이 가이드에서는 Google Mobile Ads Unity Plugin을 사용하여 미디에이션을 통해 i-mobile의 광고를 로드하고 표시하는 방법을 보여주며, 폭포식 구조 통합에 대해 다룹니다. 광고 단위의 미디에이션 구성에 i-mobile을 추가하는 방법과 i-mobile SDK 및 어댑터를 Unity 앱에 통합하는 방법을 설명합니다.
i-mobile의 대시보드 인터페이스는 라벨, 버튼, 설명에 일본어 텍스트를 사용합니다. 이 가이드의 스크린샷은 번역되지 않았습니다. 하지만 이 가이드의 설명과 안내에서는 라벨과 버튼이 한국어로 번역되었으며, 번역된 내용은 괄호 안에 있습니다.
지원되는 통합 및 광고 형식
i-mobile용 AdMob 미디에이션 어댑터에는 다음과 같은 기능이 있습니다.
| 통합 | |
|---|---|
| 입찰 | |
| 폭포 | |
| 형식 | |
| 배너 | |
| 전면 광고 | |
| 리워드 제공됨 | |
요구사항
- Google Mobile Ads Unity Plugin 최신 업로드
- Unity 5.6 이상
- Android에 배포하는 경우
- Android API 수준 23 이상
- iOS에 배포하는 경우
- iOS 배포 대상 12.0 이상
- Google Mobile Ads Unity Plugin로 구성된 작동 중인 Unity 프로젝트 자세한 내용은 시작하기를 참고하세요.
- 미디에이션 시작 가이드 완료
1단계: i-mobile UI에서 구성 설정하기
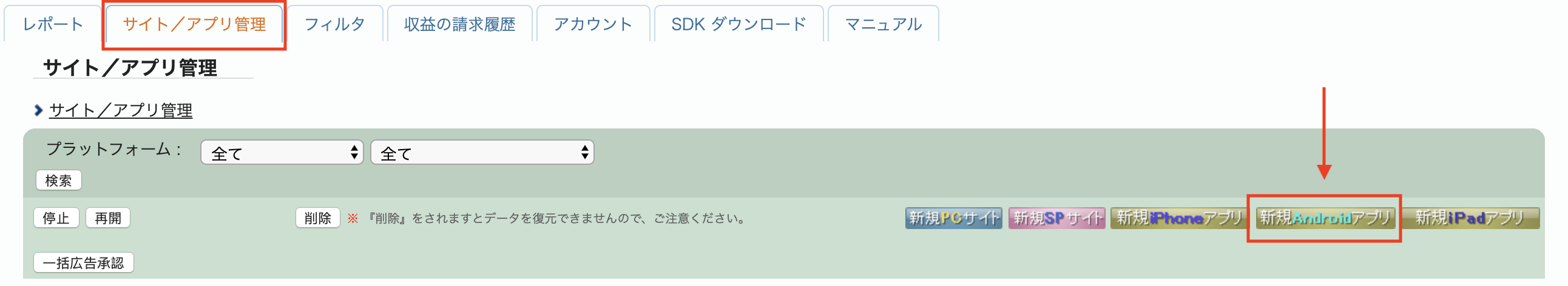
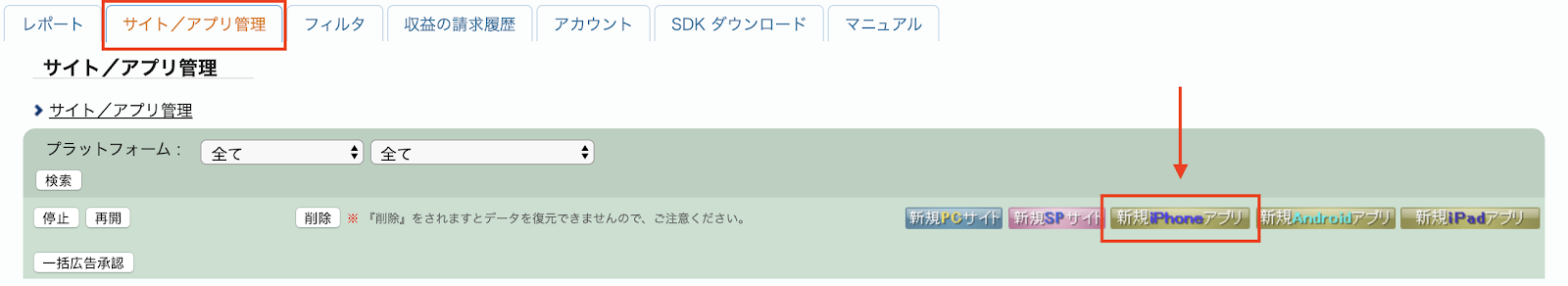
サイト/アプリ管理 (사이트/애플리케이션 관리) 탭과 앱 플랫폼 버튼을 클릭하여 i-mobile 대시보드에 앱을 추가합니다.
Android

iOS

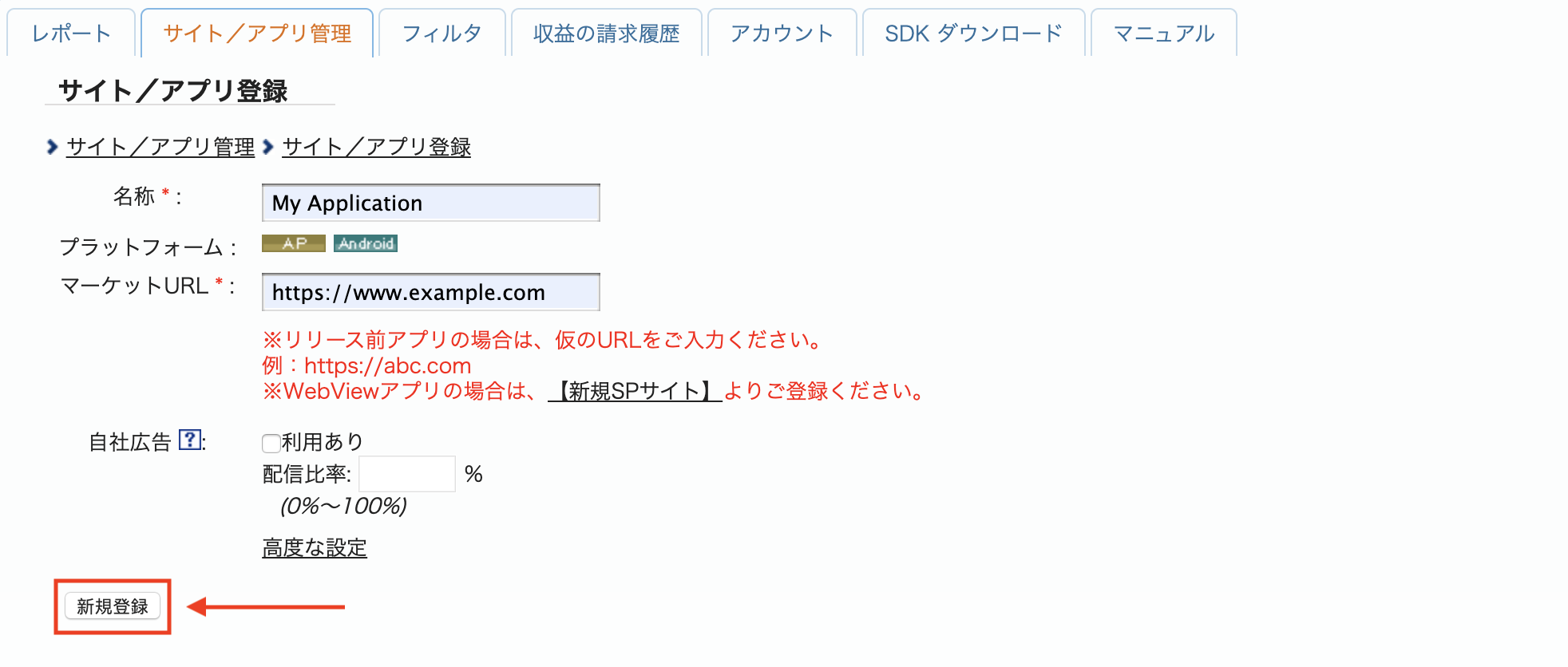
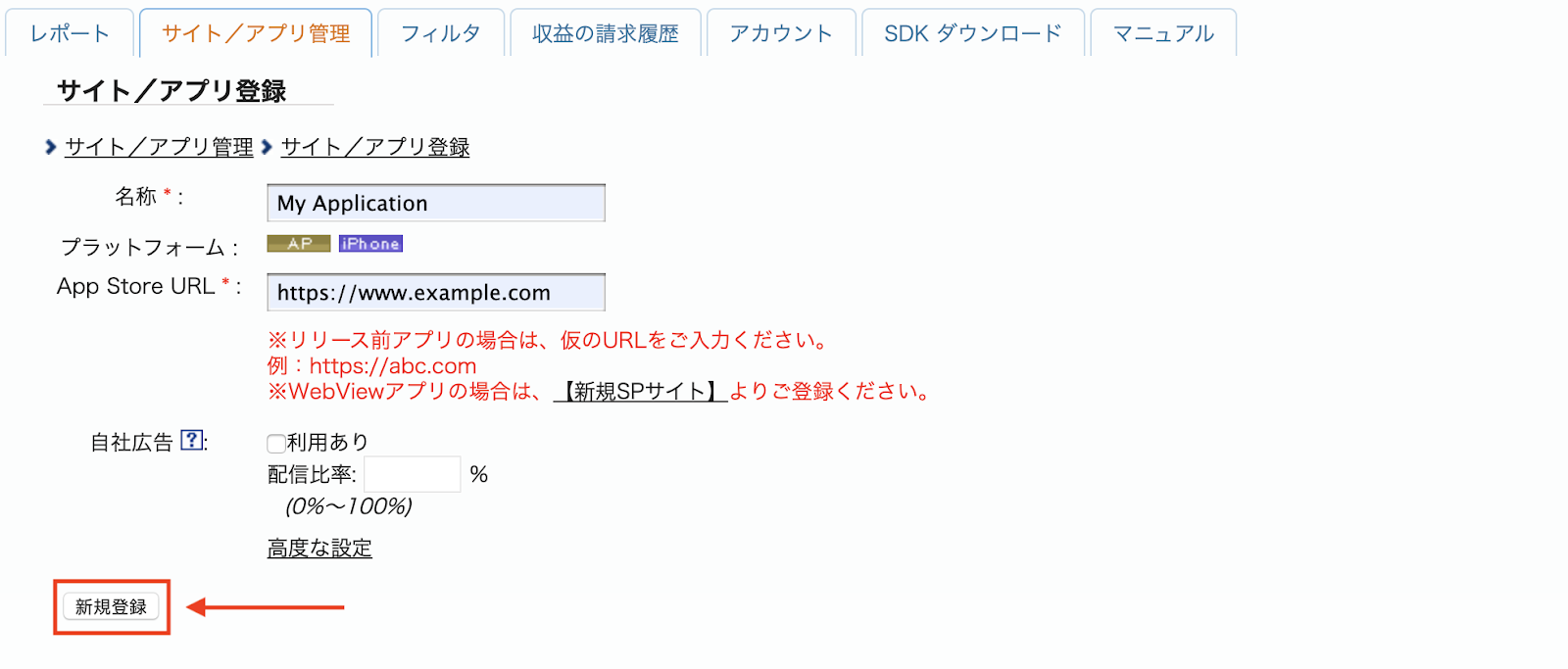
양식을 작성하고 新規登録 (가입) 버튼을 클릭합니다.
Android

iOS

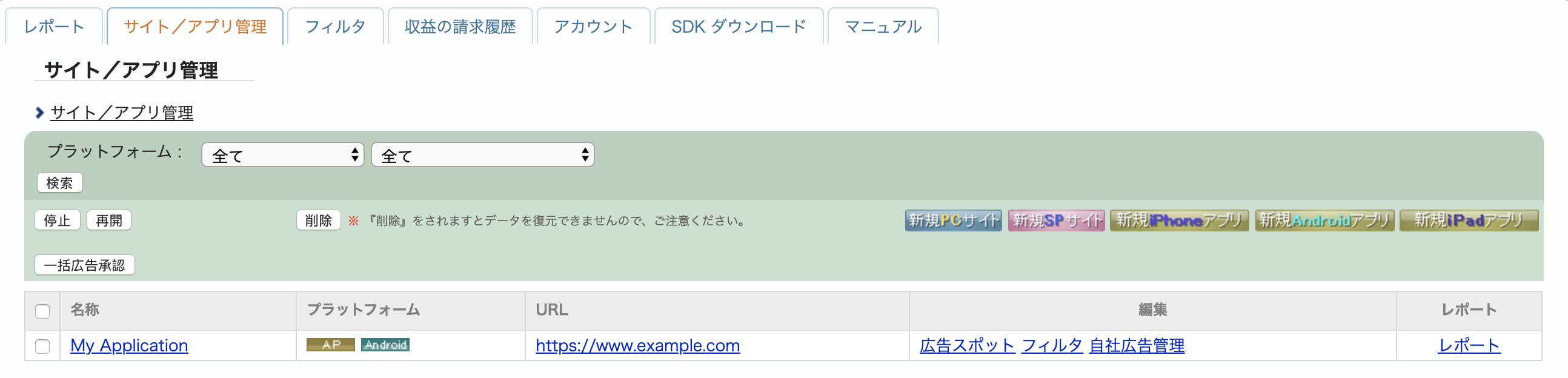
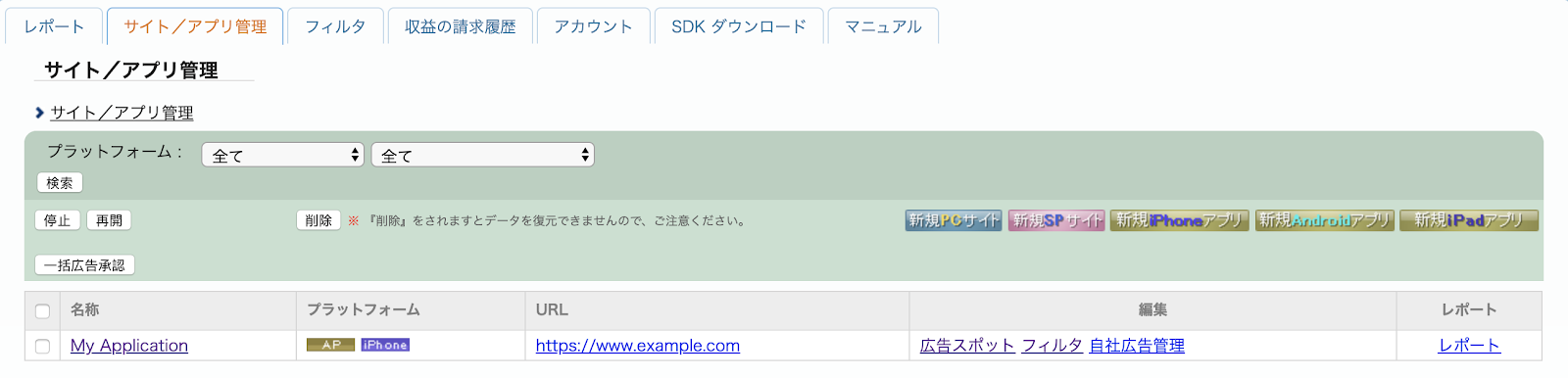
새 광고 스팟을 만들려면 サイト/アプリ管理 (사이트/애플리케이션 관리) 탭에서 앱을 선택합니다.
Android

iOS

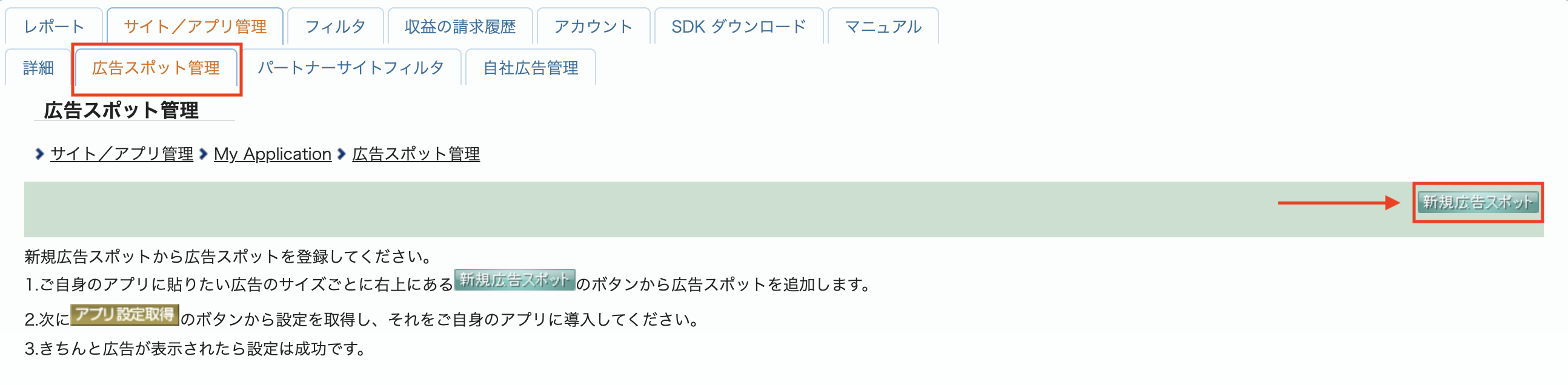
広告スポット管理 (광고 스팟 관리) 탭으로 이동하여 新規広告スポット (신규 광고 스팟) 버튼을 클릭합니다.

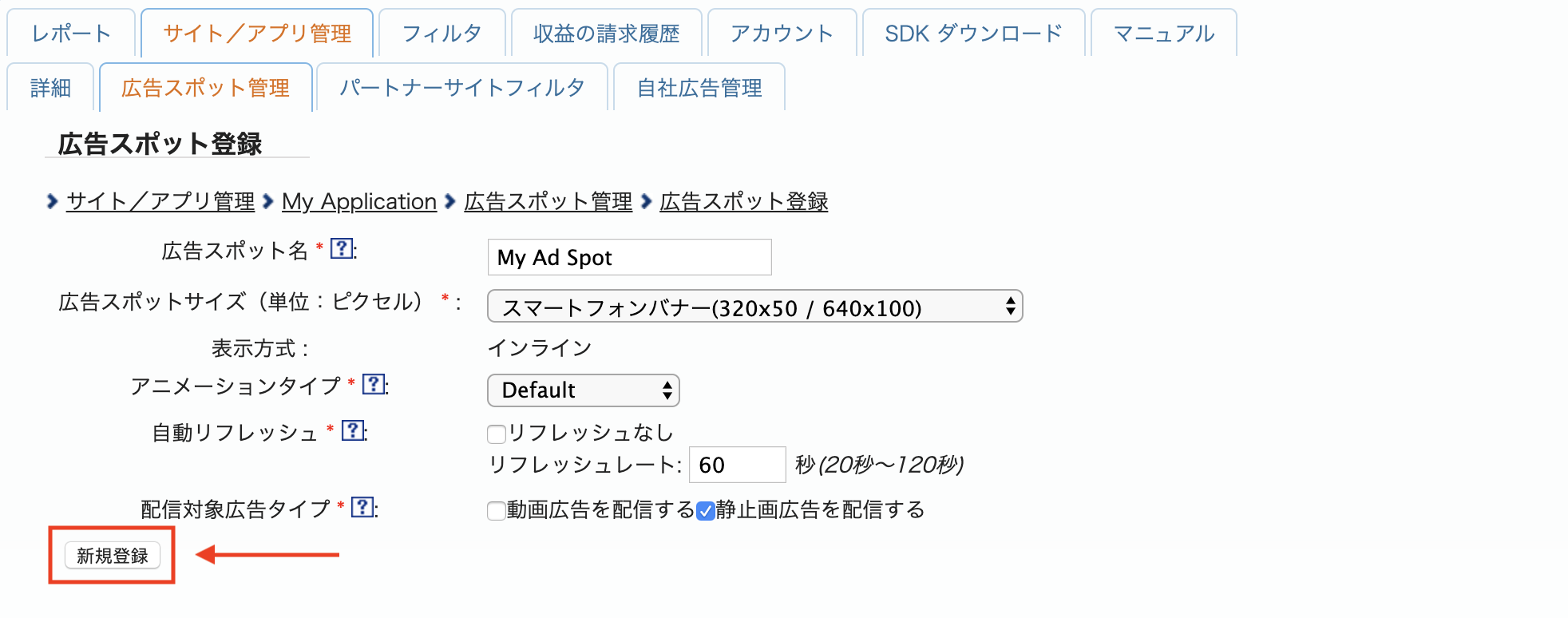
그런 다음 広告スポット名 (광고 스팟 이름), 広告スポットサイズ (광고 스팟 크기) 및 기타 세부정보를 입력하여 양식을 작성합니다. 그런 다음 新規登録 (가입) 버튼을 클릭합니다.

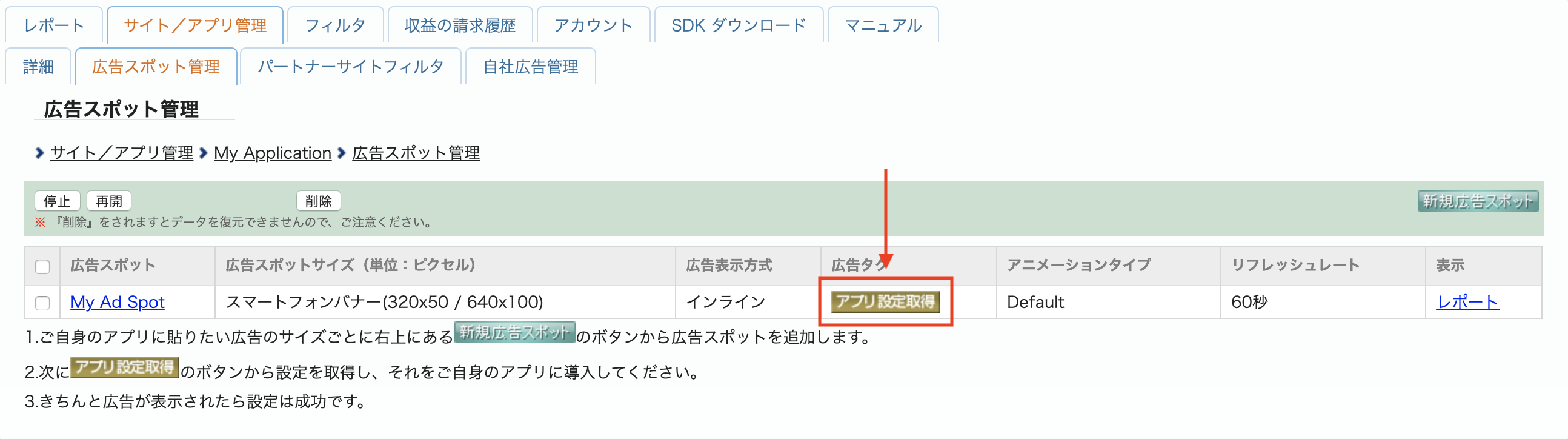
새 광고 스팟이 준비되었습니다. 통합 세부정보를 보려면 アプリ設定取得 (앱 설정 가져오기) 버튼을 클릭합니다.

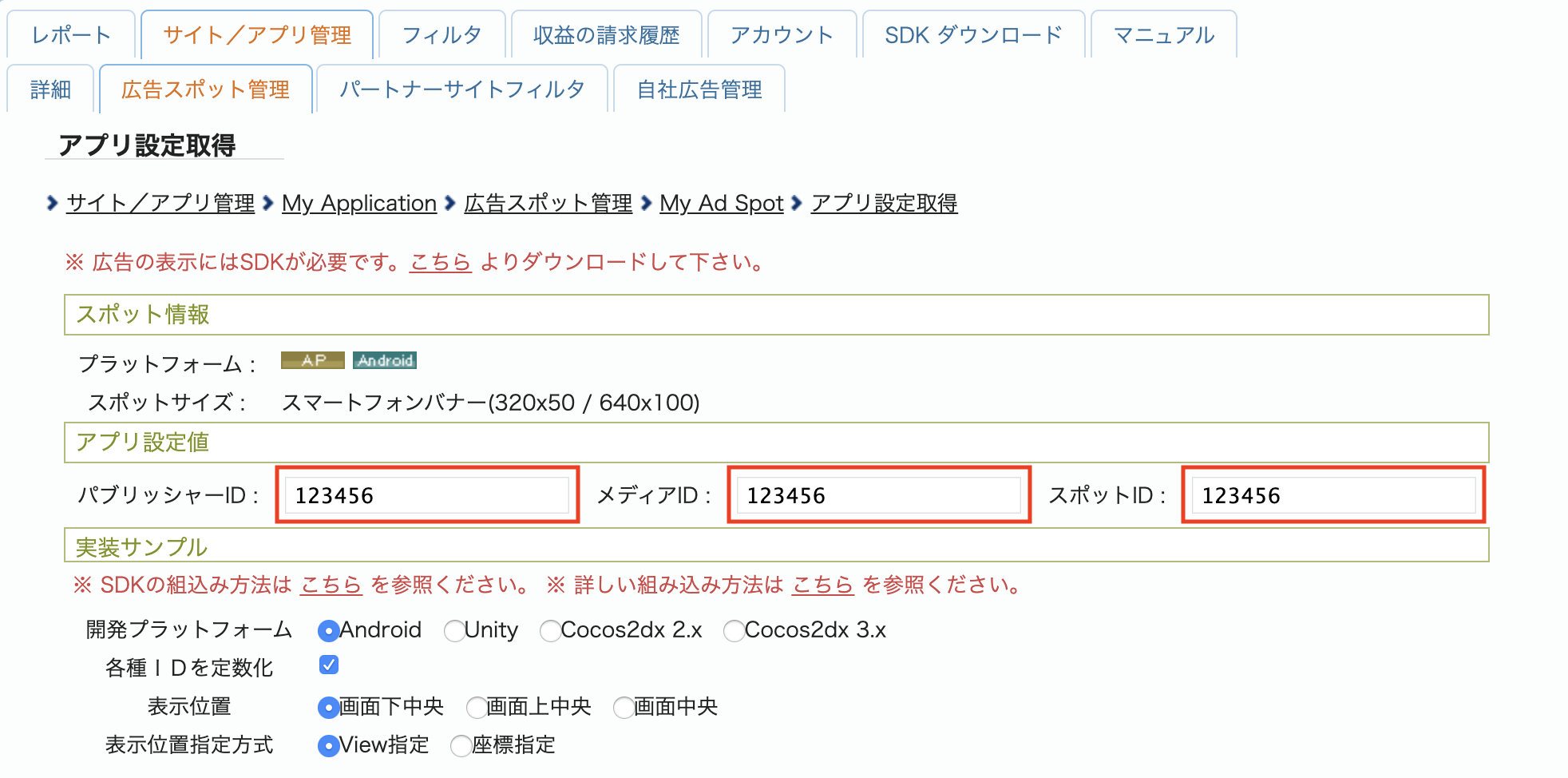
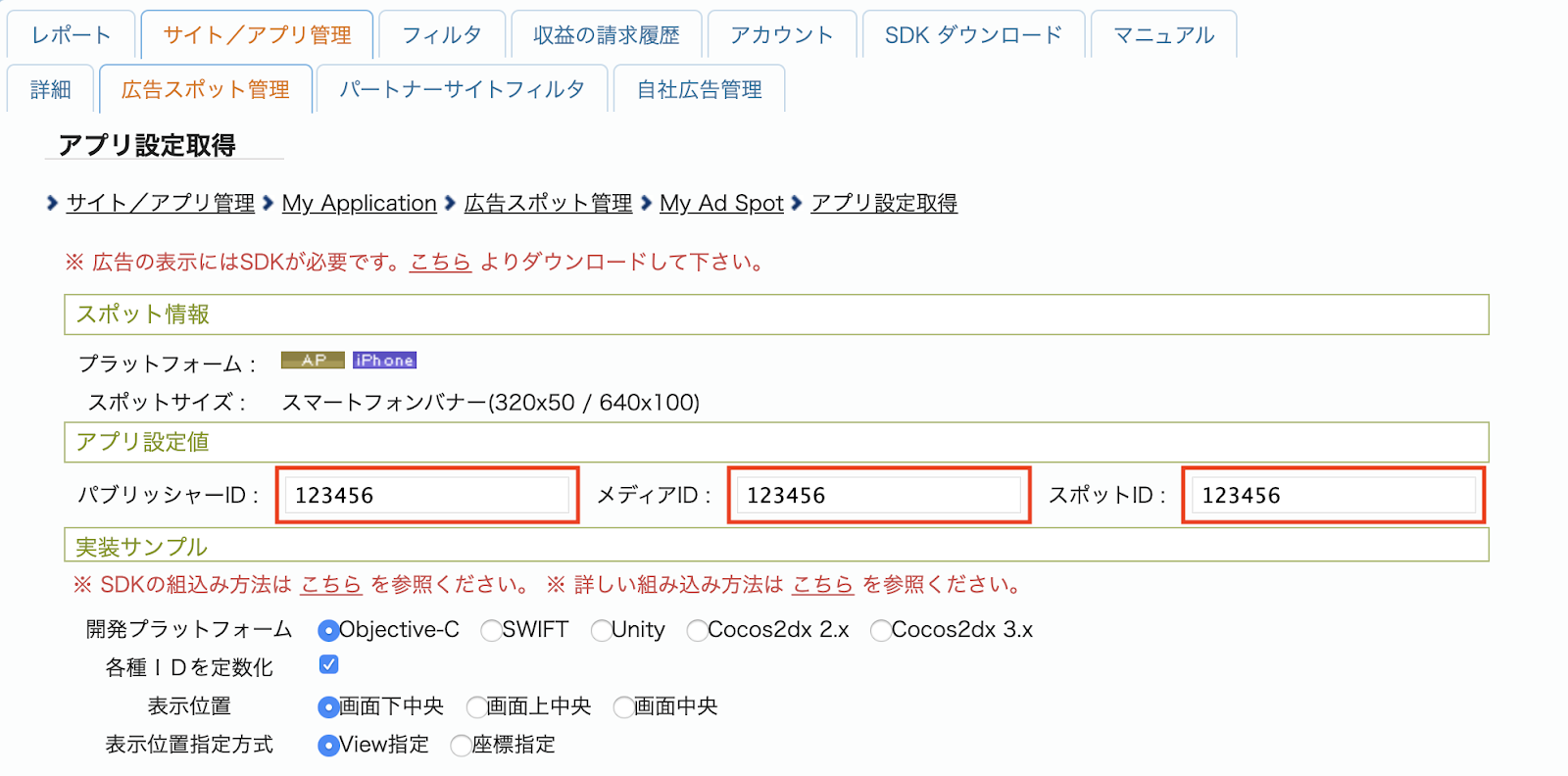
パブリッシャーID (게시자 ID), メディアID (미디어 ID), スポットID (스팟 ID)를 기록해 둡니다. 이러한 매개변수는 나중에 AdMob UI에서 미디에이션을 위해 i-mobile을 구성할 때 필요합니다.
Android

iOS

app-ads.txt 업데이트
승인된 앱 판매자 app-ads.txt는 승인받은 것으로 확인된 채널을 통해서만 앱 광고 인벤토리가 판매될 수 있게 해주는 IAB Tech Lab 이니셔티브입니다. 광고 수익이 크게 감소하는 것을 방지하려면 app-ads.txt 파일을 구현해야 합니다.
아직 구현하지 않았다면
앱에 app-ads.txt 파일을 설정하세요.
i-mobile용 app-ads.txt를 구현하려면 자주 묻는 질문을 참고하세요.
2단계: AdMob UI에서 i-mobile 수요 설정하기
광고 단위의 미디에이션 설정 구성
3단계: i-mobile SDK 및 어댑터 가져오기
OpenUPM-CLI
OpenUPM-CLI가 설치되어 있는 경우, 프로젝트의 루트 디렉터리에서 다음 명령어를 실행하여 Unity용 Google 모바일 광고 i-mobile 미디에이션 플러그인을 프로젝트에 설치할 수 있습니다.
openupm add com.google.ads.mobile.mediation.imobileOpenUPM
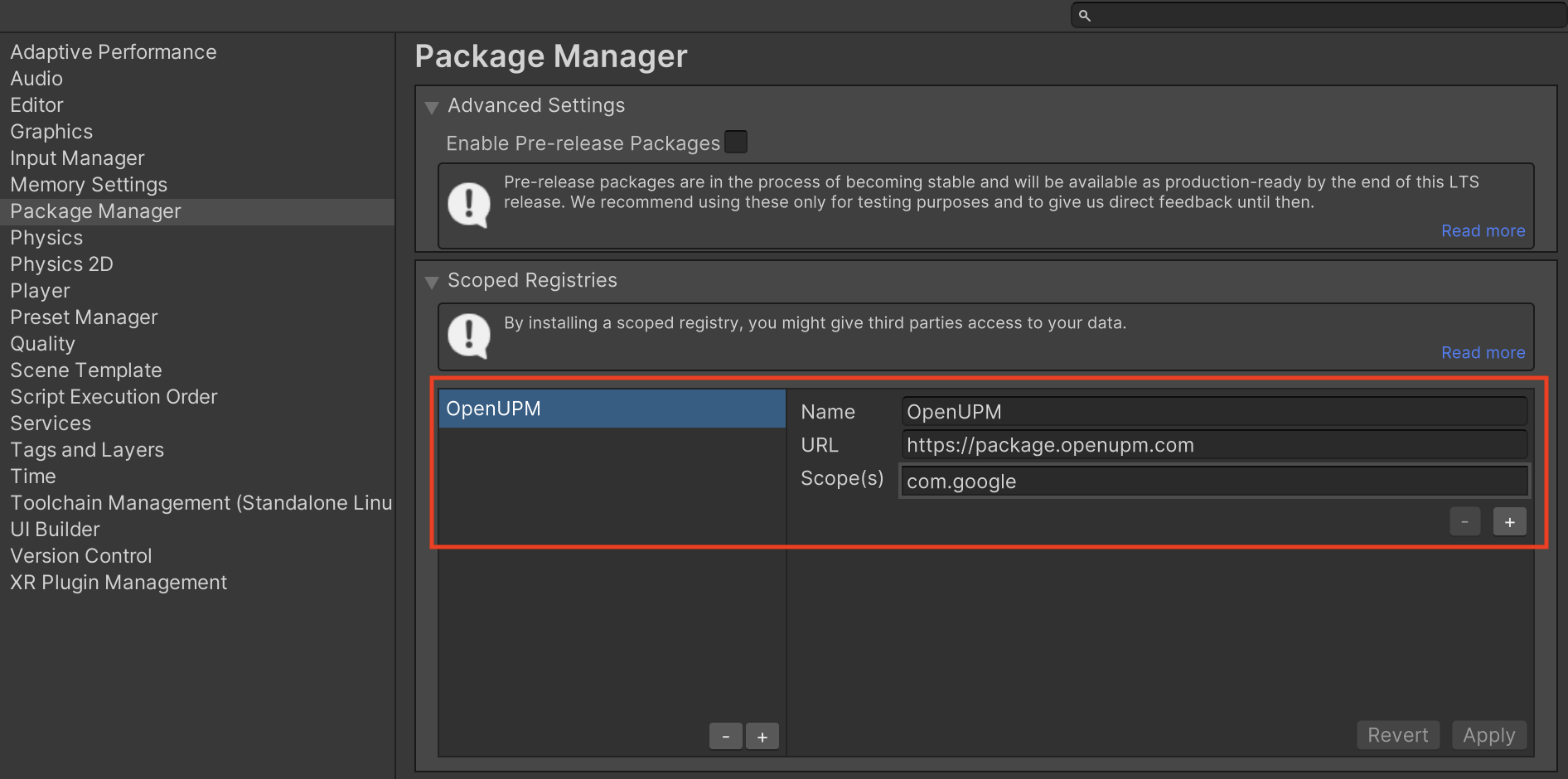
Unity 프로젝트 편집기에서 Edit(수정) > Project Settings(프로젝트 설정) > Package Manager(패키지 관리자)를 선택하여 Unity Package Manager Settings(Unity 패키지 관리자 설정)를 엽니다.
Scoped Registries(범위 지정 레지스트리) 탭에서 다음 세부정보를 사용하여 OpenUPM을 범위 지정 레지스트리로 추가합니다.
- 이름:
OpenUPM - URL:
https://package.openupm.com - 범위:
com.google

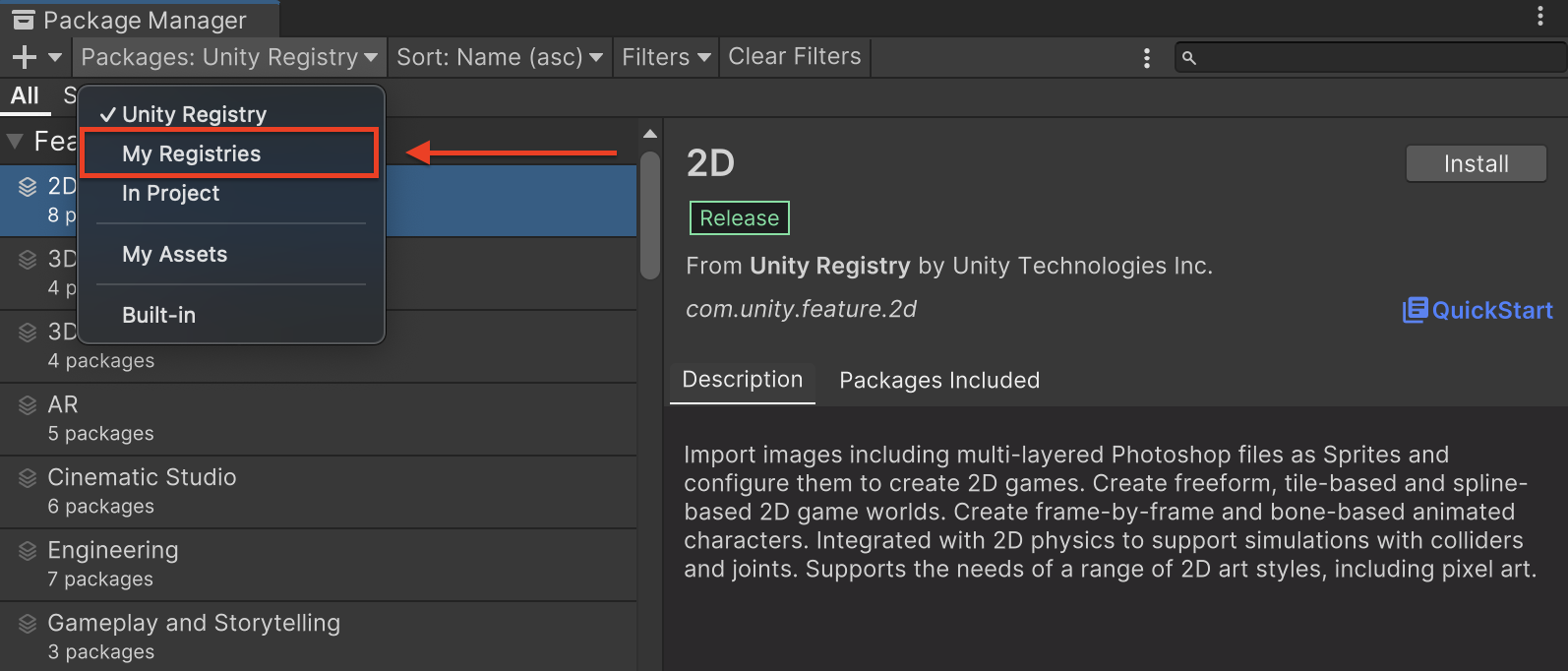
그런 다음 Window(창) > Package Manager(패키지 관리자)로 이동하여 Unity Package Manager(Unity 패키지 관리자)를 열고 드롭다운 메뉴에서 My Registries(내 레지스트리)를 선택합니다.

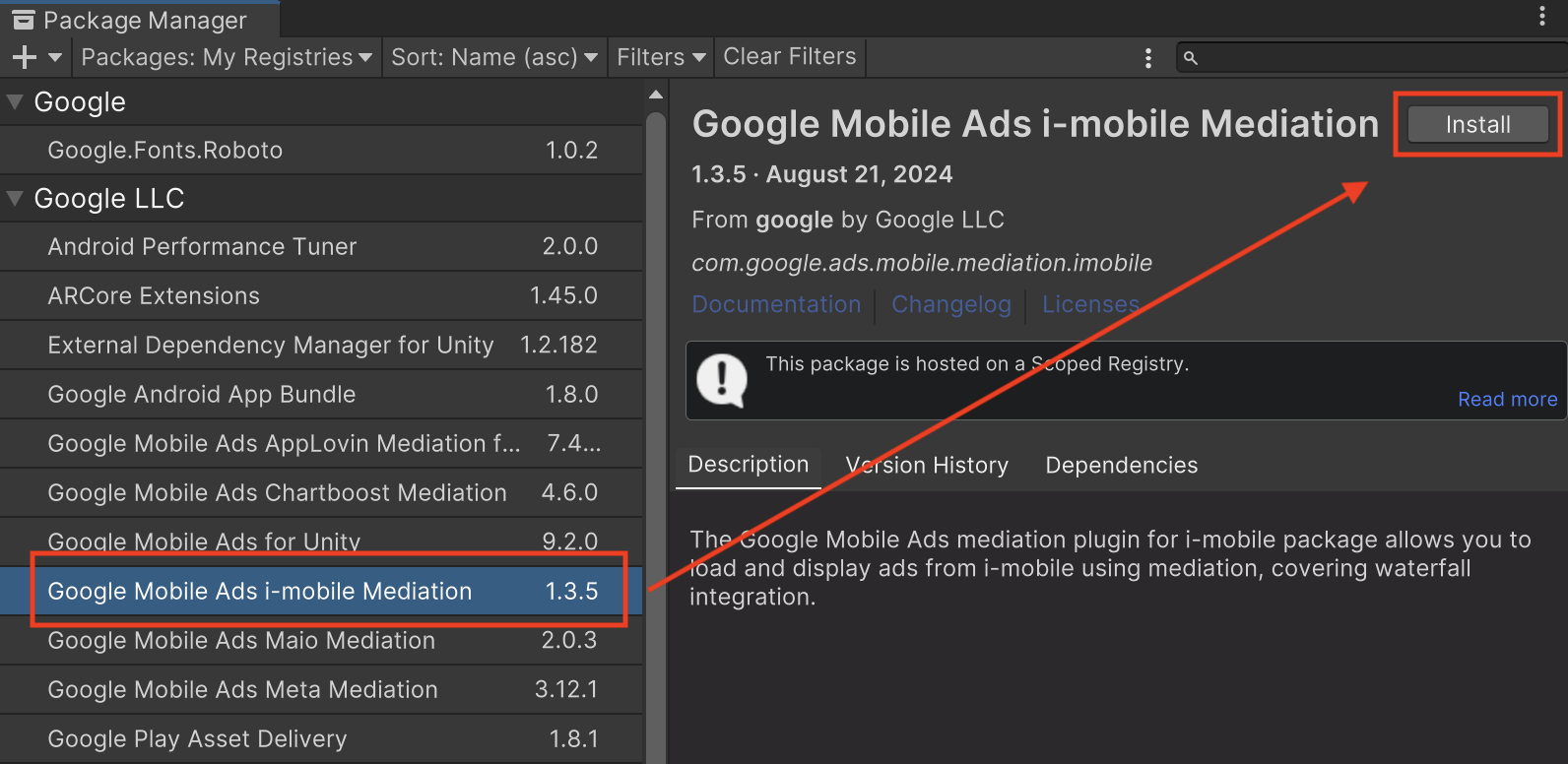
Google Mobile Ads IMobile Mediation 패키지를 선택하고 Install(설치)을 클릭합니다.

Unity 패키지
변경 로그의 다운로드 링크에서
i-mobile용 Google 모바일 광고 미디에이션 플러그인의
최신 버전을
다운로드하고
ZIP 파일에서
GoogleMobileAdsIMobileMediation.unitypackage를
추출합니다.
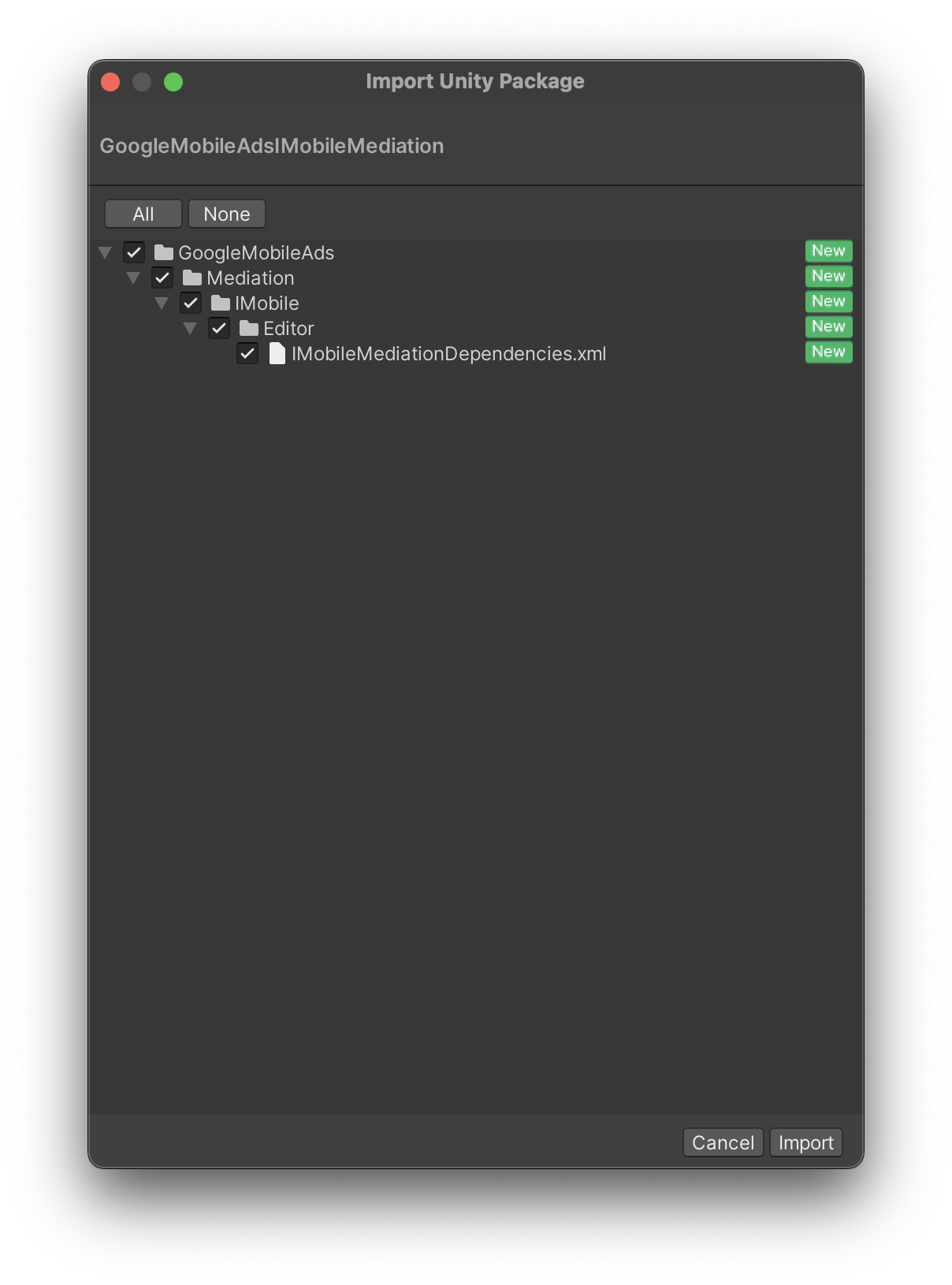
Unity 프로젝트 편집기에서 Assets(확장 소재) > Import Package(패키지 가져오기) > Custom Package(맞춤 패키지)를 선택하고 다운로드한 GoogleMobileAdsIMobileMediation.unitypackage 파일을 찾습니다. 모든 파일이 선택되어 있는지 확인하고 Import(가져오기)를 클릭합니다.

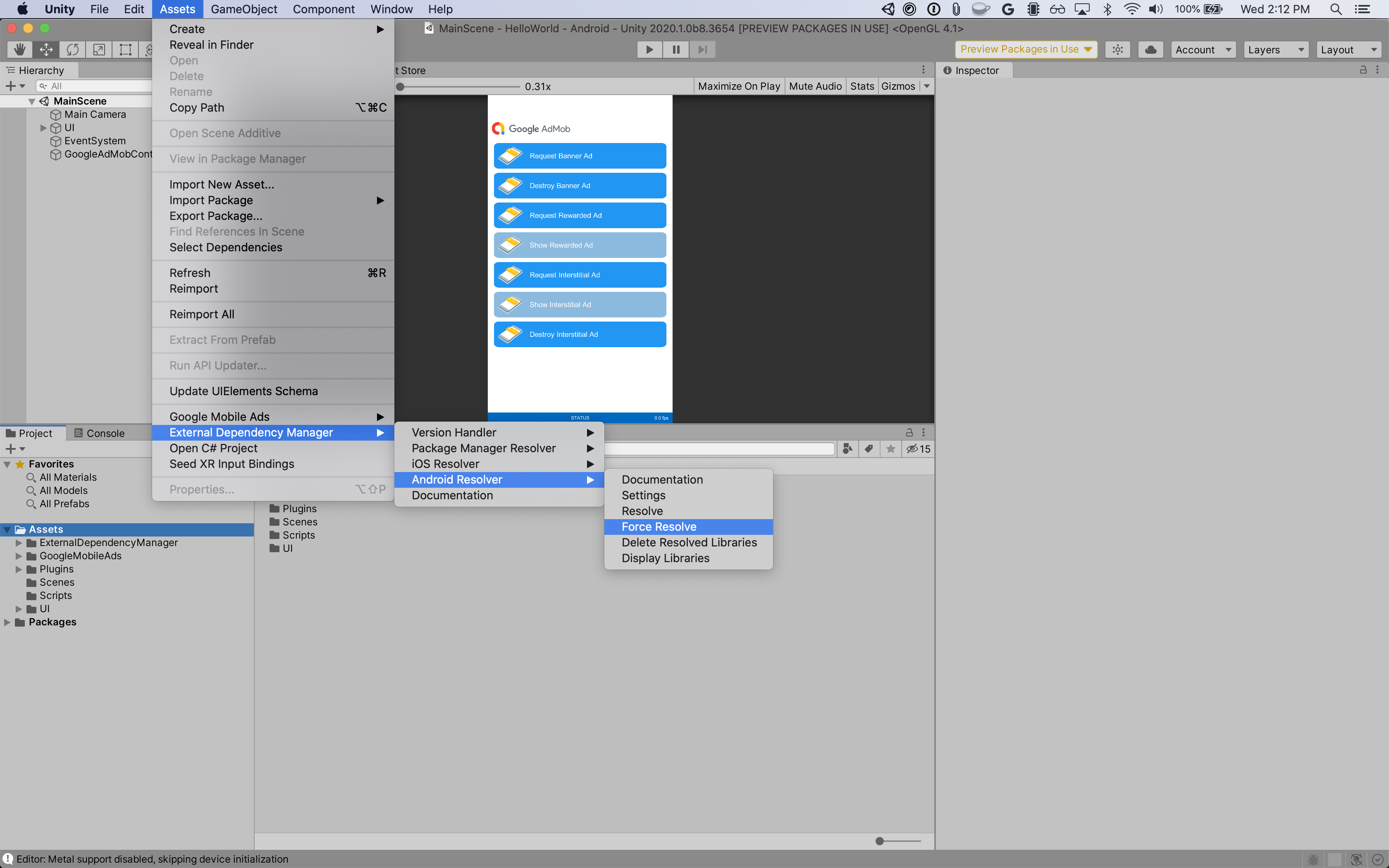
그런 다음 Assets(확장 소재) > External Dependency Manager(외부 종속 항목 관리자) > Android Resolver(Android 리졸버) > Force Resolve(강제 해결)를 선택합니다. 외부 종속 항목 관리자 라이브러리는 종속 항목 해결을 처음부터 실행하고 선언된 종속 항목을 Unity 앱의 Assets/Plugins/Android 디렉터리에 복사합니다.

4단계: 추가 코드 필요
Android
i-mobile 통합에는 추가 코드가 필요하지 않습니다.
iOS
SKAdNetwork 통합
i-mobile 문서에 따라
SKAdNetwork 식별자를 프로젝트의 Info.plist 파일에 추가합니다.
5단계: 구현 테스트하기
테스트 광고 사용 설정
AdMob에 테스트 기기를 등록해야 합니다. i-mobile에서는 테스트용 Spot ID, Media ID, Publisher ID를 제공하며 여기에서 확인할 수 있습니다.
테스트 광고 확인
i-mobile에서 테스트 광고가 수신되고 있는지 확인하려면 i-mobile(폭포식 구조) 광고 소스를 사용하여 광고 검사기에서 단일 광고 소스 테스트를 사용 설정하세요.
오류 코드
어댑터가 i-mobile에서 광고를 수신하지 못하면 다음 클래스에서 ResponseInfo를 사용하여 광고 응답의 기본 오류를 확인할 수 있습니다.
Android
| 형식 | 클래스 이름 |
|---|---|
| 배너 | com.google.ads.mediation.imobile.IMobileAdapter |
| 전면 광고 | com.google.ads.mediation.imobile.IMobileAdapter |
| 네이티브 | com.google.ads.mediation.imobile.IMobileMediationAdapter |
iOS
| 형식 | 클래스 이름 |
|---|---|
| 배너 | IMobileAdapter |
| 전면 광고 | IMobileAdapter |
| 네이티브 | GADMediationAdapterIMobile |
다음은 광고 로드에 실패할 때 i-mobile 어댑터에서 발생하는 코드와 메시지입니다.
Android
| 오류 코드 | 이유 |
|---|---|
| 0-99 | i-mobile SDK에서 오류를 반환했습니다. 자세한 내용은 코드를 참고하세요. |
| 101 | i-mobile은 광고를 로드하기 위해 Activity 컨텍스트가 필요합니다. |
| 102 | AdMob UI에서 구성된 i-mobile 서버 매개변수가 누락되었거나 잘못되었습니다. |
| 103 | 요청된 광고 크기가 i-mobile에서 지원하는 배너 크기와 일치하지 않습니다. |
| 104 | i-mobile의 네이티브 광고 로드 성공 콜백이 빈 네이티브 광고 목록을 반환했습니다. |
iOS
| 오류 코드 | 이유 |
|---|---|
| 0-10 | i-mobile SDK에서 오류를 반환했습니다. 자세한 내용은 코드를 참고하세요. |
| 101 | AdMob UI에서 구성된 i-mobile 서버 매개변수가 누락되었거나 잘못되었습니다. |
| 102 | 요청된 광고 크기가 i-mobile에서 지원하는 배너 크기와 일치하지 않습니다. |
| 103 | i-mobile에서 광고를 표시하지 못했습니다. |
| 104 | i-mobile에서 빈 네이티브 광고 배열을 반환했습니다. |
| 105 | i-mobile이 네이티브 광고 확장 소재를 다운로드하지 못했습니다. |
| 106 | i-mobile은 동일한 스팟 ID를 사용하여 여러 개의 전면 광고를 요청하는 것을 지원하지 않습니다. |
i-mobile Unity 미디에이션 플러그인 변경 로그
버전 1.3.8
- i-mobile Android 어댑터 버전 2.3.2.1을 지원합니다.
- i-mobile iOS 어댑터 버전 2.3.4.3을 지원합니다.
- Google 모바일 광고 Unity 플러그인 버전 10.6.0으로 빌드하고 테스트했습니다.
버전 1.3.7
- i-mobile Android 어댑터 버전 2.3.2.1을 지원합니다.
- i-mobile iOS 어댑터 버전 2.3.4.2를 지원합니다.
- Google 모바일 광고 Unity 플러그인 버전 10.0.0으로 빌드하고 테스트했습니다.
버전 1.3.6
- i-mobile Android 어댑터 버전 2.3.2.0을 지원합니다.
- i-mobile iOS 어댑터 버전 2.3.4.1을 지원합니다.
- Google 모바일 광고 Unity 플러그인 버전 9.3.0으로 빌드하고 테스트했습니다.
버전 1.3.5
- i-mobile Android 어댑터 버전 2.3.2.0을 지원합니다.
- i-mobile iOS 어댑터 버전 2.3.4.0을 지원합니다.
- Google 모바일 광고 Unity 플러그인 버전 9.1.0으로 빌드하고 테스트했습니다.
버전 1.3.4
- i-mobile Android 어댑터 버전 2.3.1.2를 지원합니다.
- i-mobile iOS 어댑터 버전 2.3.4.0을 지원합니다.
- Google 모바일 광고 Unity 플러그인 버전 9.0.0으로 빌드하고 테스트했습니다.
버전 1.3.3
- i-mobile Android 어댑터 버전 2.3.1.1을 지원합니다.
- i-mobile iOS 어댑터 버전 2.3.3.0을 지원합니다.
- Google 모바일 광고 Unity 플러그인 버전 9.0.0으로 빌드하고 테스트했습니다.
버전 1.3.2
- 어댑터 콘텐츠가
GoogleMobileAds/Mediation/IMobile/로 이동했습니다. - i-mobile Android 어댑터 버전 2.3.1.1을 지원합니다.
- i-mobile iOS 어댑터 버전 2.3.2.0을 지원합니다.
- Google 모바일 광고 Unity 플러그인 버전 8.1.0으로 빌드하고 테스트했습니다.
버전 1.3.1
- i-mobile Android 어댑터 버전 2.3.0.0을 지원합니다.
- i-mobile iOS 어댑터 버전 2.3.0.1을 지원합니다.
- Google 모바일 광고 Unity 플러그인 버전 7.4.1로 빌드하고 테스트했습니다.
버전 1.3.0
- i-mobile Android 어댑터 버전 2.3.0.0을 지원합니다.
- i-mobile iOS 어댑터 버전 2.3.0.0을 지원합니다.
- Google 모바일 광고 Unity 플러그인 버전 7.3.1로 빌드하고 테스트했습니다.
버전 1.2.2
- i-mobile Android 어댑터 버전 2.0.23.1을 지원합니다.
- i-mobile iOS 어댑터 버전 2.2.0.1을 지원합니다.
- Google 모바일 광고 Unity 플러그인 버전 7.0.2로 빌드하고 테스트했습니다.
버전 1.2.1
- i-mobile Android 어댑터 버전 2.0.23.0을 지원합니다.
- i-mobile iOS 어댑터 버전 2.2.0.1을 지원합니다.
- Google 모바일 광고 Unity 플러그인 버전 7.0.0으로 빌드하고 테스트했습니다.
버전 1.2.0
- i-mobile Android 어댑터 버전 2.0.23.0을 지원합니다.
- i-mobile iOS 어댑터 버전 2.2.0.0을 지원합니다.
버전 1.1.0
- i-mobile Android 어댑터 버전 2.0.22.2를 지원합니다.
- i-mobile iOS 어댑터 버전 2.1.0.1을 지원합니다.
버전 1.0.2
- i-mobile Android 어댑터 버전 2.0.22.0을 지원합니다.
- i-mobile iOS 어댑터 버전 2.0.32.0을 지원합니다.
버전 1.0.1
- i-mobile Android 어댑터 버전 2.0.21.0을 지원합니다.
- i-mobile iOS 어댑터 버전 2.0.31.0을 지원합니다.
버전 1.0.0
- 첫 번째 버전이 출시되었습니다.
- i-mobile Android 어댑터 버전 2.0.20.1을 지원합니다.
- i-mobile iOS 어댑터 버전 2.0.29.0을 지원합니다.
