สคริปต์สามารถขยายผลิตภัณฑ์บางอย่างของ Google ได้โดยการเพิ่มองค์ประกอบของอินเทอร์เฟซผู้ใช้ ซึ่งจะเรียกใช้ฟังก์ชัน Apps Script เมื่อมีการคลิก ตัวอย่างที่พบบ่อยที่สุดคือการเรียกใช้สคริปต์จากรายการเมนูที่กำหนดเองใน Google เอกสาร, ชีต, สไลด์ หรือฟอร์ม แต่ฟังก์ชันสคริปต์ยังทริกเกอร์ได้ด้วยการคลิกรูปภาพและภาพวาดใน Google ชีต
เมนูที่กำหนดเองใน Google เอกสาร, ชีต, สไลด์ หรือฟอร์ม

Apps Script สามารถเพิ่มเมนูใหม่ใน Google เอกสาร, ชีต, สไลด์ หรือฟอร์มได้ โดย แต่ละรายการในเมนูจะเชื่อมโยงกับฟังก์ชันในสคริปต์ (ใน Google ฟอร์ม เมนูที่กำหนดเอง จะแสดงต่อผู้แก้ไขที่เปิดแบบฟอร์มเพื่อแก้ไขเท่านั้น ไม่แสดงต่อผู้ใช้ที่ เปิดแบบฟอร์มเพื่อตอบ)
สคริปต์จะสร้างเมนูได้ก็ต่อเมื่อเชื่อมโยงกับเอกสาร สเปรดชีต หรือแบบฟอร์มเท่านั้น
หากต้องการแสดงเมนูเมื่อผู้ใช้เปิดไฟล์ ให้เขียนโค้ดเมนูภายในฟังก์ชัน
onOpen()
ตัวอย่างด้านล่างแสดงวิธีเพิ่มเมนู
ที่มี 1 รายการ ตามด้วย
ตัวคั่นภาพ แล้วจึงเป็นเมนูย่อยที่มี
อีกรายการ (โปรดทราบว่าใน Google ชีต คุณต้องใช้ไวยากรณ์
addMenu()
แทน เว้นแต่จะใช้เวอร์ชันใหม่ และไม่สามารถใช้เมนูย่อยได้) เมื่อผู้ใช้เลือกรายการเมนูใดรายการหนึ่ง ฟังก์ชันที่เกี่ยวข้องจะเปิดกล่องโต้ตอบการแจ้งเตือน ดูข้อมูลเพิ่มเติมเกี่ยวกับประเภทกล่องโต้ตอบที่คุณเปิดได้ที่คำแนะนำเกี่ยวกับกล่องโต้ตอบและแถบด้านข้าง
function onOpen() {
var ui = SpreadsheetApp.getUi();
// Or DocumentApp, SlidesApp or FormApp.
ui.createMenu('Custom Menu')
.addItem('First item', 'menuItem1')
.addSeparator()
.addSubMenu(ui.createMenu('Sub-menu')
.addItem('Second item', 'menuItem2'))
.addToUi();
}
function menuItem1() {
SpreadsheetApp.getUi() // Or DocumentApp, SlidesApp or FormApp.
.alert('You clicked the first menu item!');
}
function menuItem2() {
SpreadsheetApp.getUi() // Or DocumentApp, SlidesApp or FormApp.
.alert('You clicked the second menu item!');
}
เอกสาร สเปรดชีต งานนำเสนอ หรือแบบฟอร์มจะมีเมนูที่มีชื่อที่กำหนดได้เพียง 1 รายการ หากสคริปต์เดียวกันหรือสคริปต์อื่นเพิ่มเมนูที่มีชื่อเดียวกัน เมนูใหม่จะแทนที่เมนูเก่า คุณนำเมนูออกไม่ได้ในขณะที่ไฟล์เปิดอยู่ แต่คุณเขียนฟังก์ชัน onOpen() เพื่อข้ามเมนูในอนาคตได้หากตั้งค่าพร็อพเพอร์ตี้บางอย่างไว้
รูปภาพและภาพวาดที่คลิกได้ใน Google ชีต

นอกจากนี้ คุณยังกำหนดฟังก์ชัน Apps Script ให้กับรูปภาพหรือภาพวาดใน Google ชีตได้ด้วย ตราบใดที่สคริปต์เชื่อมโยงกับ สเปรดชีต ตัวอย่างด้านล่างแสดงวิธีตั้งค่า
- ใน Google ชีต ให้เลือกรายการเมนูส่วนขยาย > Apps Script เพื่อสร้าง สคริปต์ที่เชื่อมโยงกับสเปรดชีต
ลบโค้ดในตัวแก้ไขสคริปต์ แล้ววางโค้ดด้านล่าง
function showMessageBox() { Browser.msgBox('You clicked it!'); }กลับไปที่ชีตแล้วแทรกรูปภาพหรือภาพวาดโดยเลือกแทรก > รูปภาพ หรือแทรก > ภาพวาด
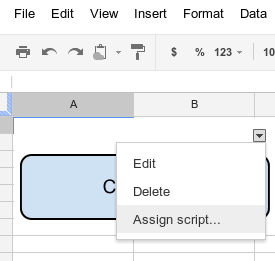
หลังจากแทรกรูปภาพหรือภาพวาดแล้ว ให้คลิกรูปภาพหรือภาพวาดนั้น ตัวเลือกเมนูแบบเลื่อนลงขนาดเล็กจะปรากฏที่มุมขวาบน คลิกปุ่มดังกล่าว แล้วเลือกกำหนดสคริปต์
ในกล่องโต้ตอบที่ปรากฏขึ้น ให้พิมพ์ชื่อฟังก์ชัน Apps Script ที่ต้องการเรียกใช้โดยไม่ต้องใส่วงเล็บ ในกรณีนี้คือ
showMessageBoxคลิก OKคลิกรูปภาพหรือภาพวาดอีกครั้ง ตอนนี้ฟังก์ชันจะทำงาน
