このガイドでは、広告統合でテスト広告を有効にする方法について説明します。開発中はテスト広告を有効にして、Google 広告主への課金を生じさせずに広告をクリックできるようにすることが重要です。テストモードを使わずに多くの広告をクリックすると、無効なアクティビティとしてアカウントが警告を受ける恐れがあります。
テスト広告を受信するには、次の 2 つの方法があります。
Google のサンプル広告ユニットを使用する。
独自の広告ユニットを使用し、テストデバイスを有効にする。
前提条件
スタートガイドの手順を完了します。
Unity アプリに Google Mobile Ads Unity プラグインをインポートします。
サンプル広告ユニット
テストを有効にする最も簡単な方法は、Google が提供するテスト広告ユニットを使用することです。これらの広告ユニットは AdMob アカウントと関連付けられていないため、使用してもアカウントで無効なトラフィックが発生する恐れがありません。
Google が提供するテスト広告ユニットは、プラットフォームに応じた種類のものを使うことが重要です。iOS での広告リクエストをテストする場合は iOS 用のテスト広告ユニットを、Android での広告リクエストをテストする場合は Android 用のテスト広告ユニットを使用してください。
次に、各フォーマットの広告ユニットのサンプルを Android と iOS の両方の場合について示します。
Android
| 広告フォーマット | サンプル広告ユニット ID |
|---|---|
| アプリ起動 | ca-app-pub-3940256099942544/9257395921 |
| 固定サイズのバナー | ca-app-pub-3940256099942544/6300978111 |
| アンカー アダプティブ バナー | ca-app-pub-3940256099942544/9214589741 |
| インタースティシャル | ca-app-pub-3940256099942544/1033173712 |
| リワード | ca-app-pub-3940256099942544/5224354917 |
| リワード インタースティシャル | ca-app-pub-3940256099942544/5354046379 |
| ネイティブ | ca-app-pub-3940256099942544/2247696110 |
iOS
| 広告フォーマット | サンプル広告ユニット ID |
|---|---|
| アプリ起動 | ca-app-pub-3940256099942544/5575463023 |
| 固定サイズのバナー | ca-app-pub-3940256099942544/2934735716 |
| アンカー アダプティブ バナー | ca-app-pub-3940256099942544/2435281174 |
| インタースティシャル | ca-app-pub-3940256099942544/4411468910 |
| リワード | ca-app-pub-3940256099942544/1712485313 |
| リワード インタースティシャル | ca-app-pub-3940256099942544/6978759866 |
| ネイティブ | ca-app-pub-3940256099942544/3986624511 |
これらの広告ユニットが参照するのは、特定のテスト クリエイティブです。
テストデバイスを有効にする
本番環境の広告でより厳密なテストを実施したい場合は、ご利用のデバイスをテストデバイスとして設定し、AdMob 管理画面で作成した独自の広告ユニット ID を使用できます。テストデバイスは、AdMob 管理画面で追加することも、Google Mobile Ads Unity Plugin を使ってプログラムで追加することもできます。
デバイスをテストデバイスとして追加する手順は次のとおりです。
AdMob 管理画面でテストデバイスを追加する
プログラムを使わない簡単な方法でテストデバイスを追加し、新規または既存のアプリビルドをテストする場合は、AdMob 管理画面を使用します。詳細
プログラムでテストデバイスを追加する
開発中のアプリで広告をテストする場合は、次の手順に沿ってプログラムでテストデバイスを登録します。
Google Mobile Ads Unity Plugin を使って設定したアプリを実行し、上記のテスト広告ユニット ID のいずれかを使って広告をリクエストします。コードリストをご覧ください。
... private void RequestBanner() { #if UNITY_ANDROID string adUnitId = "ca-app-pub-3940256099942544/6300978111"; #elif UNITY_IPHONE string adUnitId = "ca-app-pub-3940256099942544/2934735716"; #else string adUnitId = "unexpected_platform"; #endif // Create a 320x50 banner at the top of the screen. bannerView = new BannerView(adUnitId, AdSize.Banner, AdPosition.Top); // Create an empty ad request. AdRequest request = new AdRequest(); // Load the banner with the request. bannerView.LoadAd(request); }
コンソールや logcat 出力で次のようなメッセージを確認します。
Android
I/Ads: Use RequestConfiguration.Builder .setTestDeviceIds(Arrays.asList("33BE2250B43518CCDA7DE426D04EE231")) to get test ads on this device.iOS
<Google> To get test ads on this device, set: GADMobileAds.sharedInstance.requestConfiguration.testDeviceIdentifiers = @[ @"2077ef9a63d2b398840261c8221a0c9b" ];
英数字のテストデバイス ID をクリップボードにコピーします。
コードを変更して、テストデバイス ID を
RequestConfiguration.TestDeviceIdsリストに追加します。TEST_DEVICE_ID は、実際のテストデバイス ID に置き換えます。
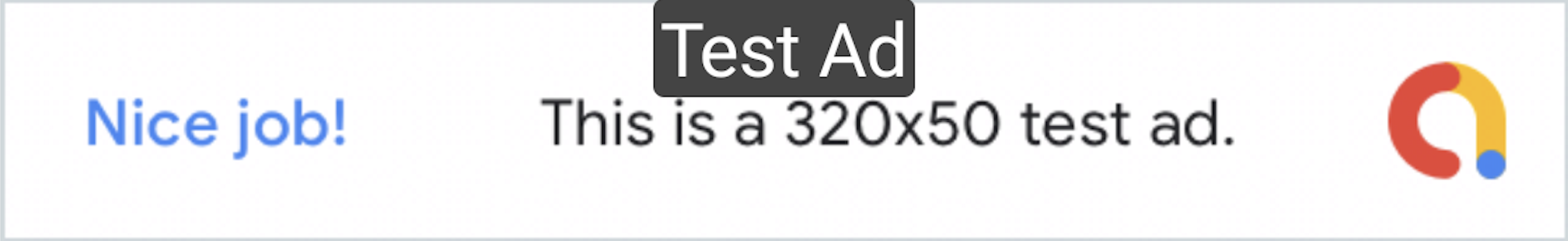
requestConfigurationにMobileAdsをグローバルに設定します。MobileAds.SetRequestConfiguration(requestConfiguration);アプリを再び実行します。ご利用のデバイスがテストデバイスとして正しく追加された場合は、バナー広告、インタースティシャル広告、リワード広告の上部中央にテスト広告というラベルが表示されます。

このテスト広告ラベルがある広告はクリックしても問題ありません。テスト広告のリクエスト、インプレッション、クリックは、アカウントのレポートに表示されません。
デバイスがテストデバイスとして登録されたので、テスト
adUnitIDをご自身のadUnitIDに置き換えることで、より現実的なテスト広告の表示が行われるようになります。
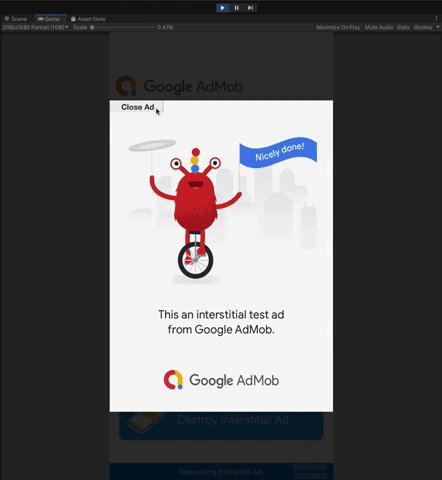
Unity Editor でテストする
バージョン 5.4.0 以降では、Unity Editor で広告を直接テストできます。プレハブ画像が表示されるため、モバイル プラットフォームに掲載された場合と同様の状態の広告を確認できます。

メディエーションでテストする
Google のサンプル広告ユニットには Google 広告のみが表示されます。メディエーション設定をテストするには、テストデバイスを有効にする方法を使用してください。
メディエーション対象広告には [テスト広告] ラベルが表示されません。そのため、メディエーション ネットワークから無効なアクティビティの警告を受けないように、お客様が責任をもって個々のメディエーション ネットワークでテスト広告を有効にしてください。詳しくは、各ネットワークのメディエーション ガイドをご覧ください。
メディエーション広告ネットワーク アダプタがテスト広告をサポートしているかどうか不明な場合は、開発中にそのネットワークからの広告をクリックしないでください。どの広告フォーマットでも MediationAdapterClassName() メソッドを使用すると、現在の広告を配信した広告ネットワークを特定できます。
