تتيح ردود الوسائط لمهامك تشغيل محتوى صوتي مع مدّة تشغيل معيّنة. أطول من حد SSML البالغ 240 ثانية. تعمل الردود على الوسائط على كليهما الأجهزة الصوتية فقط والأجهزة التي يمكنها عرض محتوى مرئي على الشاشة، تكون الردود على الوسائط مصحوبة بمكون مرئي مع عناصر تحكم في الوسائط (اختياريًا) صورة ثابتة.
عند تحديد رد وسائط، يمكنك استخدام مرشح مع كلٍ من
تُظهر RICH_RESPONSE وLONG_FORM_AUDIO الإمكانات التي تتيحها Google
لا يعرض "مساعد Google" الاستجابة التفاعلية إلا على الأجهزة المتوافقة. يمكنك فقط استخدام
استجابة غنية واحدة لكل عنصر content في طلب.
يجب أن يكون ملف الصوت للتشغيل بتنسيق MP3 صحيحًا. يجب أن تكون ملفات MP3 على خادم ويب وأن تكون متاحة للجميع عبر عنوان URL يستخدم HTTPS. أحداث البث المباشر بث المحتوى متاح بتنسيق MP3 فقط.

السلوك

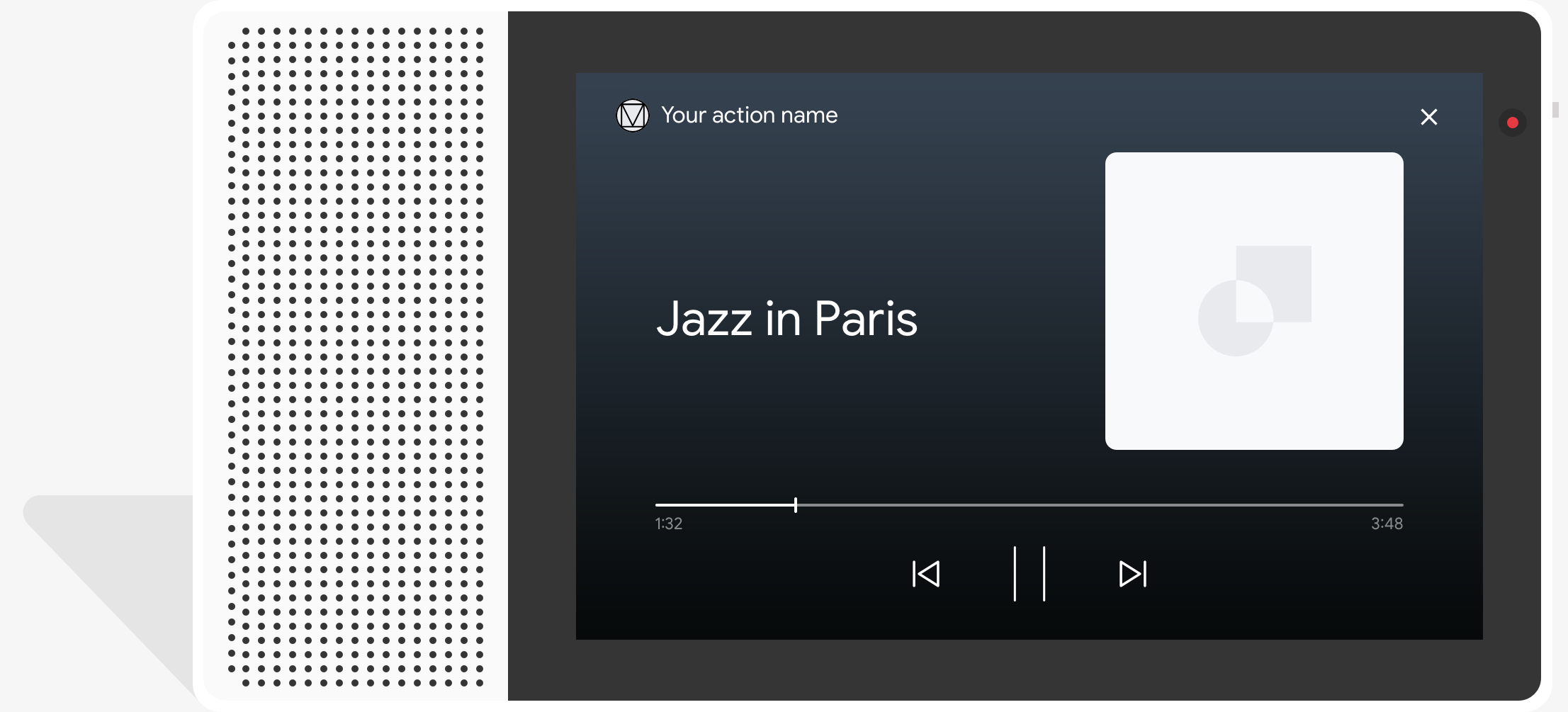
المكون الأساسي لاستجابة الوسائط هو بطاقة المسار الفردي. البطاقة تتيح للمستخدم إجراء ما يلي:
- إعادة تشغيل آخر 10 ثوانٍ
- تخطي 30 ثانية إلى الأمام
- عرض إجمالي طول محتوى الوسائط
- عرض مؤشر تقدّم تشغيل الوسائط
- عرض مدّة التشغيل المنقضية
تتوافق ردود الوسائط مع عناصر التحكم في الصوت التالية للتفاعلات الصوتية، وجميع والتي يعالجها "مساعد Google":
- "Ok Google، تشغيل"
- "Ok Google، أريد إيقاف المحتوى مؤقتًا"
- "Ok Google، أريد إيقاف التشغيل"
- "Ok Google، أريد البدء من جديد"
يمكن للمستخدمين أيضًا التحكّم في مستوى الصوت من خلال قول عبارات مثل: "Ok Google، أريد تشغيل رفع مستوى الصوت" أو "Ok Google، أريد ضبط مستوى الصوت على 50 بالمئة" تتمثل الأهداف في وتكون الأولوية للإجراء إذا كانت تستخدم عبارات تدريب مماثلة. السماح لخدمة "مساعد Google" التعامل مع طلبات المستخدمين هذه ما لم يكن للإجراء الخاص بك سبب محدّد
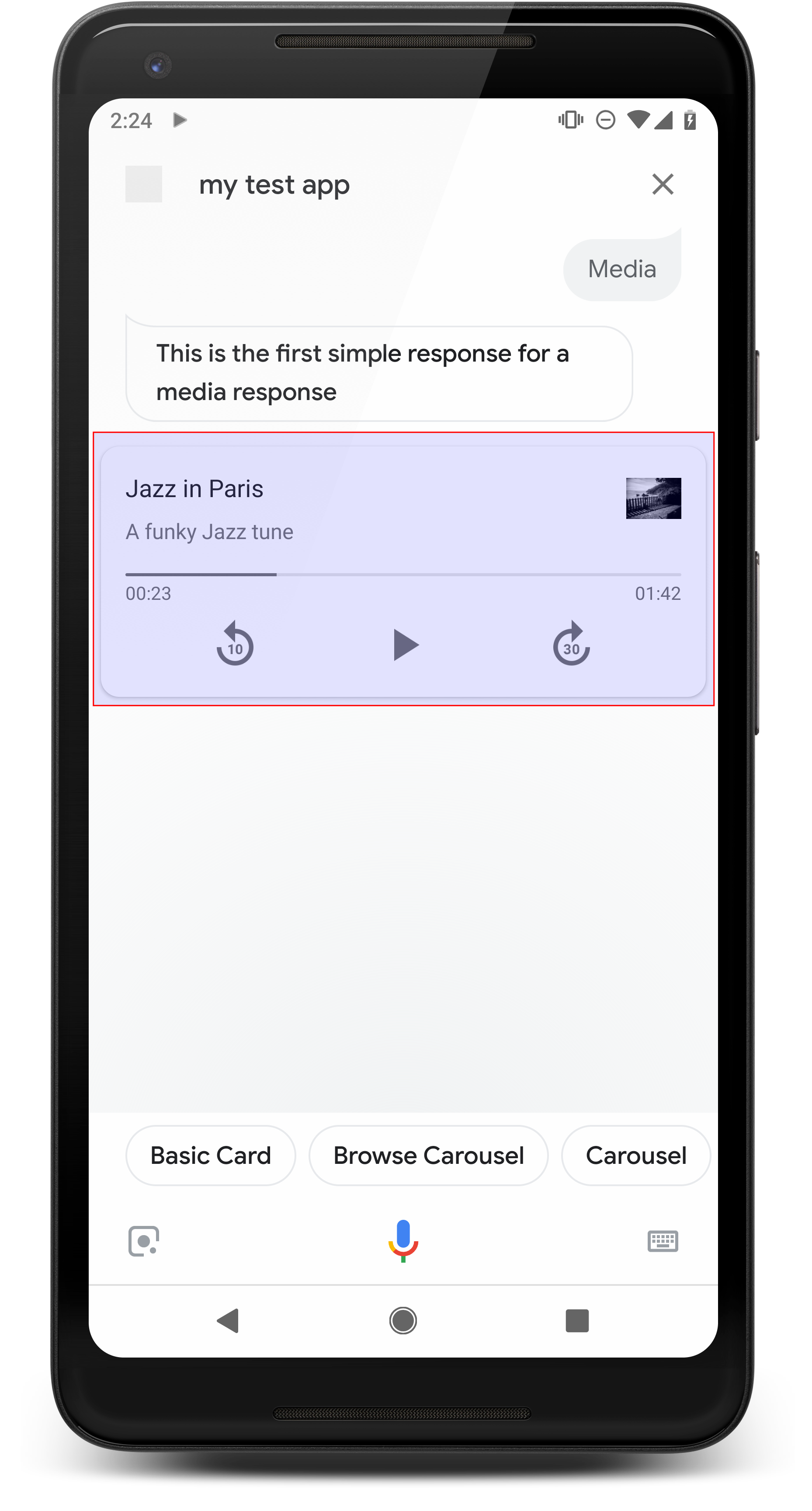
السلوك على هواتف Android
على هواتف Android، تتوفّر أيضًا عناصر التحكّم في الوسائط عندما يكون الهاتف مقفلاً. تظهر عناصر التحكّم في الوسائط أيضًا في منطقة الإشعارات، ويمكن للمستخدمين الاطّلاع على الوسائط. الردود عند استيفاء أي من الشروط التالية:
- تعمل خدمة "مساعد Google" في المقدّمة، وشاشة الهاتف مفعّلة.
- يغادر المستخدم "مساعد Google" أثناء تشغيل الصوت ثم يعود إلى "مساعد Google" في غضون 10 دقائق من اكتمال التشغيل. عند العودة إلى "مساعد Google"، تظهر للمستخدم بطاقة الوسائط وشرائح الاقتراحات.
أماكن إقامة
تتضمّن ردود الوسائط السمات التالية:
| الموقع | النوع | المطلوب للحصول على الشارة | الوصف |
|---|---|---|---|
media_type |
MediaType |
مطلوب | نوع الوسائط للردّ المقدَّم. إرجاع MEDIA_STATUS_ACK
عند الإقرار بحالة الوسائط. |
start_offset |
سلسلة | اختياري | ابحث عن موضع لبدء مسار الوسائط الأول. أدخل القيمة في ثوانٍ، مع التعبير عن الثواني الكسرية بما لا يزيد عن تسعة عشرية وتنتهي باللاحقة "s". على سبيل المثال، 3 ثوانٍ و1 نانو ثانية ويتم التعبير عنه بـ "3.000000001s". |
optional_media_controls |
مصفوفة OptionalMediaControls |
اختياري | تفعيل الموقع لتلقّي معاودة الاتصال عندما يغيّر المستخدم الوسائط حالة التشغيل (مثل إيقاف تشغيل الوسائط مؤقتًا أو إيقافها) |
media_objects |
مصفوفة MediaObject |
مطلوب | لتمثيل عناصر الوسائط المراد تضمينها في الطلب فعندما
إقرار بحالة الوسائط مع MEDIA_STATUS_ACK، لا
لتوفير عناصر الوسائط. |
first_media_object_index |
عدد صحيح | اختياري | فهرس يستند إلى 0 لأول MediaObject في
media_objects للعب. إذا لم تكن محددة أو صفرًا أو تقع خارج الحدود،
بدء التشغيل في أول MediaObject.
|
repeat_mode |
RepeatMode |
اختياري | وضع التكرار لقائمة عناصر الوسائط. |
نموذج التعليمات البرمجية
YAML
candidates: - first_simple: variants: - speech: This is a media response. content: media: start_offset: 2.12345s optional_media_controls: - PAUSED - STOPPED media_objects: - name: Media name description: Media description url: 'https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3' image: large: url: 'https://storage.googleapis.com/automotive-media/album_art.jpg' alt: Jazz in Paris album art media_type: AUDIO
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "This is a media response." } ] }, "content": { "media": { "start_offset": "2.12345s", "optional_media_controls": [ "PAUSED", "STOPPED" ], "media_objects": [ { "name": "Media name", "description": "Media description", "url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3", "image": { "large": { "url": "https://storage.googleapis.com/automotive-media/album_art.jpg", "alt": "Jazz in Paris album art" } } } ], "media_type": "AUDIO" } } } ] }
Node.js
// Media response app.handle('media', (conv) => { conv.add('This is a media response'); conv.add(new Media({ mediaObjects: [ { name: 'Media name', description: 'Media description', url: 'https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3', image: { large: JAZZ_IN_PARIS_IMAGE, } } ], mediaType: 'AUDIO', optionalMediaControls: ['PAUSED', 'STOPPED'], startOffset: '2.12345s' })); });
JSON
{ "session": { "id": "session_id", "params": {}, "languageCode": "" }, "prompt": { "override": false, "content": { "media": { "mediaObjects": [ { "name": "Media name", "description": "Media description", "url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3", "image": { "large": { "alt": "Jazz in Paris album art", "height": 0, "url": "https://storage.googleapis.com/automotive-media/album_art.jpg", "width": 0 } } } ], "mediaType": "AUDIO", "optionalMediaControls": [ "PAUSED", "STOPPED" ] } }, "firstSimple": { "speech": "This is a media response", "text": "This is a media response" } } }
جارٍ تلقّي حالة الوسائط
أثناء تشغيل الوسائط أو بعدها للمستخدم، يمكن لتطبيق "مساعد Google" إنشاء الوسائط أحداث الحالة لإعلامهم بمستوى تقدّم الإجراء في التشغيل. التعامل مع هذه الحالات الأحداث في رمز الرد التلقائي على الويب لتوجيه المستخدمين بشكل مناسب عند الإيقاف المؤقت أو الإيقاف أو إنهاء تشغيل الوسائط.
يعرض "مساعد Google" حدث حالة من القائمة التالية استنادًا إلى الوسائط تقدّم التشغيل وطلبات بحث المستخدم:
FINISHED: إكمال المستخدم لتشغيل الوسائط (أو الانتقال إلى الجزء التالي من الوسائط) والانتقال ليس إلى الخروج من المحادثة. يتم تعيين هذه الحالة أيضًا إلى هدف النظامMEDIA_STATUS_FINISHEDPAUSED: أوقف المستخدم تشغيل الوسائط مؤقتًا. تفعيل تلقّي حدث الحالة هذا مع السمةoptional_media_controls. يتم تعيين هذه الحالة أيضًا إلى هدف النظامMEDIA_STATUS_PAUSEDSTOPPED: أوقف المستخدم تشغيل الوسائط أو خرج منه. تفعيل خيار تلقّي هذه الإشعارات حدث حالة باستخدام السمةoptional_media_controls. هذه الحالة أيضًا يرتبط بهدف النظامMEDIA_STATUS_STOPPED.FAILED: تعذَّر تشغيل الوسائط. يتم تعيين هذه الحالة أيضًا إلى هدف النظامMEDIA_STATUS_FAILED
أثناء تشغيل الوسائط، قد يقدم المستخدم استعلامًا يمكن تفسيره على أنه
إيقاف الوسائط مؤقتًا وإيقافها (مثل "إيقاف" أو "إلغاء" أو "خروج"). في ذلك،
الحالة، سيوفّر "مساعد Google" هدف نظام actions.intent.CANCEL إلى
إجراء، يؤدي إلى إنشاء حدث حالة وسائط مع "تم الإيقاف" وقيمة الحالة،
يؤدي إلى الخروج من الإجراء تمامًا.
عندما ينشئ "مساعد Google" حدث حالة الوسائط باستخدام PAUSED أو STOPPED
حالة الرسالة، يمكنك الاستجابة
باستجابة وسائط تحتوي على
الإقرار (من النوع MEDIA_STATUS_ACK).
تقدُّم الوسائط
يتوفر التقدم الحالي في تشغيل الوسائط في
حقل context.media.progress لطلبات الرد التلقائي على الويب. إِنْتَ
استخدام تقدم الوسائط كمعادلة لوقت البدء لاستئناف التشغيل
حيث انتهى تشغيل الوسائط. لتطبيق معادلة وقت البدء على وسائط
استجابة، يُرجى استخدام السمة start_offset.
نموذج التعليمات البرمجية
Node.js
// Media status app.handle('media_status', (conv) => { const mediaStatus = conv.intent.params.MEDIA_STATUS.resolved; switch(mediaStatus) { case 'FINISHED': conv.add('Media has finished playing.'); break; case 'FAILED': conv.add('Media has failed.'); break; case 'PAUSED' || 'STOPPED': if (conv.request.context) { // Persist the media progress value const progress = conv.request.context.media.progress; } // Acknowledge pause/stop conv.add(new Media({ mediaType: 'MEDIA_STATUS_ACK' })); break; default: conv.add('Unknown media status received.'); } });
إرجاع قائمة تشغيل
يمكنك إضافة أكثر من ملف صوتي واحد في ردّك لإنشاء قائمة تشغيل. عند انتهاء تشغيل المقطع الصوتي الأول، يتم تشغيل المقطع الصوتي التالي تلقائيًا، ويستمر ذلك حتى يتم تشغيل كل مسار. يمكن للمستخدمين أيضًا يمكنك الضغط على زر التالي على الشاشة، أو قول "التالي" أو شيء من هذا القبيل للتخطي إلى المقطع الصوتي التالي.
إنّ الزر التالي غير مفعَّل على المقطع الصوتي الأخير من قائمة التشغيل. ومع ذلك، إذا فعّلت وضع التكرار، فستبدأ قائمة التشغيل مجددًا من المقطع الصوتي الأول. لمزيد من المعلومات عن وضع التكرار، يمكنك الاطّلاع على تنفيذ وضع التكرار:
لإنشاء قائمة تشغيل، يجب تضمين أكثر من MediaObject واحدة في media_objects.
صفيفة. يعرض مقتطف الرمز التالي طلبًا تعرض قائمة تشغيل تضم
ثلاثة مسارات:
{
"candidates": [
{
"content": {
"media": {
"media_objects": [
{
"name": "1. Jazz in Paris",
"description": "Song 1 of 3",
"url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3",
"image": {
"large": {
"url": "https://storage.googleapis.com/automotive-media/album_art.jpg",
"alt": "Album cover of an ocean view",
"height": 1600,
"width": 1056
}
}
},
{
"name": "2. Jazz in Paris",
"description": "Song 2 of 3",
"url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3",
"image": {
"large": {
"url": "https://storage.googleapis.com/automotive-media/album_art.jpg",
"alt": "Album cover of an ocean view",
"height": 1600,
"width": 1056
}
}
},
{
"name": "3. Jazz in Paris",
"description": "Song 3 of 3",
"url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3",
"image": {
"large": {
"url": "https://storage.googleapis.com/automotive-media/album_art.jpg",
"alt": "Album cover of an ocean view",
"height": 1600,
"width": 1056
}
}
}
],
}
}
}
]
}تنفيذ وضع التكرار
يتيح لك وضع التكرار تقديم استجابة صوتية يتكرر. يمكنك استخدام هذا الوضع لتكرار أغنية واحدة أو تكرار المحتوى في قائمة تشغيل. إذا قال المستخدم "التالي" أو شيئًا مشابهًا لمقطع صوتي متكرر، تبدأ الأغنية من جديد. حلقة التكرار for قوائم التشغيل، وعندما يقول المستخدم "التالي"، سيتم تشغيل المقطع الصوتي التالي في قائمة التشغيل.
لتنفيذ وضع التكرار، أضِف repeat_mode.
إلى طلبك وتعيين قيمته على ALL. تتيح هذه الإضافة للوسائط
الاستجابة للتكرار الحلقي إلى بداية كائن الوسائط الأول عند نهاية
تم الوصول إلى آخر كائن وسائط.
يعرض مقتطف الرمز التالي طلبًا يؤدي إلى عرض مسار تكراري:
{
"candidates": [
{
"content": {
"media": {
"media_objects": [
{
"name": "Jazz in Paris",
"description": "Single song (repeated)",
"url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3",
"image": {
"large": {
"url": "https://storage.googleapis.com/automotive-media/album_art.jpg",
"alt": "Album cover of an ocean view",
"height": 1600,
"width": 1056
}
}
}
],
"repeat_mode": "ALL"
}
}
}
]
}