Page Summary
-
This guide explains how to use the Google Mobile Ads SDK with AppLovin mediation for both bidding and waterfall integrations in Unity apps.
-
The guide covers setting up configurations in the AppLovin UI, including finding API keys and creating zones for waterfall integration.
-
Implementing privacy settings like GDPR and US state privacy laws requires passing consent information to the AppLovin SDK using specific methods.
-
Testing the implementation involves enabling test ads in both AdMob and AppLovin and using the ad inspector to verify test ad delivery.
-
The changelog provides a history of the AppLovin Unity Mediation Plugin versions, detailing supported AppLovin Android and iOS adapter versions.
This guide shows you how to use the Google Mobile Ads Unity Plugin to load and display ads from AppLovin using mediation, covering both bidding and waterfall integrations. It covers how to add AppLovin to an ad unit's mediation configuration, and how to integrate the AppLovin SDK and adapter into a Unity app.
Supported integrations and ad formats
The AdMob mediation adapter for AppLovin has the following capabilities:
| Integration | |
|---|---|
| Bidding | |
| Waterfall | |
| Formats | |
| Banner | 1 |
| Interstitial | |
| Rewarded | |
Waterfall supports only 320x50 and 728x90 banner sizes. Bidding doesn't support banner ads.
Requirements
- Latest Google Mobile Ads Unity Plugin
- Unity 5.6 or higher
- [For bidding]: To integrate all supported ad formats in bidding, use Google Mobile Ads mediation plugin for AppLovin 4.2.0 or higher (latest version recommended)
- To deploy on Android
- Android API level 23 or higher
- To deploy on iOS
- iOS deployment target of 12.0 or higher
- A working Unity project configured with Google Mobile Ads Unity Plugin. See Get Started for details.
- Complete the mediation Get started guide
Step 1: Set up configurations in AppLovin UI
Sign up or log in to your AppLovin account.
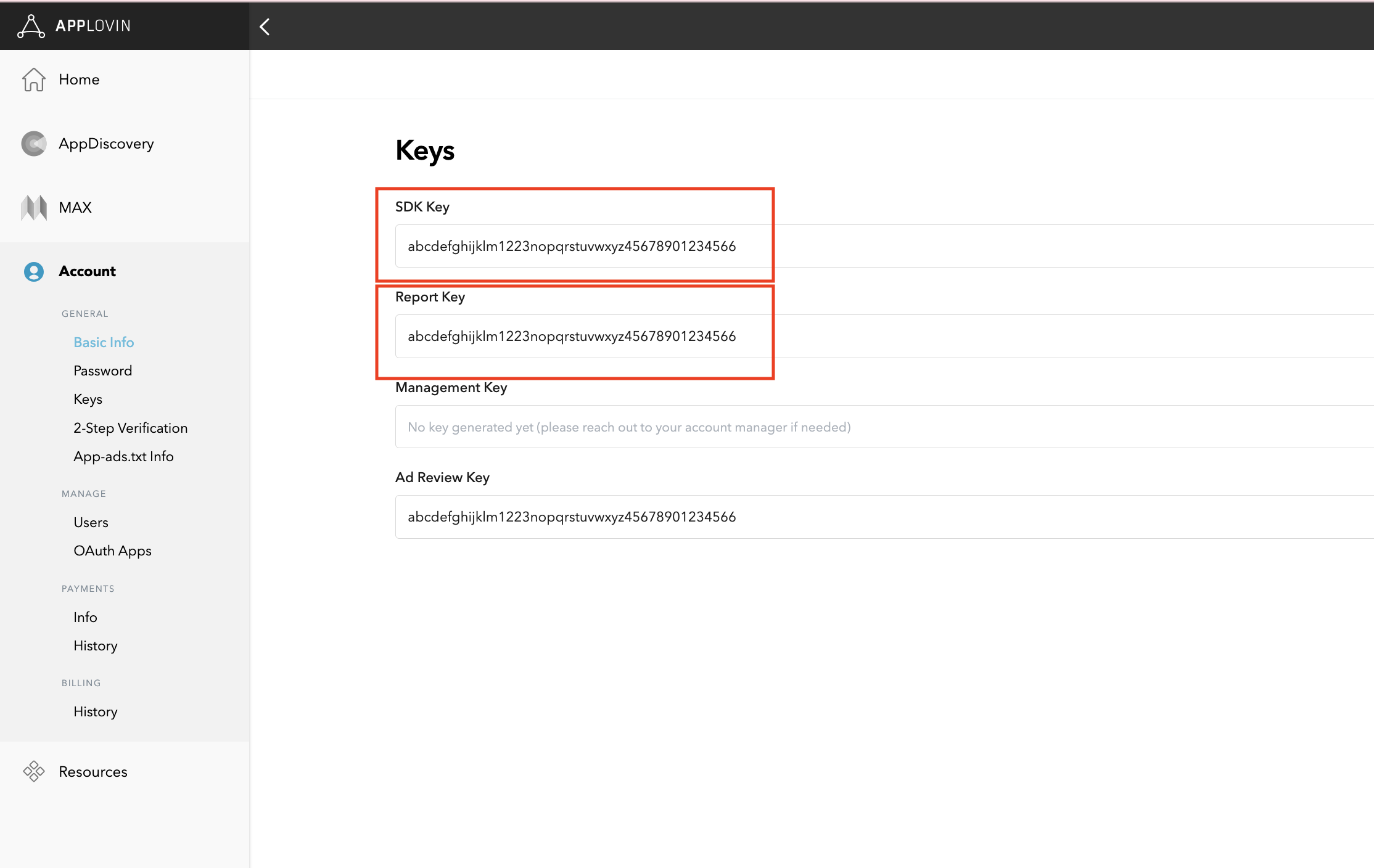
To set up your AdMob ad unit, you'll need your AppLovin SDK Key and Report Key. To find them, go to the AppLovin UI > Account > Keys to see both values.

If you plan on just integrating bidding, you can proceed to configure your mediation settings.
Select app for mediation
Bidding
This step isn't required for bidding integrations.
Waterfall
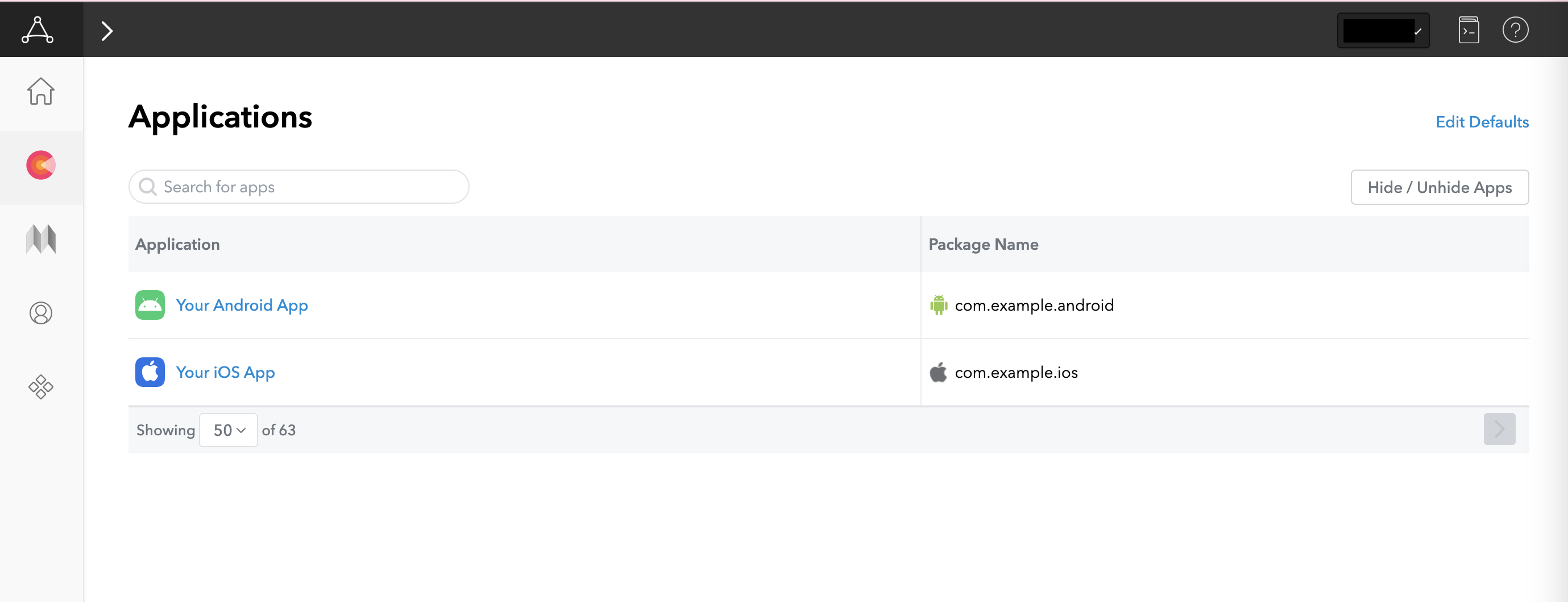
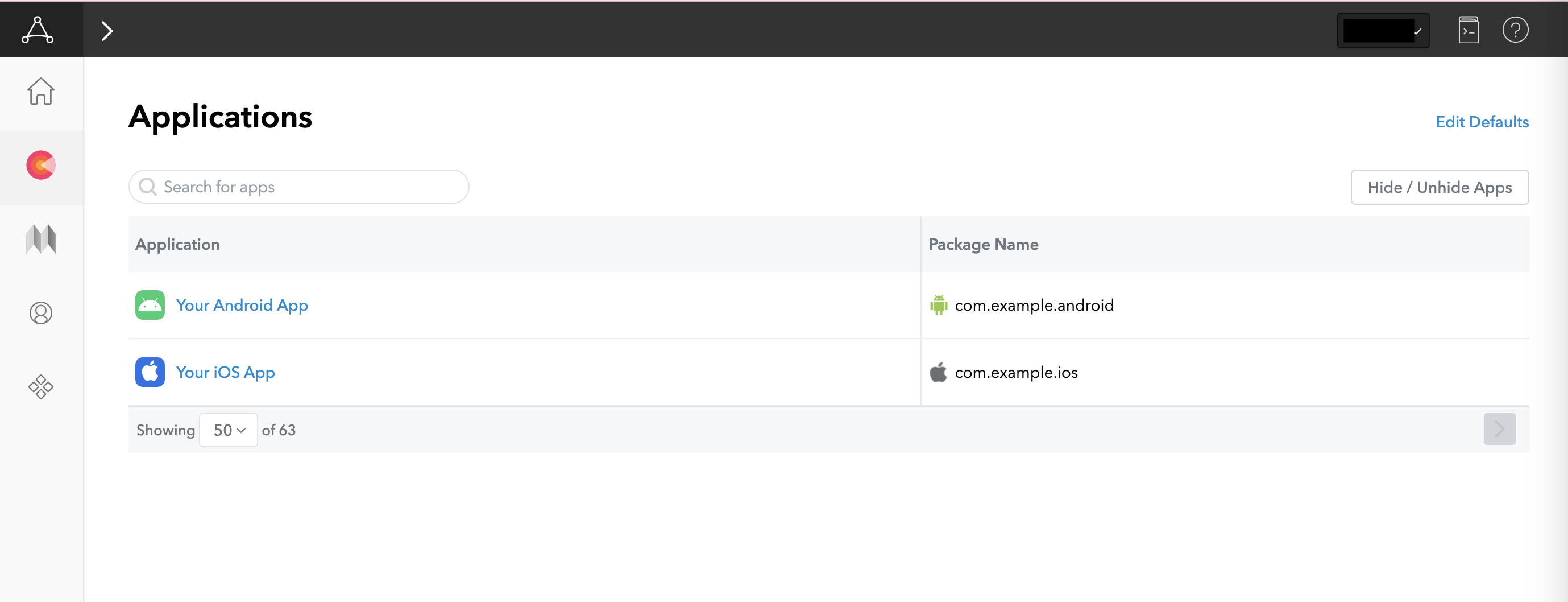
On the AppLovin UI, select Applications under the Monetization section to get to your registered apps. Select the app you'd like to use with mediation from the list of available apps.

Create a zone
Bidding
This step isn't required for bidding integrations.
Waterfall
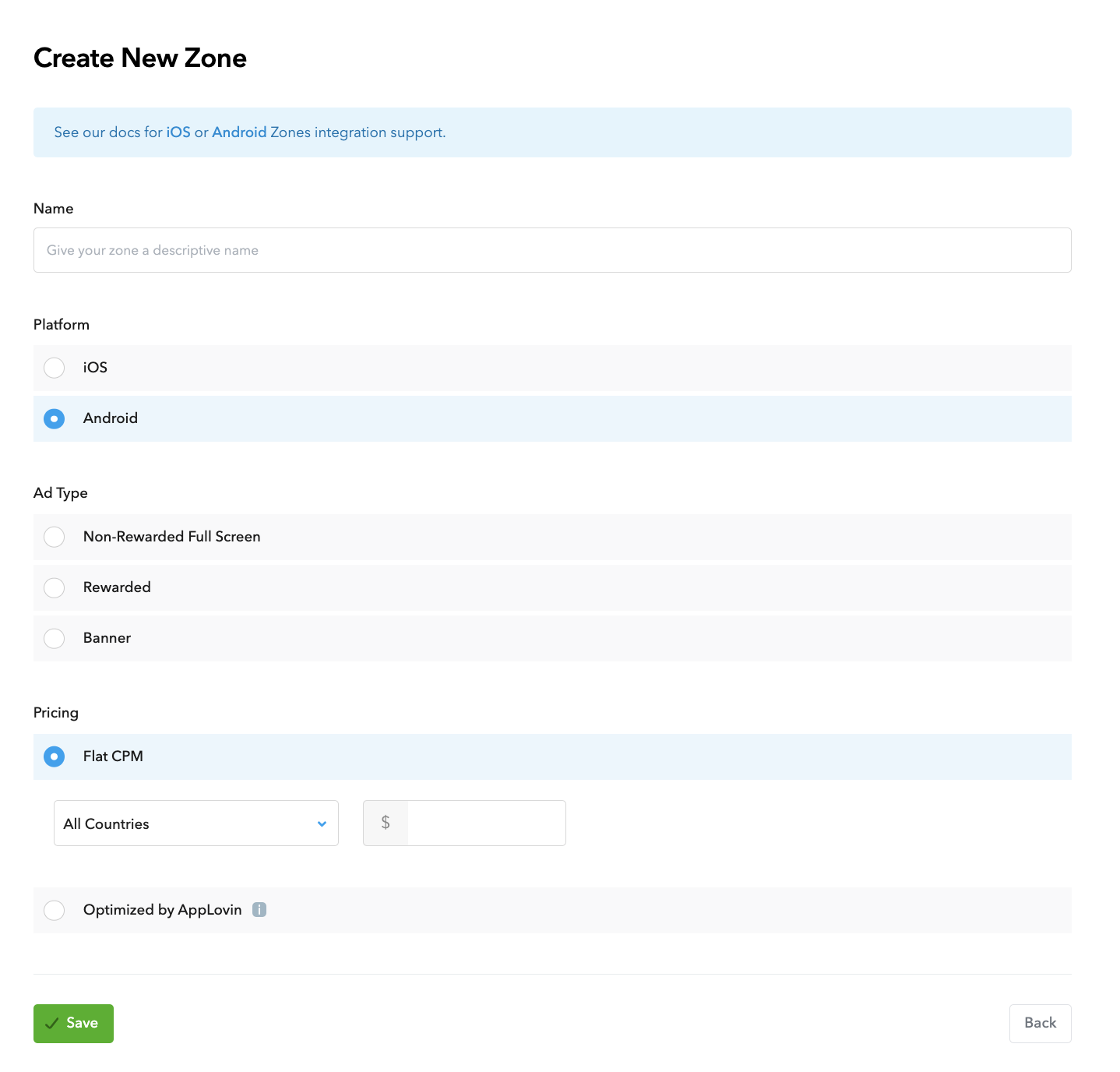
On the AppLovin UI, select Zones under the Monetization section to get to your registered zone IDs. If you have already created the required zones for your app, skip ahead to Step 2. To create a new zone ID, click Create Zone.

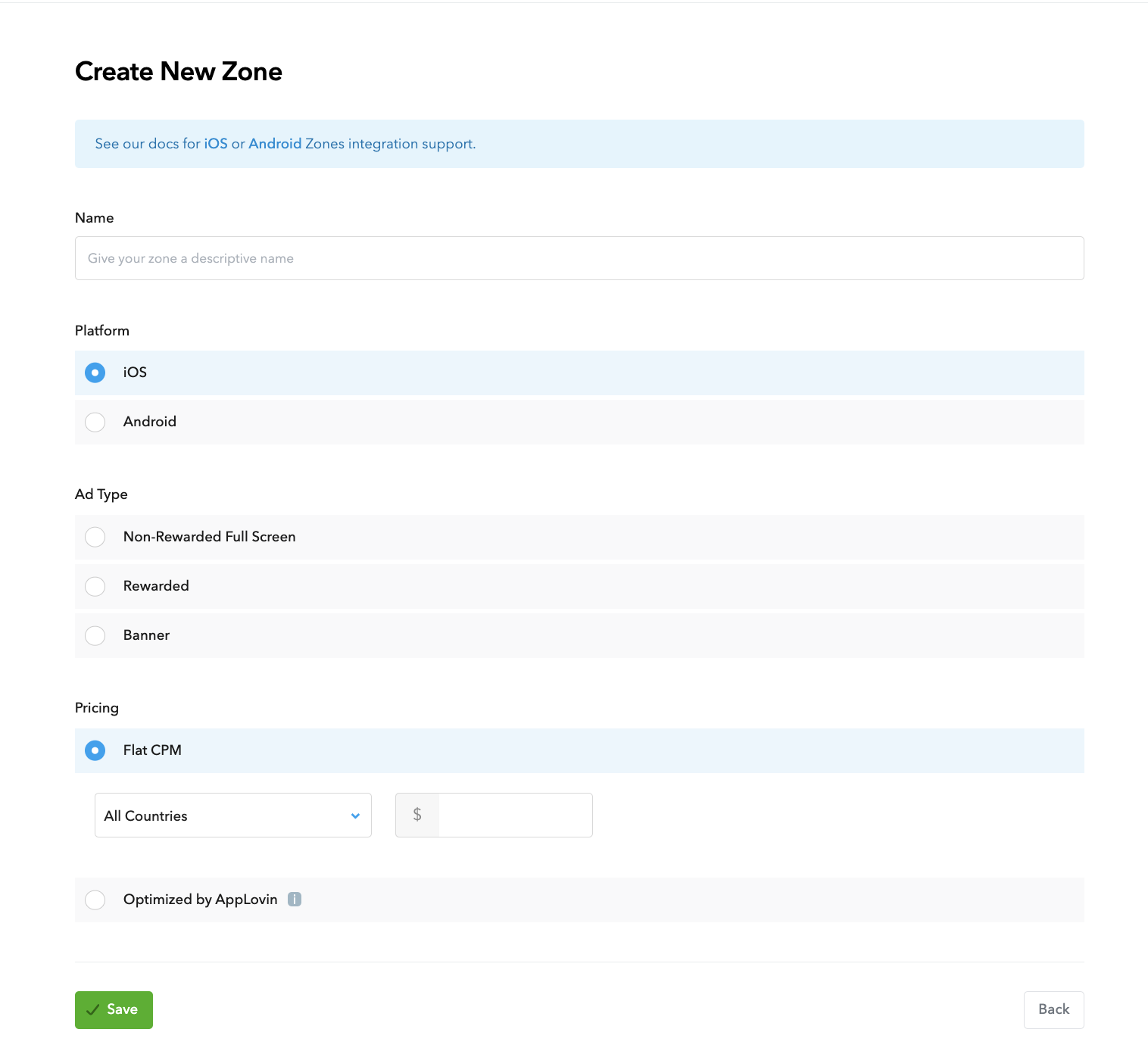
Enter the name of Zone ID, select Android as the Platform, and choose the Ad Type.
Configure Pricing for the zone by selecting either Flat CPM or Optimized by AppLovin. CPMs can be configured on a per country basis for the Flat CPM option. Then, click Save.
Android

iOS

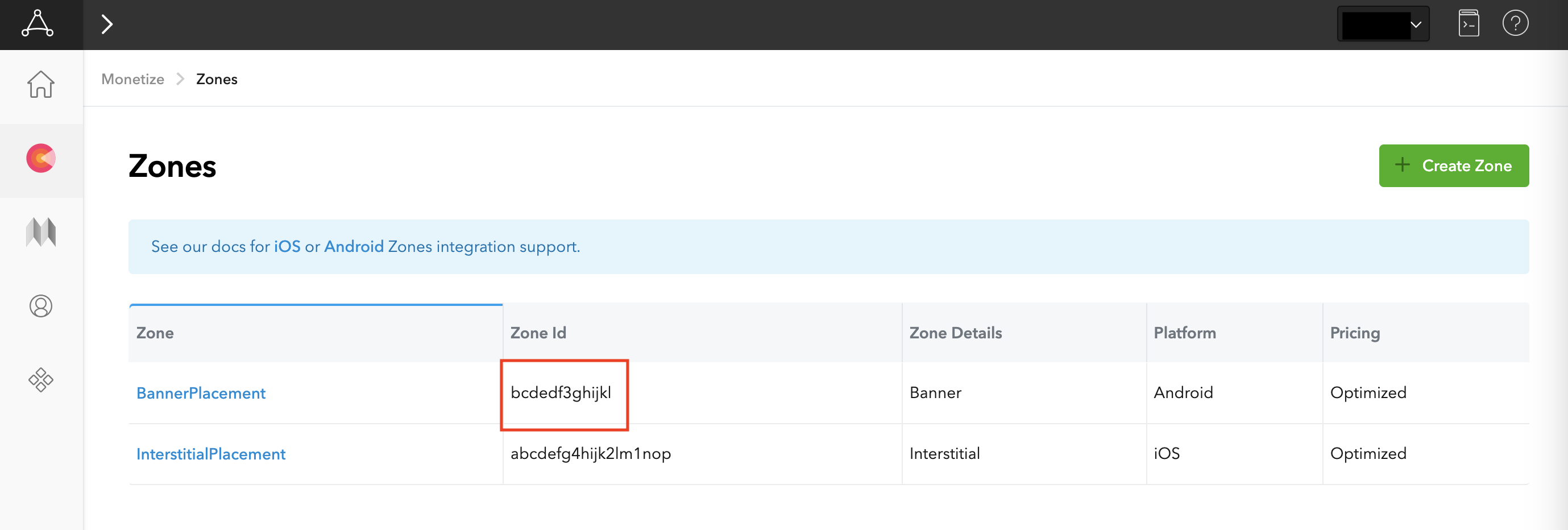
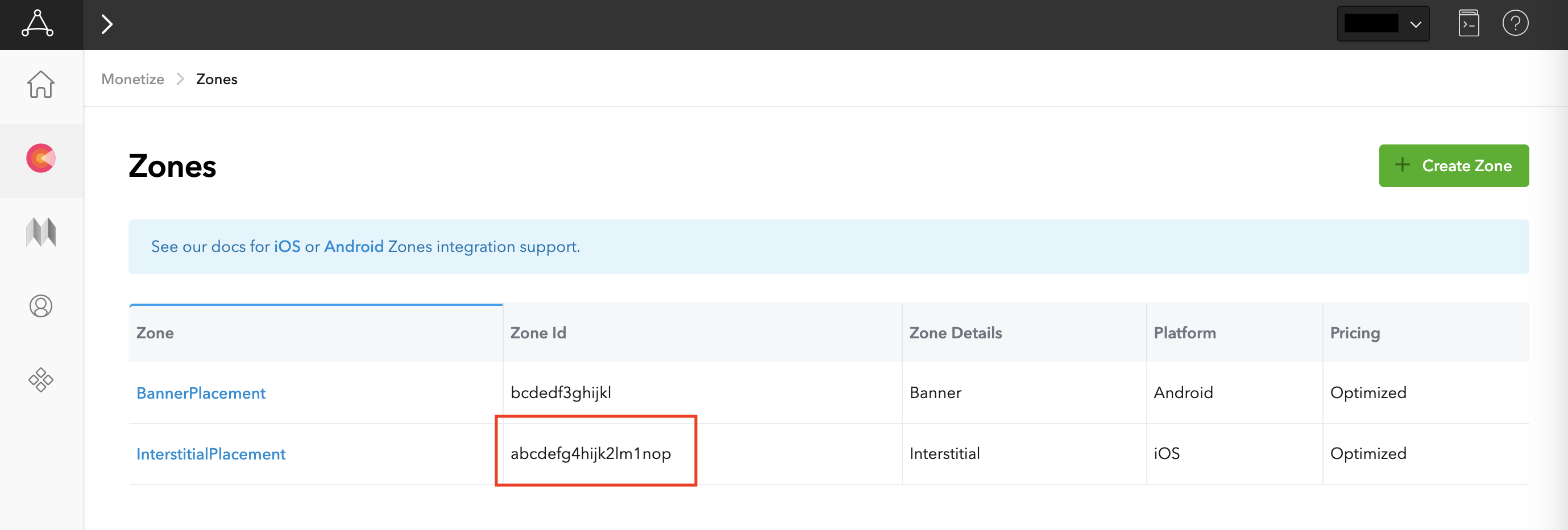
Once the zone is created, the zone ID can be found under the Zone ID column.
Android

iOS

Update your app-ads.txt
Authorized Sellers for Apps app-ads.txt is an IAB Tech Lab initiative that helps ensure your
app ad inventory is only sold through channels you've identified as authorized. To prevent a
significant loss in ad revenue, you'll need to implement an app-ads.txt file.
If you haven't done so already,
set up an app-ads.txt file for your app.
To implement app-ads.txt for Applovin,
Add AppLovin to your app-ads.txt file.
Turn on test mode
Follow the instructions in AppLovin's MAX Test Mode guide on how to enable AppLovin test ads.
Step 2: Set up AppLovin demand in AdMob UI
Configure mediation settings for your ad unit
Android
For instructions, see step 2 in the guide for Android.
iOS
For instructions, see step 2 in the guide for iOS.
Add AppLovin Corp. to GDPR and US state regulations ad partners list
Follow the steps in European regulations settings and US state regulations settings to add Applovin Corp. to the European and US state regulations ad partners list in the AdMob UI.
Step 3: Import the AppLovin SDK and adapter
OpenUPM-CLI
If you have OpenUPM-CLI installed, you can install the Google Mobile Ads Applovin Mediation Plugin for Unity to your project by running the following command from your project's root directory:
openupm add com.google.ads.mobile.mediation.applovinOpenUPM
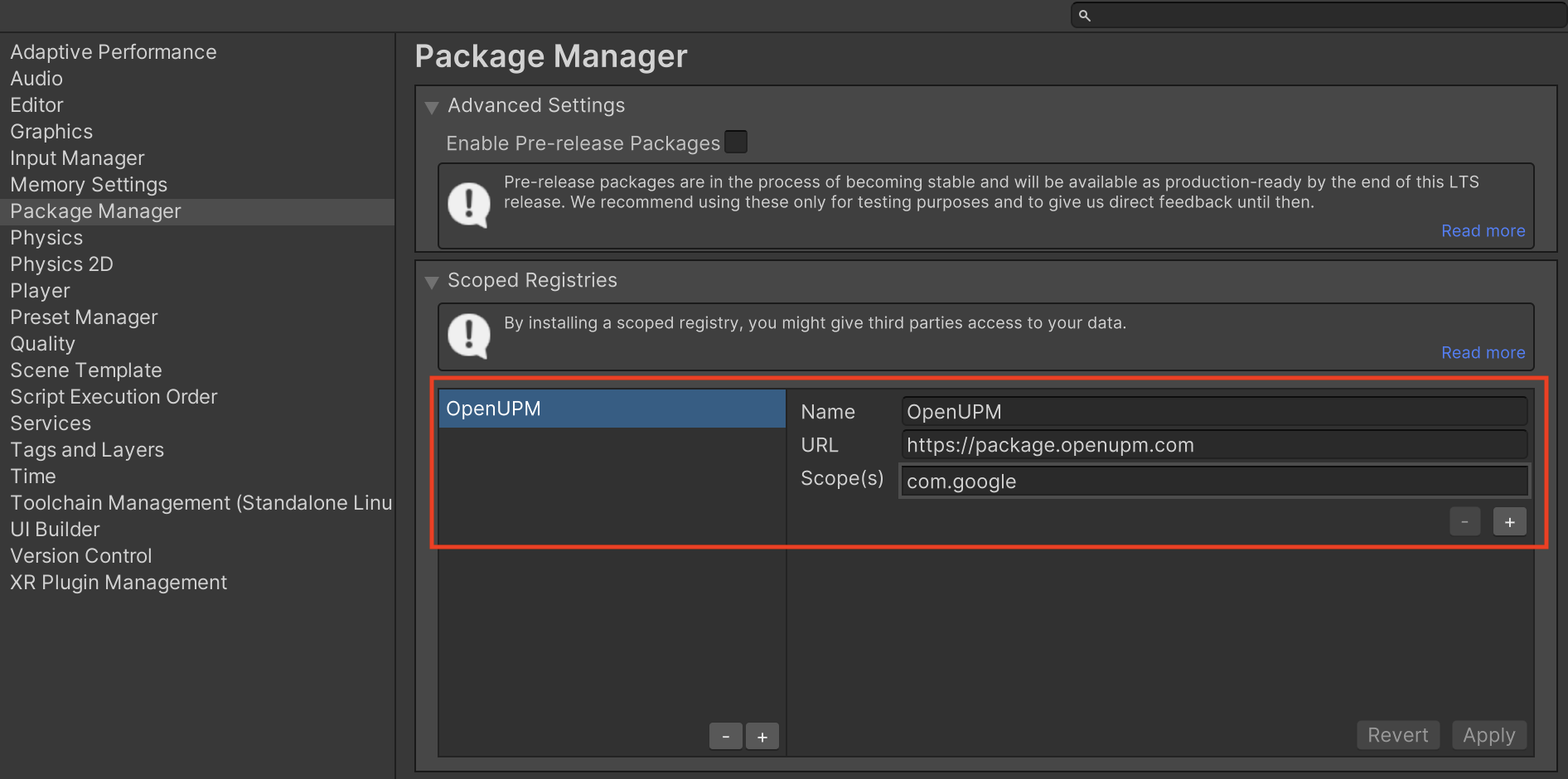
In your Unity project editor, select Edit > Project Settings > Package Manager to open the Unity Package Manager Settings.
Under the Scoped Registries tab, add OpenUPM as a scoped registry with the following details:
- Name:
OpenUPM - URL:
https://package.openupm.com - Scope(s):
com.google

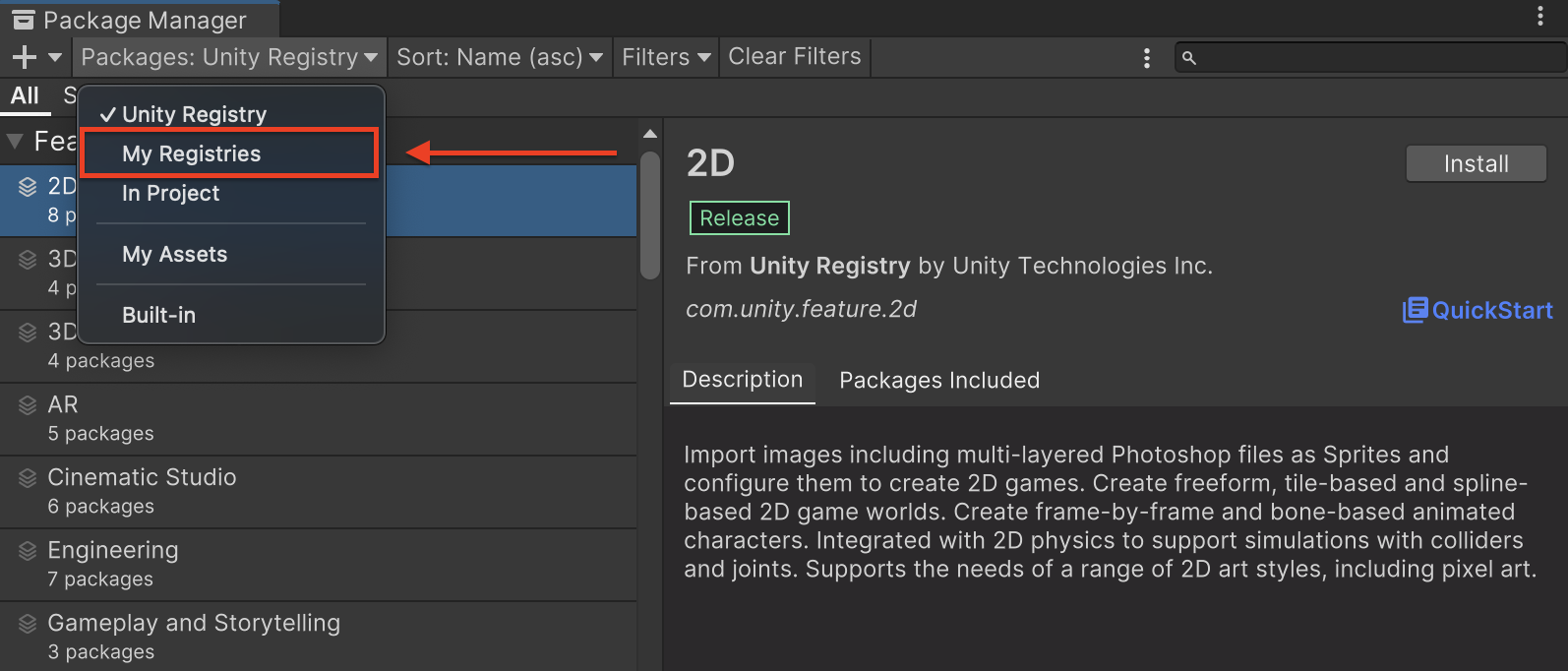
Then, navigate to Window > Package Manager to open the Unity Package Manager and select My Registries from the drop-down menu.

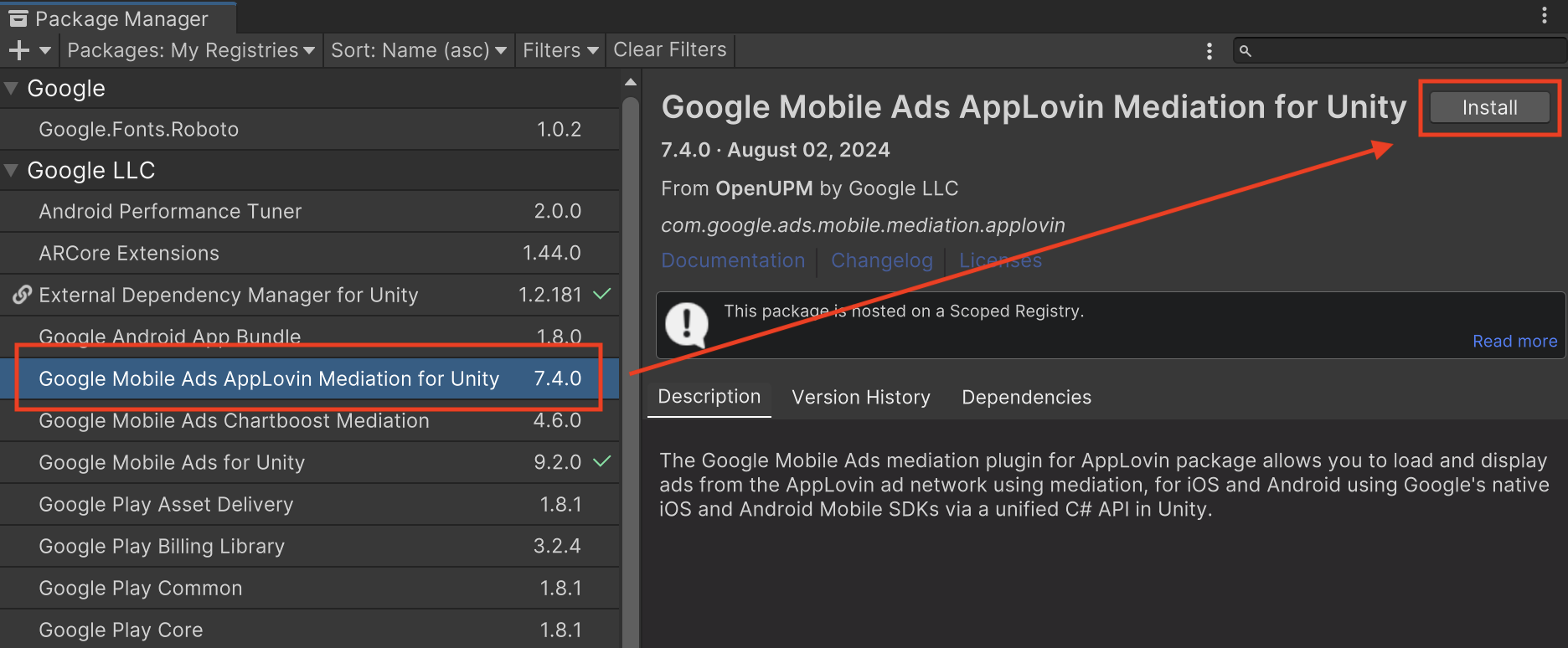
Select the Google Mobile Ads Applovin Mediation package and click Install.

Unity Package
Download the latest version of Google Mobile Ads mediation plugin for
Applovin from the download link in
the
Changelog
and extract the
GoogleMobileAdsApplovinMediation.unitypackage from the zip
file.
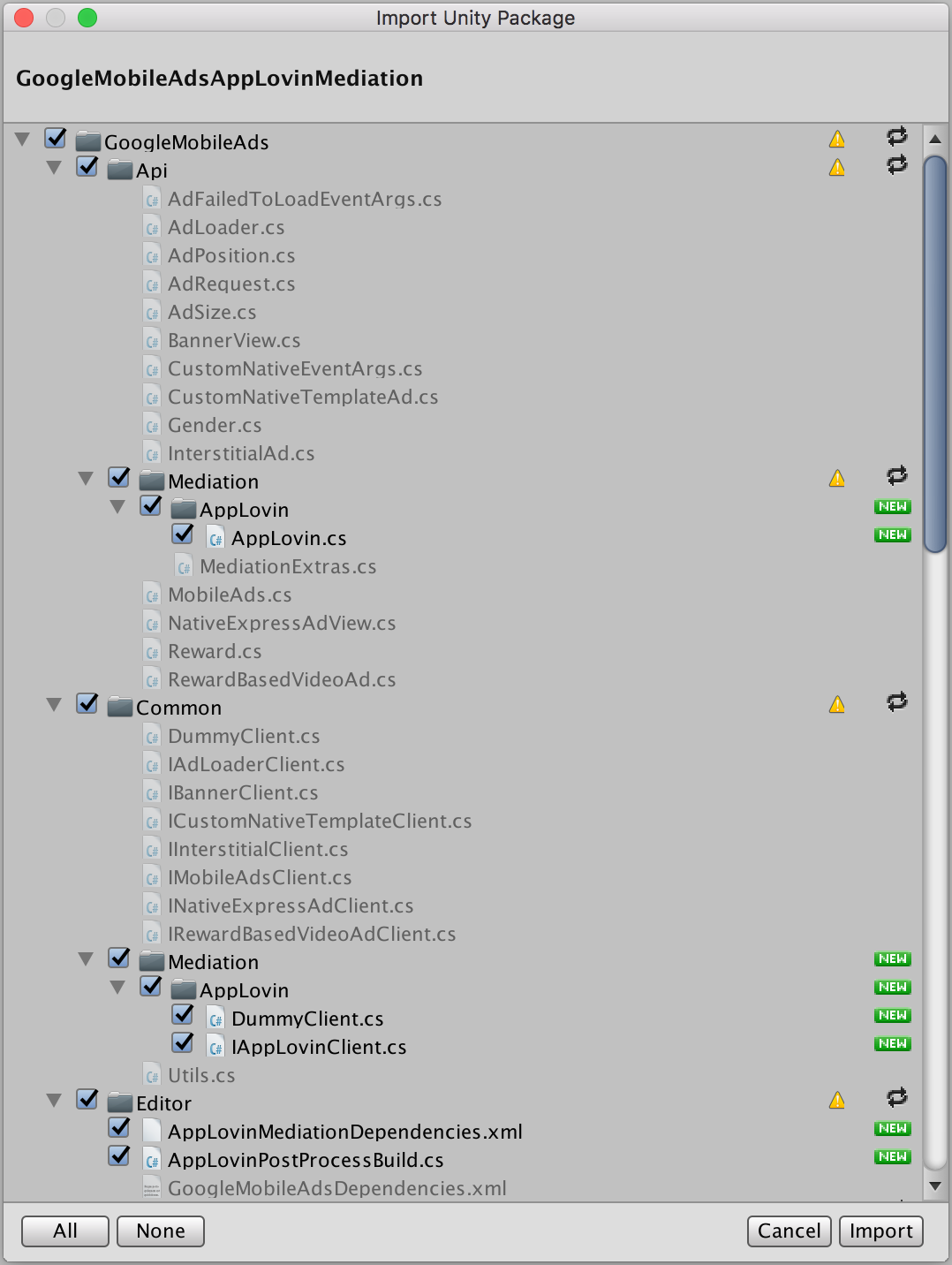
In your Unity project editor, select Assets > Import Package >
Custom Package and find the
GoogleMobileAdsApplovinMediation.unitypackage
file you downloaded. Make sure that all the files are selected and click
Import.

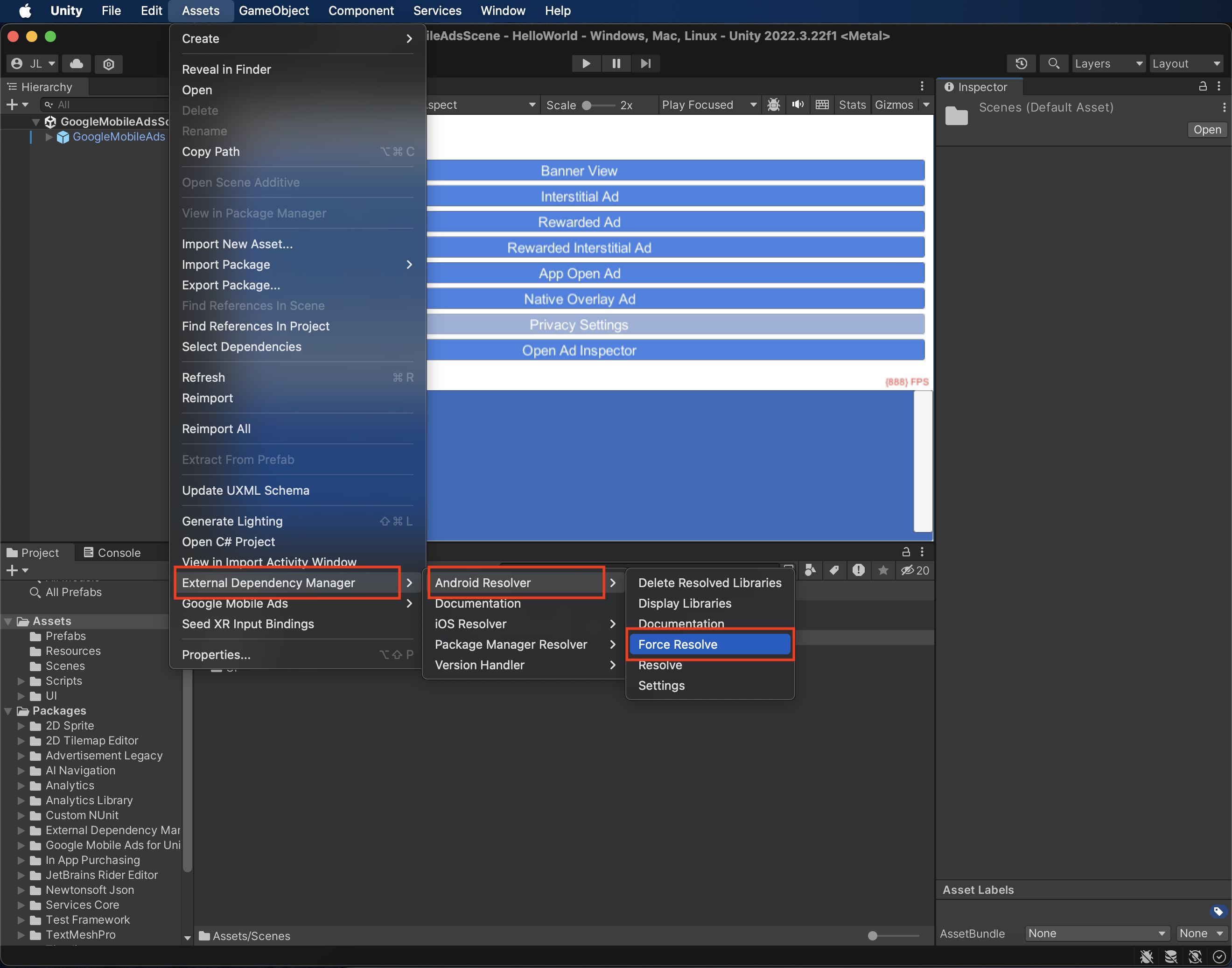
Then, select Assets > External Dependency Manager >
Android Resolver > Force Resolve. The External Dependency Manager
library will perform dependency resolution from scratch and copy the
declared dependencies into the Assets/Plugins/Android directory of your
Unity app.

Step 4: Implement privacy settings on AppLovin SDK
EU consent and GDPR
To comply with Google EU User Consent Policy, you must make certain disclosures to your users in the European Economic Area (EEA), the UK, and Switzerland, and obtain their consent for the use of cookies or other local storage where legally required, and for the collection, sharing, and use of personal data for ads personalization. This policy reflects the requirements of the EU ePrivacy Directive and the General Data Protection Regulation (GDPR). You are responsible for verifying consent is propagated to each ad source in your mediation chain. Google is unable to pass the user's consent choice to such networks automatically.
Since Google Mobile Ads mediation plugin version 7.0.0, AppLovin supports reading the consent string from shared preferences and setting the consent status accordingly.If you are
not using Google Mobile Ads mediation plugin for Applovin
version 7.0.0+ or
not using a CMP that writes the consent string into the shared
preferences, you can use
AppLovin.SetHasUserConsent() and
AppLovin.SetIsAgeRestrictedUser()
methods. The following sample code shows how
to pass consent information to the AppLovin SDK. These options must be set
before you initialize Google Mobile Ads Unity Plugin
to ensure they get forwarded properly to the AppLovin SDK.
using GoogleMobileAds.Api.Mediation.AppLovin;
// ...
AppLovin.SetHasUserConsent(true);
Additionally, if the user is known to be in an age-restricted category, you can
also set the below flag to true.
AppLovin.SetIsAgeRestrictedUser(true);
See AppLovin's privacy settings for more information.
Declare child users
Starting from AppLovin SDK 13.0.0, AppLovin no longer supports age-restricted user flags and you may not initialize or use the AppLovin SDK in connection with a "child" as defined under applicable laws. For more information, see AppLovin's documentation on "Prohibition on Children Data or Using the Services for Children or Apps Exclusively Targeted to Children" for Android or iOS.
Version
8.0.2
or higher of the Google Mobile Ads Unity mediation plugin for AppLovin
disables AppLovin mediation automatically for apps that declare either of the
following settings with the Google Mobile Ads Unity Plugin:
US states privacy laws
US states privacy laws require giving users the right to opt out of the "sale" of their "personal information" (as the law defines those terms), with the opt-out offered through a prominent "Do Not Sell My Personal Information" link on the "selling" party's homepage. The US states privacy laws compliance guide offers the ability to enable restricted data processing for Google ad serving, but Google is unable to apply this setting to each ad network in your mediation chain. Therefore, you must identify each ad network in your mediation chain that may participate in the sale of personal information and follow guidance from each of those networks to ensure compliance.
The Google Mobile Ads mediation plugin for AppLovin
version 6.3.1
includes the
AppLovin.SetDoNotSell()
method. The following sample code shows how to pass
consent information to the AppLovin SDK. These options must be set before you
initialize the Google Mobile Ads
SDK
to ensure they get forwarded properly to the AppLovin SDK.
using GoogleMobileAds.Api.Mediation.AppLovin;
// ...
AppLovin.SetDoNotSell(true);
See AppLovin's Privacy documentation for more information.
Step 5: Add required code
Android
No additional code is required for AppLovin integration.
iOS
SKAdNetwork integration
Follow AppLovin's documentation to add the SKAdNetwork identifiers to your project's Info.plist` file.
Step 6: Test your implementation
Enable test ads
Make sure you register your test device for AdMob and enable test mode in Applovin UI.
Verify test ads
To verify that you are receiving test ads from Applovin, enable single ad source testing in ad inspector using the Applovin (Bidding) and Applovin (Waterfall) ad source(s).
Optional steps
Optimizations
Adding a call to
AppLovin.Initialize()
to your launch activity provides
AppLovin the ability to track events as soon as the app starts.
Error codes
If the adapter fails to receive an ad from AppLovin,
publishers can check the underlying error from the ad response using
ResponseInfo under the
following classes:
Android
com.google.ads.mediation.applovin.mediation.ApplovinAdapter
com.google.ads.mediation.applovin.AppLovinMediationAdapter
iOS
GADMAdapterAppLovin
GADMAdapterAppLovinRewardBasedVideoAd
GADMediationAdapterAppLovin
Here are the codes and accompanying messages thrown by the AppLovin adapter when an ad fails to load:
Android
| Error code | Reason |
|---|---|
| -1009 to -1, 204 | AppLovin SDK returned an error. See AppLovin's documentation for more details. |
| 101 | The requested ad size does not match an AppLovin supported banner size. |
| 103 | Context is null. |
| 104 | AppLovin bid token is empty. |
| 105 | Requested multiple ads for the same zone. AppLovin can only load 1 ad at a time per zone. |
| 106 | Ad is not ready to display. |
| 108 | AppLovin Adapter does not support the ad format being requested. |
| 109 | Context is not an Activity instance. |
| 110 | SDK key is missing. |
| 112 | User is a child. |
| 113 | Ad unit ID is missing. |
iOS
| Error code | Reason |
|---|---|
| -1009 to -1, 204 | AppLovin SDK returned an error. See AppLovin's documentation for more details. |
| 101 | The requested ad size does not match an AppLovin supported banner size. |
| 102 | AppLovin server parameters configured in the AdMob UI are missing/invalid. |
| 103 | Failed to show AppLovin ad. |
| 104 | Requested multiple ads for the same zone. AppLovin can only load 1 ad at a time per zone. |
| 105 | AppLovin SDK key not found. |
| 107 | Bid token is empty. |
| 108 | AppLovin Adapter does not support the ad format being requested. |
| 110 | AppLovin sent a successful load callback but loaded zero ads. |
| 111 | Unable to retrieve instance of the AppLovin SDK. |
| 112 | User is a child. |
| 113 | AppLovin SDK shared instance has not been initialized. |
| 114 | AppLovin SDK fails to return bid token. |
| 115 | Ad unit ID is missing. Cannot load ad. |
| 116 | Ad is not ready. Cannot display the ad. |
AppLovin Unity Mediation Plugin Changelog
Version 8.5.1
- Supports AppLovin Android adapter version 13.5.1.0.
- Supports AppLovin iOS adapter version 13.5.0.0.
- Built and tested with the Google Mobile Ads Unity Plugin version 10.6.0.
Version 8.5.0
- Supports AppLovin Android adapter version 13.5.0.0.
- Supports AppLovin iOS adapter version 13.5.0.0.
- Built and tested with the Google Mobile Ads Unity Plugin version 10.6.0.
Version 8.4.1
- Supports AppLovin Android adapter version 13.4.0.1.
- Supports AppLovin iOS adapter version 13.4.0.0.
- Built and tested with the Google Mobile Ads Unity Plugin version 10.5.0.
Version 8.4.0
- Supports AppLovin Android adapter version 13.4.0.0.
- Supports AppLovin iOS adapter version 13.4.0.0.
- Built and tested with the Google Mobile Ads Unity Plugin version 10.4.2.
Version 8.3.2
- Supports AppLovin Android adapter version 13.3.1.1.
- Supports AppLovin iOS adapter version 13.3.1.0.
- Built and tested with the Google Mobile Ads Unity Plugin version 10.2.0.
Version 8.3.1
- Supports AppLovin Android adapter version 13.3.1.0.
- Supports AppLovin iOS adapter version 13.3.1.0.
- Built and tested with the Google Mobile Ads Unity Plugin version 10.2.0.
Version 8.3.0
- Supports AppLovin Android adapter version 13.3.0.0.
- Supports AppLovin iOS adapter version 13.3.0.0.
- Built and tested with the Google Mobile Ads Unity Plugin version 10.2.0.
Version 8.2.1
- Supports AppLovin Android adapter version 13.2.0.1.
- Supports AppLovin iOS adapter version 13.2.0.0.
- Built and tested with the Google Mobile Ads Unity Plugin version 10.0.0.
Version 8.2.0
- Supports AppLovin Android adapter version 13.2.0.0.
- Supports AppLovin iOS adapter version 13.2.0.0.
- Built and tested with the Google Mobile Ads Unity Plugin version 10.0.0.
Version 8.1.1
- Updated the plugin to include
AppLovinSDKdynamic framework for all iOS targets. - Supports AppLovin Android adapter version 13.1.0.1.
- Supports AppLovin iOS adapter version 13.1.0.1.
- Built and tested with the Google Mobile Ads Unity Plugin version 10.0.0.
Version 8.1.0
- Supports AppLovin Android adapter version 13.1.0.0.
- Supports AppLovin iOS adapter version 13.1.0.0.
- Built and tested with the Google Mobile Ads Unity Plugin version 9.6.0.
Version 8.0.4
- Supports AppLovin Android adapter version 13.0.1.1.
- Supports AppLovin iOS adapter version 13.0.1.1.
- Built and tested with the Google Mobile Ads Unity Plugin version 9.5.0.
Version 8.0.3
- Supports AppLovin Android adapter version 13.0.1.0.
- Supports AppLovin iOS adapter version 13.0.1.0.
- Built and tested with the Google Mobile Ads Unity Plugin version 9.4.0.
Version 8.0.2
- Removed the following methods from the
AppLovinclass:Initialize()SetIsAgeRestrictedUser(bool)
- Supports AppLovin Android adapter version 13.0.1.0.
- Supports AppLovin iOS adapter version 13.0.0.2.
- Built and tested with the Google Mobile Ads Unity Plugin version 9.3.0.
Version 7.4.1
- Supports AppLovin Android adapter version 12.6.1.0.
- Supports AppLovin iOS adapter version 12.6.1.0.
- Built and tested with the Google Mobile Ads Unity Plugin version 9.2.0.
Version 7.4.0
- Supports AppLovin Android adapter version 12.6.0.0.
- Supports AppLovin iOS adapter version 12.6.0.0.
- Built and tested with the Google Mobile Ads Unity Plugin version 9.2.0.
Version 7.3.1
- Supports AppLovin Android adapter version 12.5.0.1.
- Supports AppLovin iOS adapter version 12.5.0.0.
- Built and tested with the Google Mobile Ads Unity Plugin version 9.1.0.
Version 7.3.0
- Supports AppLovin Android adapter version 12.5.0.0.
- Supports AppLovin iOS adapter version 12.5.0.0.
- Built and tested with the Google Mobile Ads Unity Plugin version 9.1.0.
Version 7.2.2
- Supports AppLovin Android adapter version 12.4.3.0.
- Supports AppLovin iOS adapter version 12.4.2.0.
- Built and tested with the Google Mobile Ads Unity Plugin version 9.1.0.
Version 7.2.1
- Supports AppLovin Android adapter version 12.4.2.0.
- Supports AppLovin iOS adapter version 12.4.1.0.
- Built and tested with the Google Mobile Ads Unity Plugin version 9.0.0.
Version 7.2.0
- Supports AppLovin Android adapter version 12.4.0.0.
- Supports AppLovin iOS adapter version 12.4.0.0.
- Built and tested with the Google Mobile Ads Unity Plugin version 9.0.0.
Version 7.1.0
- Supports AppLovin Android adapter version 12.3.0.0.
- Supports AppLovin iOS adapter version 12.2.1.0.
- Built and tested with the Google Mobile Ads Unity Plugin version 9.0.0.
Version 7.0.1
- Plugin no longer checks for the AppLovin SDK key from the
Info.plistand theAndroidManifest.xmlfile. - Supports AppLovin Android adapter version 12.1.0.1.
- Supports AppLovin iOS adapter version 12.1.0.1.
- Built and tested with the Google Mobile Ads Unity Plugin version 8.7.0.
Version 7.0.0
- Plugin no longer checks for the AppLovin SDK key from the
Info.plistand theAndroidManifest.xmlfile. - Supports AppLovin Android adapter version 12.1.0.0.
- Supports AppLovin iOS adapter version 12.1.0.0.
- Built and tested with the Google Mobile Ads Unity Plugin version 8.6.0.
Version 6.9.1
- Supports AppLovin Android adapter version 11.11.3.0.
- Supports AppLovin iOS adapter version 11.11.3.0.
- Built and tested with the Google Mobile Ads Unity Plugin version 8.5.2.
Version 6.9.0
- Supports AppLovin Android adapter version 11.11.2.0.
- Supports AppLovin iOS adapter version 11.11.2.0.
- Built and tested with the Google Mobile Ads Unity Plugin version 8.5.2.
Version 6.8.0
- Supports AppLovin Android adapter version 11.10.1.0.
- Supports AppLovin iOS adapter version 11.10.1.0.
- Built and tested with the Google Mobile Ads Unity Plugin version 8.3.0.
Version 6.7.0
- Supports AppLovin Android adapter version 11.9.0.0.
- Supports AppLovin iOS adapter version 11.9.0.0.
- Built and tested with the Google Mobile Ads Unity Plugin version 8.1.0.
- Moved adapter content to
GoogleMobileAds/Mediation/AppLovin/. - Refactored adapter namespace to use
GoogleMobileAds.Mediation.AppLovin.
Version 6.6.0
- Supports AppLovin Android adapter version 11.7.1.0.
- Supports AppLovin iOS adapter version 11.7.1.0.
- Built and tested with the Google Mobile Ads Unity Plugin version 7.4.1.
Version 6.5.1
- Supports AppLovin Android adapter version 11.6.1.0.
- Supports AppLovin iOS adapter version 11.6.1.0.
- Built and tested with the Google Mobile Ads Unity Plugin version 7.3.1.
Version 6.5.0
- Supports AppLovin Android adapter version 11.6.0.0.
- Supports AppLovin iOS adapter version 11.6.0.0.
- Built and tested with the Google Mobile Ads Unity Plugin version 7.3.1.
Version 6.4.3
- Supports AppLovin Android adapter version 11.5.5.0.
- Supports AppLovin iOS adapter version 11.5.5.0.
- Built and tested with the Google Mobile Ads Unity Plugin version 7.3.1.
Version 6.4.2
- Supports AppLovin Android adapter version 11.5.4.0.
- Supports AppLovin iOS adapter version 11.5.4.0.
- Built and tested with the Google Mobile Ads Unity Plugin version 7.3.0.
Version 6.4.1
- Supports AppLovin Android adapter version 11.5.3.1.
- Supports AppLovin iOS adapter version 11.5.3.0.
- Built and tested with the Google Mobile Ads Unity Plugin version 7.3.0.
Version 6.4.0
- Supports AppLovin Android adapter version 11.5.2.0.
- Supports AppLovin iOS adapter version 11.5.1.0.
- Built and tested with the Google Mobile Ads Unity Plugin version 7.2.0.
Version 6.3.1
- Added the
AppLovin.SetDoNotSell(bool)method to support CCPA requirements. - Supports AppLovin Android adapter version 11.4.4.0.
- Supports AppLovin iOS adapter version 11.4.3.0.
- Built and tested with the Google Mobile Ads Unity Plugin version 7.1.0.
Version 6.3.0
- Supports AppLovin Android adapter version 11.4.3.0.
- Supports AppLovin iOS adapter version 11.4.2.0.
- Built and tested with the Google Mobile Ads Unity Plugin version 7.0.2.
Version 6.2.1
- Supports AppLovin Android adapter version 11.3.3.0.
- Supports AppLovin iOS adapter version 11.3.3.0.
- Built and tested with the Google Mobile Ads Unity Plugin version 7.0.0.
Version 6.2.0
- Supports AppLovin Android adapter version 11.3.1.0.
- Supports AppLovin iOS adapter version 11.3.1.0.
- Built and tested with the Google Mobile Ads Unity Plugin version 7.0.0.
Version 6.1.0
- Supports AppLovin Android adapter version 11.2.1.0.
- Supports AppLovin iOS adapter version 11.2.1.0.
- Built and tested with the Google Mobile Ads Unity Plugin version 7.0.0.
Version 6.0.0
- Supports AppLovin Android adapter version 11.0.0.0.
- Supports AppLovin iOS adapter version 11.0.0.0.
Version 5.1.3
- Supports AppLovin Android adapter version 10.3.5.0.
- Supports AppLovin iOS adapter version 10.3.7.0.
Version 5.1.2
- Supports AppLovin Android adapter version 10.3.4.0.
- Supports AppLovin iOS adapter version 10.3.6.0.
Version 5.1.1
- Supports AppLovin Android adapter version 10.3.2.0.
- Supports AppLovin iOS adapter version 10.3.4.0.
Version 5.1.0
- Supports AppLovin Android adapter version 10.3.1.0.
- Supports AppLovin iOS adapter version 10.3.2.0.
Version 5.0.0
- Supports AppLovin Android adapter version 10.1.2.0.
- Supports AppLovin iOS adapter version 10.2.1.0.
Version 4.8.1
- Supports AppLovin Android adapter version 9.14.6.0.
- Supports AppLovin iOS adapter version 6.14.6.0.
Version 4.8.0
- Supports AppLovin Android adapter version 9.14.5.0.
- Supports AppLovin iOS adapter version 6.14.5.0.
Version 4.7.0
- Supports AppLovin Android adapter version 9.14.4.0.
- Supports AppLovin iOS adapter version 6.14.4.0.
Version 4.6.2
- Supports AppLovin Android adapter version 9.13.4.0.
- Supports AppLovin iOS adapter version 6.13.4.1.
Version 4.6.1
- Supports AppLovin Android adapter version 9.13.1.0.
- Supports AppLovin iOS adapter version 6.13.1.0.
Version 4.6.0
- Supports AppLovin Android adapter version 9.13.0.0.
- Supports AppLovin iOS adapter version 6.13.0.0.
Version 4.5.8
- Supports AppLovin Android adapter version 9.12.8.0.
- Supports AppLovin iOS adapter version 6.12.8.0.
Version 4.5.7
- Supports AppLovin Android adapter version 9.12.7.0.
- Supports AppLovin iOS adapter version 6.12.7.0.
Version 4.5.6
- Supports AppLovin Android adapter version 9.12.6.1.
- Supports AppLovin iOS adapter version 6.12.6.0.
Version 4.5.5
- Supports AppLovin Android adapter version 9.12.5.0.
- Supports AppLovin iOS adapter version 6.12.5.0.
Version 4.5.4
- Supports AppLovin Android adapter version 9.12.4.0.
- Supports AppLovin iOS adapter version 6.12.4.0.
Version 4.5.3
- Supports AppLovin Android adapter version 9.12.3.0.
- Supports AppLovin iOS adapter version 6.12.3.0.
Version 4.5.2
- Supports AppLovin Android adapter version 9.12.2.0.
- Supports AppLovin iOS adapter version 6.12.2.0.
Version 4.5.1
- Supports AppLovin Android adapter version 9.12.1.0.
- Supports AppLovin iOS adapter version 6.12.1.0.
Version 4.5.0
- Supports AppLovin Android adapter version 9.12.0.0.
- Supports AppLovin iOS adapter version 6.12.0.0.
Version 4.4.1
- Supports AppLovin Android adapter version 9.11.4.0.
- Supports AppLovin iOS adapter version 6.11.4.0.
Version 4.4.0
- Supports AppLovin Android adapter version 9.11.1.0.
- Supports AppLovin iOS adapter version 6.11.1.0.
Version 4.3.0
- Supports AppLovin Android adapter version 9.9.1.0.
- Supports AppLovin iOS adapter version 6.9.5.0.
Version 4.2.0
- Supports AppLovin Android adapter version 9.4.2.0.
- Supports AppLovin iOS adapter version 6.6.1.0.
Version 4.1.0
- Updated the plugin to support the new open-beta Rewarded API.
- Supports AppLovin Android adapter version 9.2.1.1.
- Supports AppLovin iOS adapter version 6.3.0.0.
Version 4.0.0
- Supports AppLovin Android adapter version 9.2.1.0.
- Supports AppLovin iOS adapter version 6.2.0.0.
Version 3.1.2
- Supports AppLovin Android adapter version 8.1.4.0.
- Supports AppLovin iOS adapter version 5.1.2.0.
Version 3.1.1
- Supports AppLovin Android adapter version 8.1.0.0.
- Supports AppLovin iOS adapter version 5.1.1.0.
Version 3.1.0
- Supports AppLovin Android adapter version 8.1.0.0.
- Supports AppLovin iOS adapter version 5.1.0.0.
Version 3.0.3
- Supports AppLovin Android adapter version 8.0.2.1.
- Supports AppLovin iOS adapter version 5.0.2.0.
Version 3.0.2
- Supports AppLovin Android SDK version 8.0.1.
- Supports AppLovin iOS SDK version 5.0.1.
Version 3.0.1
- Supports AppLovin Android SDK version 8.0.0.
- Supports AppLovin iOS SDK version 5.0.1.
- Added
AppLovin.SetIsAgeRestrictedUser()method to indicate if the user is known to be in an age-restricted category.
Version 3.0.0
- Supports AppLovin Android SDK version 8.0.0.
- Supports AppLovin iOS SDK version 5.0.1.
- Added
AppLovin.SetHasUserConsent()method to forward user consent flag to the AppLovin SDK.
Version 2.0.0
- Supports AppLovin Android SDK version 7.8.6.
- Supports AppLovin iOS SDK version 5.0.1.
Version 1.2.1
- Supports AppLovin Android SDK version 7.8.6.
- Supports AppLovin iOS SDK version 4.8.3.
Version 1.2.0
- Supports AppLovin Android SDK version 7.8.5.
- Supports AppLovin iOS SDK version 4.8.3.
Version 1.1.0
- Supports AppLovin Android SDK version 7.7.0.
- Supports AppLovin iOS SDK version 4.7.0.
Version 1.0.0
- First release!
- Supports AppLovin Android SDK version 7.4.1.
- Supports AppLovin iOS SDK version 4.4.1.
