Jako programista dodatków do Google Workspace być może musisz debugować kod, aby: testować zmiany i rozwiązywać złożone problemy. Debugowanie dodatków do Google Workspace można przeprowadzić na wiele różnych sposobów w zależności od architektury aplikacji, jak działa aplikacja, jak jest wdrożona i jakie są ustawienia.
Na tej stronie wyjaśniamy, jak debugować dodatek HTTP do Google Workspace za pomocą ngrok, czyli ujednoliconą platformę ruchu przychodzącego, której można używać do testowania rozwiązań lokalnych środowiska programistycznego. W tym przewodniku testujesz zmiany w kodzie i rozwiązywać problemy w środowisku zdalnym.
Debuguj z lokalnego środowiska programistycznego
W tej sekcji korzystasz z dodatku do Google Workspace, który będzie wykonywane w środowisku lokalnym.
Rysunek 1. Debuguj w lokalnym środowisku programistycznym.
Wymagania wstępne
Node.js
- Najnowsze wersje aplikacji
nodeinpmzainstalowana w Twoim lokalnym środowisku. Najnowsza wersja aplikacji
nodemonzainstalowana w Twoim regionie jest używany do automatycznego ponownego wczytywania:npm install -g nodemonProjekt Google Cloud – Możesz obserwować Wymagania wstępne i Skonfiguruj w krótkim wprowadzeniu .
Kod dodatku Google Workspace do debugowania w Twoim regionie dla środowiska. Korzystamy z funkcji linku do podglądu z przykładowego kodu
3p-resourcesz repozytorium GitHubgoogleworkspace/add-ons-samples. w tym przewodniku.IDE skonfigurowane w środowisku lokalnym z możliwością debugowania. Wykorzystujemy
Visual Studio CodeIDE i jego środowisko domyślne debugowania funkcji w w tym przewodniku.konto
ngrok,Najnowsza wersja aplikacji
gcloudzainstalowano i zainicjowane w w środowisku lokalnym.
Python
- Najnowsza wersja aplikacji
python3zainstalowano w Twoim lokalnym środowisku. - Najnowsza wersja
piporaz Aplikacjavirtualenvzostała zainstalowana w lokalnym środowisku, służą do zarządzania pakietami Pythona oraz środowisk Google Cloud. - Projekt Google Cloud – Możesz obserwować Wymagania wstępne i Skonfiguruj w krótkim wprowadzeniu .
- Kod dodatku Google Workspace do debugowania w lokalnym środowisku
dla środowiska. Korzystamy z funkcji linku do podglądu z przykładowego kodu
3p-resourcesz repozytorium GitHubgoogleworkspace/add-ons-samples. w tym przewodniku. - IDE skonfigurowane w środowisku lokalnym z możliwością debugowania. Wykorzystujemy
Visual Studio CodeIDE i jego środowisko domyślne debugowania funkcji w w tym przewodniku. - konto
ngrok, - Najnowsza wersja aplikacji
gcloudzainstalowano i zainicjowane w w środowisku lokalnym.
Java
- Najnowsza stabilna wersja aplikacji
Java SE 11's JDKzainstalowana lokalnie dla środowiska. - Najnowsza wersja aplikacji
Apache Mavenjest zainstalowana w Twoim środowisku lokalnym, służy do zarządzania projektami Java. - Projekt Google Cloud – Możesz obserwować Wymagania wstępne i Skonfiguruj w krótkim wprowadzeniu .
- Kod dodatku Google Workspace do debugowania w lokalnym środowisku
dla środowiska. Korzystamy z funkcji linku do podglądu z przykładowego kodu
3p-resourcesz repozytorium GitHubgoogleworkspace/add-ons-samples. w tym przewodniku. - IDE skonfigurowane w środowisku lokalnym z możliwością debugowania. Wykorzystujemy
Visual Studio CodeIDE i jego środowisko domyślne debugowania funkcji w w tym przewodniku. - konto
ngrok, - Najnowsza wersja aplikacji
gcloudzainstalowano i zainicjowane w w środowisku lokalnym.
Udostępnij usługę lokalnego hosta publicznie
Musisz połączyć lokalne środowisko z internetem, aby
Dodatek do Google Workspace ma do niego dostęp. Używana jest aplikacja ngrok
do przekierowywania żądań HTTP wysyłanych na publiczny adres URL do Twojego środowiska lokalnego.
- W przeglądarce w środowisku lokalnym zaloguj się na konto
ngrok. - Zainstaluj aplikację i skonfiguruj urządzenie
authtokenw Twoim regionie. i środowisko. - Utwórz domenę statyczną w
ngrok, nosi ono nazwęNGROK_STATIC_DOMAINomówione w instrukcjach w tym przewodniku.
Tworzenie i instalowanie wdrożenia dodatku
Skonfiguruj dodatek do Google Workspace tak, aby wysyłał wszystkie żądania HTTP do: domenę statyczną. Plik wdrożenia powinien wyglądać tak:
{ "oauthScopes": [ "https://www.googleapis.com/auth/workspace.linkpreview", "https://www.googleapis.com/auth/workspace.linkcreate" ], "addOns": { "common": { "name": "Manage support cases", "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png", "layoutProperties": { "primaryColor": "#dd4b39" } }, "docs": { "linkPreviewTriggers": [ { "runFunction": "NGROK_STATIC_DOMAIN", "patterns": [ { "hostPattern": "example.com", "pathPrefix": "support/cases" }, { "hostPattern": "*.example.com", "pathPrefix": "cases" }, { "hostPattern": "cases.example.com" } ], "labelText": "Support case", "localizedLabelText": { "es": "Caso de soporte" }, "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png" } ], "createActionTriggers": [ { "id": "createCase", "labelText": "Create support case", "localizedLabelText": { "es": "Crear caso de soporte" }, "runFunction": "$URL2", "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png" } ] } } }Zastąp
NGROK_STATIC_DOMAINdomeną statyczną wngrok.Ustaw w projekcie Google Cloud użycie:
gcloud config set project PROJECT_IDUzyskiwanie nowych danych logowania użytkownika na potrzeby ustawienia Ustawienie domyślne aplikacji Dane logowania:
gcloud auth application-default loginZamień
PROJECT_IDna identyfikator projektu dla projektu aplikacji Google Cloud.Utwórz wdrożenie:
gcloud workspace-add-ons deployments create manageSupportCases \ --deployment-file=DEPLOYMENT_FILE_PATHZastąp
DEPLOYMENT_FILE_PATHścieżką Twojego pliku plik wdrożenia.Zainstaluj wdrożenie:
gcloud workspace-add-ons deployments install manageSupportCases
Rysunek 2. Dodatek do Google Workspace wysyła wszystkie żądania HTTP
do domeny statycznej. Służba publiczna ngrok jest pomostem między
Dodatek do Google Workspace i uruchamiany kod aplikacji
lokalnie.
Testowanie dodatku do Google Workspace
Możesz lokalnie wdrażać, testować, debugować i automatycznie ładować ponownie Dodatek do Google Workspace.
Node.js
Z IDE
Visual Studio Codezainstalowanego w Twoim środowisku lokalnym wykonaj te czynności:- Otwórz folder w nowym oknie
add-ons-samples/node/3p-resources Skonfiguruj aplikację pod kątem lokalnego uruchamiania i automatycznego ponownego ładowania debugowania przez dodaj jedną zależność i 2 skrypty w pliku
package.json:{ ... "dependencies": { ... "@google-cloud/functions-framework": "^3.3.0" }, "scripts": { ... "start": "npx functions-framework --target=createLinkPreview --port=9000", "debug-watch": "nodemon --watch ./ --exec npm start" } ... }Zainstaluj aplikację z katalogu głównego:
npm installUtwórz i skonfiguruj uruchomienie o nazwie
Debug Watch, które aktywuje skryptdebug-watchprzez utworzenie pliku.vscode/launch.jsonw katalogu głównym:{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "launch", "name": "Debug Watch", "cwd": "${workspaceRoot}", "runtimeExecutable": "npm", "runtimeArgs": ["run-script", "debug-watch"] }] }Dodaj punkt przerwania, który wstrzymuje przetwarzanie żądania HTTP w pliku
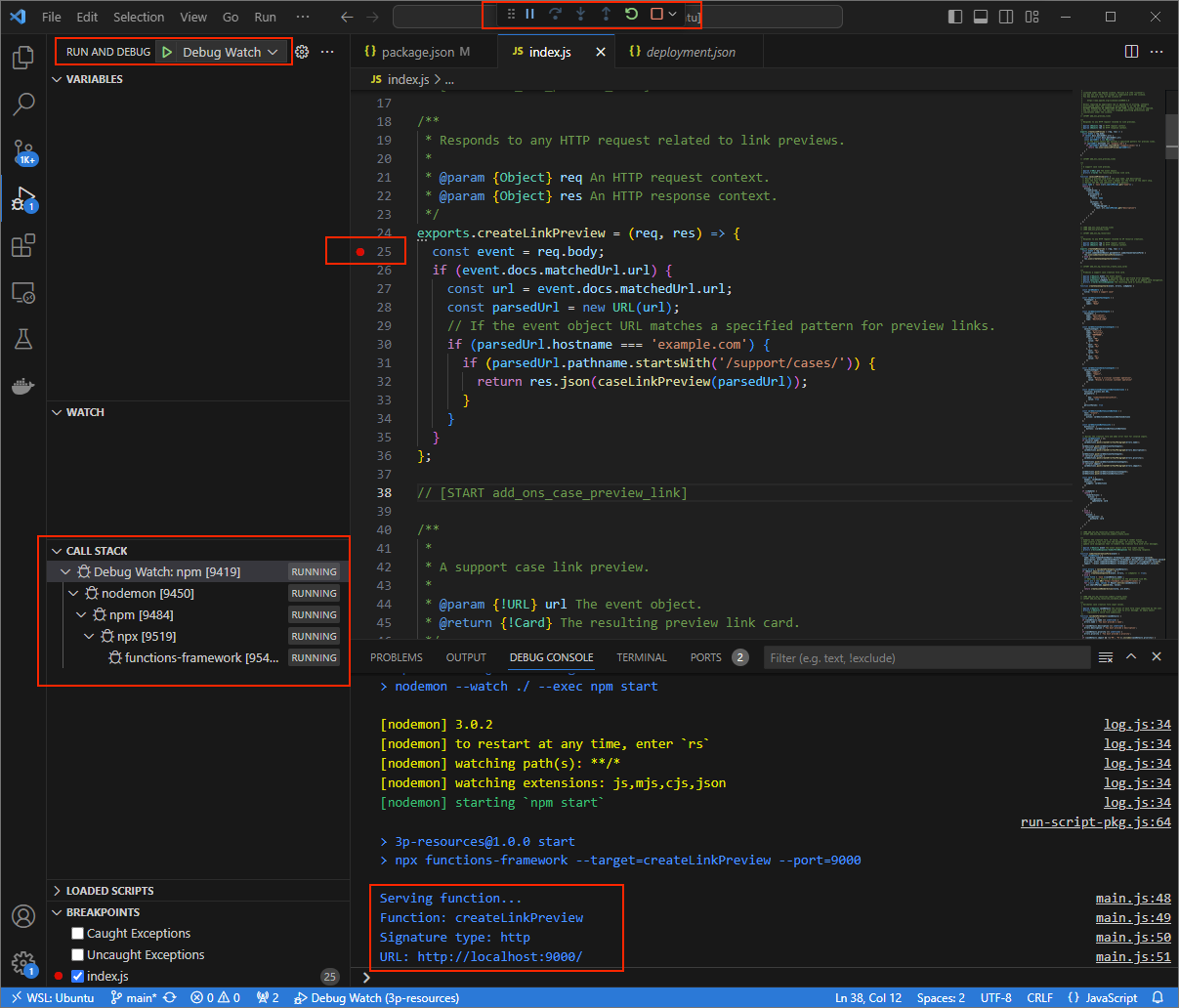
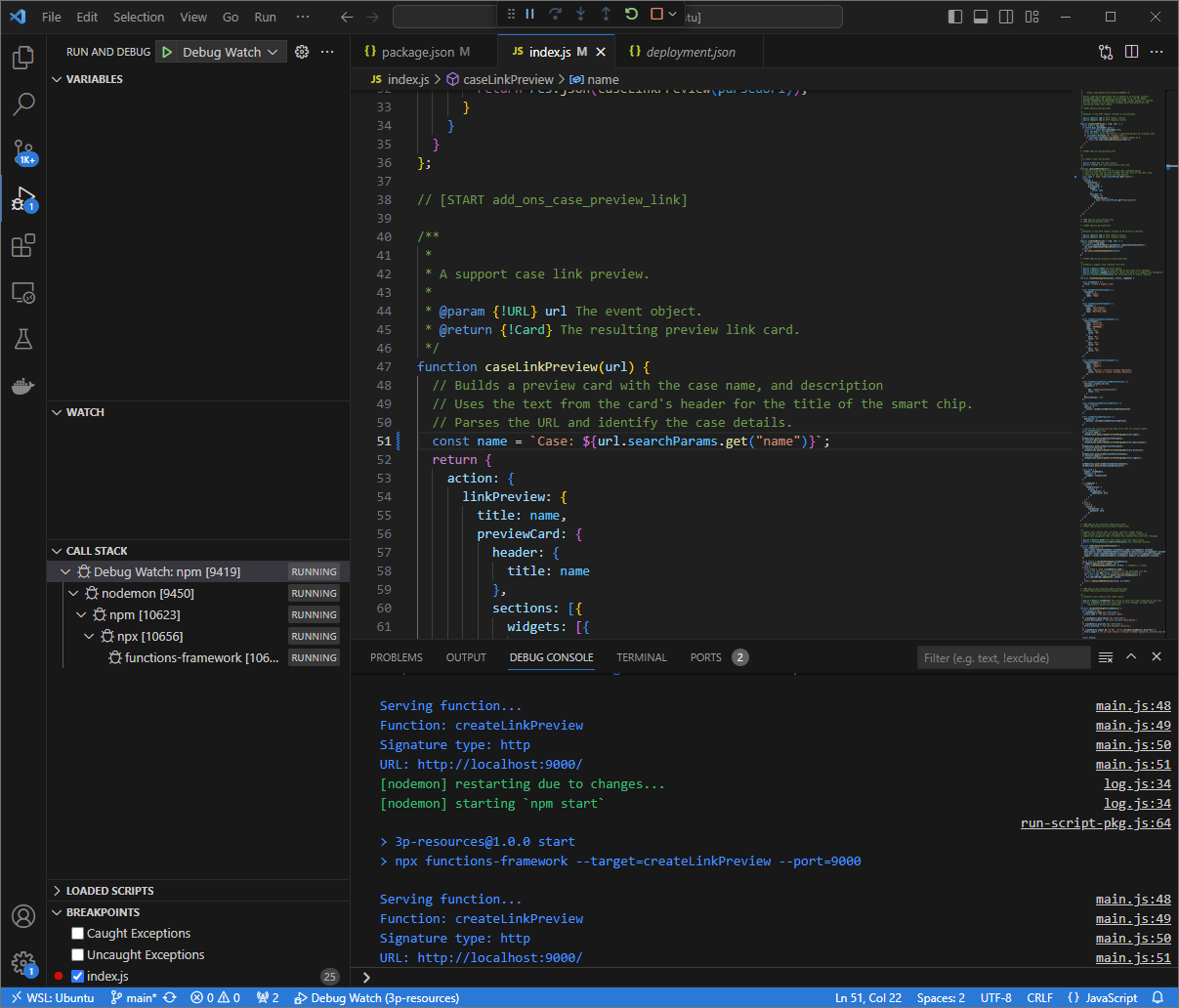
index.jsi uruchom debugowanie za pomocą KonfiguracjaDebug Watchzostała dodana wcześniej. Aplikacja jest teraz uruchomione i nasłuchiwane żądania HTTP na porcie9000.
Rysunek 3. Aplikacja działa i nasłuchuje HTTP do portu
9000.
- Otwórz folder w nowym oknie
Uruchom aplikację
ngrokw środowisku lokalnym:ngrok http --domain=NGROK_STATIC_DOMAIN 9000Zastąp
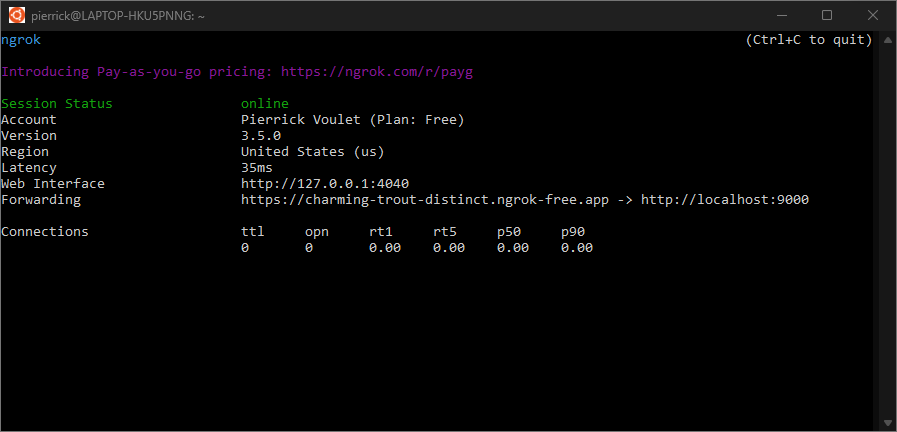
NGROK_STATIC_DOMAINdomeną statyczną w swoje kontongrok. Wszystkie prośby są teraz przekierowywane do i port używany przez aplikację.
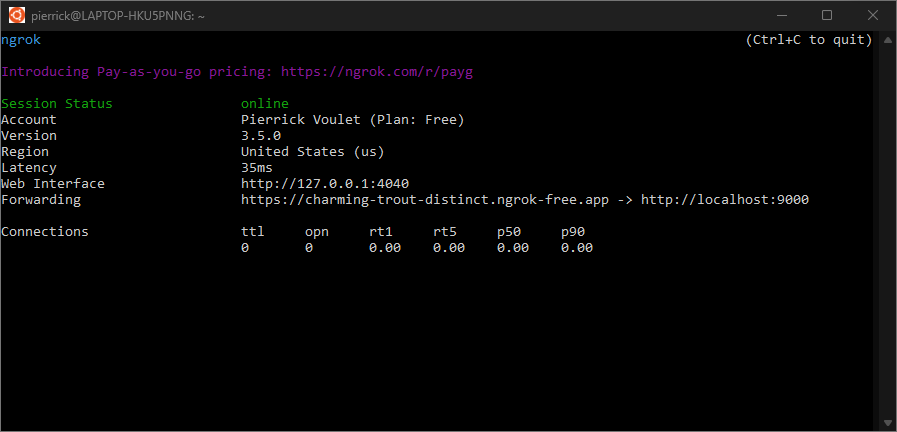
Rysunek 4. Terminal z serwerem
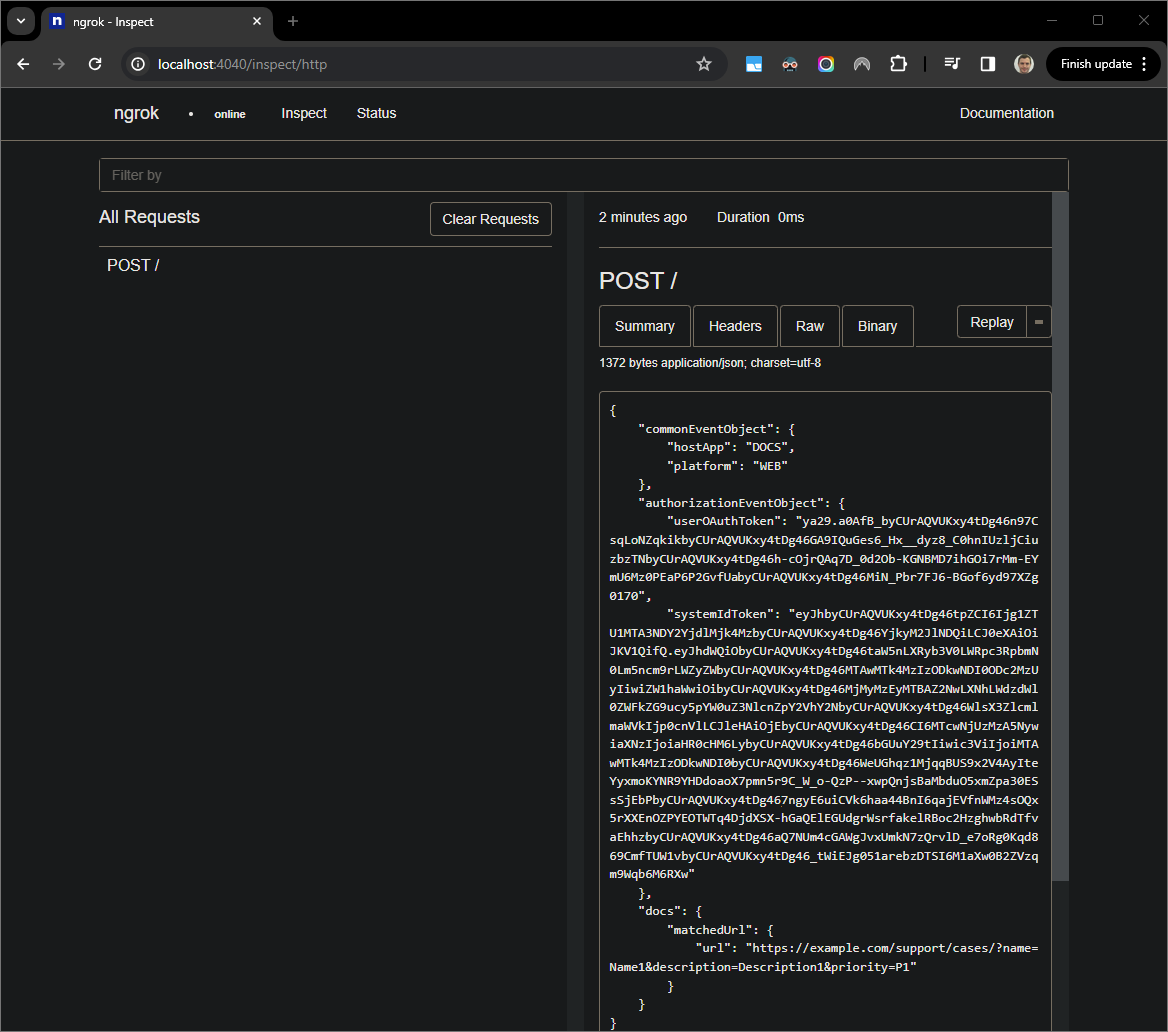
ngrokuruchomionym i przekierowującym.Interfejs internetowy jest również uruchamiany na lokalnym hoście przez interfejs
ngrokmożesz monitorować wszystkie działania, otwierając ją w przeglądarce.
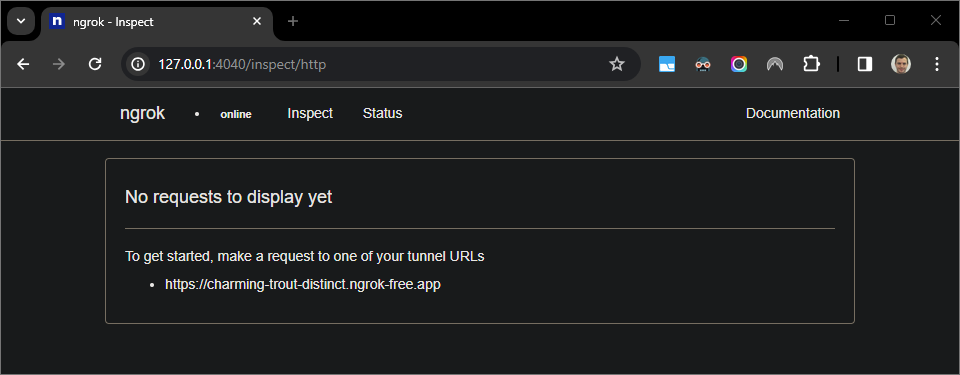
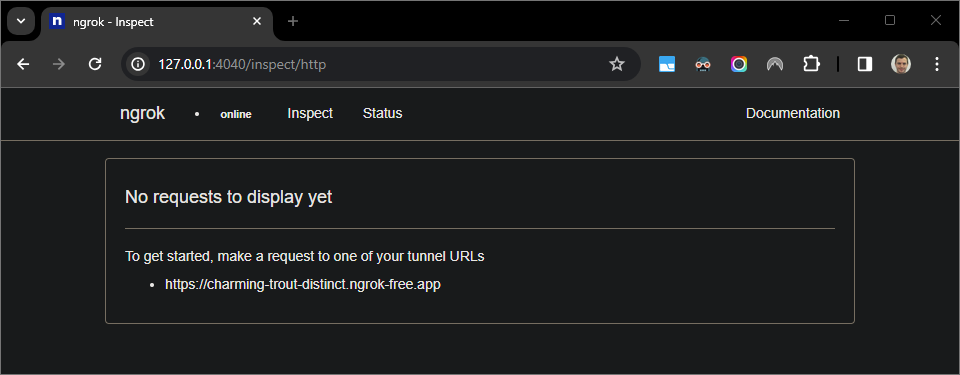
Rysunek 5. Interfejs internetowy hostowany przez aplikację
ngroknie wyświetla żadnych żądań HTTP.Przetestuj dodatek do Google Workspace, wyświetlając podgląd adresu URL zgłoszenia w nowym Dokument Google z kontem testera:
Utwórz nowy dokument Google.
Wpisz poniższy link i naciśnij
enter:https://example.com/support/case/?name=Name1&description=Description1&priority=P1Kliknij link.
W narzędziu
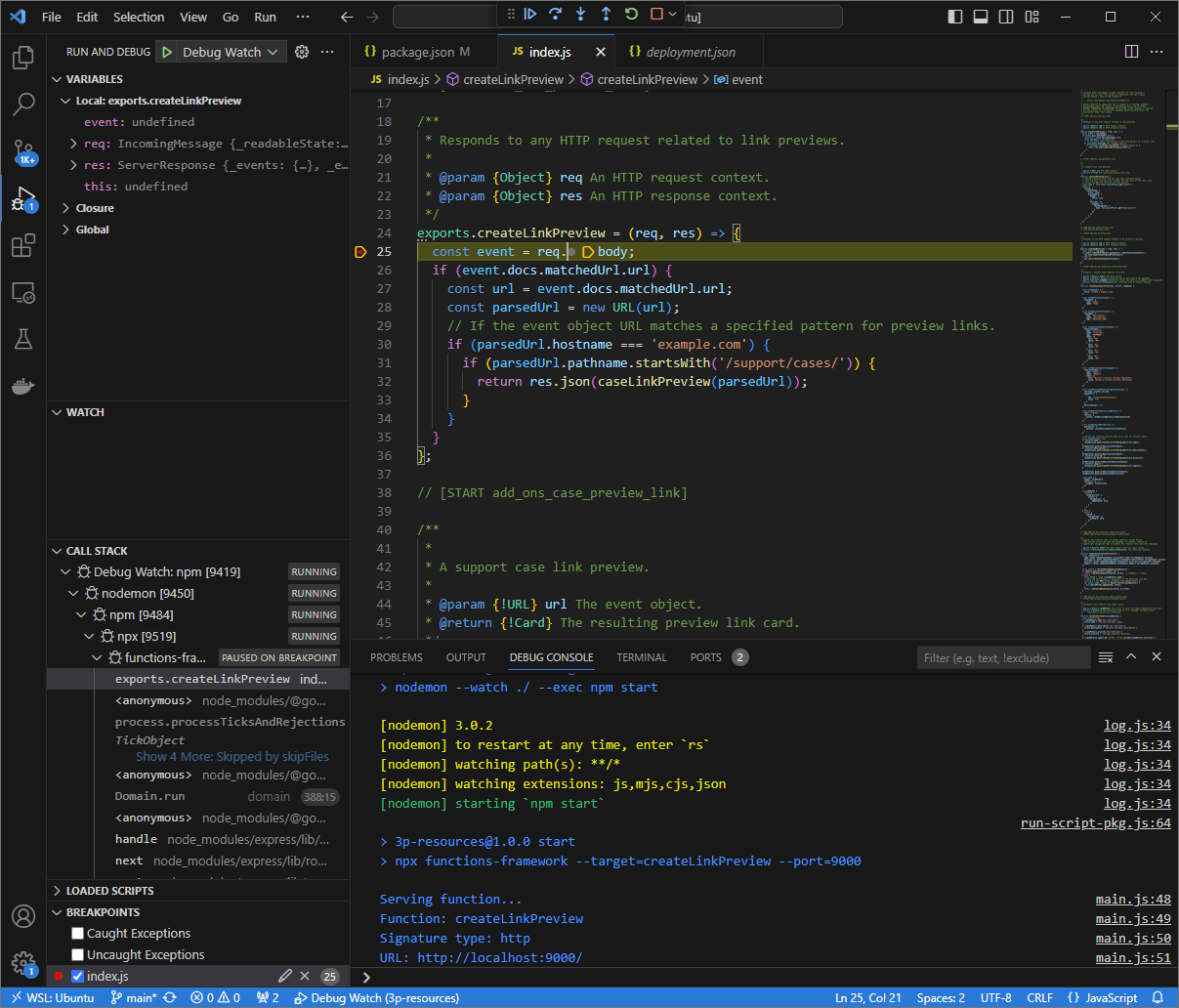
Visual Studio Codew Twoim środowisku lokalnym możesz zobaczyć, że wykonanie jest wstrzymane w ustawionym punkcie przerwania.
Rysunek 6. Wykonanie jest wstrzymane w ustawionym punkcie przerwania.
Gdy wznowisz wykonanie kodu z debugera
Visual Studio Codeprzed upływem czasu ważności dodatków do Google Workspace. wyświetla podgląd linku w dokumencie Google z pamięci podręcznej.Logi żądań i odpowiedzi HTTP możesz sprawdzić z poziomu interfejsu internetowego. hostowane przez aplikację
ngrokw Twoim środowisku lokalnym.
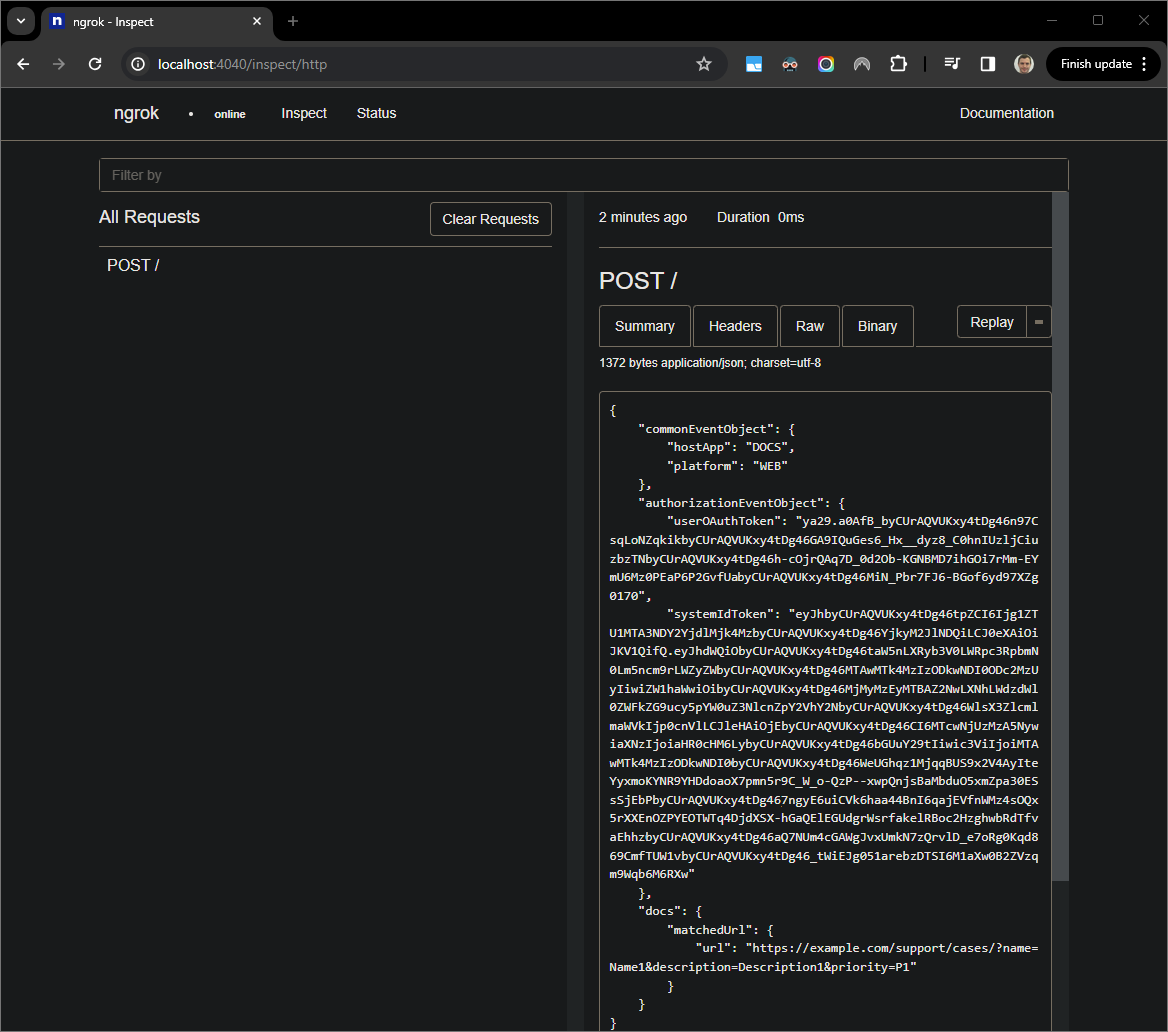
Rysunek 7. Żądanie HTTP z interfejsu internetowego hostowanego przez
ngrokaplikacja.Aby zmienić działanie aplikacji, zamień
CasenaCase:w tekście51zindex.js. Gdy zapiszesz plik,nodemonautomatycznie odświeża aplikację ze zaktualizowanym kodem źródłowym,Visual Studio Codepozostaje w trybie debugowania.
Rysunek 8. Aplikacja działa i nasłuchuje żądań HTTP na porcie
9000z załadowaną zmianą kodu.Tym razem zamiast klikać link i czekać kilka sekund nowego dokumentu Google, możesz wybrać ostatnie żądanie HTTP zarejestrowane w sieci interfejs hostowany przez aplikację
ngrokw Twoim środowisku lokalnym i kliknijReplay. Tak samo jak ostatnio, Twój dodatek do Google Workspace nie odpowiada, ponieważ trwa debugowanie.Gdy wznowisz wykonanie kodu z debugera
Visual Studio Codemożesz zobaczyć z interfejsu internetowego hostowanego przez aplikacjęngrokw środowisko lokalne, z którym aplikacja generuje odpowiedź zaktualizowanej wersji karty podglądu.
Python
Z IDE
Visual Studio Codezainstalowanego w Twoim środowisku lokalnym wykonaj te czynności:- Otwórz folder w nowym oknie
add-ons-samples/python/3p-resources/create_link_preview Utwórz nowe środowisko wirtualne dla języka Python
envi aktywuj je:virtualenv envsource env/bin/activateZainstaluj wszystkie zależności projektu za pomocą interfejsu
pipw środowisku wirtualnym środowisko:pip install -r requirements.txtUtwórz plik
.vscode/launch.jsonw katalogu głównym i skonfiguruj uruchomienie o nazwieDebug Watch, które wyzwala aplikację z modułufunctions-frameworkna porcie9000w trybie debugowania w środowisku wirtualnymenv:{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "launch", "name": "Debug Watch", "python": "${workspaceFolder}/env/bin/python3", "module": "functions_framework", "args": [ "--target", "create_link_preview", "--port", "9000", "--debug" ] }] }Dodaj punkt przerwania, który wstrzymuje przetwarzanie żądania HTTP w pliku
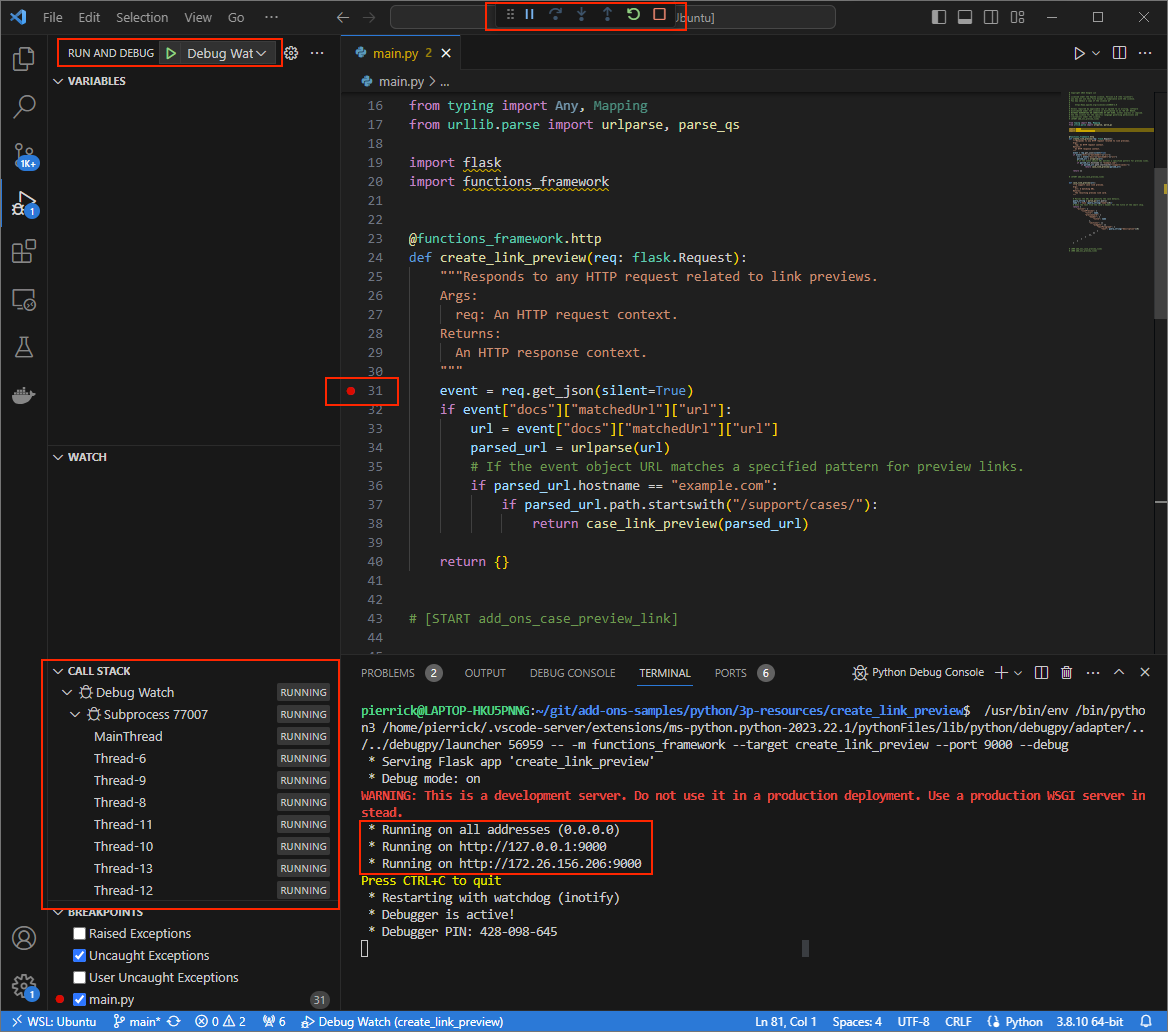
main.pyi uruchom debugowanie za pomocą KonfiguracjaDebug Watchzostała dodana wcześniej. Aplikacja jest teraz uruchomione i nasłuchiwane żądania HTTP na porcie9000.
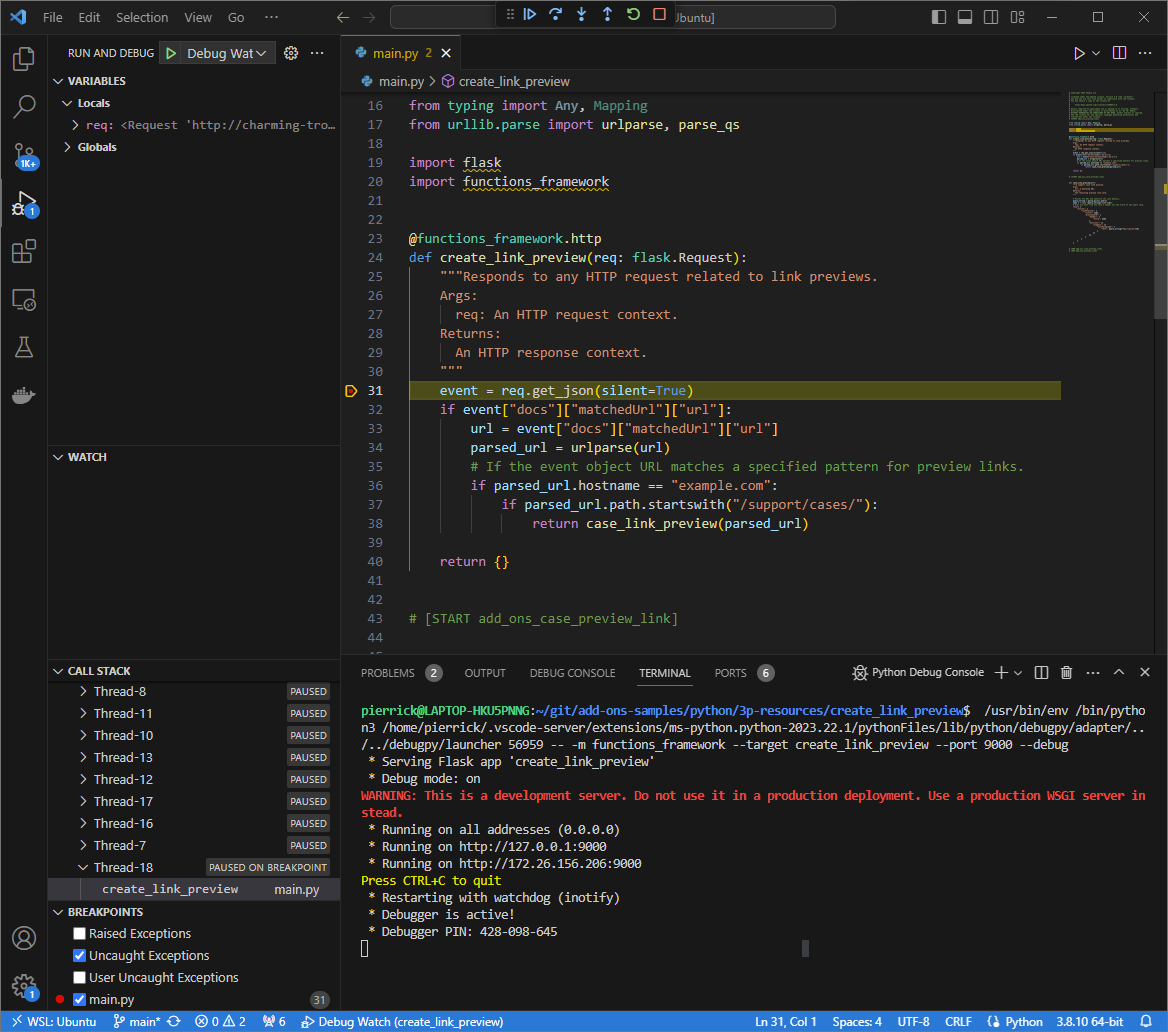
Rysunek 3. Aplikacja działa i nasłuchuje HTTP do portu
9000.
- Otwórz folder w nowym oknie
Uruchom aplikację
ngrokw środowisku lokalnym:ngrok http --domain=NGROK_STATIC_DOMAIN 9000Zastąp
NGROK_STATIC_DOMAINdomeną statyczną w swoje kontongrok. Wszystkie prośby są teraz przekierowywane do i port używany przez aplikację.
Rysunek 4. Terminal z serwerem
ngrokuruchomionym i przekierowującym.Interfejs internetowy jest również uruchamiany na lokalnym hoście przez interfejs
ngrokmożesz monitorować wszystkie działania, otwierając ją w przeglądarce.
Rysunek 5. Interfejs internetowy hostowany przez aplikację
ngroknie wyświetla żadnych żądań HTTP.Przetestuj dodatek do Google Workspace, wyświetlając podgląd adresu URL zgłoszenia w nowym Dokument Google z kontem testera:
Utwórz nowy dokument Google.
Wpisz poniższy link i naciśnij
enter:https://example.com/support/case/?name=Name1&description=Description1&priority=P1Kliknij link.
W narzędziu
Visual Studio Codew Twoim środowisku lokalnym możesz zobaczyć, że wykonanie jest wstrzymane w ustawionym punkcie przerwania.
Rysunek 6. Wykonanie jest wstrzymane w ustawionym punkcie przerwania.
Gdy wznowisz wykonanie kodu z debugera
Visual Studio Codeprzed upływem czasu ważności dodatków do Google Workspace. wyświetla podgląd linku w dokumencie Google z pamięci podręcznej.Logi żądań i odpowiedzi HTTP możesz sprawdzić z poziomu interfejsu internetowego. hostowane przez aplikację
ngrokw Twoim środowisku lokalnym.
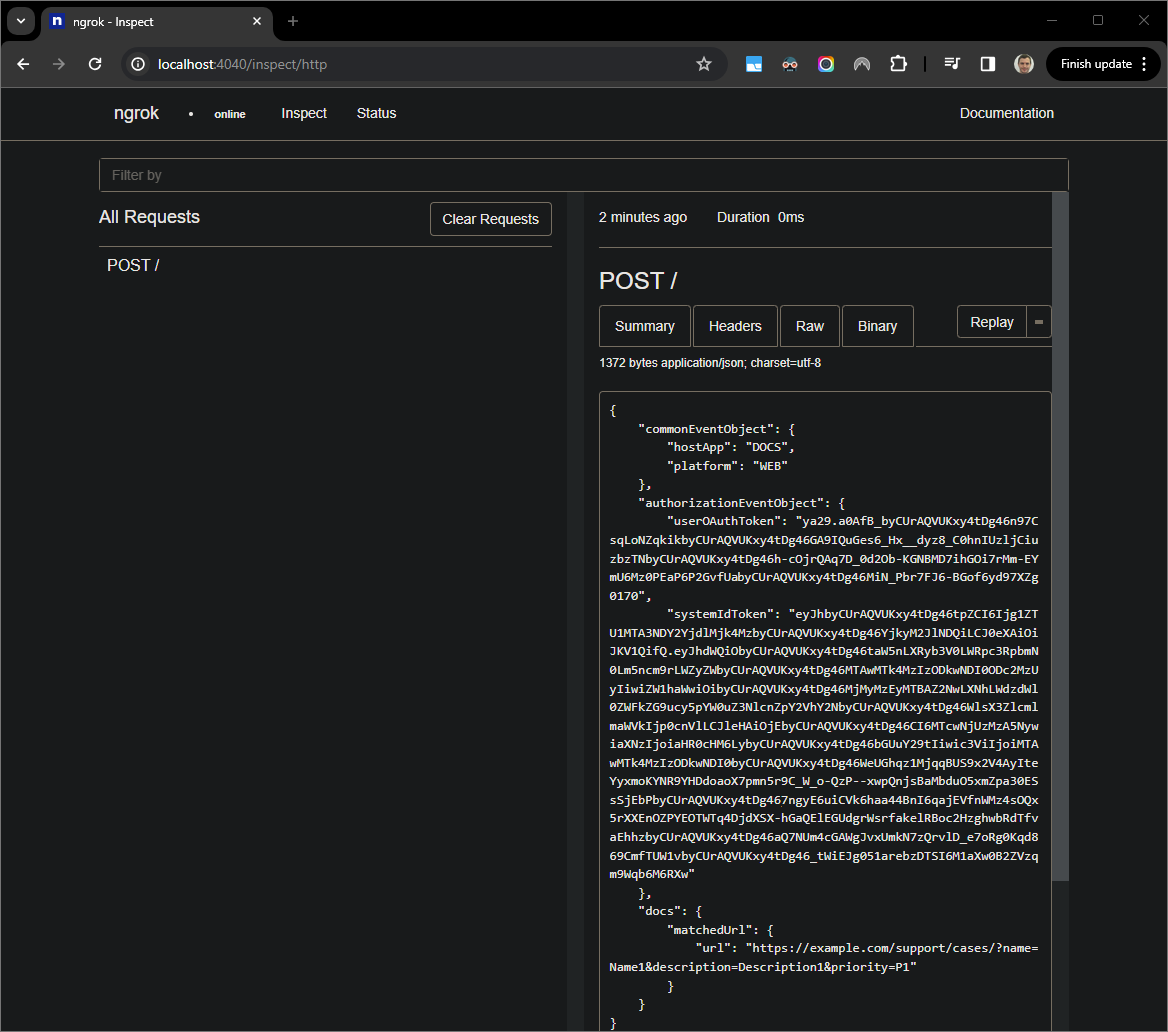
Rysunek 7. Żądanie HTTP z interfejsu internetowego hostowanego przez
ngrokaplikacja.Aby zmienić działanie aplikacji, zamień
CasenaCase:w tekście56z plikumain.py. Gdy zapiszesz plik,Visual Studio Codeautomatycznie wczytuje ponownie aplikację ze zaktualizowanym kodem źródłowym, pozostanie w trybie debugowania.
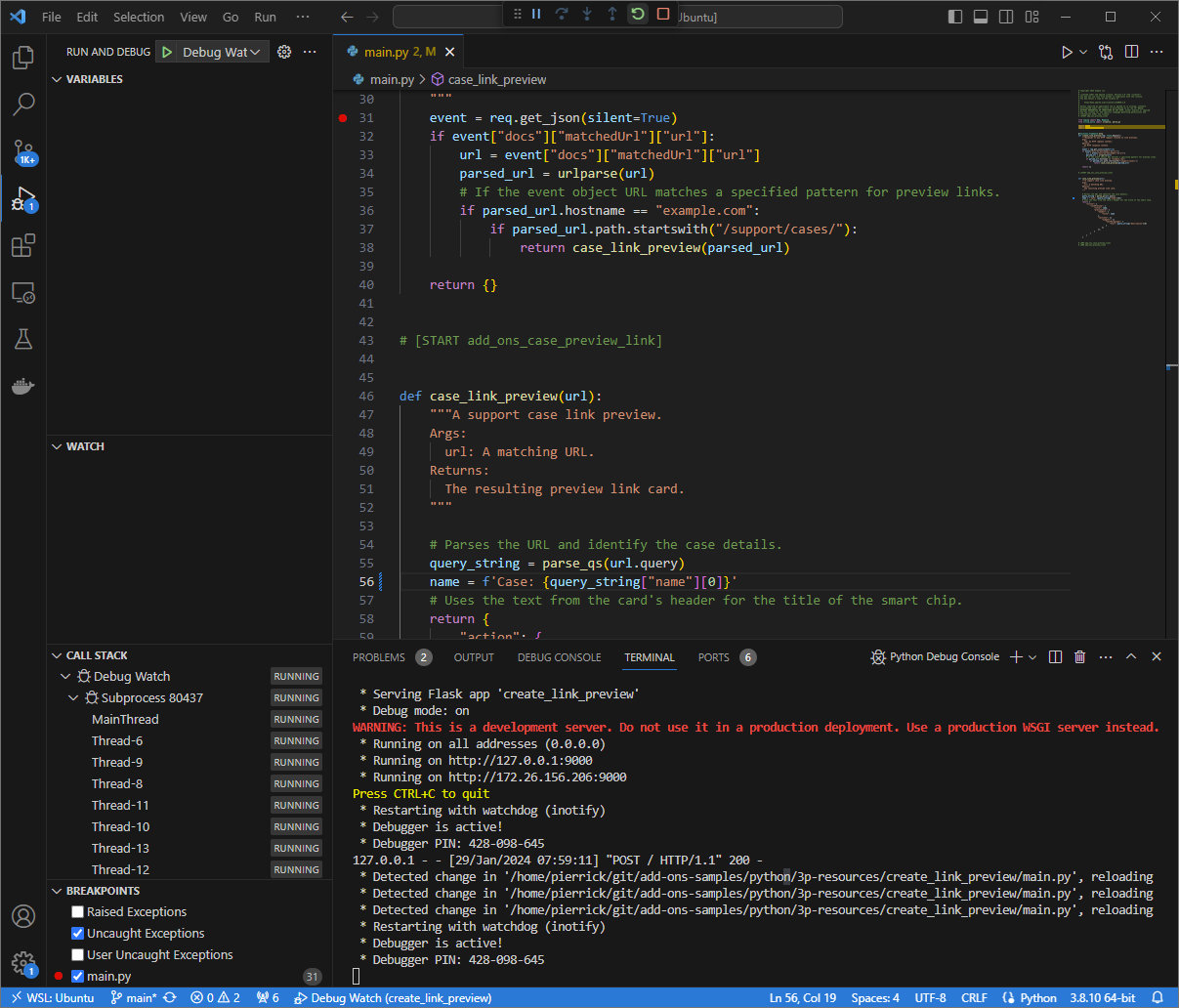
Rysunek 8. Aplikacja działa i nasłuchuje żądań HTTP na porcie
9000z załadowaną zmianą kodu.Tym razem zamiast klikać link i czekać kilka sekund nowego dokumentu Google, możesz wybrać ostatnie żądanie HTTP zarejestrowane w sieci interfejs hostowany przez aplikację
ngrokw Twoim środowisku lokalnym i kliknijReplay. Tak samo jak ostatnio, Twój dodatek do Google Workspace nie odpowiada, ponieważ trwa debugowanie.Gdy wznowisz wykonanie kodu z debugera
Visual Studio Codemożesz zobaczyć z interfejsu internetowego hostowanego przez aplikacjęngrokw środowisko lokalne, z którym aplikacja generuje odpowiedź zaktualizowanej wersji karty podglądu.
Java
Z IDE
Visual Studio Codezainstalowanego w Twoim środowisku lokalnym wykonaj te czynności:- Otwórz folder w nowym oknie
add-ons-samples/java/3p-resources Konfigurowanie projektu Maven do uruchamiania aplikacji
CreateLinkPreviewna porcie9000lokalnie przez dodanie chmury Wtyczka do kompilacjifunction-maven-pluginw ramach platformy Functions Plikpom.xml:... <plugin> <groupId>com.google.cloud.functions</groupId> <artifactId>function-maven-plugin</artifactId> <version>0.11.0</version> <configuration> <functionTarget>CreateLinkPreview</functionTarget> <port>9000</port> </configuration> </plugin> ...Możesz go teraz uruchomić lokalnie w trybie debugowania:
mvnDebug function:run Preparing to execute Maven in debug mode Listening for transport dt_socket at address: 8000Utwórz plik
.vscode/launch.jsonw katalogu głównym i skonfigurować uruchomienie o nazwieRemote Debug Watch, które wiąże się z plikiem aplikacja uruchomiona wcześniej na porcie8000:{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Remote Debug Watch", "projectName": "http-function", "hostName": "localhost", "port": 8000 }] }Dodaj punkt przerwania, który wstrzymuje przetwarzanie żądania HTTP w pliku
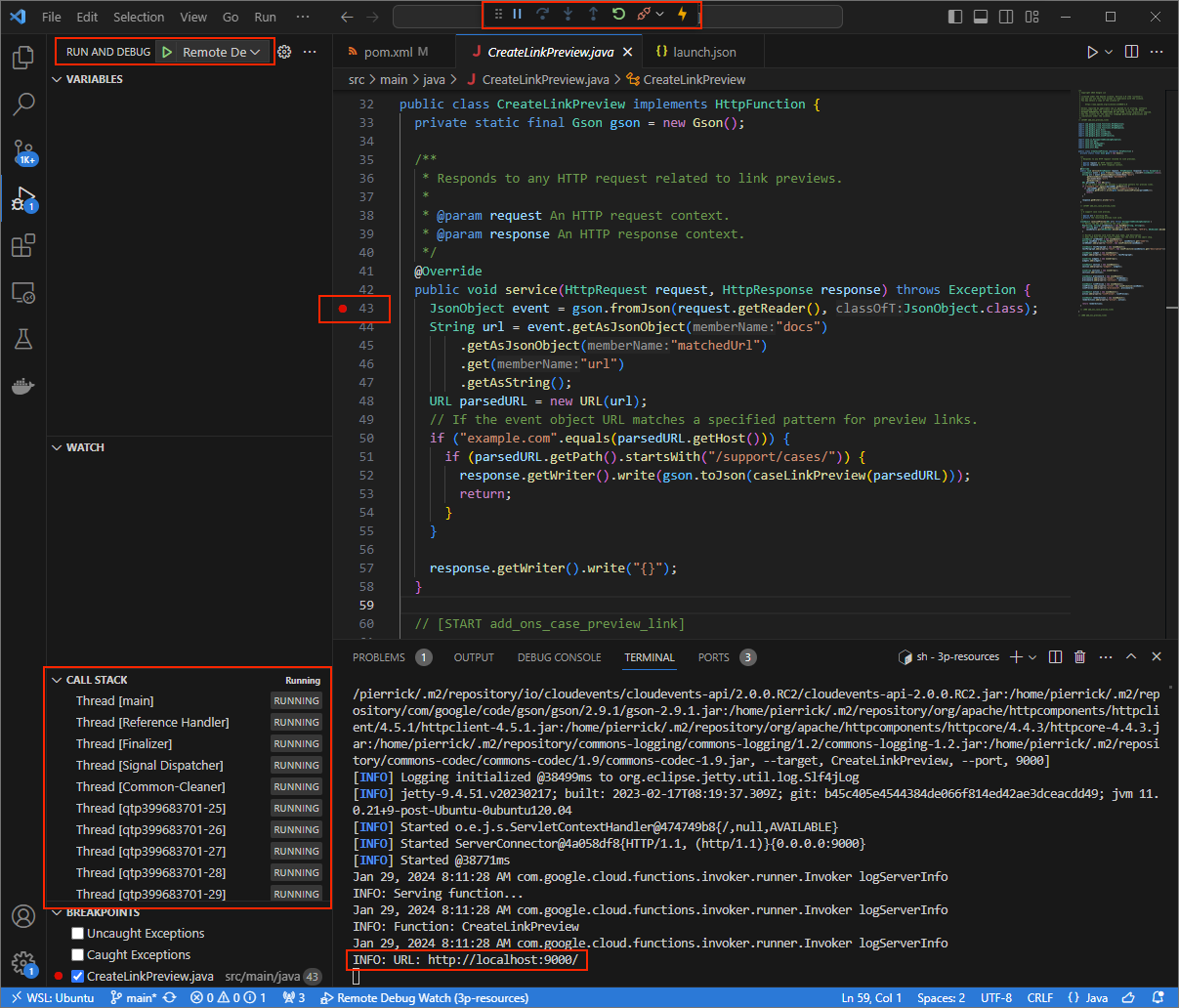
CreateLinkPreview.javai rozpocznij załączanie i debugowanie za pomocą KonfiguracjaRemote Debug Watchzostała dodana wcześniej. Ta aplikacja jest uruchomione i nasłuchujące żądania HTTP na porcie9000.
Rysunek 3. Aplikacja jest uruchomiona i nasłuchuje HTTP żądania do portu
9000.
- Otwórz folder w nowym oknie
Uruchom aplikację
ngrokw środowisku lokalnym:ngrok http --domain=NGROK_STATIC_DOMAIN 9000Zastąp
NGROK_STATIC_DOMAINdomeną statyczną w swoje kontongrok. Wszystkie prośby są teraz przekierowywane do i port używany przez aplikację.
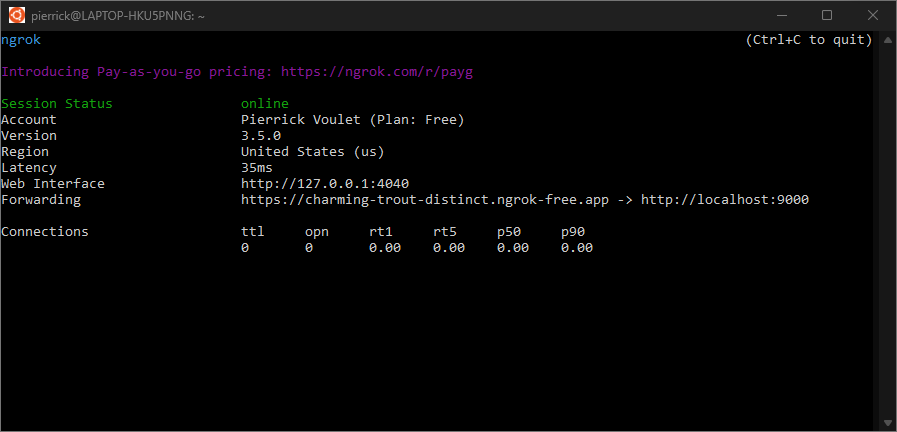
Rysunek 4. Terminal z serwerem
ngrokuruchomionym i przekierowującym.Interfejs internetowy jest również uruchamiany na lokalnym hoście przez interfejs
ngrokmożesz monitorować wszystkie działania, otwierając ją w przeglądarce.
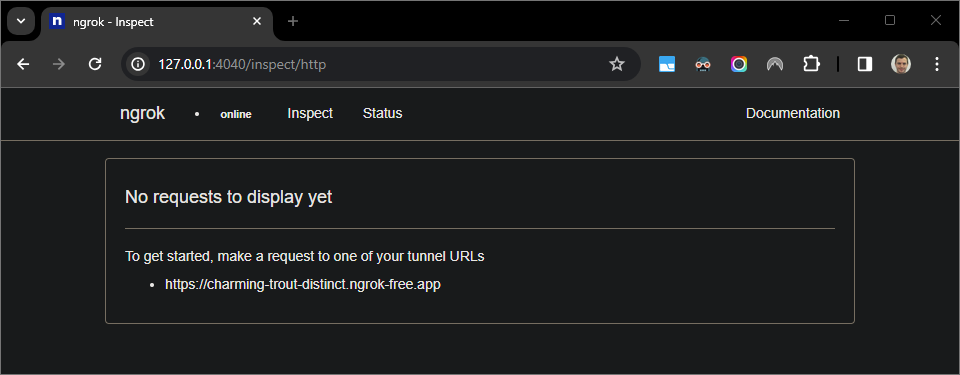
Rysunek 5. Interfejs internetowy hostowany przez aplikację
ngroknie wyświetla żadnych żądań HTTP.Przetestuj dodatek do Google Workspace, wyświetlając podgląd adresu URL zgłoszenia w nowym Dokument Google z kontem testera:
Utwórz nowy dokument Google.
Wpisz poniższy link i naciśnij
enter:https://example.com/support/case/?name=Name1&description=Description1&priority=P1Kliknij link.
W narzędziu
Visual Studio Codew Twoim środowisku lokalnym możesz zobaczyć, że wykonanie jest wstrzymane w ustawionym punkcie przerwania.
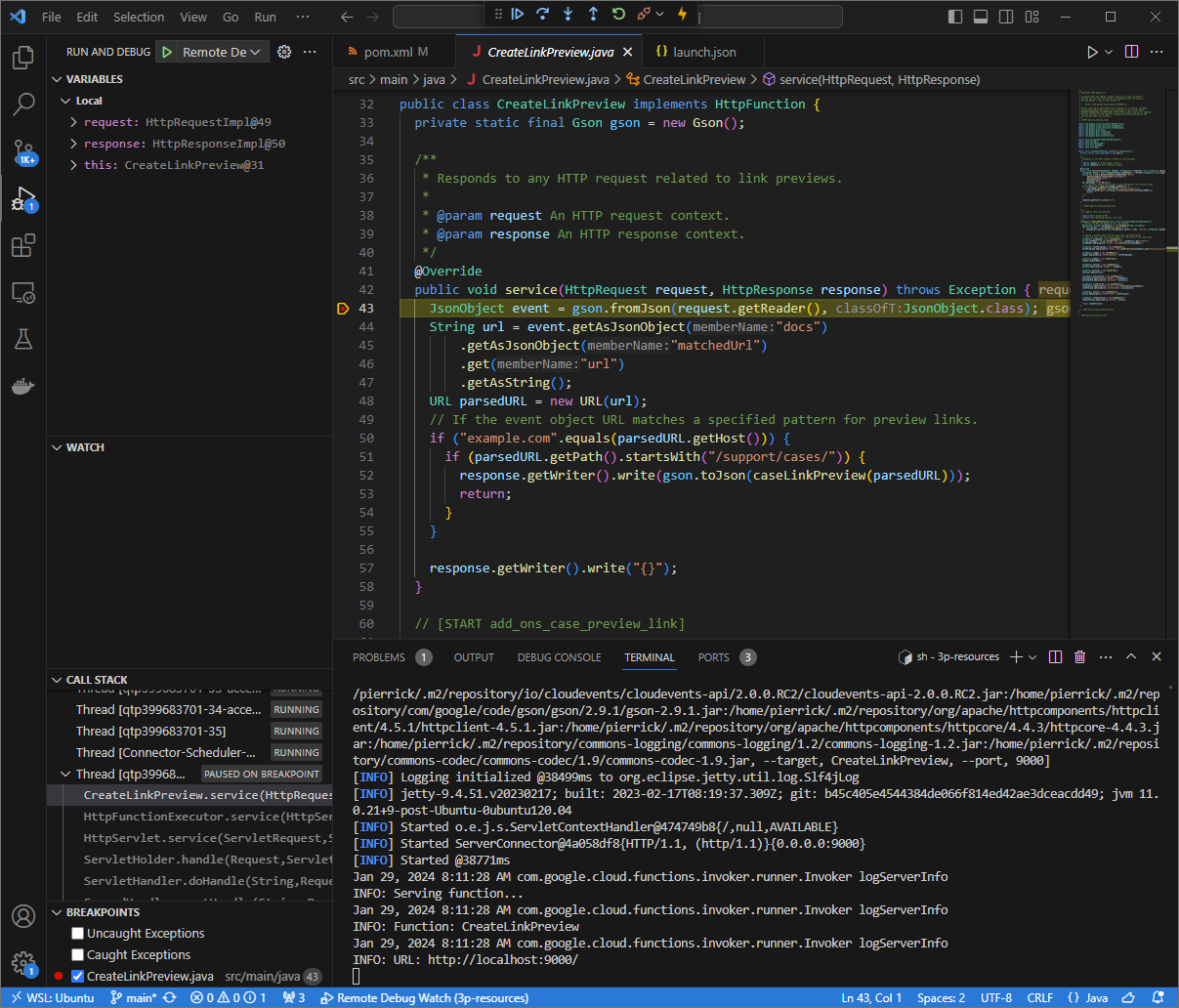
Rysunek 6. Wykonanie jest wstrzymane w ustawionym punkcie przerwania.
Gdy wznowisz wykonanie kodu z debugera
Visual Studio Codeprzed upływem czasu ważności dodatków do Google Workspace. wyświetla podgląd linku w dokumencie Google z pamięci podręcznej.Logi żądań i odpowiedzi HTTP możesz sprawdzić z poziomu interfejsu internetowego. hostowane przez aplikację
ngrokw Twoim środowisku lokalnym.
Rysunek 7. Żądanie HTTP z interfejsu internetowego hostowanego przez
ngrokaplikacja.Aby zmienić działanie aplikacji, zamień
CasenaCase:w tekście78z plikuCreateLinkPreview.java, uruchom ponowniemvnDebugi uruchom ponownie aplikacjęRemote Debug Watch, aby podłączyć i uruchomić ponownie i debugowaniu.Tym razem zamiast klikać link i czekać kilka sekund nowego dokumentu Google, możesz wybrać ostatnie żądanie HTTP zarejestrowane w sieci interfejs hostowany przez aplikację
ngrokw Twoim środowisku lokalnym i kliknijReplay. Tak samo jak ostatnio, Twój dodatek do Google Workspace nie odpowiada, ponieważ trwa debugowanie.Gdy wznowisz wykonanie kodu z debugera
Visual Studio Codemożesz zobaczyć z interfejsu internetowego hostowanego przez aplikacjęngrokw środowisko lokalne, z którym aplikacja generuje odpowiedź zaktualizowanej wersji karty podglądu.
Debuguj ze środowiska zdalnego
W tej sekcji korzystasz z dodatku do Google Workspace, który jest wykonywane w środowisku zdalnym.
Rysunek 9. Debuguj ze środowiska zdalnego.
Wymagania wstępne
- Twój dodatek do Google Workspace został wdrożony i zainstalowany.
- Twoja aplikacja działająca w środowisku zdalnym z debugerem
włączony na danym porcie, odwołuje się on do:
REMOTE_DEBUG_PORT. - Środowisko lokalne może
sshz Twoim środowiskiem zdalnym. - IDE skonfigurowane w środowisku lokalnym z możliwością debugowania. Wykorzystujemy
Visual Studio CodeIDE i jego środowisko domyślne funkcji debugowania w tej do celów ilustracyjnych.
Połącz środowiska lokalne i zdalne
w środowisku lokalnym, z którego chcesz zainicjować klienta debugowania; skonfiguruj tunel SSH:
ssh -L LOCAL_DEBUG_PORT:localhost:REMOTE_DEBUG_PORT REMOTE_USERNAME@REMOTE_ADDRESS
Zastąp następujące elementy:
LOCAL_DEBUG_PORT: port debugowania w sieci lokalnej dla środowiska.REMOTE_USERNAME: nazwa użytkownika w środowisku zdalnym.REMOTE_ADDRESS: adres środowiska zdalnego.REMOTE_DEBUG_PORT: port debugowania na pilocie dla środowiska.
Port debugowania w środowisku lokalnym jest teraz połączony z portem debugowania w i środowisku zdalnemu.
Rozpocznij debugowanie
W środowisku IDE Visual Studio Code zainstalowanego w Twoim środowisku lokalnym wykonaj
:
- W nowym oknie otwórz kod źródłowy aplikacji.
Utwórz plik
.vscode/launch.jsonw katalogu głównym i skonfiguruj uruchom o nazwieDebug Remotei dołącza do portu debugowania w środowisku lokalnym środowisko:Node.js
{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "attach", "name": "Debug Remote", "address": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }Python
{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "attach", "name": "Debug Remote", "connect": { "host": "127.0.0.1", "port": LOCAL_DEBUG_PORT } }] }Java
{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Debug Remote", "hostName": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }Zastąp
LOCAL_DEBUG_PORTportem debugowania w w środowisku lokalnym.Dodaj w kodzie źródłowym aplikacji punkt przerwania, który wstrzymuje żądanie HTTP przetwarzanie danych i rozpoczęcie uruchamiania debugowanie przy użyciu konfiguracji
Debug Remotedodanej wcześniej.
Interakcja z zainstalowanym dodatkiem do Google Workspace. Twoje
Dodatek do Google Workspace nie odpowiada, ponieważ jest aktywny
debugowane
w środowisku IDE Visual Studio Code.
Powiązane artykuły
Dowiedz się, jak wysyłać zapytania dotyczące logów błędów.



