위젯은 다음 중 하나 이상을 제공하는 UI 요소입니다.
- 카드 및 섹션과 같은 기타 위젯의 구조
- 텍스트 및 이미지와 같은 사용자에게 제공되는 정보
- 버튼, 텍스트 입력란, 체크박스와 같은 행동을 위한 어포던스
카드 섹션에 추가된 위젯 세트는 전체 부가기능 UI를 정의합니다. 위젯은 웹과 모바일 기기에서 모양과 기능이 동일합니다. 참조 문서에서는 위젯 세트를 빌드하는 여러 방법을 설명합니다.
위젯 유형
일반적으로 애드온 위젯은 구조 위젯, 정보 위젯, 사용자 상호작용 위젯의 세 그룹으로 분류됩니다.
구조 위젯
구조적 위젯은 UI에 사용되는 다른 위젯의 컨테이너와 조직을 제공합니다.
- 버튼 세트: 하나 이상의 텍스트 또는 이미지 버튼이 가로 행으로 그룹화된 모음입니다.
- 카드: 하나 이상의 카드 섹션을 포함하는 단일 컨텍스트 카드입니다. 카드 탐색을 구성하여 사용자가 카드 간에 이동하는 방법을 정의합니다.
- 카드 헤더: 특정 카드의 헤더입니다. 카드 헤더에는 제목, 부제목, 이미지가 있을 수 있습니다. 부가기능에서 카드 작업 및 범용 작업을 사용하는 경우 카드 헤더에 표시됩니다.
- 카드 섹션: 위젯의 수집된 그룹으로, 가로 규칙으로 다른 카드 섹션과 구분되며 섹션 헤더가 있을 수도 있습니다. 각 카드에는 카드 섹션이 하나 이상 있어야 합니다. 카드 섹션에는 카드나 카드 헤더를 추가할 수 없습니다.
이러한 기본 구조 위젯 외에도 Google Workspace 부가기능에서는 카드 서비스를 사용하여 현재 카드와 겹치는 구조(고정 바닥글 및 엿보기 카드)를 만들 수 있습니다.
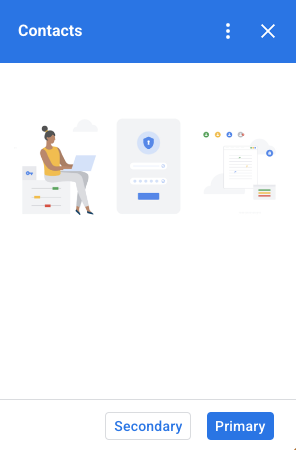
고정 바닥글
카드 하단에 고정된 버튼 행을 추가할 수 있습니다. 이 행은 나머지 카드 콘텐츠와 함께 이동하거나 스크롤되지 않습니다.

다음 코드 발췌문은 고정된 바닥글을 정의하고 카드에 추가하는 방법을 보여줍니다.
var fixedFooter = CardService.newFixedFooter()
.setPrimaryButton(
CardService.newTextButton()
.setText("Primary")
.setOpenLink(CardService.newOpenLink()
.setUrl("https://www.google.com")))
.setSecondaryButton(
CardService.newTextButton()
.setText("Secondary")
.setOnClickAction(
CardService.newAction()
.setFunctionName(
"secondaryCallback")));
var card = CardService.newCardBuilder()
// (...)
.setFixedFooter(fixedFooter)
.build();
카드 미리보기

Gmail 메시지 열기와 같은 사용자 작업으로 새 상황별 콘텐츠가 트리거되면 새 상황별 콘텐츠를 즉시 표시(기본 동작)하거나 미리보기 카드 알림을 사이드바 하단에 표시할 수 있습니다. 사용자가 컨텍스트 트리거가 활성 상태일 때 뒤로 를 클릭하여 홈페이지로 돌아가면 사용자가 컨텍스트 콘텐츠를 다시 찾을 수 있도록 엿보기 카드가 표시됩니다.
새 컨텍스트 콘텐츠를 즉시 표시하는 대신 새 컨텍스트 콘텐츠를 사용할 수 있을 때 엿보기 카드를 표시하려면 CardBuilder 클래스에 .setDisplayStyle(CardService.DisplayStyle.PEEK)를 추가하세요. 둘러보기 카드는 단일 카드 객체가 컨텍스트 트리거와 함께 반환되는 경우에만 표시됩니다. 그렇지 않으면 반환된 카드가 현재 카드를 즉시 대체합니다.
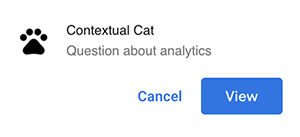
엿보기 카드의 헤더를 맞춤설정하려면 컨텍스트 카드를 빌드할 때 표준 CardHeader 객체와 함께 .setPeekCardHeader() 메서드를 추가합니다. 기본적으로 미리보기 카드 헤더에는 부가기능의 이름만 포함됩니다.

Cats Google Workspace 부가기능 빠른 시작을 기반으로 하는 다음 코드는 Peek 카드에서 새로운 컨텍스트 콘텐츠를 사용자에게 알리고 선택한 Gmail 메시지 스레드의 제목을 표시하도록 Peek 카드의 헤더를 맞춤설정합니다.
var peekHeader = CardService.newCardHeader()
.setTitle('Contextual Cat')
.setImageUrl('https://www.gstatic.com/images/
icons/material/system/1x/pets_black_48dp.png')
.setSubtitle(text);
. . .
var card = CardService.newCardBuilder()
.setDisplayStyle(CardService.DisplayStyle.PEEK)
.setPeekCardHeader(peekHeader);
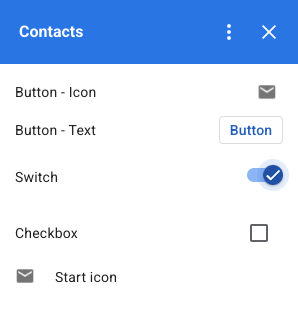
정보 위젯
정보 위젯은 사용자에게 정보를 제공합니다.
- 이미지: 호스팅되고 공개적으로 액세스 가능한 URL로 표시되는 이미지입니다.
- DecoratedText: 상단 및 하단 텍스트 라벨, 이미지 또는 아이콘과 같은 다른 요소와 페어링할 수 있는 텍스트 콘텐츠 문자열입니다. DecoratedText 위젯에는 Button 또는 Switch 위젯도 포함될 수 있습니다. 추가된 스위치는 전환 버튼 또는 체크박스일 수 있습니다. DecoratedText 위젯의 콘텐츠 텍스트는 HTML 형식을 사용할 수 있습니다. 상단 및 하단 라벨은 일반 텍스트를 사용해야 합니다.
- 텍스트 단락: HTML 형식 요소를 포함할 수 있는 텍스트 단락입니다.
사용자 상호작용 위젯
사용자 상호작용 위젯을 사용하면 부가기능이 사용자가 취한 작업에 응답할 수 있습니다. 작업 응답으로 이러한 위젯을 구성하여 다양한 카드를 표시하거나, URL을 열거나, 알림을 표시하거나, 이메일 초안을 작성하거나, 다른 Apps Script 함수를 실행할 수 있습니다. 자세한 내용은 대화형 카드 빌드 가이드를 참고하세요.
- 카드 작업: 부가기능 헤더 바 메뉴에 배치된 메뉴 항목입니다. 헤더 바 메뉴에는 범용 작업으로 정의된 항목도 포함될 수 있으며, 이는 부가기능이 정의하는 모든 카드에 표시됩니다.
- 날짜 및 시간 선택 도구: 사용자가 날짜, 시간 또는 둘 다를 선택할 수 있는 위젯입니다. 자세한 내용은 아래의 날짜 및 시간 선택 도구를 참고하세요.
- 이미지 버튼: 텍스트 대신 이미지를 사용하는 버튼입니다. 사전 정의된 여러 아이콘 중 하나를 사용하거나 URL로 표시된 공개 호스팅 이미지를 사용할 수 있습니다.
- 선택 입력: 옵션 모음을 나타내는 입력 필드입니다. 체크박스, 라디오 버튼 또는 드롭다운 선택 상자로 표시되는 선택 입력 위젯
- 스위치: 전환 위젯입니다. 스위치는 DecoratedText 위젯과 함께만 사용할 수 있습니다. 기본적으로 이러한 설정은 전환 스위치로 표시되지만 대신 체크박스로 표시되도록 할 수 있습니다.
- 텍스트 버튼: 텍스트 라벨이 있는 버튼입니다. 텍스트 버튼의 배경색 채우기를 지정할 수 있습니다 (기본값은 투명). 필요에 따라 버튼을 사용 중지할 수도 있습니다.
- 텍스트 입력: 텍스트 입력란입니다. 위젯에는 제목 텍스트, 힌트 텍스트, 여러 줄 텍스트가 있을 수 있습니다. 텍스트 값이 변경되면 위젯에서 작업을 트리거할 수 있습니다.
- 그리드: 항목 컬렉션을 나타내는 다중 열 레이아웃입니다. 이미지, 제목, 부제목, 테두리 및 자르기 스타일과 같은 다양한 맞춤설정 옵션으로 항목을 나타낼 수 있습니다.


DecoratedText 체크박스
버튼이나 바이너리 전환 스위치 대신 체크박스가 연결된 DecoratedText 위젯을 정의할 수 있습니다. 스위치와 마찬가지로 체크박스의 값은 setOnClickAction(action) 메서드로 이 DecoratedText에 연결된 Action에 전달되는 작업 이벤트 객체에 포함됩니다.

다음 코드 발췌문은 체크박스 DecoratedText 위젯을 정의하는 방법을 보여줍니다. 이 위젯은 카드에 추가할 수 있습니다.
var decoratedText = CardService.newDecoratedText()
// (...)
.setSwitch(CardService.newSwitch()
.setFieldName('form_input_switch_key')
.setValue('switch_is_on')
.setControlType(
CardService.SwitchControlType.CHECK_BOX));
날짜 및 시간 선택기
사용자가 시간, 날짜 또는 둘 다를 선택할 수 있는 위젯을 정의할 수 있습니다.
setOnChangeAction()를 사용하여 선택기 값이 변경될 때 실행할 위젯 핸들러 함수를 할당할 수 있습니다.

다음 코드 발췌문은 날짜 전용 선택기, 시간 전용 선택기, 날짜-시간 선택기를 정의하는 방법을 보여줍니다. 이러한 선택기는 카드에 추가할 수 있습니다.
var dateOnlyPicker = CardService.newDatePicker()
.setTitle("Enter a date")
.setFieldName("date_field")
// Set default value as May 24 2019. Either a
// number or string is acceptable.
.setValueInMsSinceEpoch(1558668600000)
.setOnChangeAction(CardService.newAction()
.setFunctionName("handleDateChange"));
var timeOnlyPicker = CardService.newTimePicker()
.setTitle("Enter a time")
.setFieldName("time_field")
// Set default value as 23:30.
.setHours(23)
.setMinutes(30)
.setOnChangeAction(CardService.newAction()
.setFunctionName("handleTimeChange"));
var dateTimePicker = CardService.newDateTimePicker()
.setTitle("Enter a date and time")
.setFieldName("date_time_field")
// Set default value as May 24 2019 03:30 AM UTC.
// Either a number or string is acceptable.
.setValueInMsSinceEpoch(1558668600000)
// EDT time is 4 hours behind UTC.
.setTimeZoneOffsetInMins(-4 * 60)
.setOnChangeAction(CardService.newAction()
.setFunctionName("handleDateTimeChange"));
다음은 날짜 및 시간 선택기 위젯 핸들러 함수의 예입니다. 이 핸들러는 ID가 'myDateTimePickerWidgetID'인 날짜-시간 선택 도구 위젯에서 사용자가 선택한 날짜-시간을 나타내는 문자열을 포맷하고 로깅합니다.
function handleDateTimeChange(event) {
var dateTimeInput =
event.commonEventObject.formInputs["myDateTimePickerWidgetID"];
var msSinceEpoch = dateTimeInput.msSinceEpoch;
var hasDate = dateTimeInput.hasDate;
var hasTime = dateTimeInput.hadTime;
// The following requires you to configure the add-on to read user locale
// and timezone.
// See https://developers.google.com/workspace/add-ons/how-tos/access-user-locale
var userTimezoneId = event.userTimezone.id;
// Format and log the date-time selected using the user's timezone.
var formattedDateTime;
if (hasDate && hasTime) {
formattedDateTime = Utilities.formatDate(
new Date(msSinceEpoch), userTimezoneId, "yyy/MM/dd hh:mm:ss");
} else if (hasDate) {
formattedDateTime = Utilities.formatDate(
new Date(msSinceEpoch), userTimezoneId, "yyy/MM/dd")
+ ", Time unspecified";
} else if (hasTime) {
formattedDateTime = "Date unspecified, "
+ Utilities.formatDate(
new Date(msSinceEpoch), userTimezoneId, "hh:mm a");
}
if (formattedDateTime) {
console.log(formattedDateTime);
}
}
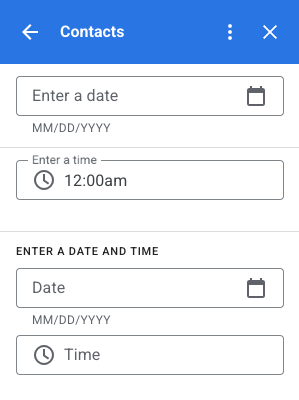
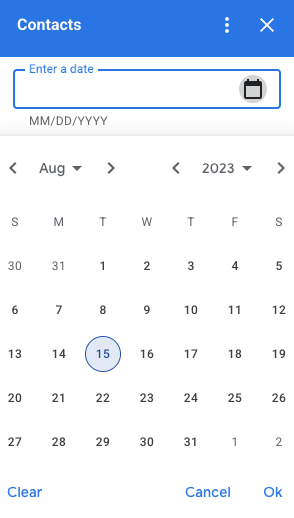
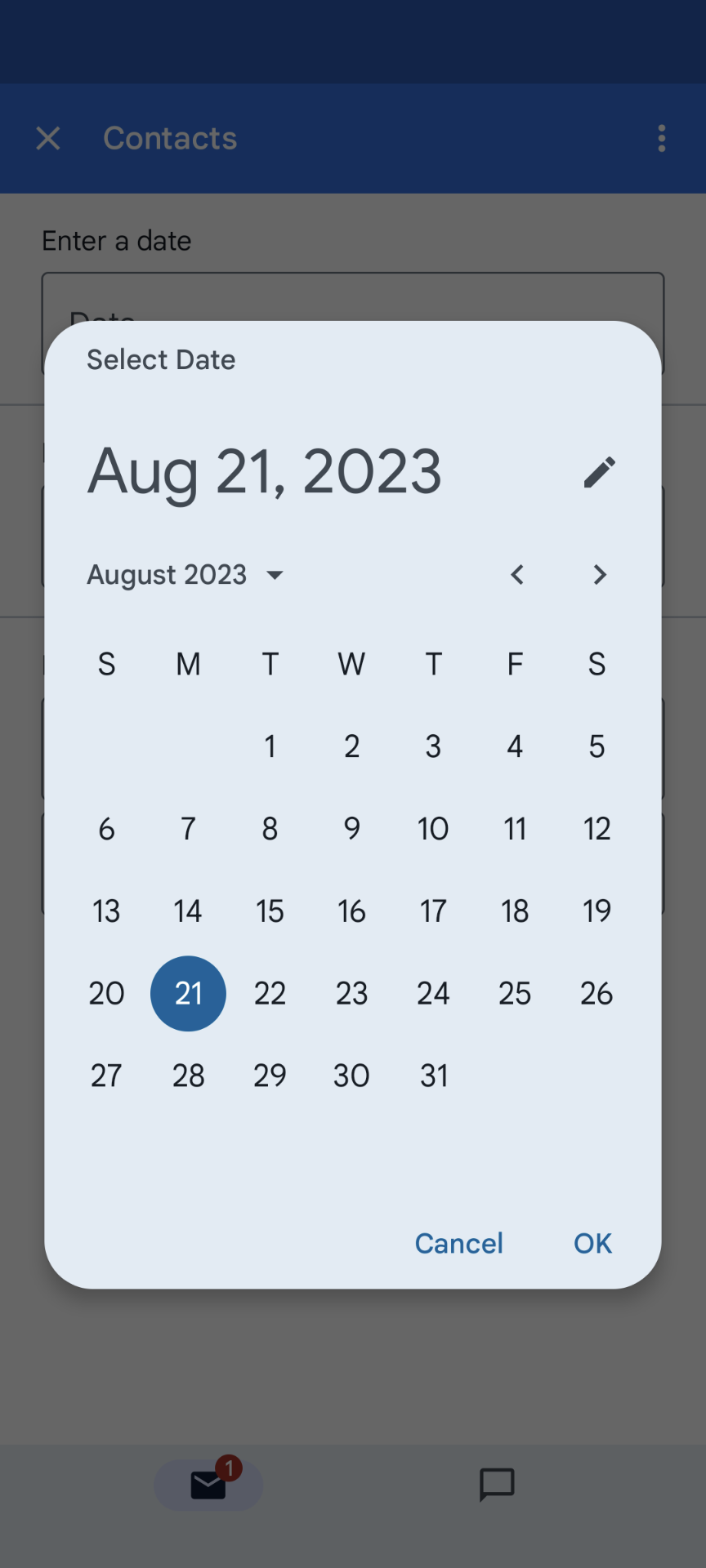
다음 표에서는 데스크톱 및 모바일 기기에서 선택기 선택 UI의 예를 보여줍니다. 선택하면 날짜 선택 도구가 월 기반 캘린더 UI를 열어 사용자가 새 날짜를 빠르게 선택할 수 있습니다.
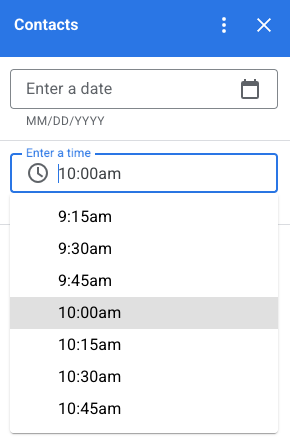
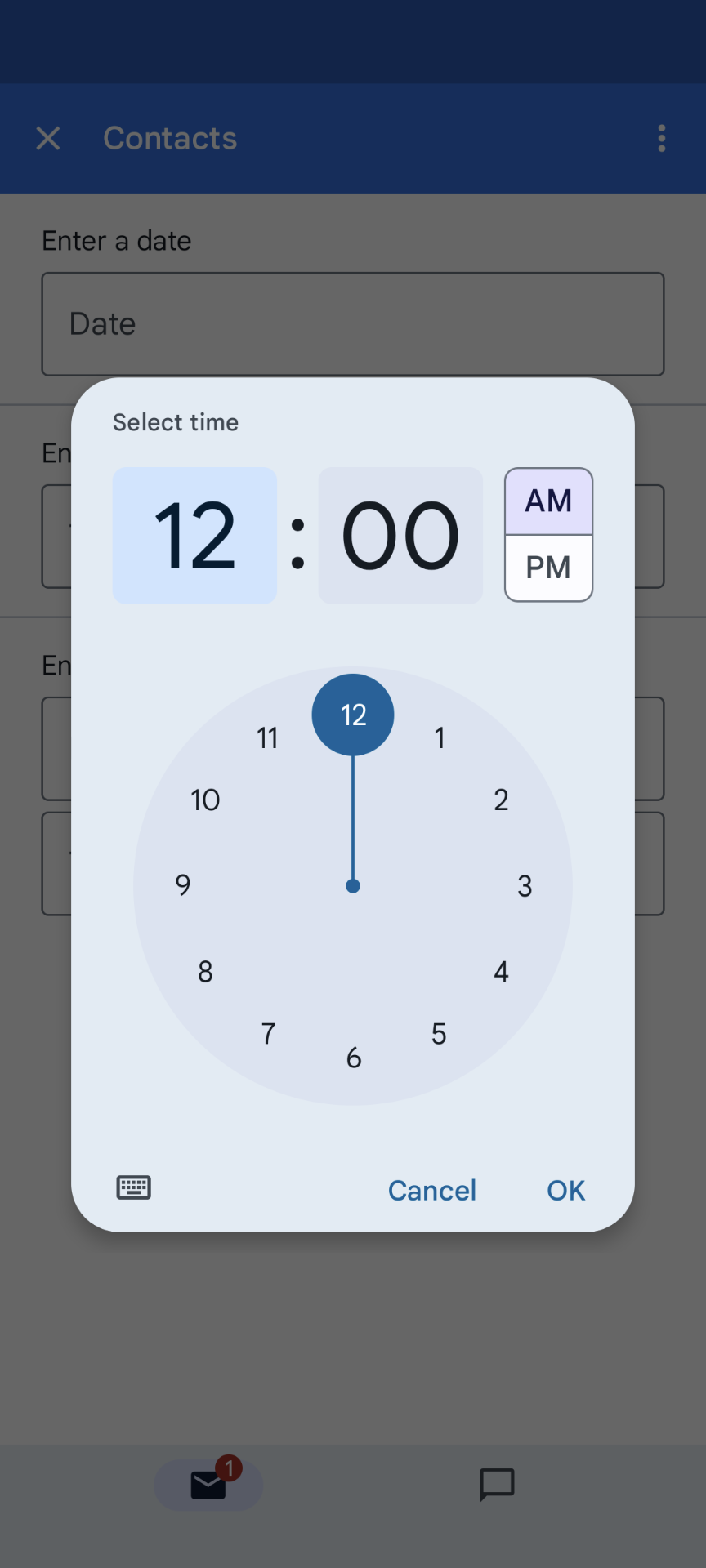
사용자가 데스크톱 기기에서 시간 선택기를 선택하면 사용자가 선택할 수 있는 시간이 30분 단위로 구분된 목록이 있는 드롭다운 메뉴가 열립니다. 사용자가 특정 시간을 입력할 수도 있습니다. 휴대기기에서 시간 선택기를 선택하면 내장된 모바일 '시계' 시간 선택기가 열립니다.
| 데스크톱 | 모바일 |
|---|---|

|

|

|

|
그리드
그리드 위젯을 사용하여 항목을 다중 열 레이아웃으로 표시합니다. 각 항목은 이미지, 제목, 부제목을 표시할 수 있습니다. 추가 구성 옵션을 사용하여 그리드 항목에서 이미지에 대한 텍스트의 위치를 설정합니다.
그리드에 정의된 작업에 매개변수로 반환되는 식별자를 사용하여 그리드 항목을 구성할 수 있습니다.

var gridItem = CardService.newGridItem()
.setIdentifier("item_001")
.setTitle("Lucian R.")
.setSubtitle("Chief Information Officer")
.setImage(imageComponent);
var cropStyle = CardService.newImageCropStyle()
.setImageCropType(CardService.ImageCropType.RECTANGLE_4_3);
var imageComponent = CardService.newImageComponent()
.setImageUrl("https://developers.google.com/workspace/
images/cymbal/people/person1.jpeg")
.setCropStyle(cropStyle)
var grid = CardService.newGrid()
.setTitle("Recently viewed")
.addItem(gridItem)
.setNumColumns(2)
.setOnClickAction(CardService.newAction()
.setFunctionName("handleGridItemClick"));
텍스트 서식 지정
일부 텍스트 기반 위젯은 간단한 텍스트 HTML 서식을 지원할 수 있습니다. 이러한 위젯의 텍스트 콘텐츠를 설정할 때는 해당 HTML 태그만 포함하면 됩니다.
지원되는 태그와 그 목적은 다음 표에 나와 있습니다.
| 형식 | 예 | 렌더링된 결과 |
|---|---|---|
| 굵게 | "This is <b>bold</b>." |
이 텍스트는 굵은 글꼴입니다. |
| 기울임꼴 | "This is <i>italics</i>." |
이 텍스트는 기울임꼴입니다. |
| 밑줄 | "This is <u>underline</u>." |
밑줄입니다. |
| 취소선 | "This is <s>strikethrough</s>." |
|
| 글꼴 색상 | "This is <font color=\"#FF0000\">red font</font>." |
빨간색 글꼴입니다. |
| 하이퍼링크 | "This is a <a href=\"https://www.google.com\">hyperlink</a>." |
하이퍼링크입니다. |
| 시간 | "This is a time format: <time>2023-02-16 15:00</time>." |
시간 형식은 입니다. |
| 줄바꿈 | "This is the first line. <br> This is a new line.' |
첫 번째 줄입니다. 새 줄입니다. |


