如果你是 Google Workspace 外掛程式開發人員,可能需要對程式碼偵錯, 測試變更或解決複雜問題對 Google Workspace 外掛程式偵錯 視應用程式的架構而定 應用程式部署方式、應用程式的部署方式以及您的偏好設定。
本頁面說明如何使用 的 HTTP Google Workspace 外掛程式偵錯 ngrok 是一個統合輸入平台,可用來測試 開發環境在本指南中,您將在本機環境中測試程式碼變更 並排解遠端環境中的問題。
從本機開發環境偵錯
在本節中,您將與符合以下條件的 Google Workspace 外掛程式互動: 便會在本機環境中執行
圖 1. 在本機開發環境中偵錯。
必要條件
Node.js
- 最新版本的
node和npm已安裝 本機環境。 在您的本機安裝的最新版
nodemon用於自動重新載入作業:npm install -g nodemonGoogle Cloud 專案。 您可以按照這些 必要條件 然後設定 環境 快速入門導覽課程 指南。
在本機上偵錯的 Google Workspace 外掛程式程式碼 環境。我們會使用程式碼範例中的預覽連結功能 GitHub 存放區的
3p-resourcesgoogleworkspace/add-ons-samples使用本指南的範例。在本機環境中設定且可進行偵錯的 IDE。我們會使用
Visual Studio CodeIDE 及其預設值 中的偵錯功能 本指南。ngrok帳戶。
Python
- 最新版
python3已安裝 本機環境。 - 最新版本的
pip和virtualenv用於管理 Python 套件和虛擬環境 環境。 - Google Cloud 專案。 您可以按照這些 必要條件 然後設定 環境 快速入門導覽課程 指南。
- 在本機上偵錯的 Google Workspace 外掛程式程式碼
環境。我們會使用程式碼範例中的預覽連結功能
GitHub 存放區的
3p-resourcesgoogleworkspace/add-ons-samples使用本指南的範例。 - 在本機環境中設定且可進行偵錯的 IDE。我們會使用
Visual Studio CodeIDE 及其預設值 中的偵錯功能 本指南。 ngrok帳戶。- 最新版
gcloud已安裝 並初始化 本機環境。
Java
- 最新的
Java SE 11's JDK穩定版 本機安裝 環境。 - 最新版
Apache Maven已安裝至本機環境 可用來管理 Java 專案 - Google Cloud 專案。 您可以按照這些 必要條件 然後設定 環境 快速入門導覽課程 指南。
- 在本機上偵錯的 Google Workspace 外掛程式程式碼
環境。我們會使用程式碼範例中的預覽連結功能
GitHub 存放區的
3p-resourcesgoogleworkspace/add-ons-samples使用本指南的範例。 - 在本機環境中設定且可進行偵錯的 IDE。我們會使用
Visual Studio CodeIDE 及其預設值 中的偵錯功能 本指南。 ngrok帳戶。- 最新版
gcloud已安裝 並初始化 本機環境。
公開 localhost 服務
您必須將本機環境連上網際網路,
Google Workspace 外掛程式可以存取。使用 ngrok 應用程式
,將對公開網址發出的 HTTP 要求重新導向至您的本機環境。
- 使用本機環境的瀏覽器登入
ngrok帳戶。 - 在本機安裝應用程式並設定
authtoken環境。 - 在以下項目中建立靜態網域:
ngrok帳戶,但識別為NGROK_STATIC_DOMAIN。
建立及安裝外掛程式部署作業
設定 Google Workspace 外掛程式,將所有 HTTP 要求傳送至 存取靜態網域部署檔案應如下所示:
{ "oauthScopes": [ "https://www.googleapis.com/auth/workspace.linkpreview", "https://www.googleapis.com/auth/workspace.linkcreate" ], "addOns": { "common": { "name": "Manage support cases", "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png", "layoutProperties": { "primaryColor": "#dd4b39" } }, "docs": { "linkPreviewTriggers": [ { "runFunction": "NGROK_STATIC_DOMAIN", "patterns": [ { "hostPattern": "example.com", "pathPrefix": "support/cases" }, { "hostPattern": "*.example.com", "pathPrefix": "cases" }, { "hostPattern": "cases.example.com" } ], "labelText": "Support case", "localizedLabelText": { "es": "Caso de soporte" }, "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png" } ], "createActionTriggers": [ { "id": "createCase", "labelText": "Create support case", "localizedLabelText": { "es": "Crear caso de soporte" }, "runFunction": "$URL2", "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png" } ] } } }將
NGROK_STATIC_DOMAIN替換為您 「ngrok」帳戶。設定要使用的 Google Cloud 專案:
gcloud config set project PROJECT_ID取得新的使用者憑證以用於 Application Default 憑證:
gcloud auth application-default login將
PROJECT_ID替換為 專案 ID 應用程式的 Google Cloud 專案建立部署作業:
gcloud workspace-add-ons deployments create manageSupportCases \ --deployment-file=DEPLOYMENT_FILE_PATH將
DEPLOYMENT_FILE_PATH替換為以下項目的路徑: Deployment 檔案安裝部署作業:
gcloud workspace-add-ons deployments install manageSupportCases
圖 2. Google Workspace 外掛程式會將所有 HTTP 要求傳送至外掛程式
並變更為靜態網域ngrok 公共服務在
Google Workspace 外掛程式和應用程式程式碼
本機儲存空間
測試 Google Workspace 外掛程式
您可在本機部署、測試、偵錯及自動重新載入 Google Workspace 外掛程式。
Node.js
透過安裝在本機環境中的
Visual Studio CodeIDE。 :- 在新視窗中開啟資料夾
add-ons-samples/node/3p-resources。 根據下列原則設定用於本機執行的應用程式,以及自動重新載入偵錯功能: 在
package.json檔案中新增一個依附元件和兩個指令碼:{ ... "dependencies": { ... "@google-cloud/functions-framework": "^3.3.0" }, "scripts": { ... "start": "npx functions-framework --target=createLinkPreview --port=9000", "debug-watch": "nodemon --watch ./ --exec npm start" } ... }從根目錄安裝應用程式:
npm install建立名為
Debug Watch的啟動作業並設定觸發條件debug-watch指令碼,方法是在.vscode/launch.json從根目錄進行:{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "launch", "name": "Debug Watch", "cwd": "${workspaceRoot}", "runtimeExecutable": "npm", "runtimeArgs": ["run-script", "debug-watch"] }] }加入中斷點,在
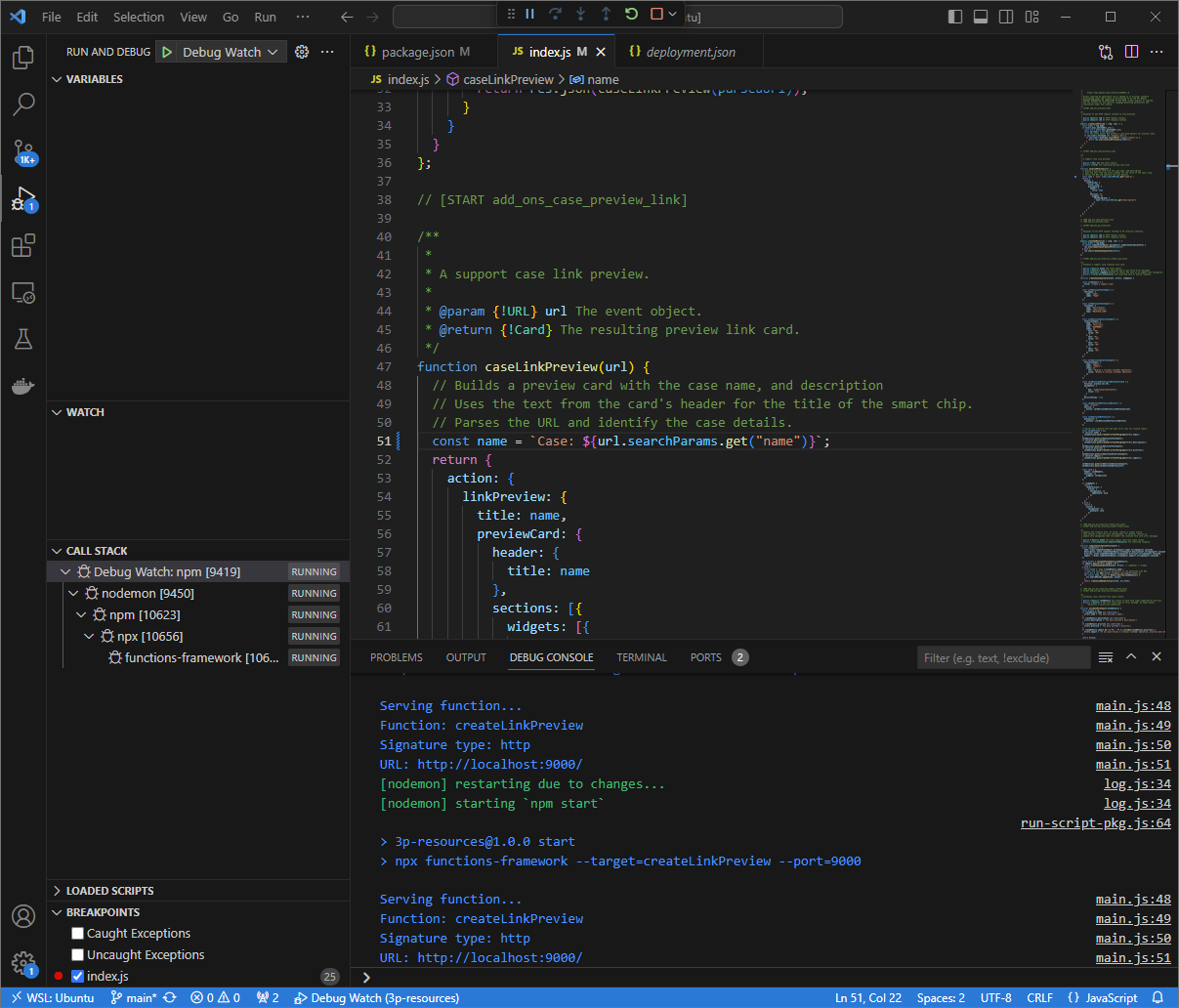
index.js檔案,然後開始執行 偵錯 已新增Debug Watch項設定。應用程式現已 通訊埠9000來執行及監聽 HTTP 要求。
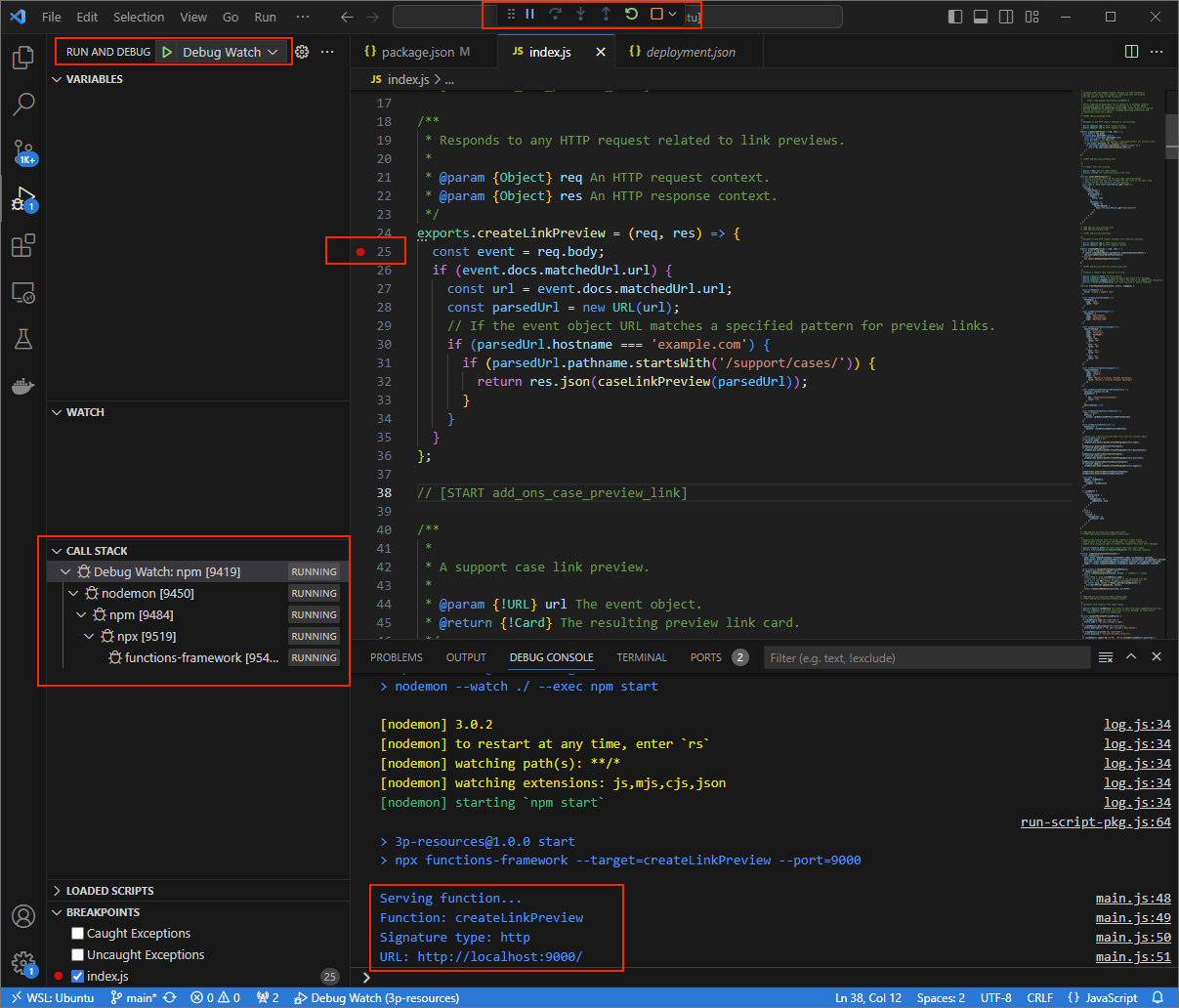
圖 3. 應用程式正在執行並監聽 HTTP 向通訊埠
9000發出的要求。
- 在新視窗中開啟資料夾
在本機環境中啟動
ngrok應用程式:ngrok http --domain=NGROK_STATIC_DOMAIN 9000將
NGROK_STATIC_DOMAIN替換為以下位置的靜態網域: 您的ngrok帳戶。現在所有要求都會重新導向至您的本機 以及應用程式使用的通訊埠
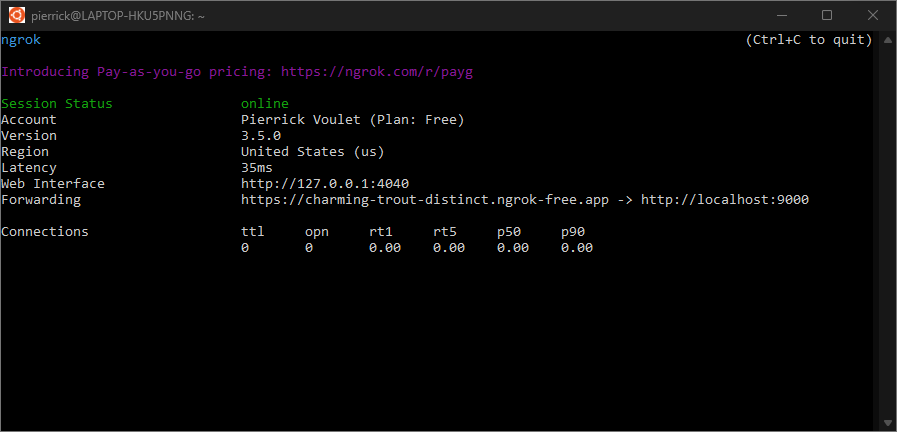
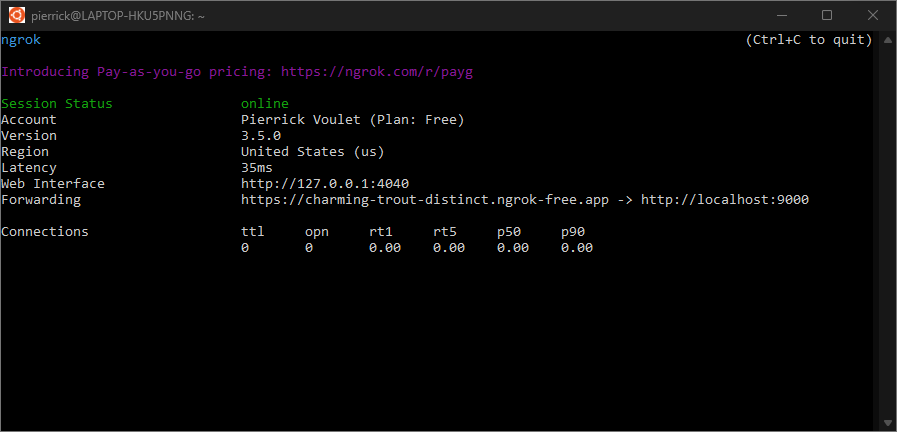
圖 4. 執行並重新導向
ngrok伺服器的終端機。ngrok也會在您的 localhost 上啟動網頁介面 應用程式,只要在瀏覽器中開啟應用程式,就能監控所有活動。
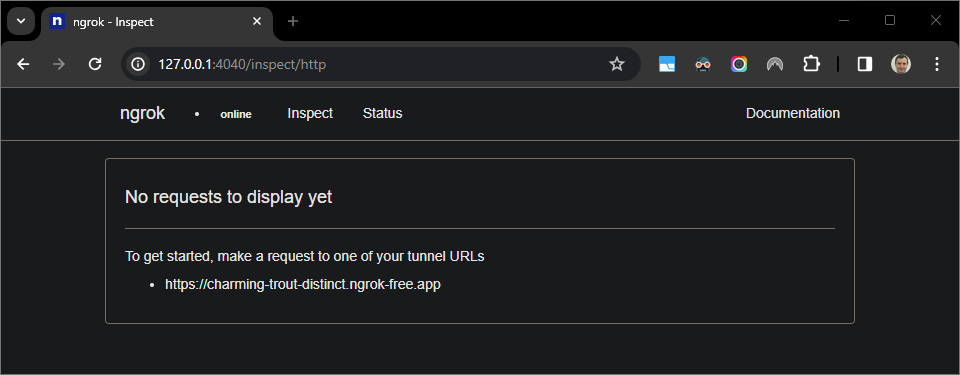
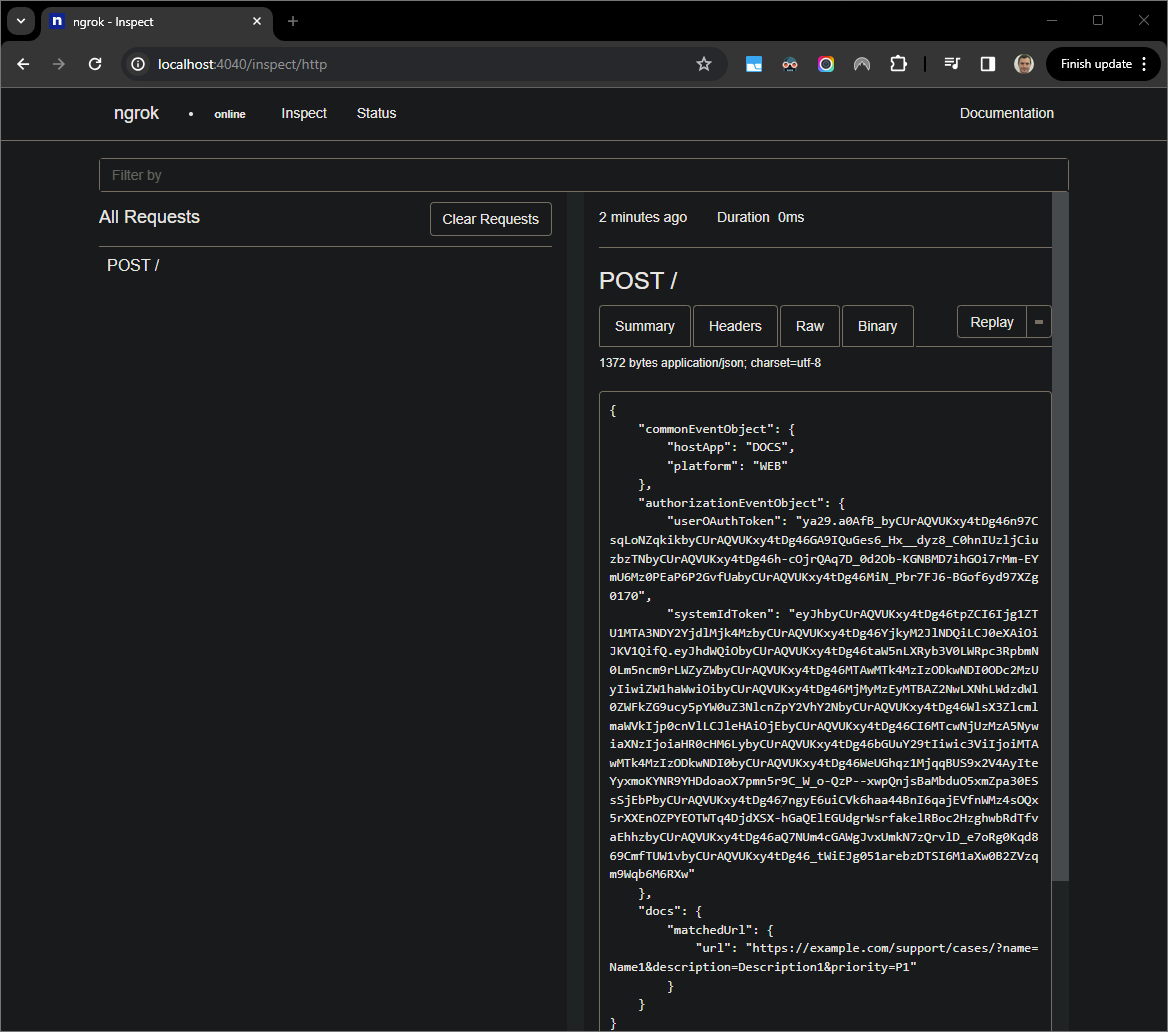
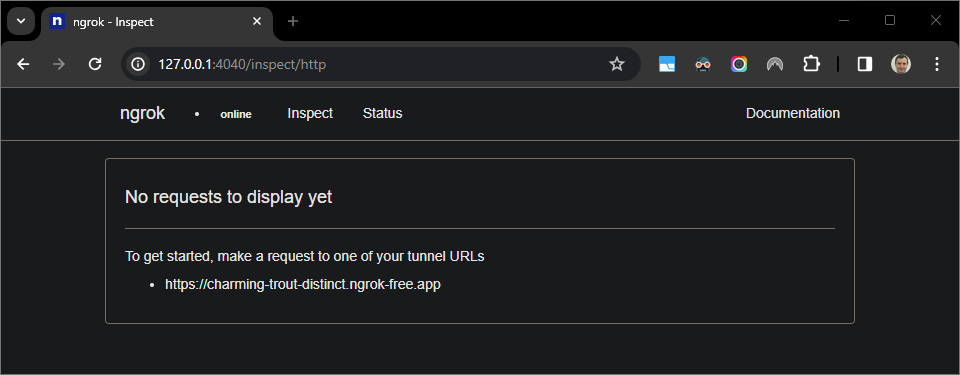
圖 5. 由
ngrok應用程式代管的網頁介面 但沒有 HTTP 要求在新視窗中顯示案件網址,藉此測試 Google Workspace 外掛程式 使用測試人員帳戶的 Google 文件:
建立新的 Google 文件。
輸入以下連結,然後按下
enter:https://example.com/support/case/?name=Name1&description=Description1&priority=P1並按一下連結。
您可以在本機環境的
Visual Studio Code中,看到 執行作業就會在您設定的中斷點暫停。
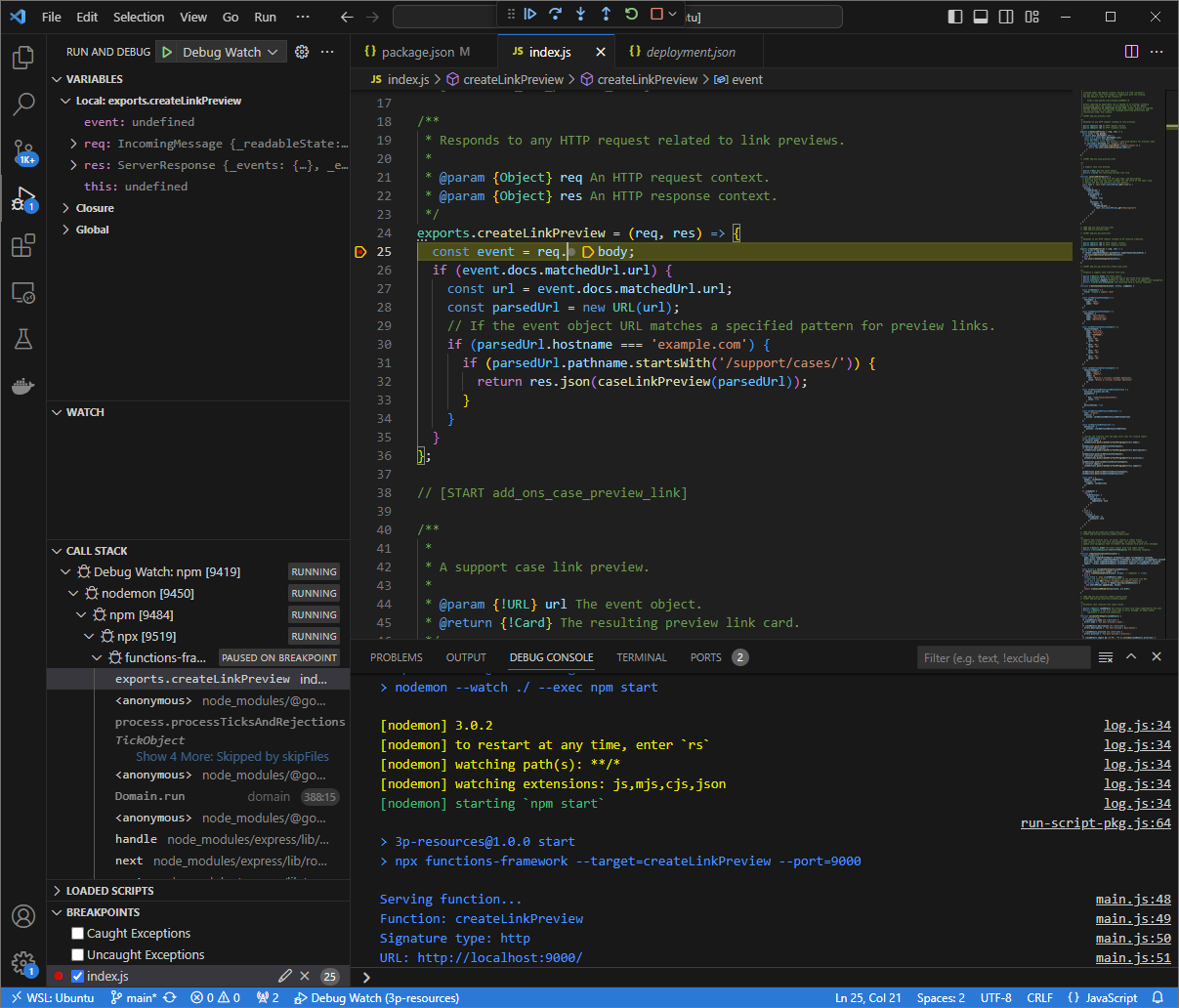
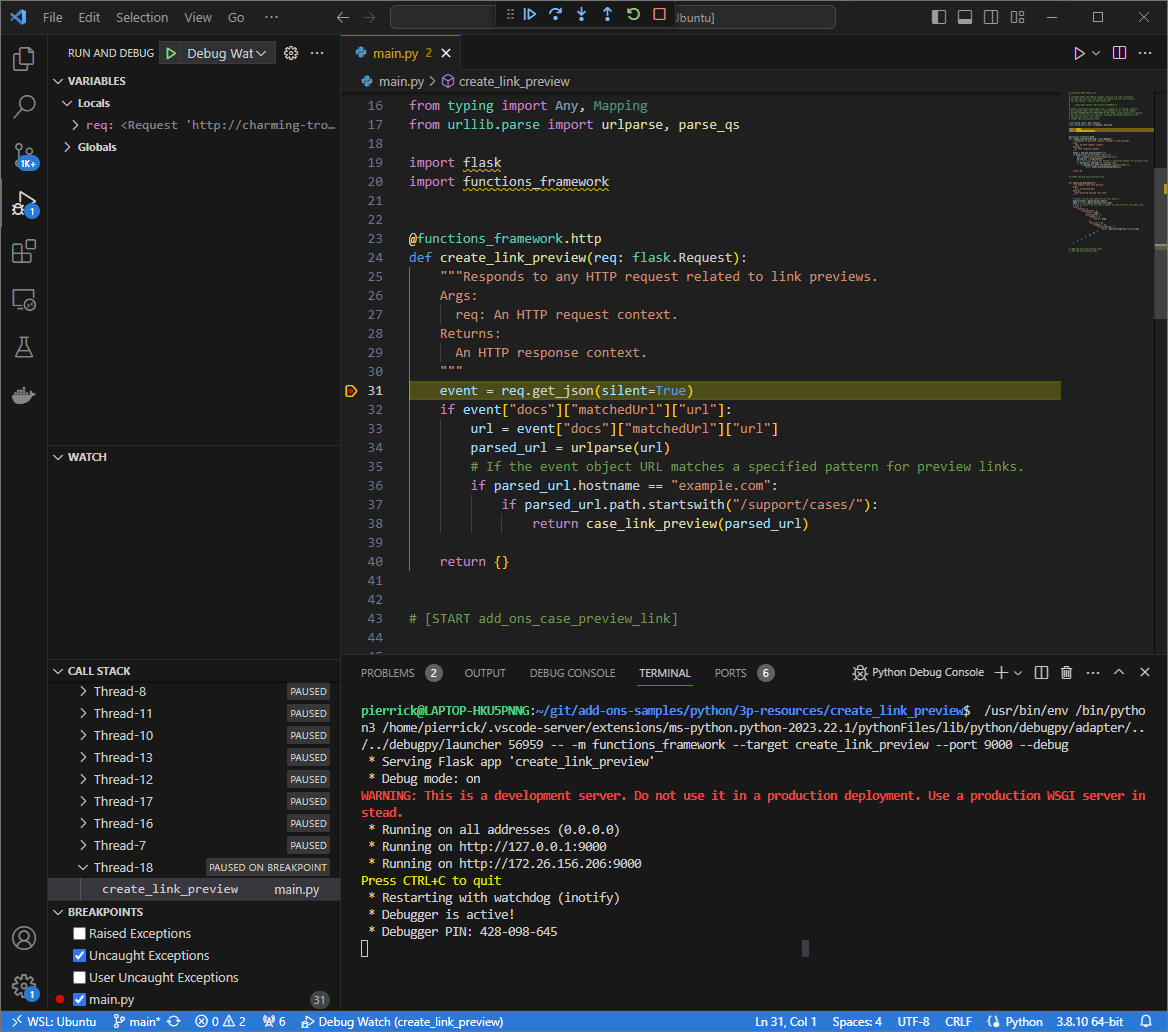
圖 6. 執行作業會在您設定的中斷點暫停。
透過
Visual Studio Code的偵錯工具繼續執行時 Google Workspace 外掛程式逾時之前 在 Google 文件中顯示快取的連結預覽畫面。您可以從網頁介面查看 HTTP 要求與回應記錄 由本機環境中的
ngrok應用程式代管。
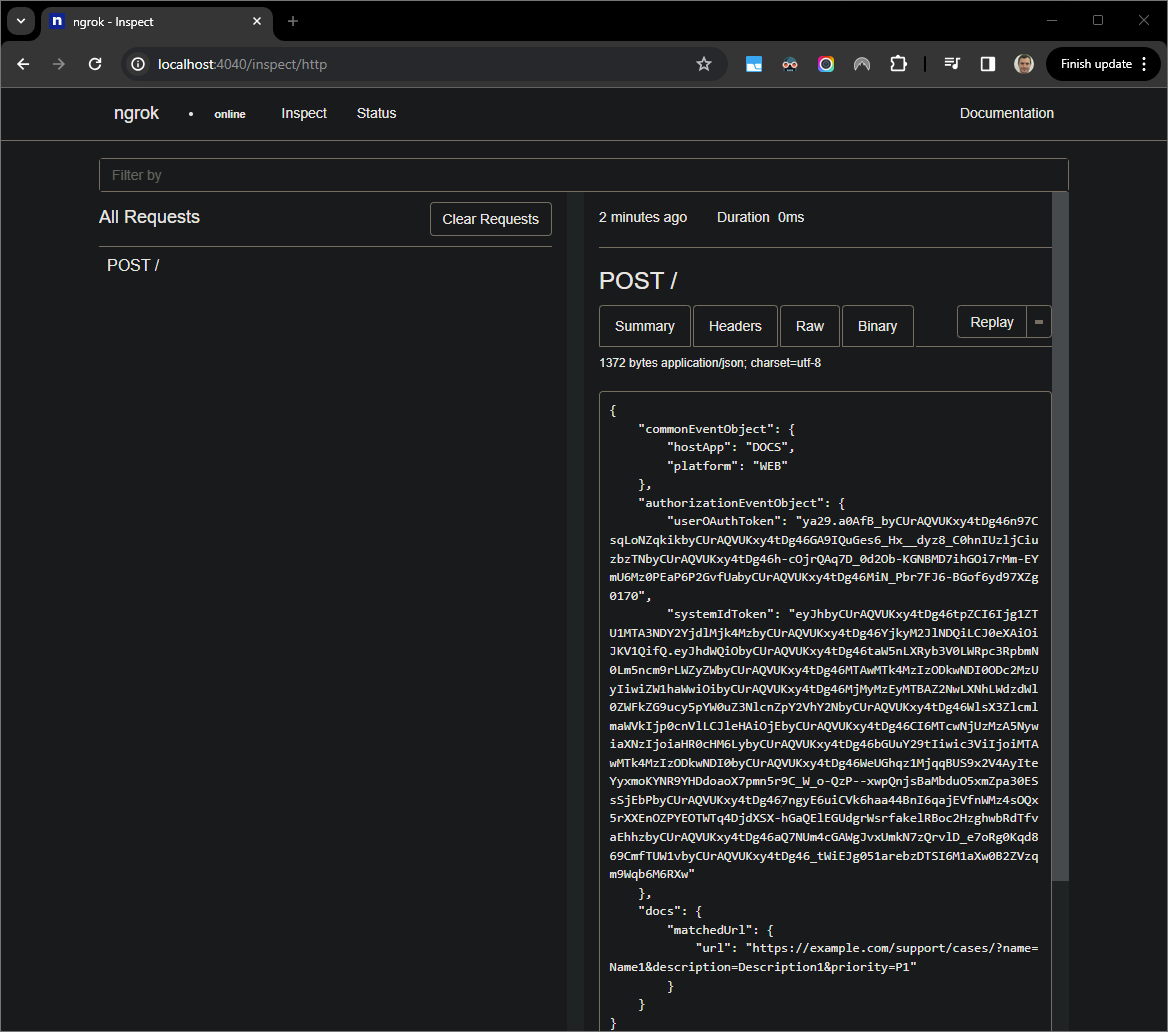
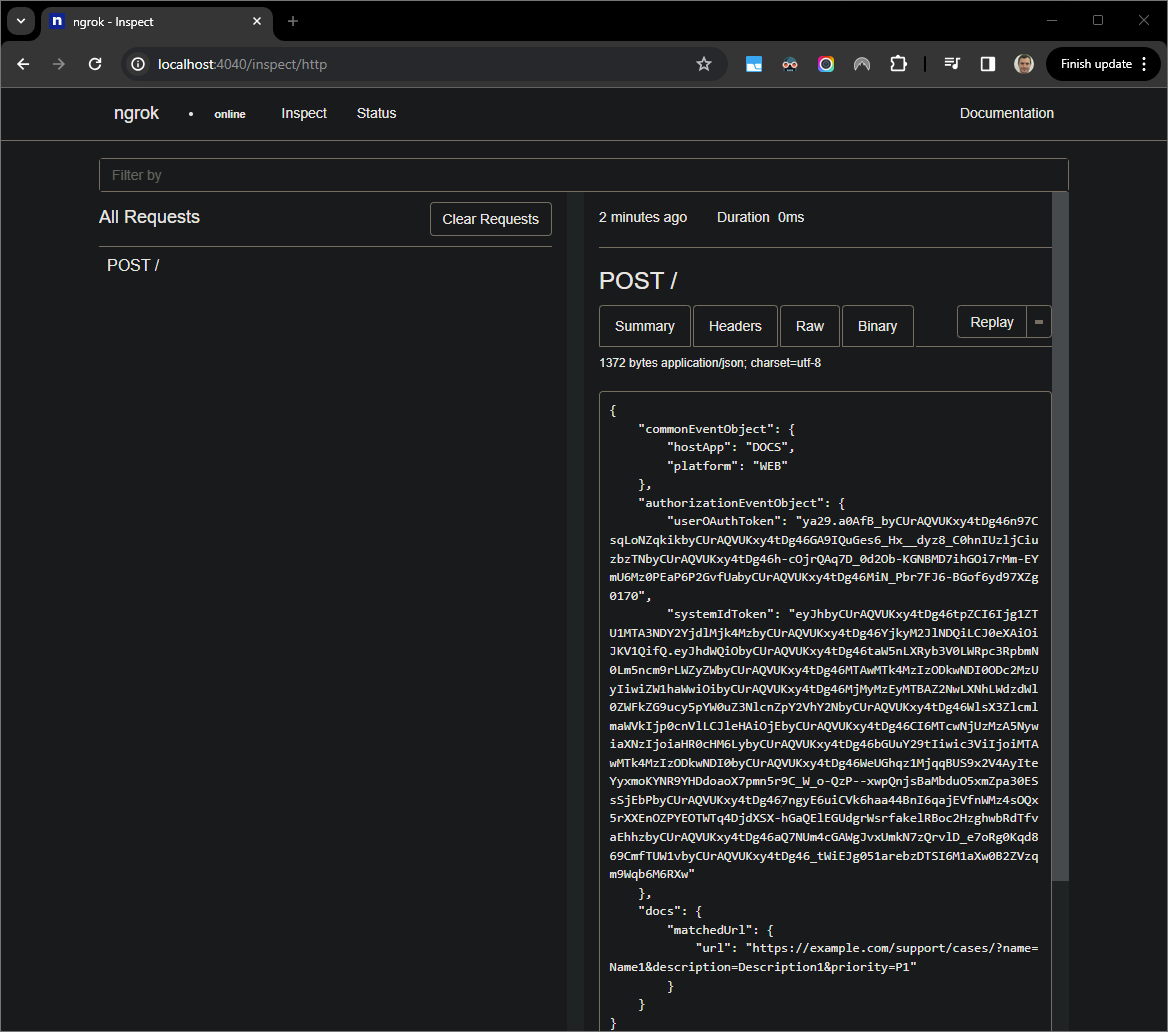
圖 7. 由
ngrok應用程式。如要變更應用程式行為,請將
Case替換為內嵌Case:index.js的51。儲存檔案後,系統會自動nodemon使用更新後的原始碼重新載入應用程式,並Visual Studio Code會維持在偵錯模式。
圖 8. 應用程式正在執行並監聽 HTTP 要求 程式碼變更已載入
9000通訊埠。這次是不是點選連結 建立新的 Google 文件,您可以選取最近記錄到網路的 HTTP 要求 由本機環境中的
ngrok應用程式代管的介面 並點選「Replay」。與上次一樣的 Google Workspace 外掛程式 則未回覆。透過
Visual Studio Code的偵錯工具繼續執行時 您可以從ngrok應用程式託管的網頁介面查看 應用程式產生回應的本機環境 更新後的預覽資訊卡
Python
透過安裝在本機環境中的
Visual Studio CodeIDE。 :- 在新視窗中開啟資料夾
add-ons-samples/python/3p-resources/create_link_preview。 為 Python
env建立新的虛擬環境,並啟動該環境:virtualenv envsource env/bin/activate在虛擬環境中使用
pip安裝所有專案依附元件 環境:pip install -r requirements.txt在根目錄中建立
.vscode/launch.json檔案,然後 設定名為Debug Watch的啟動作業,觸發應用程式的作業 來自偵錯模式通訊埠9000的functions-framework模組 部署於虛擬環境env:{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "launch", "name": "Debug Watch", "python": "${workspaceFolder}/env/bin/python3", "module": "functions_framework", "args": [ "--target", "create_link_preview", "--port", "9000", "--debug" ] }] }加入中斷點,在
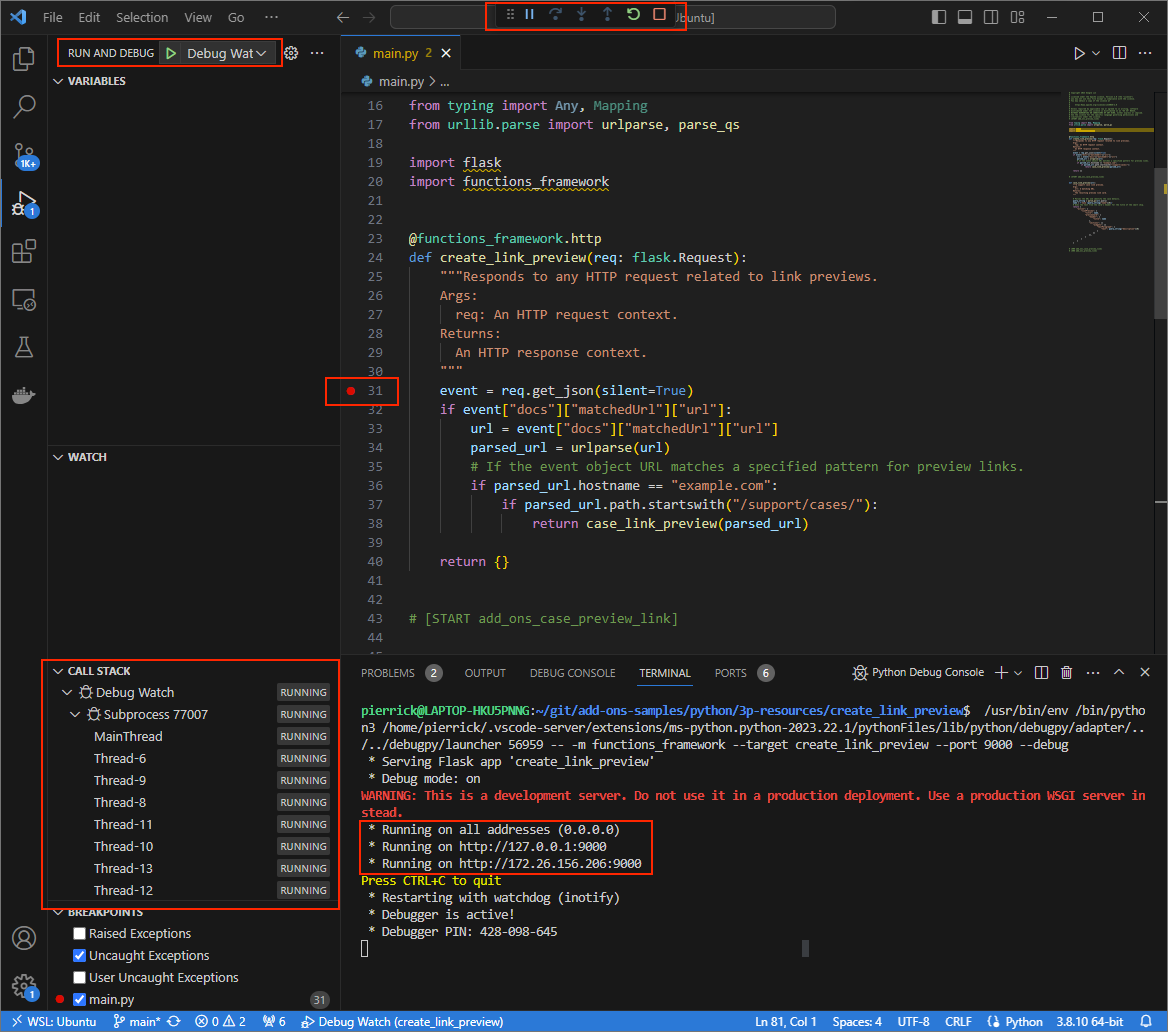
main.py檔案,然後開始執行 偵錯 已新增Debug Watch項設定。應用程式現已 通訊埠9000來執行及監聽 HTTP 要求。
圖 3. 應用程式正在執行並監聽 HTTP 向通訊埠
9000發出的要求。
- 在新視窗中開啟資料夾
在本機環境中啟動
ngrok應用程式:ngrok http --domain=NGROK_STATIC_DOMAIN 9000將
NGROK_STATIC_DOMAIN替換為以下位置的靜態網域: 您的ngrok帳戶。現在所有要求都會重新導向至您的本機 以及應用程式使用的通訊埠
圖 4. 執行並重新導向
ngrok伺服器的終端機。ngrok也會在您的 localhost 上啟動網頁介面 應用程式,只要在瀏覽器中開啟應用程式,就能監控所有活動。
圖 5. 由
ngrok應用程式代管的網頁介面 但沒有 HTTP 要求在新視窗中顯示案件網址,藉此測試 Google Workspace 外掛程式 使用測試人員帳戶的 Google 文件:
建立新的 Google 文件。
輸入以下連結,然後按下
enter:https://example.com/support/case/?name=Name1&description=Description1&priority=P1並按一下連結。
您可以在本機環境的
Visual Studio Code中,看到 執行作業就會在您設定的中斷點暫停。
圖 6. 執行作業會在您設定的中斷點暫停。
透過
Visual Studio Code的偵錯工具繼續執行時 Google Workspace 外掛程式逾時之前 在 Google 文件中顯示快取的連結預覽畫面。您可以從網頁介面查看 HTTP 要求與回應記錄 由本機環境中的
ngrok應用程式代管。
圖 7. 由
ngrok應用程式。如要變更應用程式行為,請將
Case替換為內嵌Case:main.py檔案的56。儲存檔案時,請Visual Studio Code使用更新後的原始碼自動重新載入應用程式 就會維持在偵錯模式
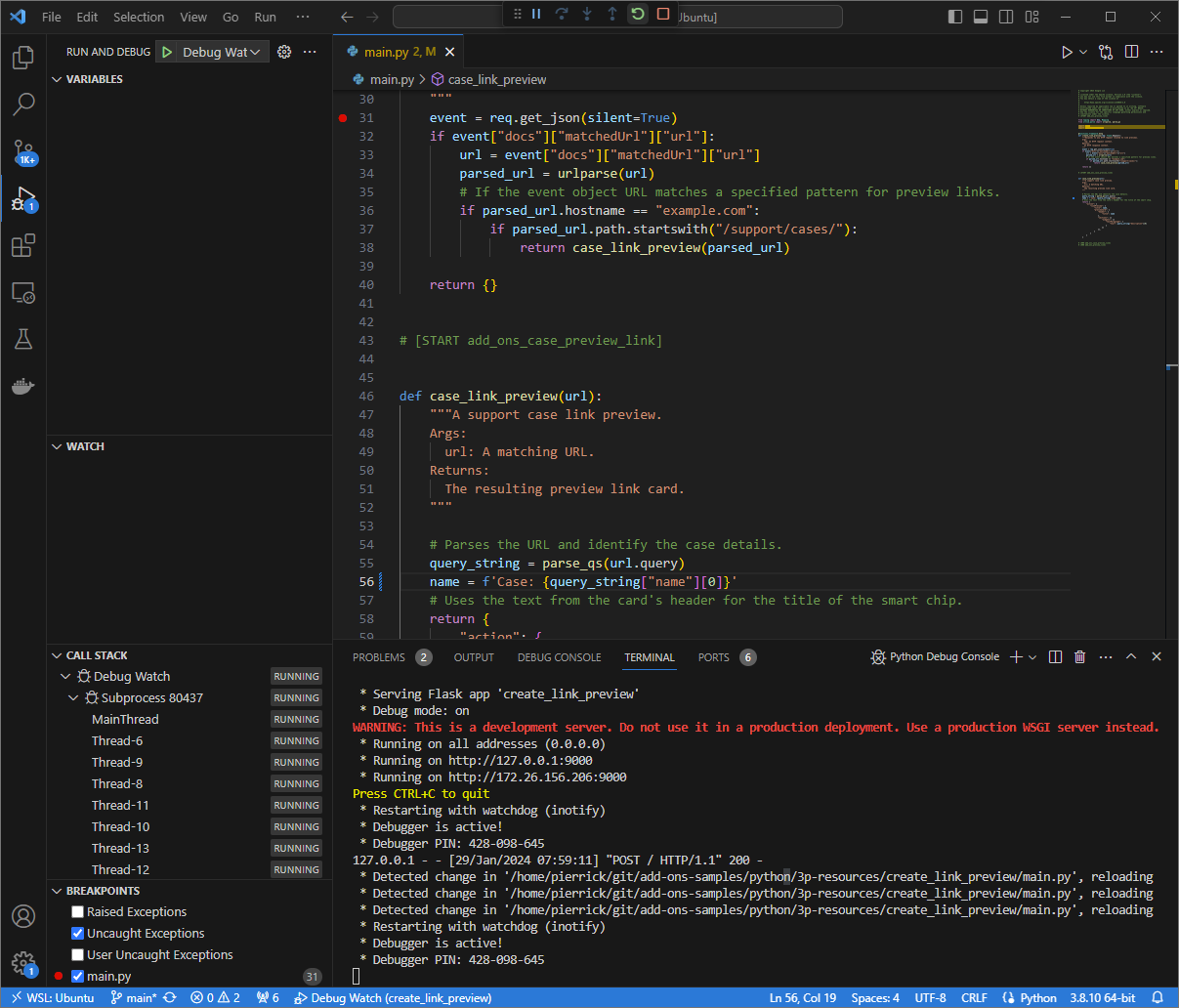
圖 8. 應用程式正在執行並監聽 HTTP 要求 程式碼變更已載入
9000通訊埠。這次是不是點選連結 建立新的 Google 文件,您可以選取最近記錄到網路的 HTTP 要求 由本機環境中的
ngrok應用程式代管的介面 並點選「Replay」。與上次一樣的 Google Workspace 外掛程式 則未回覆。透過
Visual Studio Code的偵錯工具繼續執行時 您可以從ngrok應用程式託管的網頁介面查看 應用程式產生回應的本機環境 更新後的預覽資訊卡
Java
透過安裝在本機環境中的
Visual Studio CodeIDE。 :- 在新視窗中開啟資料夾
add-ons-samples/java/3p-resources。 設定 Maven 專案以執行應用程式 新增 Cloud Build,以本機通訊埠
9000上的CreateLinkPreview函式架構建構外掛程式function-maven-pluginpom.xml檔案:... <plugin> <groupId>com.google.cloud.functions</groupId> <artifactId>function-maven-plugin</artifactId> <version>0.11.0</version> <configuration> <functionTarget>CreateLinkPreview</functionTarget> <port>9000</port> </configuration> </plugin> ...您現在可以用偵錯模式在本機啟動:
mvnDebug function:run Preparing to execute Maven in debug mode Listening for transport dt_socket at address: 8000在根目錄中建立
.vscode/launch.json檔案,然後 設定名為Remote Debug Watch的啟動,並附加至 先前透過通訊埠8000啟動的應用程式:{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Remote Debug Watch", "projectName": "http-function", "hostName": "localhost", "port": 8000 }] }加入中斷點,在
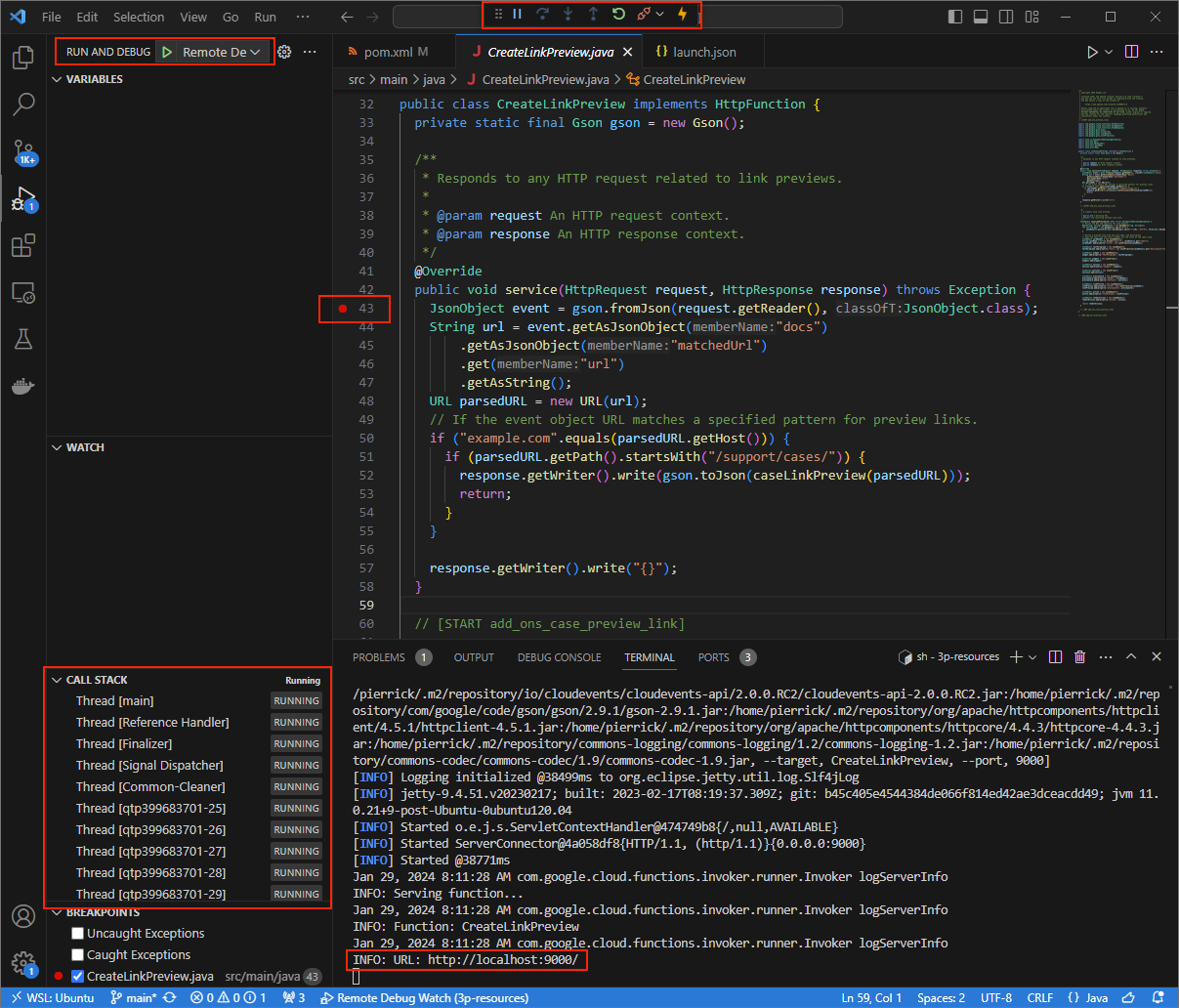
CreateLinkPreview.java檔案,即可開始附加和 偵錯 已新增Remote Debug Watch項設定。申請 現在會在通訊埠9000上執行並監聽 HTTP 要求。
圖 3:應用程式正在執行並監聽 HTTP 向通訊埠
9000發出的要求。
- 在新視窗中開啟資料夾
在本機環境中啟動
ngrok應用程式:ngrok http --domain=NGROK_STATIC_DOMAIN 9000將
NGROK_STATIC_DOMAIN替換為以下位置的靜態網域: 您的ngrok帳戶。現在所有要求都會重新導向至您的本機 以及應用程式使用的通訊埠
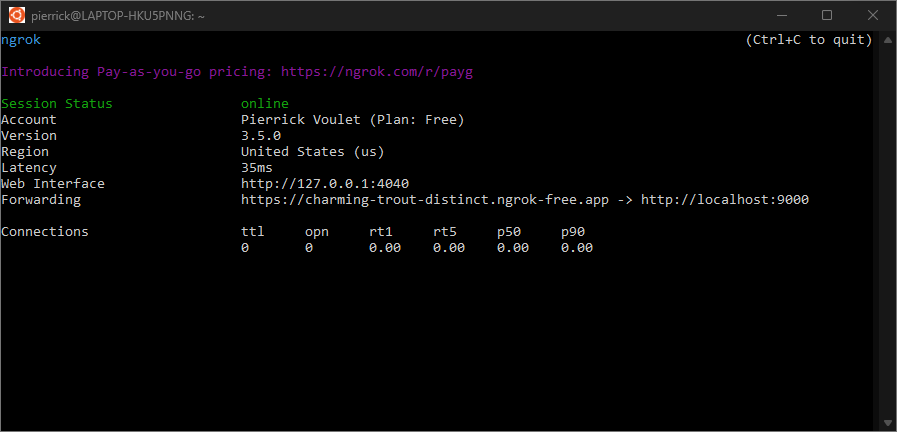
圖 4. 執行並重新導向
ngrok伺服器的終端機。ngrok也會在您的 localhost 上啟動網頁介面 應用程式,只要在瀏覽器中開啟應用程式,就能監控所有活動。
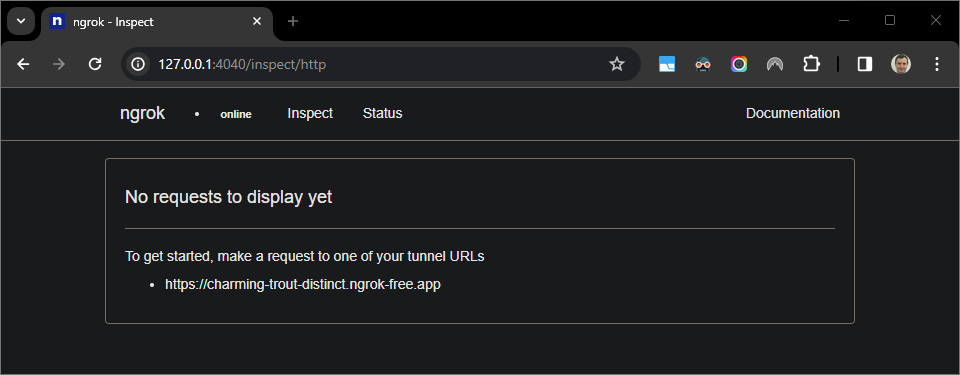
圖 5. 由
ngrok應用程式代管的網頁介面 但沒有 HTTP 要求在新視窗中顯示案件網址,藉此測試 Google Workspace 外掛程式 使用測試人員帳戶的 Google 文件:
建立新的 Google 文件。
輸入以下連結,然後按下
enter:https://example.com/support/case/?name=Name1&description=Description1&priority=P1並按一下連結。
您可以在本機環境的
Visual Studio Code中,看到 執行作業就會在您設定的中斷點暫停。
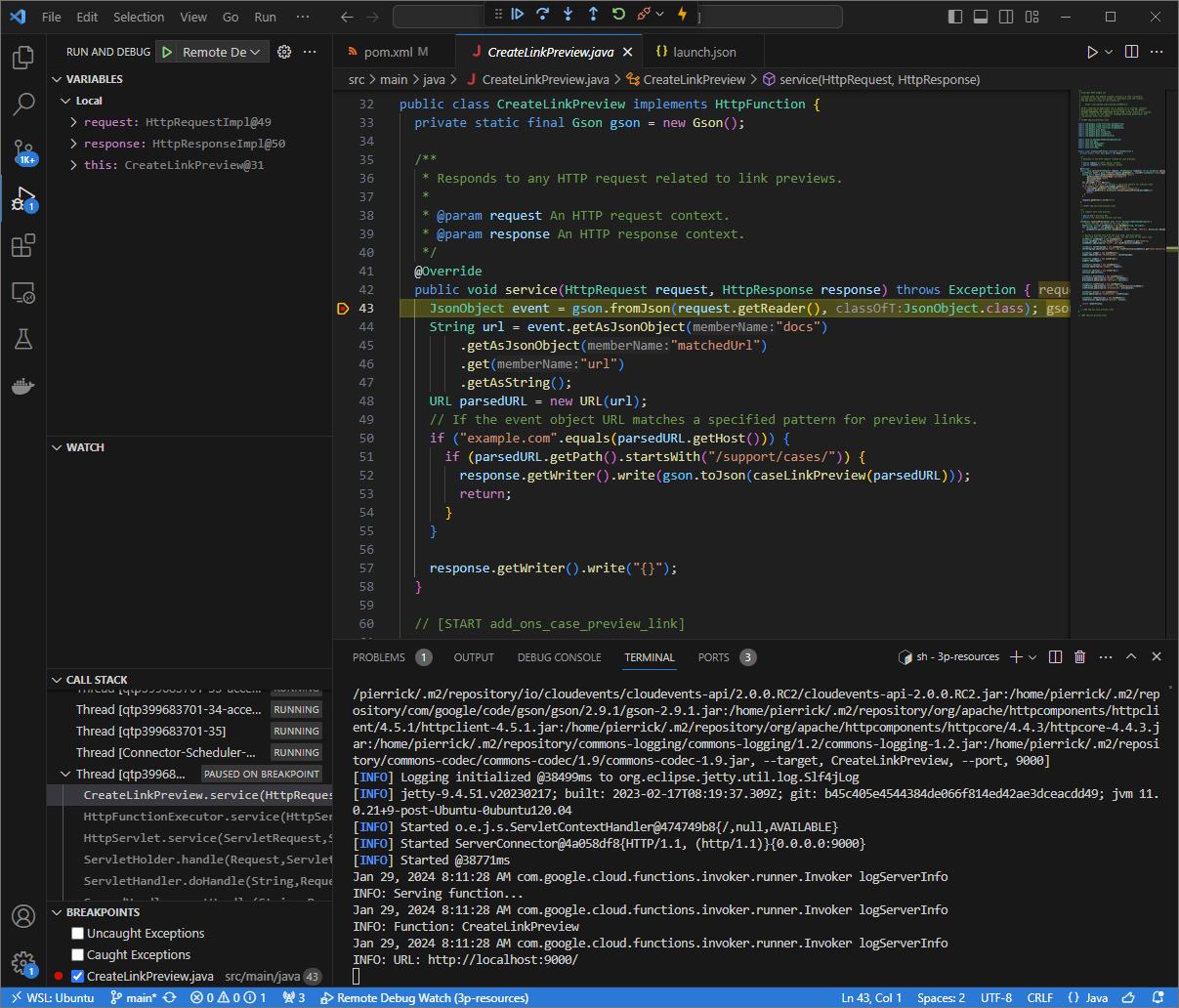
圖 6. 執行作業會在您設定的中斷點暫停。
透過
Visual Studio Code的偵錯工具繼續執行時 Google Workspace 外掛程式逾時之前 在 Google 文件中顯示快取的連結預覽畫面。您可以從網頁介面查看 HTTP 要求與回應記錄 由本機環境中的
ngrok應用程式代管。
圖 7. 由
ngrok應用程式。如要變更應用程式行為,請將
Case替換為內嵌Case:CreateLinkPreview.java檔案的78,重新啟動mvnDebug程序,然後重新啟動Remote Debug Watch以重新連接並重新啟動 偵錯。這次是不是點選連結 建立新的 Google 文件,您可以選取最近記錄到網路的 HTTP 要求 由本機環境中的
ngrok應用程式代管的介面 並點選「Replay」。與上次一樣的 Google Workspace 外掛程式 則未回覆。透過
Visual Studio Code的偵錯工具繼續執行時 您可以從ngrok應用程式託管的網頁介面查看 應用程式產生回應的本機環境 更新後的預覽資訊卡
遠端環境偵錯
在本節中,您將與符合以下條件的 Google Workspace 外掛程式互動: 就能在遠端環境中執行
圖 9.遠端環境偵錯。
必要條件
- 已部署及安裝 Google Workspace 外掛程式。
- 您的應用程式在遠端環境中執行,且已附加偵錯工具
系統會參照
操作說明中的
REMOTE_DEBUG_PORT。 - 本機環境可以
ssh至遠端環境。 - 在本機環境中設定且可進行偵錯的 IDE。我們會使用
Visual Studio CodeIDE 及其預設值 在這個版本中,偵錯功能 做為說明指南
連結本機和遠端環境
在本機環境中您要啟動偵錯用戶端的位置 連線,設定 SSH 通道:
ssh -L LOCAL_DEBUG_PORT:localhost:REMOTE_DEBUG_PORT REMOTE_USERNAME@REMOTE_ADDRESS
更改下列內容:
LOCAL_DEBUG_PORT:本機的偵錯通訊埠 環境。REMOTE_USERNAME:遠端環境中的使用者名稱。REMOTE_ADDRESS:遠端環境的位址。REMOTE_DEBUG_PORT:遠端的偵錯通訊埠 環境。
本機環境的偵錯通訊埠現已連結至 遠端環境。
開始偵錯
透過安裝在本機環境中的 Visual Studio Code IDE,執行以下動作:
包括:
- 在新視窗中開啟,開啟應用程式原始碼。
在根目錄中建立
.vscode/launch.json檔案,並設定 啟動名為Debug Remote,並附加至本機的偵錯通訊埠 環境:Node.js
{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "attach", "name": "Debug Remote", "address": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }Python
{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "attach", "name": "Debug Remote", "connect": { "host": "127.0.0.1", "port": LOCAL_DEBUG_PORT } }] }Java
{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Debug Remote", "hostName": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }將
LOCAL_DEBUG_PORT替換為 本機環境。在應用程式原始碼中新增中斷點,以暫停 HTTP 要求 並開始執行 偵錯,之前新增了
Debug Remote設定。
與已安裝的 Google Workspace 外掛程式互動。您的
Google Workspace 外掛程式仍在使用中,因此沒有回覆
偵錯
在 Visual Studio Code IDE 中執行。
相關主題
瞭解如何查詢錯誤記錄。



