Neste guia, você aprende a configurar seu ambiente para criar ações usando o SDK do Actions e o Actions Builder. Você vai realizar as seguintes tarefas:
- Instalar o Node.js:você precisa desse ambiente de execução para usar o Node.js. de fulfillment.
- Instale a CLI do Firebase: essa ferramenta de linha de comando permite desenvolver e implantar dependências do Firebase, como apps da Web para Tela interativa, para Firebase Hosting.
- Instale a ferramenta de linha de comando gactions:ao desenvolver com as ações SDK do Cloud, você usa essa ferramenta para criar, gerenciar e implantar o pacote de ações para sua ação.
- Criar um projeto do Actions:um projeto do Actions é o contêiner lógico para suas ações de conversa. Você precisa criar uma conta no Console do Actions antes de começar a criar.
- Inicializar e implantar uma amostra:esta amostra simples mostra como receber começou a criar ações com a tecnologia da tela interativa.
Depois de concluir este guia de início rápido, você poderá sincronizar seu projeto do Actions entre seu ambiente de desenvolvimento local e a experiência na Web do Actions Builder.
Instalar o Node.js e a CLI do Firebase
Fazer o download e instalar o Node.js de acordo com a linguagem documentação para usar nossa biblioteca de fulfillment. A instalação do Node.js também permite que você instale a CLI do Firebase com npm e, posteriormente, para executar seus implementação local do fulfillment conversacional.
Instale e configure a CLI do Firebase de acordo com a documentação do Firebase. A CLI do Firebase permite implantar uma instância App da Web Canvas no Firebase Hosting e, se necessário, faça a implantação manual o fulfillment do Cloud Functions para Firebase.
Instalar a ferramenta de linha de comando do gactions
Instale a ferramenta de interface de linha de comando (CLI) do gactions fazendo o download de um o pacote de instalação, descompactá-lo e configurar o caminho de execução.
Para instalar e configurar o gactions, siga estas etapas:
Faça o download do pacote adequado para seu sistema operacional:
Plataforma Pacote Soma de verificação Windows Fazer download SHA256 Linux Fazer download SHA256 Mac OS Fazer download SHA256 Extraia o pacote no local que quiser e adicione o binário ao seu variável
PATHdo ambiente. Como alternativa, extraia o pacote para um local que já está na sua variávelPATH(por exemplo,/usr/local/bin).No Linux e no Mac, ative as permissões de execução, se necessário:
chmod +x PATH_TO/gactions
Execute o comando a seguir para autenticar a CLI. Esse comando inicia um fluxo de autenticação e requer um navegador da Web:
gactions login
Quando o fluxo é concluído, a CLI é autenticada automaticamente.
Criar e configurar um projeto
Antes de poder usar a ferramenta de linha de comando gactions, você deve criar um projeto em Console do Actions e concede aos gactions acesso ao projeto. Para criar e definir um projeto, faça o seguinte:
- Acesse o Console do Actions.
- Clique em Novo projeto, digite um nome e clique em Criar projeto.
- Selecione uma categoria e clique em Próxima.
- Selecione Projeto em branco e clique em Começar a criar.
- Ative a API Actions no console do Google Cloud da seguinte forma: as instruções em Ativar e desativar APIs. Isso permite que os gactions interajam com seu projeto.
Fazer o download da amostra "Hello World"
O exemplo interativo "Hello World" mostra como criar um objeto Actions simples projeto com uma única ação com a tecnologia da tela interativa.
Crie um diretório vazio e inicialize a amostra de tela interativa em nesse diretório. Por exemplo, o código a seguir inicializa o exemplo em um
interactive-canvas-sample/, que é usado como exemplo ao longo deste documento:gactions init interactive-canvas --dest interactive-canvas-samplecd interactive-canvas-sampleAbra o arquivo
interactive-canvas-sample/sdk/settings/settings.yamle altere o valor do campoprojectIdpara o ID do projeto.
Implantar e testar a amostra
Depois de configurar a amostra, você pode implantar o app da Web de tela interativa e seu projeto do Actions. Esse processo cria uma versão de rascunho das suas ações que pode ser implantado no simulador do Actions para visualização e teste:
No diretório
interactive-canvas-sample/, execute o seguinte comando para implantar o app da Web de Tela interativa (o conteúdo do arquivopublic/).firebase deploy --project PROJECT_ID --only hostingÉ possível ver uma versão renderizada do app da Web no URL retornado pelo CLI do Firebase em um navegador:
https://PROJECT_ID.web.app:Abra o arquivo
interactive-canvas-sample/sdk/webhooks/ActionsOnGoogleFulfillment/index.jse mude o valor da variávelCANVAS_URLpara o URL do app da Web do seu projeto.const CANVAS_URL = 'https://PROJECT_ID.web.app';No diretório
interactive-canvas-sample/sdk/, execute o seguinte para enviar a versão local do seu projeto do Actions para o console como um versão de rascunho:gactions pushNo diretório
interactive-canvas-sample/sdk/, execute o seguinte para testar seu projeto do Actions no simulador:gactions deploy previewAbra o link retornado pela ferramenta de linha de comando para acessar o simulador.
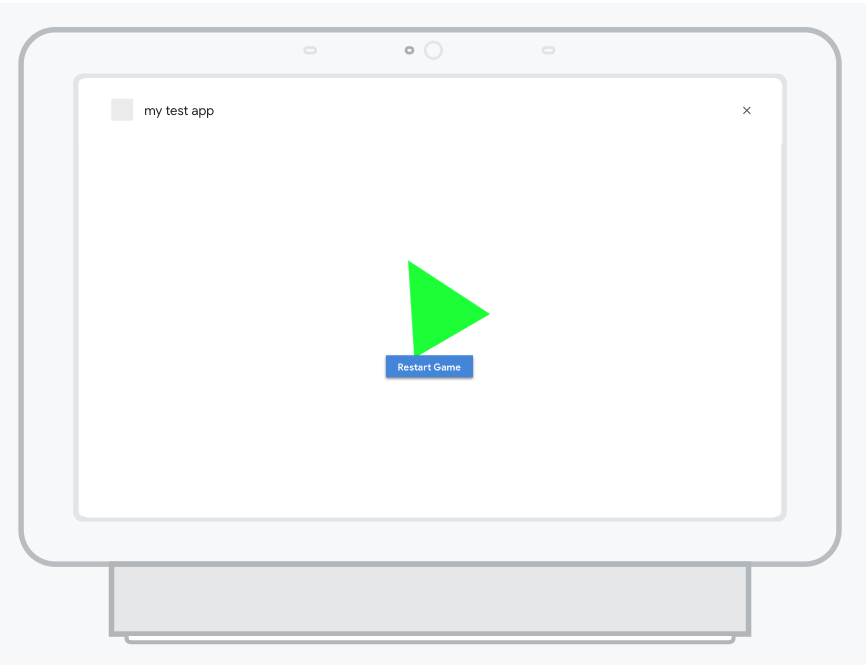
No simulador, digite "Talk to Interactive canvas sample" (em inglês) para iniciar a ação. Você verá um triângulo giratório alimentado pelo app da Web implantado em
https://PROJECT_ID.web.app
Figura 1. O simulador que visualiza o projeto do Actions