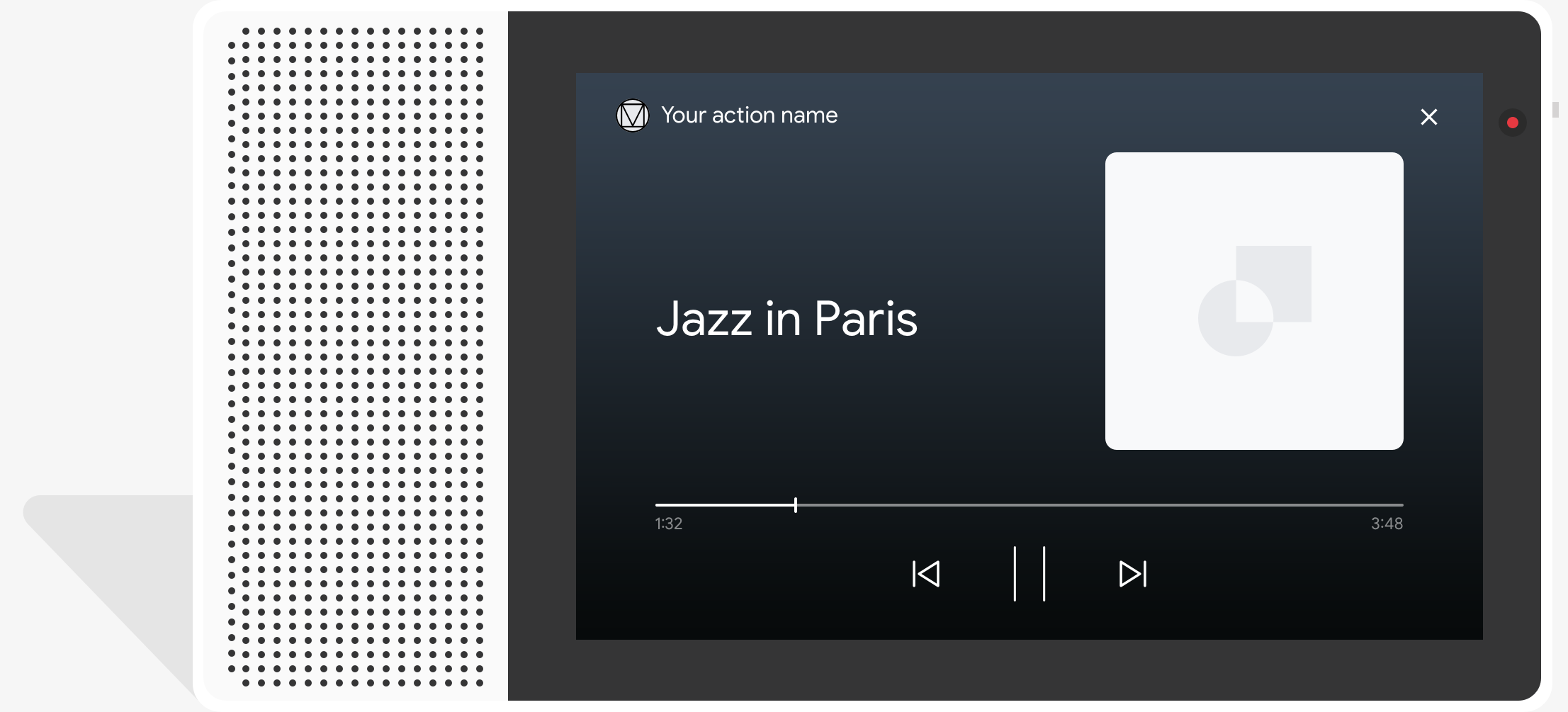
Phản hồi nội dung đa phương tiện cho phép Hành động của bạn phát nội dung âm thanh trong thời lượng phát dài hơn giới hạn 240 giây của SSML. Tính năng phản hồi về nội dung nghe nhìn hoạt động trên cả hai thiết bị chỉ phát âm thanh và thiết bị có thể hiển thị nội dung hình ảnh. Trên màn hình, nội dung phản hồi về nội dung nghe nhìn đi kèm với một thành phần hình ảnh với các nút điều khiển nội dung nghe nhìn và (không bắt buộc) một hình ảnh tĩnh.
Khi xác định phản hồi đối với nội dung đa phương tiện, hãy sử dụng đề xuất với cả thuộc tính
RICH_RESPONSE và LONG_FORM_AUDIO hiển thị các tính năng để Google
Trợ lý chỉ trả về phản hồi nhiều định dạng trên các thiết bị được hỗ trợ. Bạn chỉ có thể sử dụng
một phản hồi đa dạng thức cho mỗi đối tượng content trong câu lệnh.
Âm thanh để phát phải là tệp MP3 có định dạng chính xác. Tệp MP3 phải được lưu trữ trên máy chủ web và có sẵn công khai thông qua một URL HTTPS. Trực tiếp chỉ hỗ trợ phát trực tuyến đối với định dạng MP3.

Hành vi

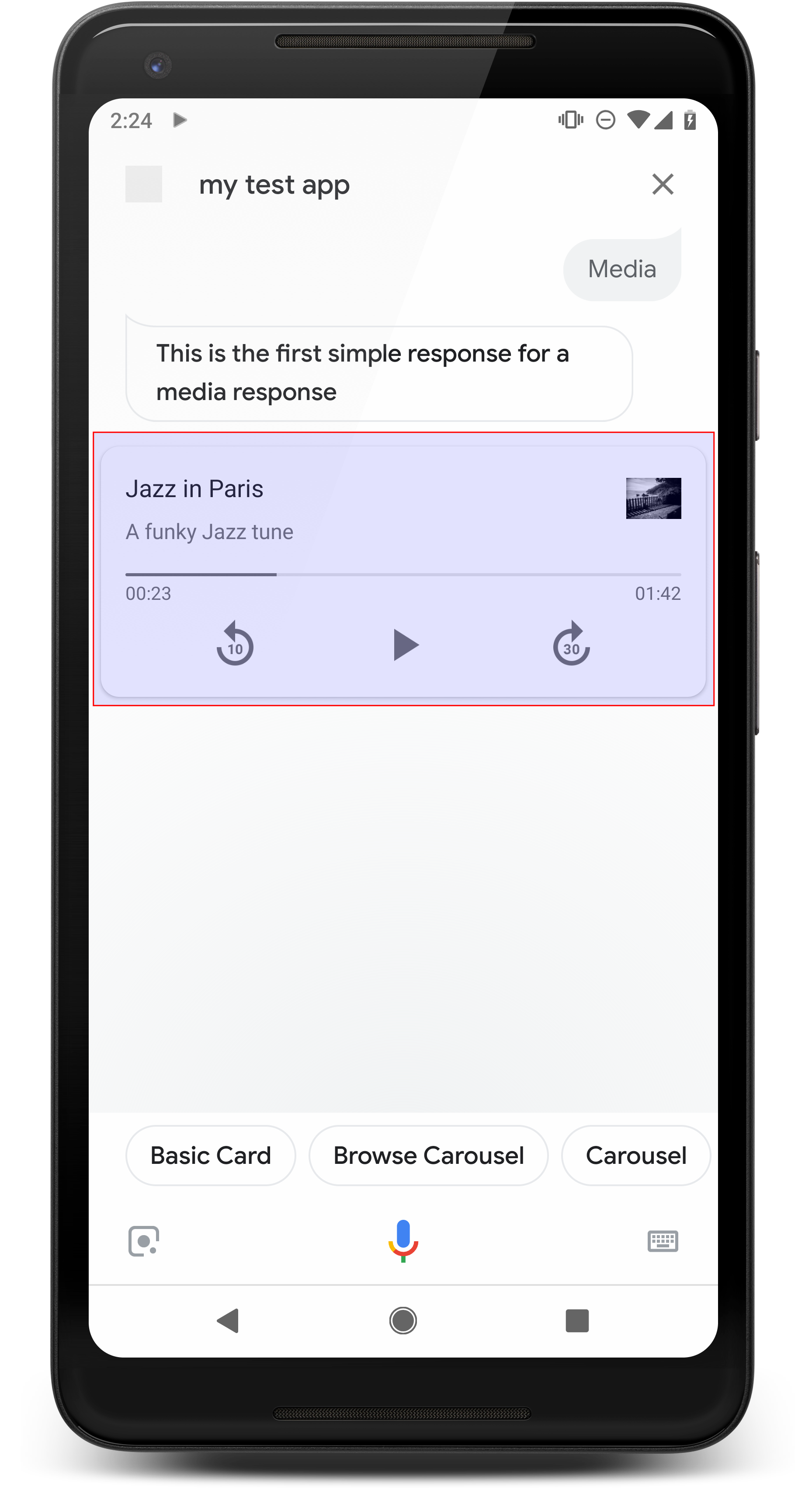
Thành phần chính của phản hồi nội dung đa phương tiện là thẻ một bản nhạc. Thẻ cho phép người dùng thực hiện các hành động sau:
- Phát lại 10 giây trước
- Tua đi 30 giây
- Xem tổng thời lượng của nội dung nghe nhìn
- Xem chỉ báo tiến trình phát nội dung đa phương tiện
- Xem thời gian phát đã trôi qua
Phản hồi với nội dung đa phương tiện hỗ trợ các chế độ điều khiển âm thanh sau đây cho tương tác bằng giọng nói, tất cả trong số đó do Trợ lý Google xử lý:
- "Ok Google, phát".
- "Ok Google, tạm dừng."
- "Ok Google, dừng lại."
- “Ok Google, bắt đầu lại.”
Người dùng cũng có thể điều khiển âm lượng bằng cách nói các cụm từ như "Ok Google, xoay tăng âm lượng." hoặc "Ok Google, đặt âm lượng ở mức 50%". Ý định trong Hành động sẽ được ưu tiên nếu chúng xử lý các cụm từ huấn luyện tương tự nhau. Cho phép Trợ lý xử lý các yêu cầu của người dùng này trừ phi Hành động của bạn có lý do cụ thể.
Hành vi trên điện thoại Android
Trên điện thoại Android, bạn cũng có thể sử dụng các nút điều khiển nội dung nghe nhìn khi điện thoại đang khoá. Các nút điều khiển nội dung nghe nhìn cũng xuất hiện trong khu vực thông báo và người dùng có thể xem được nội dung nghe nhìn phản hồi khi đáp ứng bất kỳ điều kiện nào sau đây:
- Trợ lý Google đang ở nền trước và màn hình điện thoại đang bật.
- Người dùng rời khỏi Trợ lý Google trong khi âm thanh đang phát rồi quay lại Trợ lý Google trong vòng 10 phút sau khi phát xong. Khi quay lại Trợ lý Google, người dùng sẽ thấy thẻ nội dung nghe nhìn và khối đề xuất.
Thuộc tính
Phản hồi của nội dung nghe nhìn có các thuộc tính sau:
| Thuộc tính | Loại | Yêu cầu | Mô tả |
|---|---|---|---|
media_type |
MediaType |
Bắt buộc | Loại nội dung đa phương tiện của phản hồi đã cung cấp. Trả lại MEDIA_STATUS_ACK
khi xác nhận trạng thái nội dung nghe nhìn. |
start_offset |
string | Không bắt buộc | Tua đến vị trí bắt đầu bản nhạc nội dung nghe nhìn đầu tiên. Cung cấp giá trị trong giây, với giây phân số được thể hiện không quá 9 thập phân địa điểm và kết thúc bằng hậu tố "s". Ví dụ: 3 giây và 1 nano giây được biểu thị là "3,000000001s". |
optional_media_controls |
mảng OptionalMediaControls |
Không bắt buộc | Chọn sử dụng tài sản để nhận lệnh gọi lại khi người dùng thay đổi nội dung nghe nhìn trạng thái phát (chẳng hạn như bằng cách tạm dừng hoặc dừng phát nội dung nghe nhìn). |
media_objects |
mảng MediaObject |
Bắt buộc | Đại diện cho các đối tượng nội dung nghe nhìn cần đưa vào lời nhắc. Thời gian
xác nhận trạng thái nội dung nghe nhìn bằng MEDIA_STATUS_ACK, đừng
cung cấp đối tượng nội dung nghe nhìn. |
first_media_object_index |
số nguyên | Không bắt buộc | Chỉ mục gốc của MediaObject đầu tiên trong
media_objects để chơi. Nếu chưa chỉ định, bằng 0 hoặc nằm ngoài giới hạn,
quá trình phát sẽ bắt đầu từ MediaObject đầu tiên.
|
repeat_mode |
RepeatMode |
Không bắt buộc | Chế độ lặp lại cho danh sách đối tượng nội dung nghe nhìn. |
Mã mẫu
YAML
candidates: - first_simple: variants: - speech: This is a media response. content: media: start_offset: 2.12345s optional_media_controls: - PAUSED - STOPPED media_objects: - name: Media name description: Media description url: 'https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3' image: large: url: 'https://storage.googleapis.com/automotive-media/album_art.jpg' alt: Jazz in Paris album art media_type: AUDIO
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "This is a media response." } ] }, "content": { "media": { "start_offset": "2.12345s", "optional_media_controls": [ "PAUSED", "STOPPED" ], "media_objects": [ { "name": "Media name", "description": "Media description", "url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3", "image": { "large": { "url": "https://storage.googleapis.com/automotive-media/album_art.jpg", "alt": "Jazz in Paris album art" } } } ], "media_type": "AUDIO" } } } ] }
Node.js
// Media response app.handle('media', (conv) => { conv.add('This is a media response'); conv.add(new Media({ mediaObjects: [ { name: 'Media name', description: 'Media description', url: 'https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3', image: { large: JAZZ_IN_PARIS_IMAGE, } } ], mediaType: 'AUDIO', optionalMediaControls: ['PAUSED', 'STOPPED'], startOffset: '2.12345s' })); });
JSON
{ "session": { "id": "session_id", "params": {}, "languageCode": "" }, "prompt": { "override": false, "content": { "media": { "mediaObjects": [ { "name": "Media name", "description": "Media description", "url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3", "image": { "large": { "alt": "Jazz in Paris album art", "height": 0, "url": "https://storage.googleapis.com/automotive-media/album_art.jpg", "width": 0 } } } ], "mediaType": "AUDIO", "optionalMediaControls": [ "PAUSED", "STOPPED" ] } }, "firstSimple": { "speech": "This is a media response", "text": "This is a media response" } } }
Đang nhận trạng thái của nội dung nghe nhìn
Trong hoặc sau khi người dùng phát nội dung nghe nhìn, Trợ lý Google có thể tạo nội dung nghe nhìn các sự kiện trạng thái để thông báo cho Hành động về tiến trình phát. Xử lý các trạng thái này các sự kiện trong mã webhook của bạn để định tuyến người dùng một cách thích hợp khi họ tạm dừng, dừng lại hoặc kết thúc việc phát nội dung nghe nhìn.
Trợ lý Google trả về một sự kiện trạng thái từ danh sách sau dựa trên nội dung nghe nhìn tiến trình phát và truy vấn của người dùng:
FINISHED: Người dùng đã phát xong nội dung nghe nhìn (hoặc chuyển đến nội dung nghe nhìn tiếp theo) và chuyển đổi không phải là thoát khỏi cuộc trò chuyện. Trạng thái này cũng liên kết với Ý định của hệ thốngMEDIA_STATUS_FINISHED.PAUSED: Người dùng đã tạm dừng phát nội dung nghe nhìn. Chọn nhận sự kiện trạng thái này với thuộc tínhoptional_media_controls. Trạng thái này cũng liên kết với Ý định của hệ thốngMEDIA_STATUS_PAUSED.STOPPED: Người dùng đã dừng hoặc thoát khỏi quá trình phát nội dung nghe nhìn. Chọn nhận sự kiện trạng thái với thuộc tínhoptional_media_controls. Trạng thái này cũng liên kết với ý định của hệ thốngMEDIA_STATUS_STOPPED.FAILED: Không phát được nội dung nghe nhìn. Trạng thái này cũng liên kết với Ý định của hệ thốngMEDIA_STATUS_FAILED.
Trong khi phát nội dung đa phương tiện, người dùng có thể đưa ra một truy vấn có thể được hiểu là
cả sự kiện tạm dừng và sự kiện dừng (chẳng hạn như "dừng", "huỷ" hoặc "thoát"). Trong đó
tình huống khác, Trợ lý sẽ cung cấp ý định của hệ thống actions.intent.CANCEL cho
Hành động tạo sự kiện trạng thái nội dung nghe nhìn có nhãn "STOPPED" giá trị trạng thái và
thoát hoàn toàn khỏi Hành động của bạn.
Khi Trợ lý tạo một sự kiện trạng thái nội dung nghe nhìn bằng PAUSED hoặc STOPPED
giá trị trạng thái, phản hồi bằng phản hồi nội dung đa phương tiện chỉ chứa
xác nhận (loại MEDIA_STATUS_ACK).
Tiến trình phát nội dung đa phương tiện
Tiến trình phát nội dung nghe nhìn hiện tại có trong
Trường context.media.progress cho các yêu cầu webhook. Bạn
có thể sử dụng tiến trình phát nội dung đa phương tiện làm thời gian bắt đầu bù trừ để tiếp tục phát ở
điểm kết thúc phát nội dung nghe nhìn. Cách áp dụng độ lệch thời gian bắt đầu cho nội dung nghe nhìn
hãy sử dụng thuộc tính start_offset.
Mã mẫu
Node.js
// Media status app.handle('media_status', (conv) => { const mediaStatus = conv.intent.params.MEDIA_STATUS.resolved; switch(mediaStatus) { case 'FINISHED': conv.add('Media has finished playing.'); break; case 'FAILED': conv.add('Media has failed.'); break; case 'PAUSED' || 'STOPPED': if (conv.request.context) { // Persist the media progress value const progress = conv.request.context.media.progress; } // Acknowledge pause/stop conv.add(new Media({ mediaType: 'MEDIA_STATUS_ACK' })); break; default: conv.add('Unknown media status received.'); } });
Trả lại danh sách phát
Bạn có thể thêm nhiều tệp âm thanh vào câu trả lời để tạo một danh sách phát. Khi bản nhạc đầu tiên được phát xong, bản nhạc tiếp theo sẽ tự động phát. và thao tác này sẽ tiếp tục cho đến khi từng bản nhạc được phát. Người dùng cũng có thể nhấn nút Tiếp theo trên màn hình hoặc nói "Tiếp theo" hoặc câu lệnh tương tự để chuyển đến bản nhạc tiếp theo.
Nút Next (Tiếp theo) bị tắt trên bản nhạc cuối cùng của danh sách phát. Tuy nhiên, nếu bạn bật chế độ lặp lại, danh sách phát sẽ bắt đầu lại từ bản nhạc đầu tiên. Để tìm hiểu thêm về chế độ lặp lại, hãy xem Triển khai chế độ lặp lại.
Để tạo danh sách phát, hãy thêm nhiều MediaObject vào media_objects
. Đoạn mã sau đây hiển thị một câu lệnh trả về danh sách phát gồm
ba bản nhạc:
{
"candidates": [
{
"content": {
"media": {
"media_objects": [
{
"name": "1. Jazz in Paris",
"description": "Song 1 of 3",
"url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3",
"image": {
"large": {
"url": "https://storage.googleapis.com/automotive-media/album_art.jpg",
"alt": "Album cover of an ocean view",
"height": 1600,
"width": 1056
}
}
},
{
"name": "2. Jazz in Paris",
"description": "Song 2 of 3",
"url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3",
"image": {
"large": {
"url": "https://storage.googleapis.com/automotive-media/album_art.jpg",
"alt": "Album cover of an ocean view",
"height": 1600,
"width": 1056
}
}
},
{
"name": "3. Jazz in Paris",
"description": "Song 3 of 3",
"url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3",
"image": {
"large": {
"url": "https://storage.googleapis.com/automotive-media/album_art.jpg",
"alt": "Album cover of an ocean view",
"height": 1600,
"width": 1056
}
}
}
],
}
}
}
]
}Triển khai chế độ lặp lại
Chế độ lặp lại giúp bạn cung cấp phản hồi âm thanh tự động lặp lại. Bạn có thể sử dụng chế độ này để lặp lại một bản nhạc hoặc phát lặp lại theo một danh sách phát. Nếu người dùng nói "Tiếp theo" hoặc điểm tương tự như một bản nhạc lặp lại, bài hát bắt đầu lại. Đối với nội dung lặp lại danh sách phát, người dùng nói "Tiếp theo" sẽ bắt đầu bản nhạc tiếp theo trong danh sách phát.
Để triển khai chế độ lặp lại, hãy thêm repeat_mode
vào câu lệnh của bạn và đặt giá trị của trường đó thành ALL. Việc bổ sung này cho phép nội dung nghe nhìn của bạn
phản hồi để lặp lại với phần đầu của đối tượng nội dung nghe nhìn đầu tiên khi kết thúc
đạt đến đối tượng nội dung nghe nhìn cuối cùng.
Đoạn mã sau đây hiển thị một câu lệnh trả về một kênh lặp lại:
{
"candidates": [
{
"content": {
"media": {
"media_objects": [
{
"name": "Jazz in Paris",
"description": "Single song (repeated)",
"url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3",
"image": {
"large": {
"url": "https://storage.googleapis.com/automotive-media/album_art.jpg",
"alt": "Album cover of an ocean view",
"height": 1600,
"width": 1056
}
}
}
],
"repeat_mode": "ALL"
}
}
}
]
}