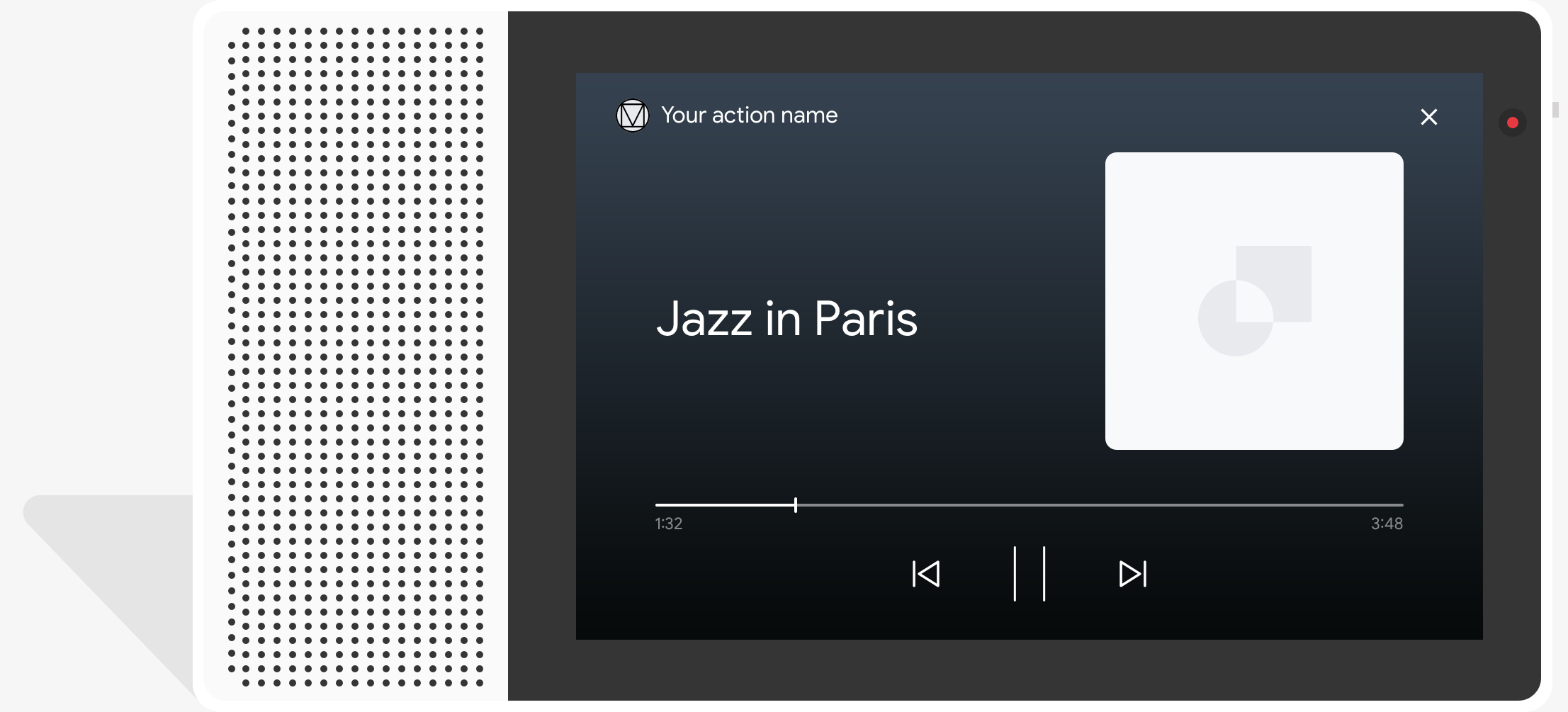
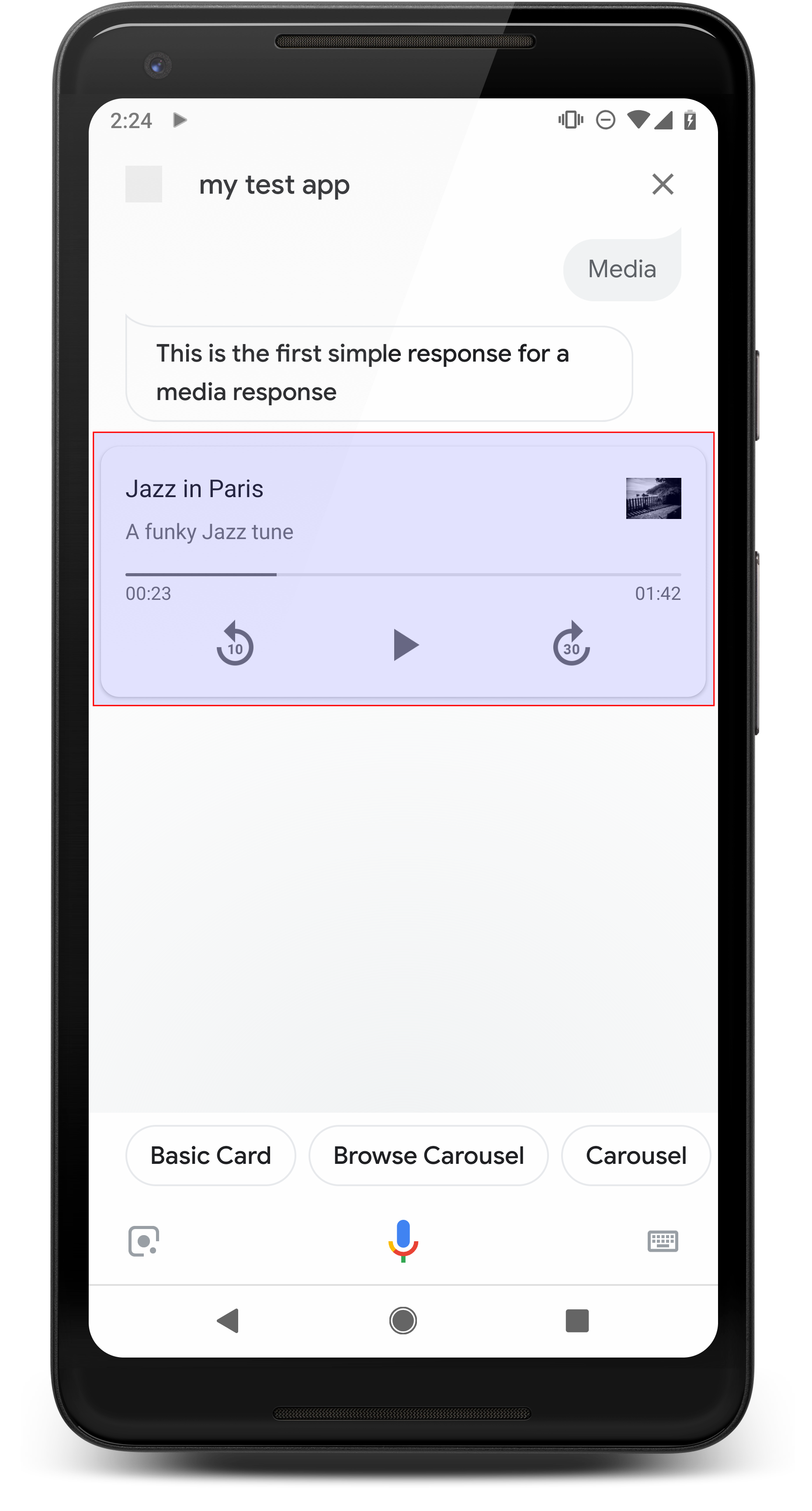
Respons media memungkinkan Action Anda memutar konten audio dengan durasi pemutaran lebih lama dari batas 240 detik SSML. Respons media berfungsi di keduanya perangkat khusus audio dan perangkat yang dapat menampilkan konten visual. Pada layar, respons media disertai dengan komponen visual dengan kontrol media dan (opsional) gambar diam.
Saat menentukan respons media, gunakan kandidat dengan
RICH_RESPONSE dan LONG_FORM_AUDIO menampilkan kemampuan agar Google
Asisten hanya menampilkan respons lengkap di perangkat yang didukung. Anda hanya dapat menggunakan
satu respons kaya per objek content dalam perintah.
Audio untuk pemutaran harus dalam file MP3 yang diformat dengan benar. File MP3 harus dihosting di server web dan tersedia untuk publik melalui URL HTTPS. Aktif streaming hanya didukung untuk format MP3.

Perilaku

Komponen utama dari respons media adalah kartu trek tunggal. Kartu memungkinkan pengguna melakukan hal berikut:
- Putar ulang 10 detik terakhir
- Lewati maju 30 detik
- Melihat total durasi konten media
- Melihat indikator progres untuk pemutaran media
- Melihat waktu pemutaran yang telah berlalu
Respons media mendukung kontrol audio berikut untuk interaksi suara, semuanya yang ditangani oleh Asisten Google:
- "Ok Google, putar".
- “Ok Google, jeda.”
- “Ok Google, berhenti.”
- “Ok Google, mulai dari awal.”
Pengguna juga dapat mengontrol volume dengan mengucapkan frasa seperti, "Ok Google, putar naikkan volume." atau "Ok Google, setel volume ke 50 persen." Intent di Tindakan lebih diutamakan jika menangani frasa pelatihan yang serupa. Izinkan Asisten menangani permintaan pengguna ini kecuali Action Anda memiliki alasan tertentu.
Perilaku di ponsel Android
Di ponsel Android, kontrol media juga tersedia saat ponsel terkunci. Kontrol media juga muncul di area notifikasi, dan pengguna dapat melihat media jika salah satu kondisi berikut terpenuhi:
- Asisten Google ada di latar depan, dan layar ponsel aktif.
- Pengguna meninggalkan Asisten Google saat audio diputar dan kembali ke Asisten Google dalam waktu 10 menit setelah pemutaran selesai. Saat kembali ke Melalui Asisten Google, pengguna akan melihat kartu media dan chip saran.
Properti
Respons media memiliki properti berikut:
| Properti | Jenis | Persyaratan | Deskripsi |
|---|---|---|---|
media_type |
MediaType |
Wajib | Jenis media respons yang diberikan. Kembalikan MEDIA_STATUS_ACK
ketika mengonfirmasi status media. |
start_offset |
string | Opsional | Cari posisi untuk memulai trek media pertama. Berikan nilai di detik, dengan detik pecahan yang dinyatakan tidak lebih dari sembilan desimal dan diakhiri dengan akhiran "s". Misalnya, 3 detik dan 1 nanodetik dinyatakan sebagai "3.000000001s". |
optional_media_controls |
array OptionalMediaControls |
Opsional | Properti keikutsertaan untuk menerima callback saat pengguna mengubah media mereka status pemutaran (seperti menjeda atau menghentikan pemutaran media). |
media_objects |
array MediaObject |
Wajib | Menampilkan objek media yang akan disertakan dalam prompt. Kapan
mengonfirmasi status media dengan MEDIA_STATUS_ACK, jangan
menyediakan objek media. |
first_media_object_index |
bilangan bulat | Opsional | indeks berbasis 0 dari MediaObject pertama dalam
media_objects untuk bermain. Jika tidak ditentukan, nol, atau di luar batas,
pemutaran dimulai pada MediaObject pertama.
|
repeat_mode |
RepeatMode |
Opsional | Mode pengulangan untuk daftar objek media. |
Kode contoh
YAML
candidates: - first_simple: variants: - speech: This is a media response. content: media: start_offset: 2.12345s optional_media_controls: - PAUSED - STOPPED media_objects: - name: Media name description: Media description url: 'https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3' image: large: url: 'https://storage.googleapis.com/automotive-media/album_art.jpg' alt: Jazz in Paris album art media_type: AUDIO
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "This is a media response." } ] }, "content": { "media": { "start_offset": "2.12345s", "optional_media_controls": [ "PAUSED", "STOPPED" ], "media_objects": [ { "name": "Media name", "description": "Media description", "url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3", "image": { "large": { "url": "https://storage.googleapis.com/automotive-media/album_art.jpg", "alt": "Jazz in Paris album art" } } } ], "media_type": "AUDIO" } } } ] }
Node.js
// Media response app.handle('media', (conv) => { conv.add('This is a media response'); conv.add(new Media({ mediaObjects: [ { name: 'Media name', description: 'Media description', url: 'https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3', image: { large: JAZZ_IN_PARIS_IMAGE, } } ], mediaType: 'AUDIO', optionalMediaControls: ['PAUSED', 'STOPPED'], startOffset: '2.12345s' })); });
JSON
{ "session": { "id": "session_id", "params": {}, "languageCode": "" }, "prompt": { "override": false, "content": { "media": { "mediaObjects": [ { "name": "Media name", "description": "Media description", "url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3", "image": { "large": { "alt": "Jazz in Paris album art", "height": 0, "url": "https://storage.googleapis.com/automotive-media/album_art.jpg", "width": 0 } } } ], "mediaType": "AUDIO", "optionalMediaControls": [ "PAUSED", "STOPPED" ] } }, "firstSimple": { "speech": "This is a media response", "text": "This is a media response" } } }
Menerima status media
Selama atau setelah pemutaran media untuk pengguna, Asisten Google dapat membuat media peristiwa status untuk menginformasikan Action progres pemutaran Anda. Menangani status ini peristiwa di kode webhook Anda untuk mengarahkan pengguna dengan tepat saat mereka menjeda, menghentikan, atau menyelesaikan pemutaran media.
Asisten Google menampilkan peristiwa status dari daftar berikut berdasarkan media progres pemutaran dan kueri pengguna:
FINISHED: Pengguna menyelesaikan pemutaran media (atau melewati ke media berikutnya) dan transisi bukan ke arah keluar dari percakapan. Status ini juga dipetakan ke Intent sistemMEDIA_STATUS_FINISHED.PAUSED: Pengguna menjeda pemutaran media. Ikut serta untuk menerima peristiwa status ini dengan propertioptional_media_controls. Status ini juga dipetakan ke Intent sistemMEDIA_STATUS_PAUSED.STOPPED: Pengguna menghentikan atau keluar dari pemutaran media. Ikut serta untuk menerima dengan propertioptional_media_controls. Status ini juga dipetakan ke intent sistemMEDIA_STATUS_STOPPED.FAILED: Pemutaran media gagal. Status ini juga dipetakan ke Intent sistemMEDIA_STATUS_FAILED.
Selama pemutaran media, pengguna mungkin memberikan kueri yang dapat diinterpretasikan sebagai
media jeda dan peristiwa penghentian (seperti "stop", "cancel", atau "exit"). Di sana
situasi ini, Asisten memberikan intent sistem actions.intent.CANCEL ke
Action, menghasilkan peristiwa status media dengan "STOPPED" nilai status, dan
keluar dari Action Anda sepenuhnya.
Saat Asisten membuat peristiwa status media dengan PAUSED atau STOPPED
nilai status, tanggapi dengan respons media yang hanya berisi sebuah
konfirmasi (dengan jenis MEDIA_STATUS_ACK).
Progres media
Kemajuan pemutaran media saat ini tersedia di
Kolom context.media.progress untuk permintaan webhook. Anda
dapat menggunakan progres media sebagai offset waktu mulai untuk melanjutkan pemutaran di
titik tempat pemutaran media berakhir. Untuk menerapkan offset waktu mulai ke media
gunakan properti start_offset.
Kode contoh
Node.js
// Media status app.handle('media_status', (conv) => { const mediaStatus = conv.intent.params.MEDIA_STATUS.resolved; switch(mediaStatus) { case 'FINISHED': conv.add('Media has finished playing.'); break; case 'FAILED': conv.add('Media has failed.'); break; case 'PAUSED' || 'STOPPED': if (conv.request.context) { // Persist the media progress value const progress = conv.request.context.media.progress; } // Acknowledge pause/stop conv.add(new Media({ mediaType: 'MEDIA_STATUS_ACK' })); break; default: conv.add('Unknown media status received.'); } });
Mengembalikan playlist
Anda dapat menambahkan lebih dari satu file audio dalam respons untuk membuat playlist. Ketika lagu pertama selesai diputar, lagu berikutnya akan diputar secara otomatis, dan ini berlanjut sampai setiap lagu diputar. Pengguna juga dapat tekan tombol Berikutnya di layar, atau ucapkan "Berikutnya" atau sesuatu yang serupa untuk melewati ke lagu berikutnya.
Tombol Berikutnya dinonaktifkan pada lagu terakhir dalam playlist. Namun, jika Anda mengaktifkan mode berulang, daftar putar akan dimulai lagi dari {i>track <i}pertama. Untuk mempelajari lebih lanjut mode loop, lihat Implementasikan mode loop.
Untuk membuat playlist, sertakan lebih dari satu MediaObject dalam media_objects
. Cuplikan kode berikut menunjukkan dialog yang menampilkan playlist berisi
tiga trek:
{
"candidates": [
{
"content": {
"media": {
"media_objects": [
{
"name": "1. Jazz in Paris",
"description": "Song 1 of 3",
"url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3",
"image": {
"large": {
"url": "https://storage.googleapis.com/automotive-media/album_art.jpg",
"alt": "Album cover of an ocean view",
"height": 1600,
"width": 1056
}
}
},
{
"name": "2. Jazz in Paris",
"description": "Song 2 of 3",
"url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3",
"image": {
"large": {
"url": "https://storage.googleapis.com/automotive-media/album_art.jpg",
"alt": "Album cover of an ocean view",
"height": 1600,
"width": 1056
}
}
},
{
"name": "3. Jazz in Paris",
"description": "Song 3 of 3",
"url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3",
"image": {
"large": {
"url": "https://storage.googleapis.com/automotive-media/album_art.jpg",
"alt": "Album cover of an ocean view",
"height": 1600,
"width": 1056
}
}
}
],
}
}
}
]
}Mengimplementasikan mode loop
Mode pengulangan memungkinkan Anda memberikan tanggapan audio yang secara otomatis berulang. Anda dapat menggunakan mode ini untuk mengulang satu lagu atau untuk mengulang playlist. Jika pengguna mengucapkan "Next" atau sesuatu yang mirip untuk satu trek berulang, lagu tersebut dimulai lagi. Diulang untuk playlist, pengguna yang mengucapkan "Berikutnya" akan memulai lagu berikutnya dalam playlist tersebut.
Untuk menerapkan mode loop, tambahkan repeat_mode
ke prompt Anda dan tetapkan nilainya ke ALL. Penambahan ini memungkinkan media
respons untuk loop ke awal objek media pertama saat akhir
objek media terakhir tercapai.
Cuplikan kode berikut menunjukkan perintah yang menampilkan trek berulang:
{
"candidates": [
{
"content": {
"media": {
"media_objects": [
{
"name": "Jazz in Paris",
"description": "Single song (repeated)",
"url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3",
"image": {
"large": {
"url": "https://storage.googleapis.com/automotive-media/album_art.jpg",
"alt": "Album cover of an ocean view",
"height": 1600,
"width": 1056
}
}
}
],
"repeat_mode": "ALL"
}
}
}
]
}