompt( { text: 'What is your favorite color?' }, slot); promptPromise.then( answer => { if (answer.status == interactiveCanvas.AnswerStatus.ANSWERED) { // answer === {value: "red", status: ANSWERED} // Do something with answer.value } else { console.error('Promise returned unsuccessful status ' + answer.status); } });
Создать слот подтверждения
Слот подтверждения позволяет вам запросить у пользователя подтверждение (пользователь может ответить «Да» или «Нет», чтобы заполнить слот). Дополнительные сведения о заполнении слотов см. в разделе «Заполнение слотов» документации Actions Builder.
Чтобы предложить пользователю заполнить слот подтверждения на стороне клиента, выполните следующие действия:
Вызовите метод
createConfirmationSlot(), чтобы создать слот подтверждения в логике вашего веб-приложения:/** * Create confirmation slot (boolean). */ const triggerHints = { associatedWords: ['user confirmation', 'confirmation'] }; const slot = interactiveCanvas.createConfirmationSlot( yesOrNo => { console.log(`Confirmation: ${yesOrNo}`); }, triggerHints);Вызовите метод
prompt(), чтобы запросить у пользователя слот, и обработайте значение слота из возвращенного обещания, как показано в следующем фрагменте:const promptPromise = interactiveCanvas.prompt( { text: 'Do you agree to the Terms of Service?' }, slot); promptPromise.then( answer => { if (answer.status == interactiveCanvas.AnswerStatus.ANSWERED) { // answer === {value: true, status: ANSWERED} // Do something with answer.value } else { console.error('Promise returned unsuccessful status ' + answer.status); } });
Создать слот для опций
Слот опций позволяет предложить пользователю выбрать из списка предопределенных опций. Дополнительные сведения о заполнении слотов см. в разделе «Заполнение слотов» документации Actions Builder.
Чтобы предложить пользователю заполнить слот параметров на стороне клиента, выполните следующие действия:
Вызовите метод
createOptionsSlot(), чтобы создать слот параметров в логике вашего веб-приложения:/** * Create options slot (list selection). */ const triggerHints = { associatedWords: ['select fruit', 'choose fruit'] }; // Define selectable options const options = [{ key: 'apple', synonyms: ['apple', 'large apple', 'gala apple'], }, { key: 'banana', synonyms: ['banana', 'green banana', 'plantain'], }]; const slot = interactiveCanvas.createOptionsSlot( options, selectedOption => { console.log(`You have selected ${selectedOption} as your fruit.`); }, triggerHints);Вызовите метод
prompt(), чтобы запросить у пользователя слот, и обработайте значение слота из возвращенного обещания, как показано в следующем фрагменте:const promptPromise = interactiveCanvas.prompt( { text: 'Would you like a banana or an apple?' }, slot); promptPromise.then( answer => { if (answer.status == interactiveCanvas.AnswerStatus.ANSWERED) { // answer === {value: 'apple', status: ANSWERED} // Do something with answer.value } else { console.error('Promise returned unsuccessful status ' + answer.status); } });
triggerScene()
API- triggerScene() позволяет вам перейти к другой сцене в вашем действии интерактивного холста после выполнения на стороне клиента. С помощью triggerScene() вы также можете переключиться с выполнения на стороне клиента на выполнение на стороне сервера, когда пользователю необходимо получить доступ к системной сцене в Actions Builder, для которой требуется веб-перехватчик. Например, вы можете вызвать triggerScene() когда пользователю необходимо связать свою учетную запись или получать уведомления; затем вы можете вернуться из этой сцены к выполнению на стороне клиента с помощью подсказки Canvas .
В следующем фрагменте показано, как реализовать triggerScene() в вашем действии:
interactiveCanvas.triggerScene('SceneName').then((status) => {
console.log("sent the request to trigger scene.");
}).catch(e => {
console.log("Failed to trigger a scene.");
})
Домашнее и пользовательское хранилище на клиенте
Вместо использования веб-перехватчика для получения и установки значений домашнего и пользовательского хранилища вы можете вызвать API на стороне клиента для управления домашним и пользовательским хранилищем в вашем веб-приложении. Затем ваше веб-приложение может использовать эти сохраненные значения в нескольких сеансах (например, в подсказках и условиях) и при необходимости получать доступ к значениям для конкретного домохозяйства или пользователя. Использование этих API может уменьшить задержку в действии Interactive Canvas, поскольку вам больше не нужно вызывать веб-перехватчик для получения и установки значений хранилища.
Домашнее и пользовательское хранилище в веб-приложении следует тем же общим принципам, что и хранилище в веб-перехватчике. Дополнительные сведения о домашнем и пользовательском хранилище см. в документации по домашнему и пользовательскому хранилищам .
Домашнее хранилище на стороне клиента
Домашнее хранилище позволяет хранить значения для домашних пользователей на основе домашнего графика и используется всеми сеансами в домашнем хозяйстве. Например, если пользователь играет в игру «Интерактивное полотно» в семье, результат игры может быть сохранен в домашнем хранилище, а другие члены семьи могут продолжать играть в игру с сохраненным счетом.
Чтобы включить в вашем действии поддержку домашнего хранилища, выполните следующие действия:
- В консоли действий выберите «Развертывание» > «Информация о каталоге» > «Дополнительная информация» .
Установите флажок «Да» для параметра «Используют ли ваши действия домашнее хранилище?»

Чтобы записать значение в домашнее хранилище вашего веб-приложения, вызовите метод setHomeParam() , как показано в следующем фрагменте:
interactiveCanvas.setHomeParam('familySize', 10).then(
result => {
console.log('Set home param success');
},
fail => {
console.error(err);
});
Чтобы прочитать значение из домашнего хранилища в вашем веб-приложении, вызовите метод getHomeParam() , как показано в следующем фрагменте:
interactiveCanvas.getHomeParam('familySize').then(
value => {
console.log(JSON.stringify(result));
},
err => {
console.error(err);
}
);
Чтобы очистить все существующее домашнее хранилище, вызовите метод resetHomeParam() , как показано в следующем фрагменте:
interactiveCanvas.resetHomeParam();
Пользовательское хранилище на стороне клиента
Пользовательское хранилище позволяет хранить значения параметров для конкретного проверенного пользователя в течение нескольких сеансов. Например, если пользователь играет в игру, счет игры может быть сохранен для этого пользователя. В последующем игровом сеансе пользователь может продолжить игру с тем же счетом.
Чтобы записать значение в пользовательское хранилище вашего веб-приложения, вызовите метод setUserParam() , как показано в следующем фрагменте:
interactiveCanvas.setUserParam('color', 'blue').then(
result => {
console.log('Set user param success');
},
err => {
console.error(err);
});
Чтобы прочитать значение из хранилища пользователя в вашем веб-приложении, вызовите метод getUserParam() , как показано в следующем фрагменте:
interactiveCanvas.getUserParam('color').then(
value => {
console.log(JSON.stringify(result));
},
err => {
console.error(err);
}
);
Чтобы очистить все существующее пользовательское хранилище, вызовите метод resetUserParam() , как показано в следующем фрагменте:
interactiveCanvas.resetUserParam();
setCanvasState()
Метод setCanvasState() позволяет вам отправлять данные о состоянии из вашего веб-приложения Interactive Canvas для выполнения и уведомляет Ассистента о том, что веб-приложение обновило свое состояние. Веб-приложение отправляет обновленное состояние в виде объекта JSON.
Вызов setCanvasState() не вызывает намерения. После вызова setCanvasState() , если вызывается sendTextQuery() или пользовательский запрос соответствует намерению в диалоге, данные, которые были установлены с помощью setCanvasState() в предыдущем раунде диалога, затем доступны в последующих раундах диалога.
В следующем фрагменте веб-приложение использует setCanvasState() для установки данных состояния Canvas:
JavaScript
this.action.canvas.setCanvasState({ score: 150 })
Ссылка на состояние Canvas из веб-перехватчика
Вы можете ссылаться на сохраненные значения состояния Canvas в своем коде выполнения. Чтобы сослаться на значение, используйте conv.context.canvas.state. KEY Синтаксис conv.context.canvas.state. KEY , где KEY — это ключ, заданный при установке значения состояния Canvas.
Например, если вы ранее сохранили значение максимального балла для игры в состоянии Canvas в качестве параметра score , укажите это значение, используя conv.context.canvas.state.score , чтобы получить доступ к этому значению при выполнении:
Node.js
app.handle('webhook-name', conv => { console.log(conv.context.canvas.state.score); })
Ссылка на состояние Canvas в подсказках
Вы можете ссылаться на сохраненные значения состояния Canvas в приглашении. Чтобы сослаться на значение, используйте $canvas.state. KEY Синтаксис $canvas.state. KEY , где KEY — это ключ, заданный при установке значения состояния Canvas.
Например, если вы ранее сохранили значение рекорда для игры в состоянии Canvas в качестве параметра score , укажите это значение, используя $canvas.state.score чтобы получить доступ к этому значению в приглашении:
JSON
{ "candidates": [{ "first_simple": { "variants": [{ "speech": "Your high score is $canvas.state.score." }] } }] }
Состояние эталонного холста в условиях
Вы также можете ссылаться на сохраненные значения состояния Canvas в условиях. Чтобы ссылаться на значение, используйте canvas.state. KEY Синтаксис canvas.state. KEY , где KEY — это ключ, заданный при установке значения состояния Canvas.
Например, если вы ранее сохранили значение наивысшего балла для игры в состоянии Canvas в качестве параметра score и хотите сравнить его со значением 999 в условии, вы можете сослаться на сохраненное значение в своем условии, используя canvas.state.score . Ваше выражение условия выглядит следующим образом:
Синтаксис условия
canvas.state.score >= 999
sendTextQuery()
Метод sendTextQuery() отправляет текстовые запросы в диалоговое действие для программного соответствия намерению. В этом примере sendTextQuery() используется для перезапуска игры с вращением треугольника, когда пользователь нажимает кнопку. Когда пользователь нажимает кнопку «Перезапустить игру», sendTextQuery() отправляет текстовый запрос, соответствующий намерению Restart game , и возвращает обещание. Это обещание приводит к SUCCESS если намерение сработало, и BLOCKED если нет. Следующий фрагмент соответствует намерению и обрабатывает случаи успеха и неудачи обещания:
JavaScript
… /** * Handle game restarts */ async handleRestartGame() { console.log(`Request in flight`); this.button.texture = this.button.textureButtonDisabled; this.sprite.spin = false; const res = await this.action.canvas.sendTextQuery('Restart game'); if (res.toUpperCase() !== 'SUCCESS') { console.log(`Request in flight: ${res}`); return; } console.log(`Request in flight: ${res}`); this.button.texture = this.button.textureButtonDisabled; this.sprite.spin = false; } …
Если обещание приводит к SUCCESS , обработчик веб-перехватчика Restart game отправляет ответ Canvas в ваше веб-приложение:
JavaScript
… app.handle('restart', conv => { conv.add(new Canvas({ data: { command: 'RESTART_GAME' } })); }); …
Этот ответ Canvas запускает обратный вызов onUpdate() , который выполняет код из приведенного ниже фрагмента кода RESTART_GAME :
JavaScript
… RESTART_GAME: (data) => { this.scene.button.texture = this.scene.button.textureButton; this.scene.sprite.spin = true; this.scene.sprite.tint = 0x00FF00; // green this.scene.sprite.rotation = 0; }, …
Сборка с выполнением на стороне сервера
Вы можете реализовать следующие API-интерфейсы Interactive Canvas в своем веб-перехватчике:
Включить полноэкранный режим
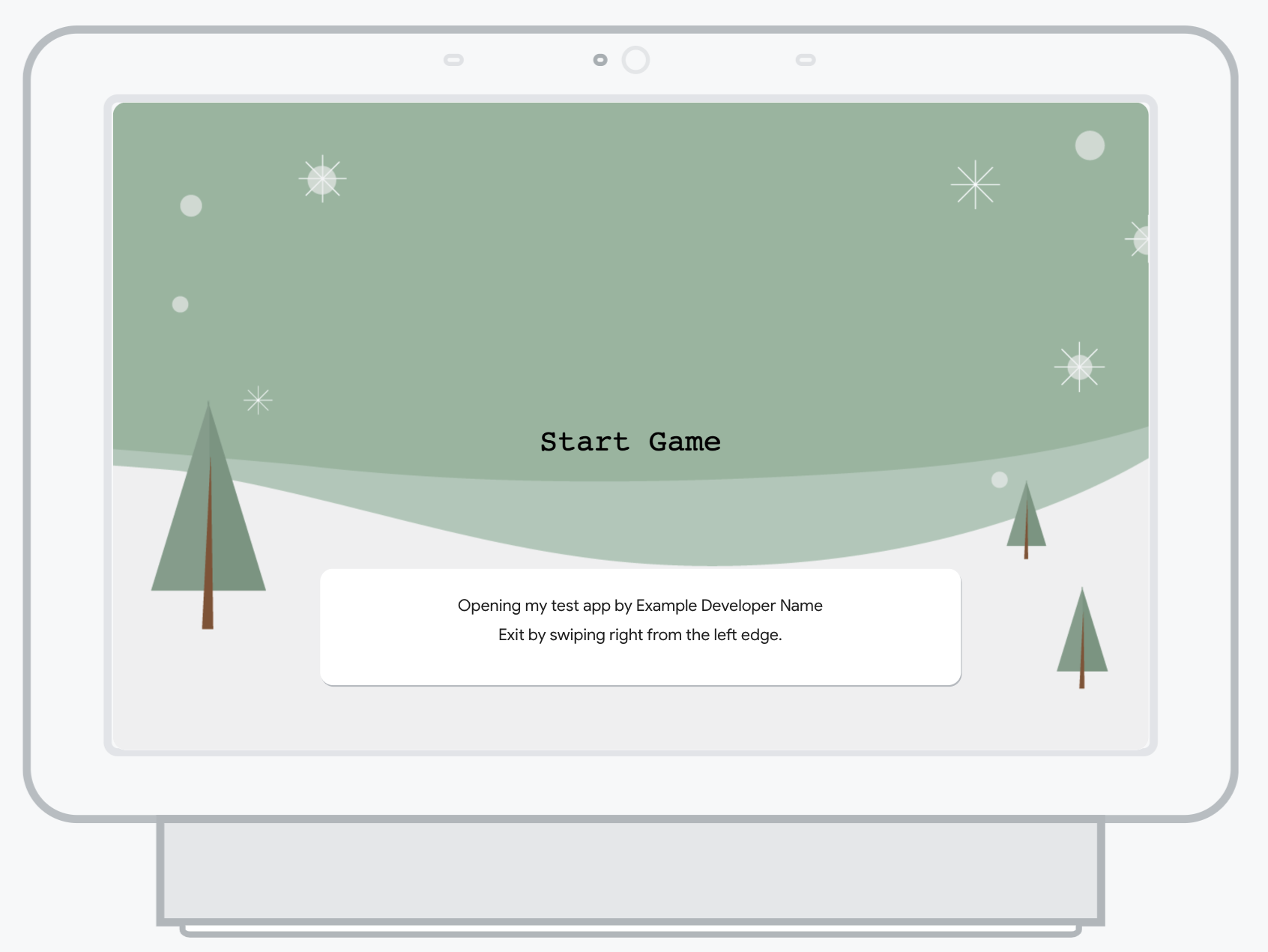
По умолчанию веб-приложения Interactive Canvas включают заголовок в верхней части экрана с названием вашего действия. Вы можете использовать enableFullScreen , чтобы удалить заголовок и заменить его временным всплывающим сообщением, которое появляется на экране загрузки, что позволяет вашему пользователю работать в полноэкранном режиме при взаимодействии с вашим действием. Всплывающее сообщение показывает отображаемое имя действия, имя разработчика и инструкции по выходу из действия, а цвет всплывающего сообщения меняется в зависимости от того, что пользователь выбирает в качестве темы на своем устройстве.

Если пользователь часто взаимодействует с вашим действием, всплывающее сообщение временно перестает появляться на экране загрузки. Если пользователь какое-то время не участвует в вашем действии, всплывающее сообщение появляется снова, когда он запускает действие.
Вы можете включить полноэкранный режим в своем веб-перехватчике или в статической подсказке в Actions Builder.
Чтобы включить полноэкранный режим в вебхуке, выполните следующий шаг:
Установите для поля
enableFullScreenзначениеtrueв первом ответеcanvas, возвращаемом веб-перехватчиком в сеансе. Следующий фрагмент представляет собой пример реализации с использованием клиентской библиотеки Node.js:const { conversation, Canvas } = require('@assistant/conversation'); const functions = require('firebase-functions'); const app = conversation(); app.handle('invocation_fullscreen', conv => { conv.add(new Canvas( { url: 'https://example-url.com', enableFullScreen: true })); }); exports.ActionsOnGoogleFulfillment = functions.https.onRequest(app);
Чтобы включить полноэкранный режим в статической подсказке в Actions Builder, выполните следующие действия:
- Откройте свой проект в консоли Actions .
- Нажмите «Разработать» на панели навигации и откройте приглашение, содержащее первый ответ
canvas. Установите для
enable_full_screenзначениеtrue, как показано в следующем фрагменте:{ "candidates": [ { "canvas": { "url": "https://example-url.com", "enable_full_screen": true } } ] }
continueTtsDuringTouch
По умолчанию, когда пользователь касается экрана во время использования действия интерактивного холста, воспроизведение TTS прекращается. Вы можете включить TTS для продолжения воспроизведения, когда пользователи касаются экрана, с помощью continueTtsDuringTouch . Это поведение нельзя включать и выключать в одном сеансе.
Вы можете реализовать это поведение в своем веб-перехватчике или в статической подсказке в Actions Builder.
Чтобы включить TTS для продолжения работы после того, как пользователь коснется экрана вашего веб-перехватчика, выполните следующий шаг:
Установите для поля
continueTtsDuringTouchзначениеtrueв первом ответеcanvas, возвращаемом веб-перехватчиком в сеансе. Следующий фрагмент представляет собой пример реализации с использованием клиентской библиотеки Node.js:const { conversation, Canvas } = require('@assisant/conversation'); const functions = require('firebase-functions'); const app = conversation(); app.handle('intent-name', conv => { conv.add(new Canvas( { url: 'https://example-url.com', continueTtsDuringTouch: true })); }); exports.ActionsOnGoogleFulfillment = functions.https.onRequest(app);
Чтобы включить TTS для продолжения после того, как пользователь коснется экрана в статической подсказке в Actions Builder, выполните следующие действия:
- Откройте свой проект в консоли Actions .
- Нажмите «Разработать» на панели навигации и откройте приглашение, содержащее первый ответ
canvas. Установите для
continue_tts_during_touchзначениеtrue, как показано в следующем фрагменте:{ "candidates": [ { "canvas": { "url": "https://example-url.com", "continue_tts_during_touch": true } } ] }