このガイドでは、Google Mobile Ads SDK を使用して AdMob メディエーションで Chartboost の広告を読み込んで表示する方法を説明します。ウォーターフォールの統合についても説明します。また、広告ユニットのメディエーション設定に Chartboost を追加する方法と、Chartboost SDK とアダプタを Android アプリに統合する方法についても取り上げます。
サポートされている統合と広告フォーマット
Chartboost 用のメディエーション アダプタには、次の機能があります。
| 統合 | |
|---|---|
| 入札 | |
| ウォーターフォール | |
| フォーマット | |
| バナー | |
| インタースティシャル | |
| リワード | |
| ネイティブ | |
要件
- Android API レベル 23 以上
Google Mobile Ads SDK の最新動画
メディエーションのスタートガイドの手順を完了していること
ステップ 1: Chartboost UI で構成を設定する
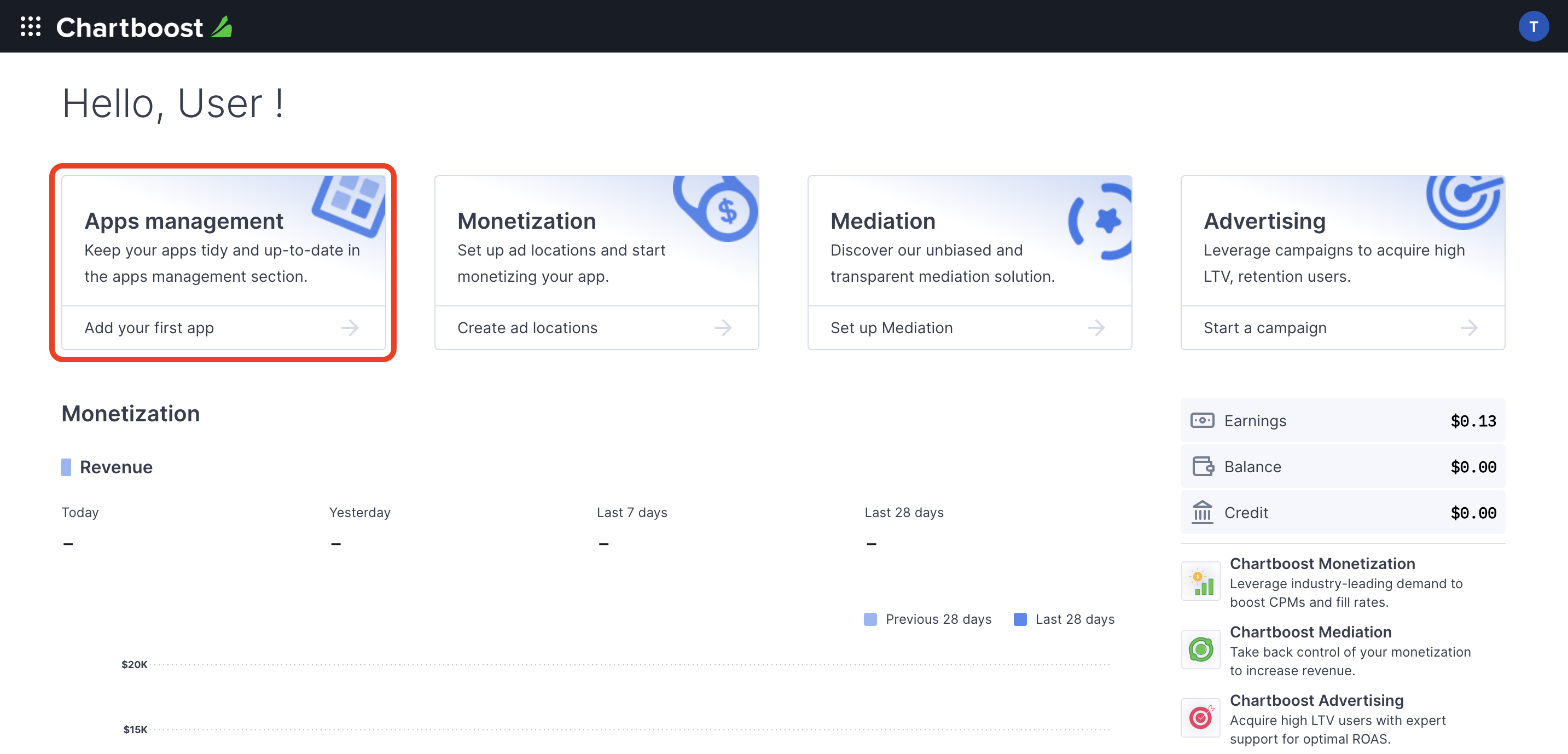
Chartboost アカウントに登録し、アカウントが確認されたらログインします。[アプリの管理] タブに移動します。

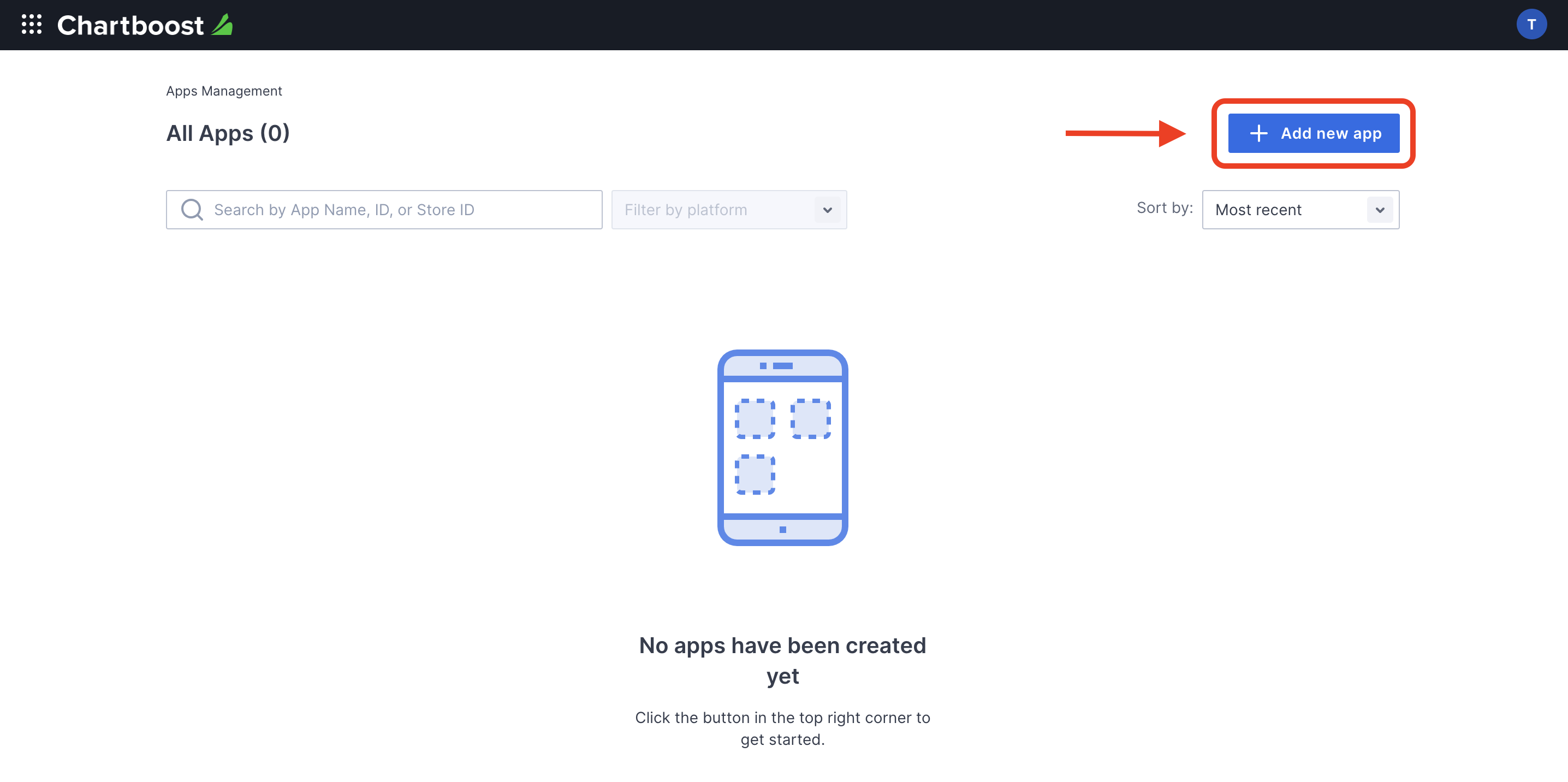
[Add new app] ボタンをクリックしてアプリを作成します。

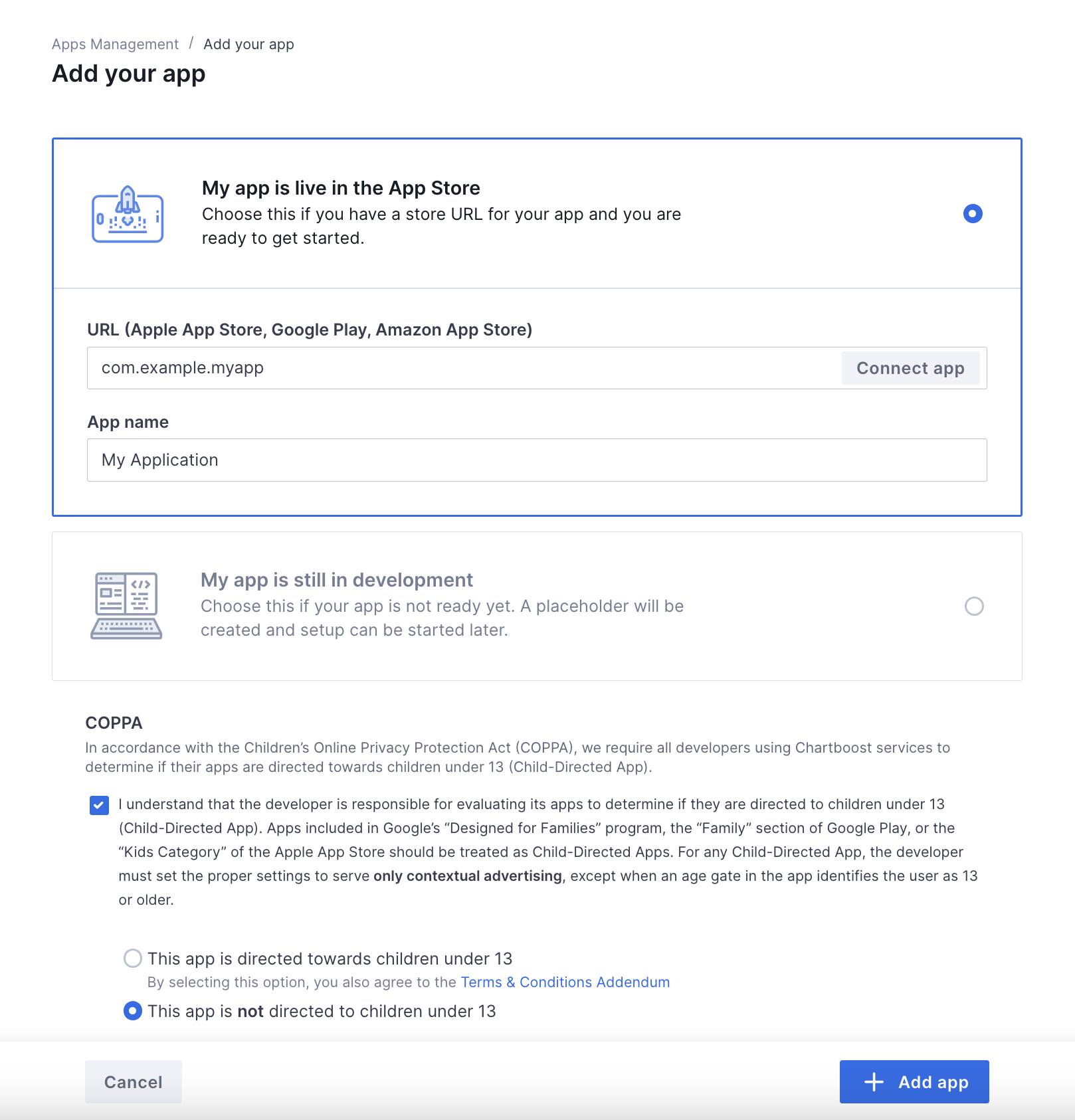
フォームの残りの部分を入力し、[アプリを追加] ボタンをクリックしてアプリを確定します。

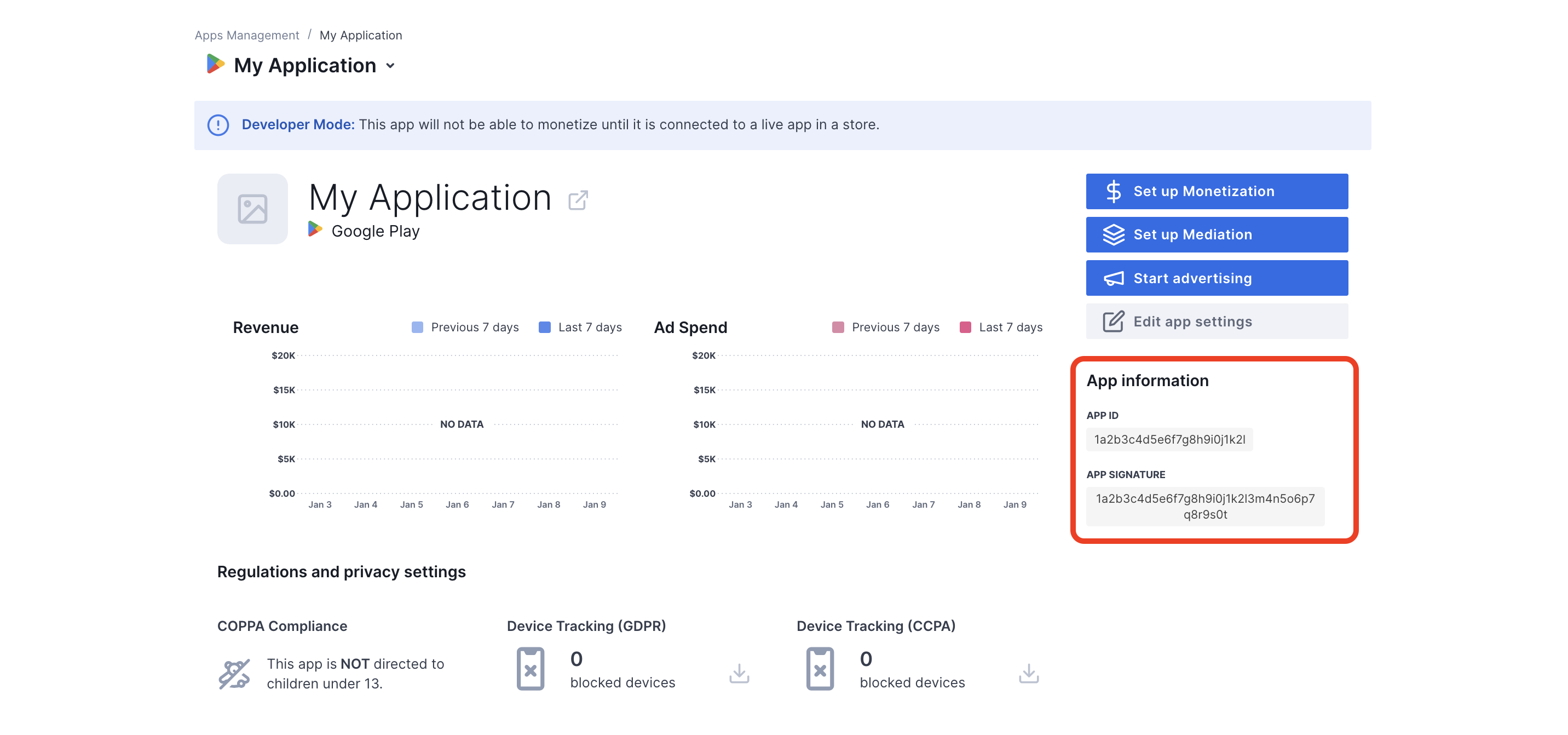
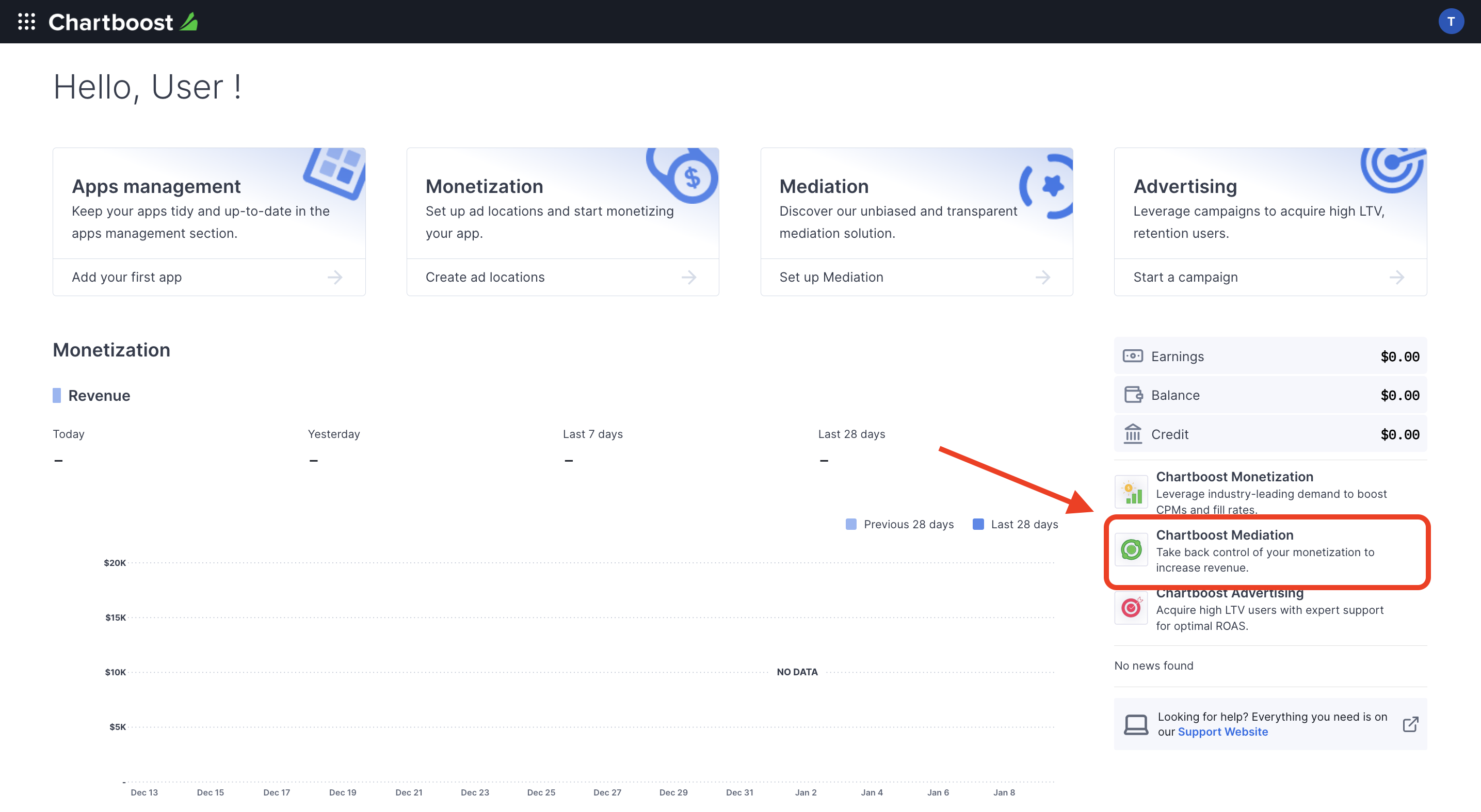
アプリが作成されると、アプリのダッシュボードに移動します。アプリのアプリ ID とアプリ署名をメモします。

AdMob の広告ユニット ID を設定するには、Chartboost のユーザー ID とユーザー署名が必要です。これらのパラメータは、Chartboost UI で [Chartboost mediation] をクリックすると確認できます。

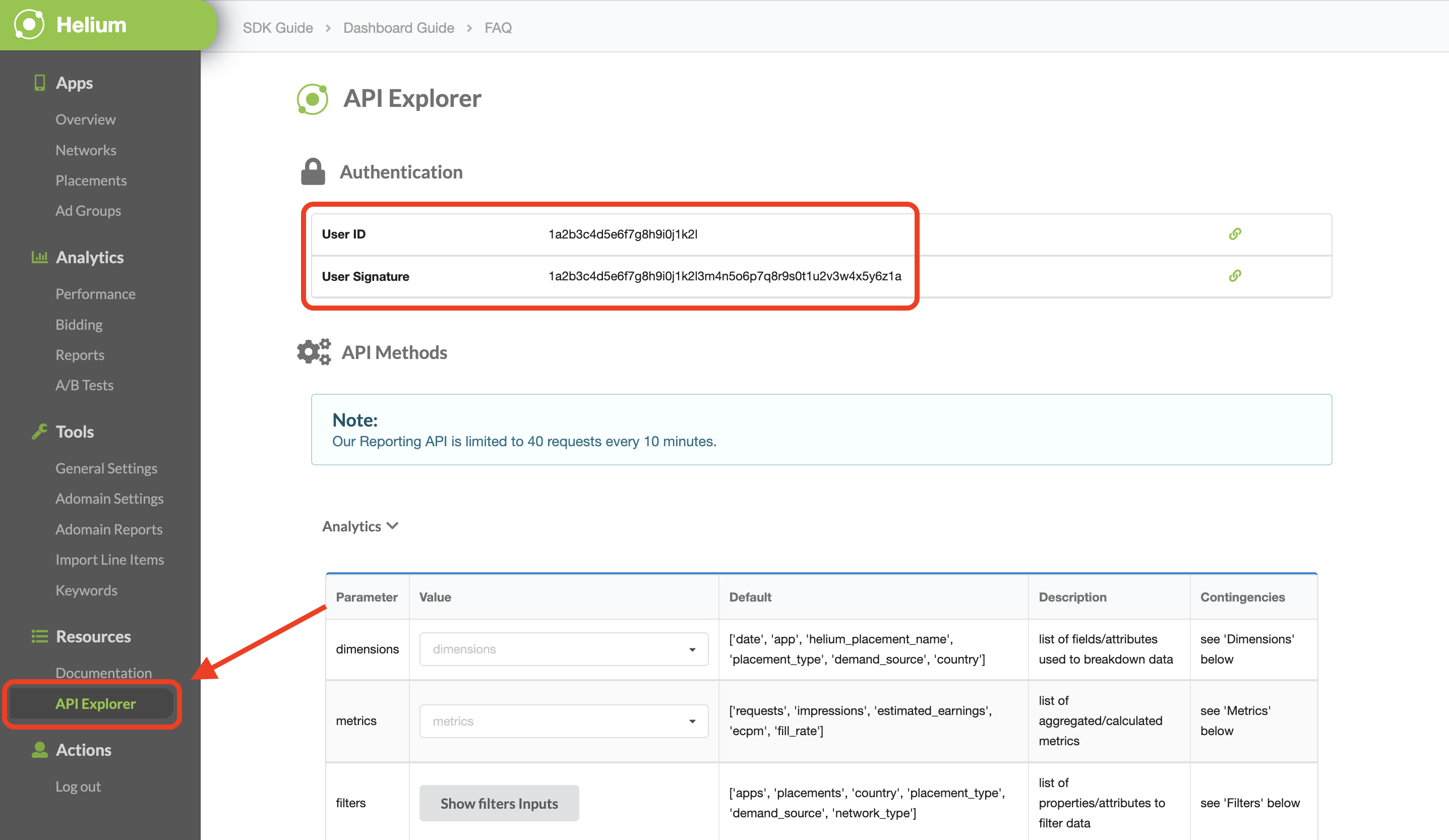
[リソース] > [API Explorer] タブに移動し、[認証] セクションにある [ユーザー ID] と [ユーザー署名] をメモします。

app-ads.txt を更新する
Authorized Sellers for Apps app-ads.txt は、IAB Tech Lab が推進するイニシアチブで、承認されたチャネルでのみアプリ広告枠を販売できるようにするものです。広告収益の大幅な減少を防ぐためには、app-ads.txt ファイルを実装する必要があります。まだ設定していない場合は、アプリの app-ads.txt ファイルを設定します。
Chartboost に app-ads.txt を実装するには、app-ads.txt をご覧ください。
テストモードをオンにする
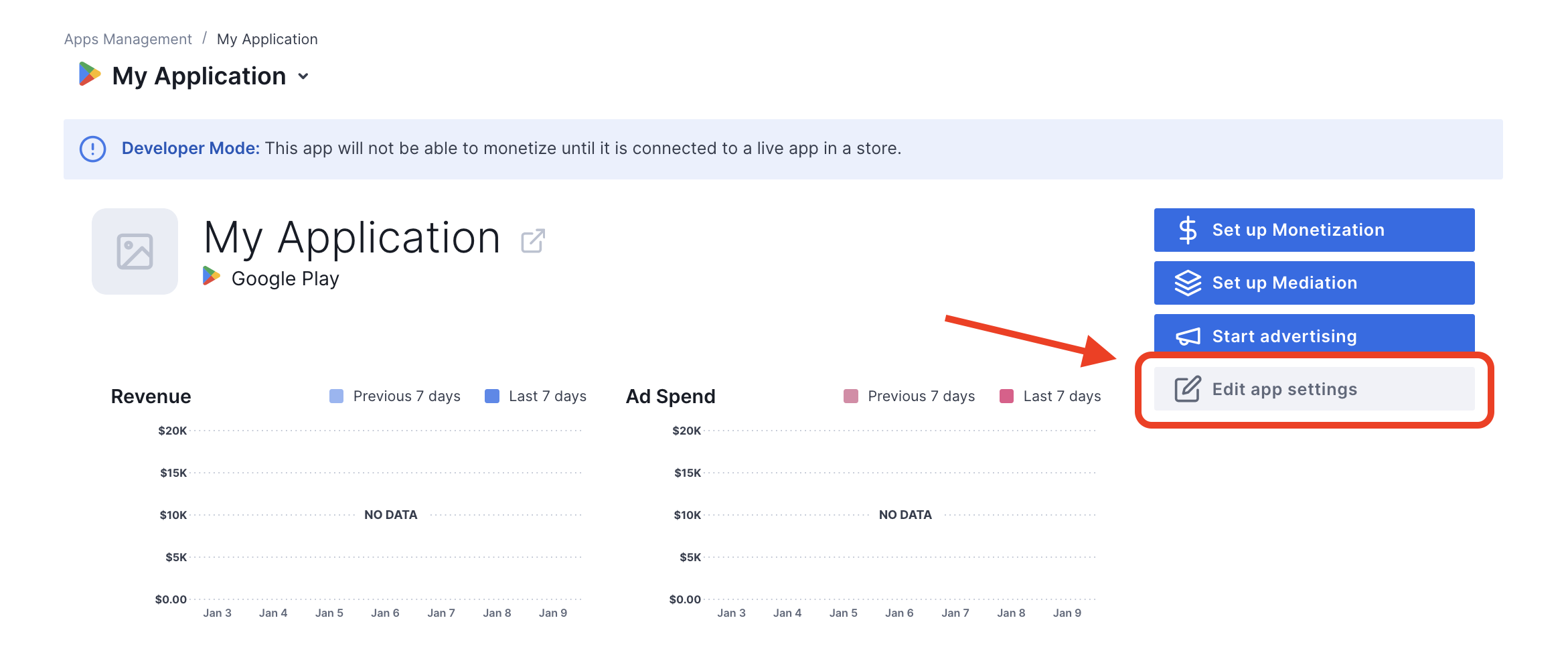
アプリでテストモードを有効にするには、Chartboost UI の [Apps management] タブに移動し、リストからアプリを選択して [Edit app settings] をクリックします。

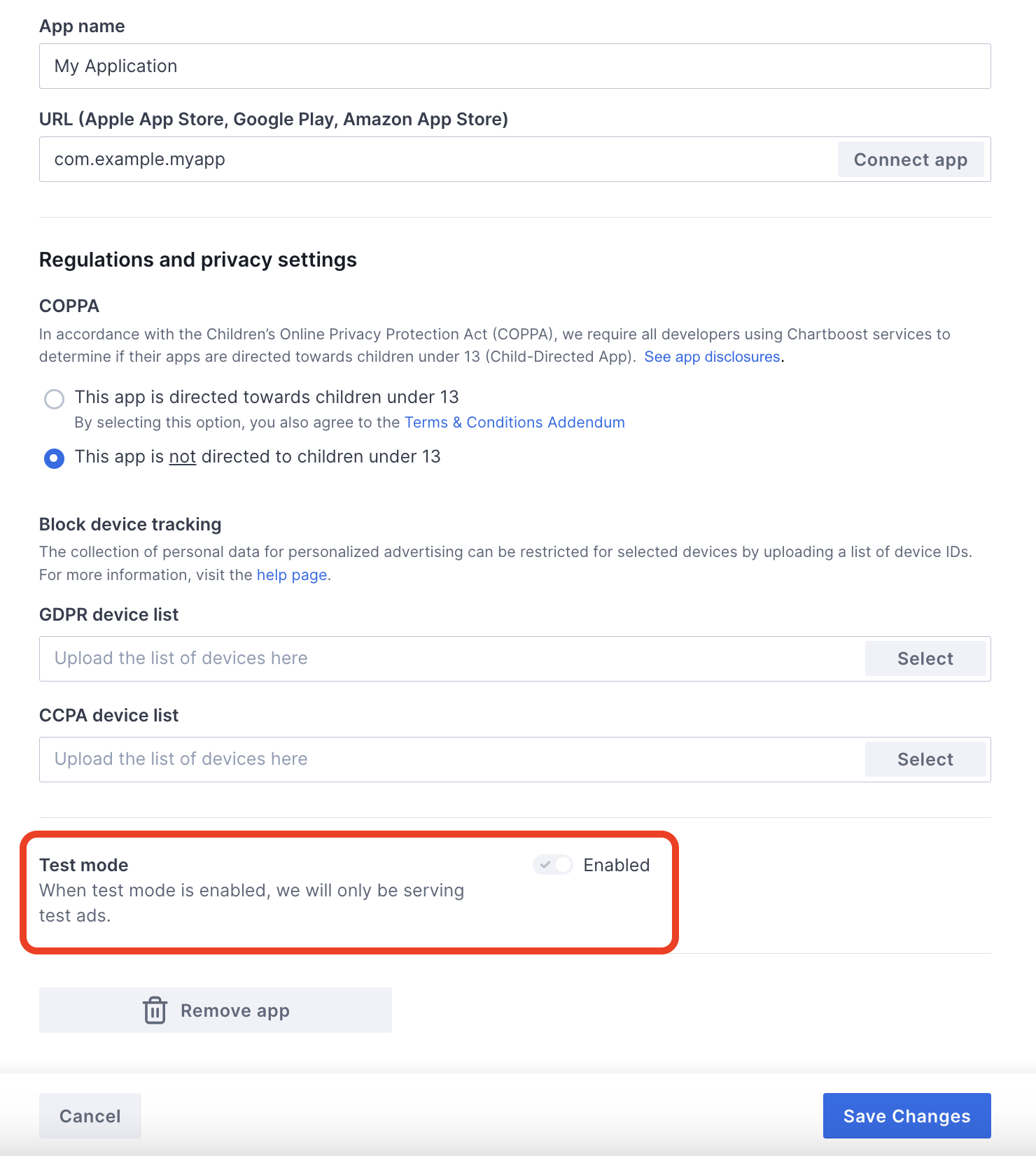
アプリの設定で、アプリのテストモードを切り替えることができます。

テストモードを有効にすると、先ほど作成した広告ユニット ID を使用して広告をリクエストし、Chartboost のテスト広告を受け取ることができます。
Chartboost のテスト広告を受信できるようになったら、アプリは Chartboost のパブリッシャー アプリ審査に登録されます。Chartboost で収益化を行うには、パブリッシャー アプリの審査が Chartboost によって承認される必要があります。
ステップ 2: AdMob の UI で Chartboost のデマンドを設定する
広告ユニットのメディエーション設定を構成する
広告ユニットのメディエーション設定に Chartboost を追加する必要があります。
まず、AdMob アカウントにログインします。次に、[メディエーション] タブに移動します。変更したい既存のメディエーション グループがある場合は、そのメディエーション グループの名前をクリックして編集し、広告ソースとして Chartboost を追加するに進みます。
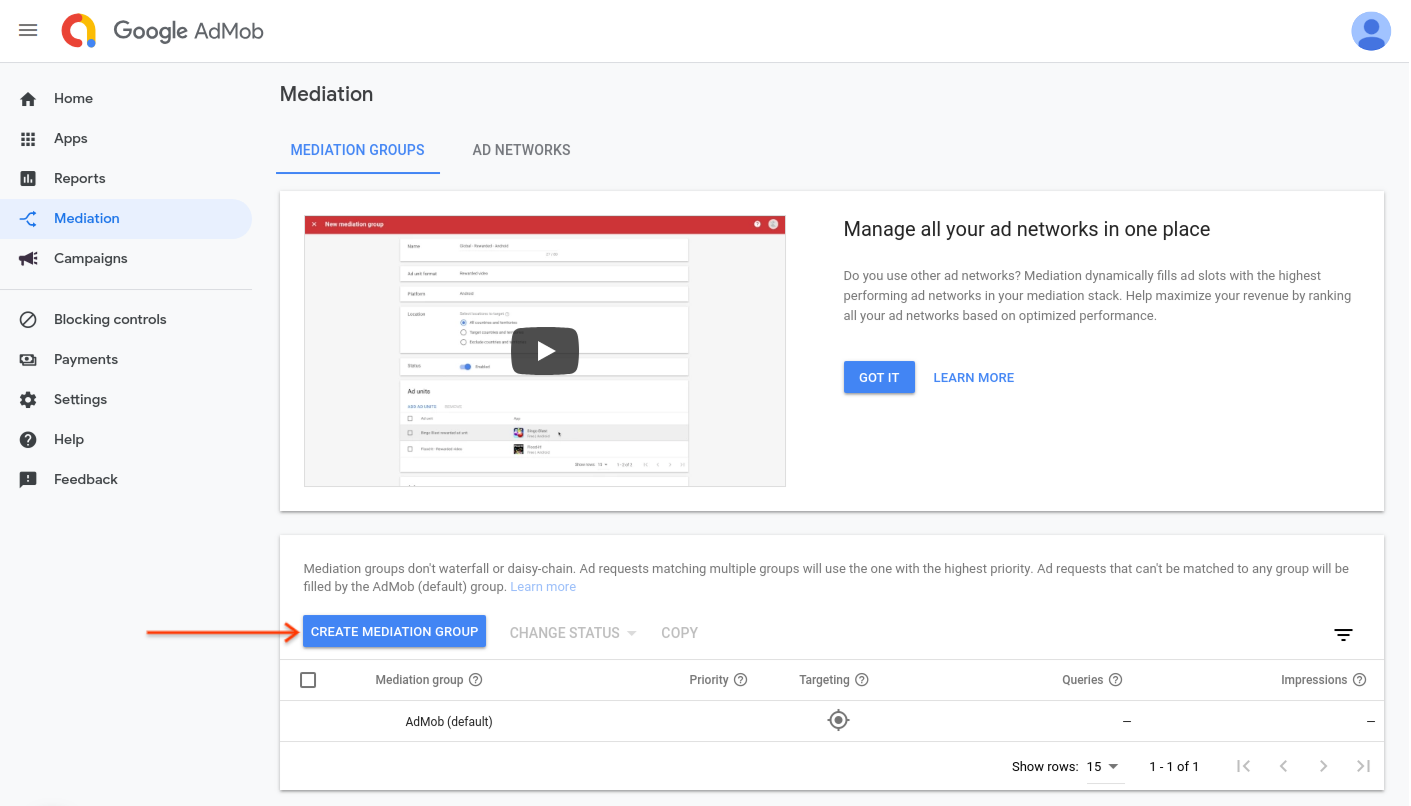
新しいメディエーション グループを作成するには、[メディエーション グループを作成] を選択します。

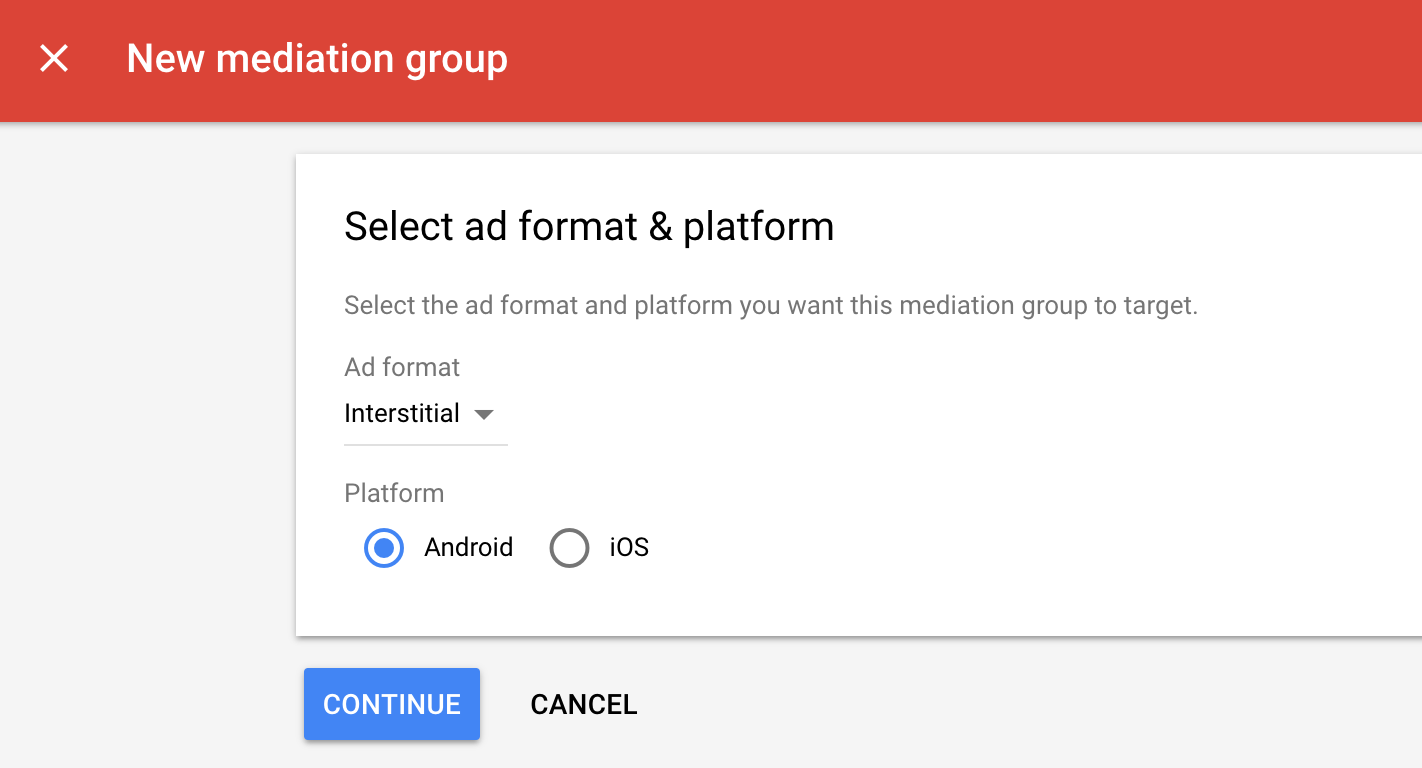
広告フォーマットとプラットフォームを入力し、[続行] をクリックします。

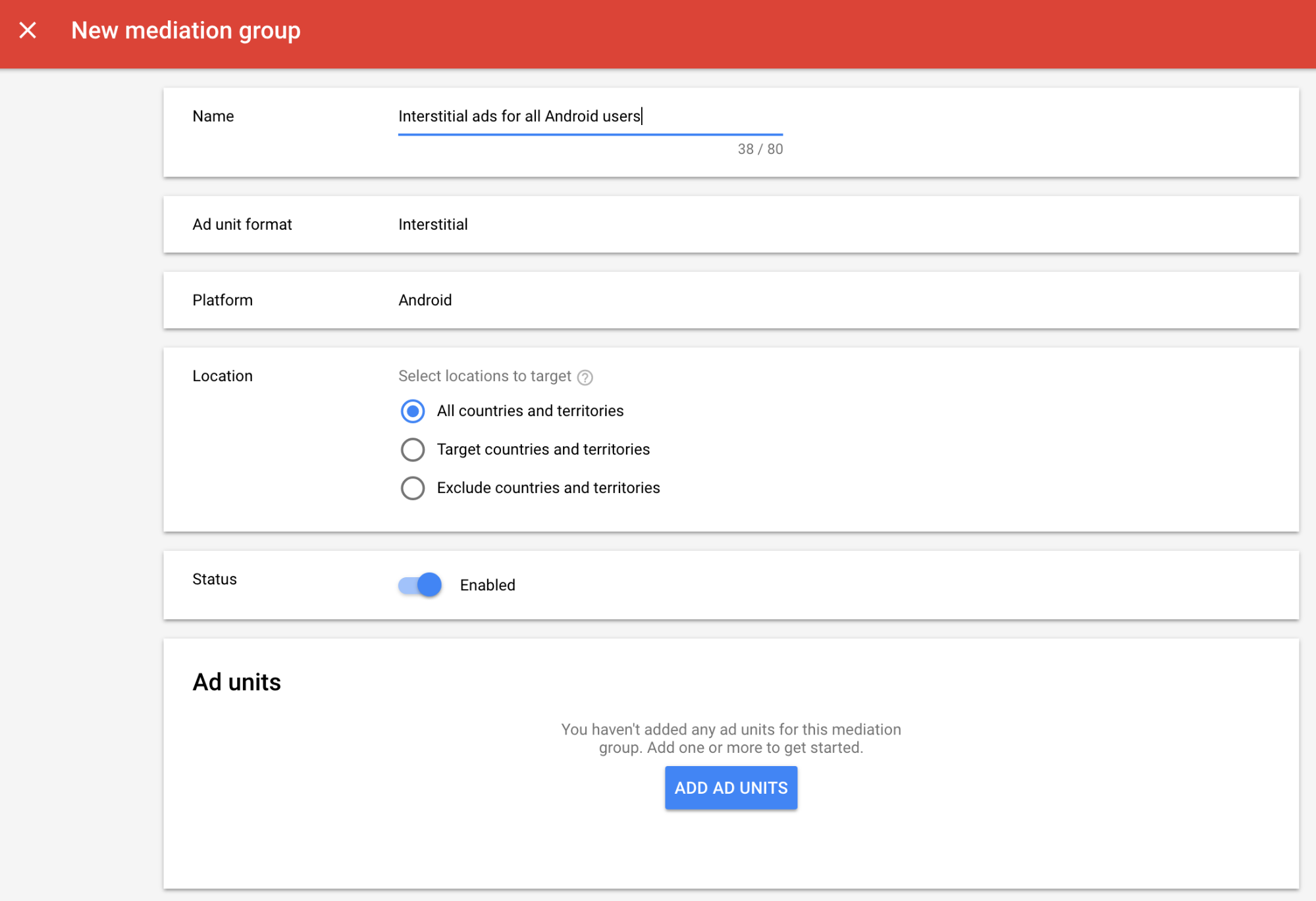
メディエーション グループに名前を付け、ターゲットとする地域を選択します。次に、メディエーション グループのステータスを [有効] に設定し、[広告ユニットを追加] をクリックします。

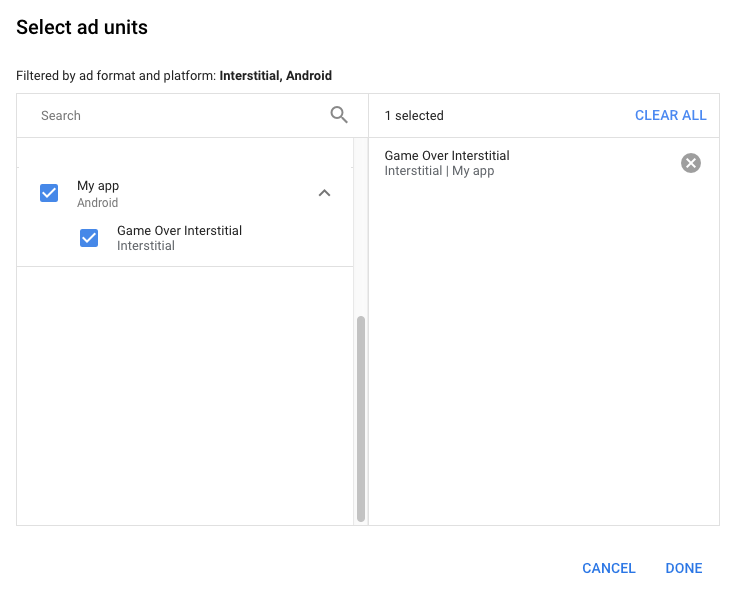
このメディエーション グループを、1 つ以上の既存の AdMob 広告ユニットに関連付けます。次に [完了] をクリックします。

広告ユニット カードに選択した広告ユニットが表示されます。

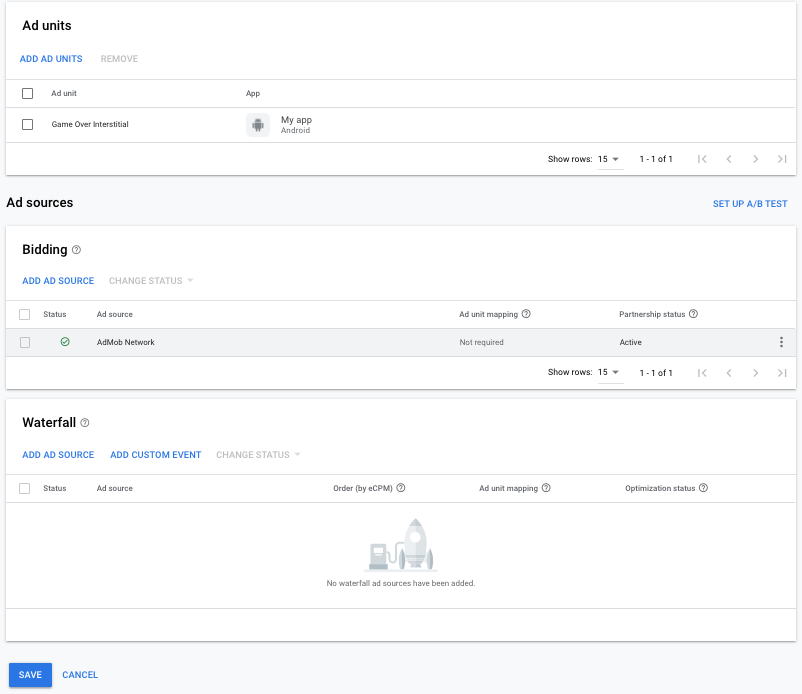
広告ソースとして Chartboost を追加する
[広告のソース] セクションの [ウォーターフォール] カードで、[広告ソースを追加] を選択します。
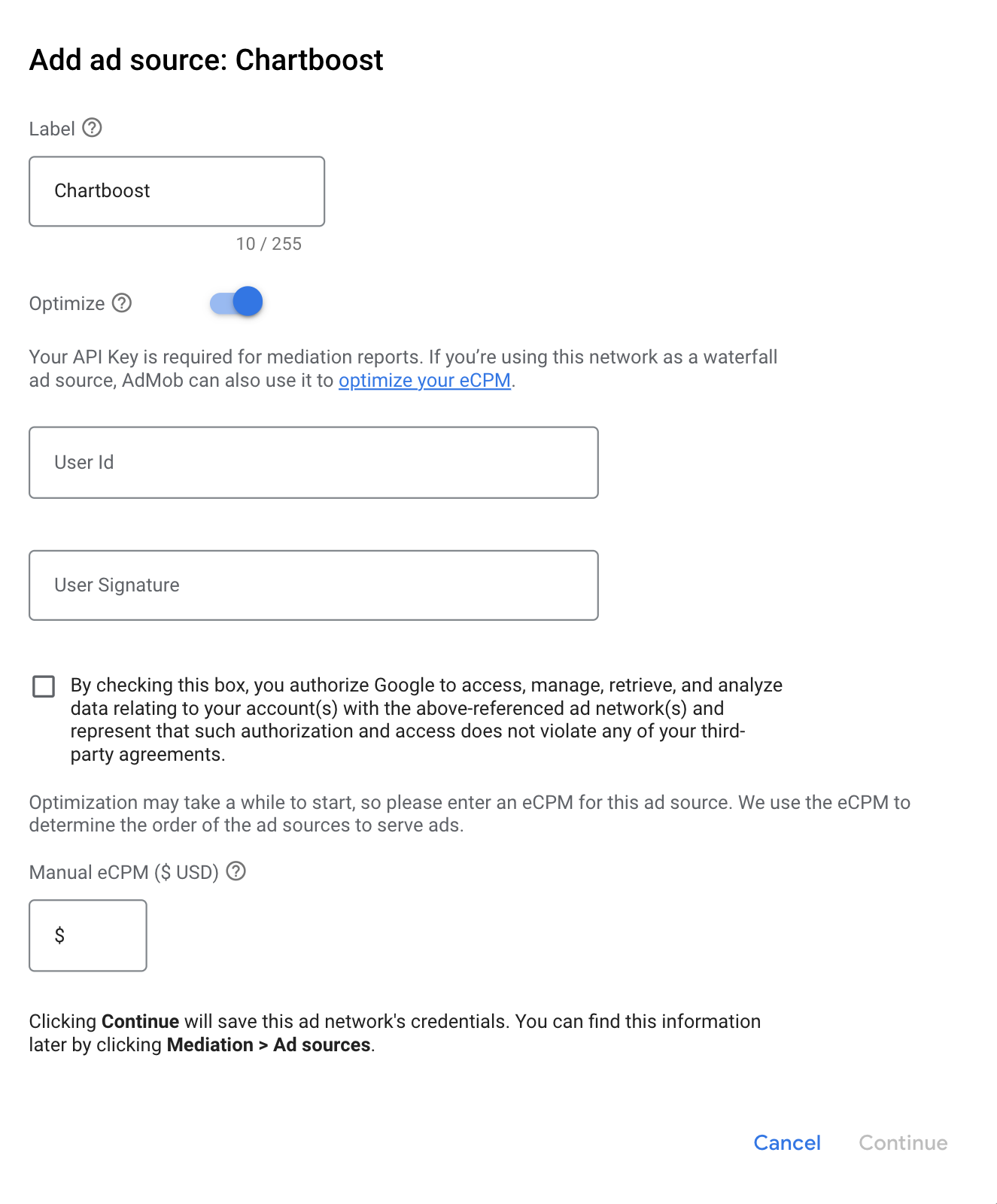
[Chartboost] を選択し、[最適化] スイッチを有効にします。前のセクションで取得したユーザー ID とユーザー シグネチャを入力して、Chartboost の広告ソース最適化を設定します。次に、Chartboost の eCPM 値を入力し、[続行] をクリックします。

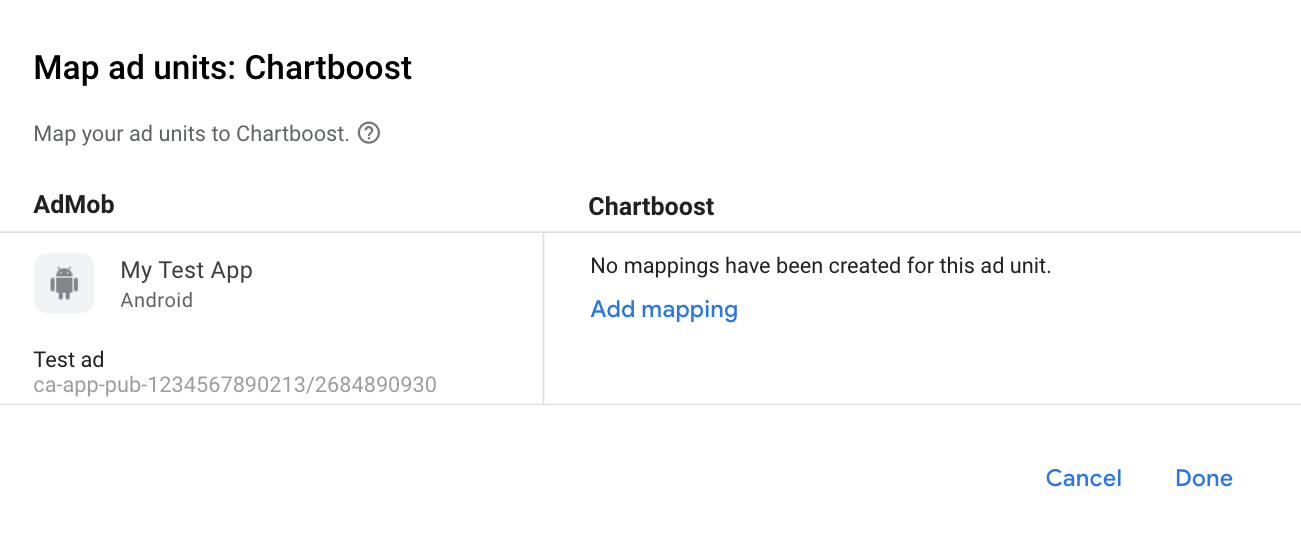
Chartboost のマッピングがすでに存在する場合は、それを選択できます。それ以外の場合は、[マッピングを追加] をクリックします。

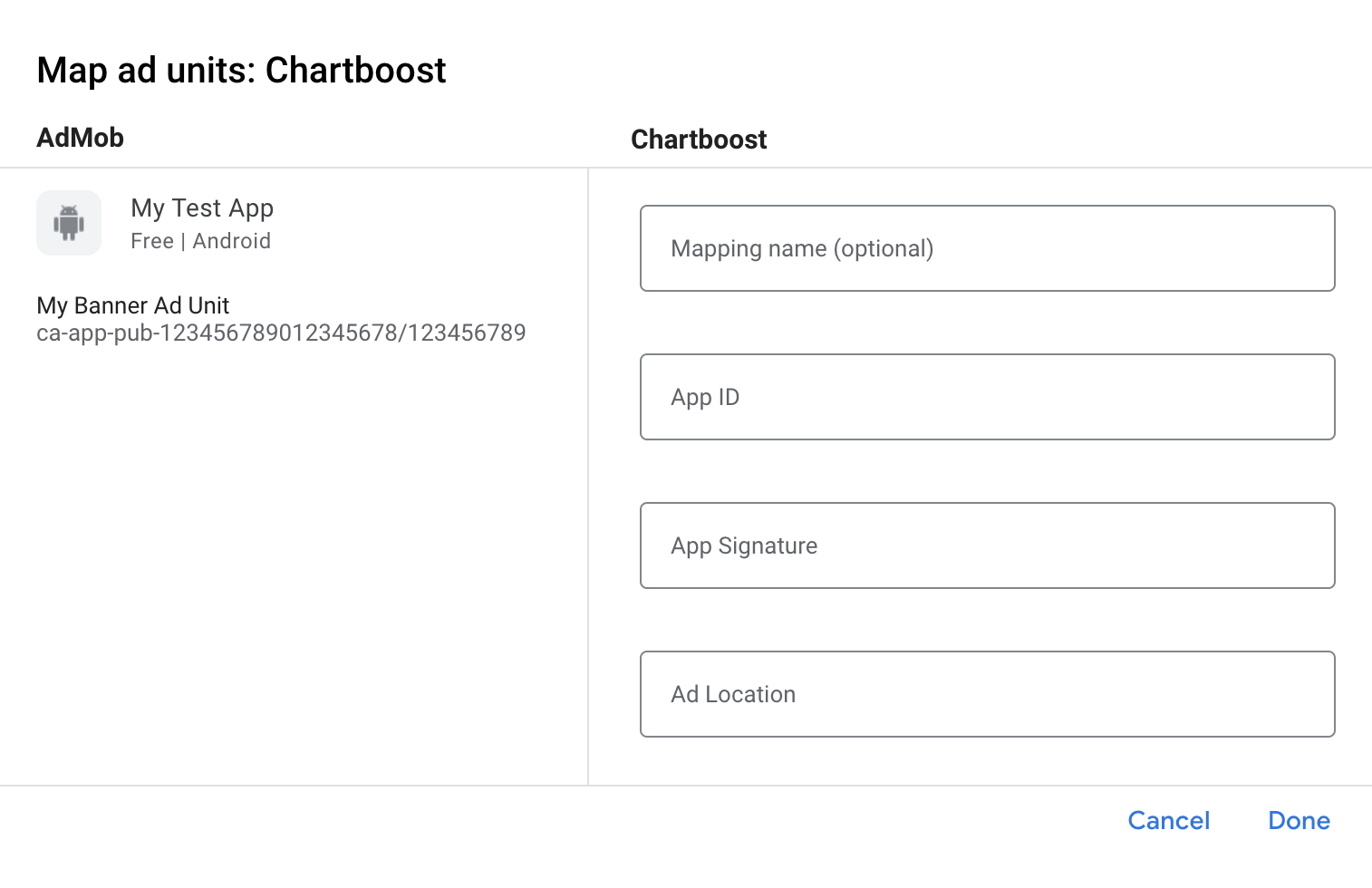
次に、前のセクションで取得したアプリ ID、アプリ署名、広告の場所を入力します。[完了] をクリックします。

Chartboost の広告掲載場所(名前付きの場所)は、アプリ内で広告を表示する場所を表すシンプルな名前です。AdMob は、設定で指定された場所にリクエストを送信します。リクエストが送信されると、Chartboost はレポート作成のためにその地域をプラットフォームに追加します。また、ゲームで呼び出す前に、Chartboost プラットフォームで新しい広告掲載場所を直接作成することもできます。
Chartboost の UI で広告の掲載場所を確認するには、[詳細設定] をクリックして [基本設定] ページを開きます。詳しくは、Chartboost の [Named Locations](//docs.chartboost.com/en/monetization/publishing/ad-locations/) ガイドをご覧ください。
最後に、[完了] をクリックして Chartboost を広告ソースとして追加し、[保存] をクリックします。
GDPR と米国の州規制の広告パートナー リストに Chartboost を追加する
欧州の規制に関する設定と米国の州の規制に関する設定の手順に沿って、AdMob 管理画面の欧州および米国の州の規制に関する広告パートナーのリストに Chartboost を追加します。
ステップ 3: Chartboost の SDK とアダプタをインポートする
Android Studio の統合(推奨)
プロジェクト レベルの settings.gradle.kts ファイルで、次のリポジトリを追加します。
dependencyResolutionManagement {
repositories {
google()
mavenCentral()
maven {
url = uri("https://cboost.jfrog.io/artifactory/chartboost-ads/")
}
}
}
次に、アプリレベルの build.gradle.kts ファイルで、次の実装の依存関係と構成を追加します。Chartboost SDK とアダプタの最新バージョンを使用します。
dependencies {
implementation("com.google.android.gms:play-services-ads:24.9.0")
implementation("com.google.ads.mediation:chartboost:9.10.2.0")
}
手動による統合
Maven Central から Chartboost SDK の最新バージョンの
.aarファイルをダウンロードし、プロジェクトに追加します。Google の Maven リポジトリで Chartboost アダプタ アーティファクトに移動します。最新バージョンを選択し、Chartboost アダプタの
.aarファイルをダウンロードして、プロジェクトに追加します。
ステップ 4: Chartboost SDK にプライバシー設定を実装する
EU ユーザーからの同意と GDPR
Google の EU ユーザーの同意ポリシーに準拠するには、欧州経済領域(EEA)、英国、スイスのユーザーに対して特定の情報を開示し、法律で義務付けられている場合は、Cookie やその他のローカル ストレージの使用、広告のパーソナライズを目的とした個人データの収集、共有、使用についてユーザーの同意を得る必要があります。このポリシーには、EU の e プライバシー指令と一般データ保護規則(GDPR)の要件が反映されています。パブリッシャー様には、同意がメディエーション チェーン内の各広告ソースに反映されていることを確認する責任があります。 Google は、同意に関するユーザーの選択をそのようなネットワークに自動的に渡すことはできません。
SDK バージョン 8.1.0 で、Chartboost は addDataUseConsent() メソッドを追加しました。次のサンプルコードでは、データ使用の同意を NON_BEHAVIORAL に設定します。このメソッドを呼び出す場合は、Google Mobile Ads SDK を通じて広告をリクエストする前に呼び出すことをおすすめします。
Java
DataUseConsent dataUseConsent = new GDPR(GDPR.GDPR_CONSENT.NON_BEHAVIORAL);
Chartboost.addDataUseConsent(context, dataUseConsent);
Kotlin
val dataUseConsent = GDPR(GDPR.GDPR_CONSENT.NON_BEHAVIORAL)
Chartboost.addDataUseConsent(context, dataUseConsent)
各メソッドで指定できる値の詳細については、Chartboost の GDPR に関する記事と Android のプライバシー メソッドをご覧ください。
米国のプライバシー関連州法
米国の州のプライバシー法では、ユーザーが「個人情報」の「販売」をオプトアウトする権利を付与することが義務付けられています(用語は法律の定義に基づく)。「販売者」のホームページには、「個人情報を第三者に売却しない」ことを明記したリンクを目立つように表示することによってオプトアウトの手段を提供する必要があります。米国のプライバシー関連州法遵守ガイドでは、Google 広告の配信で制限付きデータ処理を有効にできますが、Google がこの設定をメディエーション チェーン内の各広告ネットワークに適用することはできません。そのため、メディエーション チェーン内で個人情報の販売に関与する可能性のある広告ネットワークを特定し、各ネットワークのガイダンスに沿って州法を遵守する必要があります。
SDK バージョン 8.1.0 で、Chartboost は addDataUseConsent() メソッドを追加しました。次のサンプルコードでは、データ使用の同意を OPT_IN_SALE に設定します。このメソッドを呼び出す場合は、Google Mobile Ads SDK を通じて広告をリクエストする前に呼び出すことをおすすめします。
Java
DataUseConsent dataUseConsent = new CCPA(CCPA.CCPA_CONSENT.OPT_IN_SALE);
Chartboost.addDataUseConsent(context, dataUseConsent);
Kotlin
val dataUseConsent = CCPA(CCPA.CCPA_CONSENT.OPT_IN_SALE)
Chartboost.addDataUseConsent(context, dataUseConsent)
各メソッドで指定できる値と詳細については、Chartboost の CCPA に関する記事と Android のプライバシー メソッドをご覧ください。
ステップ 5: 必要なコードを追加する
更新アクティビティの構成変更
Chartboost 広告を表示し、さまざまな向きに対応する AndroidManifest.xml ファイル内の各アクティビティに、次の属性を追加します。
android:configChanges="keyboardHidden|orientation|screenSize"
ステップ 6: 実装をテストする
テスト広告を有効にする
AdMob 用のテストデバイスを登録し、Chartboost 管理画面でテストモードを有効にしてください。
テスト広告を確認する
Chartboost からテスト広告を受信していることを確認するには、Chartboost(ウォーターフォール)の広告ソースを使用して、広告インスペクタで単一の広告ソースのテストを有効にします。
省略可能なステップ
権限
Chartboost では、最適なパフォーマンスを得るために、アプリの AndroidManifest.xml ファイルに次のオプションの権限を追加することをおすすめしています。
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
エラーコード
アダプタが Chartboost から広告を受信できなかった場合は、次のクラスの ResponseInfo.getAdapterResponses() を使用して、広告レスポンスから根本原因のエラーを確認できます。
com.google.ads.mediation.chartboost.ChartboostAdapter
com.google.ads.mediation.chartboost.ChartboostMediationAdapter
広告の読み込みに失敗した場合に Chartboost アダプタがスローするコードとメッセージは次のとおりです。
| エラーコード | 理由 |
|---|---|
| 0 ~ 99 | Chartboost SDK がエラーを返しました。詳しくは、Chartboost のドキュメントをご覧ください。 |
| 101 | リクエストされた広告サイズが、Chartboost でサポートされているバナーサイズと一致しません。 |
| 102 | Chartboost では、一度に 1 つの広告しか読み込めません。 |
| 103 | AdMob 管理画面で設定された Chartboost サーバー パラメータが存在しないか、無効です。 |
| 104 | Chartboost のインタースティシャル広告またはリワード広告を表示する準備ができていません。 |
Chartboost Android メディエーション アダプタの変更履歴
バージョン 9.10.2.0
- Chartboost SDK バージョン 9.10.2 との互換性を確認しました。
構築およびテストに使用したバージョン:
- Google Mobile Ads SDK バージョン 24.7.0。
- Chartboost SDK バージョン 9.10.2。
バージョン 9.10.1.0
- Chartboost SDK バージョン 9.10.1 との互換性を確認しました。
構築およびテストに使用したバージョン:
- Google Mobile Ads SDK バージョン 24.7.0。
- Chartboost SDK バージョン 9.10.1。
バージョン 9.10.0.1
- Context へのクラスレベルの参照を削除しました。メモリリークの問題を軽減できます。
構築およびテストに使用したバージョン:
- Google Mobile Ads SDK バージョン 24.7.0。
- Chartboost SDK バージョン 9.10.0。
バージョン 9.10.0.0
- Chartboost SDK バージョン 9.10.0 との互換性を確認しました。
構築およびテストに使用したバージョン:
- Google Mobile Ads SDK バージョン 24.6.0。
- Chartboost SDK バージョン 9.10.0。
バージョン 9.9.3.0
- Chartboost SDK バージョン 9.9.3 との互換性を確認しました。
構築およびテストに使用したバージョン:
- Google Mobile Ads SDK バージョン 24.5.0。
- Chartboost SDK バージョン 9.9.3。
バージョン 9.9.2.0
- Chartboost SDK バージョン 9.9.2 との互換性を確認しました。
構築およびテストに使用したバージョン:
- Google Mobile Ads SDK バージョン 24.5.0。
- Chartboost SDK バージョン 9.9.2。
バージョン 9.9.1.0
- Chartboost SDK バージョン 9.9.1 との互換性を確認しました。
構築およびテストに使用したバージョン:
- Google Mobile Ads SDK バージョン 24.4.0。
- Chartboost SDK バージョン 9.9.1。
バージョン 9.9.0.0
- Chartboost SDK バージョン 9.9.0 との互換性を確認しました。
構築およびテストに使用したバージョン:
- Google Mobile Ads SDK バージョン 24.4.0。
- Chartboost SDK バージョン 9.9.0。
バージョン 9.8.3.1
- 必要な最小 Android API レベルを 23 に更新しました。
- Google Mobile Ads SDK の必要最小限のバージョンを 24.0.0 に更新しました。
構築およびテストに使用したバージョン:
- Google Mobile Ads SDK バージョン 24.0.0。
- Chartboost SDK バージョン 9.8.3。
バージョン 9.8.3.0
- Chartboost SDK バージョン 9.8.3 との互換性を確認しました。
構築およびテストに使用したバージョン:
- Google Mobile Ads SDK バージョン 23.6.0。
- Chartboost SDK バージョン 9.8.3。
バージョン 9.8.2.0
- Chartboost SDK バージョン 9.8.2 との互換性を確認しました。
構築およびテストに使用したバージョン:
- Google Mobile Ads SDK バージョン 23.6.0。
- Chartboost SDK バージョン 9.8.2。
バージョン 9.8.1.0
- Chartboost SDK バージョン 9.8.1 との互換性を確認しました。
構築およびテストに使用したバージョン:
- Google Mobile Ads SDK バージョン 23.5.0。
- Chartboost SDK バージョン 9.8.1。
バージョン 9.8.0.0
- Chartboost SDK バージョン 9.8.0 との互換性を確認しました。
構築およびテストに使用したバージョン:
- Google Mobile Ads SDK バージョン 23.4.0。
- Chartboost SDK バージョン 9.8.0。
バージョン 9.7.0.0
- Chartboost SDK バージョン 9.7.0 との互換性を確認しました。
- Google Mobile Ads SDK の必要最小限のバージョンを 23.0.0 に更新しました。
構築およびテストに使用したバージョン:
- Google Mobile Ads SDK バージョン 23.0.0。
- Chartboost SDK バージョン 9.7.0。
バージョン 9.6.1.0
- Chartboost SDK バージョン 9.6.1 との互換性を確認しました。
構築およびテストに使用したバージョン:
- Google Mobile Ads SDK バージョン 22.6.0。
- Chartboost SDK バージョン 9.6.1。
バージョン 9.6.0.0
- Chartboost SDK バージョン 9.6.0 との互換性を確認しました。
構築およびテストに使用したバージョン:
- Google Mobile Ads SDK バージョン 22.5.0。
- Chartboost SDK バージョン 9.6.0。
バージョン 9.5.0.0
- Chartboost SDK バージョン 9.5.0 との互換性を確認しました。
構築およびテストに使用したバージョン:
- Google Mobile Ads SDK バージョン 22.3.0。
- Chartboost SDK バージョン 9.5.0。
バージョン 9.4.1.0
- Chartboost SDK バージョン 9.4.1 との互換性を確認しました。
構築およびテストに使用したバージョン:
- Google Mobile Ads SDK バージョン 22.2.0。
- Chartboost SDK バージョン 9.4.1。
バージョン 9.4.0.0
- Chartboost SDK バージョン 9.4.0 との互換性を確認しました。
構築およびテストに使用したバージョン:
- Google Mobile Ads SDK バージョン 22.1.0。
- Chartboost SDK バージョン 9.4.0。
バージョン 9.3.1.0
- Chartboost SDK バージョン 9.3.1 との互換性を確認しました。
構築およびテストに使用したバージョン:
- Google Mobile Ads SDK バージョン 22.1.0。
- Chartboost SDK バージョン 9.3.1。
バージョン 9.3.0.0
- Chartboost SDK バージョン 9.3.0 との互換性を確認しました。
構築およびテストに使用したバージョン:
- Google Mobile Ads SDK バージョン 22.0.0。
- Chartboost SDK バージョン 9.3.0。
バージョン 9.2.1.1
- 新しい
VersionInfoクラスを使用するようにアダプターを更新しました。 - Google Mobile Ads SDK の必要最小限のバージョンを 22.0.0 に更新しました。
構築およびテストに使用したバージョン:
- Google Mobile Ads SDK バージョン 22.0.0。
- Chartboost SDK バージョン 9.2.1。
バージョン 9.2.1.0
- Chartboost SDK 9.2.1 との互換性を確認しました。
構築およびテストに使用したバージョン:
- Google Mobile Ads SDK バージョン 21.5.0。
- Chartboost SDK バージョン 9.2.1。
バージョン 9.2.0.0
- Chartboost SDK 9.2.0 との互換性を確認しました。
- Google Mobile Ads SDK の必要最小限のバージョンを 21.5.0 に更新しました。
構築およびテストに使用したバージョン:
- Google Mobile Ads SDK バージョン 21.5.0。
- Chartboost SDK バージョン 9.2.0。
バージョン 9.1.1.0
- Chartboost SDK の初期化に使用するアプリ ID とアプリ署名をハードコードするオプションの方法として、
ChartboostMediationAdapter.setAppParams(String, String)メソッドを追加しました。 - Chartboost SDK 9.1.1 との互換性を確認しました。
- Google Mobile Ads SDK の必要最小限のバージョンを 21.3.0 に更新しました。
構築およびテストに使用したバージョン:
- Google Mobile Ads SDK バージョン 21.3.0。
- Chartboost SDK バージョン 9.1.1。
バージョン 8.4.3.1
- Google Mobile Ads SDK の必要最小限のバージョンを 21.0.0 に更新しました。
- 必要な最小 Android API レベルを 19 に更新しました。
構築およびテストに使用したバージョン:
- Google Mobile Ads SDK バージョン 21.0.0。
- Chartboost SDK バージョン 8.4.3。
バージョン 8.4.3.0
- Chartboost SDK 8.4.3 との互換性を確認しました。
構築およびテストに使用したバージョン:
- Google Mobile Ads SDK バージョン 20.6.0。
- Chartboost SDK バージョン 8.4.3。
バージョン 8.4.2.0
- Chartboost SDK 8.4.2 との互換性を確認しました。
compileSdkVersionとtargetSdkVersionを API 31 に更新しました。- Google Mobile Ads SDK の必要最小限のバージョンを 20.6.0 に更新しました。
構築およびテストに使用したバージョン:
- Google Mobile Ads SDK バージョン 20.6.0。
- Chartboost SDK バージョン 8.4.2。
バージョン 8.4.1.0
- Chartboost SDK 8.4.1 との互換性を確認しました。
- Google Mobile Ads SDK の必要最小限のバージョンを 20.6.0 に更新しました。
構築およびテストに使用したバージョン:
- Google Mobile Ads SDK バージョン 20.6.0。
- Chartboost SDK バージョン 8.4.1。
バージョン 8.3.1.0
- Chartboost SDK 8.3.1 との互換性を確認しました。
- 新しい
AdErrorAPI を使用するようにアダプタを更新しました。
構築およびテストに使用したバージョン:
- Google Mobile Ads SDK バージョン 20.5.0。
- Chartboost SDK バージョン 8.3.1。
バージョン 8.3.0.0
- Chartboost SDK 8.3.0 との互換性を確認しました。
- Google Mobile Ads SDK の必要最小限のバージョンを 20.5.0 に更新しました。
構築およびテストに使用したバージョン:
- Google Mobile Ads SDK バージョン 20.5.0。
- Chartboost SDK バージョン 8.3.0。
バージョン 8.2.1.0
- Chartboost SDK 8.2.1 との互換性を確認しました。
- Google Mobile Ads SDK の必要最小限のバージョンを 20.1.0 に更新しました。
構築およびテストに使用したバージョン:
- Google Mobile Ads SDK バージョン 20.1.0。
- Chartboost SDK バージョン 8.2.1。
バージョン 8.2.0.1
- Google Mobile Ads SDK の必要最小限のバージョンを 20.0.0 に更新しました。
構築およびテストに使用したバージョン:
- Google Mobile Ads SDK バージョン 20.0.0。
- Chartboost SDK バージョン 8.2.0。
バージョン 8.2.0.0
- Chartboost SDK 8.2.0 との互換性を確認しました。
- Google Mobile Ads SDK の必要最小限のバージョンを 19.5.0 に更新しました。
構築およびテストに使用したバージョン:
- Google Mobile Ads SDK バージョン 19.5.0。
- Chartboost SDK バージョン 8.2.0。
バージョン 8.1.0.0
- Chartboost SDK 8.1.0 との互換性を確認しました。
構築およびテストに使用したバージョン:
- Google Mobile Ads SDK バージョン 19.2.0。
- Chartboost SDK バージョン 8.1.0。
バージョン 8.0.3.2
- アダプタの読み込み/表示の失敗に関する説明的なエラーコードと理由を追加しました。
- Google Mobile Ads SDK の必要最小限のバージョンを 19.2.0 に更新しました。
構築およびテストに使用したバージョン:
- Google Mobile Ads SDK バージョン 19.2.0。
- Chartboost SDK バージョン 8.0.3。
バージョン 8.0.3.1
- Chartboost バナー広告のサポートを追加しました。
構築およびテストに使用したバージョン:
- Google Mobile Ads SDK バージョン 19.1.0。
- Chartboost SDK バージョン 8.0.3。
バージョン 8.0.3.0
- Chartboost SDK 8.0.3 との互換性を確認しました。
- Google Mobile Ads SDK の必要最小限のバージョンを 19.1.0 に更新しました。
構築およびテストに使用したバージョン:
- Google Mobile Ads SDK バージョン 19.1.0。
- Chartboost SDK バージョン 8.0.3。
バージョン 8.0.2.0
- Chartboost SDK 8.0.2 との互換性を確認しました。
- Google Mobile Ads SDK の必要最小限のバージョンを 19.0.1 に更新しました。
構築およびテストに使用したバージョン:
- Google Mobile Ads SDK バージョン 19.0.1。
- Chartboost SDK バージョン 8.0.2。
バージョン 8.0.1.0
- Chartboost SDK 8.0.1 との互換性を確認しました。
- Chartboost SDK 8.0.1 以降が必要です。
- 広告を読み込むためにアクティビティ コンテキストは不要になりました。
構築およびテストに使用したバージョン:
- Google Mobile Ads SDK バージョン 18.3.0。
- Chartboost SDK バージョン 8.0.1。
バージョン 7.5.0.1
- Chartboost アダプタが広告イベントを呼び出せないバグを修正しました。
- Google Mobile Ads SDK の必要最小限のバージョンを 18.3.0 に更新しました。
構築およびテストに使用したバージョン:
- Google Mobile Ads SDK バージョン 18.3.0。
- Chartboost SDK バージョン 7.5.0。
バージョン 7.5.0.0
- Chartboost SDK 7.5.0 との互換性を確認しました。
- アダプターを AndroidX 依存関係を使用するように移行しました。
- Google Mobile Ads SDK の必要最小限のバージョンを 18.1.1 に更新しました。
バージョン 7.3.1.1
- 新しいオープンベータ版の Rewarded API をサポートするようにアダプタを更新しました。
- Google Mobile Ads SDK の必要最小限のバージョンを 17.2.0 に更新しました。
バージョン 7.3.1.0
- Chartboost SDK 7.3.1 との互換性を確認しました。
バージョン 7.3.0.0
- Chartboost SDK 7.3.0 との互換性を確認しました。
バージョン 7.2.1.0
- Chartboost SDK 7.2.1 との互換性を確認しました。
バージョン 7.2.0.1
onRewardedVideoComplete()広告イベントを呼び出すようにアダプタを更新しました。
バージョン 7.2.0.0
- Chartboost SDK 7.2.0 との互換性を確認しました。
バージョン 7.1.0.0
- Chartboost SDK 7.1.0 との互換性を確認しました。
バージョン 7.0.1.0
- Chartboost SDK 7.0.1 との互換性を確認しました。
- 新しい Chartboost エラーコードのサポートを追加しました。
- Android Studio 3.0 向けに Adapter プロジェクトを更新
バージョン 7.0.0.0
- Chartboost SDK 7.0.0 との互換性を確保するためにアダプタを更新しました。
バージョン 6.6.3.0
- Chartboost SDK 6.6.3 との互換性を確認しました。
バージョン 6.6.2.0
- Chartboost SDK 6.6.2 との互換性を確認しました。
バージョン 6.6.1.0
- Chartboost SDK 6.6.1 との互換性を確認しました。
バージョン 6.6.0.0
- バージョン命名システムを [Chartboost SDK バージョン].[アダプター パッチ バージョン] に変更しました。
- アダプタは、build.gradle ファイルの dependencies タグに
compile 'com.google.ads.mediation:chartboost:6.6.0.0'を追加することで、コンパイル依存関係として追加できるようになりました。 - アダプタを jar ファイルではなく aar ファイルとして配布するように変更しました(追加の手順については README をご覧ください)。
バージョン 1.1.0
- Chartboost エクストラから Chartboost 広告の場所を削除しました。メディエーション用に Chartboost を設定する際に、AdMob コンソールで広告の掲載場所を指定できるようになりました。
バージョン 1.0.0
- 初版リリース。リワード ベースの動画広告とインタースティシャル広告をサポートします。

