تتيح لك إعلانات البانر التكيُّفية تحديد عرض الإعلان لتحديد حجم الإعلان الأمثل. تزيد "إعلانات البانر التكيُّفية" أيضًا الأداء إلى أقصى حد من خلال تحسين حجم الإعلان لكل جهاز. ويؤدي هذا النهج إلى توفّر فرص لتحسين الأداء.
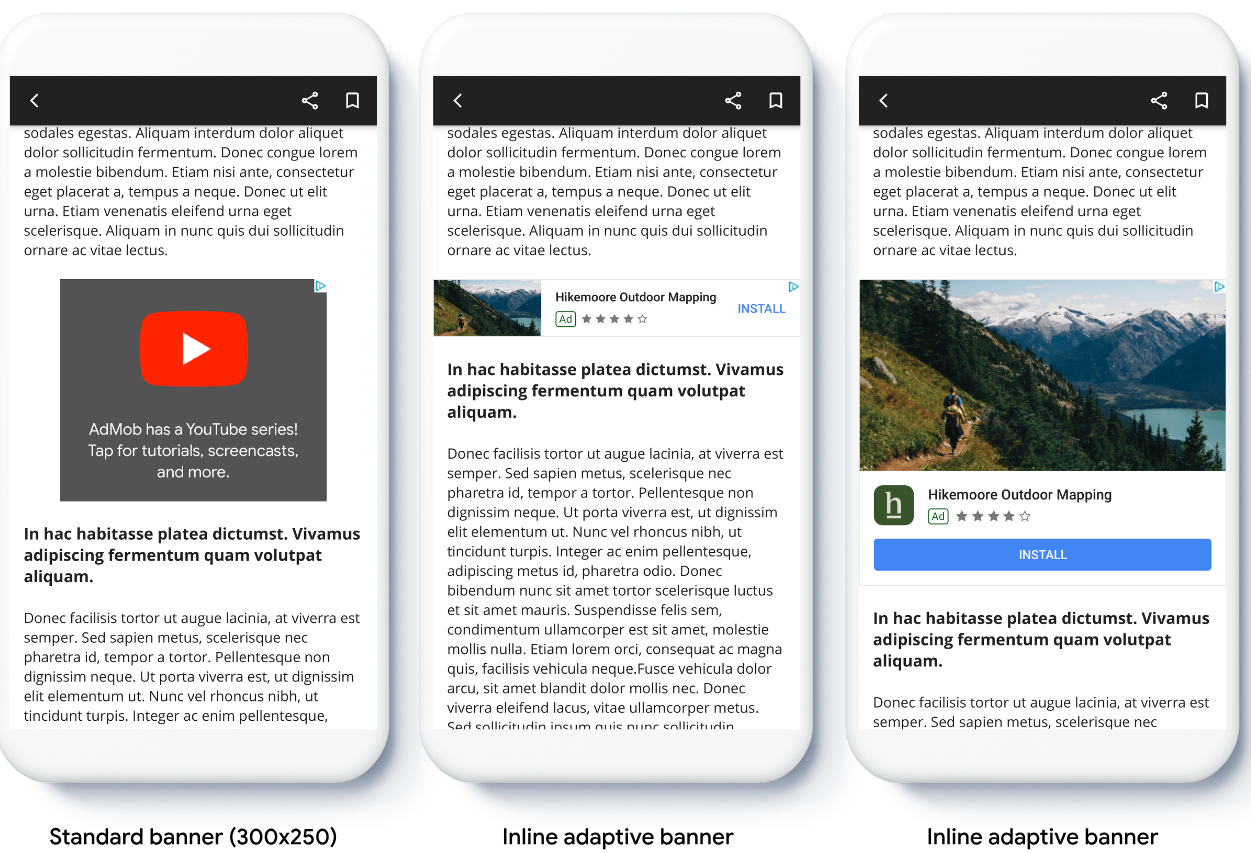
مقارنةً بـ "إعلانات البانر التكيُّفية الثابتة"، تكون "إعلانات البانر التكيُّفية المضمّنة" أكبر وأطول، وتستخدم ارتفاعات متغيرة بدلاً من الارتفاعات الثابتة. تتوفّر إعلانات البانر التكيّفية المضمّنة بارتفاعات متغيرة، وقد تشمل الشاشة بأكملها أو حدًا أقصى للارتفاع تحدّده أنت.
يمكنك وضع "إعلانات البانر التكيُّفية المضمّنة" في محتوى قابل للتمرير، مثل:

قبل البدء
قبل المتابعة، تأكَّد من إكمال دليل البدء، الإعلانات الصورية.
تنفيذ إعلانات البانر التكيُّفية
بخلاف "إعلانات البانر التكيُّفية الثابتة"، يتم تحميل "إعلانات البانر التكيُّفية" المضمّنة باستخدام حجم "إعلان بانر تكيُّفي" مضمّن. لإنشاء حجم "إعلان تكيُّفي" مضمّن، عليك إكمال ما يلي:
يمكنك الحصول على عرض الجهاز المستخدَم، أو ضبط عرض مخصّص إذا كنت لا تريد استخدام العرض الكامل للشاشة.
Kotlin
private val adWidth: Int get() { val displayMetrics = resources.displayMetrics val adWidthPixels = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.R) { val windowMetrics: WindowMetrics = this.windowManager.currentWindowMetrics windowMetrics.bounds.width() } else { displayMetrics.widthPixels } val density = displayMetrics.density return (adWidthPixels / density).toInt() }Java
public int getAdWidth() { DisplayMetrics displayMetrics = getResources().getDisplayMetrics(); int adWidthPixels = displayMetrics.widthPixels; if (VERSION.SDK_INT >= VERSION_CODES.R) { WindowMetrics windowMetrics = this.getWindowManager().getCurrentWindowMetrics(); adWidthPixels = windowMetrics.getBounds().width(); } float density = displayMetrics.density; return (int) (adWidthPixels / density); }للحصول على عنصر حجم "إعلان تكيُّفي" مضمّن في الاتجاه المحدّد، استخدِم طريقة ثابتة في فئة حجم الإعلان:
Kotlin
val adView = AdView(this@MainActivity) adView.setAdSize(AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(this, adWidth))Java
final AdView adView = new AdView(MainActivity.this); adView.setAdSize(AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(this, getAdWidth()));عند تنفيذ "إعلانات البانر التكيُّفية" في تطبيقك، يُرجى مراعاة النقاط التالية:
- تعمل أحجام "إعلانات البانر التكيُّفية" المضمّنة بشكل أفضل عند استخدام عرض المساحة المتاحة بأكمله. في معظم الحالات، يمثّل هذا الحجم العرض الكامل لشاشة الجهاز المستخدَم أو العرض الكامل لمحتوى "إعلان البانر" الرئيسي. يجب معرفة عرض طريقة العرض التي سيتم وضع الإعلان فيها، وعرض الجهاز، وعرض المحتوى الرئيسي، والمناطق الآمنة السارية.
تحديد اتجاه حجم "إعلان البانر التكيُّفي" المضمّن
لتحميل "إعلان بانر تكيّفي مضمّن" مسبقًا لاتجاه معيّن، استخدِم الطريقتَين التاليتَين:
AdSize.getPortraitInlineAdaptiveBannerAdSize(Context context, int width)AdSize.getLandscapeInlineAdaptiveBannerAdSize(Context context, int width)
إذا كان تطبيقك يتيح عرض المحتوى بالوضعين العمودي والأفقي، وكنت تريد التحميل المُسبَق لإعلان بانر متكيّف في الاتجاه الحالي، استخدِم
AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(Context context, int width). تحمّل هذه الطريقة إعلانًا في الاتجاه الحالي.الحدّ من ارتفاع "إعلان البانر التكيُّفي" المضمّن
تكون قيمة
maxHeightلإعلانات البانر التكيُّفية المضمّنة التي تم إنشاء مثيل لها بدون قيمةmaxHeightمساويةً لارتفاع الجهاز. للحدّ من ارتفاع إعلان البانر التكيّفي المضمّن، استخدِم طريقةAdSize.getInlineAdaptiveBannerAdSize(int width, int maxHeight).مراجع إضافية
أمثلة على GitHub
نزِّل نموذج التطبيق للاطّلاع على إعلانات البانر التكيّفية المضمّنة أثناء عملها.

