Questa guida mostra come utilizzare Google Mobile Ads Unity Plugin per caricare e visualizzare gli annunci di Pangle utilizzando la mediazione, che copre sia le integrazioni con struttura a cascata sia quelle con asta. Spiega come aggiungere Pangle alla configurazione della mediazione di un'unità pubblicitaria e come integrare l'SDK e l'adattatore Pangle in un'app Unity.
Integrazioni e formati degli annunci supportati
L'adattatore di mediazione Ad Manager per Pangle ha le seguenti funzionalità:
| Integrazione | |
|---|---|
| Offerte | |
| Cascata | |
| Formati | |
| Apertura app | |
| Banner | |
| Interstitial | |
| Con premio | |
| Interstitial con premio | |
Requisiti
- Le ultime novità di Google Mobile Ads Unity Plugin
- Unity 5.6 o versioni successive
- [Per le offerte]: per integrare tutti i formati degli annunci supportati nelle offerte, utilizza il plug-in di mediazione Google Mobile Ads per Pangle 2.4.0 o versioni successive (consigliata l'ultima versione)
- Per il deployment su Android
- Livello API Android 23 o superiore
- Per il deployment su iOS
- Target di distribuzione iOS 13.0 o versioni successive
- Un progetto Unity funzionante configurato con Google Mobile Ads Unity Plugin. Per maggiori dettagli, consulta Configurare Google Mobile Ads Unity Plugin.
- Configurare la mediazione.
Passaggio 1: configura le configurazioni nell'interfaccia utente di Pangle
Registrati o Accedi al tuo account Pangle.
Aggiungere una nuova applicazione
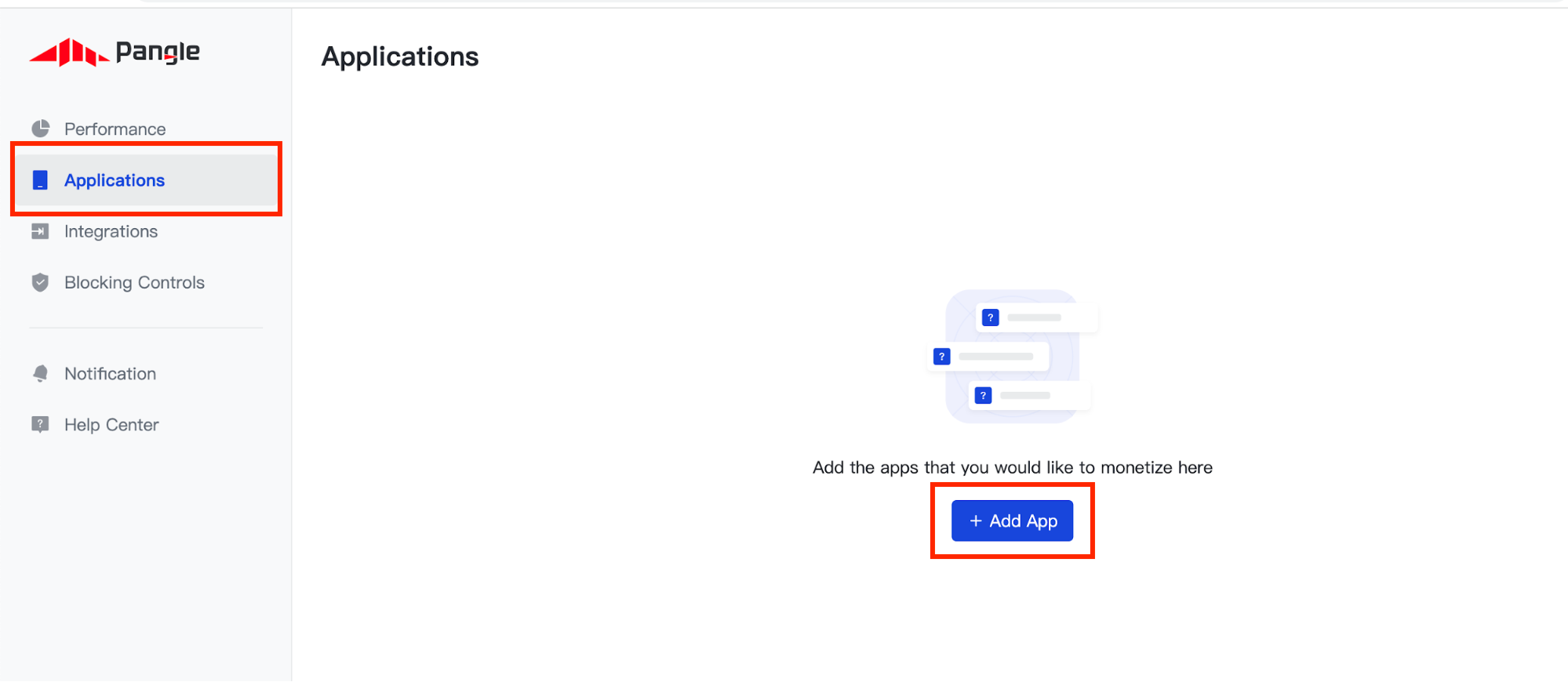
Vai alla scheda Applicazioni e fai clic sul pulsante Aggiungi app.

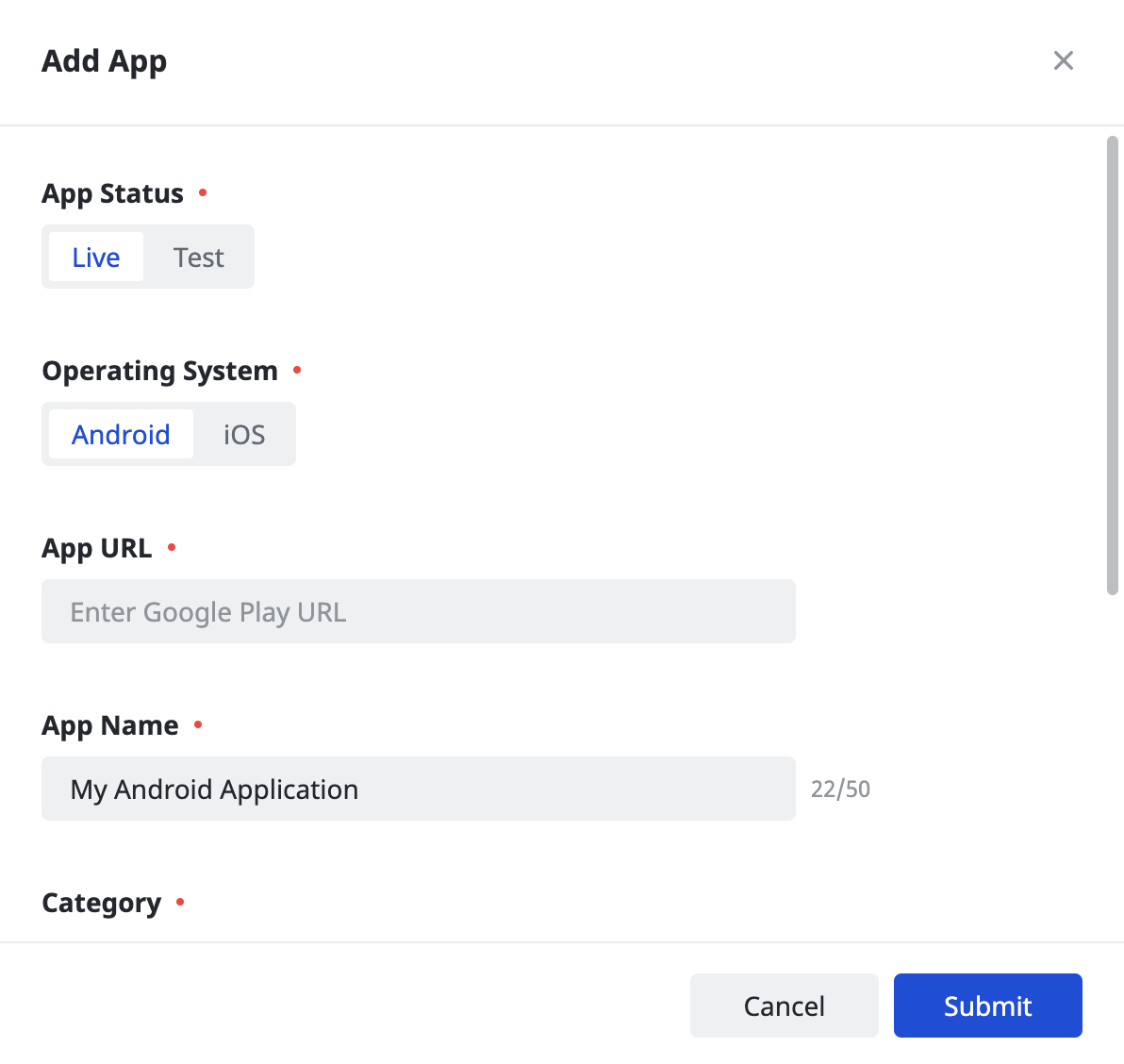
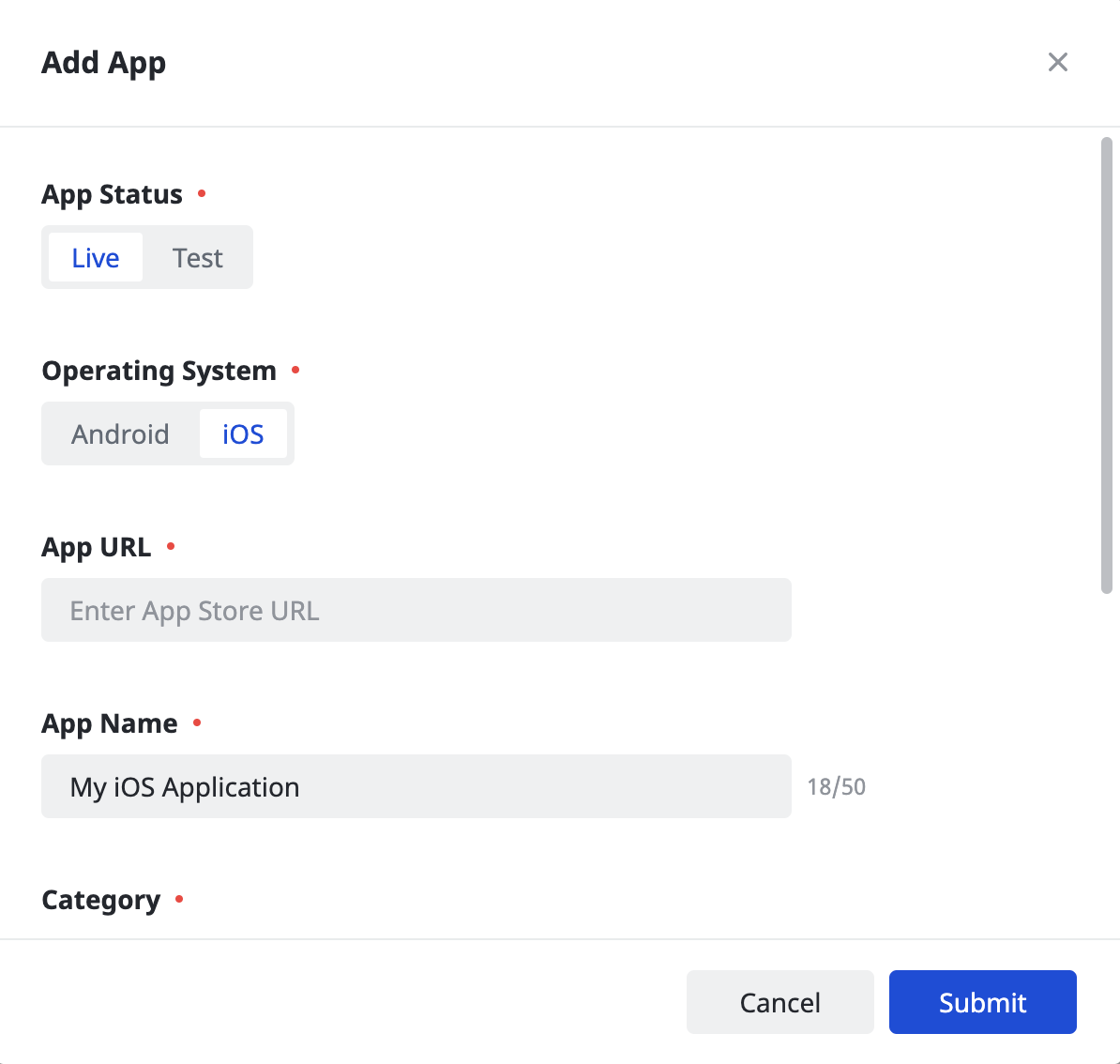
Seleziona il sistema operativo per cui vuoi creare una richiesta e compila il resto del modulo. Poi, fai clic su Invia.
Android

iOS

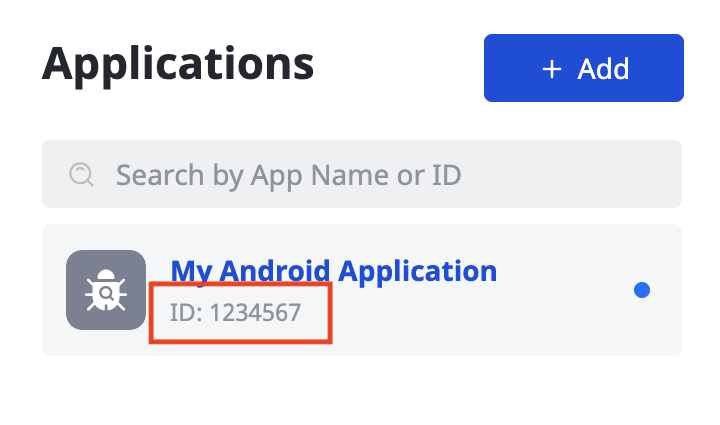
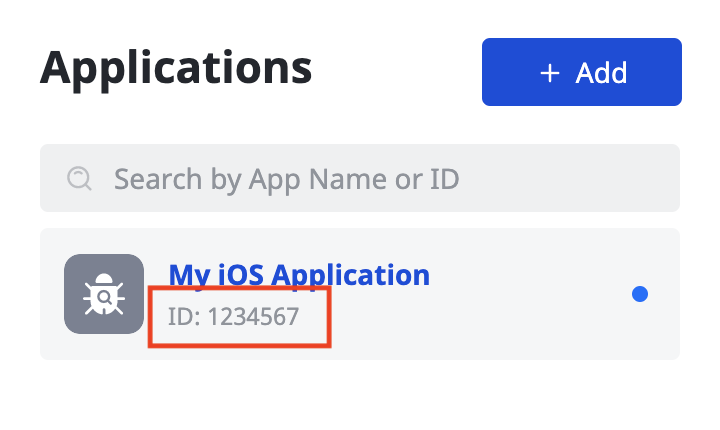
Prendi nota dell'ID app della tua applicazione.
Android

iOS

Crea un posizionamento dell'annuncio
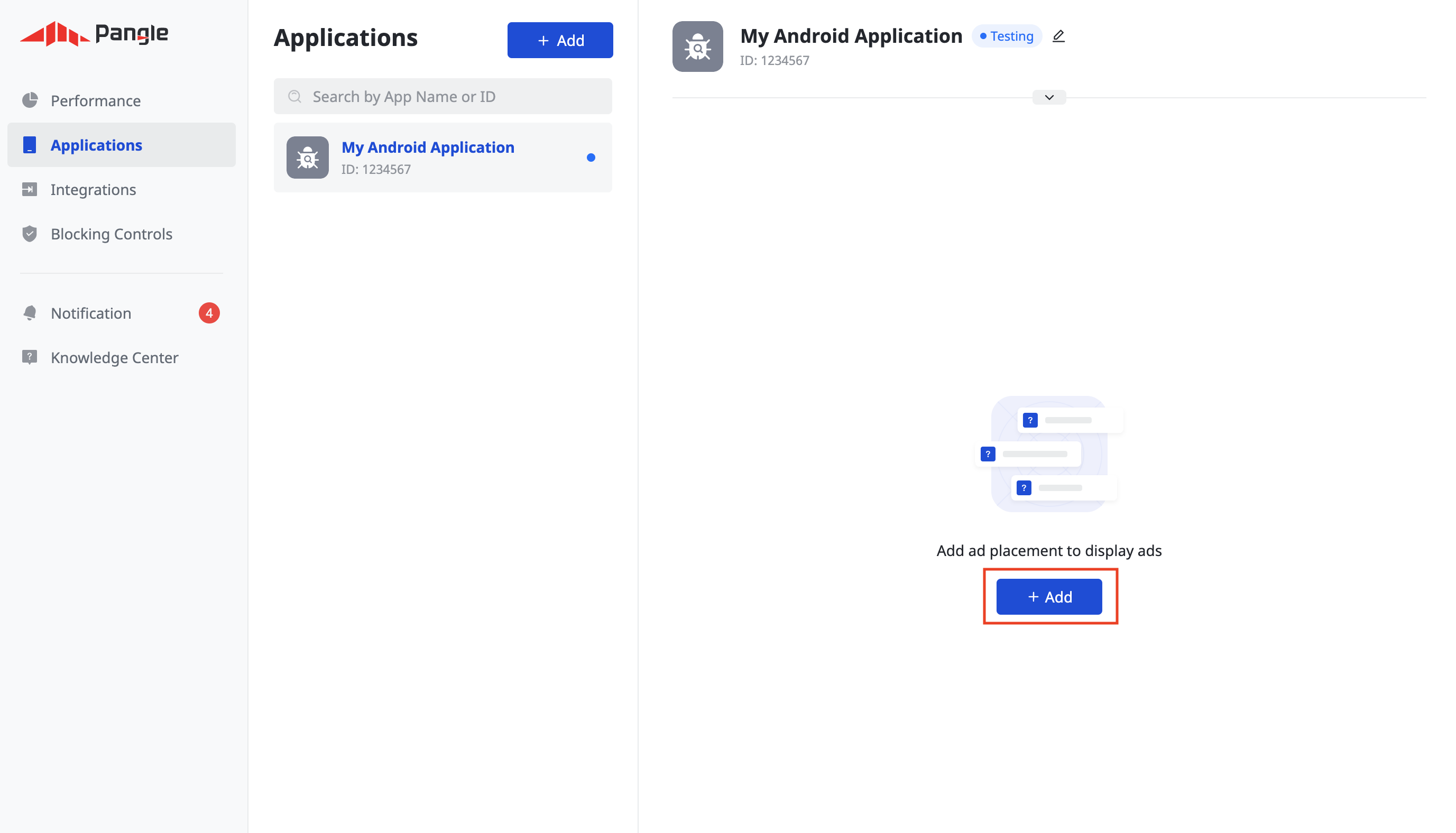
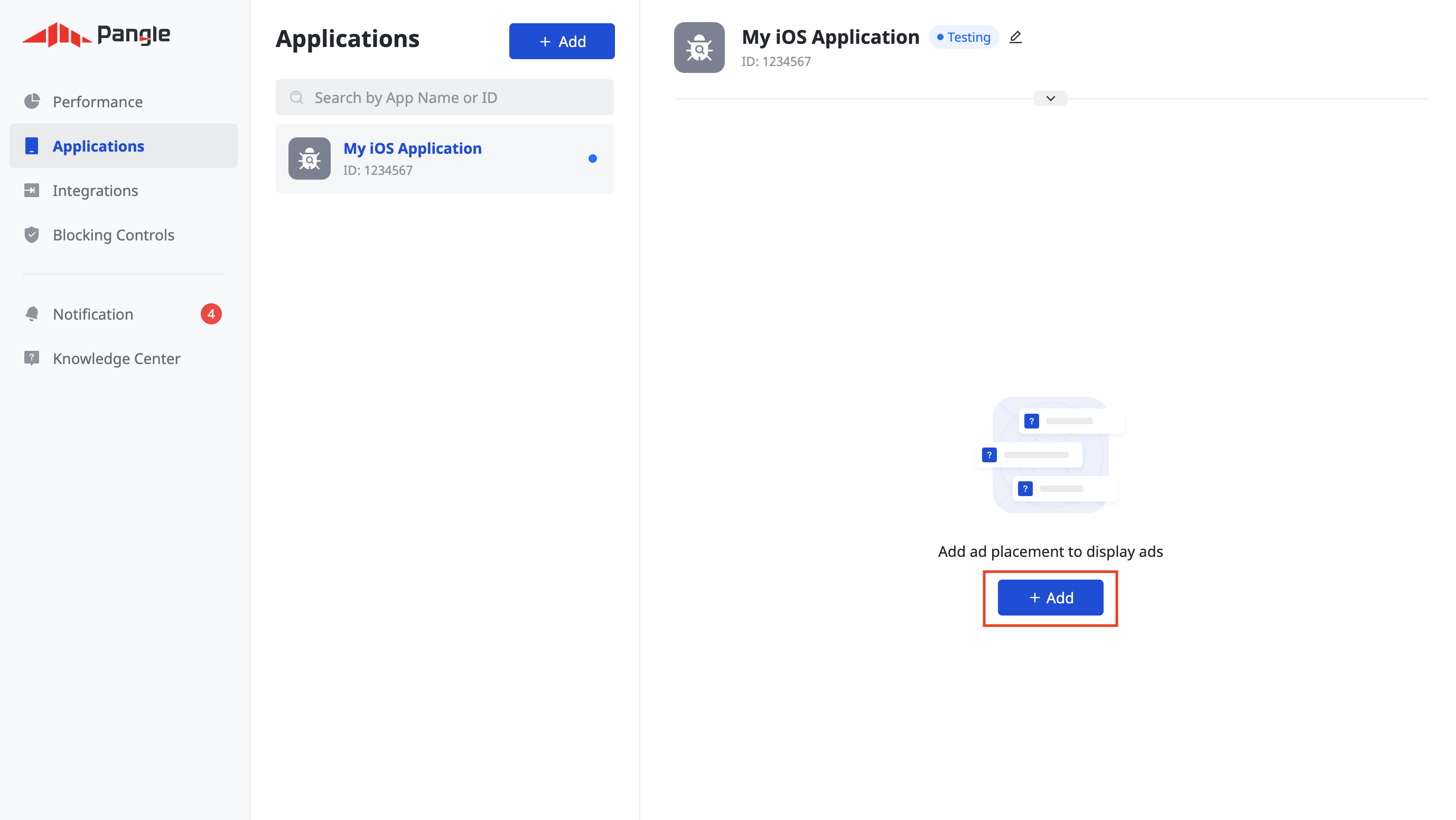
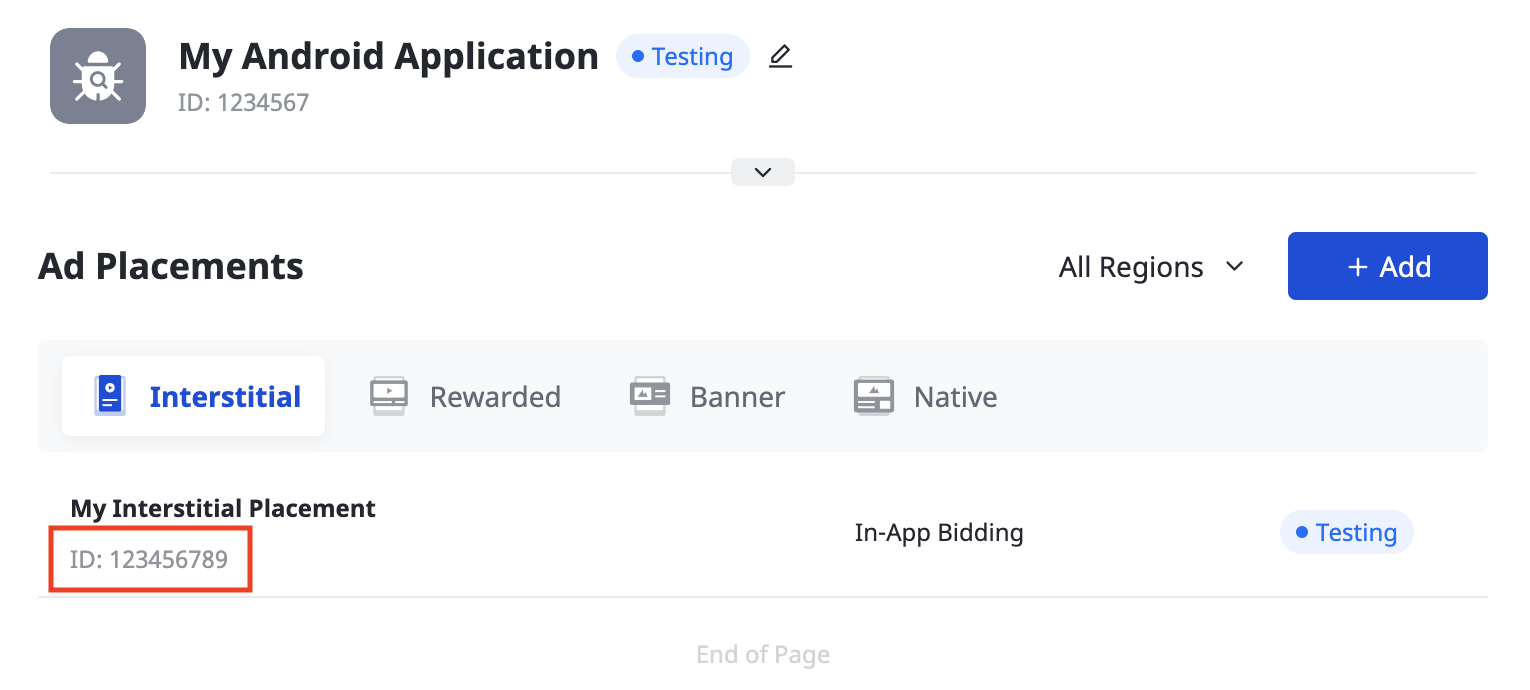
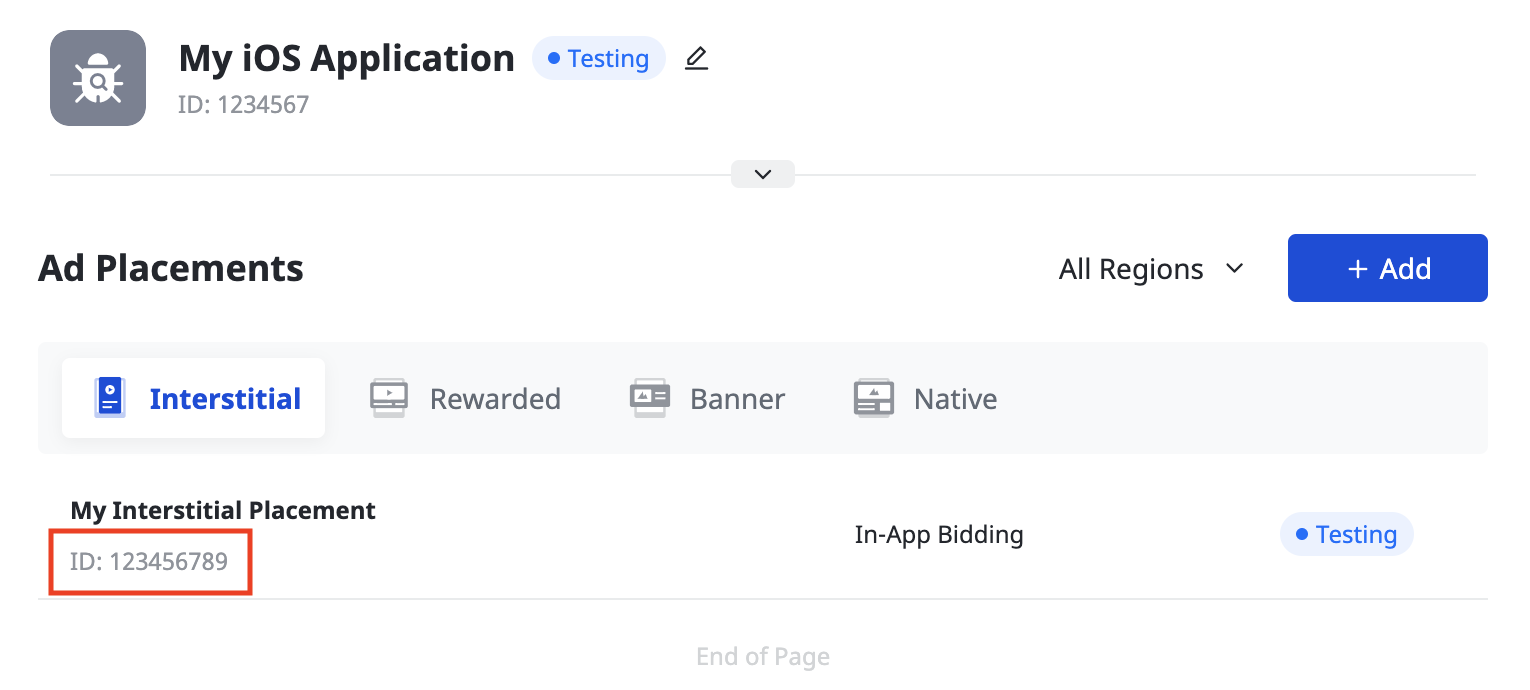
Una volta creata l'applicazione, fai clic sul pulsante Aggiungi per creare il posizionamento dell'annuncio.
Android

iOS

Offerte
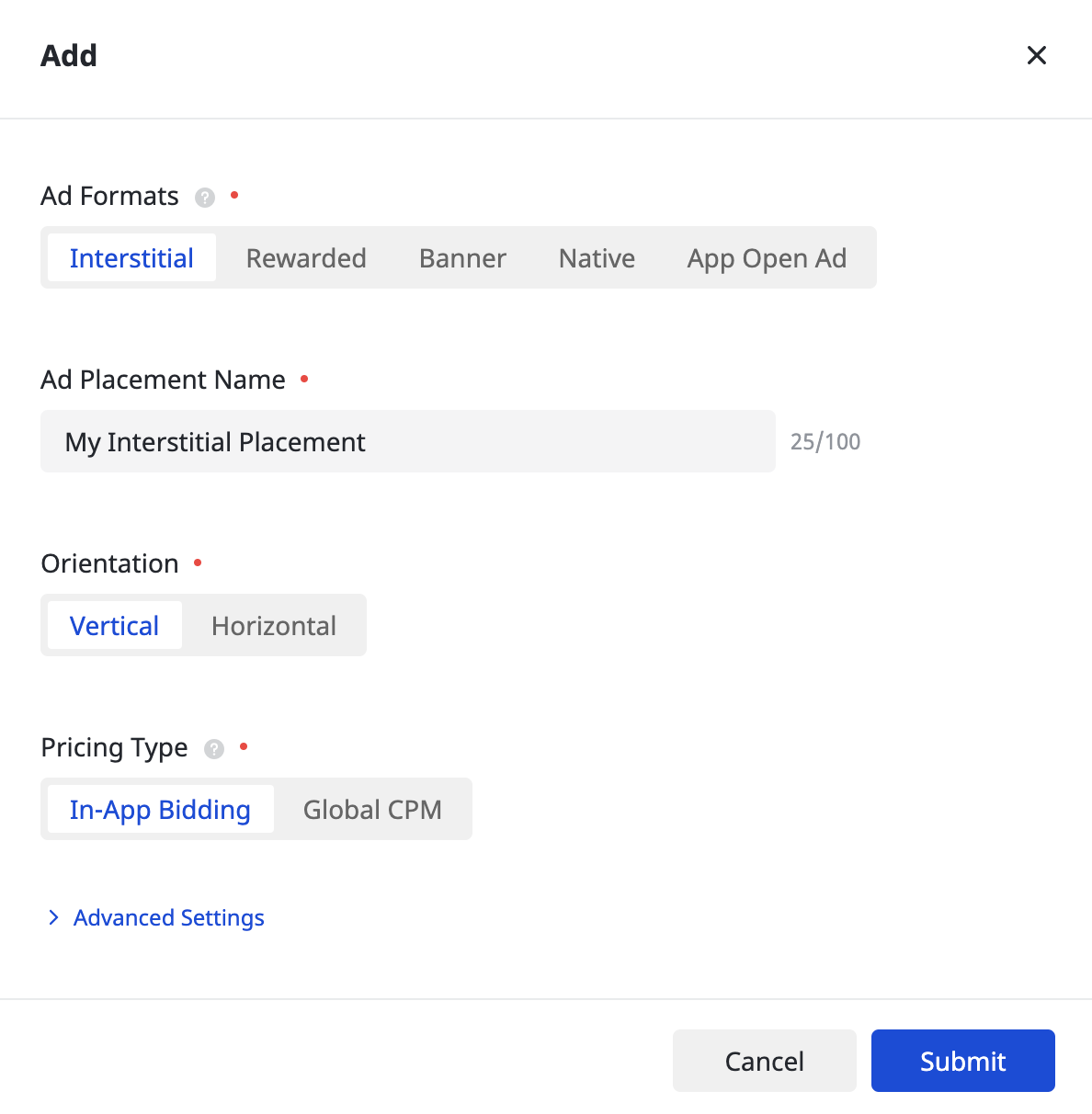
Seleziona Formato dell'annuncio e Nome posizionamento annuncio, poi seleziona Offerte in-app come Tipo di prezzo. Compila il resto del modulo e fai clic su Invia.

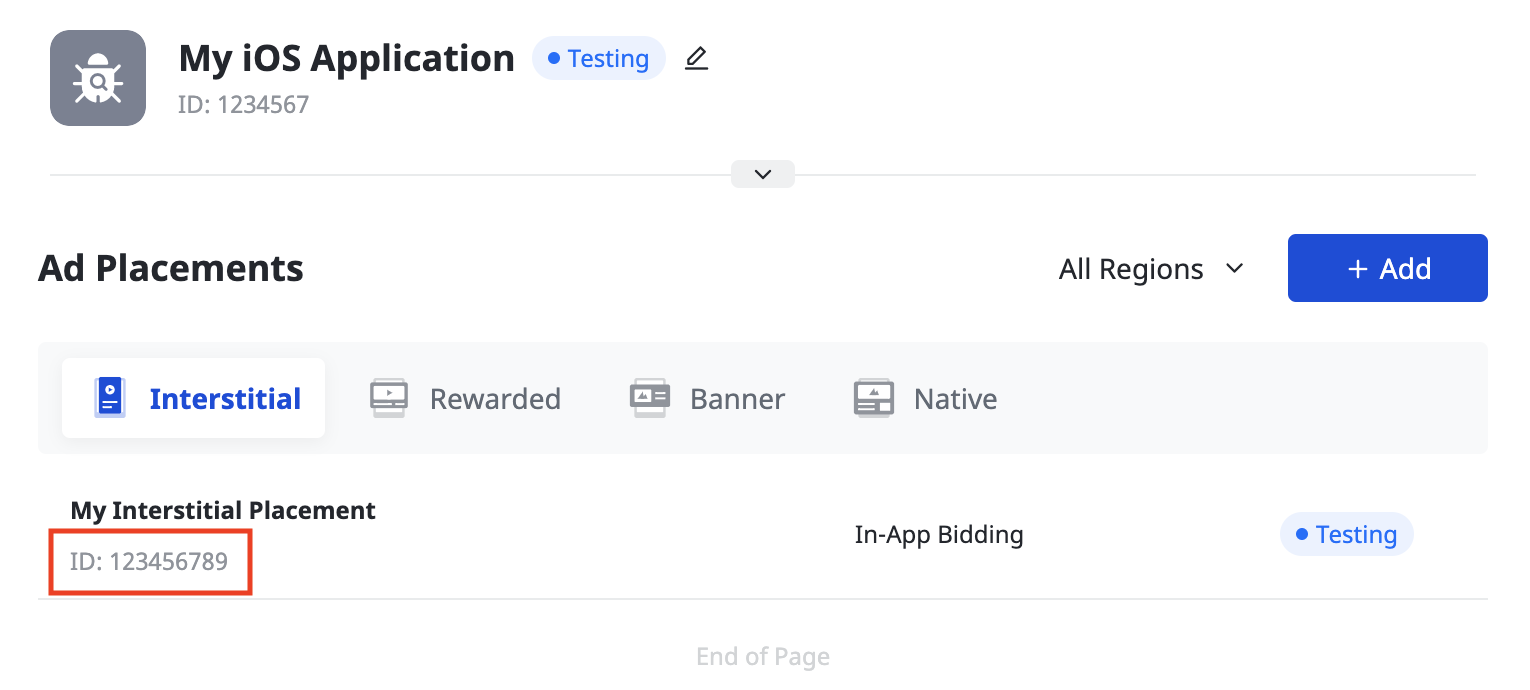
Una volta creato il posizionamento dell'annuncio, prendi nota dell'ID posizionamento annuncio.
Android

iOS

Cascata
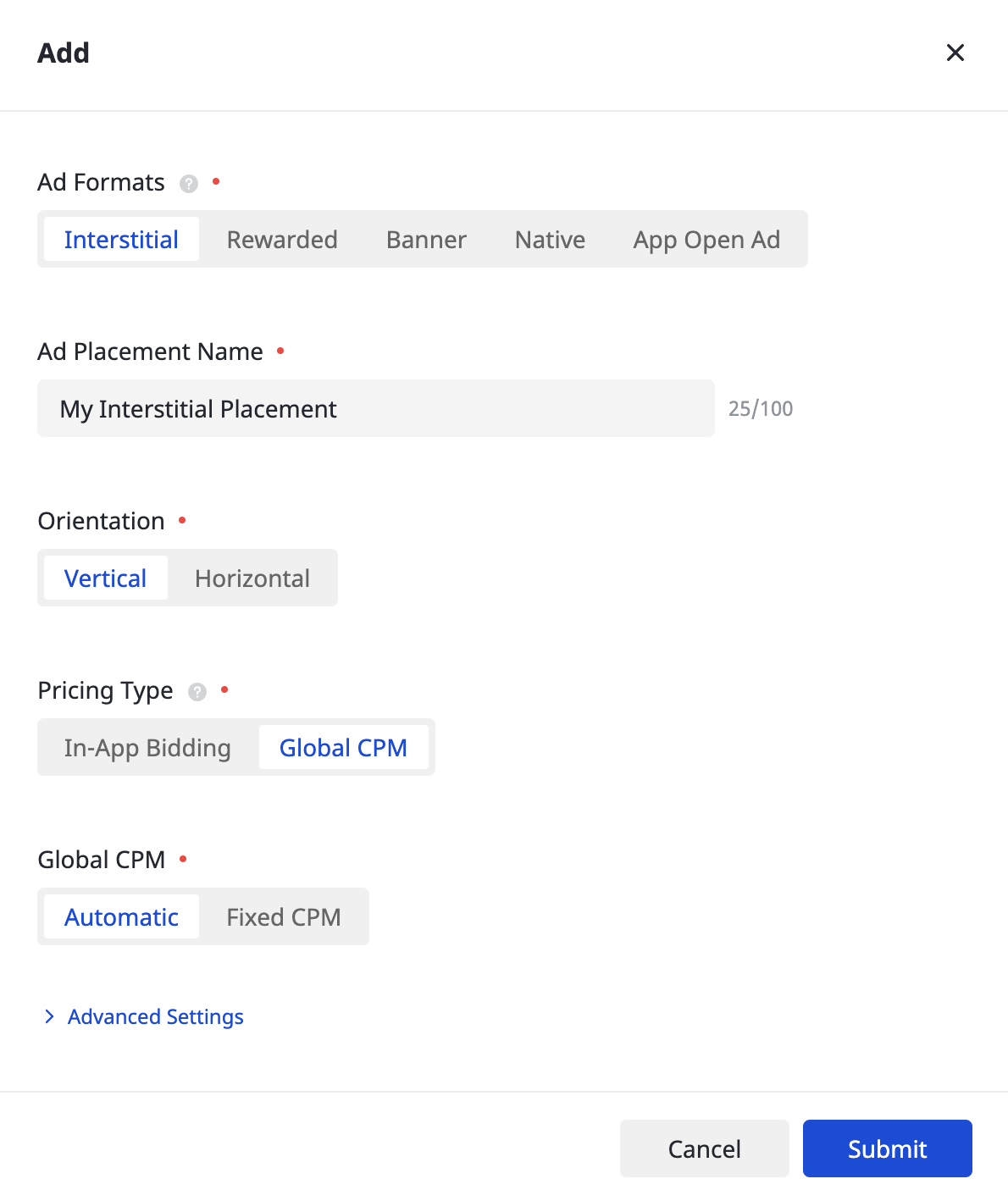
Seleziona Formato dell'annuncio e Nome del posizionamento dell'annuncio e CPM globale come Tipo di prezzo. Compila la parte restante del modulo e fai clic su Invia.

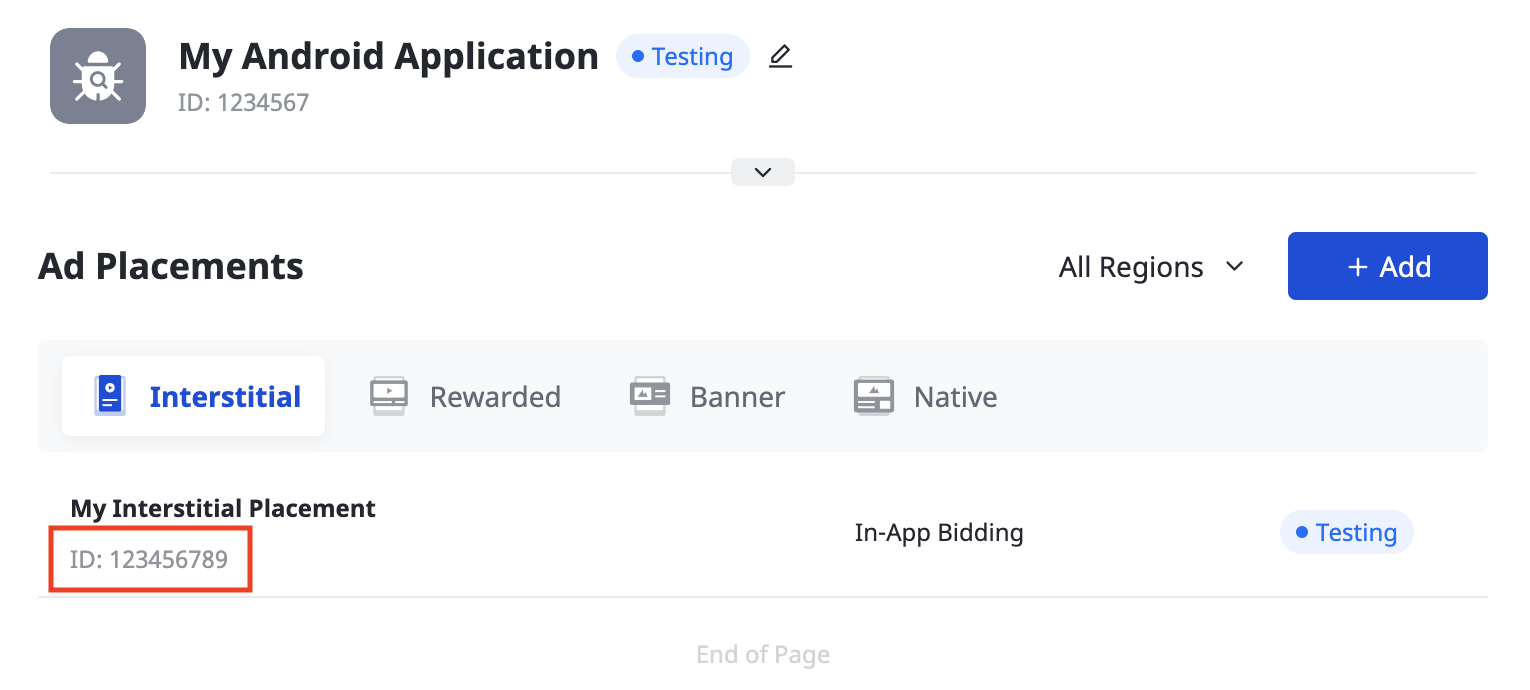
Una volta creato il posizionamento dell'annuncio, prendi nota dell'ID posizionamento annuncio.
Android

iOS

Aggiorna il file app-ads.txt
Authorized Sellers for Apps app-ads.txt è un'iniziativa IAB Tech Lab che garantisce la vendita dell'inventario pubblicitario della tua app solo in canali che hai indicato come autorizzati. Per evitare una
riduzione significativa delle entrate pubblicitarie, devi implementare un file app-ads.txt.
Se non l'hai ancora fatto,
crea un file app-ads.txt per Ad Manager.
Per implementare app-ads.txt per Pangle, consulta
Come aggiungere Pangle al file app-ads.txt.
Attivare la modalità di test
Segui le istruzioni riportate nella guida di Pangle Come aggiungere un annuncio di prova per scoprire come attivare gli annunci di prova di Pangle.
Passaggio 2: configura la domanda di Pangle nell'interfaccia utente di Ad Manager
Configurare le impostazioni di mediazione per l'unità pubblicitaria
Android
Per istruzioni, vedi il passaggio 2 della guida per Android.
iOS
Per istruzioni, vedi il passaggio 2 della guida per iOS.
Aggiungere la DSP Pangle all'elenco dei partner pubblicitari ai sensi del GDPR e delle normative statali degli Stati Uniti
Segui i passaggi descritti in Impostazioni relative ai regolamenti europei e Impostazioni relative ai regolamenti statali degli Stati Uniti per aggiungere Pangle DSP all'elenco dei partner pubblicitari relativi ai regolamenti europei e statali degli Stati Uniti nell'UI di Ad Manager.
Passaggio 3: importa l'SDK e l'adattatore Pangle
OpenUPM-CLI
Se hai installato OpenUPM-CLI, puoi installare il plug-in di mediazione Pangle di Google Mobile Ads per Unity nel tuo progetto eseguendo il seguente comando dalla directory principale del progetto:
openupm add com.google.ads.mobile.mediation.pangleOpenUPM
Nell'editor del progetto Unity, seleziona Modifica > Impostazioni progetto > Package Manager per aprire le impostazioni di Unity Package Manager.
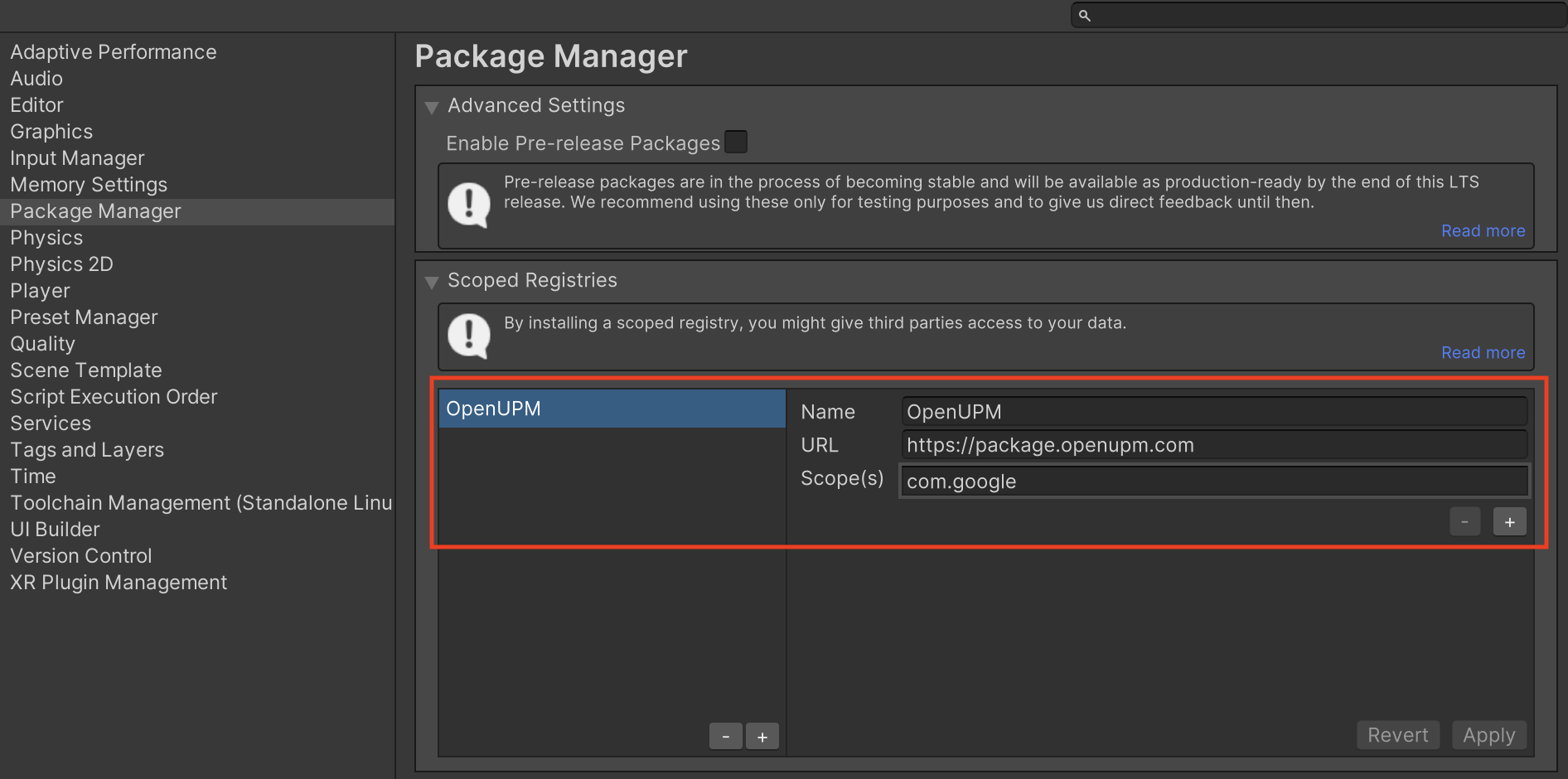
Nella scheda Registri con ambito, aggiungi OpenUPM come registro con ambito con i seguenti dettagli:
- Nome:
OpenUPM - URL:
https://package.openupm.com - Ambiti:
com.google

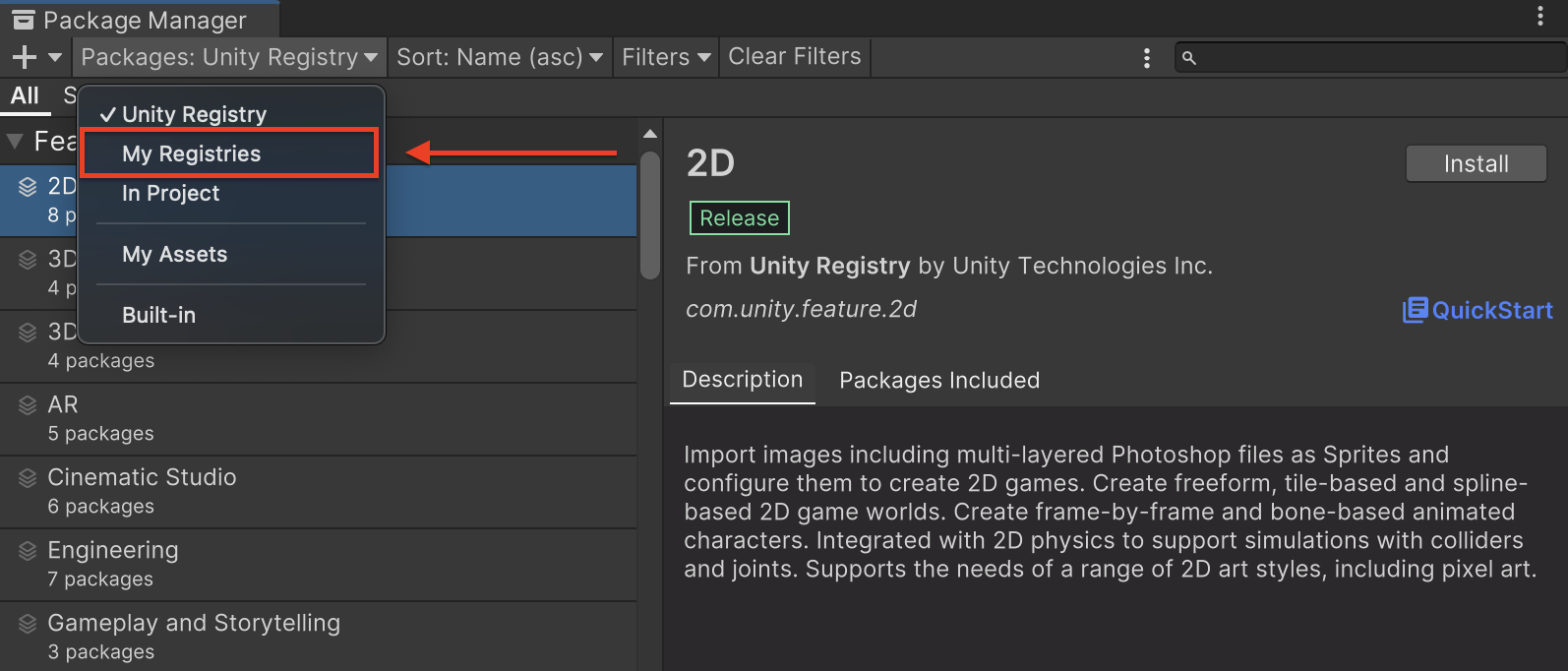
Poi vai a Window > Package Manager per aprire Unity Package Manager e seleziona My Registries dal menu a discesa.

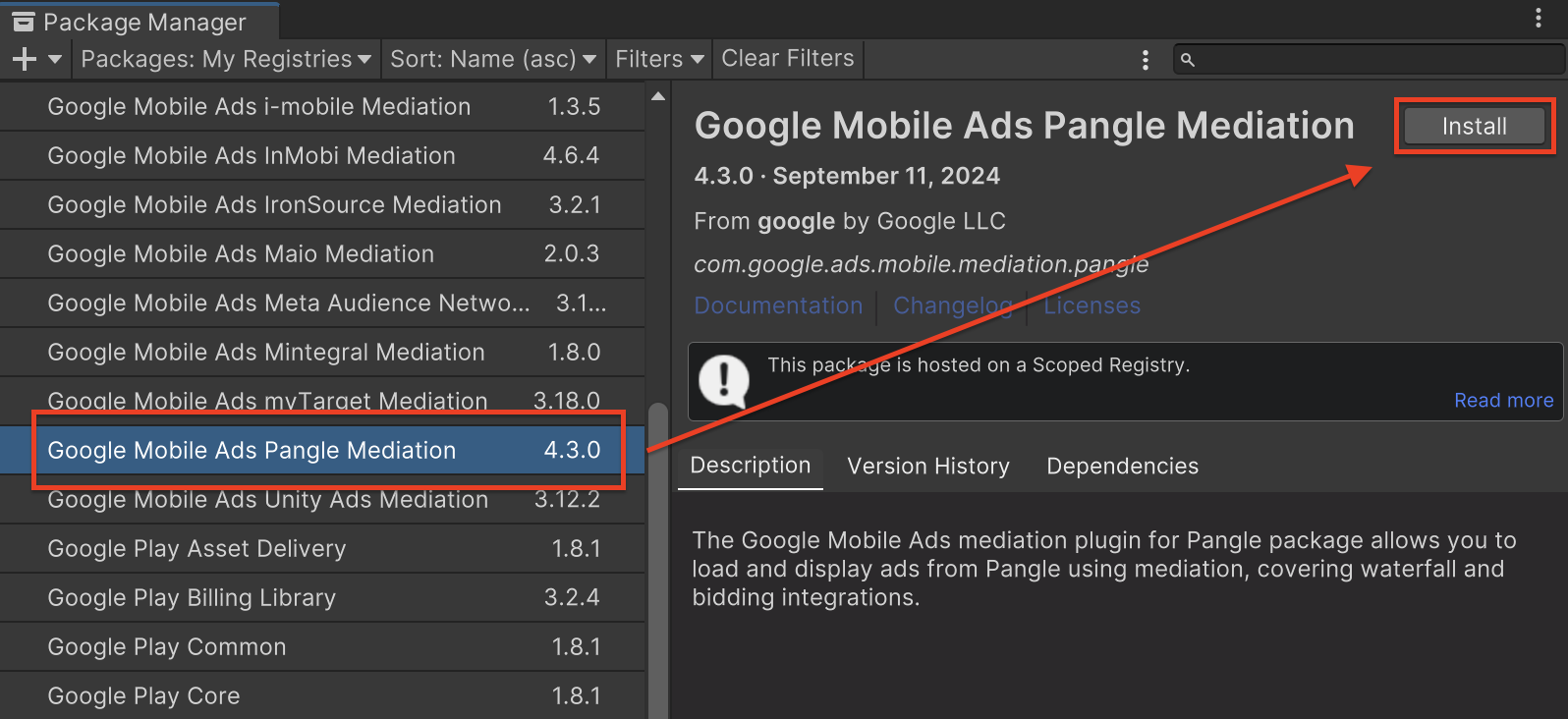
Seleziona il pacchetto Google Mobile Ads Pangle Mediation e fai clic su Installa.

Pacchetto Unity
Scarica l'ultima versione del plug-in di mediazione Google Mobile Ads per
Pangle dal link di download riportato
nel
Changelog
ed estrai
GoogleMobileAdsPangleMediation.unitypackage dal file zip.
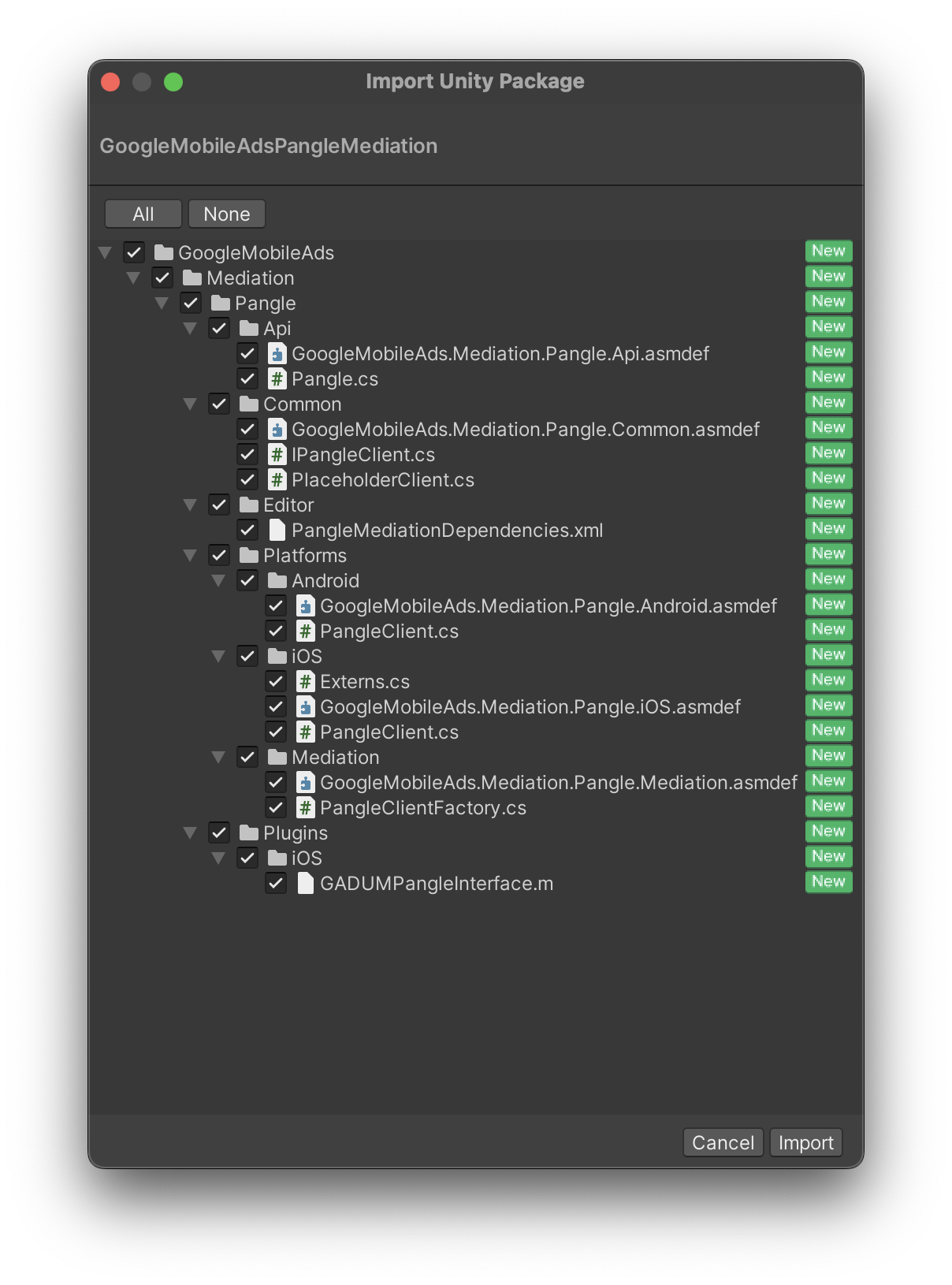
Nell'editor del progetto Unity, seleziona Assets > Import Package >
Custom Package e trova il file
GoogleMobileAdsPangleMediation.unitypackage
che hai scaricato. Assicurati che tutti i file siano selezionati e fai clic su
Importa.

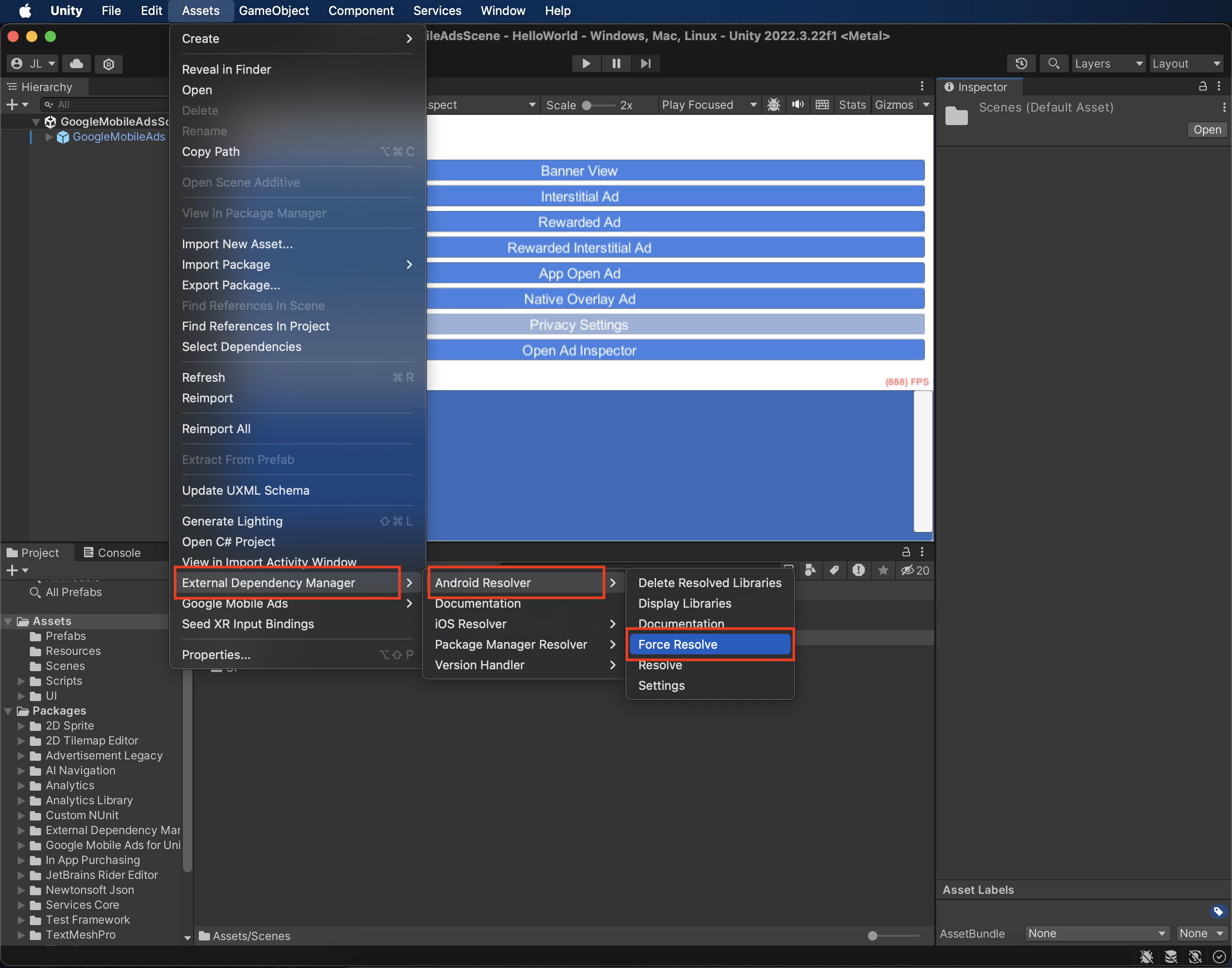
Quindi, seleziona Asset > External Dependency Manager >
Android Resolver > Force Resolve. La libreria External Dependency Manager
esegue la risoluzione delle dipendenze da zero e copia le
dipendenze dichiarate nella directory Assets/Plugins/Android della tua
app Unity.

Passaggio 4: implementa le impostazioni della privacy nell'SDK Pangle
Consenso degli utenti dell'UE e GDPR
Per rispettare le Norme relative al consenso degli utenti dell'UE di Google, devi fornire determinate informative ai tuoi utenti nello Spazio economico europeo (SEE), nel Regno Unito e in Svizzera e ottenere il loro consenso per l'utilizzo di cookie o altro spazio di archiviazione locale ove legalmente richiesto, nonché per la raccolta, la condivisione e l'utilizzo dei dati personali per la personalizzazione degli annunci. Queste norme riflettono i requisiti della direttiva e-Privacy e del Regolamento generale sulla protezione dei dati (GDPR) dell'UE. Sei responsabile della verifica che il consenso venga propagato a ogni origine annuncio nella tua catena di mediazione. Google non è in grado di trasmettere automaticamente la scelta del consenso dell'utente a queste reti.
Il plug-in di mediazione Google Mobile Ads per Pangle include il metodo
Pangle.SetGDPRConsent(). Il seguente codice di esempio mostra come trasmettere
le informazioni sul consenso all'SDK Pangle. Imposta le informazioni sul consenso prima di inizializzare Google Mobile Ads Unity Plugin per assicurarti che vengano inoltrate correttamente all'SDK Pangle.
using GoogleMobileAds.Api.Mediation.Pangle;
// ...
Pangle.SetGDPRConsent(0);
Per ulteriori dettagli e i valori che possono essere forniti in ogni metodo, consulta la guida all'integrazione di Pangle.
Leggi statali sulla privacy degli Stati Uniti
Le leggi statali sulla privacy degli Stati Uniti impongono di garantire agli utenti il diritto di disattivare la "vendita" delle proprie "informazioni personali" (da intendersi secondo la definizione di questi termini fornita dalla legge), mediante un link ben visibile recante la dicitura "Non vendere i miei dati personali" nella home page del "venditore". La Guida alla conformità alle leggi sulla privacy degli stati USA offre la possibilità di attivare il trattamento dati limitato per la pubblicazione di annunci Google, ma Google non è in grado di applicare questa impostazione a ogni rete pubblicitaria nella tua catena di mediazione. Pertanto, devi identificare ogni rete pubblicitaria nella tua catena di mediazione che potrebbe partecipare alla vendita di dati personali e seguire le indicazioni di ciascuna di queste reti per garantire la conformità.
Il plug-in di mediazione Google Mobile Ads per Pangle include il metodo
Pangle.SetPAConsent(). Il seguente codice di esempio mostra come trasmettere
le informazioni sul consenso all'SDK Pangle. Imposta le informazioni sul consenso prima di inizializzare Google Mobile Ads Unity Plugin per assicurarti che vengano inoltrate correttamente all'SDK Pangle.
using GoogleMobileAds.Api.Mediation.Pangle;
// ...
Pangle.SetPAConsent(0);
Per ulteriori dettagli e i valori che possono essere forniti in ogni metodo, consulta la guida all'integrazione di Pangle.
Passaggio 5: aggiungi il codice richiesto
Android
Non è necessario codice aggiuntivo per l'integrazione di Pangle.
iOS
Integrazione di SKAdNetwork
Segui la documentazione di Pangle
per aggiungere gli identificatori SKAdNetwork al file Info.plist del tuo progetto.
Passaggio 6: testa l'implementazione
Attivare gli annunci di prova
Assicurati di registrare il dispositivo di test per Ad Manager e di attivare la modalità di test nell'UI di Pangle.
Verificare gli annunci di prova
Per verificare di ricevere annunci di test da Pangle, attiva il test di singola origine annuncio nello strumento di controllo degli annunci utilizzando le origini annuncio Pangle (asta) e Pangle (struttura a cascata).
Codici di errore
Se l'adattatore non riceve un annuncio da Pangle, i publisher possono controllare l'errore sottostante nella risposta dell'annuncio utilizzando
ResponseInfo nelle seguenti classi:
Android
com.pangle.ads
com.google.ads.mediation.pangle.PangleMediationAdapter
iOS
GADMediationAdapterPangle
Ecco i codici e i messaggi associati restituiti dall'adattatore Pangle quando un annuncio non viene caricato:
Android
| Codice di errore | Dominio | Motivo |
|---|---|---|
| 101 | com.google.ads.mediation.pangle | Parametri del server non validi (ad es. ID app o ID posizionamento mancante). |
| 102 | com.google.ads.mediation.pangle | La dimensione annuncio richiesta non corrisponde a una dimensione banner supportata da Pangle. |
| 103 | com.google.ads.mediation.pangle | Risposta all'offerta mancante o non valida. |
| -1-60000 | com.pangle.ads | L'SDK Pangle ha restituito un errore. Per ulteriori dettagli, consulta la documentazione di Pangle. |
iOS
| Codice di errore | Dominio | Motivo |
|---|---|---|
| 101 | com.google.ads.mediation.pangle | Parametri del server non validi (ad es. ID app o ID posizionamento mancante). |
| 102 | com.google.ads.mediation.pangle | La dimensione annuncio richiesta non corrisponde a una dimensione banner supportata da Pangle. |
| -1-60000 | Inviato dall'SDK Pangle | L'SDK Pangle ha restituito un errore. Per ulteriori dettagli, consulta la documentazione di Pangle. |
Log delle modifiche del plug-in di mediazione Unity di Pangle
Versione 5.8.5
- Supporta la versione 7.8.5.9.0 dell'adattatore Android Pangle.
- Supporta l'adattatore Pangle per iOS versione 7.8.5.8.0.
- Creato e testato con il plug-in Unity di Google Mobile Ads versione 10.7.0.
Versione 5.8.4
- Supporta la versione 7.8.5.8.0 dell'adattatore Android Pangle.
- Supporta la versione 7.8.5.6.0 dell'adattatore Pangle per iOS.
- Creato e testato con il plug-in Unity di Google Mobile Ads versione 10.7.0.
Versione 5.8.3
- Supporta l'adattatore Android Pangle versione 7.8.5.2.0.
- Supporta la versione 7.8.5.5.0 dell'adattatore Pangle per iOS.
- Creato e testato con il plug-in Unity di Google Mobile Ads versione 10.6.0.
Versione 5.8.2
- Supporta l'adattatore Android Pangle versione 7.8.0.8.0.
- Supporta l'adattatore Pangle per iOS versione 7.8.0.6.0.
- Creato e testato con il plug-in Unity di Google Mobile Ads versione 10.6.0.
Versione 5.8.1
- Supporta l'adattatore Android Pangle versione 7.8.0.8.0.
- Supporta l'adattatore Pangle per iOS versione 7.8.0.5.0.
- Creato e testato con il plug-in Unity di Google Mobile Ads versione 10.6.0.
Versione 5.8.0
- Supporta la versione 7.8.0.7.0 dell'adattatore Android Pangle.
- Supporta l'adattatore Pangle per iOS versione 7.8.0.3.0.
- Creato e testato con il plug-in Unity di Google Mobile Ads versione 10.6.0.
Versione 5.7.1
- Supporta Pangle Android adapter versione 7.7.0.2.0.
- Supporta l'adattatore Pangle per iOS versione 7.7.0.7.0.
- Creato e testato con il plug-in Unity di Google Mobile Ads versione 10.6.0.
Versione 5.7.0
- Supporta Pangle Android adapter versione 7.7.0.2.0.
- Supporta la versione 7.7.0.5.0 dell'adattatore Pangle per iOS.
- Creato e testato con il plug-in Unity di Google Mobile Ads versione 10.6.0.
Versione 5.6.0
- Supporta la versione 7.6.0.5.0 dell'adattatore Android Pangle.
- Supporta l'adattatore Pangle per iOS versione 7.7.0.4.0.
- Creato e testato con la versione 10.5.0 del plug-in Unity di Google Mobile Ads.
Versione 5.5.3
- Supporta la versione 7.6.0.4.1 dell'adattatore Android Pangle.
- Supporta l'adattatore Pangle per iOS versione 7.6.0.6.0.
- Creato e testato con la versione 10.5.0 del plug-in Unity di Google Mobile Ads.
Versione 5.5.2
- Supporta la versione 7.6.0.4.0 dell'adattatore Android di Pangle.
- Supporta l'adattatore Pangle per iOS versione 7.6.0.6.0.
- Creato e testato con la versione 10.5.0 del plug-in Unity di Google Mobile Ads.
Versione 5.5.1
- Supporta Pangle Android Adapter versione 7.6.0.3.0.
- Supporta l'adattatore Pangle per iOS versione 7.6.0.5.0.
- Creato e testato con la versione 10.5.0 del plug-in Unity di Google Mobile Ads.
Versione 5.5.0
- Supporta la versione 7.6.0.2.0 dell'adattatore Android di Pangle.
- Supporta l'adattatore Pangle per iOS versione 7.6.0.4.0.
- Creato e testato con il plug-in Unity di Google Mobile Ads versione 10.4.2.
Versione 5.4.0
- Supporta la versione 7.5.0.3.0 dell'adattatore Android Pangle.
- Supporta la versione 7.5.0.7.0 dell'adattatore Pangle per iOS.
- Creato e testato con il plug-in Unity di Google Mobile Ads versione 10.4.2.
Versione 5.3.0
- Supporta la versione 7.5.0.2.0 dell'adattatore Android Pangle.
- Supporta la versione 7.4.1.1.0 dell'adattatore Pangle per iOS.
- Creato e testato con la versione 10.4.1 del plug-in Unity di Google Mobile Ads.
Versione 5.2.2
- Supporta la versione 7.3.0.5.0 dell'adattatore Android Pangle.
- Supporta l'adattatore Pangle per iOS versione 7.4.1.0.0.
- Creato e testato con il plug-in Unity di Google Mobile Ads versione 10.3.0.
Versione 5.2.1
- Supporta la versione 7.3.0.4.0 dell'adattatore Android Pangle.
- Supporta l'adattatore Pangle per iOS versione 7.4.0.9.0.
- Creato e testato con il plug-in Unity di Google Mobile Ads versione 10.3.0.
Versione 5.2.0
- Supporta la versione 7.3.0.3.0 dell'adattatore Android Pangle.
- Supporta l'adattatore Pangle per iOS versione 7.4.0.8.0.
- Creato e testato con il plug-in Unity di Google Mobile Ads versione 10.3.0.
Versione 5.1.1
- Supporta la versione 7.2.0.6.0 dell'adattatore Android di Pangle.
- Supporta la versione 7.2.0.5.0 dell'adattatore Pangle per iOS.
- Creato e testato con il plug-in Unity di Google Mobile Ads versione 10.2.0.
Versione 5.1.0
- Supporta la versione 7.2.0.4.0 dell'adattatore Android Pangle.
- Supporta l'adattatore Pangle per iOS versione 7.2.0.4.0.
- Creato e testato con il plug-in Unity di Google Mobile Ads versione 10.2.0.
Versione 5.0.0
SetDoNotSell()sostituito conSetPAConsent()della classePangle.- Il valore passato per
SetDoNotSell()potrebbe non essere quello corretto perSetPAConsent(). Assicurati che il valore corretto venga passato aSetPAConsent(). Consulta la pagina https://www.pangleglobal.com/integration/android-initialize-pangle-sdk per scoprire quali valori possono essere impostati per il consenso PA.
- Il valore passato per
- Supporta la versione 7.1.0.8.0 dell'adattatore Android Pangle.
- Supporta la versione 7.1.1.1.0 dell'adattatore Pangle per iOS.
- Creato e testato con il plug-in Unity di Google Mobile Ads versione 10.1.0.
Versione 4.6.2
- Supporta la versione 6.5.0.9.0 dell'adattatore Android Pangle.
- Supporta l'adattatore Pangle per iOS versione 6.5.0.9.0.
- Creato e testato con il plug-in Unity di Google Mobile Ads versione 10.1.0.
Versione 4.6.1
- Supporta la versione 6.5.0.8.0 dell'adattatore Android Pangle.
- Supporta l'adattatore Pangle per iOS versione 6.5.0.9.0.
- Creato e testato con il plug-in Unity di Google Mobile Ads versione 10.0.0.
Versione 4.6.0
- Supporta l'adattatore Android Pangle versione 6.5.0.6.0.
- Supporta l'adattatore Pangle per iOS versione 6.5.0.9.0.
- Creato e testato con il plug-in Unity di Google Mobile Ads versione 10.0.0.
Versione 4.5.4
- Supporta l'adattatore Android Pangle versione 6.4.0.6.0.
- Supporta la versione 6.4.1.1.0 dell'adattatore Pangle per iOS.
- Creato e testato con il plug-in Unity di Google Mobile Ads versione 9.5.0.
Versione 4.5.3
- Supporta la versione 6.4.0.5.0 dell'adattatore Android Pangle.
- Supporta l'adattatore Pangle per iOS versione 6.4.1.0.0.
- Creato e testato con il plug-in Unity di Google Mobile Ads versione 9.5.0.
Versione 4.5.2
- Supporta la versione 6.4.0.4.0 dell'adattatore Android Pangle.
- Supporta l'adattatore Pangle per iOS versione 6.4.0.8.0.
- Creato e testato con il plug-in Unity di Google Mobile Ads versione 9.5.0.
Versione 4.5.1
- Supporta la versione 6.4.0.3.0 dell'adattatore Android Pangle.
- Supporta l'adattatore Pangle per iOS versione 6.4.0.7.0.
- Creato e testato con il plug-in Unity di Google Mobile Ads versione 9.5.0.
Versione 4.5.0
- Supporta la versione 6.4.0.2.0 dell'adattatore Android di Pangle.
- Supporta l'adattatore Pangle per iOS versione 6.4.0.6.0.
- Creato e testato con il plug-in Unity di Google Mobile Ads versione 9.5.0.
Versione 4.4.2
- Supporta la versione 6.3.0.4.0 dell'adattatore Android Pangle.
- Supporta la versione 6.3.1.0.0 dell'adattatore Pangle per iOS.
- Creato e testato con il plug-in Unity di Google Mobile Ads versione 9.4.0.
Versione 4.4.1
- Supporta la versione 6.3.0.4.0 dell'adattatore Android Pangle.
- Supporta l'adattatore Pangle per iOS versione 6.3.0.8.0.
- Creato e testato con il plug-in Unity di Google Mobile Ads versione 9.3.0.
Versione 4.4.0
- Supporta la versione 6.3.0.2.0 dell'adattatore Android Pangle.
- Supporta l'adattatore Pangle per iOS versione 6.3.0.6.0.
- Creato e testato con il plug-in Unity di Google Mobile Ads versione 9.3.0.
Versione 4.3.3
- Supporta la versione 6.2.0.7.0 dell'adattatore Android Pangle.
- Supporta l'adattatore Pangle per iOS versione 6.2.0.9.0.
- Creato e testato con la versione 9.2.1 del plug-in Unity di Google Mobile Ads.
Versione 4.3.2
- Supporta l'adattatore Android Pangle versione 6.2.0.6.0.
- Supporta l'adattatore Pangle per iOS versione 6.2.0.8.0.
- Creato e testato con la versione 9.2.0 del plug-in Unity di Google Mobile Ads.
Versione 4.3.1
- Supporta la versione 6.2.0.5.0 dell'adattatore Android Pangle.
- Supporta l'adattatore Pangle per iOS versione 6.2.0.7.0.
- Creato e testato con la versione 9.2.0 del plug-in Unity di Google Mobile Ads.
Versione 4.3.0
- Supporta la versione 6.2.0.4.0 dell'adattatore Android Pangle.
- Supporta la versione 6.2.0.5.0 dell'adattatore Pangle per iOS.
- Creato e testato con la versione 9.2.0 del plug-in Unity di Google Mobile Ads.
Versione 4.2.1
- Supporta la versione 6.1.0.7.0 dell'adattatore Android Pangle.
- Supporta l'adattatore Pangle per iOS versione 6.1.0.6.0.
- Creato e testato con la versione 9.2.0 del plug-in Unity di Google Mobile Ads.
Versione 4.2.0
DummyClientrinominato inPlaceholderClient.- Supporta la versione 6.1.0.6.0 dell'adattatore Android Pangle.
- Supporta la versione 6.1.0.5.0 dell'adattatore Pangle per iOS.
- Creato e testato con la versione 9.2.0 del plug-in Unity di Google Mobile Ads.
Versione 4.1.0
- Supporta la versione 6.0.0.8.0 dell'adattatore Android Pangle.
- Supporta la versione 6.1.0.5.0 dell'adattatore Pangle per iOS.
- Creato e testato con la versione 9.1.1 del plug-in Unity di Google Mobile Ads.
Versione 4.0.1
- Supporta la versione 6.0.0.5.0 dell'adattatore Android Pangle.
- Supporta l'adattatore Pangle per iOS versione 6.0.0.6.0.
- Creato e testato con il plug-in Unity di Google Mobile Ads versione 9.1.0.
Versione 4.0.0
- Supporta la versione 6.0.0.5.0 dell'adattatore Android Pangle.
- Supporta la versione 6.0.0.5.0 dell'adattatore Pangle per iOS.
- Creato e testato con il plug-in Unity di Google Mobile Ads versione 9.1.0.
Versione 3.0.0
- Supporta la versione 6.0.0.3.0 dell'adattatore Android Pangle.
- Supporta la versione 5.9.0.9.0 dell'adattatore Pangle per iOS.
- Creato e testato con il plug-in Unity di Google Mobile Ads versione 9.1.0.
Versione 2.8.1
- Supporta la versione 5.9.0.6.0 dell'adattatore Android Pangle.
- Supporta la versione 5.9.0.8.0 dell'adattatore Pangle per iOS.
- Creato e testato con il plug-in Unity di Google Mobile Ads versione 9.1.0.
Versione 2.8.0
- Supporta la versione 5.9.0.4.0 dell'adattatore Android Pangle.
- Supporta l'adattatore Pangle per iOS versione 5.9.0.7.0.
- Creato e testato con il plug-in Unity di Google Mobile Ads versione 9.1.0.
Versione 2.7.0
- Supporta la versione 5.9.0.2.0 dell'adattatore Android Pangle.
- Supporta l'adattatore Pangle per iOS versione 5.8.0.8.0.
- Creato e testato con il plug-in Unity di Google Mobile Ads versione 9.1.0.
Versione 2.6.0
- Supporta l'adattatore Android Pangle versione 5.8.0.9.0.
- Supporta l'adattatore Pangle per iOS versione 5.8.0.8.0.
- Realizzato e testato con il plug-in Unity di Google Mobile Ads versione 9.0.0.
Versione 2.5.0
- Supporta la versione 5.7.0.1.0 dell'adattatore Android Pangle.
- Supporta l'adattatore Pangle per iOS versione 5.7.0.7.0.
- Creato e testato con la versione 8.6.0 del plug-in Unity di Google Mobile Ads.
Versione 2.4.0
- Supporta la versione 5.5.0.9.0 dell'adattatore Android Pangle.
- Supporta la versione 5.5.0.9.0 dell'adattatore Pangle per iOS.
- Creato e testato con la versione 8.6.0 del plug-in Unity di Google Mobile Ads.
Versione 2.3.0
- Supporta la versione 5.3.0.6.0 dell'adattatore Android Pangle.
- Supporta la versione 5.3.1.2.0 dell'adattatore Pangle per iOS.
- Creato e testato con la versione 8.4.1 del plug-in Unity di Google Mobile Ads.
Versione 2.2.0
- Supporta la versione 5.2.0.6.0 dell'adattatore Android Pangle.
- Supporta la versione 5.2.0.9.0 dell'adattatore Pangle per iOS.
- Creato e testato con la versione 8.3.0 del plug-in Unity di Google Mobile Ads.
Versione 2.1.0
- Supporta la versione 5.1.0.9.0 dell'adattatore Android Pangle.
- Supporta la versione 5.1.1.0.0 dell'adattatore Pangle per iOS.
- Creato e testato con il plug-in Unity di Google Mobile Ads versione 8.1.0.
Versione 2.0.0
- I contenuti dell'adattatore sono stati spostati in
GoogleMobileAds/Mediation/Pangle/. - È stato eseguito il refactoring dello spazio dei nomi dell'adattatore per utilizzare
GoogleMobileAds.Mediation.Pangle. - Supporta la versione 5.0.0.7.0 dell'adattatore Android Pangle.
- Supporta l'adattatore Pangle per iOS versione 5.0.0.6.0.
- Creato e testato con la versione 7.4.1 del plug-in Unity di Google Mobile Ads.
Versione 1.5.1
- Supporta la versione 4.9.0.7.0 dell'adattatore Android di Pangle.
- Supporta la versione 4.9.0.8.0 dell'adattatore Pangle per iOS.
- Creato e testato con il plug-in Unity di Google Mobile Ads versione 7.4.0.
Versione 1.5.0
- Supporta la versione 4.9.0.6.0 dell'adattatore Android di Pangle.
- Supporta la versione 4.9.0.7.0 dell'adattatore Pangle per iOS.
- Creato e testato con la versione 7.3.1 del plug-in Unity di Google Mobile Ads.
Versione 1.4.0
- Supporta la versione 4.8.1.0.0 dell'adattatore Android di Pangle.
- Supporta l'adattatore Pangle per iOS versione 4.8.1.0.0.
- Creato e testato con la versione 7.3.1 del plug-in Unity di Google Mobile Ads.
Versione 1.3.1
- Supporta la versione 4.7.0.6.0 dell'adattatore Android Pangle.
- Supporta l'adattatore Pangle per iOS versione 4.7.0.6.0.
- Creato e testato con il plug-in Unity di Google Mobile Ads versione 7.2.0.
Versione 1.3.0
- Sono stati rinominati i seguenti metodi nella classe
Pangle:SetGDPR()->SetGDPRConsent()SetCCPA()->SetDoNotSell()
- Supporta la versione 4.7.0.5.0 dell'adattatore Android di Pangle.
- Supporta l'adattatore Pangle per iOS versione 4.7.0.5.0.
- Creato e testato con il plug-in Unity di Google Mobile Ads versione 7.2.0.
Versione 1.2.0
- Supporta la versione 4.5.0.6.1 dell'adattatore Android Pangle.
- Supporta la versione 4.5.2.8.0 dell'adattatore Pangle per iOS.
- Creato e testato con il plug-in Unity di Google Mobile Ads versione 7.1.0.
Versione 1.1.0
- Supporta la versione 4.5.0.3.0 dell'adattatore Android Pangle.
- Supporta la versione 4.5.1.3.0 dell'adattatore Pangle per iOS.
- Creato e testato con il plug-in Unity di Google Mobile Ads versione 7.0.2.
Versione 1.0.0
- Versione iniziale
- Supporta la versione 4.3.0.8.0 dell'adattatore Android Pangle.
- Supporta la versione 4.3.0.5.0 dell'adattatore Pangle per iOS.
- Creato e testato con la versione 7.0.0 del plug-in Unity di Google Mobile Ads.

