تتيح لك إعلانات البانر التكيُّفية تحديد عرض الإعلان لتحديد حجم الإعلان الأمثل. تزيد "إعلانات البانر التكيُّفية" أيضًا الأداء إلى أقصى حد من خلال تحسين حجم الإعلان لكل جهاز. ويؤدي هذا النهج إلى توفّر فرص لتحسين الأداء.
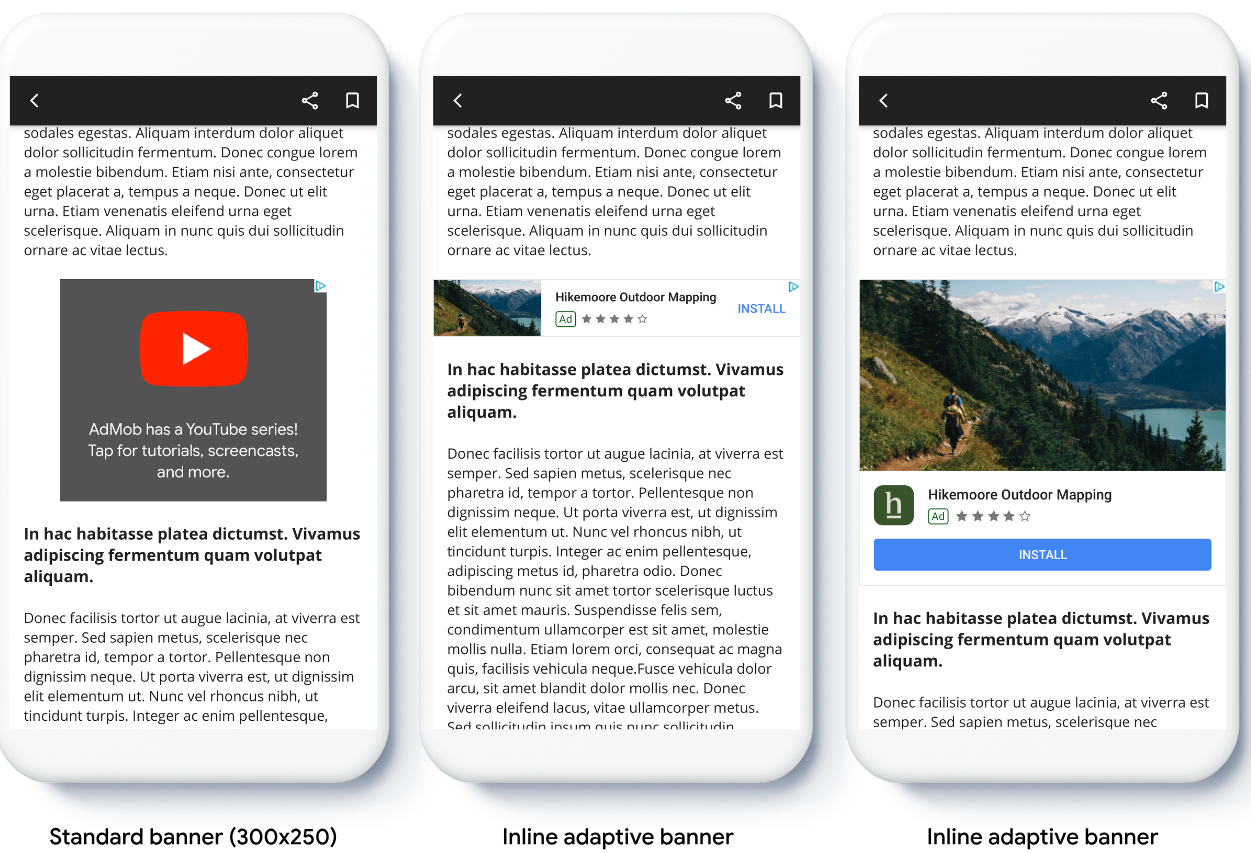
مقارنةً بـ "إعلانات البانر التكيُّفية الثابتة"، تكون "إعلانات البانر التكيُّفية المضمّنة" أكبر وأطول، وتستخدم ارتفاعات متغيرة بدلاً من الارتفاعات الثابتة. تتوفّر إعلانات البانر التكيّفية المضمّنة بارتفاعات متغيرة، وقد تشمل الشاشة بأكملها أو حدًا أقصى للارتفاع تحدّده أنت.
يمكنك وضع "إعلانات البانر التكيُّفية المضمّنة" في محتوى قابل للتمرير، مثل:

قبل البدء
قبل المتابعة، تأكَّد من توفّر ما يلي:
- أكملت دليل البدء إعلانات البانر.
تنفيذ إعلانات البانر التكيُّفية
بخلاف "إعلانات البانر التكيُّفية الثابتة"، يتم تحميل "إعلانات البانر التكيُّفية" المضمّنة باستخدام حجم "إعلان بانر تكيُّفي" مضمّن. لإنشاء حجم "إعلان تكيُّفي" مضمّن، عليك إكمال ما يلي:
يمكنك الحصول على عرض الجهاز المستخدَم، أو ضبط عرض مخصّص إذا كنت لا تريد استخدام العرض الكامل للشاشة.
Swift
let totalWidth = view.bounds.width // Make sure the ad fits inside the readable area. let insets = view.safeAreaInsets let adWidth = totalWidth - insets.left - insets.rightObjective-C
CGFloat totalWidth = CGRectGetWidth(view.bounds); // Make sure the ad fits inside the readable area. UIEdgeInsets insets = view.safeAreaInsets; CGFloat adWidth = totalWidth - insets.left - insets.right;للحصول على عنصر حجم "إعلان تكيُّفي" مضمّن في الاتجاه المحدّد، استخدِم طريقة ثابتة في فئة حجم الإعلان:
Swift
let adSize = currentOrientationInlineAdaptiveBanner(width: adWidth) bannerView.adSize = adSizeObjective-C
GADAdSize adSize = GADCurrentOrientationInlineAdaptiveBannerAdSizeWithWidth(adWidth); bannerView.adSize = adSize;
عند تنفيذ "إعلانات البانر التكيُّفية" في تطبيقك، يُرجى مراعاة النقاط التالية:
- تعمل أحجام "إعلانات البانر التكيُّفية" المضمّنة بشكل أفضل عند استخدام عرض المساحة المتاحة بأكمله. في معظم الحالات، يمثّل هذا الحجم العرض الكامل لشاشة الجهاز المستخدَم أو العرض الكامل لمحتوى "إعلان البانر" الرئيسي. يجب معرفة عرض طريقة العرض التي سيتم وضع الإعلان فيها، وعرض الجهاز، وعرض المحتوى الرئيسي، والمناطق الآمنة السارية.
تحديد اتجاه حجم "إعلان البانر التكيُّفي" المضمّن
لتحميل "إعلان بانر تكيّفي مضمّن" مسبقًا لاتجاه معيّن، استخدِم الطريقتَين التاليتَين:
GADPortraitInlineAdaptiveBannerAdSizeWithWidth(CGFloat width)GADLandscapeInlineAdaptiveBannerAdSizeWithWidth(CGFloat width)
إذا كان تطبيقك يتيح عرض المحتوى بالوضعين العمودي والأفقي، وكنت تريد التحميل المُسبَق لإعلان بانر متكيّف في الاتجاه الحالي، استخدِم GADCurrentOrientationInlineAdaptiveBannerAdSizeWithWidth(CGFloat width). تحمّل هذه الطريقة إعلانًا في الاتجاه الحالي.
الحدّ من ارتفاع "إعلان البانر التكيُّفي" المضمّن
تكون قيمة maxHeight لإعلانات البانر التكيُّفية المضمّنة التي تم إنشاء مثيل لها بدون قيمة maxHeight مساويةً لارتفاع الجهاز. للحدّ من ارتفاع إعلان البانر التكيّفي المضمّن، استخدِم طريقة GADInlineAdaptiveBannerAdSizeWithWidthAndMaxHeight(CGFloat width, CGFloat maxHeight).
مراجع إضافية
أمثلة على GitHub
نزِّل نموذج التطبيق للاطّلاع على إعلانات البانر التكيّفية المضمّنة أثناء عملها.

