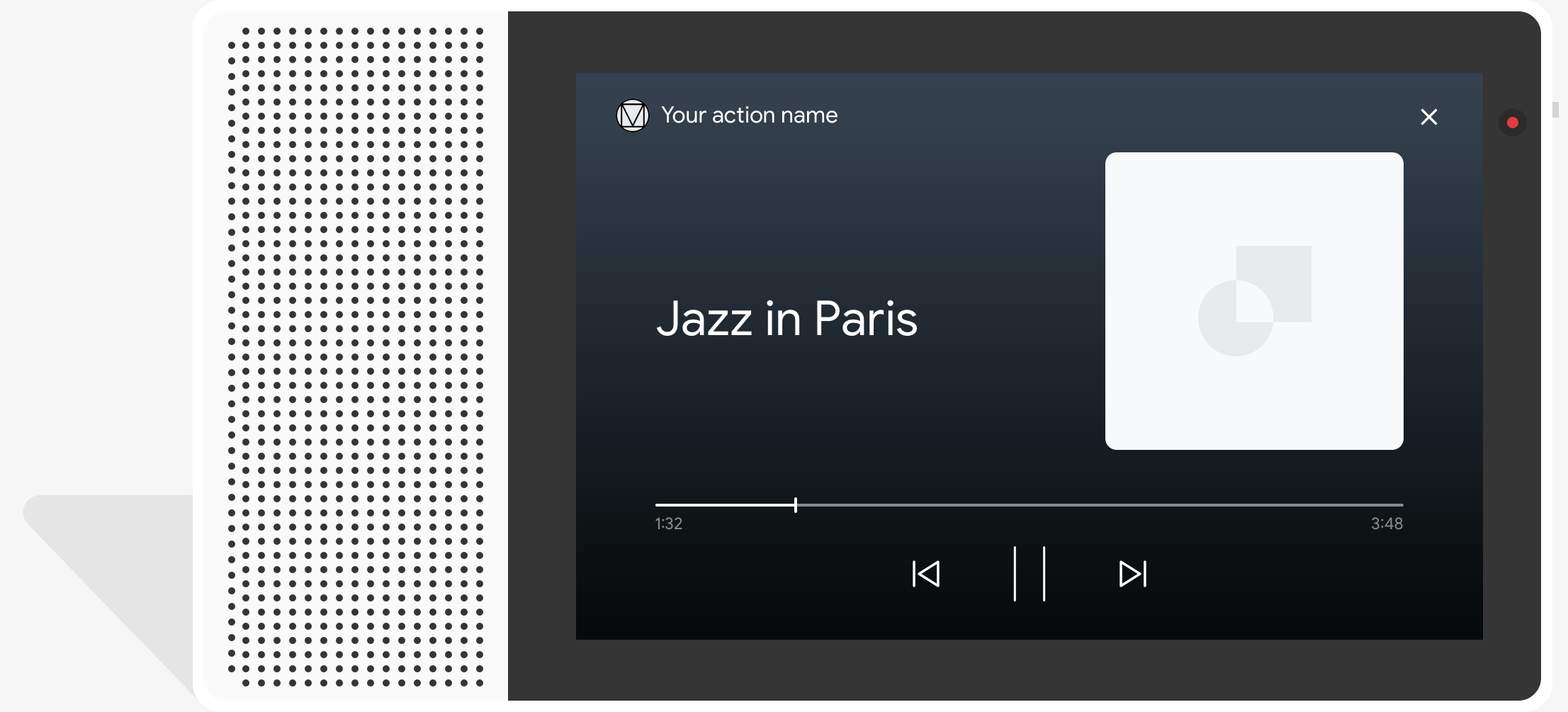
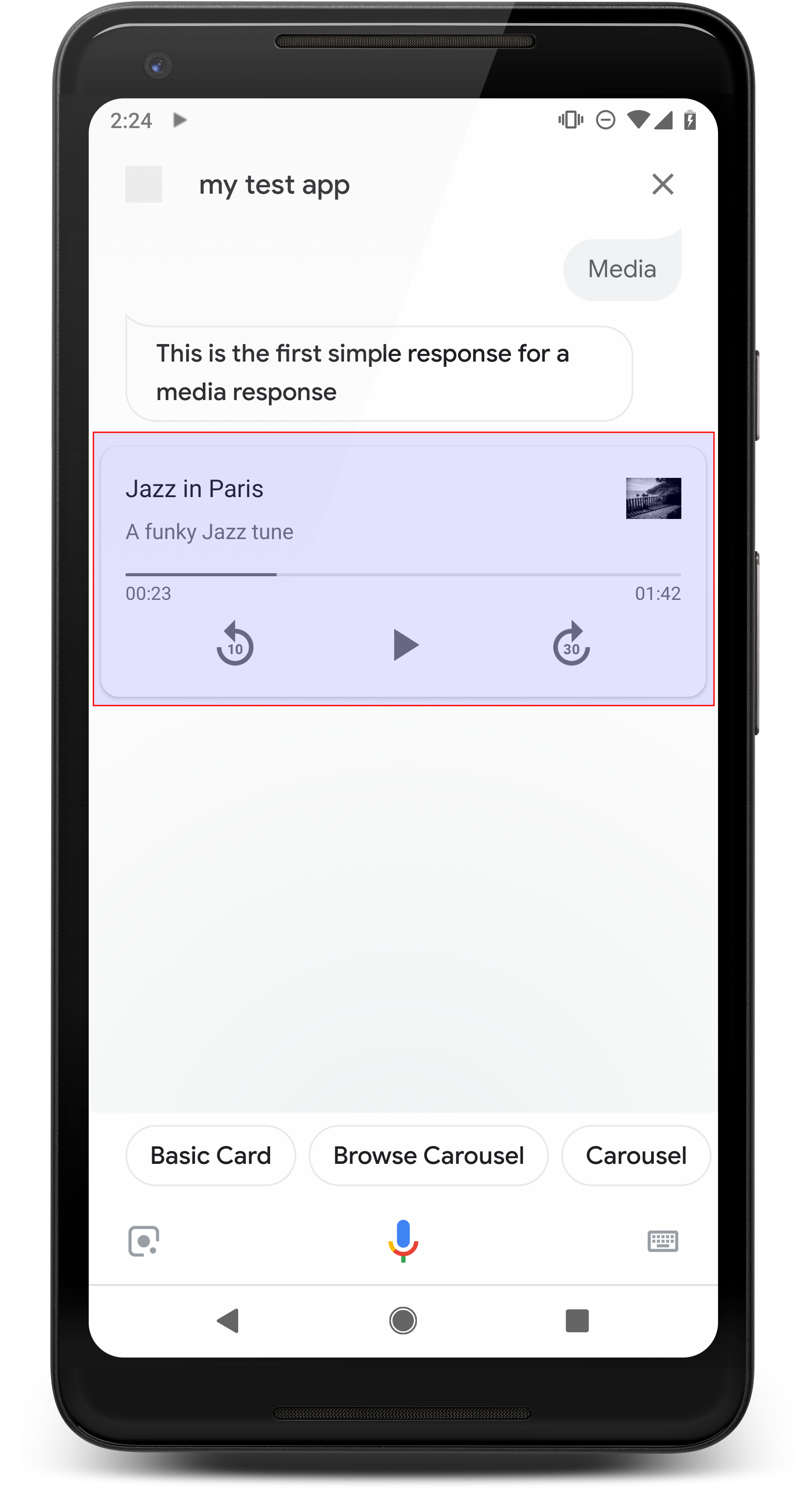
媒體回應可讓動作透過播放時間長度播放音訊內容 超過 SSML 的 240 秒限制。媒體回應適用於 純音訊內容的裝置和可顯示影像內容的裝置。在螢幕上 媒體回應會提供視覺元件、媒體控制項和 (選用) 靜態圖片。
定義媒體回應時,請使用「候選」,同時搭配
RICH_RESPONSE 和 LONG_FORM_AUDIO 會呈現功能,讓 Google
Google 助理只會在支援的裝置上傳回複合式回應。您只能使用
一個提示訊息中每個 content 物件只能有一個複合式回應。
播放的音訊必須採用正確格式化的 MP3 檔案。MP3 檔案必須 由網路伺服器代管,並透過 HTTPS 網址公開存取。即時影像 串流僅支援 MP3 格式。

行為

媒體回應的主要元件是單軌資訊卡。資訊卡 可讓使用者執行以下動作:
- 重播最後 10 秒
- 快轉 30 秒
- 查看媒體內容總長度
- 查看媒體播放進度指標
- 查看經過時間的播放時間
媒體回應支援下列語音互動音訊控制項: ,當中由 Google 助理處理:
- 「Ok Google,播放。」
- 「Ok Google,暫停。」
- 「Ok Google,停止。」
- 「Ok Google,重新開始。」
使用者也可以說出「Ok Google,調高音量」這類指令 。"或「Ok Google,將音量設為百分之 50。」在 如果處理的訓練詞組相似,系統會優先採取動作。允許 Google 助理 除非你的動作有特定原因,否則應處理這些使用者要求。
Android 手機上的行為
在 Android 手機上,你也可以在手機鎖定時使用媒體控制項。 媒體控制項也會顯示在通知區域中,使用者可以查看媒體 符合以下任一條件就會獲得回應:
- Google 助理在前景並已開啟手機螢幕。
- 使用者在音訊播放過程中離開 Google 助理,並返回 Google 助理在播放完畢後 10 分鐘內。返回 Google 助理,使用者會看到媒體資訊卡和建議方塊。
屬性
媒體回應具有以下屬性:
| 屬性 | 類型 | 需求 | 說明 |
|---|---|---|---|
media_type |
MediaType |
必填 | 所提供回應的媒體類型。回程時間:MEDIA_STATUS_ACK
確認媒體狀態時 |
start_offset |
字串 | 選用 | 跳轉位置以開始第一個媒體音軌。提供 秒數,小數點後不得超過九位數 地點,並在結尾加上「s」結尾。例如 3 秒和 1 奈秒 以「3.000000001s」表示。 |
optional_media_controls |
OptionalMediaControls 陣列 |
選用 | 加入資源,以便在使用者變更媒體時接收回呼 播放狀態 (例如暫停或停止播放媒體)。 |
media_objects |
MediaObject 陣列 |
必填 | 代表要包含在提示中的媒體物件。時間
向 MEDIA_STATUS_ACK 確認媒體狀態,不要
提供媒體物件 |
first_media_object_index |
整數 | 選用 | 第一個 MediaObject 從 0 開始的索引
media_objects即可播放。如果未指定、零或超出範圍
會從第一個 MediaObject 開始播放。
|
repeat_mode |
RepeatMode |
選用 | 媒體物件清單的重複模式。 |
程式碼範例
YAML
candidates: - first_simple: variants: - speech: This is a media response. content: media: start_offset: 2.12345s optional_media_controls: - PAUSED - STOPPED media_objects: - name: Media name description: Media description url: 'https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3' image: large: url: 'https://storage.googleapis.com/automotive-media/album_art.jpg' alt: Jazz in Paris album art media_type: AUDIO
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "This is a media response." } ] }, "content": { "media": { "start_offset": "2.12345s", "optional_media_controls": [ "PAUSED", "STOPPED" ], "media_objects": [ { "name": "Media name", "description": "Media description", "url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3", "image": { "large": { "url": "https://storage.googleapis.com/automotive-media/album_art.jpg", "alt": "Jazz in Paris album art" } } } ], "media_type": "AUDIO" } } } ] }
Node.js
// Media response app.handle('media', (conv) => { conv.add('This is a media response'); conv.add(new Media({ mediaObjects: [ { name: 'Media name', description: 'Media description', url: 'https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3', image: { large: JAZZ_IN_PARIS_IMAGE, } } ], mediaType: 'AUDIO', optionalMediaControls: ['PAUSED', 'STOPPED'], startOffset: '2.12345s' })); });
JSON
{ "session": { "id": "session_id", "params": {}, "languageCode": "" }, "prompt": { "override": false, "content": { "media": { "mediaObjects": [ { "name": "Media name", "description": "Media description", "url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3", "image": { "large": { "alt": "Jazz in Paris album art", "height": 0, "url": "https://storage.googleapis.com/automotive-media/album_art.jpg", "width": 0 } } } ], "mediaType": "AUDIO", "optionalMediaControls": [ "PAUSED", "STOPPED" ] } }, "firstSimple": { "speech": "This is a media response", "text": "This is a media response" } } }
正在接收媒體狀態
Google 助理可以在使用者的媒體播放期間或結束後產生媒體 狀態事件,藉此瞭解播放進度的動作。處理這些狀態 以便妥善轉送使用者暫停、停止 或結束播放媒體
Google 助理會根據媒體,傳回以下清單中的狀態事件 播放進度和使用者查詢:
FINISHED:使用者完整播放媒體 (或跳至下一個媒體) 而不是離開對話這個狀態也會對應至MEDIA_STATUS_FINISHED系統意圖。PAUSED:使用者暫停播放媒體。選擇接收這個狀態事件 與optional_media_controls屬性相同。這個狀態也會對應至MEDIA_STATUS_PAUSED系統意圖。STOPPED:使用者停止或結束媒體播放。選擇接收 含有optional_media_controls屬性的狀態事件。這個狀態也 對應至MEDIA_STATUS_STOPPED系統意圖。FAILED:媒體播放失敗。這個狀態也會對應至MEDIA_STATUS_FAILED系統意圖。
在媒體播放期間,使用者可能會提供可解讀為
同時包含媒體暫停和停止事件 (例如「停止」、「取消」或「結束」)。在這個例子中
遇到這種情況,Google 助理會將 actions.intent.CANCEL 系統意圖提供給您的
動作,產生媒體狀態事件並顯示「STOPPED」狀態值,以及
會完全結束動作。
Google 助理使用 PAUSED 或 STOPPED 產生媒體狀態事件時
status 值,請以只包含
確認 (類型為 MEDIA_STATUS_ACK)。
媒體進度
目前的媒體播放進度會顯示在
context.media.progress 欄位。個人中心
可使用媒體進度做為開始時差,在
媒體播放的時間點。如何套用至媒體
回應中,請使用 start_offset 屬性。
程式碼範例
Node.js
// Media status app.handle('media_status', (conv) => { const mediaStatus = conv.intent.params.MEDIA_STATUS.resolved; switch(mediaStatus) { case 'FINISHED': conv.add('Media has finished playing.'); break; case 'FAILED': conv.add('Media has failed.'); break; case 'PAUSED' || 'STOPPED': if (conv.request.context) { // Persist the media progress value const progress = conv.request.context.media.progress; } // Acknowledge pause/stop conv.add(new Media({ mediaType: 'MEDIA_STATUS_ACK' })); break; default: conv.add('Unknown media status received.'); } });
傳回播放清單
你可以在回覆中加入多個音訊檔案來建立播放清單。 播放完第一首曲目後,系統會自動播放下一首曲目 每次播放完為止使用者也可以 按下畫面上的「Next」按鈕,或者說出「Next」或類似的方式跳到 播放下一首曲目
停用播放清單的最後一首曲目時,系統會停用「下一首」按鈕。不過 循環播放模式時,播放清單會從 第一首曲目如要進一步瞭解循環模式,請參閱 實作循環模式。
如要建立播放清單,請在 media_objects 中加入多個 MediaObject
陣列。下列程式碼片段顯示傳回
三個測試群組:
{
"candidates": [
{
"content": {
"media": {
"media_objects": [
{
"name": "1. Jazz in Paris",
"description": "Song 1 of 3",
"url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3",
"image": {
"large": {
"url": "https://storage.googleapis.com/automotive-media/album_art.jpg",
"alt": "Album cover of an ocean view",
"height": 1600,
"width": 1056
}
}
},
{
"name": "2. Jazz in Paris",
"description": "Song 2 of 3",
"url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3",
"image": {
"large": {
"url": "https://storage.googleapis.com/automotive-media/album_art.jpg",
"alt": "Album cover of an ocean view",
"height": 1600,
"width": 1056
}
}
},
{
"name": "3. Jazz in Paris",
"description": "Song 3 of 3",
"url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3",
"image": {
"large": {
"url": "https://storage.googleapis.com/automotive-media/album_art.jpg",
"alt": "Album cover of an ocean view",
"height": 1600,
"width": 1056
}
}
}
],
}
}
}
]
}實作循環模式
循環播放模式可自動提供語音回應 重複執行。你可以使用這個模式重複播放 單首曲目或是循環播放某個播放清單。如果使用者說「下一步」或 就像是循環播放的曲目一樣,這首歌再度開始。循環式 播放清單時,使用者說出「下一首」會開始播放播放清單中的下一首曲目。
如要實作循環模式,請新增 repeat_mode
欄位,並將值設為 ALL。新增此設定可讓媒體
回應在
最後的媒體物件
下列程式碼片段顯示傳回循環播放軌的提示:
{
"candidates": [
{
"content": {
"media": {
"media_objects": [
{
"name": "Jazz in Paris",
"description": "Single song (repeated)",
"url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3",
"image": {
"large": {
"url": "https://storage.googleapis.com/automotive-media/album_art.jpg",
"alt": "Album cover of an ocean view",
"height": 1600,
"width": 1056
}
}
}
],
"repeat_mode": "ALL"
}
}
}
]
}