Banner adaptif memungkinkan Anda menentukan lebar iklan untuk menentukan ukuran iklan yang optimal. Banner adaptif juga memaksimalkan performa dengan mengoptimalkan ukuran iklan untuk setiap perangkat. Pendekatan ini menghasilkan peluang untuk peningkatan performa.
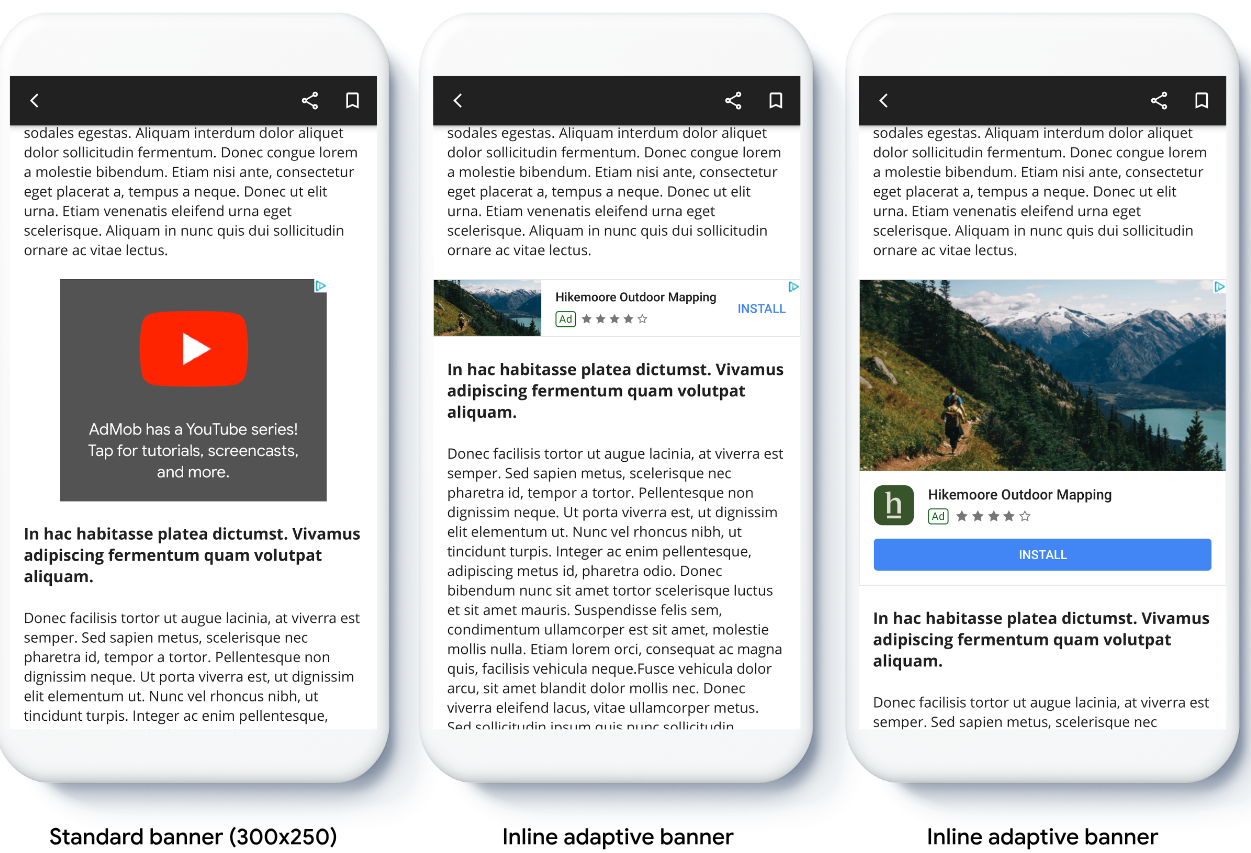
Dibandingkan dengan banner adaptif anchor, banner adaptif inline lebih besar, lebih tinggi, dan menggunakan tinggi variabel, bukan tinggi tetap. Banner adaptif inline memiliki ketinggian variabel, dan dapat mencakup seluruh layar atau tinggi maksimum yang Anda tentukan.
Anda menempatkan banner adaptif inline dalam konten scrolling, misalnya:

Sebelum memulai
Sebelum melanjutkan, pastikan Anda telah menyelesaikan panduan memulai, Iklan banner.
Menerapkan banner adaptif
Tidak seperti banner adaptif beranchor, banner adaptif inline dimuat menggunakan ukuran banner adaptif inline. Untuk membuat ukuran iklan adaptif inline, selesaikan langkah-langkah berikut:
Dapatkan lebar perangkat yang digunakan, atau tetapkan lebar Anda sendiri jika Anda tidak ingin menggunakan lebar penuh layar.
Kotlin
private val adWidth: Int get() { val displayMetrics = resources.displayMetrics val adWidthPixels = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.R) { val windowMetrics: WindowMetrics = this.windowManager.currentWindowMetrics windowMetrics.bounds.width() } else { displayMetrics.widthPixels } val density = displayMetrics.density return (adWidthPixels / density).toInt() }Java
public int getAdWidth() { DisplayMetrics displayMetrics = getResources().getDisplayMetrics(); int adWidthPixels = displayMetrics.widthPixels; if (VERSION.SDK_INT >= VERSION_CODES.R) { WindowMetrics windowMetrics = this.getWindowManager().getCurrentWindowMetrics(); adWidthPixels = windowMetrics.getBounds().width(); } float density = displayMetrics.density; return (int) (adWidthPixels / density); }Untuk mendapatkan objek ukuran iklan adaptif inline untuk orientasi yang dipilih, gunakan metode statis pada class ukuran iklan:
Kotlin
val adView = AdView(this@MainActivity) adView.setAdSize(AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(this, adWidth))Java
final AdView adView = new AdView(MainActivity.this); adView.setAdSize(AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(this, getAdWidth()));Saat menerapkan banner adaptif di aplikasi Anda, perhatikan poin-poin berikut:
- Ukuran banner adaptif inline berfungsi optimal saat menggunakan lebar penuh yang tersedia. Dalam kebanyakan kasus, ukuran ini adalah lebar penuh layar perangkat yang digunakan, atau lebar penuh konten induk banner. Anda harus mengetahui lebar tampilan yang akan ditempatkan di iklan, lebar perangkat, lebar konten induk, dan area aman yang berlaku.
Mengatur ukuran banner adaptif inline
Untuk memuat iklan banner adaptif inline dengan orientasi tertentu, gunakan metode berikut:
AdSize.getPortraitInlineAdaptiveBannerAdSize(Context context, int width)AdSize.getLandscapeInlineAdaptiveBannerAdSize(Context context, int width)
Jika aplikasi Anda mendukung tampilan potret dan lanskap, dan Anda ingin memuat iklan banner adaptif di orientasi saat ini, gunakan
AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(Context context, int width)Metode ini memuat iklan dalam orientasi saat ini.Membatasi tinggi banner adaptif inline
Secara default, banner adaptif inline yang dibuat tanpa nilai
maxHeightmemilikimaxHeightyang sama dengan tinggi perangkat. Untuk membatasi tinggi banner adaptif inline, gunakan metodeAdSize.getInlineAdaptiveBannerAdSize(int width, int maxHeight).Referensi lainnya
Contoh di GitHub
Download aplikasi contoh untuk melihat cara kerja banner adaptif inline.
