このガイドでは、Google Mobile Ads Unity Plugin を使用して メディエーションで Pangle の広告を読み込んで表示する方法と、ウォーターフォール統合と入札統合の両方について説明します。また、広告ユニットのメディエーション設定に Pangle を追加する方法と、Pangle SDK とアダプタを Unity アプリに統合する方法についても取り上げます。
サポートされている統合と広告フォーマット
Pangle 用のアド マネージャー メディエーション アダプタには、次の機能があります。
| 統合 | |
|---|---|
| 入札 | |
| ウォーターフォール | |
| フォーマット | |
| アプリの起動 | |
| バナー | |
| インタースティシャル | |
| リワード | |
| リワード インタースティシャル | |
要件
- 最新の Google Mobile Ads Unity Plugin
- Unity 5.6 以降
- [入札の場合]: 入札でサポートされているすべての広告フォーマットを統合するには、Pangle 2.4.0 以降の Google Mobile Ads メディエーション プラグインを使用します(最新バージョンを推奨)。
- Android にデプロイする場合
- Android API レベル 23 以上
- iOS にデプロイする場合
- iOS のデプロイ対象のバージョンが 13.0 以降であること
- Google Mobile Ads Unity Plugin で構成された正常に動作する Unity プロジェクト。詳細については、Google Mobile Ads Unity Plugin を設定するをご覧ください。
- メディエーションを設定する。
ステップ 1: Pangle の管理画面で構成を設定する
新しいアプリケーションを追加する
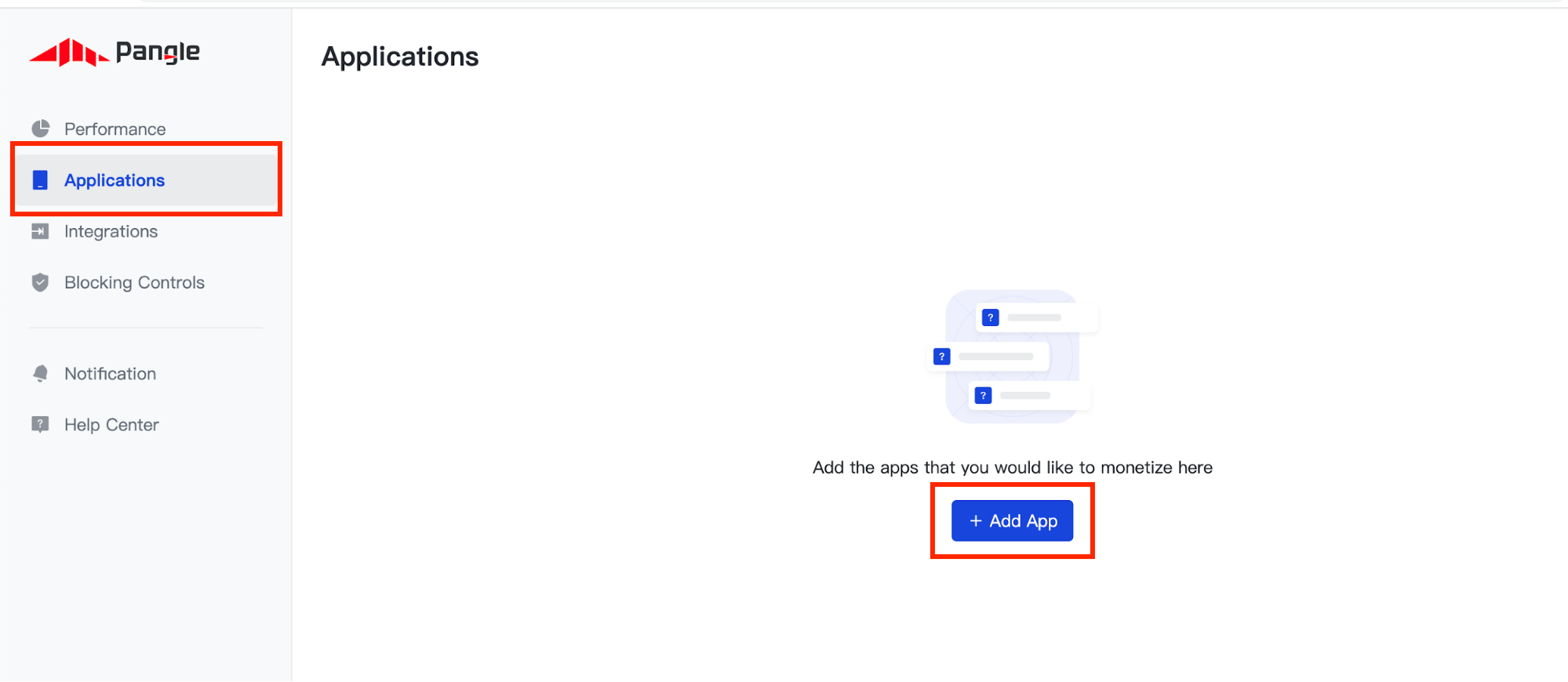
[アプリケーション] タブに移動し、[アプリを追加] ボタンをクリックします。

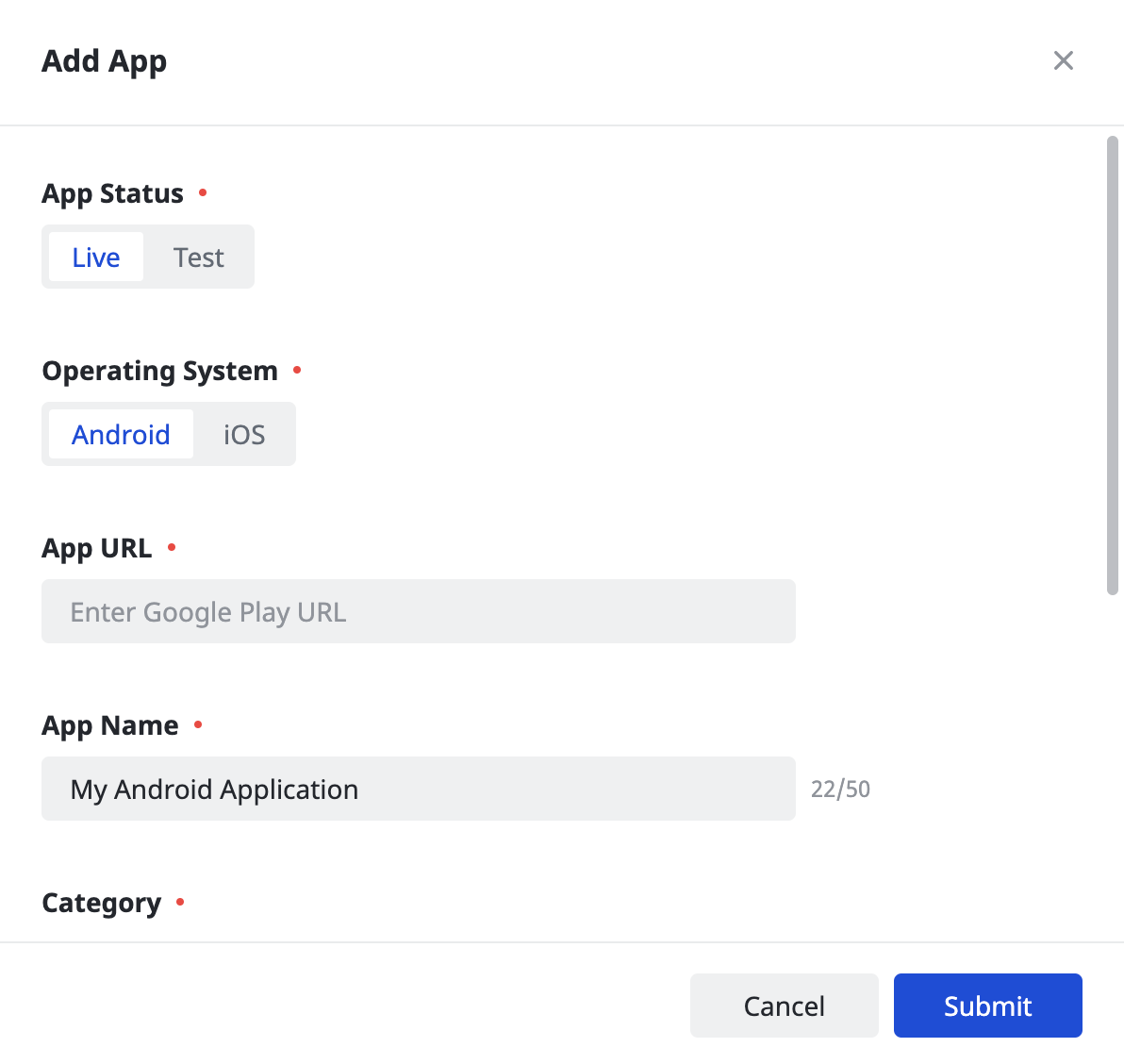
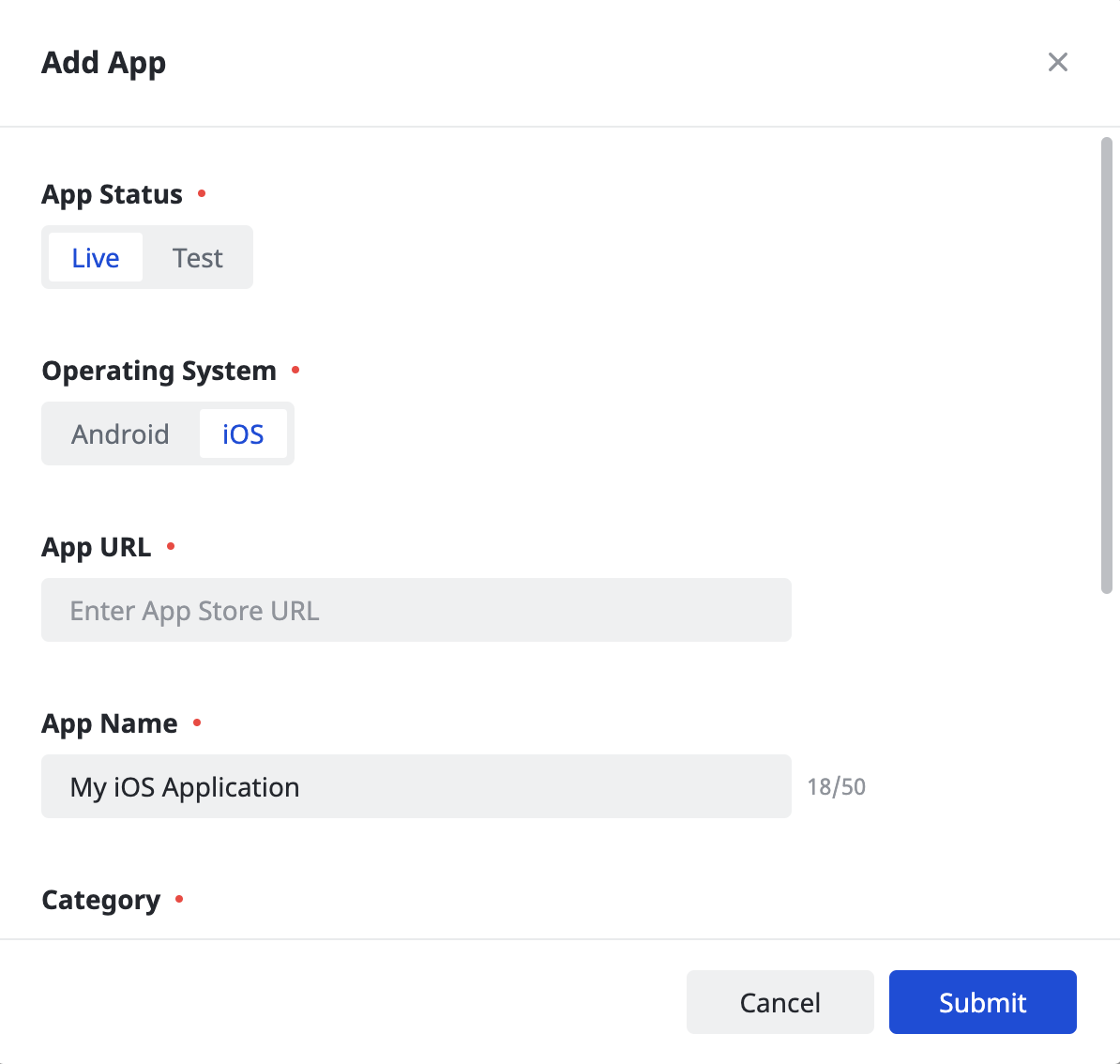
アプリケーションを作成する [オペレーティング システム] を選択し、フォームの残りの部分を入力します。[送信] をクリックします。
Android

iOS

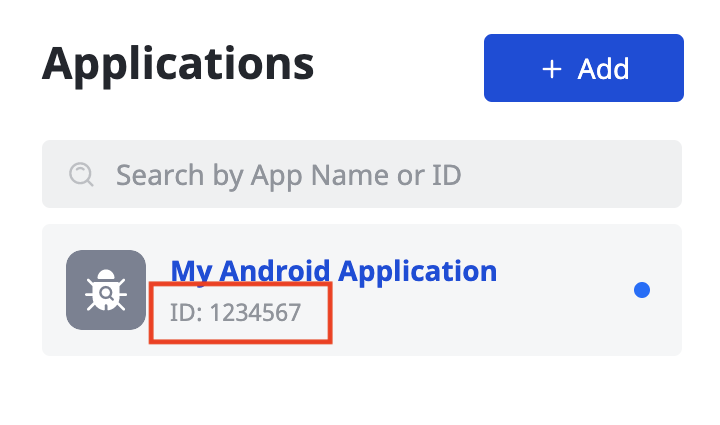
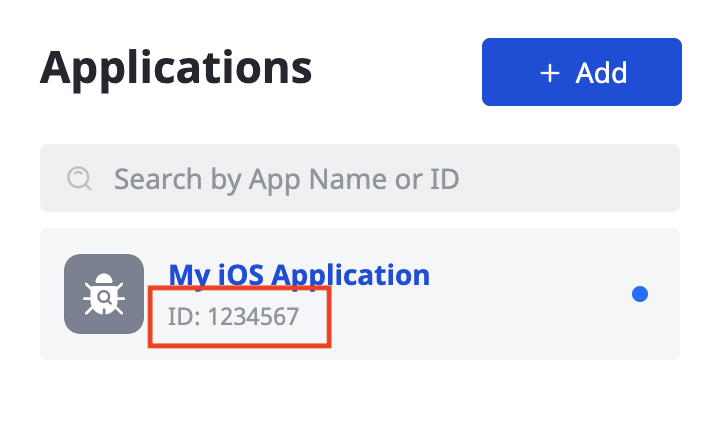
アプリケーションのアプリ ID をメモします。
Android

iOS

広告プレースメントを作成する
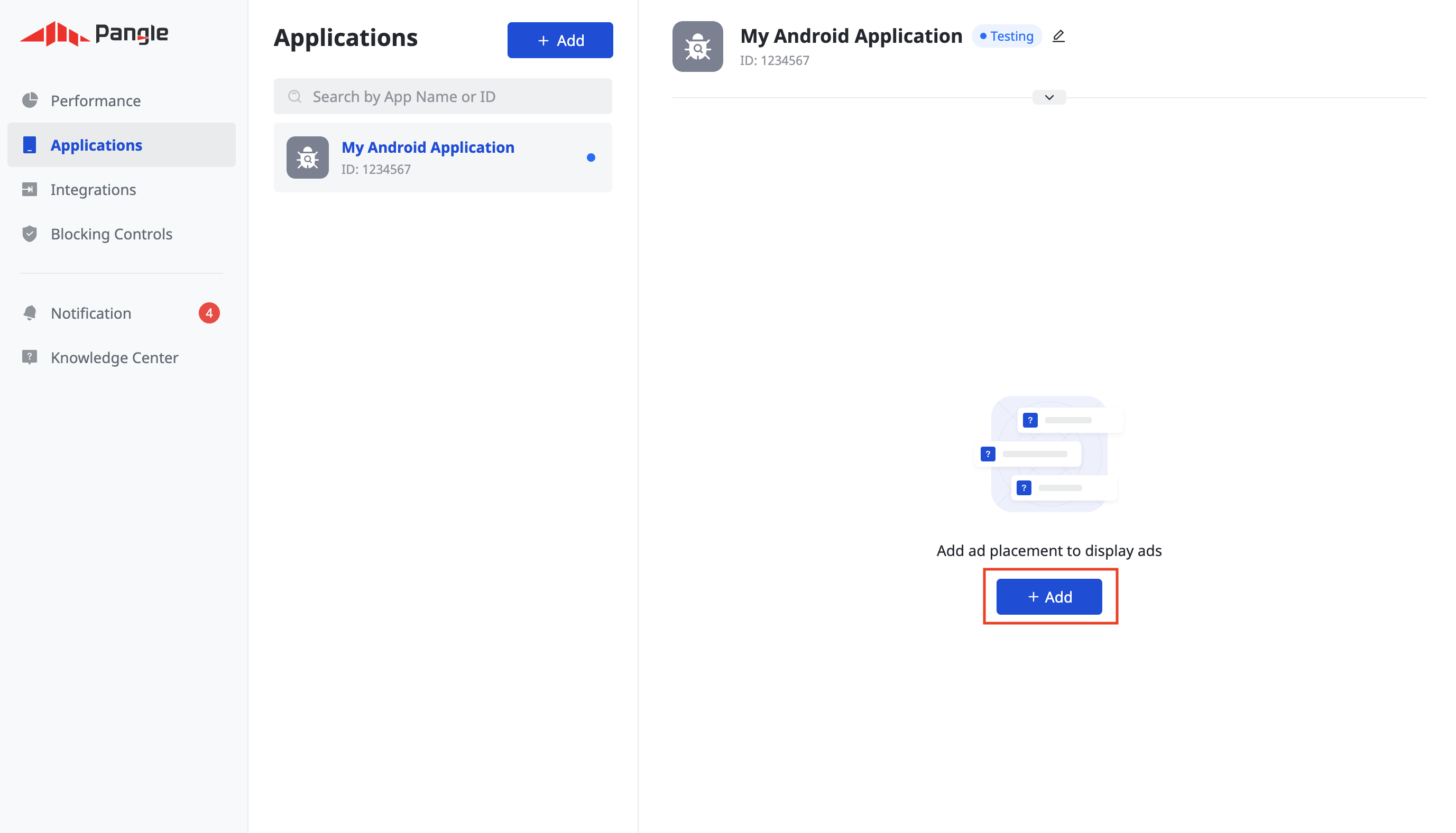
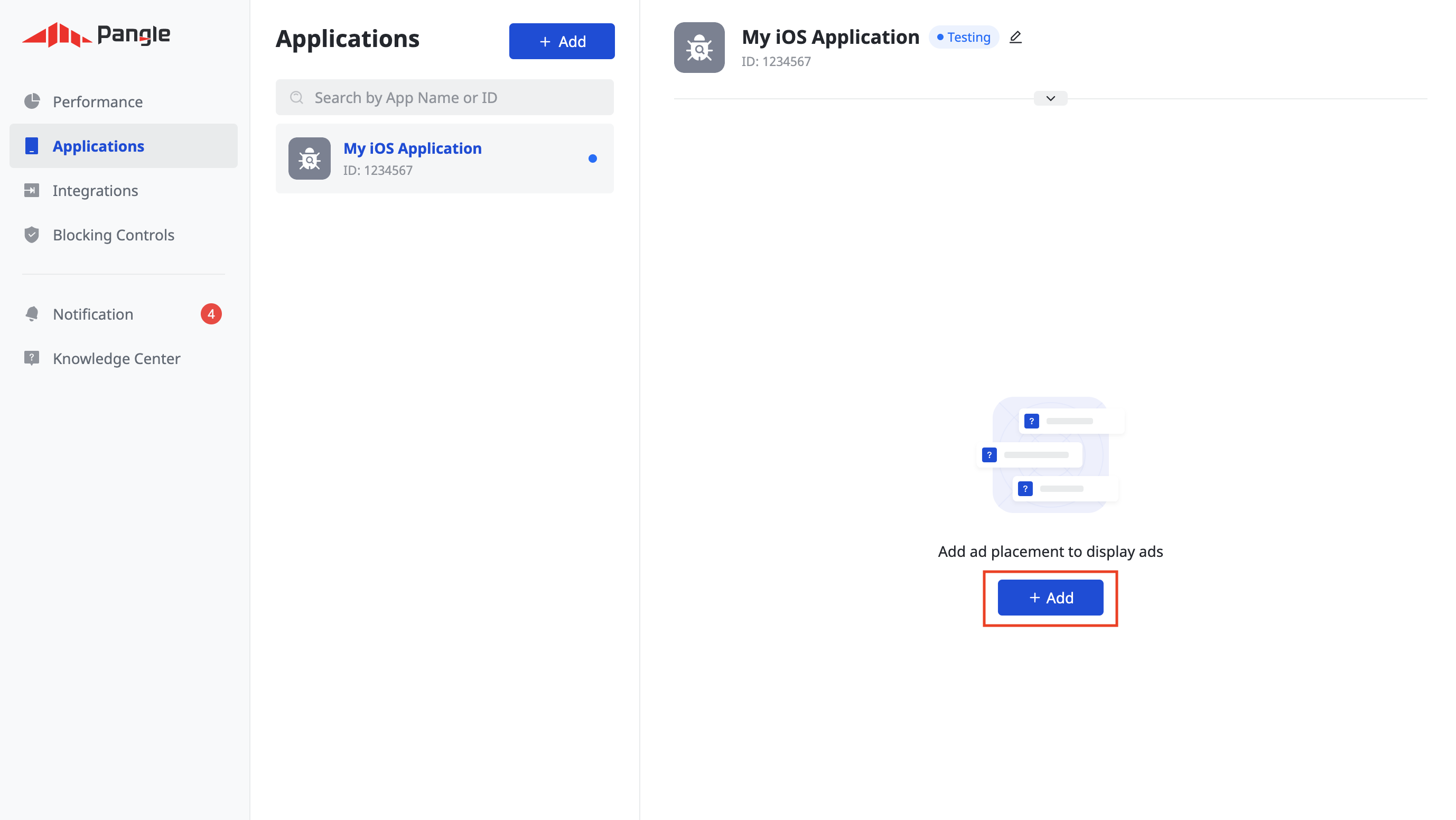
アプリケーションを作成したら、[追加] ボタンをクリックして広告プレースメントを作成します。
Android

iOS

入札単価
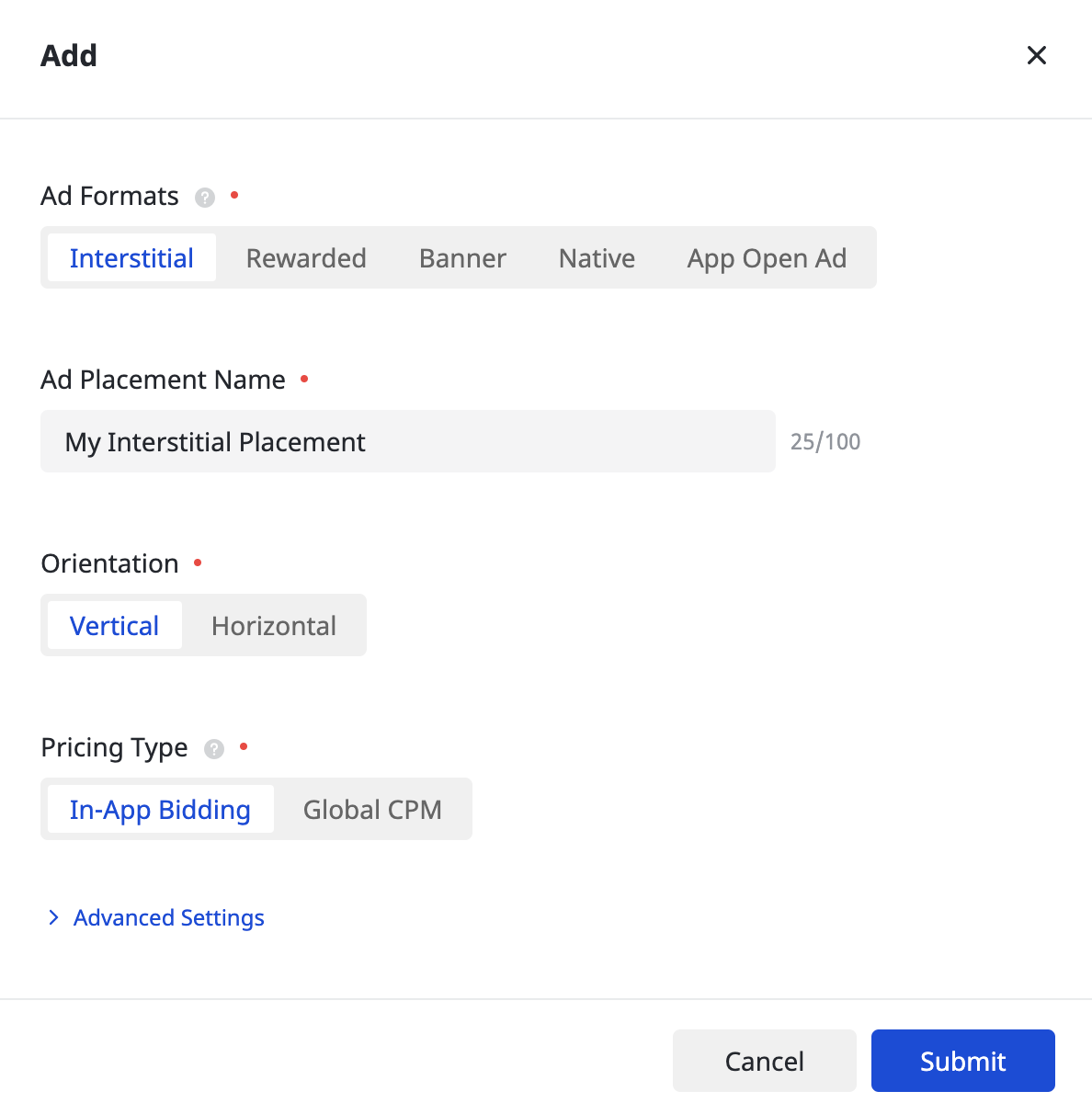
[広告フォーマット] と [広告プレースメント名] を選択し、[料金タイプ] として [アプリ内入札] を選択します。フォームの残りの部分に記入し、[送信] をクリックします。

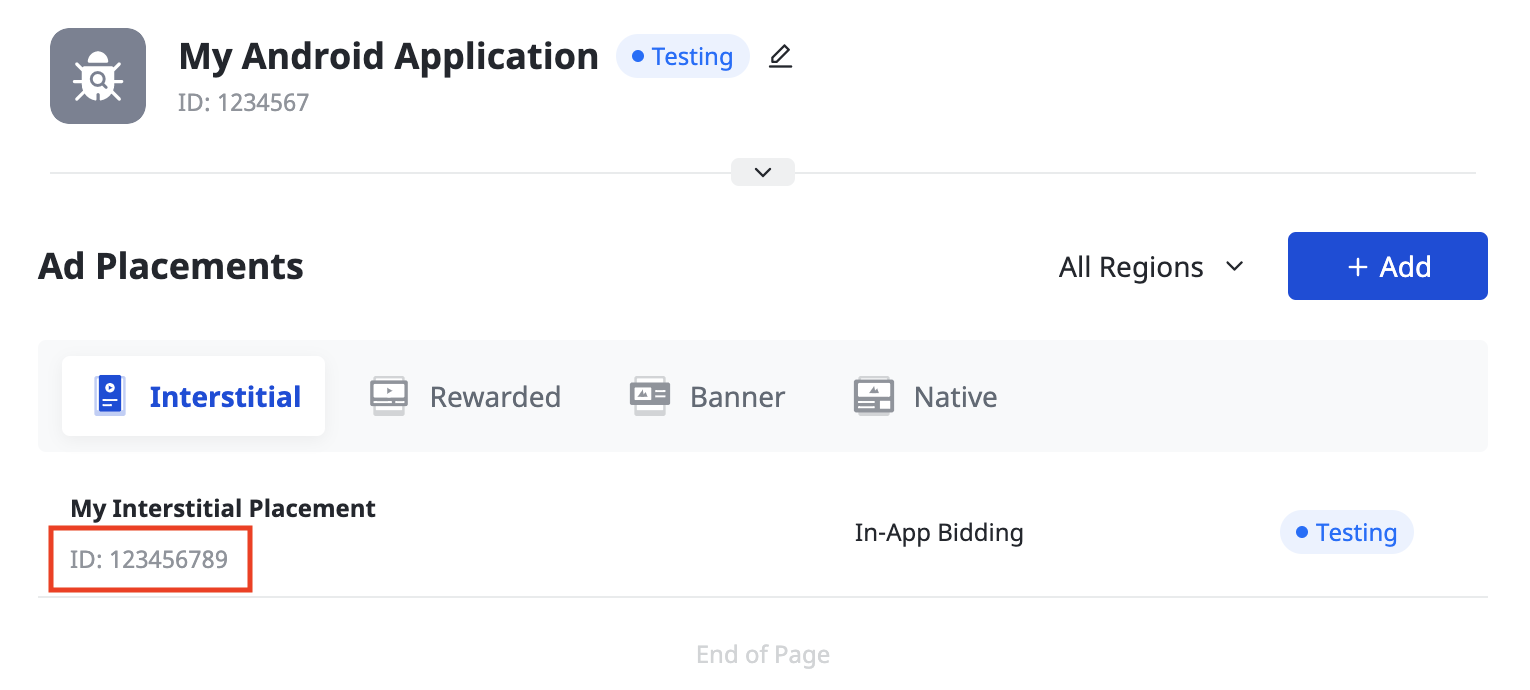
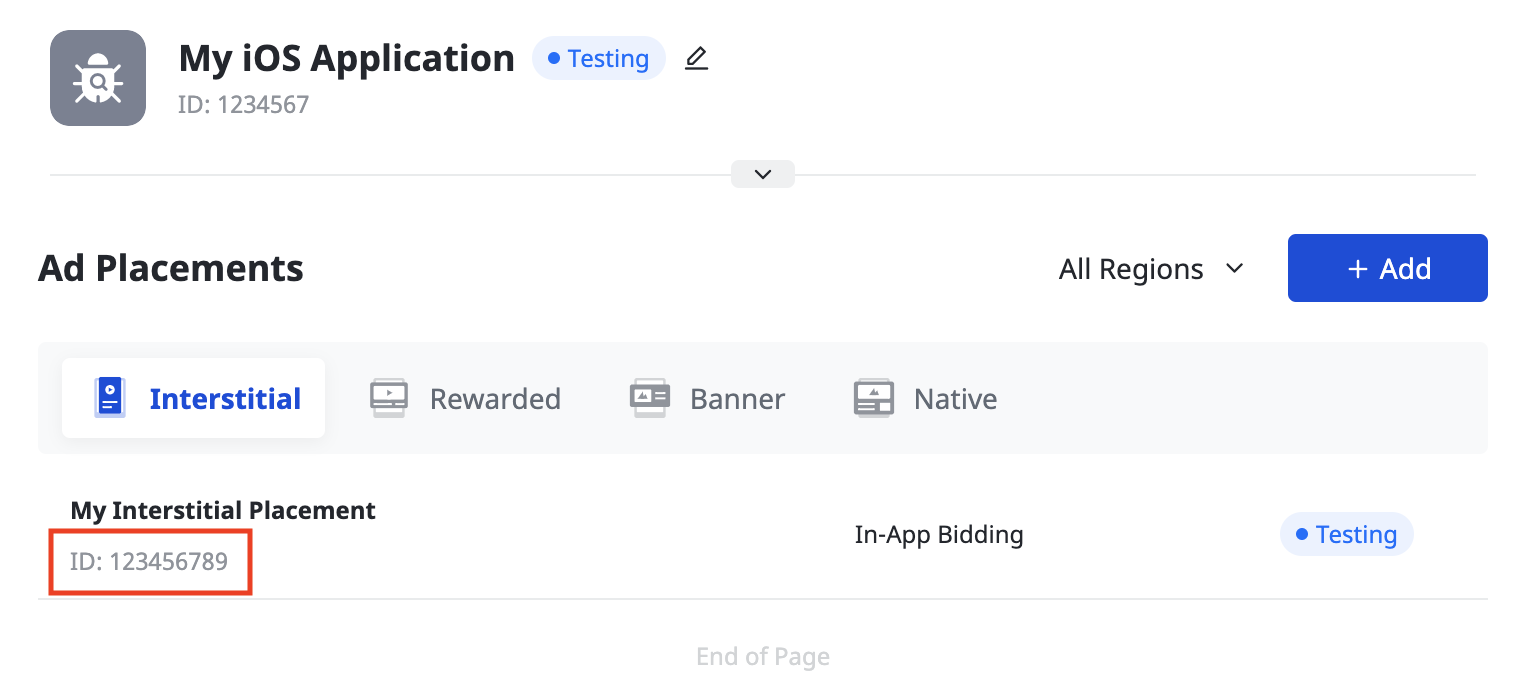
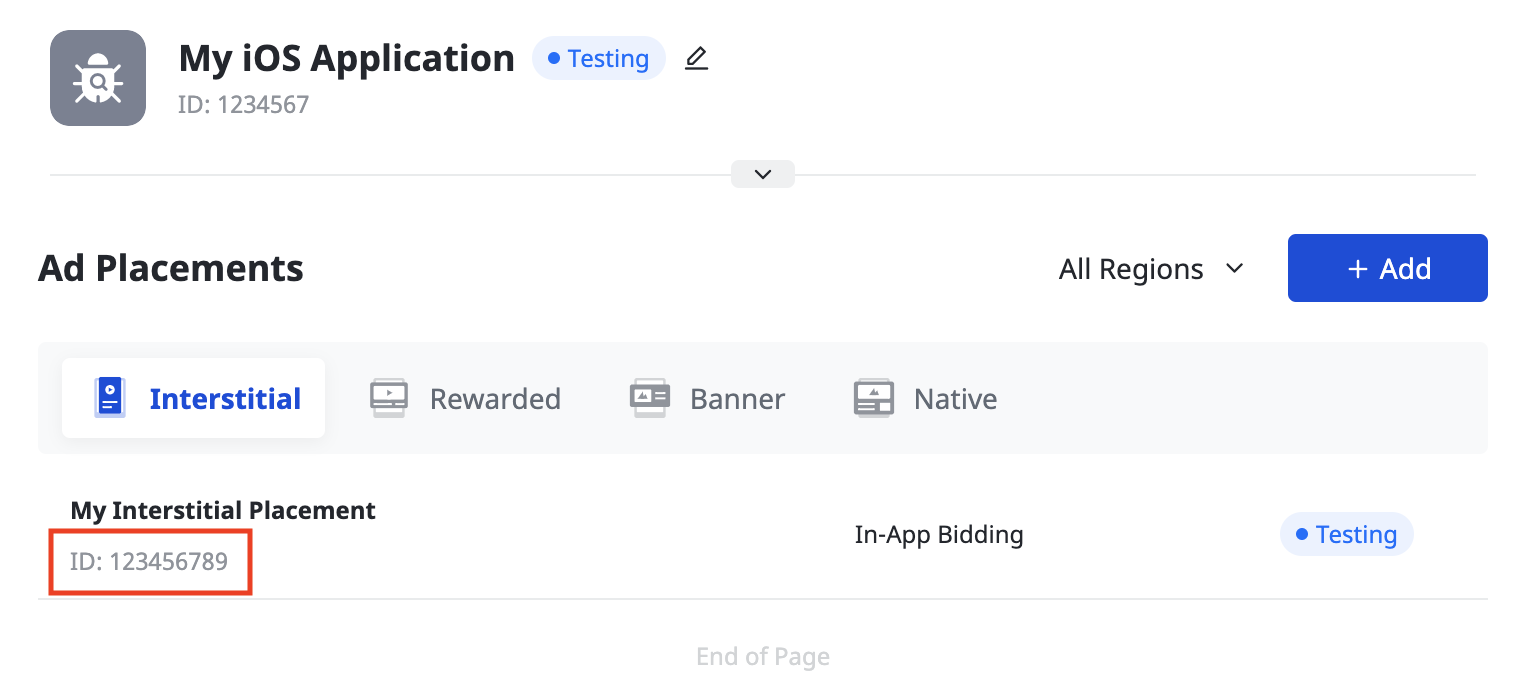
広告プレースメントを作成したら、広告プレースメント ID をメモしておきます。
Android

iOS

ウォーターフォール
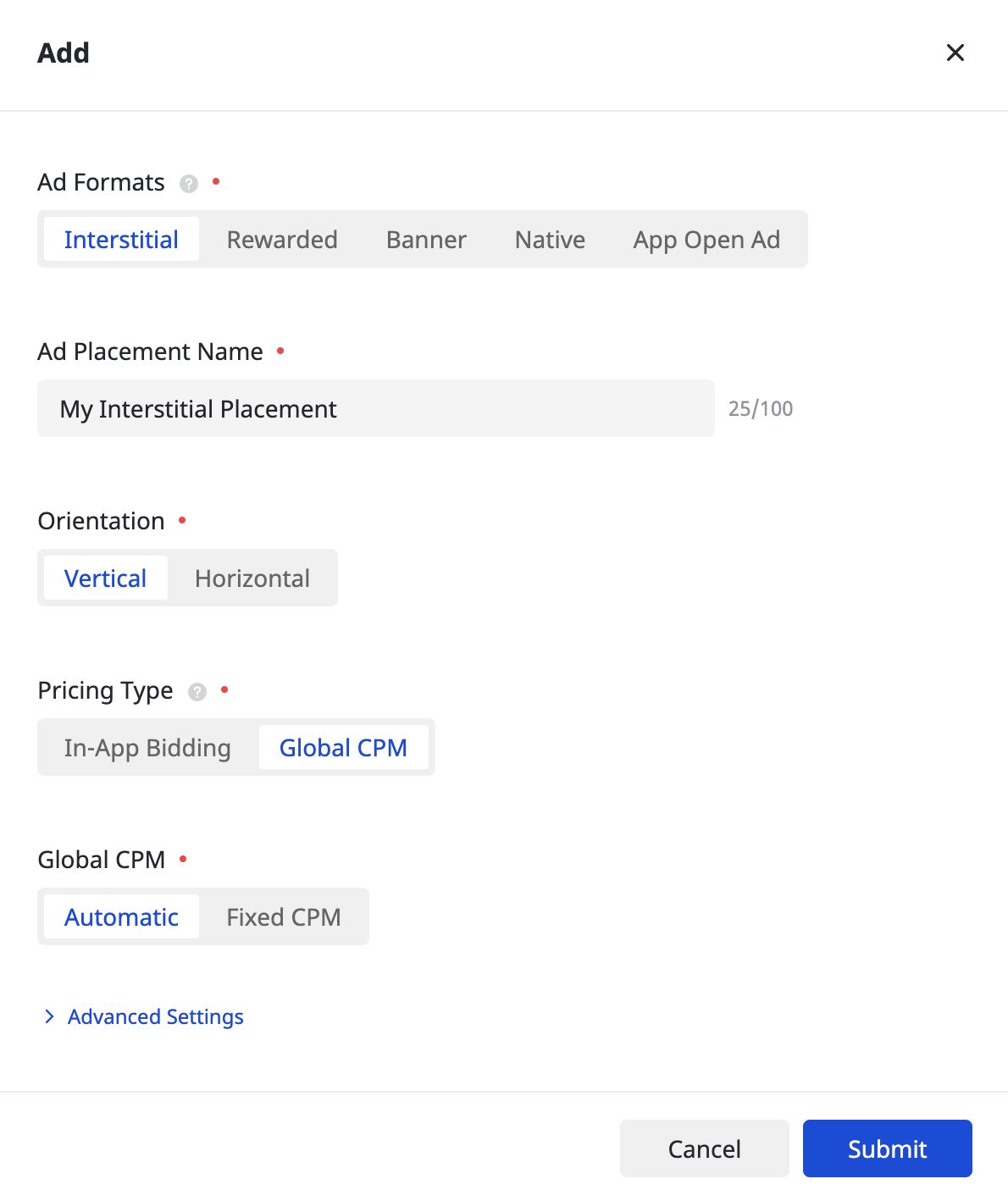
[広告フォーマット]、[広告プレースメント名]、[グローバル CPM] を [料金タイプ] として選択します。フォームの残りの部分に記入し、[送信] をクリックします。

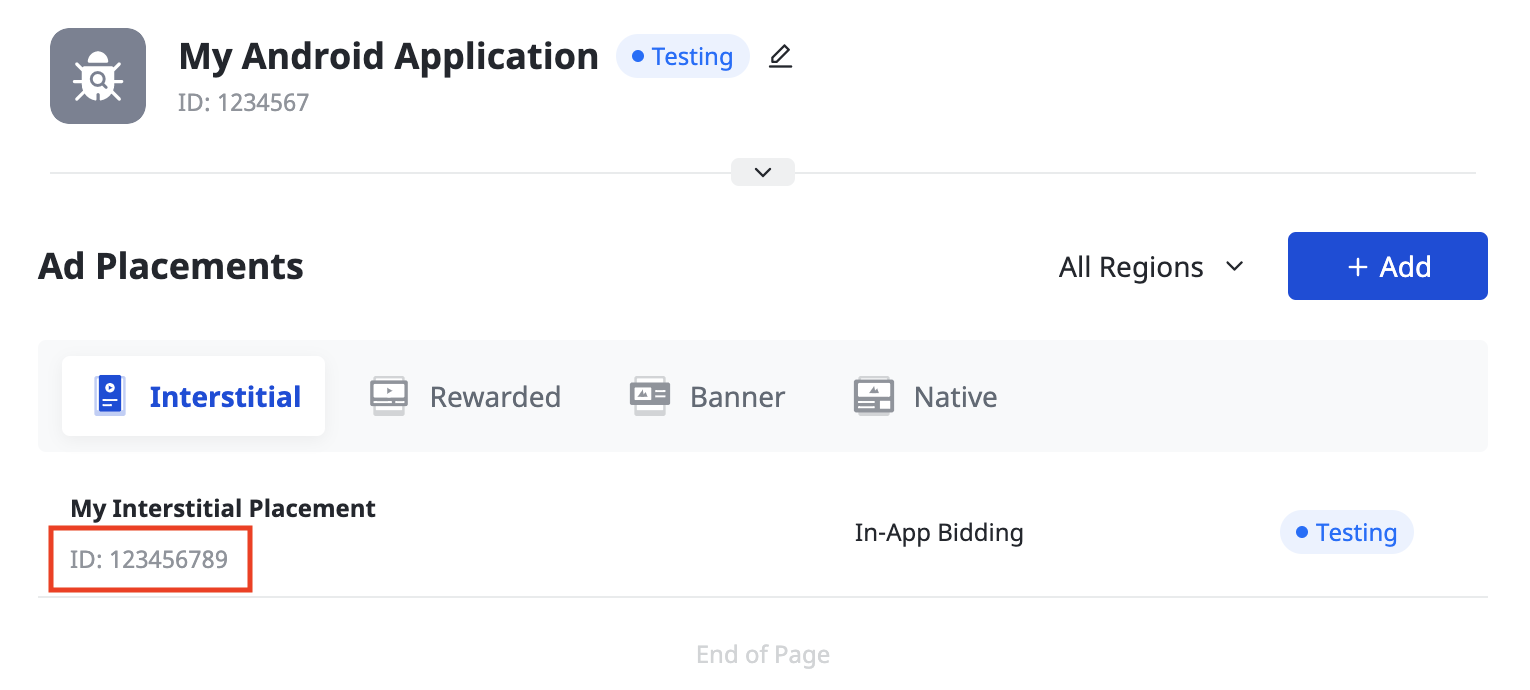
広告プレースメントを作成したら、広告プレースメント ID をメモしておきます。
Android

iOS

app-ads.txt を更新する
アプリの認定販売者 app-ads.txt は、IAB Tech Lab が推進するイニシアチブで、承認されたチャネルでのみアプリ広告枠を販売できるようにするものです。広告収入の大幅な減少を防ぐためには、app-ads.txt ファイルを実装する必要があります。まだ作成していない場合は、アド マネージャー用の app-ads.txt ファイルを作成します。
Pangle に app-ads.txt を実装するには、アプリの app-ads.txt ファイルに Pangle を追加する方法をご覧ください。
テストモードをオンにする
Pangle のテスト広告の追加方法ガイドの手順に沿って、Pangle のテスト広告を有効にします。
ステップ 2: アド マネージャーの管理画面で Pangle のデマンドを設定する
広告ユニットのメディエーション設定を構成する
GDPR と米国の州規制の広告パートナー リストに Pangle DSP を追加する
欧州の規制に関する設定と米国の州の規制に関する設定の手順に沿って、アド マネージャーの管理画面で欧州および米国の州の規制に関する広告パートナーのリストに Pangle DSP を追加します。
ステップ 3: Pangle の SDK とアダプタをインポートする
OpenUPM-CLI
OpenUPM-CLI がインストールされている場合は、プロジェクトのルート ディレクトリから次のコマンドを実行して、Unity 向け Google モバイル広告 Pangle メディエーション プラグインをプロジェクトにインストールできます。
openupm add com.google.ads.mobile.mediation.pangleOpenUPM
Unity プロジェクト エディタで、[Edit] > [Project Settings] > [Package Manager] を選択して、Unity Package Manager の設定を開きます。
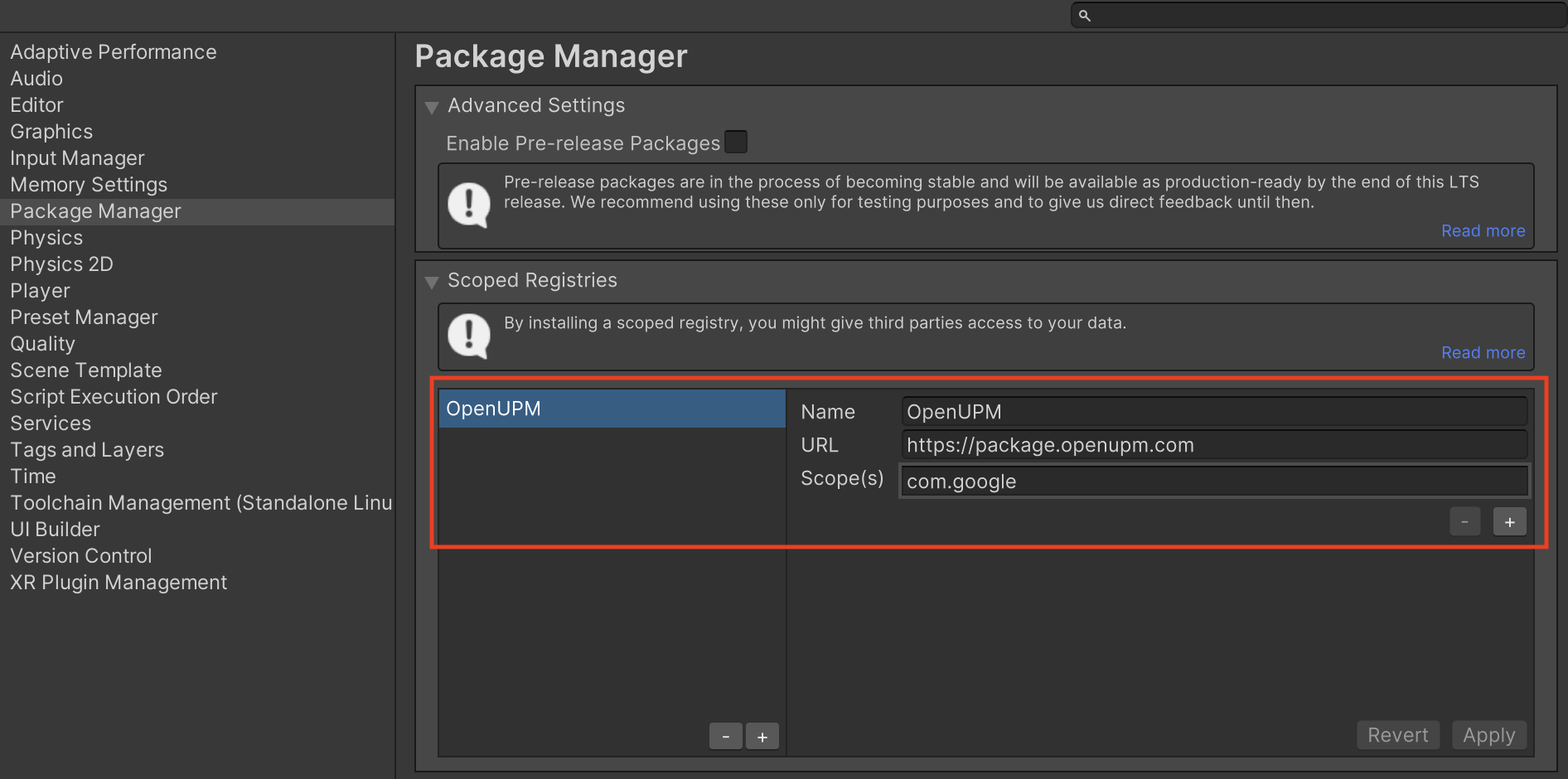
[Scoped Registries] タブで、次の詳細情報を使用して OpenUPM をスコープ付きレジストリとして追加します。
- 名前:
OpenUPM - URL:
https://package.openupm.com - スコープ:
com.google

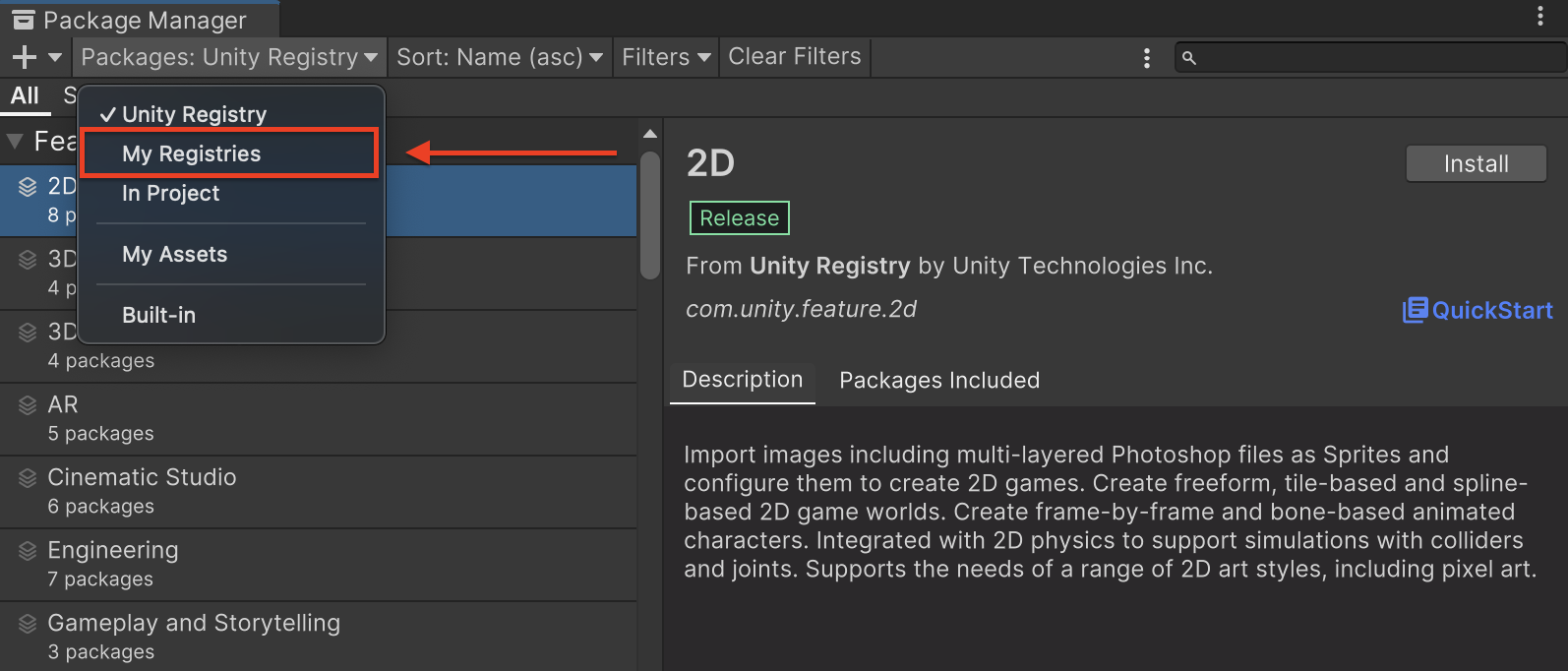
次に、[Window] > [Package Manager] に移動して Unity Package Manager を開き、プルダウン メニューから [My Registries] を選択します。

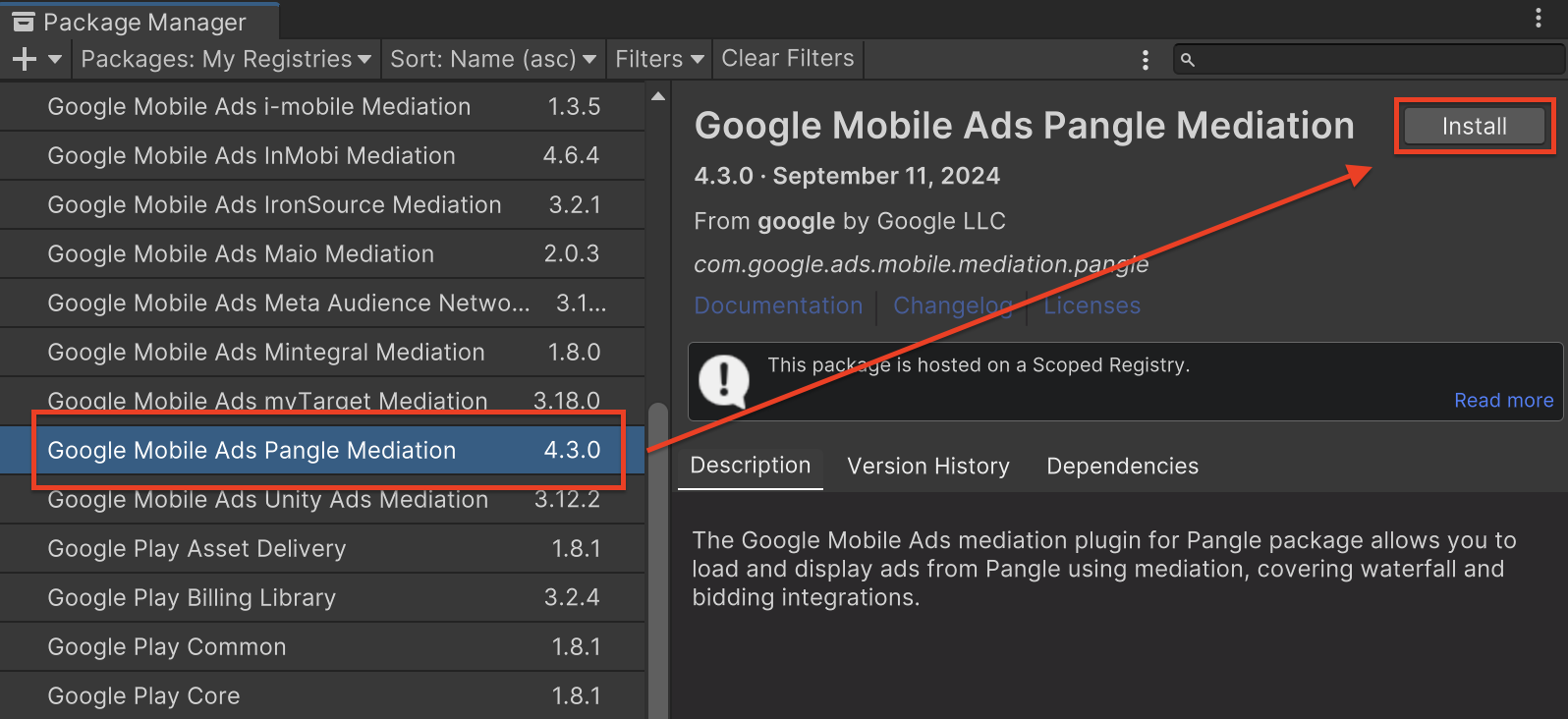
[Google Mobile Ads Pangle Mediation] パッケージを選択し、[Install] をクリックします。

Unity パッケージ
変更履歴のダウンロード リンクから Pangle 用の Google Mobile Ads メディエーション プラグインの最新バージョンをダウンロードし、zip ファイルから GoogleMobileAdsPangleMediation.unitypackage を抽出します。
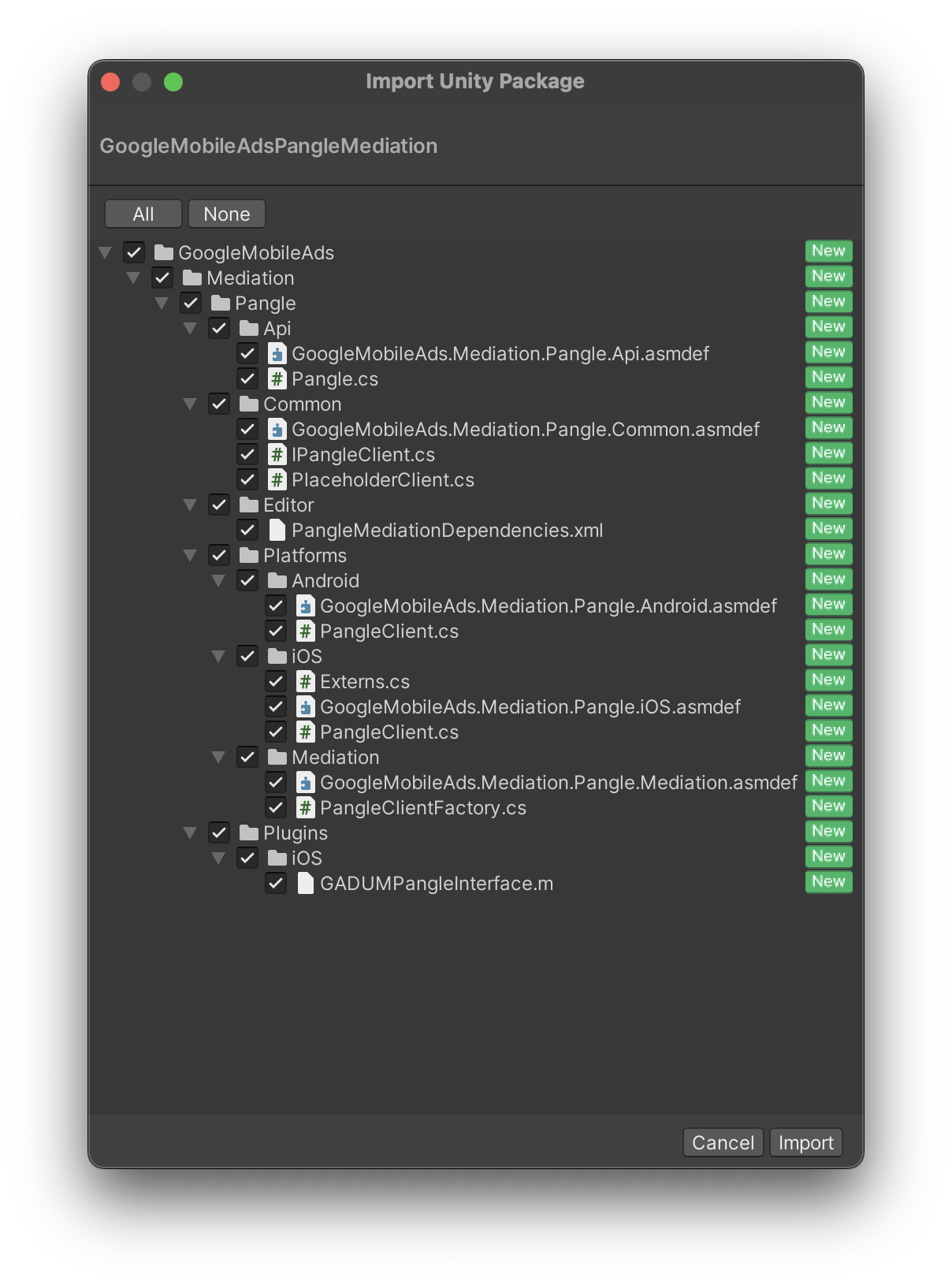
Unity プロジェクト エディタで、[Assets](アセット) > [Import Package](インポート パッケージ) > [Custom Package](カスタム パッケージ)を選択し、ダウンロードした GoogleMobileAdsPangleMediation.unitypackage ファイルを探します。すべてのファイルが選択されていることを確認して、[インポート] をクリックします。

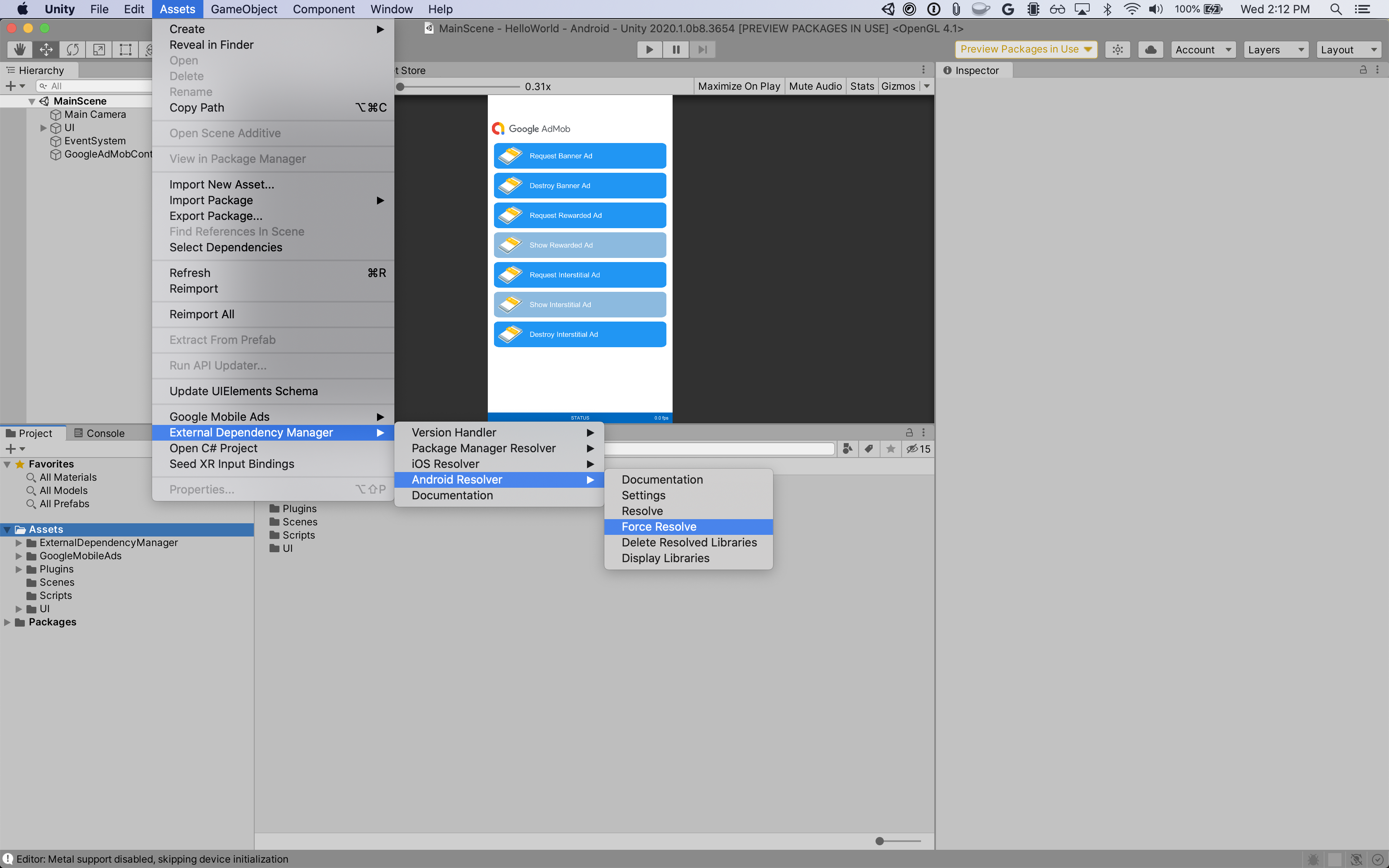
次に、[Assets] > [External Dependency Manager] > [Android Resolver] > [Force Resolve] を選択します。External Dependency Manager ライブラリにより、依存関係の解決が最初から実行され、宣言された依存関係が Unity アプリの Assets/Plugins/Android ディレクトリにコピーされます。

ステップ 4: Pangle SDK にプライバシー設定を実装する
EU の同意に関する規制と GDPR
Google の EU ユーザーの同意ポリシーに準拠するには、欧州経済領域(EEA)、英国、スイスのユーザーに対して特定の情報を開示し、法律で義務付けられている場合は、Cookie やその他のローカル ストレージの使用、広告のパーソナライズを目的とした個人データの収集、共有、使用についてユーザーの同意を得る必要があります。このポリシーには、EU の e プライバシー指令と一般データ保護規則(GDPR)の要件が反映されています。パブリッシャー様には、同意がメディエーション チェーン内の各広告ソースに反映されていることを確認する責任があります。 Google は、同意に関するユーザーの選択をそのようなネットワークに自動的に渡すことはできません。
Pangle 向けの Google Mobile Ads メディエーション プラグインには、Pangle.SetGDPRConsent() メソッドが含まれています。次のサンプルコードは、同意情報を Pangle SDK に渡す方法を示しています。Google Mobile Ads Unity Plugin を初期化する前に同意情報を設定して、Pangle SDK に適切に転送されるようにします。
using GoogleMobileAds.Api.Mediation.Pangle;
// ...
Pangle.SetGDPRConsent(0);
各メソッドで指定できる値と詳細については、Pangle の統合ガイドをご覧ください。
米国のプライバシー関連州法
米国のプライバシー関連州法では、ユーザーが「個人情報」の「販売」をオプトアウトする権利を付与することが義務付けられています(用語は法律の定義に基づく)。「販売者」のホームページには、「個人情報を第三者に売却しない」ことを明記したリンクを目立つように表示することによってオプトアウトの手段を提供する必要があります。米国のプライバシー関連州法遵守ガイドでは、Google 広告の配信で制限付きデータ処理を有効にできますが、Google がこの設定をメディエーション チェーン内の各広告ネットワークに適用することはできません。そのため、メディエーション チェーン内で個人情報の販売に関与する可能性のある広告ネットワークを特定し、各ネットワークのガイダンスに沿って州法を遵守する必要があります。
Pangle 向けの Google Mobile Ads メディエーション プラグインには、Pangle.SetPAConsent() メソッドが含まれています。次のサンプルコードは、同意情報を Pangle SDK に渡す方法を示しています。Google Mobile Ads Unity Plugin を初期化する前に同意情報を設定して、Pangle SDK に適切に転送されるようにします。
using GoogleMobileAds.Api.Mediation.Pangle;
// ...
Pangle.SetPAConsent(0);
各メソッドで指定できる値と詳細については、Pangle の統合ガイドをご覧ください。
ステップ 5: 必要なコードを追加する
Android
Pangle の統合に必要な追加のコードはありません。
iOS
SKAdNetwork の統合
Pangle のドキュメントに沿って、プロジェクトの Info.plist ファイルに SKAdNetwork 識別子を追加します。
ステップ 6: 実装をテストする
テスト広告を有効にする
アド マネージャー用のテストデバイスを登録し、Pangle の管理画面でテストモードを有効にしてください。
テスト広告を確認する
Pangle からテスト広告を受信していることを確認するには、Pangle(入札)と Pangle(ウォーターフォール)の広告ソースを使用して、広告インスペクタで単一の広告ソースのテストを有効にします。
エラーコード
アダプタが Pangle から広告を受け取れない場合は、次のクラスの ResponseInfo を使用して、広告レスポンスからエラーの詳細を確認できます。
Android
com.pangle.ads
com.google.ads.mediation.pangle.PangleMediationAdapter
iOS
GADMediationAdapterPangle
広告の読み込みに失敗した場合に Pangle アダプタがスローするコードとメッセージは次のとおりです。
Android
| エラーコード | ドメイン | 理由 |
|---|---|---|
| 101 | com.google.ads.mediation.pangle | サーバー パラメータが無効です(アプリ ID やプレースメント ID がないなど)。 |
| 102 | com.google.ads.mediation.pangle | リクエストされた広告サイズが、Pangle でサポートされているバナーサイズと一致していません。 |
| 103 | com.google.ads.mediation.pangle | 入札レスポンスがないか、無効です。 |
| -1-60000 | com.pangle.ads | Pangle SDK がエラーを返しました。詳しくは、Pangle のドキュメントをご覧ください。 |
iOS
| エラーコード | ドメイン | 理由 |
|---|---|---|
| 101 | com.google.ads.mediation.pangle | サーバー パラメータが無効です(アプリ ID やプレースメント ID がないなど)。 |
| 102 | com.google.ads.mediation.pangle | リクエストされた広告サイズが、Pangle でサポートされているバナーサイズと一致していません。 |
| -1-60000 | Pangle SDK によって送信されたエラーコード | Pangle SDK がエラーを返しました。詳しくは、Pangle のドキュメントをご覧ください。 |
Pangle Unity メディエーション プラグインの変更履歴
バージョン 5.8.5
- Pangle Android アダプタ バージョン 7.8.5.9.0 をサポートします。
- Pangle iOS アダプタ バージョン 7.8.5.8.0 をサポートします。
- Google Mobile Ads Unity プラグイン バージョン 10.7.0 でビルドおよびテスト済みです。
バージョン 5.8.4
- Pangle Android アダプタ バージョン 7.8.5.8.0 をサポートします。
- Pangle iOS アダプタ バージョン 7.8.5.6.0 をサポートします。
- Google Mobile Ads Unity プラグイン バージョン 10.7.0 でビルドおよびテスト済みです。
バージョン 5.8.3
- Pangle Android アダプタ バージョン 7.8.5.2.0 をサポートします。
- Pangle iOS アダプター バージョン 7.8.5.5.0 をサポートしています。
- Google Mobile Ads Unity プラグイン バージョン 10.6.0 でビルドおよびテスト済みです。
バージョン 5.8.2
- Pangle Android アダプタ バージョン 7.8.0.8.0 をサポートします。
- Pangle iOS アダプタ バージョン 7.8.0.6.0 をサポートします。
- Google Mobile Ads Unity プラグイン バージョン 10.6.0 でビルドおよびテスト済みです。
バージョン 5.8.1
- Pangle Android アダプタ バージョン 7.8.0.8.0 をサポートします。
- Pangle iOS アダプタ バージョン 7.8.0.5.0 をサポートします。
- Google Mobile Ads Unity プラグイン バージョン 10.6.0 でビルドおよびテスト済みです。
バージョン 5.8.0
- Pangle Android アダプタ バージョン 7.8.0.7.0 をサポートします。
- Pangle iOS アダプタ バージョン 7.8.0.3.0 をサポートします。
- Google Mobile Ads Unity プラグイン バージョン 10.6.0 でビルドおよびテスト済みです。
バージョン 5.7.1
- Pangle Android アダプタ バージョン 7.7.0.2.0 をサポートします。
- Pangle iOS アダプタ バージョン 7.7.0.7.0 をサポートします。
- Google Mobile Ads Unity プラグイン バージョン 10.6.0 でビルドおよびテスト済みです。
バージョン 5.7.0
- Pangle Android アダプタ バージョン 7.7.0.2.0 をサポートします。
- Pangle iOS アダプタ バージョン 7.7.0.5.0 をサポートします。
- Google Mobile Ads Unity プラグイン バージョン 10.6.0 でビルドおよびテスト済みです。
バージョン 5.6.0
- Pangle Android アダプタ バージョン 7.6.0.5.0 をサポートします。
- Pangle iOS アダプタ バージョン 7.7.0.4.0 をサポートします。
- Google Mobile Ads Unity プラグイン バージョン 10.5.0 でビルドおよびテスト済みです。
バージョン 5.5.3
- Pangle Android アダプタ バージョン 7.6.0.4.1 をサポートします。
- Pangle iOS アダプタ バージョン 7.6.0.6.0 をサポートします。
- Google Mobile Ads Unity プラグイン バージョン 10.5.0 でビルドおよびテスト済みです。
バージョン 5.5.2
- Pangle Android アダプタ バージョン 7.6.0.4.0 をサポートします。
- Pangle iOS アダプタ バージョン 7.6.0.6.0 をサポートします。
- Google Mobile Ads Unity プラグイン バージョン 10.5.0 でビルドおよびテスト済みです。
バージョン 5.5.1
- Pangle Android アダプタ バージョン 7.6.0.3.0 をサポートします。
- Pangle iOS アダプタ バージョン 7.6.0.5.0 をサポートします。
- Google Mobile Ads Unity プラグイン バージョン 10.5.0 でビルドおよびテスト済みです。
バージョン 5.5.0
- Pangle Android アダプタ バージョン 7.6.0.2.0 をサポートします。
- Pangle iOS アダプタ バージョン 7.6.0.4.0 をサポートします。
- Google Mobile Ads Unity プラグイン バージョン 10.4.2 でビルドおよびテスト済みです。
バージョン 5.4.0
- Pangle Android アダプタ バージョン 7.5.0.3.0 をサポートします。
- Pangle iOS アダプタ バージョン 7.5.0.7.0 をサポートします。
- Google Mobile Ads Unity プラグイン バージョン 10.4.2 でビルドおよびテスト済みです。
バージョン 5.3.0
- Pangle Android アダプタ バージョン 7.5.0.2.0 をサポートします。
- Pangle iOS アダプタ バージョン 7.4.1.1.0 をサポートします。
- Google Mobile Ads Unity プラグイン バージョン 10.4.1 でビルドおよびテスト済みです。
バージョン 5.2.2
- Pangle Android アダプタ バージョン 7.3.0.5.0 をサポートします。
- Pangle iOS アダプタ バージョン 7.4.1.0.0 をサポートします。
- Google Mobile Ads Unity プラグイン バージョン 10.3.0 でビルドおよびテスト済み。
バージョン 5.2.1
- Pangle Android アダプタ バージョン 7.3.0.4.0 をサポートします。
- Pangle iOS アダプタ バージョン 7.4.0.9.0 をサポートします。
- Google Mobile Ads Unity プラグイン バージョン 10.3.0 でビルドおよびテスト済み。
バージョン 5.2.0
- Pangle Android アダプタ バージョン 7.3.0.3.0 をサポートします。
- Pangle iOS アダプタ バージョン 7.4.0.8.0 をサポートします。
- Google Mobile Ads Unity プラグイン バージョン 10.3.0 でビルドおよびテスト済み。
バージョン 5.1.1
- Pangle Android アダプタ バージョン 7.2.0.6.0 をサポートします。
- Pangle iOS アダプタ バージョン 7.2.0.5.0 をサポートします。
- Google Mobile Ads Unity プラグイン バージョン 10.2.0 でビルドおよびテスト済みです。
バージョン 5.1.0
- Pangle Android アダプタ バージョン 7.2.0.4.0 をサポートします。
- Pangle iOS アダプタ バージョン 7.2.0.4.0 をサポートします。
- Google Mobile Ads Unity プラグイン バージョン 10.2.0 でビルドおよびテスト済みです。
バージョン 5.0.0
PangleクラスのSetDoNotSell()をSetPAConsent()に置き換えました。SetDoNotSell()に渡された値がSetPAConsent()の正しい値ではない可能性があります。SetPAConsent()に正しい値が渡されていることを確認してください。PA 同意に設定できる値については、https://www.pangleglobal.com/integration/android-initialize-pangle-sdk を参照してください。
- Pangle Android アダプタ バージョン 7.1.0.8.0 をサポートします。
- Pangle iOS アダプタ バージョン 7.1.1.1.0 をサポートします。
- Google Mobile Ads Unity プラグイン バージョン 10.1.0 でビルドおよびテスト済みです。
バージョン 4.6.2
- Pangle Android アダプタ バージョン 6.5.0.9.0 をサポートします。
- Pangle iOS アダプタ バージョン 6.5.0.9.0 をサポートします。
- Google Mobile Ads Unity プラグイン バージョン 10.1.0 でビルドおよびテスト済みです。
バージョン 4.6.1
- Pangle Android アダプタ バージョン 6.5.0.8.0 をサポートします。
- Pangle iOS アダプタ バージョン 6.5.0.9.0 をサポートします。
- Google Mobile Ads Unity プラグイン バージョン 10.0.0 でビルドおよびテスト済みです。
バージョン 4.6.0
- Pangle Android アダプタ バージョン 6.5.0.6.0 をサポートします。
- Pangle iOS アダプタ バージョン 6.5.0.9.0 をサポートします。
- Google Mobile Ads Unity プラグイン バージョン 10.0.0 でビルドおよびテスト済みです。
バージョン 4.5.4
- Pangle Android アダプタ バージョン 6.4.0.6.0 をサポートします。
- Pangle iOS アダプタ バージョン 6.4.1.1.0 をサポートします。
- Google Mobile Ads Unity プラグイン バージョン 9.5.0 でビルドおよびテスト済みです。
バージョン 4.5.3
- Pangle Android アダプタ バージョン 6.4.0.5.0 をサポートします。
- Pangle iOS アダプタ バージョン 6.4.1.0.0 をサポートします。
- Google Mobile Ads Unity プラグイン バージョン 9.5.0 でビルドおよびテスト済みです。
バージョン 4.5.2
- Pangle Android アダプタ バージョン 6.4.0.4.0 をサポートします。
- Pangle iOS アダプタ バージョン 6.4.0.8.0 をサポートします。
- Google Mobile Ads Unity プラグイン バージョン 9.5.0 でビルドおよびテスト済みです。
バージョン 4.5.1
- Pangle Android アダプタ バージョン 6.4.0.3.0 をサポートします。
- Pangle iOS アダプタ バージョン 6.4.0.7.0 をサポートします。
- Google Mobile Ads Unity プラグイン バージョン 9.5.0 でビルドおよびテスト済みです。
バージョン 4.5.0
- Pangle Android アダプタ バージョン 6.4.0.2.0 をサポートします。
- Pangle iOS アダプタ バージョン 6.4.0.6.0 をサポートします。
- Google Mobile Ads Unity プラグイン バージョン 9.5.0 でビルドおよびテスト済みです。
バージョン 4.4.2
- Pangle Android アダプタ バージョン 6.3.0.4.0 をサポートします。
- Pangle iOS アダプタ バージョン 6.3.1.0.0 をサポートします。
- Google Mobile Ads Unity プラグイン バージョン 9.4.0 でビルドおよびテスト済みです。
バージョン 4.4.1
- Pangle Android アダプタ バージョン 6.3.0.4.0 をサポートします。
- Pangle iOS アダプタ バージョン 6.3.0.8.0 をサポートします。
- Google Mobile Ads Unity プラグイン バージョン 9.3.0 でビルドおよびテスト済みです。
バージョン 4.4.0
- Pangle Android アダプタ バージョン 6.3.0.2.0 をサポートします。
- Pangle iOS アダプタ バージョン 6.3.0.6.0 をサポートします。
- Google Mobile Ads Unity プラグイン バージョン 9.3.0 でビルドおよびテスト済みです。
バージョン 4.3.3
- Pangle Android アダプタ バージョン 6.2.0.7.0 をサポートします。
- Pangle iOS アダプタ バージョン 6.2.0.9.0 をサポートします。
- Google Mobile Ads Unity プラグイン バージョン 9.2.1 でビルドおよびテスト済みです。
バージョン 4.3.2
- Pangle Android アダプタ バージョン 6.2.0.6.0 をサポートします。
- Pangle iOS アダプタ バージョン 6.2.0.8.0 をサポートします。
- Google Mobile Ads Unity プラグイン バージョン 9.2.0 でビルドおよびテスト済みです。
バージョン 4.3.1
- Pangle Android アダプタ バージョン 6.2.0.5.0 をサポートします。
- Pangle iOS アダプタ バージョン 6.2.0.7.0 をサポートします。
- Google Mobile Ads Unity プラグイン バージョン 9.2.0 でビルドおよびテスト済みです。
バージョン 4.3.0
- Pangle Android アダプタ バージョン 6.2.0.4.0 をサポートします。
- Pangle iOS アダプタ バージョン 6.2.0.5.0 をサポートします。
- Google Mobile Ads Unity プラグイン バージョン 9.2.0 でビルドおよびテスト済みです。
バージョン 4.2.1
- Pangle Android アダプタ バージョン 6.1.0.7.0 をサポートします。
- Pangle iOS アダプタ バージョン 6.1.0.6.0 をサポートします。
- Google Mobile Ads Unity プラグイン バージョン 9.2.0 でビルドおよびテスト済みです。
バージョン 4.2.0
DummyClientの名前をPlaceholderClientに変更しました。- Pangle Android アダプタ バージョン 6.1.0.6.0 をサポートします。
- Pangle iOS アダプタ バージョン 6.1.0.5.0 をサポートします。
- Google Mobile Ads Unity プラグイン バージョン 9.2.0 でビルドおよびテスト済みです。
バージョン 4.1.0
- Pangle Android アダプタ バージョン 6.0.0.8.0 をサポートします。
- Pangle iOS アダプタ バージョン 6.1.0.5.0 をサポートします。
- Google Mobile Ads Unity プラグイン バージョン 9.1.1 でビルドおよびテスト済みです。
バージョン 4.0.1
- Pangle Android アダプタ バージョン 6.0.0.5.0 をサポートします。
- Pangle iOS アダプタ バージョン 6.0.0.6.0 をサポートします。
- Google Mobile Ads Unity プラグイン バージョン 9.1.0 でビルドおよびテスト済みです。
バージョン 4.0.0
- Pangle Android アダプタ バージョン 6.0.0.5.0 をサポートします。
- Pangle iOS アダプタ バージョン 6.0.0.5.0 をサポートします。
- Google Mobile Ads Unity プラグイン バージョン 9.1.0 でビルドおよびテスト済みです。
バージョン 3.0.0
- Pangle Android アダプタ バージョン 6.0.0.3.0 をサポートします。
- Pangle iOS アダプタ バージョン 5.9.0.9.0 をサポートします。
- Google Mobile Ads Unity プラグイン バージョン 9.1.0 でビルドおよびテスト済みです。
バージョン 2.8.1
- Pangle Android アダプタ バージョン 5.9.0.6.0 をサポートします。
- Pangle iOS アダプタ バージョン 5.9.0.8.0 をサポートします。
- Google Mobile Ads Unity プラグイン バージョン 9.1.0 でビルドおよびテスト済みです。
バージョン 2.8.0
- Pangle Android アダプタ バージョン 5.9.0.4.0 をサポートします。
- Pangle iOS アダプタ バージョン 5.9.0.7.0 をサポートします。
- Google Mobile Ads Unity プラグイン バージョン 9.1.0 でビルドおよびテスト済みです。
バージョン 2.7.0
- Pangle Android アダプタ バージョン 5.9.0.2.0 をサポートします。
- Pangle iOS アダプタ バージョン 5.8.0.8.0 をサポートします。
- Google Mobile Ads Unity プラグイン バージョン 9.1.0 でビルドおよびテスト済みです。
バージョン 2.6.0
- Pangle Android アダプタ バージョン 5.8.0.9.0 をサポートします。
- Pangle iOS アダプタ バージョン 5.8.0.8.0 をサポートします。
- Google Mobile Ads Unity プラグイン バージョン 9.0.0 でビルドおよびテスト済みです。
バージョン 2.5.0
- Pangle Android アダプタ バージョン 5.7.0.1.0 をサポートします。
- Pangle iOS アダプタ バージョン 5.7.0.7.0 をサポートします。
- Google Mobile Ads Unity プラグイン バージョン 8.6.0 でビルドおよびテスト済みです。
バージョン 2.4.0
- Pangle Android アダプタ バージョン 5.5.0.9.0 をサポートします。
- Pangle iOS アダプタ バージョン 5.5.0.9.0 をサポートします。
- Google Mobile Ads Unity プラグイン バージョン 8.6.0 でビルドおよびテスト済みです。
バージョン 2.3.0
- Pangle Android アダプタ バージョン 5.3.0.6.0 をサポートします。
- Pangle iOS アダプタ バージョン 5.3.1.2.0 をサポートします。
- Google Mobile Ads Unity プラグイン バージョン 8.4.1 でビルドおよびテスト済みです。
バージョン 2.2.0
- Pangle Android アダプタ バージョン 5.2.0.6.0 をサポートします。
- Pangle iOS アダプタ バージョン 5.2.0.9.0 をサポートします。
- Google Mobile Ads Unity プラグイン バージョン 8.3.0 でビルドおよびテスト済みです。
バージョン 2.1.0
- Pangle Android アダプタ バージョン 5.1.0.9.0 をサポートします。
- Pangle iOS アダプタ バージョン 5.1.1.0.0 をサポートします。
- Google Mobile Ads Unity プラグイン バージョン 8.1.0 でビルドおよびテスト済みです。
バージョン 2.0.0
- アダプターのコンテンツを
GoogleMobileAds/Mediation/Pangle/に移動しました。 GoogleMobileAds.Mediation.Pangleを使用するようにアダプタの名前空間をリファクタリングしました。- Pangle Android アダプタ バージョン 5.0.0.7.0 をサポートします。
- Pangle iOS アダプタ バージョン 5.0.0.6.0 をサポートします。
- Google Mobile Ads Unity プラグイン バージョン 7.4.1 でビルドおよびテスト済みです。
バージョン 1.5.1
- Pangle Android アダプタ バージョン 4.9.0.7.0 をサポートします。
- Pangle iOS アダプタ バージョン 4.9.0.8.0 をサポートします。
- Google Mobile Ads Unity プラグイン バージョン 7.4.0 でビルドおよびテスト済みです。
バージョン 1.5.0
- Pangle Android アダプタ バージョン 4.9.0.6.0 をサポートします。
- Pangle iOS アダプタ バージョン 4.9.0.7.0 をサポートします。
- Google Mobile Ads Unity プラグイン バージョン 7.3.1 でビルドおよびテスト済みです。
バージョン 1.4.0
- Pangle Android アダプタ バージョン 4.8.1.0.0 をサポートします。
- Pangle iOS アダプタ バージョン 4.8.1.0.0 をサポートします。
- Google Mobile Ads Unity プラグイン バージョン 7.3.1 でビルドおよびテスト済みです。
バージョン 1.3.1
- Pangle Android アダプタ バージョン 4.7.0.6.0 をサポートします。
- Pangle iOS アダプタ バージョン 4.7.0.6.0 をサポートします。
- Google Mobile Ads Unity プラグイン バージョン 7.2.0 でビルドおよびテスト済みです。
バージョン 1.3.0
Pangleクラスの次のメソッドの名前を変更しました。SetGDPR()->SetGDPRConsent()SetCCPA()->SetDoNotSell()
- Pangle Android アダプタ バージョン 4.7.0.5.0 をサポートします。
- Pangle iOS アダプタ バージョン 4.7.0.5.0 をサポートします。
- Google Mobile Ads Unity プラグイン バージョン 7.2.0 でビルドおよびテスト済みです。
バージョン 1.2.0
- Pangle Android アダプタ バージョン 4.5.0.6.1 をサポートします。
- Pangle iOS アダプタ バージョン 4.5.2.8.0 をサポートします。
- Google Mobile Ads Unity プラグイン バージョン 7.1.0 でビルドおよびテスト済みです。
バージョン 1.1.0
- Pangle Android アダプタ バージョン 4.5.0.3.0 をサポートします。
- Pangle iOS アダプタ バージョン 4.5.1.3.0 をサポートします。
- Google Mobile Ads Unity プラグイン バージョン 7.0.2 でビルドおよびテスト済みです。
バージョン 1.0.0
- 初回リリース
- Pangle Android アダプタ バージョン 4.3.0.8.0 をサポートします。
- Pangle iOS アダプタ バージョン 4.3.0.5.0 をサポートします。
- Google Mobile Ads Unity プラグイン バージョン 7.0.0 でビルドおよびテスト済みです。

