In diesem Leitfaden wird erläutert, wie Sie Testanzeigen in Ihrer Anzeigenintegration aktivieren. Es ist wichtig, Testanzeigen während der Entwicklung zu aktivieren, sodass Sie darauf klicken können, ohne dass Google-Werbetreibende dafür bezahlen. Wenn Sie auf zu viele Anzeigen klicken, ohne den Testmodus zu verwenden, kann Ihr Konto aufgrund von ungültigen Aktivitäten gemeldet werden.
Es gibt zwei Möglichkeiten, Testanzeigen zu erhalten:
Verwenden Sie einen der Beispiel-Anzeigenblöcke von Google.
Verwenden Sie Ihren eigenen Anzeigenblock und aktivieren Sie Testgeräte.
Vorbereitung
Führen Sie die Schritte unter Jetzt starten aus.
Importieren Sie Google Mobile Ads Unity Plugin in Ihre Unity-App.
Beispielanzeigenblöcke
Tests werden am schnellsten aktiviert, wenn Sie die von Google bereitgestellten Testanzeigenblöcke verwenden. Diese Anzeigenblöcke sind nicht mit Ihrem Ad Manager-Konto verknüpft. Es besteht also kein Risiko, dass Ihr Konto bei der Verwendung dieser Anzeigenblöcke ungültigen Traffic erzeugt.
Wichtig: Je nach Plattform müssen unterschiedliche von Google bereitgestellte Testanzeigenblöcke verwendet werden. Sie benötigen einen iOS-Testanzeigenblock für Testanzeigenanfragen unter iOS und einen Android-Testanzeigenblock für Anfragen unter Android.
Hier finden Sie Beispiel-Anzeigenblöcke für jedes Format auf Android- und iOS-Geräten:
| Anzeigenformat | Testanzeigenblock-ID |
|---|---|
| App-Start | /21775744923/example/app-open |
| Banner mit fester Größe | /21775744923/example/fixed-size-banner |
| Adaptives Ankerbanner | /21775744923/example/adaptive-banner |
| Interstitial | /21775744923/example/interstitial |
| Mit Prämie | /21775744923/example/rewarded |
| Interstitial mit Prämie | /21775744923/example/rewarded-interstitial |
| Native Einbindung | /21775744923/example/native |
| Native Videoanzeige | /21775744923/example/native-video |
Diese Anzeigenblöcke verweisen auf bestimmte Test-Creatives.
Testgeräte aktivieren
Wenn Sie genauere Tests mit Anzeigen durchführen möchten, die wie Ihre aktiven Anzeigen aussehen, können Sie Ihr Gerät jetzt als Testgerät konfigurieren und Ihre eigenen Anzeigenblock-IDs verwenden, die Sie in der Ad Manager-Weboberfläche erstellt haben. Testgeräte können entweder über die Weboberfläche oder programmatisch mit Google Mobile Ads Unity Plugin hinzugefügt werden.
Folgen Sie der Anleitung unten, um Ihr Gerät als Testgerät hinzuzufügen.
Testgerät in der Ad Manager-Weboberfläche hinzufügen
Wenn Sie ein Testgerät hinzufügen und neue oder vorhandene App-Builds testen möchten, ohne programmieren zu müssen, können Sie die Ad Manager-Weboberfläche verwenden.
Testgerät programmatisch hinzufügen
Wenn Sie Anzeigen in Ihrer App während der Entwicklung testen möchten, folgen Sie der Anleitung unten, um Ihr Testgerät programmatisch zu registrieren.
Führen Sie eine App aus, die mit Google Mobile Ads Unity Plugin konfiguriert ist, und senden Sie eine Anzeigenanfrage mit einer der oben aufgeführten Test-Anzeigenblock-IDs. Code-Listing:
... private void RequestBanner() { #if UNITY_ANDROID string adUnitId = "ca-app-pub-3940256099942544/6300978111"; #elif UNITY_IPHONE string adUnitId = "ca-app-pub-3940256099942544/2934735716"; #else string adUnitId = "unexpected_platform"; #endif // Create a 320x50 banner at the top of the screen. bannerView = new BannerView(adUnitId, AdSize.Banner, AdPosition.Top); // Create an empty ad request. AdRequest request = new AdRequest(); // Load the banner with the request. bannerView.LoadAd(request); }
Suchen Sie in der Konsolen- oder Logcat-Ausgabe nach einer Meldung, die so aussieht:
Android
I/Ads: Use RequestConfiguration.Builder .setTestDeviceIds(Arrays.asList("33BE2250B43518CCDA7DE426D04EE231")) to get test ads on this device.iOS
<Google> To get test ads on this device, set: GADMobileAds.sharedInstance.requestConfiguration.testDeviceIdentifiers = @[ @"2077ef9a63d2b398840261c8221a0c9b" ];
Kopieren Sie die alphanumerische ID Ihres Testgeräts in die Zwischenablage.
Ändern Sie Ihren Code, um die Testgeräte-IDs Ihrer
RequestConfiguration.TestDeviceIds-Liste hinzuzufügen.RequestConfiguration requestConfiguration = new RequestConfiguration(); requestConfiguration.TestDeviceIds.Add("2077ef9a63d2b398840261c8221a0c9b");
Setzen Sie
requestConfigurationglobal aufMobileAds.MobileAds.SetRequestConfiguration(requestConfiguration);
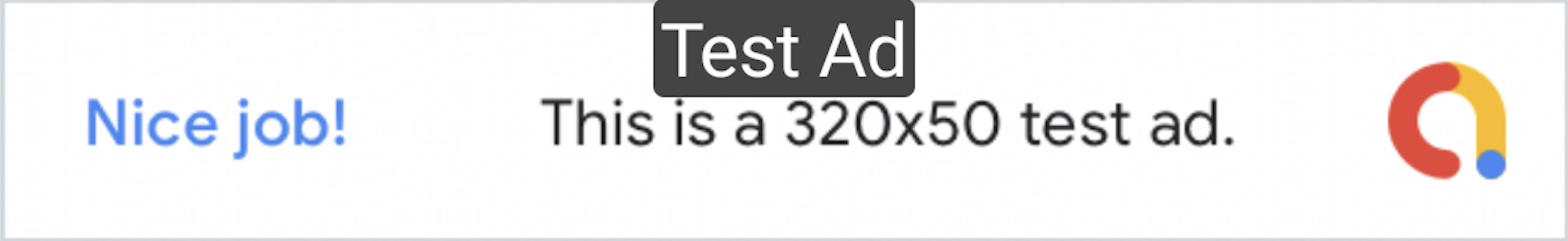
Führen Sie Ihre App noch einmal aus. Wenn Sie Ihr Gerät richtig als Testgerät hinzugefügt haben, wird oben in der Mitte von Banner-, Interstitial- und Anzeigen mit Prämie das Label Testanzeige angezeigt:

Anzeigen mit dem Label Testanzeige können ohne Risiko angeklickt werden. Anfragen, Impressionen und Klicks auf Testanzeigen werden nicht in den Berichten Ihres Kontos angezeigt.
Nachdem Ihr Gerät als Testgerät registriert wurde, können Sie realistischere Testanzeigen erhalten, indem Sie die Test-
adUnitIDdurch Ihre eigeneadUnitIDersetzen.
Mit dem Unity-Editor testen
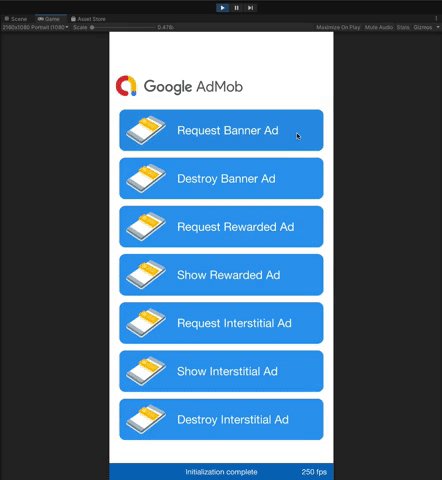
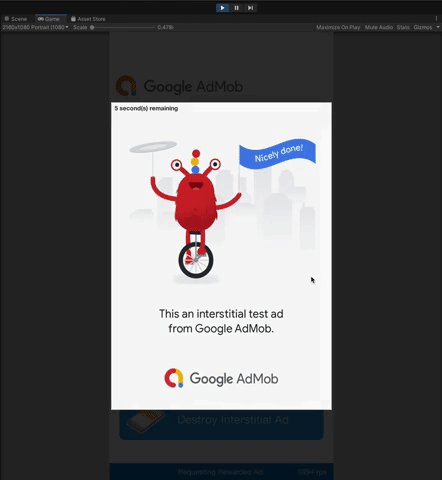
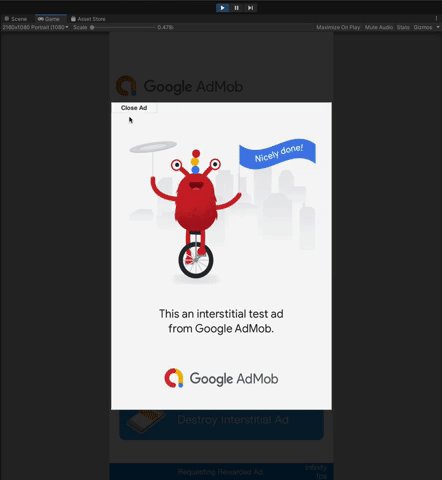
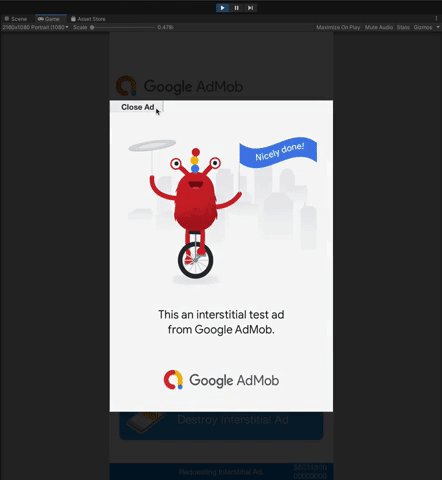
Ab Version 5.4.0 können Sie Ihre Anzeigen direkt im Unity-Editor testen. Im Editor wird ein Prefab-Bild hinzugefügt, das eine ähnliche Nutzererfahrung bietet wie tatsächliche Anzeigen auf einer mobilen Plattform.

Mit Vermittlung testen
In den Beispiel-Anzeigenblöcken von Google werden nur Google-Anzeigen ausgeliefert. Um Ihre Vermittlungskonfiguration zu testen, müssen Sie Ihre Testgeräte aktivieren.
Bei Anzeigen, die über die Vermittlung ausgeliefert werden, wird KEIN Label Testanzeige gerendert. Sie sind dafür verantwortlich, dass Testanzeigen für jedes Ihrer Vermittlungsnetzwerke aktiviert sind, damit diese Netzwerke Ihr Konto nicht wegen ungültiger Aktivitäten melden. Weitere Informationen finden Sie im Vermittlungsleitfaden des jeweiligen Netzwerks.
Wenn Sie nicht sicher sind, ob ein Adapter für ein Vermittlungs-Werbenetzwerk Testanzeigen unterstützt, sollten Sie während der Entwicklung nicht auf Anzeigen aus diesem Netzwerk klicken. Sie können die MediationAdapterClassName()-Methode für alle Anzeigenformate verwenden, um herauszufinden, welches Anzeigennetzwerk die aktuelle Anzeige ausgeliefert hat.

