Ce guide explique comment utiliser Google Mobile Ads Unity Plugin pour charger et afficher des annonces i-mobile à l'aide de la médiation. Il aborde notamment les intégrations en cascade. Vous apprendrez à ajouter i-mobile à la configuration de médiation d'un bloc d'annonces et à intégrer le SDK i-mobile et son adaptateur dans une application Unity.
L'interface du tableau de bord pour i-mobile utilise du texte en japonais pour ses libellés, ses boutons et ses descriptions. Les captures d'écran de ce guide n'ont pas été traduites. Toutefois, dans les descriptions et les instructions de ce guide, les libellés et les boutons sont traduits avec leur équivalent en anglais entre parenthèses.
Intégrations et formats d'annonces pris en charge
L'adaptateur de médiation AdMob pour i-mobile offre les fonctionnalités suivantes :
| Intégration | |
|---|---|
| Enchères | |
| Cascade | |
| Formats | |
| Bannière | |
| Interstitiel | |
| Avec récompense | |
Conditions requises
- Nouveautés de la chaîne Google Mobile Ads Unity Plugin
- Unity 5.6 ou version ultérieure
- Pour le déploiement sur Android
- Niveau d'API Android 23 ou supérieur
- Pour le déploiement sur iOS
- Cible de déploiement iOS 12.0 ou version ultérieure
- Un projet Unity fonctionnel configuré avec Google Mobile Ads Unity Plugin. Pour en savoir plus, consultez Configurer Google Mobile Ads Unity Plugin.
- Configurer la médiation AdMob
Étape 1 : Configurer les paramètres dans l'UI i-mobile
Inscrivez-vous ou connectez-vous à votre compte i-mobile.
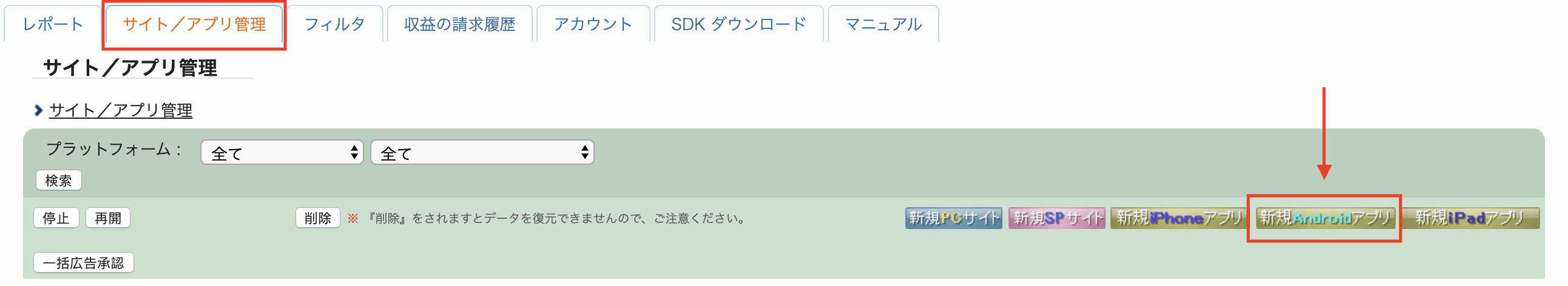
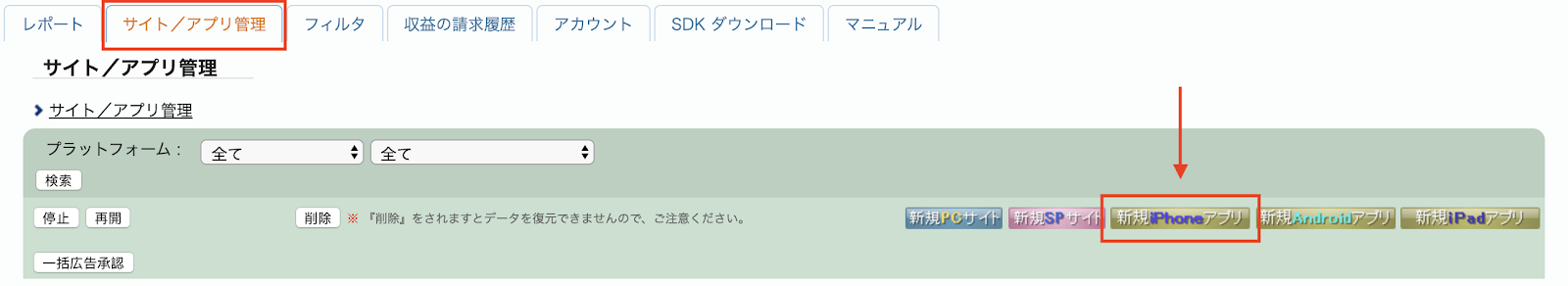
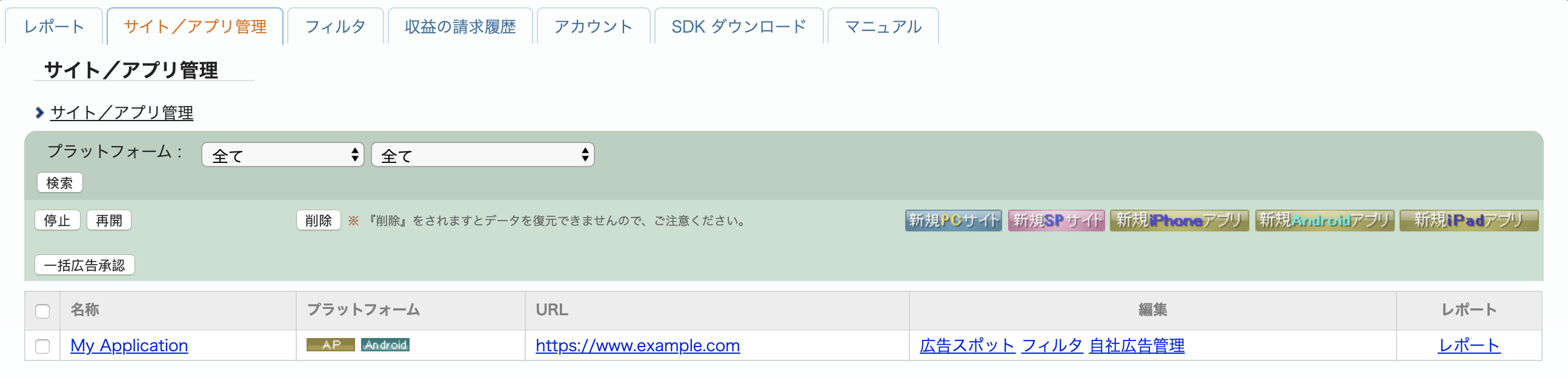
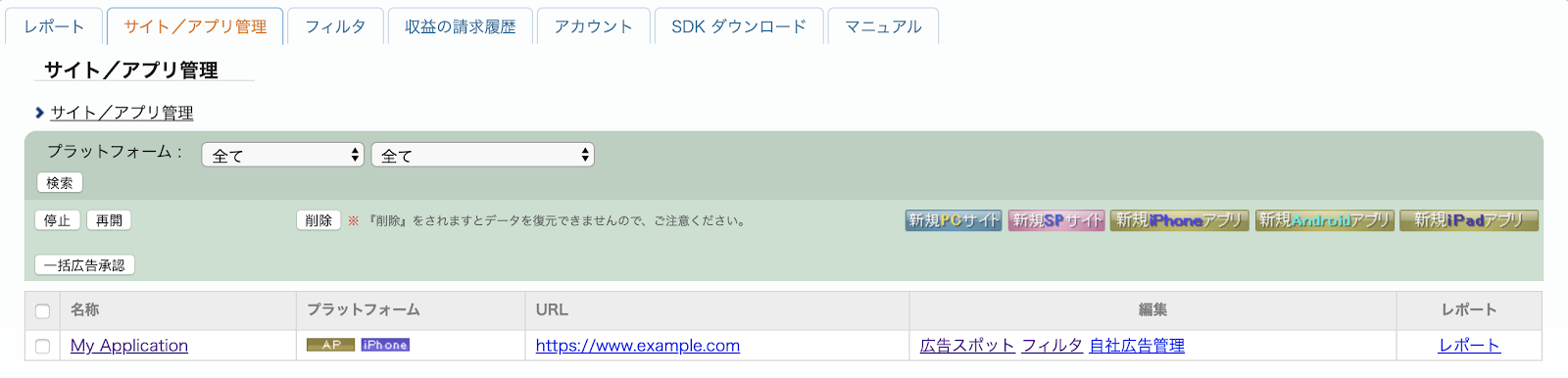
Ajoutez votre application au tableau de bord i-mobile en cliquant sur l'onglet サイト/アプリ管理 (Site/Application Management), puis sur le bouton correspondant à la plate-forme de votre application.
Android

iOS

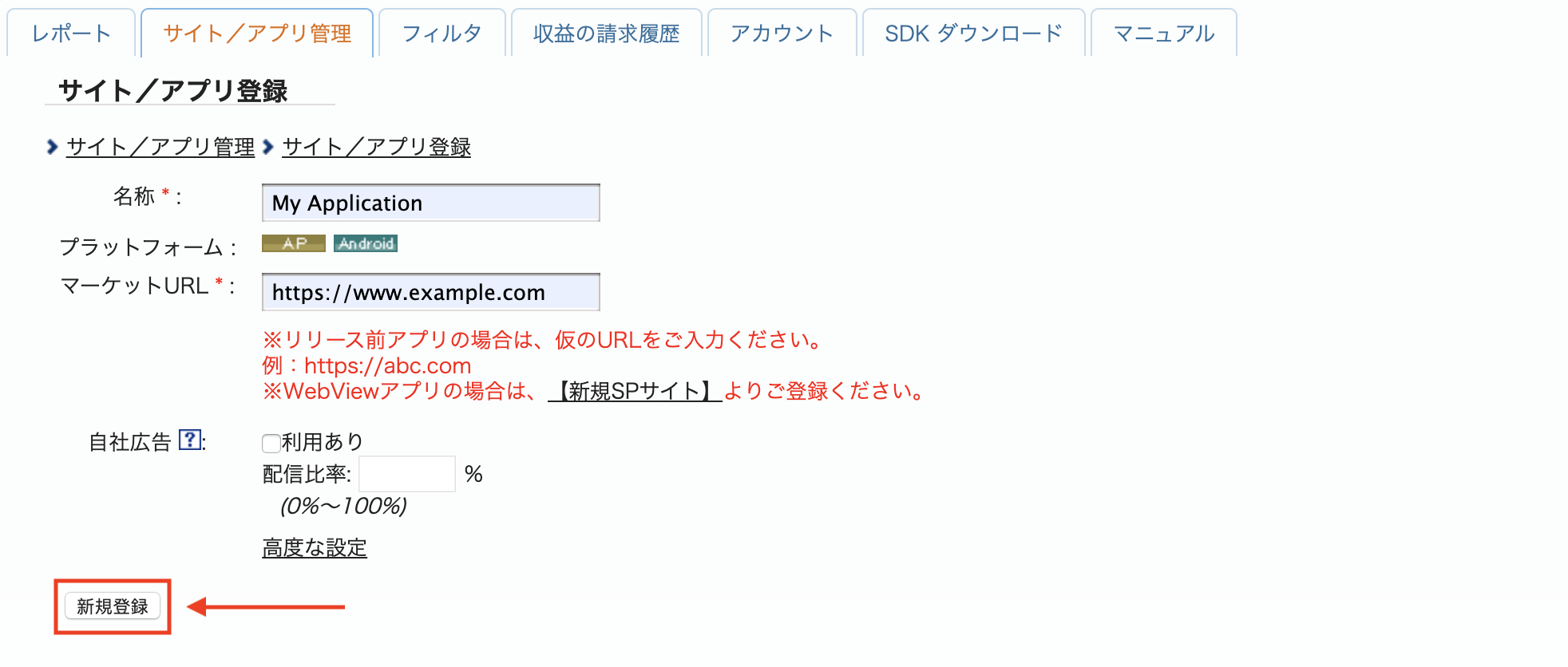
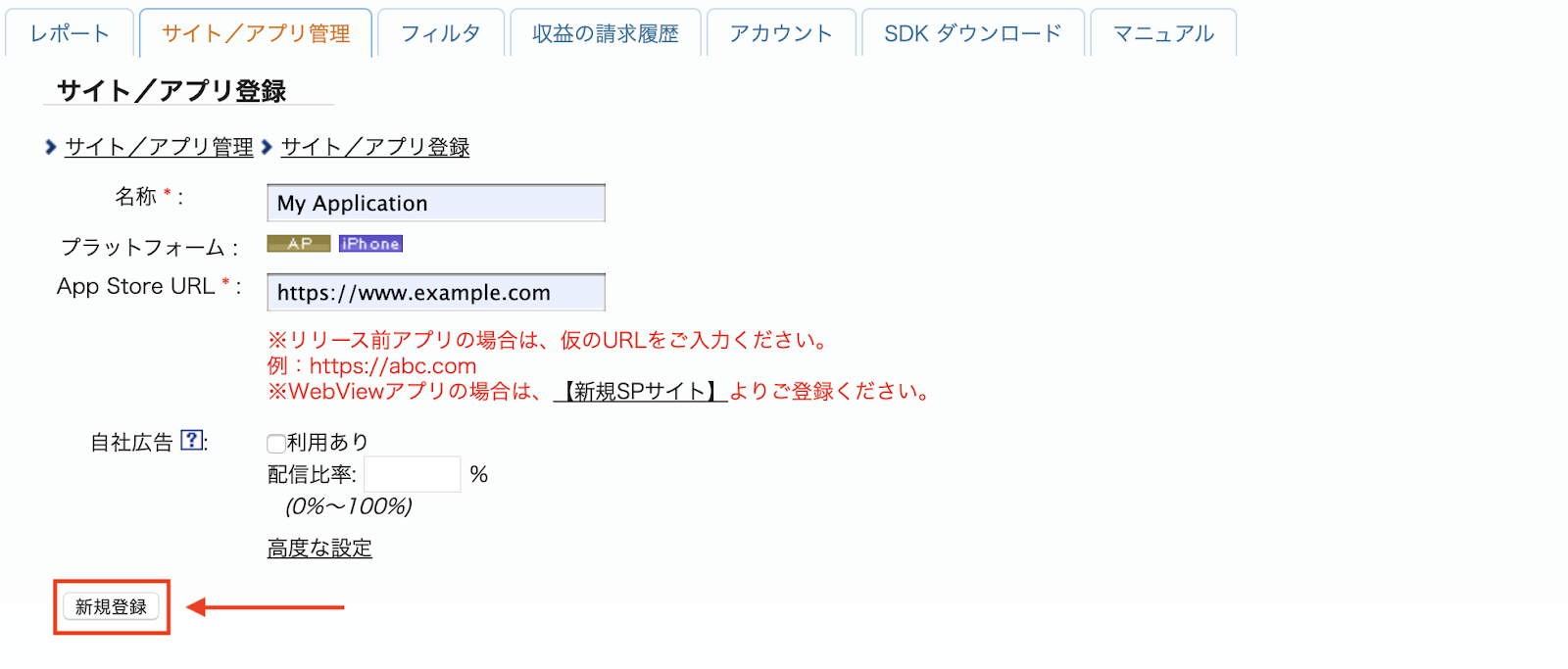
Remplissez le formulaire, puis cliquez sur le bouton 新規登録 (S'inscrire).
Android

iOS

Pour créer un emplacement publicitaire, sélectionnez votre application dans l'onglet サイト/アプリ管理 (Site/Application Management).
Android

iOS

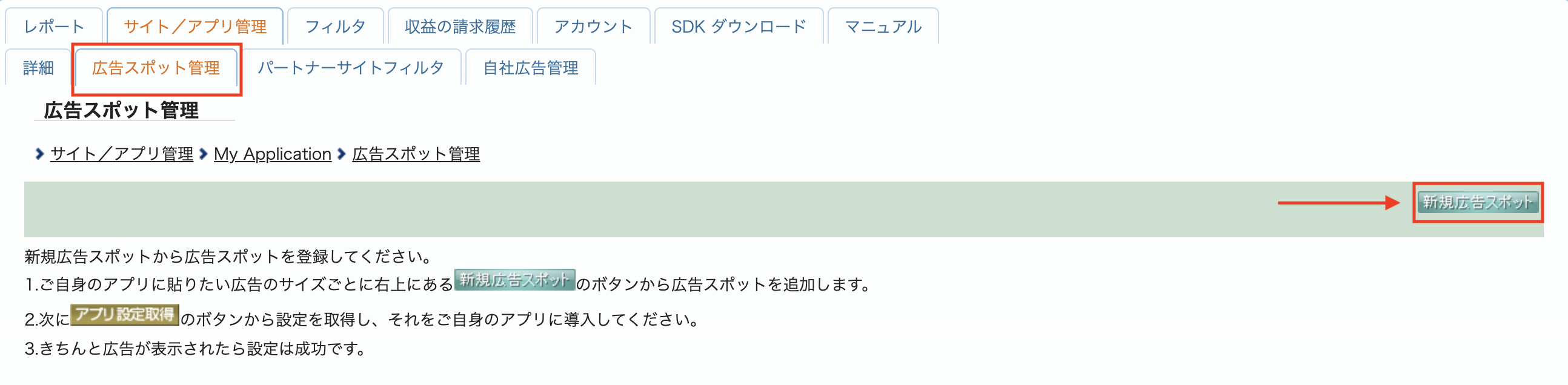
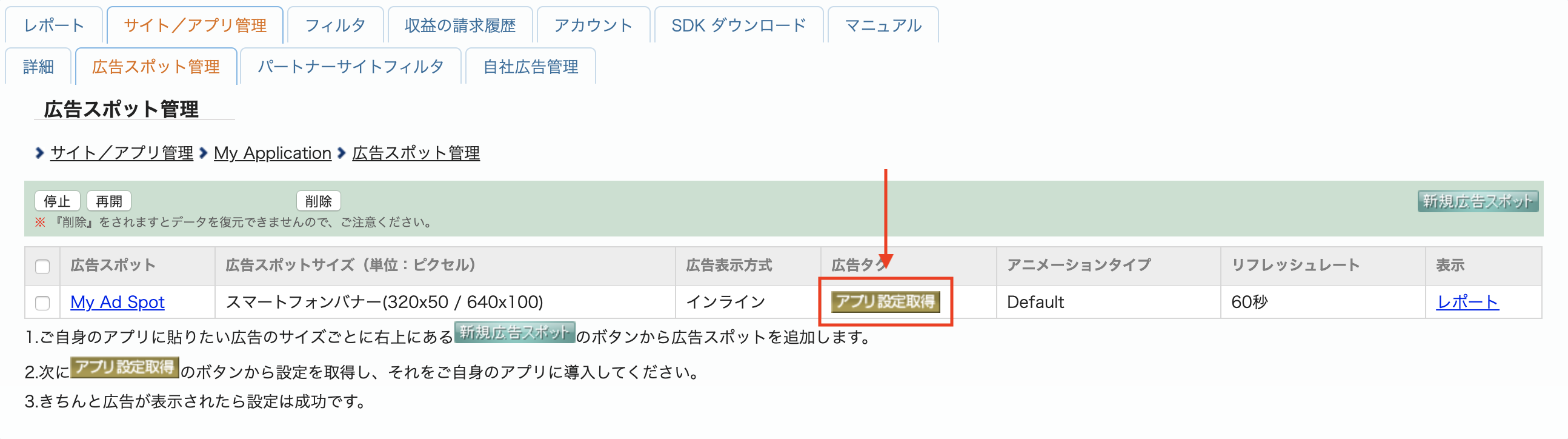
Accédez à l'onglet 広告スポット管理 (Ad Spot Management), puis cliquez sur le bouton 新規広告スポット (New Ad Spot).

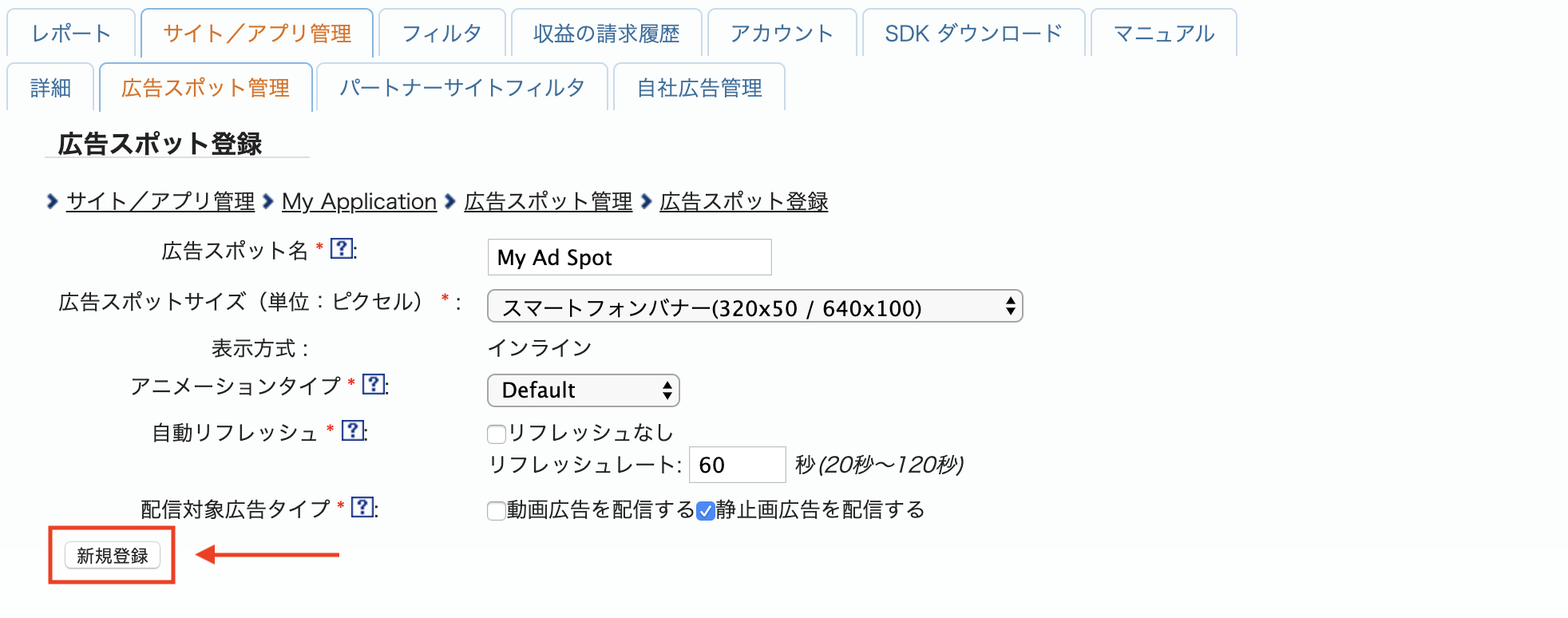
Ensuite, remplissez le formulaire en fournissant le nom de l'emplacement publicitaire, la taille de l'emplacement publicitaire et d'autres informations. Cliquez ensuite sur le bouton 新規登録 (S'inscrire).

Votre nouvel emplacement publicitaire est prêt. Pour afficher les détails de son intégration, cliquez sur le bouton アプリ設定取得 (Get App settings).

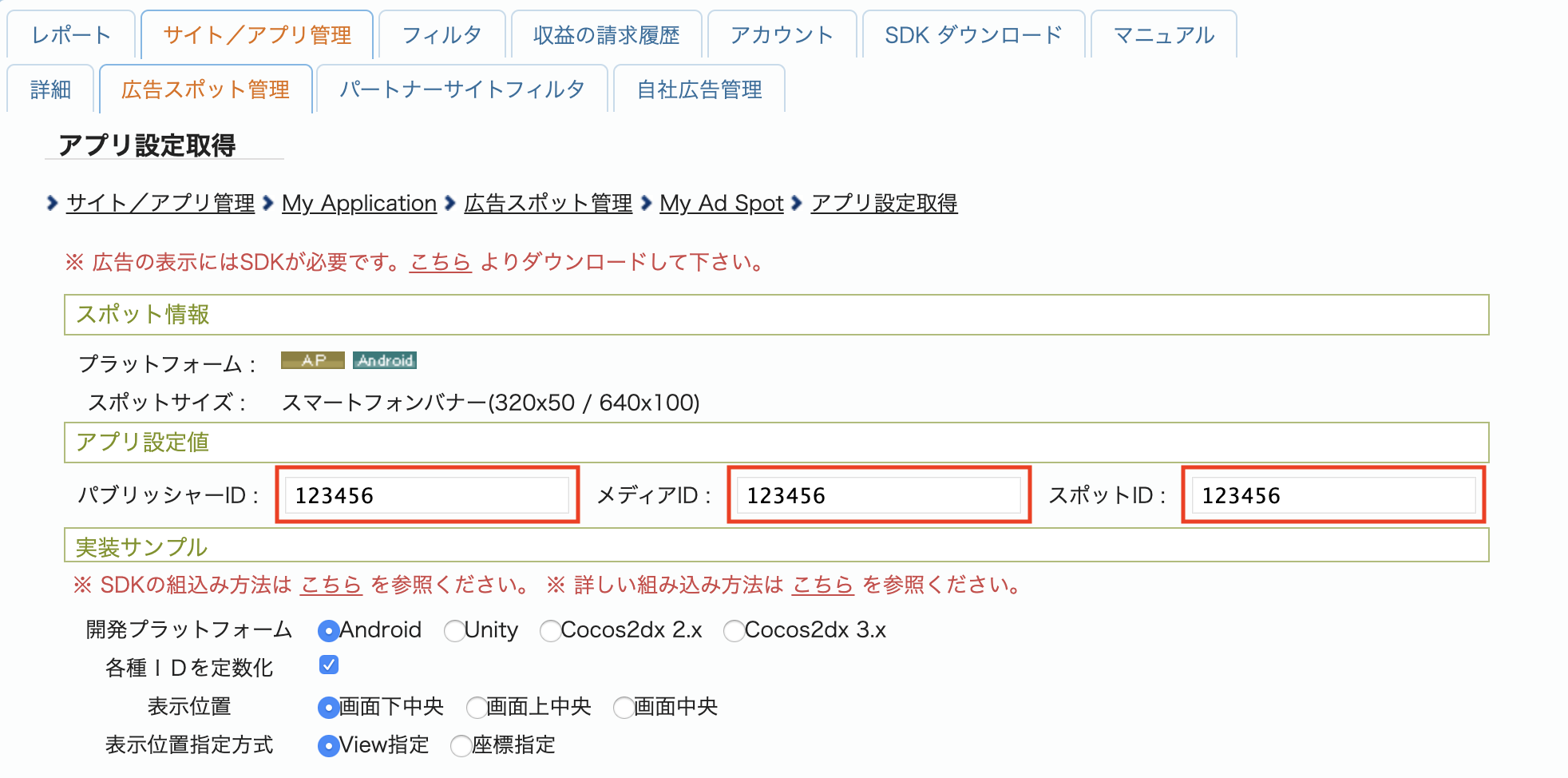
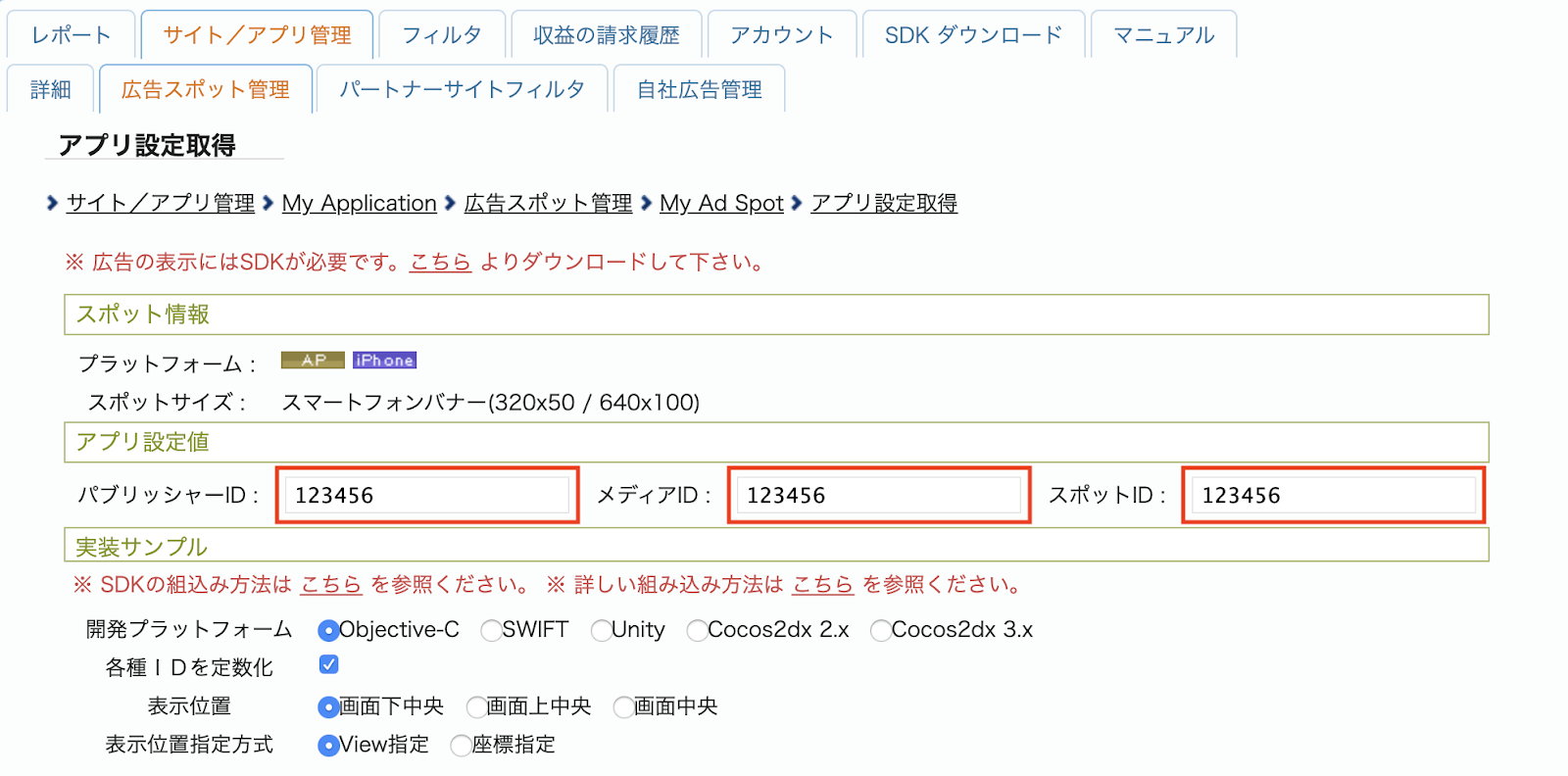
Notez l'ID d'éditeur, l'ID média et l'ID d'emplacement. Vous aurez besoin de ces paramètres ultérieurement pour configurer i-mobile pour la médiation dans l'interface utilisateur AdMob.
Android

iOS

Mettre à jour votre fichier app-ads.txt
Le fichier
Authorized Sellers for Apps (app-ads.txt) est une initiative de l'IAB Tech Lab visant à garantir que l'inventaire publicitaire de votre application est vendu uniquement par l'intermédiaire des canaux de distribution que vous avez autorisés. Pour éviter une perte importante de revenus publicitaires, vous devez implémenter un fichier app-ads.txt.
Si vous ne l'avez pas encore fait, configurez un fichier app-ads.txt pour votre application.
Pour implémenter app-ads.txt pour i-mobile, consultez leurs questions fréquentes.
Étape 2 : Configurer la demande i-mobile dans l'UI AdMob
Configurer les paramètres de médiation pour votre bloc d'annonces
Android
Suivez les instructions de l'étape 2 du guide pour Android.
iOS
Suivez les instructions de l'étape 2 du guide pour iOS.
Étape 3 : Importer le SDK et l'adaptateur i-mobile
OpenUPM-CLI
Si OpenUPM-CLI est installé, vous pouvez installer le plug-in de médiation Google Mobile Ads i-mobile Ads pour Unity dans votre projet en exécutant la commande suivante à partir du répertoire racine de votre projet :
openupm add com.google.ads.mobile.mediation.imobileOpenUPM
Dans l'éditeur de votre projet Unity, sélectionnez Edit > Project Settings > Package Manager (Modifier > Paramètres du projet > Gestionnaire de paquets) pour ouvrir les paramètres du gestionnaire de paquets Unity.
Dans l'onglet Scoped Registries (Registres ciblés), ajoutez OpenUPM en tant que registre ciblé en renseignant les champs suivants :
- Name (Nom) :
OpenUPM - URL :
https://package.openupm.com - Scope(s) (Cibles) :
com.google

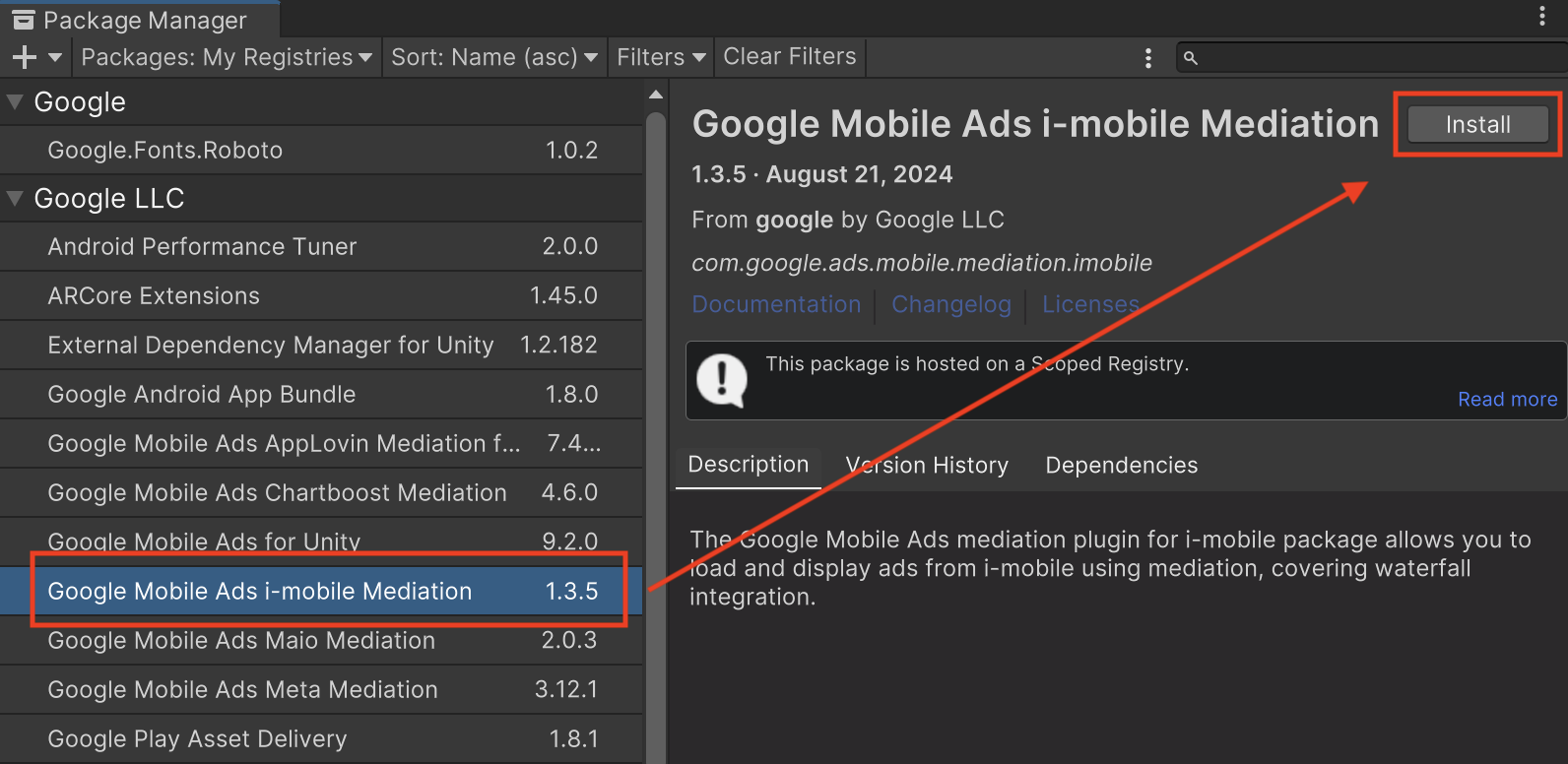
Ensuite, accédez à Window > Package Manager (Fenêtre > Gestionnaire de paquets) pour ouvrir le Gestionnaire de paquets Unity, puis sélectionnez My Registries (Mes registres) dans le menu déroulant.

Sélectionnez le package Google Mobile Ads IMobile Mediation, puis cliquez sur Install (Installer).

Paquet Unity
Téléchargez la dernière version du plug-in de médiation Google Mobile Ads pour i-mobile (lien de téléchargement disponible dans le journal des modifications), puis extrayez GoogleMobileAdsIMobileMediation.unitypackage du fichier ZIP.
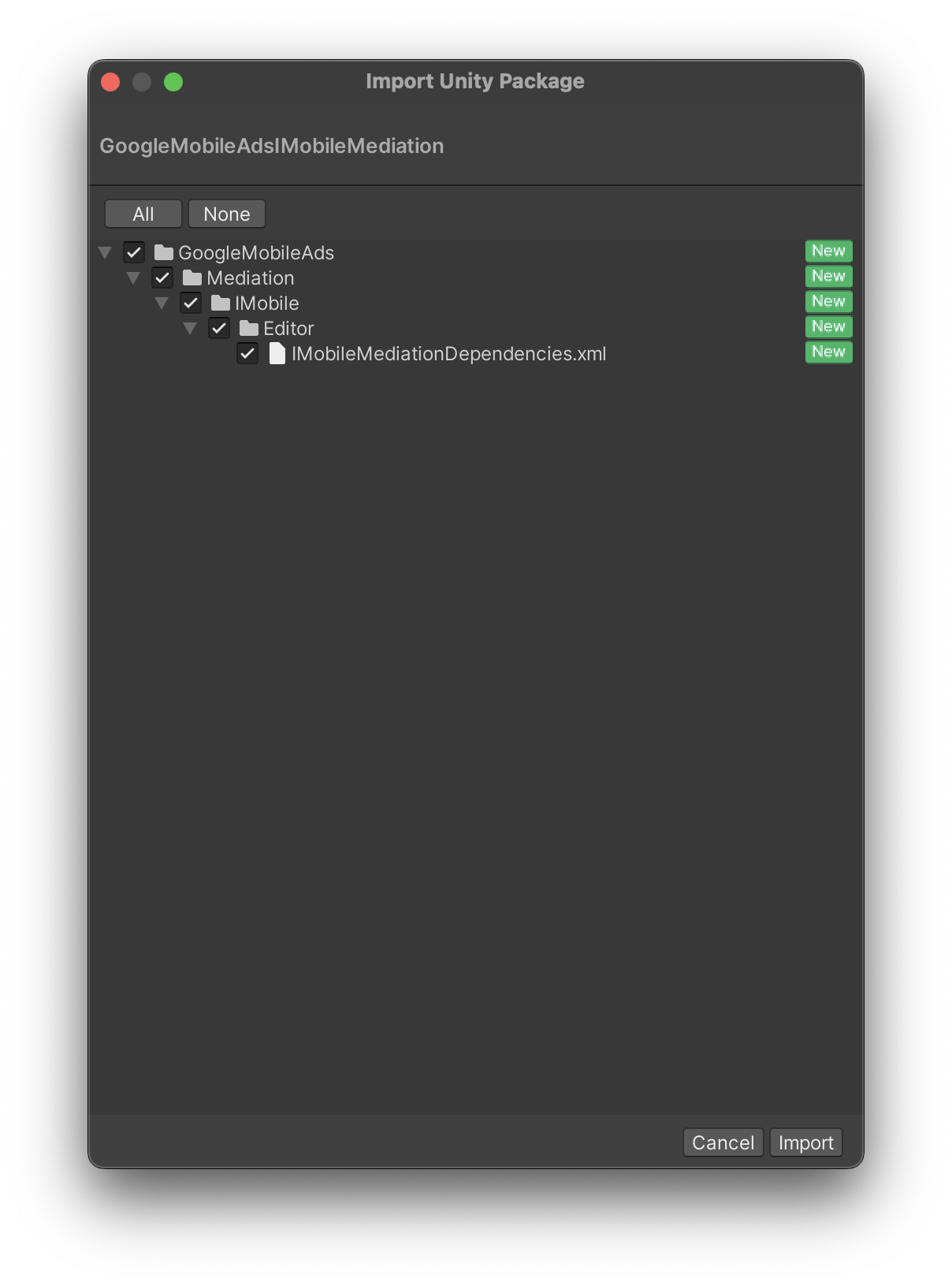
Dans l'éditeur de votre projet Unity, sélectionnez Assets > Import Package > Custom Package (Éléments > Importer un paquet > Paquet personnalisé), puis recherchez le fichier GoogleMobileAdsIMobileMediation.unitypackage que vous avez téléchargé. Vérifiez que tous les fichiers sont sélectionnés, puis cliquez sur Import (Importer).

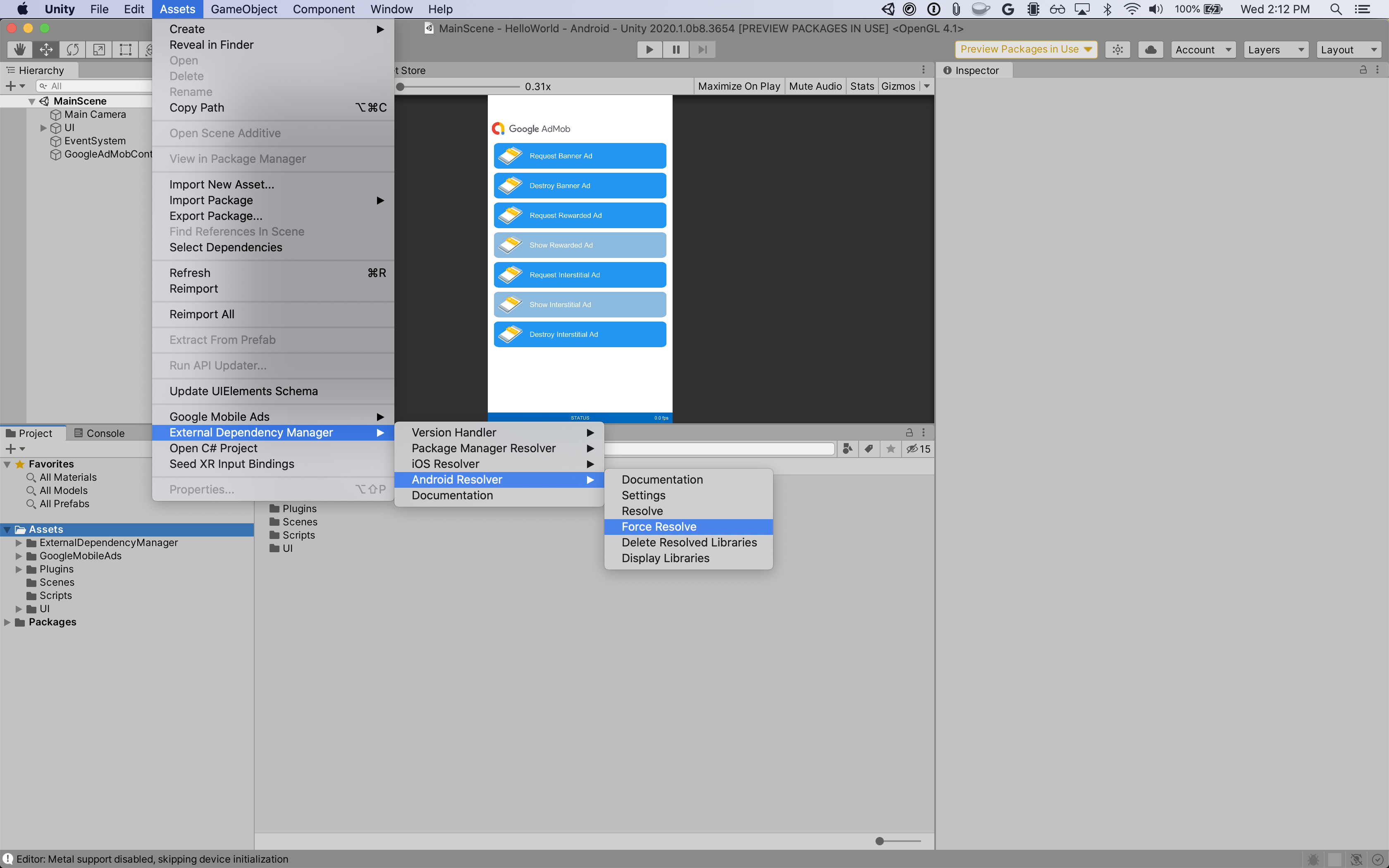
Sélectionnez ensuite Assets > External Dependency Manager > Android Resolver > Force Resolve (Éléments > Gestionnaire de dépendances externes > Résolution forcée). La bibliothèque External Dependency Manager effectuera la résolution des dépendances à partir de zéro et copiera les dépendances déclarées dans le répertoire Assets/Plugins/Android de votre application Unity.

Étape 4 : Code supplémentaire requis
Android
Aucun code supplémentaire n'est requis pour l'intégration i-mobile.
iOS
Intégration de SKAdNetwork
Suivez la documentation d'i-mobile pour ajouter les identifiants SKAdNetwork au fichier Info.plist de votre projet.
Étape 5 : Testez votre implémentation
Activer les annonces test
Enregistrez votre appareil de test pour AdMob. i-mobile fournit des ID de spot, des ID de média et des ID d'éditeur de test. Vous les trouverez ici.
Vérifier la réception des annonces test
Pour vérifier que vous recevez des annonces test d'i-mobile, activez le test d'une seule source d'annonces dans l'inspecteur d'annonces en utilisant la ou les sources d'annonces i-mobile (cascade).
Codes d'erreur
Si l'adaptateur ne reçoit pas d'annonce d'i-mobile, les éditeurs peuvent vérifier l'erreur sous-jacente dans la réponse d'annonce à l'aide de ResponseInfo dans les classes suivantes :
Android
| Format | Nom de la classe |
|---|---|
| Bannière | com.google.ads.mediation.imobile.IMobileAdapter |
| Interstitiel | com.google.ads.mediation.imobile.IMobileAdapter |
| Natif | com.google.ads.mediation.imobile.IMobileMediationAdapter |
iOS
| Format | Nom de la classe |
|---|---|
| Bannière | IMobileAdapter |
| Interstitiel | IMobileAdapter |
| Natif | GADMediationAdapterIMobile |
Voici les codes et les messages associés que génère l'adaptateur i-mobile lorsque le chargement d'une annonce échoue :
Android
| Code d'erreur | Motif |
|---|---|
| 0-99 | Le SDK i-mobile a renvoyé une erreur. Pour en savoir plus, consultez le code. |
| 101 | i-mobile nécessite un contexte Activity pour charger les annonces. |
| 102 | Les paramètres du serveur i-mobile configurés dans l'UI AdMob sont manquants ou non valides. |
| 103 | La taille d'annonce demandée ne correspond pas à une taille de bannière acceptée par i-mobile. |
| 104 | Le rappel de réussite du chargement d'annonces natives d'i-mobile a renvoyé une liste d'annonces natives vide. |
iOS
| Code d'erreur | Motif |
|---|---|
| 0-10 | Le SDK i-mobile a renvoyé une erreur. Pour en savoir plus, consultez le code. |
| 101 | Les paramètres du serveur i-mobile configurés dans l'UI AdMob sont manquants ou non valides. |
| 102 | La taille d'annonce demandée ne correspond pas à une taille de bannière acceptée par i-mobile. |
| 103 | i-mobile n'a pas réussi à présenter une annonce. |
| 104 | i-mobile a renvoyé un tableau d'annonces natives vide. |
| 105 | i-mobile n'a pas réussi à télécharger les composants d'annonce native. |
| 106 | i-mobile n'accepte pas les demandes pour plusieurs annonces interstitielles utilisant le même ID d'emplacement. |
Journal des modifications du plug-in de médiation Unity i-mobile
Version 1.3.8
- Compatible avec l'adaptateur i-mobile pour Android version 2.3.2.1
- Compatible avec l'adaptateur i-mobile pour iOS version 2.3.4.3
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 10.6.0
Version 1.3.7
- Compatible avec l'adaptateur i-mobile pour Android version 2.3.2.1
- Compatible avec l'adaptateur i-mobile pour iOS version 2.3.4.2
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 10.0.0
Version 1.3.6
- Compatible avec l'adaptateur i-mobile pour Android version 2.3.2.0
- Compatible avec l'adaptateur i-mobile pour iOS version 2.3.4.1
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 9.3.0
Version 1.3.5
- Compatible avec l'adaptateur i-mobile pour Android version 2.3.2.0
- Compatible avec l'adaptateur i-mobile pour iOS version 2.3.4.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 9.1.0
Version 1.3.4
- Compatible avec l'adaptateur i-mobile pour Android version 2.3.1.2
- Compatible avec l'adaptateur i-mobile pour iOS version 2.3.4.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 9.0.0
Version 1.3.3
- Compatible avec l'adaptateur i-mobile pour Android version 2.3.1.1
- Compatible avec l'adaptateur i-mobile pour iOS version 2.3.3.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 9.0.0
Version 1.3.2
- Contenu de l'adaptateur déplacé vers
GoogleMobileAds/Mediation/IMobile/ - Compatible avec l'adaptateur i-mobile pour Android version 2.3.1.1
- Compatible avec l'adaptateur i-mobile pour iOS version 2.3.2.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 8.1.0
Version 1.3.1
- Compatible avec l'adaptateur i-mobile pour Android version 2.3.0.0
- Compatible avec l'adaptateur i-mobile pour iOS version 2.3.0.1
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 7.4.1
Version 1.3.0
- Compatible avec l'adaptateur i-mobile pour Android version 2.3.0.0
- Compatible avec l'adaptateur i-mobile pour iOS version 2.3.0.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 7.3.1
Version 1.2.2
- Compatible avec l'adaptateur i-mobile pour Android version 2.0.23.1
- Compatible avec l'adaptateur i-mobile pour iOS version 2.2.0.1
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 7.0.2
Version 1.2.1
- Compatible avec l'adaptateur i-mobile pour Android version 2.0.23.0
- Compatible avec l'adaptateur i-mobile pour iOS version 2.2.0.1
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 7.0.0
Version 1.2.0
- Compatible avec l'adaptateur i-mobile pour Android version 2.0.23.0
- Compatible avec l'adaptateur i-mobile pour iOS version 2.2.0.0
Version 1.1.0
- Compatible avec l'adaptateur i-mobile pour Android version 2.0.22.2
- Compatible avec l'adaptateur i-mobile pour iOS version 2.1.0.1
Version 1.0.2
- Compatible avec l'adaptateur i-mobile pour Android version 2.0.22.0
- Compatible avec l'adaptateur i-mobile pour iOS version 2.0.32.0
Version 1.0.1
- Compatible avec l'adaptateur i-mobile pour Android version 2.0.21.0
- Compatible avec l'adaptateur i-mobile pour iOS version 2.0.31.0
Version 1.0.0
- Première version !
- Compatible avec l'adaptateur i-mobile pour Android version 2.0.20.1
- Compatible avec l'adaptateur i-mobile pour iOS version 2.0.29.0
