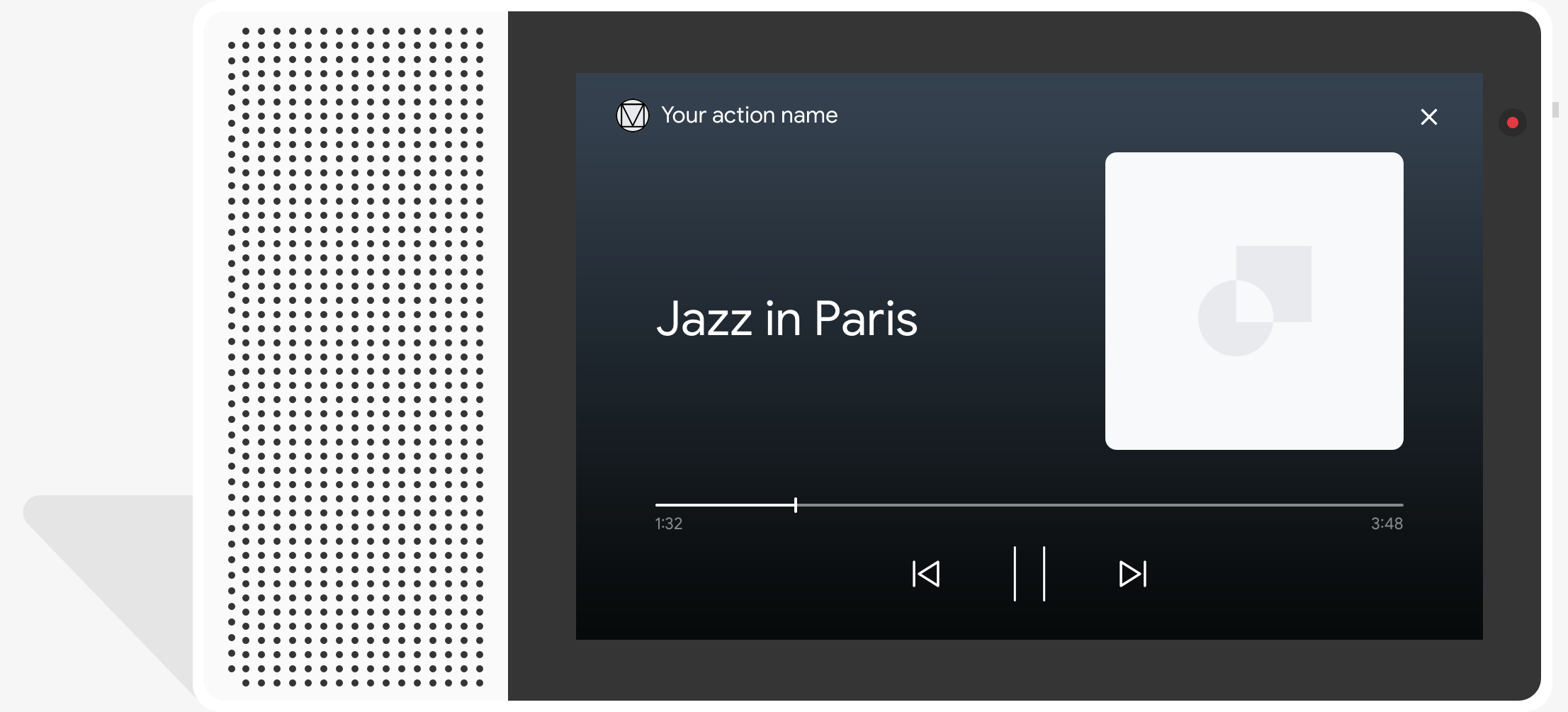
Las respuestas multimedia permiten que tus acciones reproduzcan contenido de audio con una duración de reproducción sea superior al límite de 240 segundos del SSML. Las respuestas multimedia funcionan en ambos dispositivos solo de audio y dispositivos que pueden mostrar contenido visual. En una pantalla, las respuestas multimedia van acompañadas de un componente visual con controles multimedia y Una imagen fija (opcional).
Cuando definas una respuesta de medios, usa un candidato con el mismo
RICH_RESPONSE y LONG_FORM_AUDIO muestran capacidades para que Google
Asistente solo devuelve la respuesta enriquecida en dispositivos compatibles. Solo puedes usar
una respuesta enriquecida por cada objeto content en una instrucción.
El audio de reproducción debe estar en un archivo MP3 con el formato correcto. Los archivos MP3 deben estar alojada en un servidor web y estar disponible públicamente a través de una URL HTTPS. Transmisiones en vivo la transmisión solo es compatible con el formato MP3.

Comportamiento

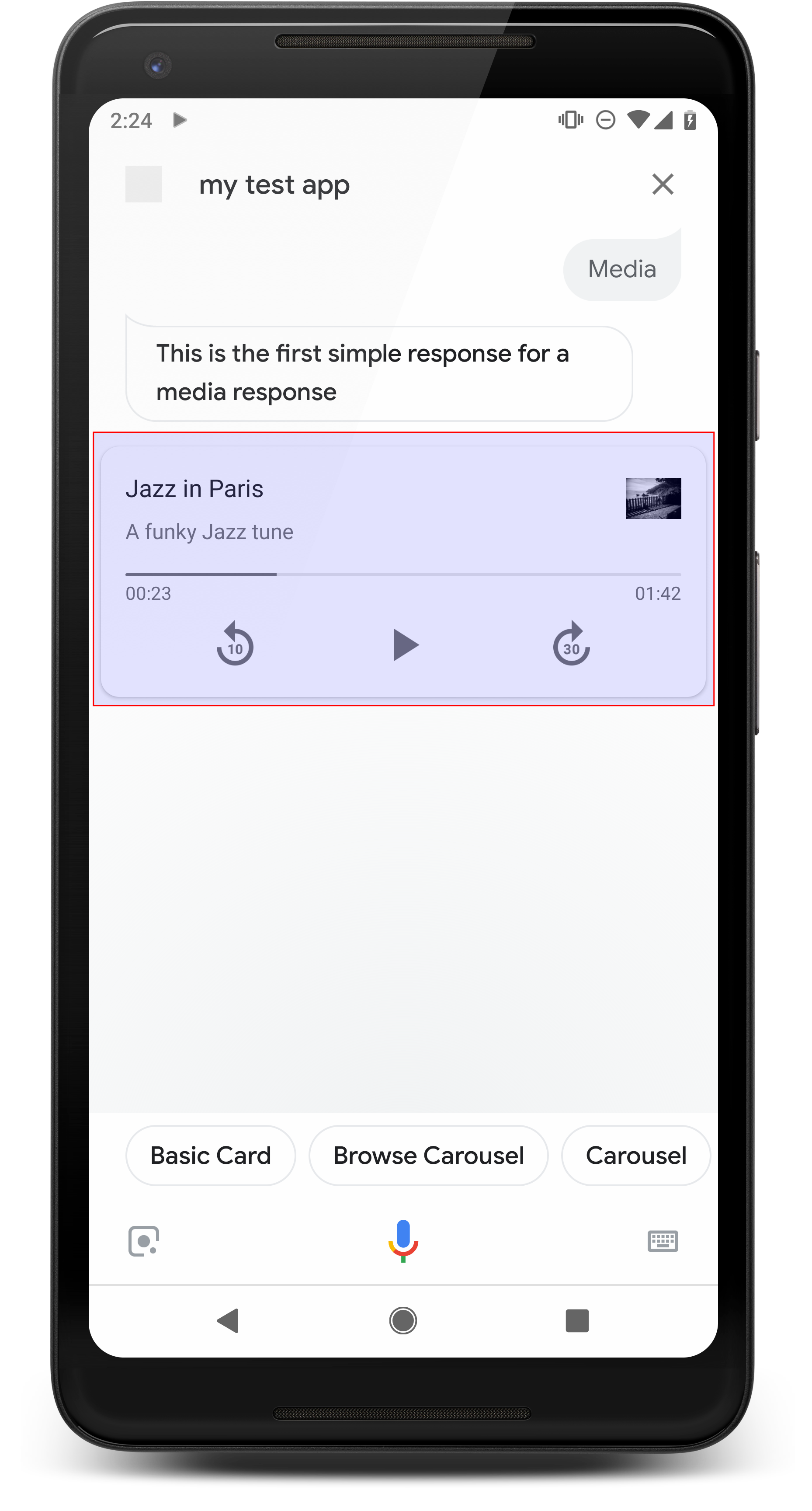
El componente principal de una respuesta multimedia es la tarjeta de una sola pista. La carta permite al usuario hacer lo siguiente:
- Volver a reproducir los últimos 10 segundos
- Avanzar 30 segundos
- Consulta la duración total del contenido multimedia
- Consulta un indicador de progreso de la reproducción de contenido multimedia
- Consulta el tiempo de reproducción transcurrido
Las respuestas multimedia admiten los siguientes controles de audio para las interacciones de voz, todos que administra Asistente de Google:
- "Hey Google, reproduce".
- "Hey Google, pausa".
- "Hey Google, detente".
- "Hey Google, vuelve a empezar".
Los usuarios también pueden controlar el volumen con frases como "Hey Google, enciende el sube el volumen" o "Hey Google, sube el volumen al 50%". en tus La acción tiene prioridad si manejan frases de entrenamiento similares. Permitir Asistente Administrar estas solicitudes de usuario, a menos que tu Acción tenga un motivo específico para hacerlo
Comportamiento en teléfonos Android
En los teléfonos Android, también están disponibles los controles multimedia mientras el teléfono está bloqueado. Los controles multimedia también aparecen en el área de notificaciones, y los usuarios pueden ver el contenido multimedia respuestas cuando se cumple alguna de las siguientes condiciones:
- Asistente de Google está en primer plano, y la pantalla del teléfono está encendida.
- El usuario sale de Asistente de Google mientras se reproduce el audio y vuelve a Asistente de Google dentro de los 10 minutos posteriores a que se complete la reproducción Al volver a Asistente de Google, el usuario ve la tarjeta multimedia y los chips de sugerencias.
Propiedades
Las respuestas multimedia tienen las siguientes propiedades:
| Propiedad | Tipo | Requisito | Descripción |
|---|---|---|---|
media_type |
MediaType |
Obligatorio | Tipo de medio de la respuesta proporcionada. Devolución MEDIA_STATUS_ACK
a la hora de reconocer un estado de contenido multimedia. |
start_offset |
string | Opcional | Busca la posición para iniciar la primera pista de contenido multimedia. Proporciona el valor en segundos, con segundos fraccionarios expresados en no más de nueve decimales lugares y terminan con el sufijo “s”. Por ejemplo, 3 segundos y 1 nanosegundo se expresa como “3.000000001s”. |
optional_media_controls |
array de OptionalMediaControls |
Opcional | Propiedad de aceptación para recibir devoluciones de llamada cuando un usuario cambia su contenido multimedia estado de reproducción (por ejemplo, pausando o deteniendo la reproducción de contenido multimedia) |
media_objects |
array de MediaObject |
Obligatorio | Representa los objetos multimedia que se incluirán en la instrucción. Cuándo
confirmar un estado de contenido multimedia con MEDIA_STATUS_ACK, no
proporcionan objetos multimedia. |
first_media_object_index |
integer | Opcional | Índice basado en 0 de los primeros MediaObject de
media_objects para jugar. Si no se especifica, es cero o está fuera de los límites,
la reproducción comienza en el primer MediaObject.
|
repeat_mode |
RepeatMode |
Opcional | Es el modo Repetir para la lista de objetos multimedia. |
Código de muestra
YAML
candidates: - first_simple: variants: - speech: This is a media response. content: media: start_offset: 2.12345s optional_media_controls: - PAUSED - STOPPED media_objects: - name: Media name description: Media description url: 'https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3' image: large: url: 'https://storage.googleapis.com/automotive-media/album_art.jpg' alt: Jazz in Paris album art media_type: AUDIO
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "This is a media response." } ] }, "content": { "media": { "start_offset": "2.12345s", "optional_media_controls": [ "PAUSED", "STOPPED" ], "media_objects": [ { "name": "Media name", "description": "Media description", "url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3", "image": { "large": { "url": "https://storage.googleapis.com/automotive-media/album_art.jpg", "alt": "Jazz in Paris album art" } } } ], "media_type": "AUDIO" } } } ] }
Node.js
// Media response app.handle('media', (conv) => { conv.add('This is a media response'); conv.add(new Media({ mediaObjects: [ { name: 'Media name', description: 'Media description', url: 'https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3', image: { large: JAZZ_IN_PARIS_IMAGE, } } ], mediaType: 'AUDIO', optionalMediaControls: ['PAUSED', 'STOPPED'], startOffset: '2.12345s' })); });
JSON
{ "session": { "id": "session_id", "params": {}, "languageCode": "" }, "prompt": { "override": false, "content": { "media": { "mediaObjects": [ { "name": "Media name", "description": "Media description", "url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3", "image": { "large": { "alt": "Jazz in Paris album art", "height": 0, "url": "https://storage.googleapis.com/automotive-media/album_art.jpg", "width": 0 } } } ], "mediaType": "AUDIO", "optionalMediaControls": [ "PAUSED", "STOPPED" ] } }, "firstSimple": { "speech": "This is a media response", "text": "This is a media response" } } }
Cómo recibir el estado del contenido multimedia
Durante o después de la reproducción de contenido multimedia para un usuario, Asistente de Google puede generar contenido multimedia eventos de estado para informar a tu Acción del progreso de reproducción. Cómo controlar estos estados en su código de webhook para enrutar adecuadamente a los usuarios cuando estos se detengan, o finaliza la reproducción de contenido multimedia.
Asistente de Google devuelve un evento de estado de la siguiente lista en función del contenido multimedia el progreso de reproducción y las consultas de los usuarios:
FINISHED: El usuario completó la reproducción de contenido multimedia (o salta al siguiente contenido). y transición no es a la salida de una conversación. Este estado también se relaciona conMEDIA_STATUS_FINISHEDes el intent del sistema.PAUSED: El usuario pausó la reproducción de contenido multimedia. Habilitar la recepción de este evento de estado por la propiedadoptional_media_controls. Este estado también se relaciona conMEDIA_STATUS_PAUSEDes el intent del sistema.STOPPED: El usuario detuvo la reproducción de contenido multimedia o salió de ella. Aceptar recibir esto de estado con la propiedadoptional_media_controls. Este estado también se asigna al intent del sistemaMEDIA_STATUS_STOPPED.FAILED: No se pudo reproducir el contenido multimedia. Este estado también se relaciona conMEDIA_STATUS_FAILEDes el intent del sistema.
Durante la reproducción de contenido multimedia, un usuario puede proporcionar una consulta que se pueda interpretar como
un evento de pausa y de detención de contenido multimedia (como "detener", "cancelar" o "salir"). En ese
Asistente proporciona el intent del sistema actions.intent.CANCEL a tu
Genera un evento de estado de contenido multimedia con el estado "STOPPED" el valor de estado
finaliza tu acción por completo.
Cuando Asistente genera un evento de estado multimedia con PAUSED o STOPPED
de estado, responde con una respuesta multimedia que contenga solo un
confirmación (del tipo MEDIA_STATUS_ACK).
Progreso del contenido multimedia
El progreso actual de la reproducción de contenido multimedia está disponible en la
Campo context.media.progress para solicitudes de webhook. Tú
Puedes usar el progreso del contenido multimedia como una compensación de tiempo de inicio para reanudar la reproducción en el
punto donde finalizaba la reproducción de contenido multimedia. Para aplicar el ajuste de hora de inicio a un elemento multimedia, sigue estos pasos:
usa la propiedad start_offset.
Código de muestra
Node.js
// Media status app.handle('media_status', (conv) => { const mediaStatus = conv.intent.params.MEDIA_STATUS.resolved; switch(mediaStatus) { case 'FINISHED': conv.add('Media has finished playing.'); break; case 'FAILED': conv.add('Media has failed.'); break; case 'PAUSED' || 'STOPPED': if (conv.request.context) { // Persist the media progress value const progress = conv.request.context.media.progress; } // Acknowledge pause/stop conv.add(new Media({ mediaType: 'MEDIA_STATUS_ACK' })); break; default: conv.add('Unknown media status received.'); } });
Devolver una playlist
Puedes agregar más de un archivo de audio en tu respuesta para crear una playlist. Cuando se termine de reproducir la primera pista, se reproducirá automáticamente la siguiente, y continúa hasta que se reproduce cada pista. Los usuarios también pueden presiona el botón Siguiente en pantalla o di "Siguiente" o algo similar para ir a la siguiente pista.
El botón Siguiente está inhabilitado en la última pista de la playlist. Sin embargo, si habilitas el modo de repetición indefinida, la playlist comenzará de nuevo desde primera pista. Para obtener más información sobre el modo de bucle, consulta Implementa el modo de bucle.
Para crear una playlist, incluye más de un MediaObject en media_objects.
. El siguiente fragmento de código muestra un mensaje que devuelve una playlist de
tres pistas:
{
"candidates": [
{
"content": {
"media": {
"media_objects": [
{
"name": "1. Jazz in Paris",
"description": "Song 1 of 3",
"url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3",
"image": {
"large": {
"url": "https://storage.googleapis.com/automotive-media/album_art.jpg",
"alt": "Album cover of an ocean view",
"height": 1600,
"width": 1056
}
}
},
{
"name": "2. Jazz in Paris",
"description": "Song 2 of 3",
"url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3",
"image": {
"large": {
"url": "https://storage.googleapis.com/automotive-media/album_art.jpg",
"alt": "Album cover of an ocean view",
"height": 1600,
"width": 1056
}
}
},
{
"name": "3. Jazz in Paris",
"description": "Song 3 of 3",
"url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3",
"image": {
"large": {
"url": "https://storage.googleapis.com/automotive-media/album_art.jpg",
"alt": "Album cover of an ocean view",
"height": 1600,
"width": 1056
}
}
}
],
}
}
}
]
}Implementa el modo de bucle
El modo de bucle te permite brindar una respuesta de audio que se repita. Puedes usar este modo para repetir una sola pista o repetir indefinidamente una playlist. Si el usuario dice "Siguiente" o algo similar para una sola pista en bucle, la canción vuelve a empezar. En bucle playlists, un usuario que dice "Next" da comienzo a la siguiente pista de la playlist.
Para implementar el modo de bucle, agrega repeat_mode.
a la instrucción y establece su valor en ALL. Esta adición permite que tu contenido multimedia
para repetir indefinidamente hasta el comienzo del primer objeto multimedia cuando finalice el
se alcanza el último objeto multimedia.
En el siguiente fragmento de código, se muestra un mensaje que muestra una pista que se repite indefinidamente:
{
"candidates": [
{
"content": {
"media": {
"media_objects": [
{
"name": "Jazz in Paris",
"description": "Single song (repeated)",
"url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3",
"image": {
"large": {
"url": "https://storage.googleapis.com/automotive-media/album_art.jpg",
"alt": "Album cover of an ocean view",
"height": 1600,
"width": 1056
}
}
}
],
"repeat_mode": "ALL"
}
}
}
]
}