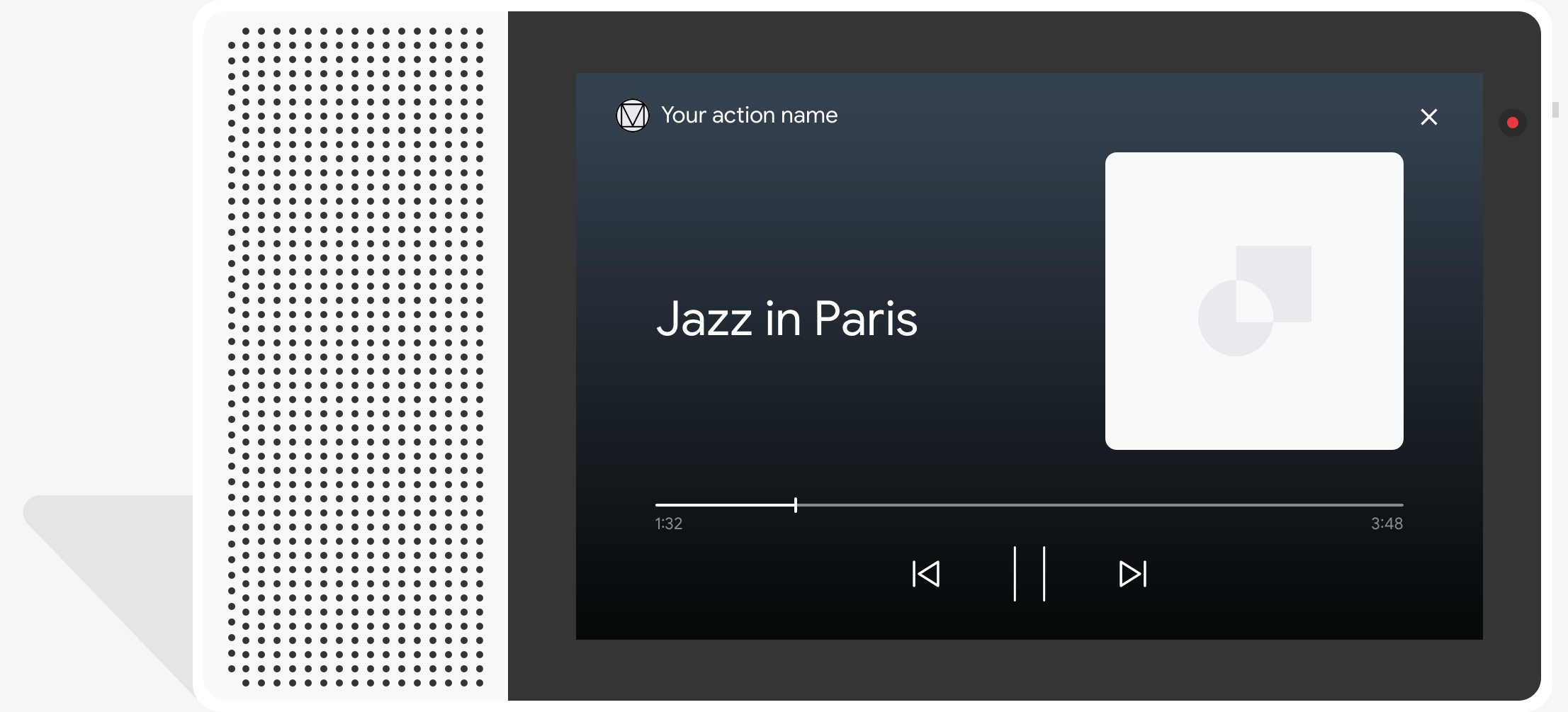
Medya yanıtları, İşlemlerinizin bir oynatma süresi olan sesli içeriği oynatmasına olanak tanır 240 saniyelik SSML sınırından daha uzun olmalıdır. Medya yanıtları her iki cihazda da çalışır yalnızca ses özellikli cihazlar ve görsel içerik gösterebilen cihazlar. Ekranda medya yanıtlarına medya denetimleri içeren bir görsel bileşen ve (isteğe bağlı) hareketsiz bir resim.
Bir medya yanıtı tanımlarken hem
RICH_RESPONSE ve LONG_FORM_AUDIO özellikleri sayesinde Google
Asistan yalnızca desteklenen cihazlarda zengin yanıtı döndürür. Yalnızca
bir istemdeki content nesnesi başına bir zengin yanıt.
Oynatma için ses, doğru biçimlendirilmiş bir MP3 dosyası olmalıdır. MP3 dosyaları bir web sunucusunda barındırılmalı ve HTTPS URL'si aracılığıyla herkese açık olmalıdır. Mevcut akış sadece MP3 biçiminde desteklenir.

Davranış

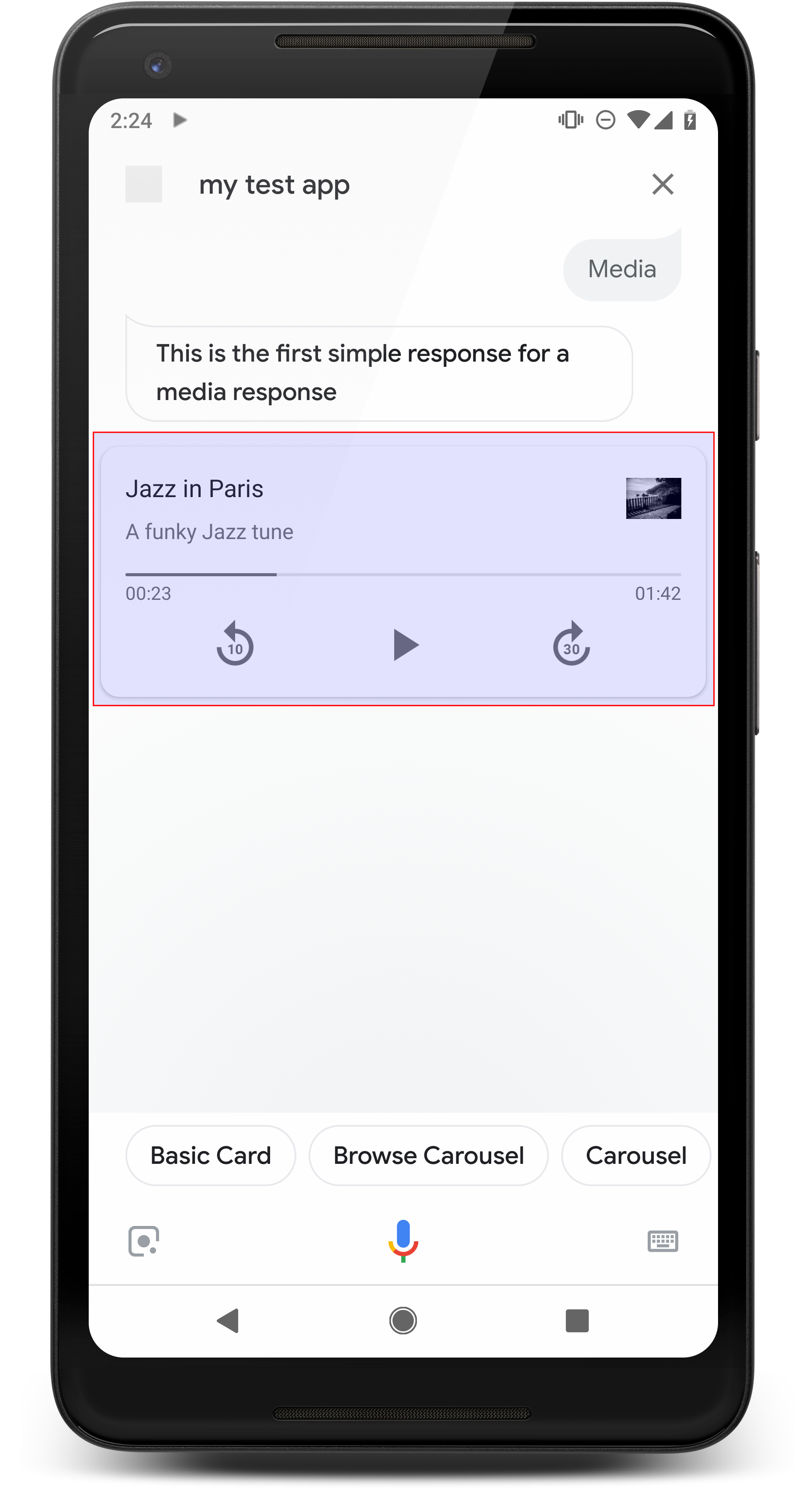
Bir medya yanıtının birincil bileşeni tek kanal kartıdır. Kart kullanıcının şunları yapmasına olanak tanır:
- Son 10 saniyeyi tekrar oynat
- İleriye doğru 30 saniye atla
- Medya içeriğinin toplam uzunluğunu görüntüleme
- Medya oynatmayla ilgili ilerleme göstergesi görüntüleme
- Geçen oynatma süresini görüntüleme
Medya yanıtları, sesli etkileşimler için aşağıdaki ses kontrollerini destekler. Bunların tümü Google Asistan tarafından işlenir:
- "Ok Google, oynat."
- "Ok Google, duraklat."
- "Ok Google, durdur."
- "Ok Google, baştan başla."
Kullanıcılar ayrıca "Ok Google, şunu aç: sesi artır." veya "Ok Google, sesi yüzde 50'ye ayarla." Benzer eğitim ifadelerini işliyorlarsa işlem önceliklidir. Asistan'a izin ver İşleminizin özel bir nedeni olmadığı sürece bu kullanıcı isteklerini ele alabilir.
Android telefonlardaki davranış
Medya denetimleri, Android telefonlarda telefon kilitliyken de kullanılabilir. Medya denetimleri, bildirim alanında da görünür ve kullanıcılar medyaları görebilir aşağıdaki koşullardan herhangi biri karşılandığında yanıt sayısı:
- Google Asistan ön planda, telefon ekranı açık.
- Kullanıcı, ses çalarken Google Asistan'dan ayrılır ve Google Asistan, oynatma tamamlandıktan sonra 10 dakika içinde gösterilir. Şuraya döndüğünde: Google Asistan, kullanıcı medya kartını ve öneri çiplerini görür.
Özellikler
Medya yanıtları aşağıdaki özelliklere sahiptir:
| Özellik | Tür | Gereksinim | Açıklama |
|---|---|---|---|
media_type |
MediaType |
Zorunlu | Sağlanan yanıtın medya türü. Dönüş MEDIA_STATUS_ACK
önemli bir rol oynar. |
start_offset |
dize | İsteğe bağlı | İlk medya parçasını başlatmak için konumu arayın. Değeri saniye, kesirli saniyeler en fazla dokuz ondalık basamakta ifade edilir yer almalı ve "s" son ekiyle bitmelidir. Örneğin, 3 saniye ve 1 nanosaniye "3,000000001 sn" olarak ifade edilir. |
optional_media_controls |
OptionalMediaControls dizisi |
İsteğe bağlı | Bir kullanıcı medyasını değiştirdiğinde geri çağırma almayı etkinleştir oynatma durumu (örneğin, medya oynatmayı duraklatarak veya durdurarak) |
media_objects |
MediaObject dizisi |
Zorunlu | İsteme dahil edilecek medya nesnelerini temsil eder. Zaman
bir medya durumunu MEDIA_STATUS_ACK kabul ediyorsanız,
medya nesneleri sağlar. |
first_media_object_index |
tam sayı | İsteğe bağlı | İlk MediaObject için 0 tabanlı dizin
Oynamak için media_objects. Belirtilmemişse, sıfır veya sınırların dışındaysa
oynatma ilk MediaObject olduğunda başlar.
|
repeat_mode |
RepeatMode |
İsteğe bağlı | Medya nesneleri listesi için tekrar modu. |
Örnek kod
YAML
candidates: - first_simple: variants: - speech: This is a media response. content: media: start_offset: 2.12345s optional_media_controls: - PAUSED - STOPPED media_objects: - name: Media name description: Media description url: 'https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3' image: large: url: 'https://storage.googleapis.com/automotive-media/album_art.jpg' alt: Jazz in Paris album art media_type: AUDIO
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "This is a media response." } ] }, "content": { "media": { "start_offset": "2.12345s", "optional_media_controls": [ "PAUSED", "STOPPED" ], "media_objects": [ { "name": "Media name", "description": "Media description", "url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3", "image": { "large": { "url": "https://storage.googleapis.com/automotive-media/album_art.jpg", "alt": "Jazz in Paris album art" } } } ], "media_type": "AUDIO" } } } ] }
Node.js
// Media response app.handle('media', (conv) => { conv.add('This is a media response'); conv.add(new Media({ mediaObjects: [ { name: 'Media name', description: 'Media description', url: 'https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3', image: { large: JAZZ_IN_PARIS_IMAGE, } } ], mediaType: 'AUDIO', optionalMediaControls: ['PAUSED', 'STOPPED'], startOffset: '2.12345s' })); });
JSON
{ "session": { "id": "session_id", "params": {}, "languageCode": "" }, "prompt": { "override": false, "content": { "media": { "mediaObjects": [ { "name": "Media name", "description": "Media description", "url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3", "image": { "large": { "alt": "Jazz in Paris album art", "height": 0, "url": "https://storage.googleapis.com/automotive-media/album_art.jpg", "width": 0 } } } ], "mediaType": "AUDIO", "optionalMediaControls": [ "PAUSED", "STOPPED" ] } }, "firstSimple": { "speech": "This is a media response", "text": "This is a media response" } } }
Medya alma durumu
Google Asistan, kullanıcı için medya oynatma işlemi sırasında veya sonrasında medya oluşturabilir İşleminize oynatmanın ilerleme durumunu bildirmek için kullanabileceğiniz durum olayları. Bu durumları işleme webhook kodunuzdaki etkinlikler sayesinde, kullanıcılar duraklatıldığında, durduğunda veya veya medya oynatmayı bitirebilirsiniz.
Google Asistan, medyaya göre aşağıdaki listeden bir durum etkinliği döndürür oynatma ilerleme durumu ve kullanıcı sorguları:
FINISHED: Kullanıcı medya oynatmayı tamamladı (veya bir sonraki medya parçasına atlıyor) ve geçişin bir görüşme çıkışına dönüşmemesi. Bu durum ayrıcaMEDIA_STATUS_FINISHEDsistem amacı.PAUSED: Kullanıcı, medya oynatmayı duraklattı. Bu durum etkinliğini almayı etkinleştirinoptional_media_controlsözelliği ile birlikte kullanabilirsiniz. Bu durum ayrıcaMEDIA_STATUS_PAUSEDsistem amacı.STOPPED: Kullanıcı medya oynatmayı durdurdu veya medyadan çıktı. Bunu almayı etkinleştir durum etkinliğinioptional_media_controlsözelliğiyle değiştirebilirsiniz. Bu durum ayrıcaMEDIA_STATUS_STOPPEDsisteminin amacı ile eşleşiyor.FAILED: Medya oynatılamadı. Bu durum ayrıcaMEDIA_STATUS_FAILEDsistem amacı.
Medya oynatma sırasında kullanıcı, şu şekilde yorumlanabilecek bir sorgu sağlayabilir:
hem medya duraklatma hem de durdurma etkinliği ("durdurma", "iptal" veya "çıkış" gibi). Bu
durumunda, Asistan size actions.intent.CANCEL sistem niyetini sağlar.
İşlem, "DURDURULDU" ile bir medya durumu etkinliği oluşturur ve
İşleminizden tamamen çıkar.
Asistan, PAUSED veya STOPPED ile medya durumu etkinliği oluşturduğunda
yalnızca bir
onay (MEDIA_STATUS_ACK türünde).
Medya ilerleme durumu
Medya oynatmanın mevcut ilerleme durumunu şurada bulabilirsiniz:
Webhook istekleri için context.media.progress alanı. Siz
, medya ilerleme durumunu başlangıç zamanı ofseti olarak kullanabilir ve
sona erme zamanı. Başlangıç zamanı farkını bir medyaya uygulamak için
yanıtını vermek için start_offset özelliğini kullanın.
Örnek kod
Node.js
// Media status app.handle('media_status', (conv) => { const mediaStatus = conv.intent.params.MEDIA_STATUS.resolved; switch(mediaStatus) { case 'FINISHED': conv.add('Media has finished playing.'); break; case 'FAILED': conv.add('Media has failed.'); break; case 'PAUSED' || 'STOPPED': if (conv.request.context) { // Persist the media progress value const progress = conv.request.context.media.progress; } // Acknowledge pause/stop conv.add(new Media({ mediaType: 'MEDIA_STATUS_ACK' })); break; default: conv.add('Unknown media status received.'); } });
Oynatma listesini geri verme
Şarkı listesi oluşturmak için yanıtınıza birden fazla ses dosyası ekleyebilirsiniz. İlk parça bittiğinde, sonraki parça otomatik olarak çalınır ve bu işlem her bir parça çalınıncaya kadar devam eder. Kullanıcılar ayrıca Ekranda İleri düğmesine basın veya bu bölümü atlamak için "Sonraki" ya da benzer bir şey söyleyin. sonraki parçayı seçin.
Oynatma listesinin son parçasında bulunan İleri düğmesi devre dışı bırakılır. Ancak, döngü modunu etkinleştirirseniz oynatma listesi şuradan başlar: ilk parçayı seçin. Döngü modu hakkında daha fazla bilgi edinmek için bkz. Döngü modunu uygulayın.
Oynatma listesi oluşturmak için media_objects özelliğinde birden fazla MediaObject ekleyin
dizisidir. Aşağıdaki kod snippet'i şu oynatma listesini döndüren bir istem gösteriyor:
üç yol var:
{
"candidates": [
{
"content": {
"media": {
"media_objects": [
{
"name": "1. Jazz in Paris",
"description": "Song 1 of 3",
"url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3",
"image": {
"large": {
"url": "https://storage.googleapis.com/automotive-media/album_art.jpg",
"alt": "Album cover of an ocean view",
"height": 1600,
"width": 1056
}
}
},
{
"name": "2. Jazz in Paris",
"description": "Song 2 of 3",
"url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3",
"image": {
"large": {
"url": "https://storage.googleapis.com/automotive-media/album_art.jpg",
"alt": "Album cover of an ocean view",
"height": 1600,
"width": 1056
}
}
},
{
"name": "3. Jazz in Paris",
"description": "Song 3 of 3",
"url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3",
"image": {
"large": {
"url": "https://storage.googleapis.com/automotive-media/album_art.jpg",
"alt": "Album cover of an ocean view",
"height": 1600,
"width": 1056
}
}
}
],
}
}
}
]
}Döngü modunu uygulayın
Döngü modu, otomatik olarak oluşturulan sesli yanıtın, tekrarlanır. Tekrarlamak için bu modu kullanabilirsiniz veya oynatma listesinde döngü halinde çalabilirsiniz. Kullanıcı "Sonraki" derse veya döngüye alınmış tek bir parçaya benzer bir şey yaparsanız şarkı tekrar başlar. Döngü için oynatma listelerinde "Next" (Sonraki) olduğunu söyleyen kullanıcı, oynatma listesindeki sonraki parçayı başlatır.
Döngü modunu uygulamak için repeat_mode ekleyin.
alanını isteminize ekleyip değerini ALL olarak ayarlayın. Bu özellik, medya içeriğinizin
ilk medya nesnesinin başlangıcına döngü yanıtı
son medya nesnesine ulaşıldı.
Aşağıdaki kod snippet'inde döngü parçası döndüren bir istem gösterilmektedir:
{
"candidates": [
{
"content": {
"media": {
"media_objects": [
{
"name": "Jazz in Paris",
"description": "Single song (repeated)",
"url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3",
"image": {
"large": {
"url": "https://storage.googleapis.com/automotive-media/album_art.jpg",
"alt": "Album cover of an ocean view",
"height": 1600,
"width": 1056
}
}
}
],
"repeat_mode": "ALL"
}
}
}
]
}