Use uma resposta de seleção visual se quiser que o usuário selecione uma entre várias para continuar sua Ação. Você pode usar os seguintes recursos visuais tipos de resposta de seleção como parte de um comando:
- Lista
- Coleção
- Navegação por coleções
Ao definir uma resposta de seleção visual, use um candidato com o
RICH_RESPONSE para que o Google Assistente retorne apenas as
em dispositivos compatíveis. Só é possível usar uma resposta avançada por content
em um prompt.
Como adicionar uma resposta de seleção visual
As respostas de seleção visual usam o preenchimento de slot em uma cena para apresentar as opções que um usuário pode selecionar e processar um item selecionado. Quando os usuários selecionam um item, O Google Assistente transmite o valor do item selecionado para o webhook como um argumento. Depois, no valor do argumento, você recebe a chave do item selecionado.
Antes de poder usar uma resposta de seleção visual, é preciso definir um tipo que representa a resposta que um usuário seleciona posteriormente. No webhook, você substitui esse com o conteúdo que você quer exibir para seleção.
Para adicionar uma resposta de seleção visual a uma cena no Actions Builder, siga estas etapas:
- Na cena, adicione um slot à seção Preenchimento de slot.
- Selecione um tipo definido anteriormente para sua resposta de seleção visual e e dar um nome a ela. O webhook usa esse nome de slot para fazer referência ao tipo mais tarde.
- Marque a caixa Chamar seu webhook e forneça o nome do manipulador de eventos. no webhook que você quer usar para a resposta da seleção visual.
- Marque a caixa Enviar solicitações.
- No comando, forneça o conteúdo JSON ou YAML apropriado com base resposta de seleção visual que você quer retornar.
- No webhook, siga as etapas em Como processar itens selecionados.
Consulte as seções lista, coleção e navegação por coleções abaixo para ver as propriedades de comando disponíveis e exemplos de modificação tipos
Processando itens selecionados
As respostas de seleção visual exigem que você processe a seleção de um usuário no seu o código do webhook. Quando o usuário seleciona algo de uma resposta de seleção visual, O Google Assistente preenche o slot com esse valor.
No exemplo a seguir, o código do webhook recebe e armazena a opção selecionada. em uma variável:
Node.js
app.handle('Option', conv => { // Note: 'prompt_option' is the name of the slot. const selectedOption = conv.session.params.prompt_option; conv.add(`You selected ${selectedOption}.`); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": { "prompt_option": "ITEM_1" } }, "prompt": { "override": false, "firstSimple": { "speech": "You selected ITEM_1.", "text": "You selected ITEM_1." } } } }
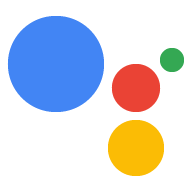
Lista

Uma lista apresenta aos usuários uma lista vertical de vários itens e permite que eles selecione uma entrada por toque ou voz. Quando um usuário seleciona um item da lista, O Google Assistente gera uma consulta do usuário (balão do chat) com o título da lista do item de linha.
As listas são boas para quando é importante eliminar a ambiguidade de opções ou quando o usuário precisa escolher entre as opções que precisam ser verificadas em sua totalidade. Para exemplo, que "Peter" você precisa falar com Peter Jons ou Peter Hans?
As listas precisam conter no mínimo 2 e no máximo 30 itens. O número de inicialmente exibidos depende do dispositivo do usuário são 10 itens.
Como criar uma lista
Ao criar uma lista, seu comando contém apenas chaves para cada item que um usuário
selecionar. No webhook, você define os itens que correspondem a essas chaves.
com base no tipo Entry.
Os itens da lista definidos como objetos Entry têm a seguinte exibição
características:
- Título
- Fonte e tamanho de fonte fixos
- Comprimento máximo: 1 linha (truncada com reticências...)
- Precisa ser exclusivo (para oferecer suporte à seleção de voz)
- Descrição (opcional)
- Fonte e tamanho de fonte fixos
- Comprimento máximo: duas linhas (truncadas com reticências)
- Imagem (opcional)
- Tamanho: 48 x 48 px
As respostas de seleção visual exigem que você substitua um tipo pelo nome do slot usando
um tipo de ambiente de execução no modo TYPE_REPLACE. No webhook
manipulador de eventos, faça referência ao tipo a ser substituído por seu nome de espaço (definido em
Como adicionar respostas de seleção) na propriedade name.
Depois que um tipo é substituído, o tipo resultante representa a lista de itens seu usuário pode escolher entre as telas do Google Assistente.
Propriedades
O tipo de resposta de lista tem as seguintes propriedades:
| Propriedade | Tipo | Requisito | Descrição |
|---|---|---|---|
items |
matriz de ListItem |
Obrigatório | Representa um item na lista que os usuários podem selecionar. Cada
ListItem contém uma chave que mapeia para um tipo referenciado para
o item da lista. |
title |
string | Opcional | Título da lista em texto simples, restrito a uma única linha. Se não houver título é especificado, a altura do card é reduzida. |
subtitle |
string | Opcional | Subtítulo da lista em texto simples. |
Código de amostra
Os exemplos a seguir definem o conteúdo do prompt no código do webhook ou na JSON webhookResponse. No entanto, é possível definir o conteúdo do comando em Actions Builder (como YAML ou JSON).
Node.js
const ASSISTANT_LOGO_IMAGE = new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' }); app.handle('List', conv => { conv.add('This is a list.'); // Override type based on slot 'prompt_option' conv.session.typeOverrides = [{ name: 'prompt_option', mode: 'TYPE_REPLACE', synonym: { entries: [ { name: 'ITEM_1', synonyms: ['Item 1', 'First item'], display: { title: 'Item #1', description: 'Description of Item #1', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_2', synonyms: ['Item 2', 'Second item'], display: { title: 'Item #2', description: 'Description of Item #2', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_3', synonyms: ['Item 3', 'Third item'], display: { title: 'Item #3', description: 'Description of Item #3', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_4', synonyms: ['Item 4', 'Fourth item'], display: { title: 'Item #4', description: 'Description of Item #4', image: ASSISTANT_LOGO_IMAGE, } }, ] } }]; // Define prompt content using keys conv.add(new List({ title: 'List title', subtitle: 'List subtitle', items: [ { key: 'ITEM_1' }, { key: 'ITEM_2' }, { key: 'ITEM_3' }, { key: 'ITEM_4' } ], })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {}, "typeOverrides": [ { "name": "prompt_option", "synonym": { "entries": [ { "name": "ITEM_1", "synonyms": [ "Item 1", "First item" ], "display": { "title": "Item #1", "description": "Description of Item #1", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_2", "synonyms": [ "Item 2", "Second item" ], "display": { "title": "Item #2", "description": "Description of Item #2", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_3", "synonyms": [ "Item 3", "Third item" ], "display": { "title": "Item #3", "description": "Description of Item #3", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_4", "synonyms": [ "Item 4", "Fourth item" ], "display": { "title": "Item #4", "description": "Description of Item #4", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } } ] }, "typeOverrideMode": "TYPE_REPLACE" } ] }, "prompt": { "override": false, "content": { "list": { "items": [ { "key": "ITEM_1" }, { "key": "ITEM_2" }, { "key": "ITEM_3" }, { "key": "ITEM_4" } ], "subtitle": "List subtitle", "title": "List title" } }, "firstSimple": { "speech": "This is a list.", "text": "This is a list." } } } }
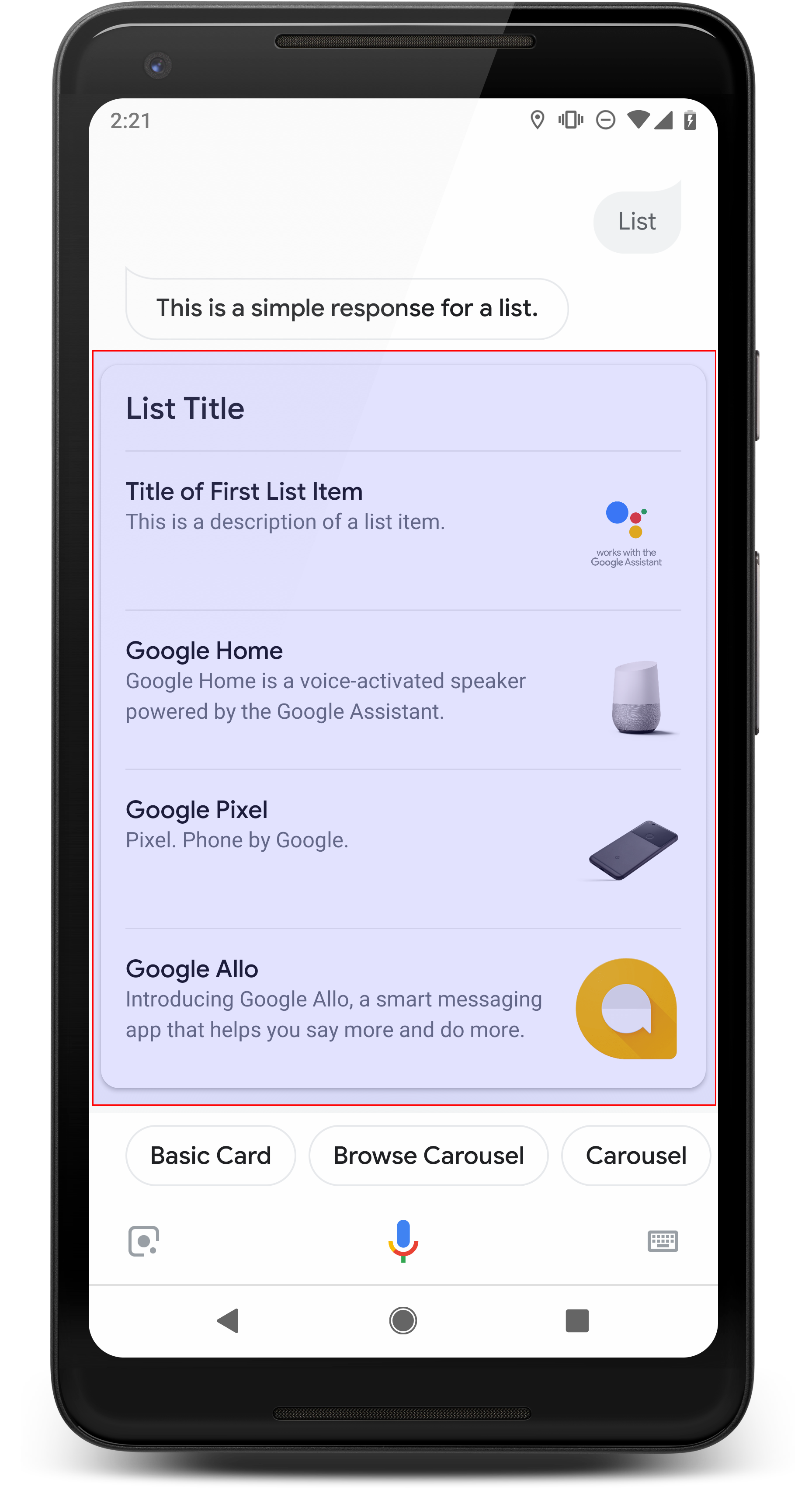
Coleção
Uma coleção rola horizontalmente e permite que os usuários selecionem um item por toque. ou entrada de texto por voz. Em comparação com listas, as coleções têm blocos grandes e permitem um conteúdo mais avançado. Os blocos que compõem uma coleção são semelhantes aos cartão básico com imagem. Quando os usuários selecionam um item de uma coleção, o Assistente gera uma consulta de usuário (balão de bate-papo) com o título do item.
As coleções são boas quando várias opções são apresentadas ao usuário, mas uma a comparação direta entre eles (em comparação com listas) não é necessária. Em geral, prefira lists às coleções, porque as listas são visualmente mais fáceis de verificar e interagir por voz.
As coleções precisam conter no mínimo 2 e no máximo 10 blocos. Ativado dispositivos com funcionalidade de exibição, os usuários podem deslizar para a esquerda ou direita para rolar pelos cards em uma coleção antes de selecionar um item.

Como criar uma coleção
Ao criar uma coleção, o comando contém apenas chaves para cada item
que o usuário pode selecionar. No webhook, você define os itens que correspondem a
chaves com base no tipo Entry.
Os itens de coleção definidos como objetos Entry têm a seguinte exibição
características:
- Imagem (opcional)
- A imagem precisa ter 128 dp de altura x 232 dp de largura
- Se a proporção da imagem não corresponder à caixa delimitadora da imagem, a imagem é centralizada, com barras em ambos os lados
- Se um link de imagem estiver corrompido, uma imagem de marcador será usada no lugar
- Título (obrigatório)
- Texto simples. O Markdown não é compatível. Mesmas opções de formatação que a resposta avançada de card básica
- A altura do card será recolhida se nenhum título for especificado.
- Precisa ser exclusivo (para oferecer suporte à seleção de voz)
- Descrição (opcional)
- Texto simples. O Markdown não é compatível. Mesmas opções de formatação que a resposta avançada de card básica
As respostas de seleção visual exigem que você substitua um tipo pelo nome do slot usando
um tipo de ambiente de execução no modo TYPE_REPLACE. No webhook
manipulador de eventos, faça referência ao tipo a ser substituído por seu nome de espaço (definido em
Como adicionar respostas de seleção) na propriedade name.
Após a substituição de um tipo, o tipo resultante representa a coleção de itens que seu usuário pode escolher nos produtos exibidos pelo Google Assistente.
Propriedades
O tipo de resposta de coleção tem as seguintes propriedades:
| Propriedade | Tipo | Requisito | Descrição |
|---|---|---|---|
items |
matriz de CollectionItem |
Obrigatório | Representa um item na coleção que os usuários podem selecionar. Cada
CollectionItem contém uma chave que mapeia para um tipo referenciado.
para o item da coleção. |
title |
string | Opcional | Título da coleção em texto simples. Os títulos devem ser únicos em uma para oferecer suporte à seleção de voz. |
subtitle |
string | Opcional | Subtítulo em texto simples da coleção. |
image_fill |
ImageFill |
Opcional | Borda entre o cartão e o contêiner de imagem a ser usada quando o proporção da imagem não corresponde ao aspecto do contêiner da imagem proporção. |
Código de amostra
Os exemplos a seguir definem o conteúdo do prompt no código do webhook ou na Resposta do webhook JSON. No entanto, é possível definir o conteúdo do comando em Actions Builder (como YAML ou JSON).
Node.js
const ASSISTANT_LOGO_IMAGE = new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' }); app.handle('Collection', conv => { conv.add("This is a collection."); // Override type based on slot 'prompt_option' conv.session.typeOverrides = [{ name: 'prompt_option', mode: 'TYPE_REPLACE', synonym: { entries: [ { name: 'ITEM_1', synonyms: ['Item 1', 'First item'], display: { title: 'Item #1', description: 'Description of Item #1', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_2', synonyms: ['Item 2', 'Second item'], display: { title: 'Item #2', description: 'Description of Item #2', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_3', synonyms: ['Item 3', 'Third item'], display: { title: 'Item #3', description: 'Description of Item #3', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_4', synonyms: ['Item 4', 'Fourth item'], display: { title: 'Item #4', description: 'Description of Item #4', image: ASSISTANT_LOGO_IMAGE, } }, ] } }]; // Define prompt content using keys conv.add(new Collection({ title: 'Collection Title', subtitle: 'Collection subtitle', items: [ { key: 'ITEM_1' }, { key: 'ITEM_2' }, { key: 'ITEM_3' }, { key: 'ITEM_4' } ], })); });
JSON
{ "responseJson": { "session": { "id": "ABwppHHz--uQEEy3CCOANyB0J58oF2Yw5JEX0oXwit3uxDlRwzbEIK3Bcz7hXteE6hWovrLX9Ahpqu8t-jYnQRFGpAUqSuYjZ70", "params": {}, "typeOverrides": [ { "name": "prompt_option", "synonym": { "entries": [ { "name": "ITEM_1", "synonyms": [ "Item 1", "First item" ], "display": { "title": "Item #1", "description": "Description of Item #1", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_2", "synonyms": [ "Item 2", "Second item" ], "display": { "title": "Item #2", "description": "Description of Item #2", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_3", "synonyms": [ "Item 3", "Third item" ], "display": { "title": "Item #3", "description": "Description of Item #3", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_4", "synonyms": [ "Item 4", "Fourth item" ], "display": { "title": "Item #4", "description": "Description of Item #4", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } } ] }, "typeOverrideMode": "TYPE_REPLACE" } ] }, "prompt": { "override": false, "content": { "collection": { "imageFill": "UNSPECIFIED", "items": [ { "key": "ITEM_1" }, { "key": "ITEM_2" }, { "key": "ITEM_3" }, { "key": "ITEM_4" } ], "subtitle": "Collection subtitle", "title": "Collection Title" } }, "firstSimple": { "speech": "This is a collection.", "text": "This is a collection." } } } }
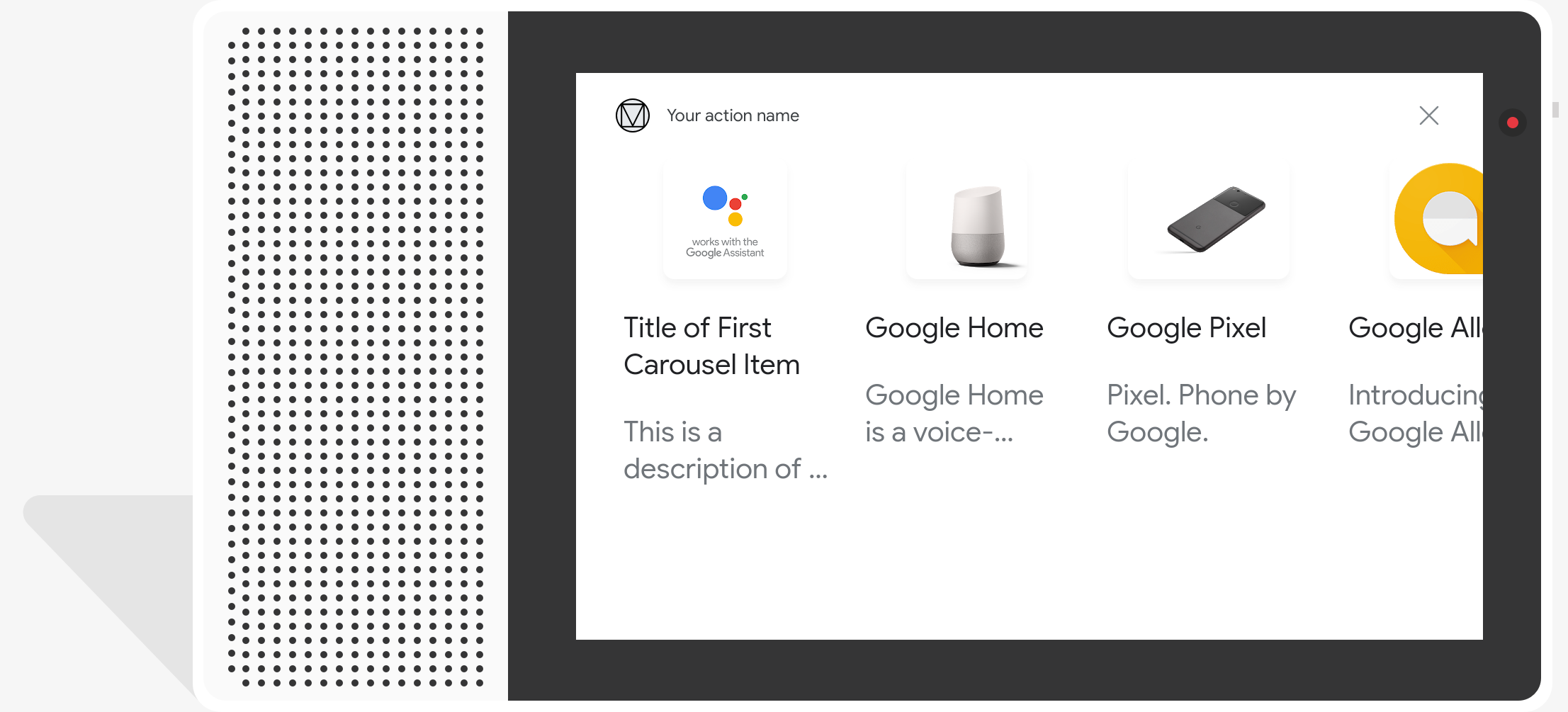
Navegação por coleções
Assim como uma coleção, a procura por coleções é uma resposta avançada que permite aos usuários navegar pelos cards de opção. A navegação pela coleção é projetada especificamente para conteúdo da Web e abre o bloco selecionado em uma (ou um navegador AMP, se todos os blocos forem compatíveis com AMP).
As respostas de navegação da coleção contêm no mínimo 2 e no máximo 10 blocos. Ativado dispositivos com funcionalidade de exibição, os usuários podem deslizar para cima ou para baixo para rolar pelos cards antes de selecionar um item.
Como criar uma navegação de coleção
Ao criar uma navegação pela coleção, considere como os usuários vão interagir com ela
prompt de comando. Cada item de navegação em coleções abre o respectivo URL definido. Portanto, forneça
os detalhes ao usuário.
Os itens de navegação da coleção têm as seguintes características de exibição:
- Imagem (opcional)
- A imagem precisa ter 128 dp de altura x 232 dp de largura.
- Se a proporção da imagem não corresponder à caixa delimitadora da imagem, a imagem será
centralizado com barras nas laterais ou em cima e embaixo. A cor do
é determinado pela propriedade de navegação
ImageFillda coleção. - Se um link de imagem estiver corrompido, uma imagem de marcador será usada no lugar dele.
- Título (obrigatório)
- Texto simples. O Markdown não é compatível. A mesma formatação do card básico resposta avançada.
- A altura do card será recolhida se nenhum título for definido.
- Descrição (opcional)
- Texto simples. O Markdown não é compatível. A mesma formatação do card básico resposta avançada.
- Rodapé (opcional)
- Texto simples Não há suporte para Markdown.
Propriedades
O tipo de resposta de navegação da coleção tem as seguintes propriedades:
| Propriedade | Tipo | Requisito | Descrição |
|---|---|---|---|
item |
objeto | Obrigatório | Representa um item na coleção que os usuários podem selecionar. |
image_fill |
ImageFill |
Opcional | Borda entre o card e o contêiner de imagem que vai ser usada quando a proporção da imagem não corresponder à do contêiner. |
A navegação pela coleção item tem as seguintes propriedades:
| Propriedade | Tipo | Requisito | Descrição |
|---|---|---|---|
title |
string | Obrigatório | Título do item da coleção em texto simples. |
description |
string | Opcional | Descrição do item da coleção. |
footer |
string | Opcional | Texto do rodapé do item da coleção, exibido abaixo da descrição. |
image |
Image |
Opcional | Imagem mostrada para o item da coleção. |
openUriAction |
OpenUrl |
Obrigatório | URI que será aberto quando o item da coleção for selecionado. |
Código de amostra
Os exemplos a seguir definem o conteúdo do prompt no código do webhook ou na Resposta do webhook JSON. No entanto, é possível definir o conteúdo do comando em Actions Builder (como YAML ou JSON).
YAML
candidates: - first_simple: variants: - speech: This is a collection browse. content: collection_browse: items: - title: Item #1 description: Description of Item #1 footer: Footer of Item #1 image: url: 'https://developers.google.com/assistant/assistant_96.png' open_uri_action: url: 'https://www.example.com' - title: Item #2 description: Description of Item #2 footer: Footer of Item #2 image: url: 'https://developers.google.com/assistant/assistant_96.png' open_uri_action: url: 'https://www.example.com' image_fill: WHITE
JSON
{ "candidates": [ { "firstSimple": { "speech": "This is a collection browse.", "text": "This is a collection browse." }, "content": { "collectionBrowse": { "items": [ { "title": "Item #1", "description": "Description of Item #1", "footer": "Footer of Item #1", "image": { "url": "https://developers.google.com/assistant/assistant_96.png" }, "openUriAction": { "url": "https://www.example.com" } }, { "title": "Item #2", "description": "Description of Item #2", "footer": "Footer of Item #2", "image": { "url": "https://developers.google.com/assistant/assistant_96.png" }, "openUriAction": { "url": "https://www.example.com" } } ], "imageFill": "WHITE" } } } ] }
Node.js
// Collection Browse app.handle('collectionBrowse', (conv) => { conv.add('This is a collection browse.'); conv.add(new CollectionBrowse({ 'imageFill': 'WHITE', 'items': [ { 'title': 'Item #1', 'description': 'Description of Item #1', 'footer': 'Footer of Item #1', 'image': { 'url': 'https://developers.google.com/assistant/assistant_96.png' }, 'openUriAction': { 'url': 'https://www.example.com' } }, { 'title': 'Item #2', 'description': 'Description of Item #2', 'footer': 'Footer of Item #2', 'image': { 'url': 'https://developers.google.com/assistant/assistant_96.png' }, 'openUriAction': { 'url': 'https://www.example.com' } } ] })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {}, "languageCode": "" }, "prompt": { "override": false, "content": { "collectionBrowse": { "imageFill": "WHITE", "items": [ { "title": "Item #1", "description": "Description of Item #1", "footer": "Footer of Item #1", "image": { "url": "https://developers.google.com/assistant/assistant_96.png" }, "openUriAction": { "url": "https://www.example.com" } }, { "title": "Item #2", "description": "Description of Item #2", "footer": "Footer of Item #2", "image": { "url": "https://developers.google.com/assistant/assistant_96.png" }, "openUriAction": { "url": "https://www.example.com" } } ] } }, "firstSimple": { "speech": "This is a collection browse.", "text": "This is a collection browse." } } } }