En esta guía, se muestra cómo usar Google Mobile Ads Unity Plugin para cargar y mostrar anuncios de Pangle con la mediación, lo que incluye las integraciones de la cascada y la licitación. Además, indica cómo agregar Pangle a la configuración de mediación de una unidad de anuncios y cómo integrar el SDK y el adaptador de Pangle en una app de Unity.
Integraciones y formatos de anuncios admitidos
El adaptador de mediación de AdMob para Pangle ofrece las siguientes funciones:
| Integración | |
|---|---|
| Ofertas | |
| Cascada | |
| Formatos | |
| Apertura de la app | |
| Banner | |
| Intersticial | |
| Recompensado | |
| Intersticial recompensado | |
Requisitos
- Lo más reciente de Google Mobile Ads Unity Plugin
- Unity 5.6 o una versión posterior
- [Para la licitación]: Usar el complemento de mediación de Google Mobile Ads para Pangle 2.4.0 o una versión posterior (se recomienda la versión más reciente) para integrar todos los formatos de anuncios admitidos en la licitación
- Para realizar la implementación en Android:
- Nivel de API de Android 23 o superior
- Para realizar la implementación en iOS:
- Objetivo de implementación de iOS 13.0 o posterior
- Un proyecto de Unity en funcionamiento configurado con Google Mobile Ads Unity Plugin. Consulta Cómo configurar Google Mobile Ads Unity Plugin para obtener más detalles.
- Configura la Mediación de AdMob.
Paso 1: Establece los parámetros de configuración en la IU de Pangle
Regístrate o accede a tu cuenta de Pangle.
Agrega una aplicación nueva
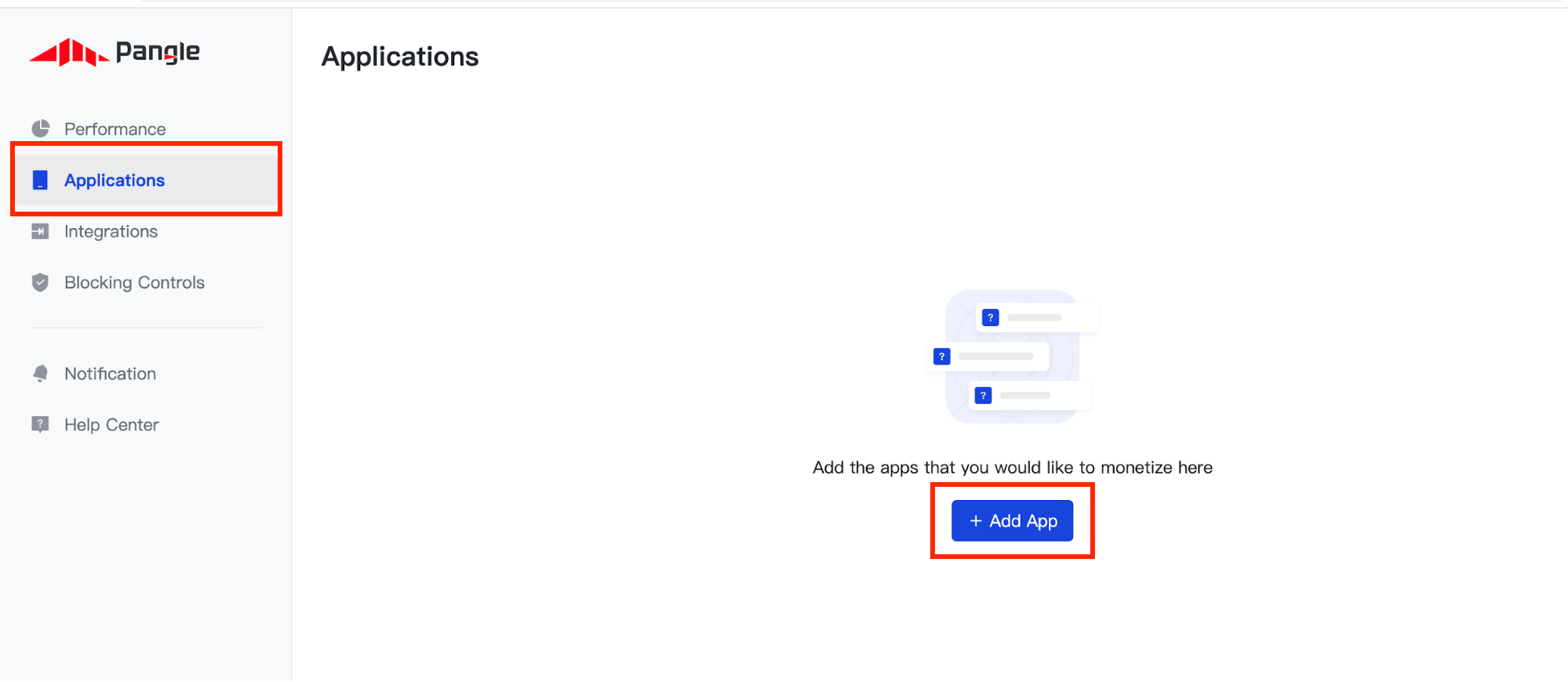
Navega a la pestaña Applications y haz clic en el botón Add App.

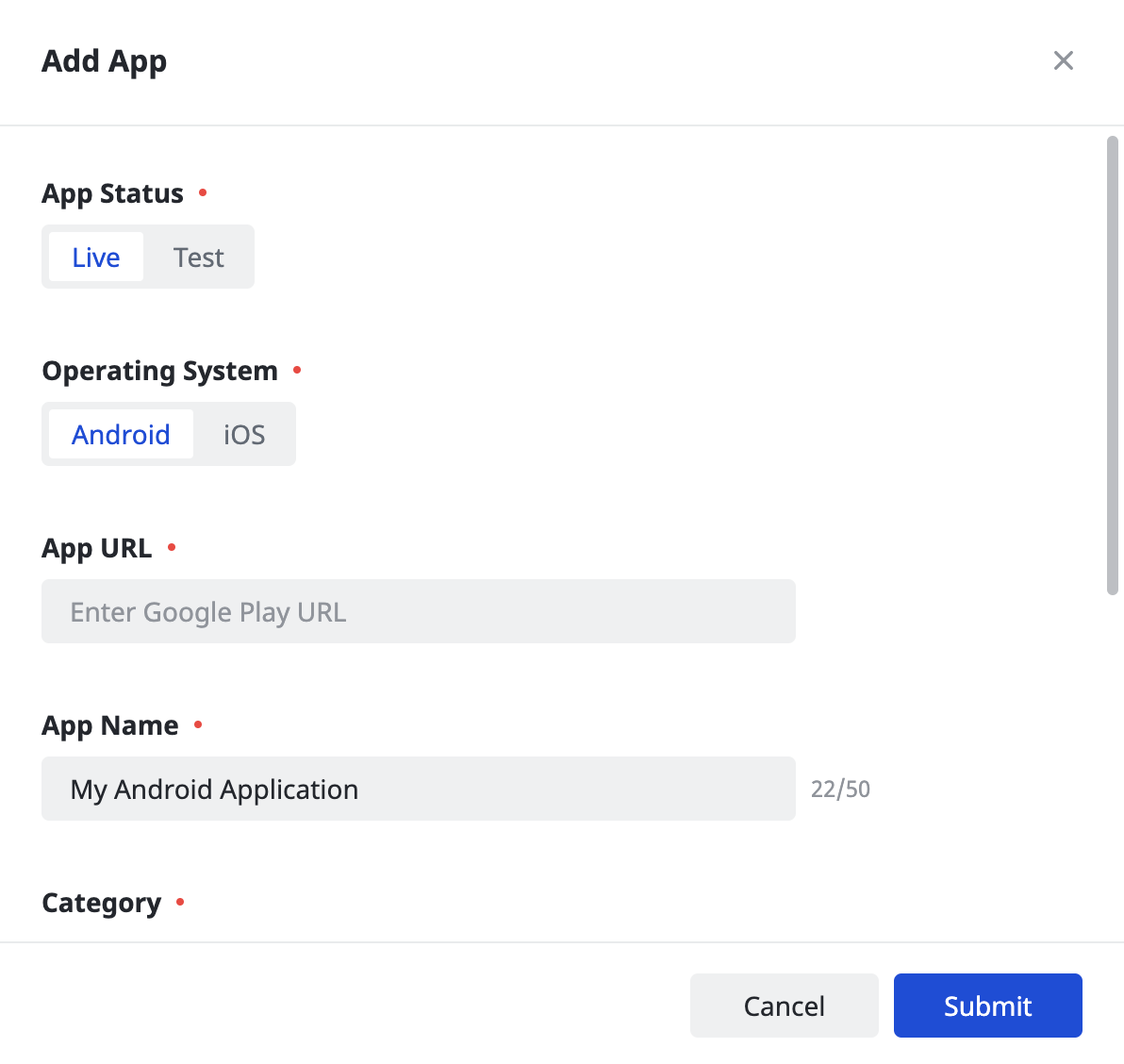
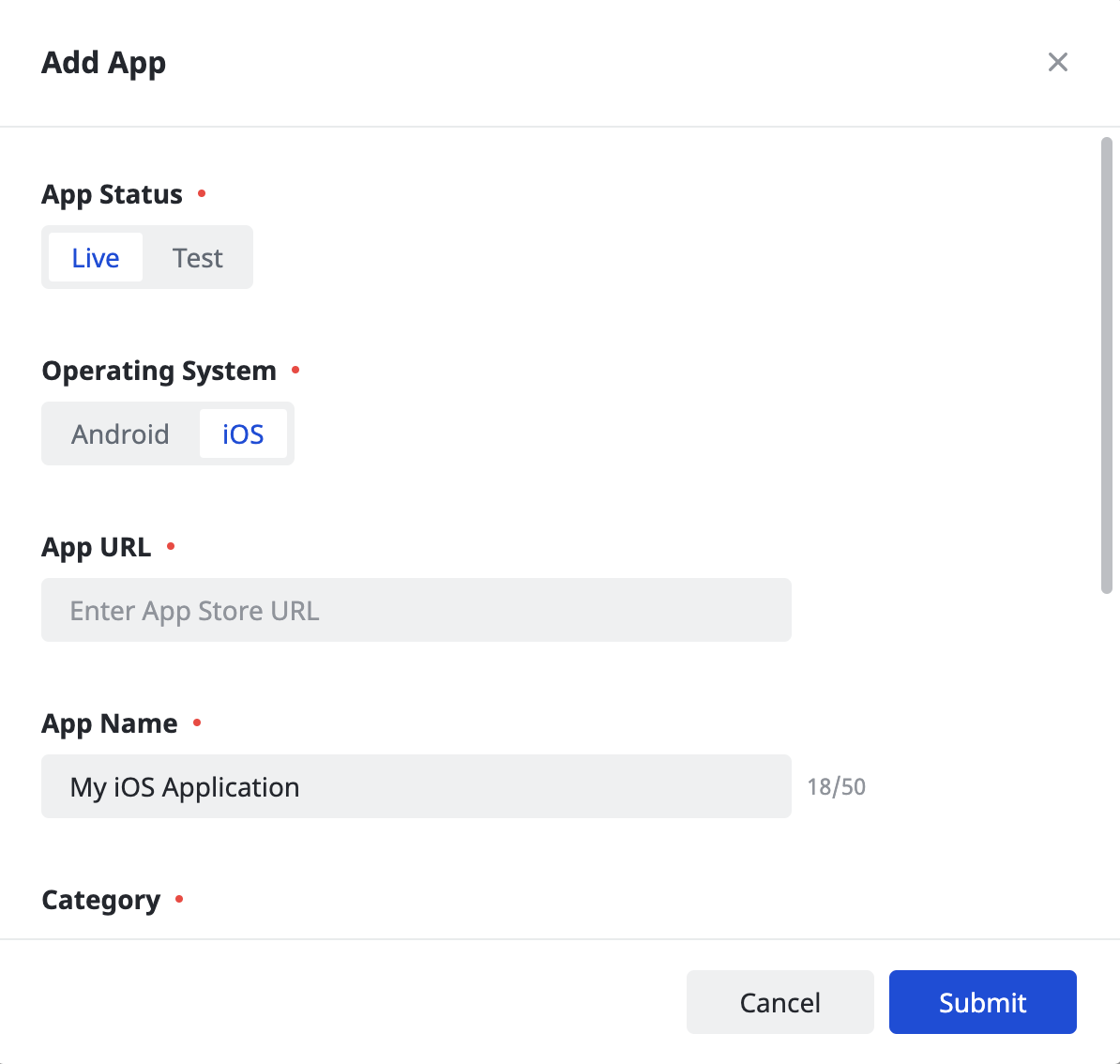
Selecciona el sistema operativo para el que deseas crear una aplicación y completa el resto del formulario. A continuación, haz clic en Submit (Enviar).
Android

iOS

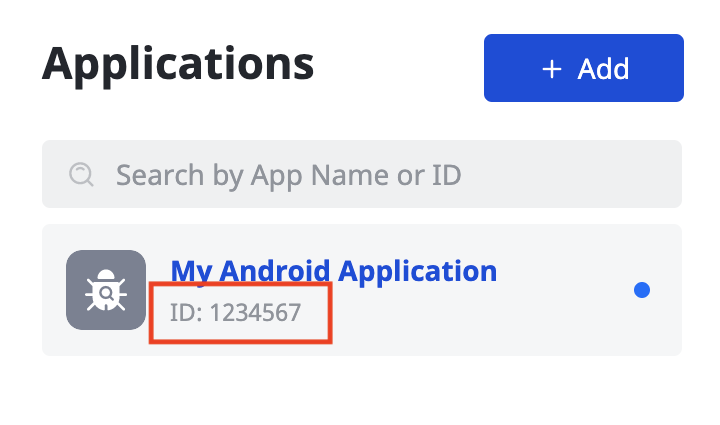
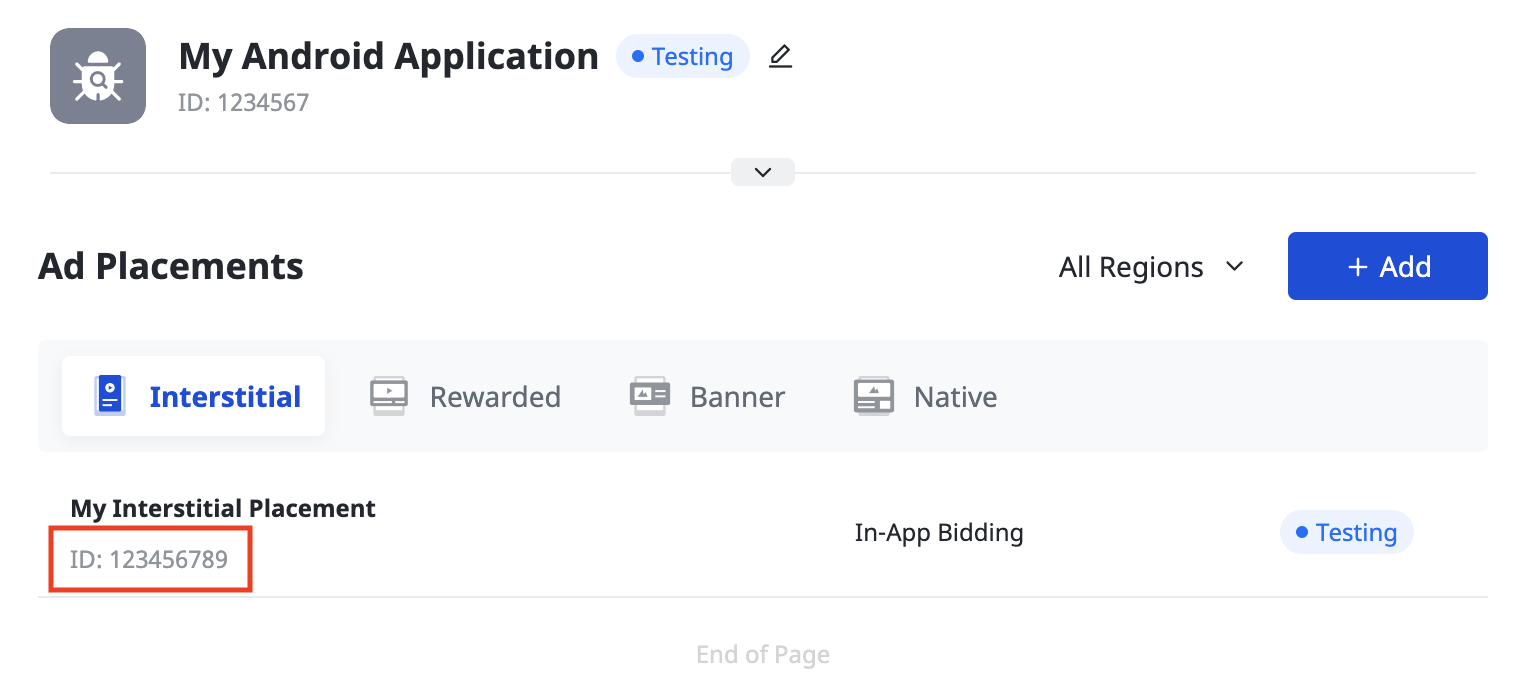
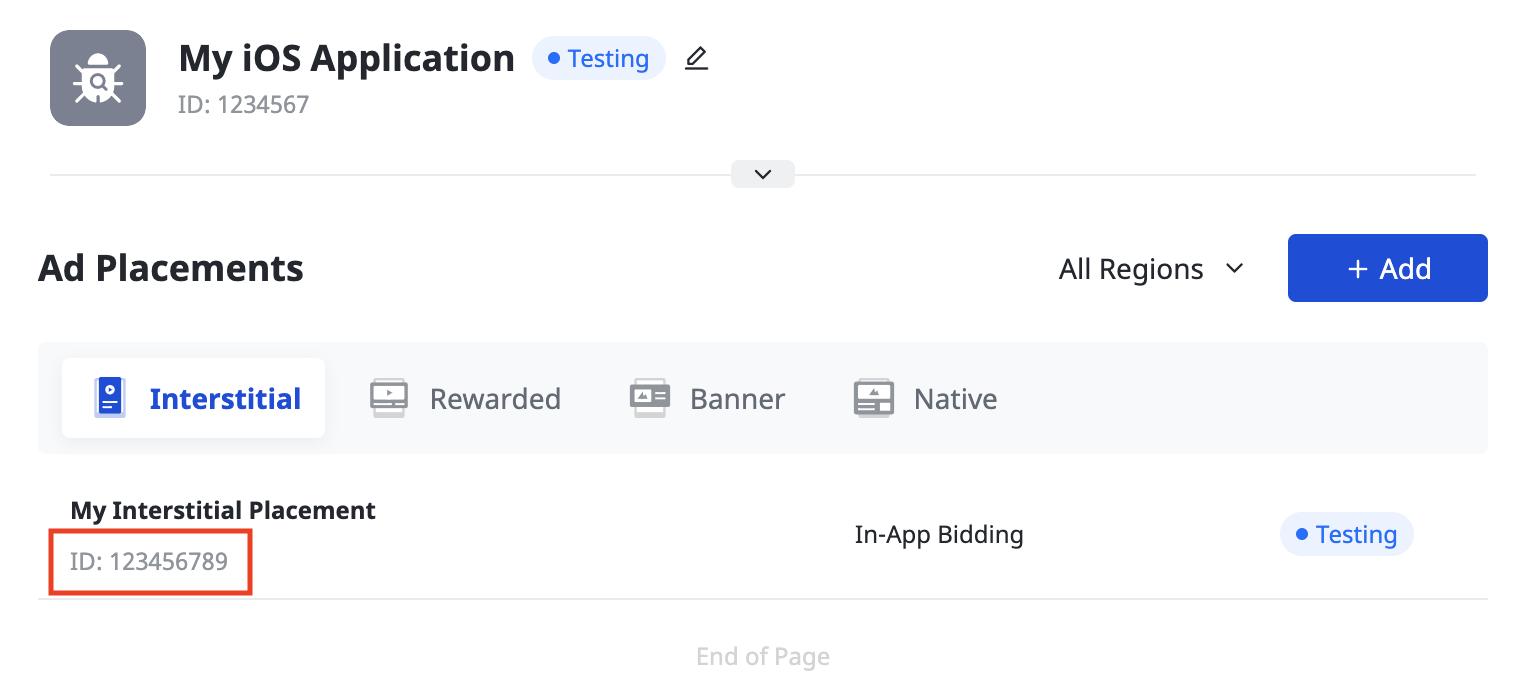
Toma nota del ID de app de tu aplicación.
Android

iOS

Crea una posición de anuncios
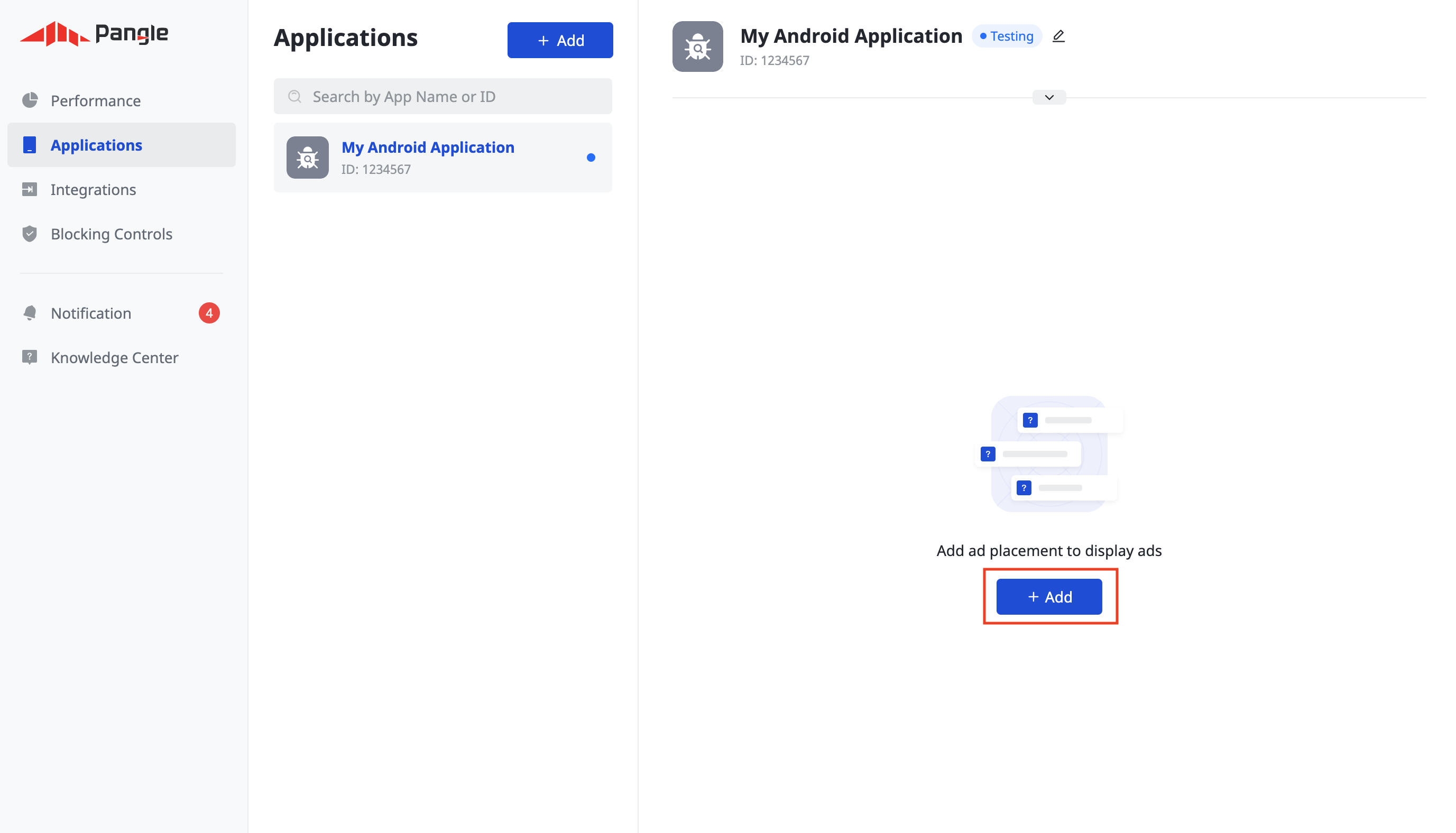
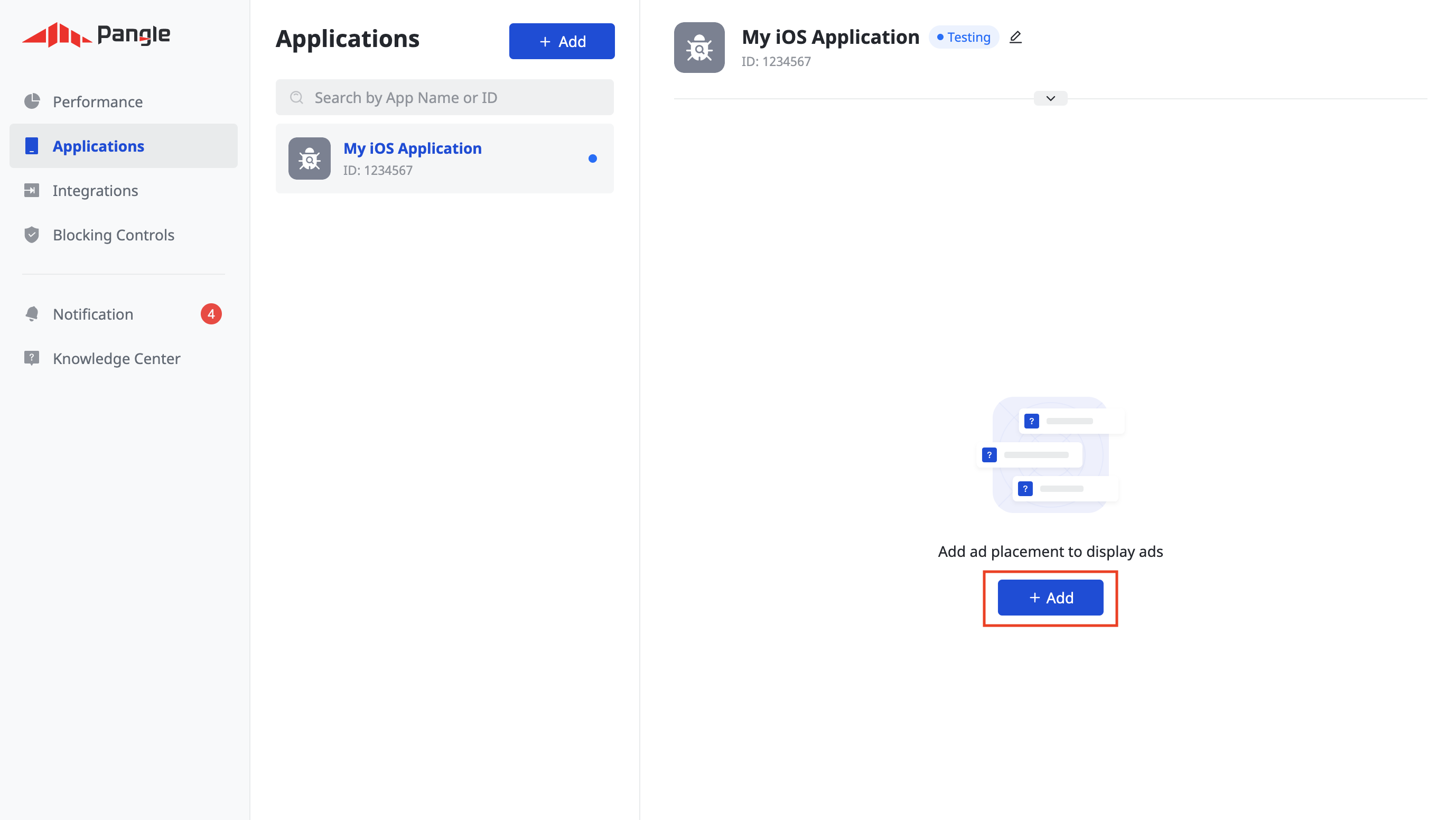
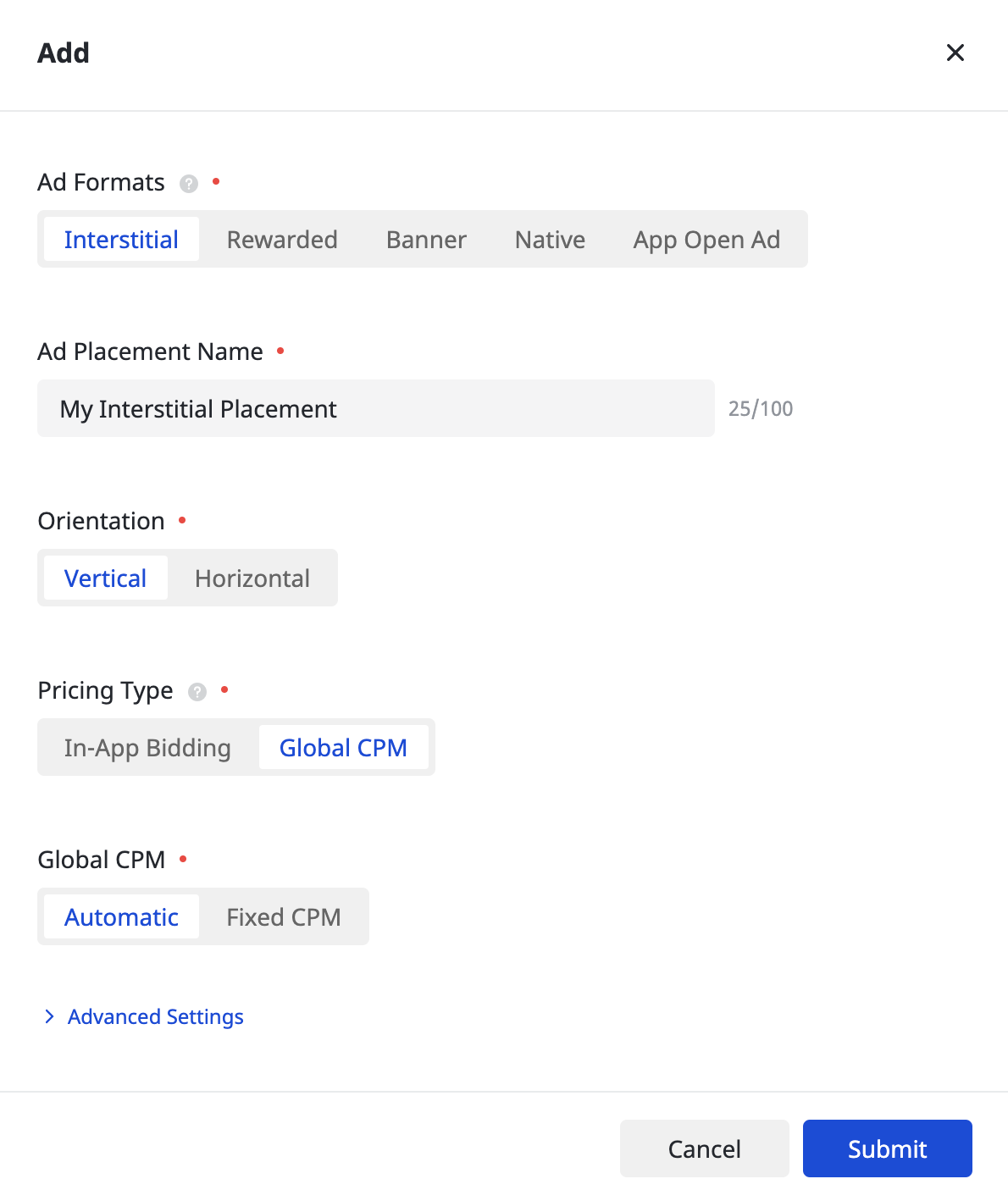
Una vez creada tu aplicación, haz clic en el botón Add para crear tu posición de anuncios.
Android

iOS

Ofertas
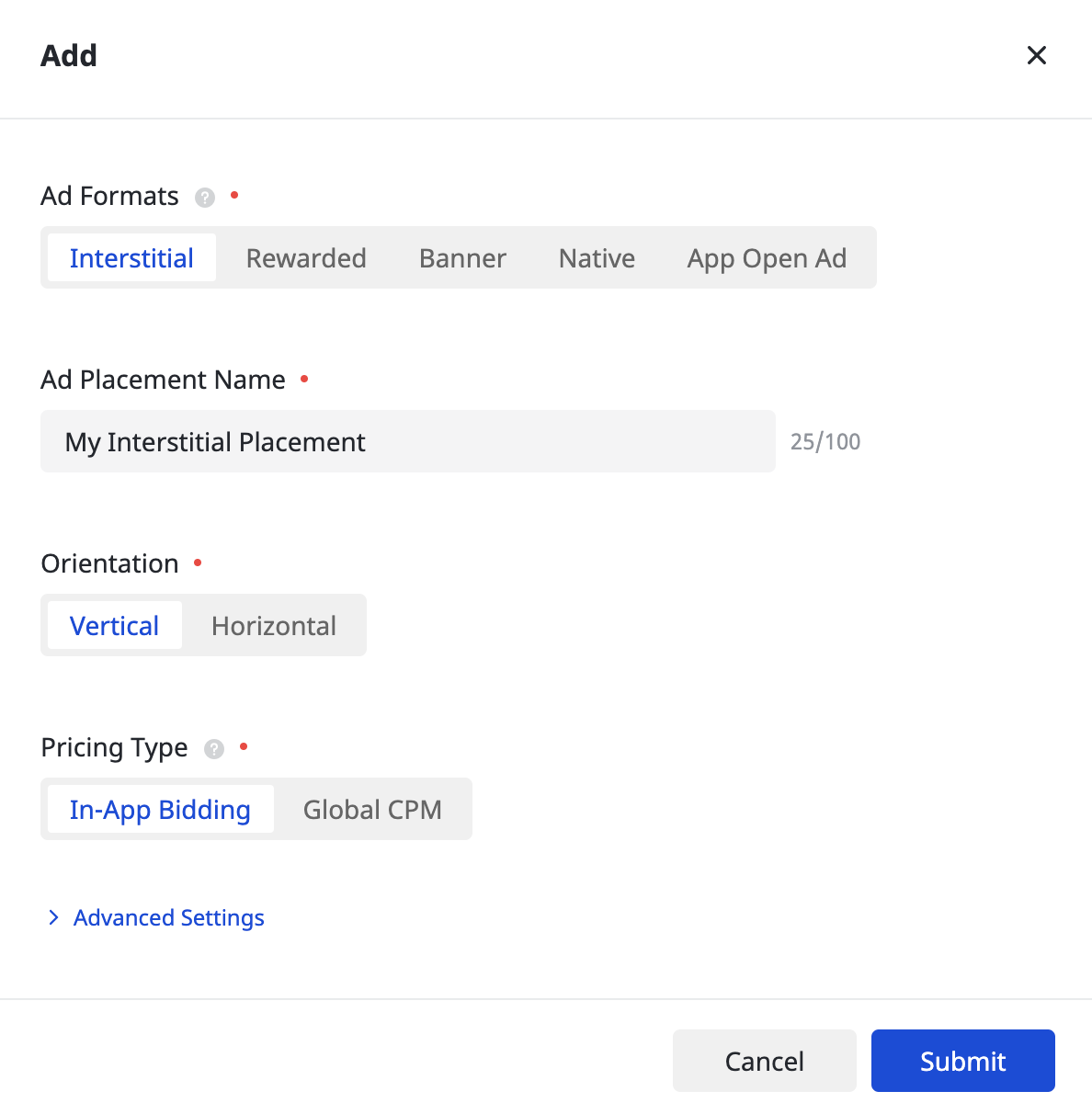
Selecciona tu formato de anuncio y tu nombre de posición del anuncio, y selecciona In-App Bidding como el tipo de precios. Completa el resto del formulario y haz clic en Enviar.

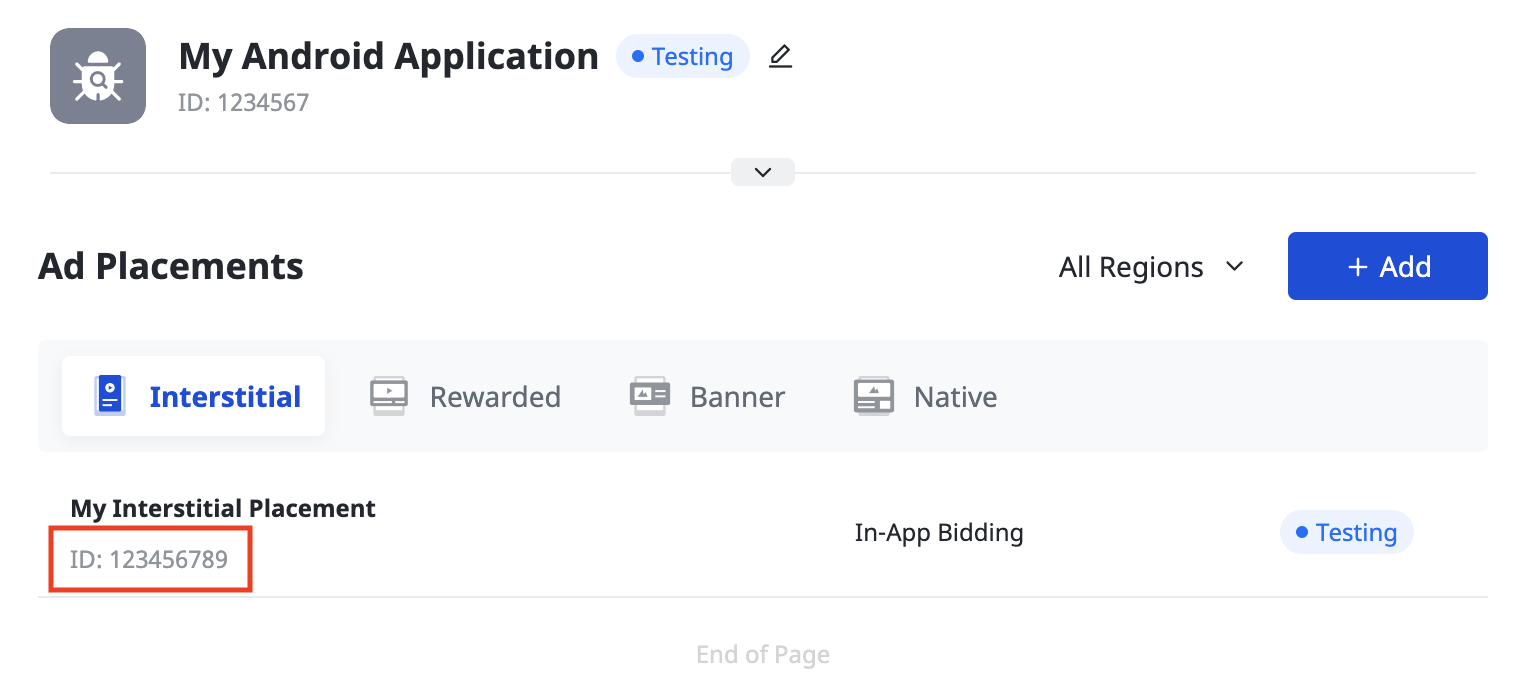
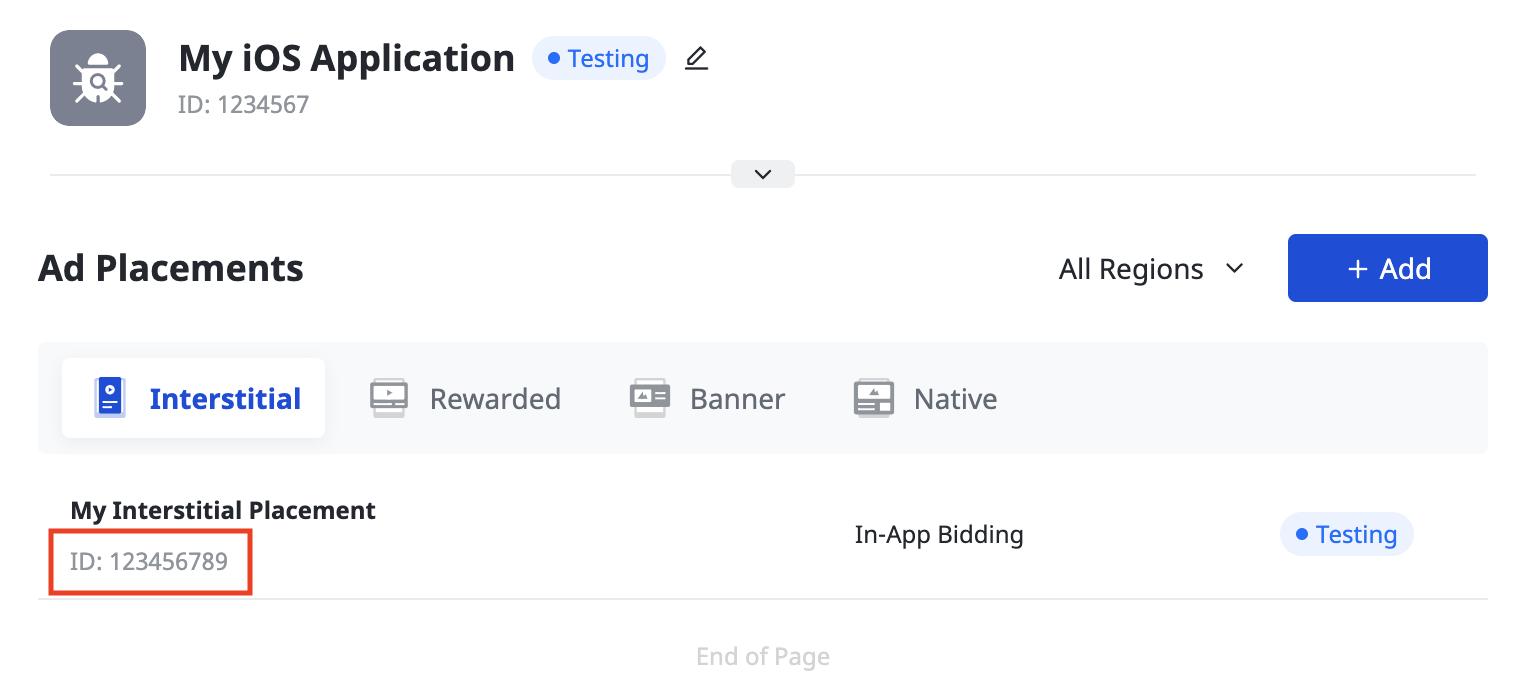
Una vez creada tu posición de anuncios, toma nota del ID de posición de anuncios.
Android

iOS

Cascada
Selecciona tu formato de anuncio y nombre de posición del anuncio, y CPM global como el tipo de precio. Completa el resto del formulario y haz clic en Enviar.

Una vez creada tu posición de anuncios, toma nota del ID de posición de anuncios.
Android

iOS

Busca la clave de Pangle Reporting API
Ofertas
Este paso no se requiere para las integraciones de la licitación.
Cascada
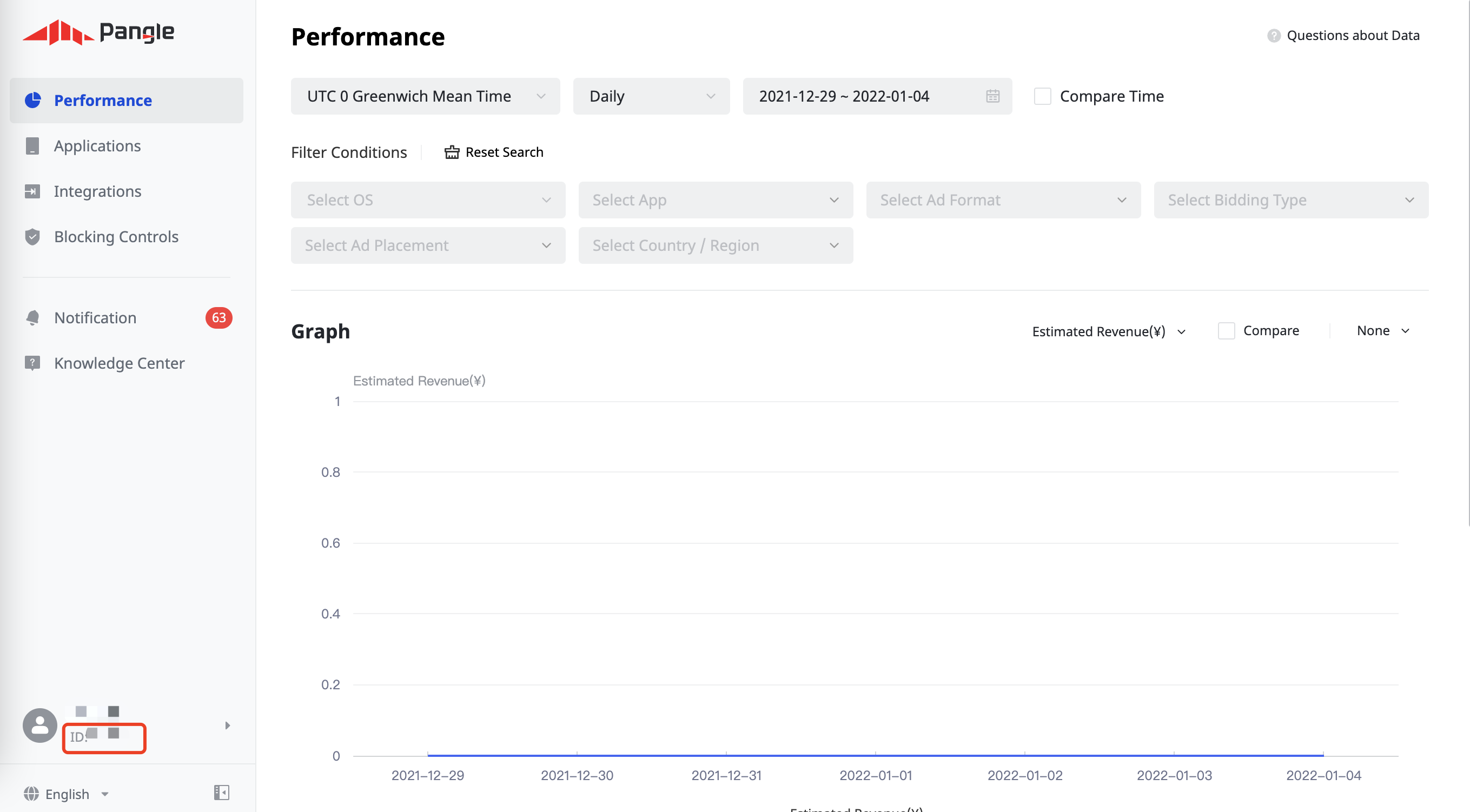
Toma nota del ID de usuario que se muestra en la esquina inferior izquierda de la página.

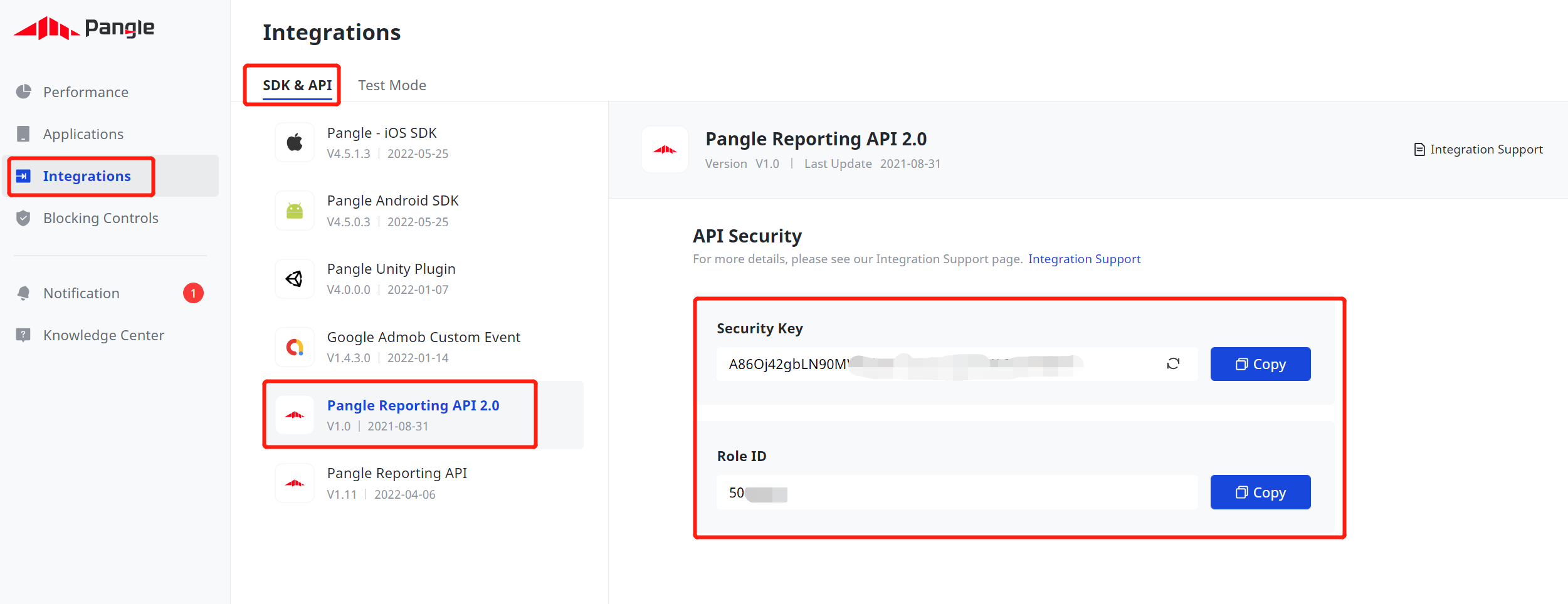
Haz clic en Integrations > SDK & API > Pangle Reporting API 2.0. Toma nota de los valores indicados en Role ID y Security Key.

Actualiza tu archivo app-ads.txt
El archivo
app-ads.txt de Authorized Sellers for Apps es una iniciativa de IAB Tech Lab que ayuda a garantizar que tu inventario de anuncios de aplicación solo se venda a través de los canales que identificaste como autorizados. Para evitar pérdidas significativas en los ingresos publicitarios, deberás implementar un archivo app-ads.txt.
Si todavía no lo hiciste, configura un archivo app-ads.txt para tu app.
Para implementar app-ads.txt en Pangle, consulta cómo agregar Pangle a tu archivo app-ads.txt.
Activa el modo de prueba
Para habilitar los anuncios de prueba de Pangle, sigue las instrucciones de la guía de Pangle sobre cómo agregar un anuncio de prueba.
Paso 2: Configura la demanda de Pangle en la IU de AdMob
Configura los parámetros de la mediación para tu unidad de anuncios
Android
Para obtener instrucciones, consulta el paso 2 de la guía para Android.
iOS
Para obtener instrucciones, consulta el paso 2 de la guía para iOS.
Agrega la DSP de Pangle a la lista de socios publicitarios que cumplen con el RGPD y las reglamentaciones estatales de EE.UU.
Sigue los pasos que se indican en Configuración de los reglamentos europeos y Configuración de las reglamentaciones estatales de EE.UU. para agregar la DSP de Pangle a la lista de socios publicitarios en función de tales reglamentos y reglamentaciones en la IU de AdMob.
Paso 3: Importa el SDK y el adaptador de Pangle
OpenUPM-CLI
Si tienes instalada la CLI de OpenUPM, puedes instalar el complemento de mediación de Pangle de los anuncios para dispositivos móviles de Google para Unity en tu proyecto ejecutando el siguiente comando desde el directorio raíz del proyecto:
openupm add com.google.ads.mobile.mediation.pangleOpenUPM
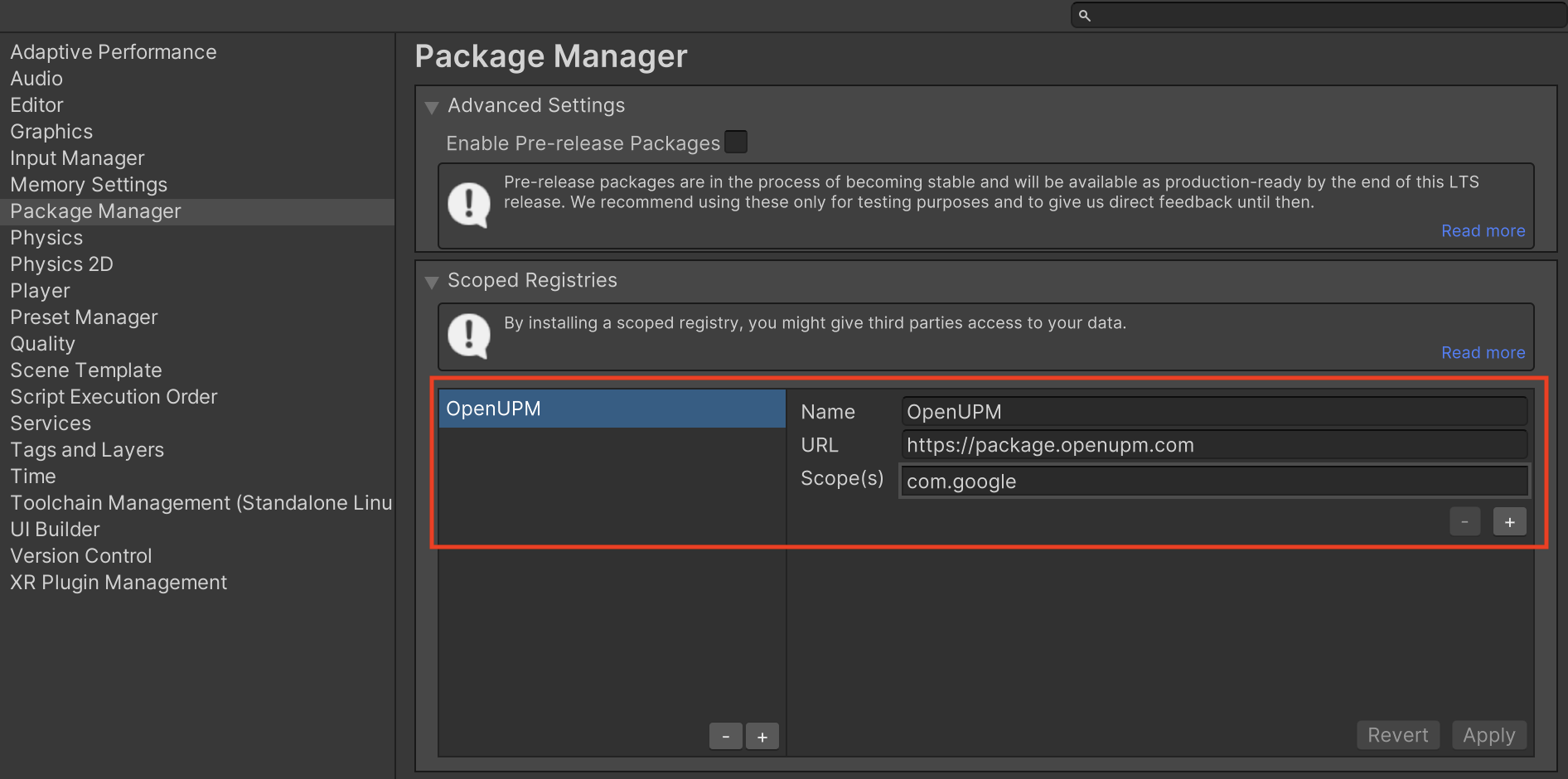
En el editor de tu proyecto de Unity, selecciona Edit > Project Settings > Package Manager para abrir la configuración del administrador de paquetes de Unity.
En la pestaña Scoped Registries, agrega OpenUPM como un registro con permisos con los siguientes detalles:
- Nombre:
OpenUPM - URL:
https://package.openupm.com - Permisos:
com.google

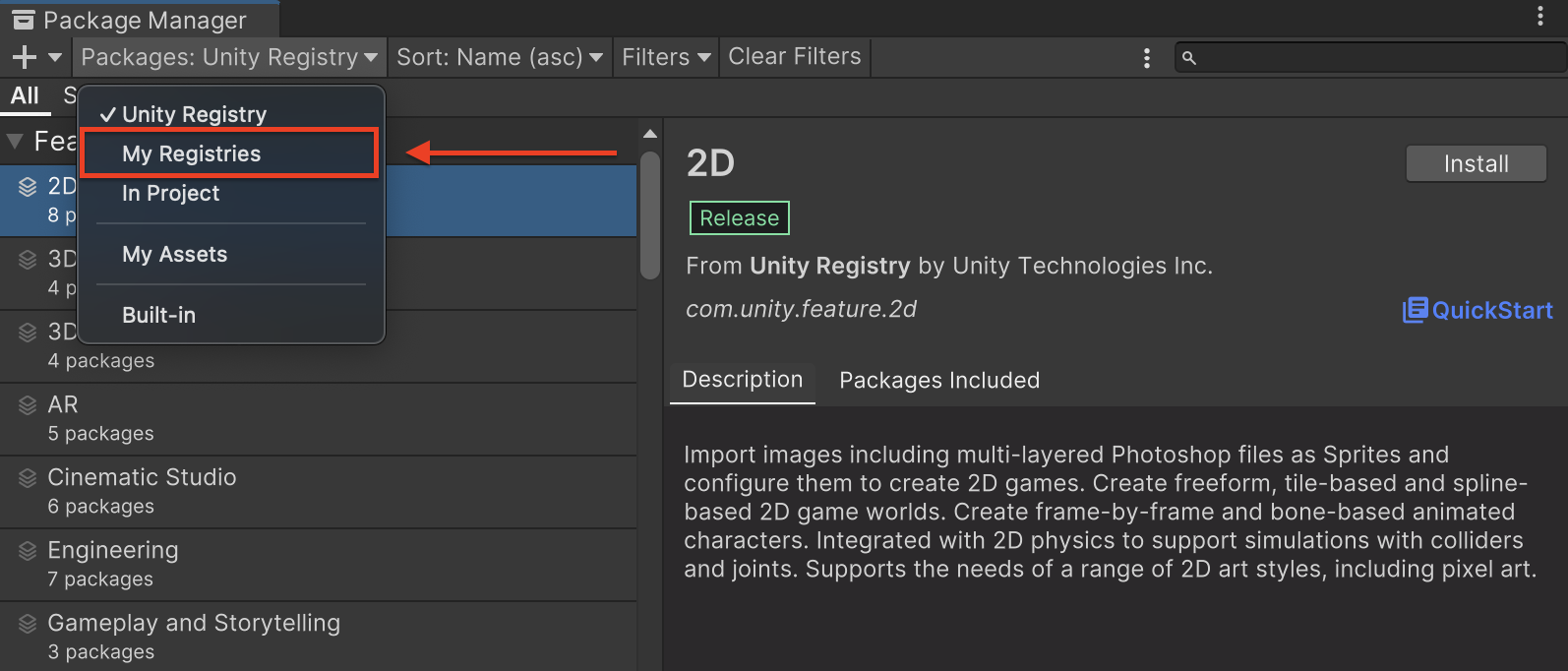
Luego, ve a Window > Package Manager para abrir Unity Package Manager y selecciona My Registries en el menú desplegable.

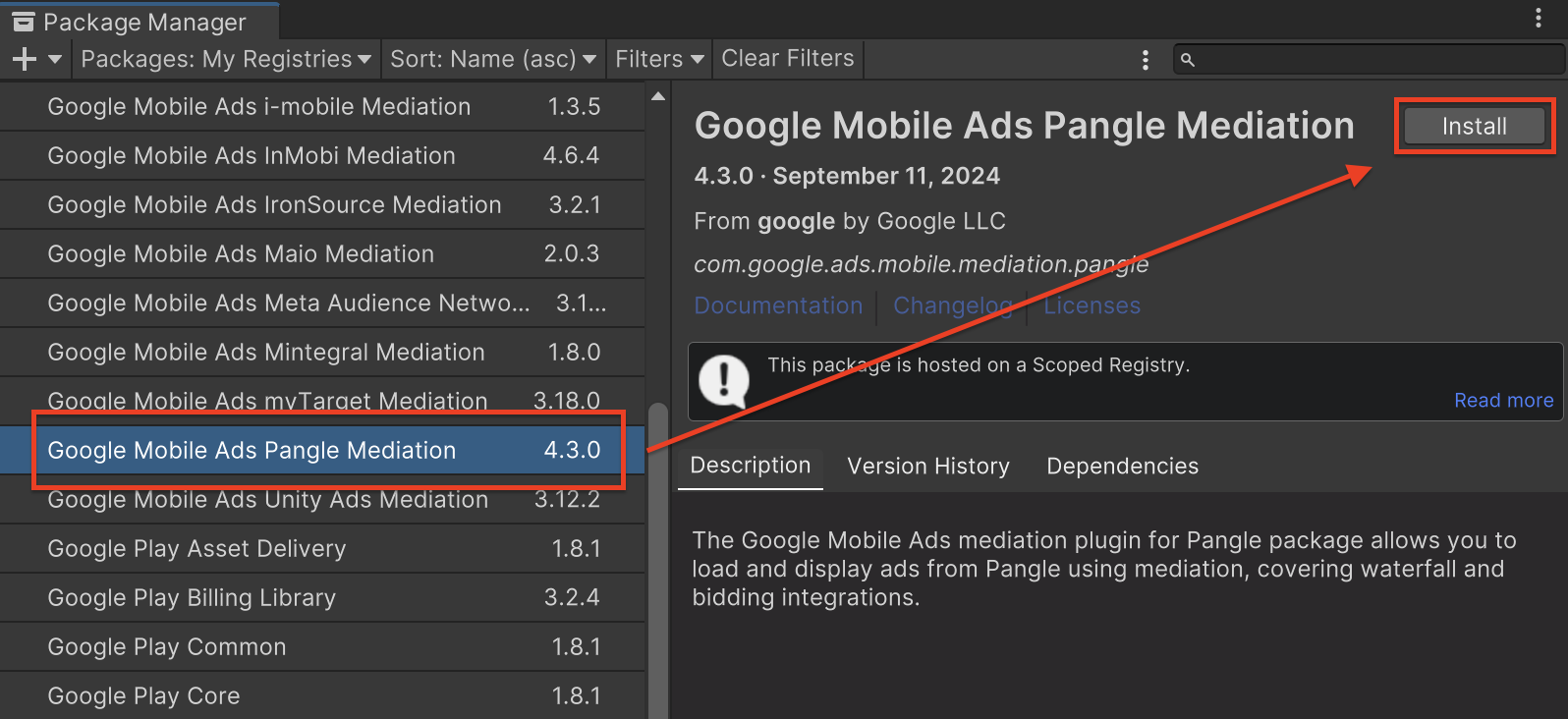
Selecciona el paquete Google Mobile Ads Pangle Mediation y haz clic en Install.

Paquete de Unity
Descarga la versión más reciente del complemento de mediación de anuncios de Google para dispositivos móviles de Pangle desde el vínculo de descarga que se encuentra en el Registro de cambios y extrae el GoogleMobileAdsPangleMediation.unitypackage del archivo ZIP.
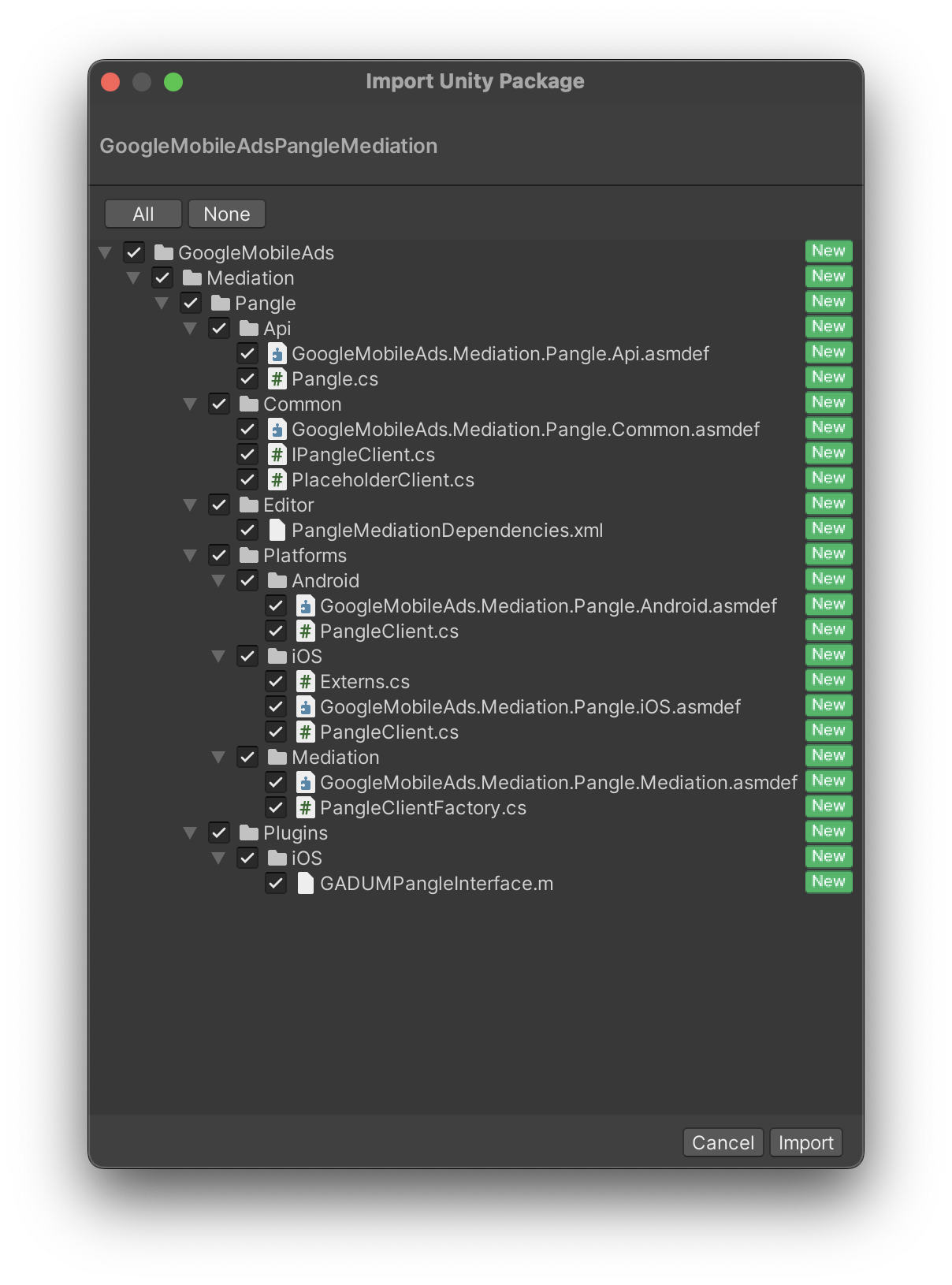
En el editor de tu proyecto de Unity, selecciona Assets > Import Package > Custom Package y busca el archivo GoogleMobileAdsPangleMediation.unitypackage que descargaste. Asegúrate de que todos los archivos estén seleccionados y haz clic en Importar.

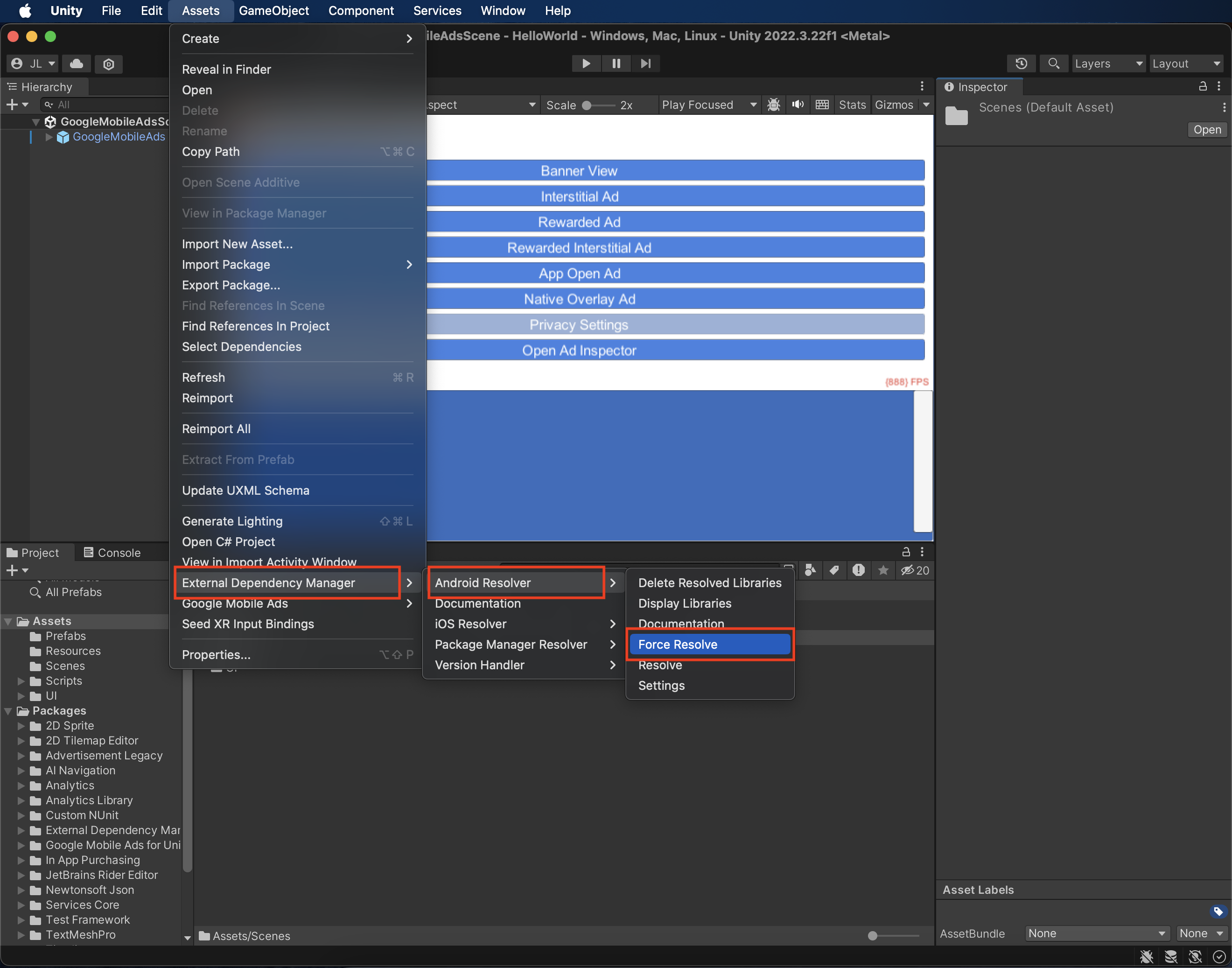
Luego, selecciona Assets > External Dependency Manager > Android Resolver > Force Resolve. La biblioteca de External Dependency Manager realizará la resolución de dependencias desde cero y copiará las dependencias declaradas en el directorio Assets/Plugins/Android de tu app de Unity.

Paso 4: Implementa la configuración de privacidad en el SDK de Pangle
RGPD y consentimiento de usuarios de la UE
Para cumplir con la Política de Consentimiento de los Usuarios de la UE de Google, debes divulgar cierta información a tus usuarios del Espacio Económico Europeo (EEE), el Reino Unido y Suiza, y obtener su consentimiento para el uso de cookies o cualquier otro almacenamiento local cuando sea obligatorio por ley, y para la recopilación, el uso y el intercambio de datos personales para la personalización de anuncios. Esta política refleja los requisitos de la Directiva de Privacidad Electrónica y del Reglamento General de Protección de Datos (RGPD) de la UE. Tú eres responsable de verificar que el consentimiento se propague a cada fuente de anuncios de tu cadena de mediación. Google no puede pasar automáticamente a esas redes las selecciones de consentimiento de los usuarios.
El complemento de mediación de Google Mobile Ads para Pangle incluye el método Pangle.SetGDPRConsent(). En el siguiente código de muestra, se indica cómo pasar la información de consentimiento al SDK de Pangle. Configura la información de consentimiento antes de inicializar Google Mobile Ads Unity Plugin para garantizar que se reenvíen correctamente al SDK de Pangle.
using GoogleMobileAds.Api.Mediation.Pangle;
// ...
Pangle.SetGDPRConsent(0);
Consulta la guía de integración de Pangle para obtener más detalles y conocer los valores que se pueden incluir en cada método.
Leyes de privacidad estatales de EE.UU.
Las leyes de privacidad estatales de EE.UU. exigen otorgar a los usuarios el derecho a inhabilitar la "venta" de su "información personal" (según la definición de esos términos en la ley), con la opción de hacerlo a través de un vínculo destacado que indique que no desean que se venda su información personal en la página principal del "vendedor". La guía de cumplimiento de las leyes de privacidad estatales de EE.UU. ofrece la posibilidad de habilitar el tratamiento de datos restringido para la publicación de anuncios de Google, pero Google no puede aplicar este parámetro de configuración a cada red de publicidad de tu cadena de mediación. Por lo tanto, debes identificar cada red de publicidad en tu cadena de mediación que pueda participar en la venta de información personal y seguir las instrucciones de cada una de esas redes para garantizar el cumplimiento.
El complemento de mediación de Google Mobile Ads para Pangle incluye el método Pangle.SetPAConsent(). En el siguiente código de muestra, se indica cómo pasar la información de consentimiento al SDK de Pangle. Configura la información de consentimiento antes de inicializar Google Mobile Ads Unity Plugin para garantizar que se reenvíen correctamente al SDK de Pangle.
using GoogleMobileAds.Api.Mediation.Pangle;
// ...
Pangle.SetPAConsent(0);
Consulta la guía de integración de Pangle para obtener más detalles y conocer los valores que se pueden incluir en cada método.
Paso 5: Agrega el código requerido
Android
No se requiere código adicional para la integración de Pangle.
iOS
Integración de SKAdNetwork
Sigue la documentación de Pangle para agregar los identificadores de SKAdNetwork al archivo Info.plist de tu proyecto.
Paso 6: Prueba tu implementación
Habilita los anuncios de prueba
Asegúrate de registrar tu dispositivo de prueba para AdMob y habilitar el modo de prueba en la IU de Pangle.
Verifica los anuncios de prueba
Para verificar que recibes anuncios de prueba de Pangle, habilita la prueba de una única fuente de anuncios seleccionando Pangle (Bidding) and Pangle (Waterfall) en el inspector de anuncios.
Códigos de error
Si el adaptador no recibe un anuncio de Pangle, los publicadores pueden verificar el error subyacente en la respuesta de solicitud de anuncio con ResponseInfo en las siguientes clases:
Android
com.pangle.ads
com.google.ads.mediation.pangle.PangleMediationAdapter
iOS
GADMediationAdapterPangle
A continuación, se indican los códigos y los correspondientes mensajes que arroja el adaptador de Pangle cuando se produce un error al cargar un anuncio:
Android
| Código de error | Dominio | Motivo |
|---|---|---|
| 101 | com.google.ads.mediation.pangle | Parámetros del servidor no válidos (p.ej., falta el ID de app o el ID de posición). |
| 102 | com.google.ads.mediation.pangle | El tamaño del anuncio solicitado no coincide con un tamaño de banner admitido por Pangle. |
| 103 | com.google.ads.mediation.pangle | Falta la respuesta de oferta o no es válida. |
| -1-60000 | com.pangle.ads | El SDK de Pangle devolvió un error. Para obtener más detalles, consulta la documentación de Pangle. |
iOS
| Código de error | Dominio | Motivo |
|---|---|---|
| 101 | com.google.ads.mediation.pangle | Parámetros del servidor no válidos (p.ej., falta el ID de app o el ID de posición). |
| 102 | com.google.ads.mediation.pangle | El tamaño del anuncio solicitado no coincide con un tamaño de banner admitido por Pangle. |
| -1-60000 | Enviado por el SDK de Pangle | El SDK de Pangle devolvió un error. Para obtener más detalles, consulta la documentación de Pangle. |
Registro de cambios del complemento de mediación de Pangle para Unity
Versión 5.8.5
- Se admite la versión 7.8.5.9.0 del adaptador de Pangle para Android.
- Se admite la versión 7.8.5.8.0 del adaptador de Pangle para iOS.
- Se compiló y probó con la versión 10.7.0 del complemento de Google Mobile Ads para Unity.
Versión 5.8.4
- Se admite la versión 7.8.5.8.0 del adaptador de Pangle para Android.
- Es compatible con la versión 7.8.5.6.0 del adaptador de Pangle para iOS.
- Se compiló y probó con la versión 10.7.0 del complemento de Google Mobile Ads para Unity.
Versión 5.8.3
- Se admite la versión 7.8.5.2.0 del adaptador de Pangle para Android.
- Es compatible con la versión 7.8.5.5.0 del adaptador de Pangle para iOS.
- Se compiló y probó con la versión 10.6.0 del complemento de Google Mobile Ads para Unity.
Versión 5.8.2
- Se admite la versión 7.8.0.8.0 del adaptador de Pangle para Android.
- Se admite la versión 7.8.0.6.0 del adaptador de Pangle para iOS.
- Se compiló y probó con la versión 10.6.0 del complemento de Google Mobile Ads para Unity.
Versión 5.8.1
- Se admite la versión 7.8.0.8.0 del adaptador de Pangle para Android.
- Se admite la versión 7.8.0.5.0 del adaptador de Pangle para iOS.
- Se compiló y probó con la versión 10.6.0 del complemento de Google Mobile Ads para Unity.
Versión 5.8.0
- Se admite la versión 7.8.0.7.0 del adaptador de Pangle para Android.
- Se admite la versión 7.8.0.3.0 del adaptador de Pangle para iOS.
- Se compiló y probó con la versión 10.6.0 del complemento de Google Mobile Ads para Unity.
Versión 5.7.1
- Se admite la versión 7.7.0.2.0 del adaptador de Pangle para Android.
- Se admite la versión 7.7.0.7.0 del adaptador de Pangle para iOS.
- Se compiló y probó con la versión 10.6.0 del complemento de Google Mobile Ads para Unity.
Versión 5.7.0
- Se admite la versión 7.7.0.2.0 del adaptador de Pangle para Android.
- Se admite la versión 7.7.0.5.0 del adaptador de Pangle para iOS.
- Se compiló y probó con la versión 10.6.0 del complemento de Google Mobile Ads para Unity.
Versión 5.6.0
- Se admite la versión 7.6.0.5.0 del adaptador de Pangle para Android.
- Se admite la versión 7.7.0.4.0 del adaptador de Pangle para iOS.
- Se compiló y probó con la versión 10.5.0 del complemento de Google Mobile Ads para Unity.
Versión 5.5.3
- Se admite la versión 7.6.0.4.1 del adaptador de Pangle para Android.
- Se admite la versión 7.6.0.6.0 del adaptador de Pangle para iOS.
- Se compiló y probó con la versión 10.5.0 del complemento de Google Mobile Ads para Unity.
Versión 5.5.2
- Se admite la versión 7.6.0.4.0 del adaptador de Pangle para Android.
- Se admite la versión 7.6.0.6.0 del adaptador de Pangle para iOS.
- Se compiló y probó con la versión 10.5.0 del complemento de Google Mobile Ads para Unity.
Versión 5.5.1
- Se admite la versión 7.6.0.3.0 del adaptador de Pangle para Android.
- Se admite la versión 7.6.0.5.0 del adaptador de Pangle para iOS.
- Se compiló y probó con la versión 10.5.0 del complemento de Google Mobile Ads para Unity.
Versión 5.5.0
- Se admite la versión 7.6.0.2.0 del adaptador de Pangle para Android.
- Se admite la versión 7.6.0.4.0 del adaptador de Pangle para iOS.
- Se compiló y probó con la versión 10.4.2 del complemento de Google Mobile Ads para Unity.
Versión 5.4.0
- Se admite la versión 7.5.0.3.0 del adaptador de Pangle para Android.
- Se admite la versión 7.5.0.7.0 del adaptador de Pangle para iOS.
- Se compiló y probó con la versión 10.4.2 del complemento de Google Mobile Ads para Unity.
Versión 5.3.0
- Se admite la versión 7.5.0.2.0 del adaptador de Pangle para Android.
- Se admite la versión 7.4.1.1.0 del adaptador de Pangle para iOS.
- Se compiló y probó con la versión 10.4.1 del complemento Google Mobile Ads para Unity.
Versión 5.2.2
- Se admite la versión 7.3.0.5.0 del adaptador de Pangle para Android.
- Se admite la versión 7.4.1.0.0 del adaptador de Pangle para iOS.
- Se compiló y probó con la versión 10.3.0 del complemento de Google Mobile Ads para Unity.
Versión 5.2.1
- Se admite la versión 7.3.0.4.0 del adaptador de Pangle para Android.
- Se admite la versión 7.4.0.9.0 del adaptador de Pangle para iOS.
- Se compiló y probó con la versión 10.3.0 del complemento de Google Mobile Ads para Unity.
Versión 5.2.0
- Se admite la versión 7.3.0.3.0 del adaptador de Pangle para Android.
- Se admite la versión 7.4.0.8.0 del adaptador de Pangle para iOS.
- Se compiló y probó con la versión 10.3.0 del complemento de Google Mobile Ads para Unity.
Versión 5.1.1
- Se admite la versión 7.2.0.6.0 del adaptador de Pangle para Android.
- Se admite la versión 7.2.0.5.0 del adaptador de Pangle para iOS.
- Se compiló y probó con la versión 10.2.0 del complemento de Google Mobile Ads para Unity.
Versión 5.1.0
- Se admite la versión 7.2.0.4.0 del adaptador de Pangle para Android.
- Se admite la versión 7.2.0.4.0 del adaptador de Pangle para iOS.
- Se compiló y probó con la versión 10.2.0 del complemento de Google Mobile Ads para Unity.
Versión 5.0.0
- Se reemplazó
SetDoNotSell()porSetPAConsent()de la clasePangle.- Es posible que el valor pasado para
SetDoNotSell()no sea el correcto paraSetPAConsent(). Asegúrate de que se pase el valor correcto aSetPAConsent(). Consulta https://www.pangleglobal.com/integration/android-initialize-pangle-sdk para conocer los valores que se pueden establecer para el consentimiento de PA.
- Es posible que el valor pasado para
- Se admite la versión 7.1.0.8.0 del adaptador de Pangle para Android.
- Se admite la versión 7.1.1.1.0 del adaptador de Pangle para iOS.
- Se compiló y probó con la versión 10.1.0 del complemento de Google Mobile Ads para Unity.
Versión 4.6.2
- Se admite la versión 6.5.0.9.0 del adaptador de Pangle para Android.
- Es compatible con la versión 6.5.0.9.0 del adaptador de Pangle para iOS.
- Se compiló y probó con la versión 10.1.0 del complemento de Google Mobile Ads para Unity.
Versión 4.6.1
- Se admite la versión 6.5.0.8.0 del adaptador de Pangle para Android.
- Es compatible con la versión 6.5.0.9.0 del adaptador de Pangle para iOS.
- Se compiló y probó con la versión 10.0.0 del complemento de Google Mobile Ads para Unity.
Versión 4.6.0
- Se admite la versión 6.5.0.6.0 del adaptador de Pangle para Android.
- Es compatible con la versión 6.5.0.9.0 del adaptador de Pangle para iOS.
- Se compiló y probó con la versión 10.0.0 del complemento de Google Mobile Ads para Unity.
Versión 4.5.4
- Se admite la versión 6.4.0.6.0 del adaptador de Pangle para Android.
- Se admite la versión 6.4.1.1.0 del adaptador de Pangle para iOS.
- Se compiló y probó con la versión 9.5.0 del complemento de Google Mobile Ads para Unity.
Versión 4.5.3
- Se admite la versión 6.4.0.5.0 del adaptador de Pangle para Android.
- Se admite la versión 6.4.1.0.0 del adaptador de Pangle para iOS.
- Se compiló y probó con la versión 9.5.0 del complemento de Google Mobile Ads para Unity.
Versión 4.5.2
- Se admite la versión 6.4.0.4.0 del adaptador de Pangle para Android.
- Es compatible con la versión 6.4.0.8.0 del adaptador de Pangle para iOS.
- Se compiló y probó con la versión 9.5.0 del complemento de Google Mobile Ads para Unity.
Versión 4.5.1
- Se admite la versión 6.4.0.3.0 del adaptador de Pangle para Android.
- Es compatible con la versión 6.4.0.7.0 del adaptador de Pangle para iOS.
- Se compiló y probó con la versión 9.5.0 del complemento de Google Mobile Ads para Unity.
Versión 4.5.0
- Se admite la versión 6.4.0.2.0 del adaptador de Pangle para Android.
- Se admite la versión 6.4.0.6.0 del adaptador de Pangle para iOS.
- Se compiló y probó con la versión 9.5.0 del complemento de Google Mobile Ads para Unity.
Versión 4.4.2
- Se admite la versión 6.3.0.4.0 del adaptador de Pangle para Android.
- Se admite la versión 6.3.1.0.0 del adaptador de Pangle para iOS.
- Se compiló y probó con la versión 9.4.0 del complemento de Google Mobile Ads para Unity.
Versión 4.4.1
- Se admite la versión 6.3.0.4.0 del adaptador de Pangle para Android.
- Se admite la versión 6.3.0.8.0 del adaptador de Pangle para iOS.
- Se compiló y probó con la versión 9.3.0 del complemento de Google Mobile Ads para Unity.
Versión 4.4.0
- Se admite la versión 6.3.0.2.0 del adaptador de Pangle para Android.
- Es compatible con la versión 6.3.0.6.0 del adaptador de Pangle para iOS.
- Se compiló y probó con la versión 9.3.0 del complemento de Google Mobile Ads para Unity.
Versión 4.3.3
- Se admite la versión 6.2.0.7.0 del adaptador de Pangle para Android.
- Se admite la versión 6.2.0.9.0 del adaptador de Pangle para iOS.
- Se compiló y probó con la versión 9.2.1 del complemento Google Mobile Ads Unity Plugin.
Versión 4.3.2
- Se admite la versión 6.2.0.6.0 del adaptador de Pangle para Android.
- Se admite la versión 6.2.0.8.0 del adaptador de Pangle para iOS.
- Se compiló y probó con la versión 9.2.0 del complemento de Google Mobile Ads para Unity.
Versión 4.3.1
- Se admite la versión 6.2.0.5.0 del adaptador de Pangle para Android.
- Es compatible con la versión 6.2.0.7.0 del adaptador de Pangle para iOS.
- Se compiló y probó con la versión 9.2.0 del complemento de Google Mobile Ads para Unity.
Versión 4.3.0
- Se admite la versión 6.2.0.4.0 del adaptador de Pangle para Android.
- Se admite la versión 6.2.0.5.0 del adaptador de Pangle para iOS.
- Se compiló y probó con la versión 9.2.0 del complemento de Google Mobile Ads para Unity.
Versión 4.2.1
- Se admite la versión 6.1.0.7.0 del adaptador de Pangle para Android.
- Se admite la versión 6.1.0.6.0 del adaptador de Pangle para iOS.
- Se compiló y probó con la versión 9.2.0 del complemento de Google Mobile Ads para Unity.
Versión 4.2.0
- Se cambió el nombre de
DummyClientaPlaceholderClient. - Se admite la versión 6.1.0.6.0 del adaptador de Pangle para Android.
- Se admite la versión 6.1.0.5.0 del adaptador de Pangle para iOS.
- Se compiló y probó con la versión 9.2.0 del complemento de Google Mobile Ads para Unity.
Versión 4.1.0
- Se admite la versión 6.0.0.8.0 del adaptador de Pangle para Android.
- Se admite la versión 6.1.0.5.0 del adaptador de Pangle para iOS.
- Se compiló y probó con la versión 9.1.1 del complemento de Google Mobile Ads para Unity.
Versión 4.0.1
- Se admite la versión 6.0.0.5.0 del adaptador de Pangle para Android.
- Se admite la versión 6.0.0.6.0 del adaptador de Pangle para iOS.
- Se compiló y probó con la versión 9.1.0 del complemento de Google Mobile Ads para Unity.
Versión 4.0.0
- Se admite la versión 6.0.0.5.0 del adaptador de Pangle para Android.
- Se admite la versión 6.0.0.5.0 del adaptador de Pangle para iOS.
- Se compiló y probó con la versión 9.1.0 del complemento de Google Mobile Ads para Unity.
Versión 3.0.0
- Se admite la versión 6.0.0.3.0 del adaptador de Pangle para Android.
- Se admite la versión 5.9.0.9.0 del adaptador de Pangle para iOS.
- Se compiló y probó con la versión 9.1.0 del complemento de Google Mobile Ads para Unity.
Versión 2.8.1
- Se admite la versión 5.9.0.6.0 del adaptador de Pangle para Android.
- Se admite la versión 5.9.0.8.0 del adaptador de Pangle para iOS.
- Se compiló y probó con la versión 9.1.0 del complemento de Google Mobile Ads para Unity.
Versión 2.8.0
- Se admite la versión 5.9.0.4.0 del adaptador de Pangle para Android.
- Se admite la versión 5.9.0.7.0 del adaptador de Pangle para iOS.
- Se compiló y probó con la versión 9.1.0 del complemento de Google Mobile Ads para Unity.
Versión 2.7.0
- Se admite la versión 5.9.0.2.0 del adaptador de Pangle para Android.
- Se admite la versión 5.8.0.8.0 del adaptador de Pangle para iOS.
- Se compiló y probó con la versión 9.1.0 del complemento de Google Mobile Ads para Unity.
Versión 2.6.0
- Se admite la versión 5.8.0.9.0 del adaptador de Pangle para Android.
- Se admite la versión 5.8.0.8.0 del adaptador de Pangle para iOS.
- Se compiló y probó con la versión 9.0.0 del complemento de Google Mobile Ads para Unity.
Versión 2.5.0
- Se admite la versión 5.7.0.1.0 del adaptador de Pangle para Android.
- Se admite la versión 5.7.0.7.0 del adaptador de Pangle para iOS.
- Se compiló y probó con la versión 8.6.0 del complemento de Google Mobile Ads para Unity.
Versión 2.4.0
- Se admite la versión 5.5.0.9.0 del adaptador de Pangle para Android.
- Es compatible con la versión 5.5.0.9.0 del adaptador de Pangle para iOS.
- Se compiló y probó con la versión 8.6.0 del complemento de Google Mobile Ads para Unity.
Versión 2.3.0
- Se admite la versión 5.3.0.6.0 del adaptador de Pangle para Android.
- Se admite la versión 5.3.1.2.0 del adaptador de Pangle para iOS.
- Se compiló y probó con la versión 8.4.1 del complemento Google Mobile Ads Unity Plugin.
Versión 2.2.0
- Se admite la versión 5.2.0.6.0 del adaptador de Pangle para Android.
- Se admite la versión 5.2.0.9.0 del adaptador de Pangle para iOS.
- Se compiló y probó con la versión 8.3.0 del complemento de Google Mobile Ads para Unity.
Versión 2.1.0
- Se admite la versión 5.1.0.9.0 del adaptador de Pangle para Android.
- Se admite la versión 5.1.1.0.0 del adaptador de Pangle para iOS.
- Se compiló y probó con la versión 8.1.0 del complemento de Google Mobile Ads para Unity.
Versión 2.0.0
- Se movió el contenido del adaptador a
GoogleMobileAds/Mediation/Pangle/. - Se refactorizó el espacio de nombres del adaptador para usar
GoogleMobileAds.Mediation.Pangle. - Se admite la versión 5.0.0.7.0 del adaptador de Pangle para Android.
- Se admite la versión 5.0.0.6.0 del adaptador de Pangle para iOS.
- Se compiló y probó con la versión 7.4.1 del complemento Google Mobile Ads para Unity.
Versión 1.5.1
- Se admite la versión 4.9.0.7.0 del adaptador de Pangle para Android.
- Se admite la versión 4.9.0.8.0 del adaptador de Pangle para iOS.
- Se compiló y probó con la versión 7.4.0 del complemento de Google Mobile Ads para Unity.
Versión 1.5.0
- Se admite la versión 4.9.0.6.0 del adaptador de Pangle para Android.
- Se admite la versión 4.9.0.7.0 del adaptador de Pangle para iOS.
- Se compiló y probó con la versión 7.3.1 del complemento de Google Mobile Ads para Unity.
Versión 1.4.0
- Se admite la versión 4.8.1.0.0 del adaptador de Pangle para Android.
- Se admite la versión 4.8.1.0.0 del adaptador de Pangle para iOS.
- Se compiló y probó con la versión 7.3.1 del complemento de Google Mobile Ads para Unity.
Versión 1.3.1
- Se admite la versión 4.7.0.6.0 del adaptador de Pangle para Android.
- Se admite la versión 4.7.0.6.0 del adaptador de Pangle para iOS.
- Se compiló y probó con la versión 7.2.0 del complemento de Google Mobile Ads para Unity.
Versión 1.3.0
- Se cambiaron los nombres de los siguientes métodos en la clase
Pangle:SetGDPR()->SetGDPRConsent()SetCCPA()->SetDoNotSell()
- Se admite la versión 4.7.0.5.0 del adaptador de Pangle para Android.
- Se admite la versión 4.7.0.5.0 del adaptador de Pangle para iOS.
- Se compiló y probó con la versión 7.2.0 del complemento de Google Mobile Ads para Unity.
Versión 1.2.0
- Se admite la versión 4.5.0.6.1 del adaptador de Pangle para Android.
- Es compatible con la versión 4.5.2.8.0 del adaptador de Pangle para iOS.
- Se compiló y probó con la versión 7.1.0 del complemento de Google Mobile Ads para Unity.
Versión 1.1.0
- Se admite la versión 4.5.0.3.0 del adaptador de Pangle para Android.
- Se admite la versión 4.5.1.3.0 del adaptador de Pangle para iOS.
- Se compiló y probó con la versión 7.0.2 del complemento de Google Mobile Ads para Unity.
Versión 1.0.0
- Versión inicial
- Se admite la versión 4.3.0.8.0 del adaptador de Pangle para Android.
- Se admite la versión 4.3.0.5.0 del adaptador de Pangle para iOS.
- Se compiló y probó con la versión 7.0.0 del complemento de Google Mobile Ads para Unity.
