คู่มือนี้จะแสดงวิธีใช้ Google Mobile Ads Unity Plugin เพื่อโหลดและแสดง โฆษณาจาก Chartboost โดยใช้สื่อกลาง ซึ่งครอบคลุมการผสานรวมแบบลำดับขั้น โดยจะครอบคลุมวิธีเพิ่ม Chartboost ลงในการกำหนดค่าสื่อกลางของหน่วยโฆษณา และวิธีผสานรวม Chartboost SDK และอะแดปเตอร์ เข้ากับแอป Unity
การผสานรวมและรูปแบบโฆษณาที่รองรับ
อแดปเตอร์สื่อกลางของ Ad Manager สำหรับ Chartboost มีความสามารถต่อไปนี้
| การผสานรวม | |
|---|---|
| การเสนอราคา | |
| การแสดงวิดีโอตามลำดับขั้น | |
| รูปแบบ | |
| แบนเนอร์ | |
| โฆษณาคั่นระหว่างหน้า | |
| ได้รับรางวัลแล้ว | |
ข้อกำหนด
- ล่าสุดจาก Google Mobile Ads Unity Plugin
- Unity 4 ขึ้นไป
- หากต้องการติดตั้งใช้งานใน Android
- API ระดับ 23 ขึ้นไปของ Android
- หากต้องการติดตั้งใช้งานใน iOS
- เป้าหมายการติดตั้งใช้งาน iOS 13.0 ขึ้นไป
- โปรเจ็กต์ Unity ที่ใช้งานได้ซึ่งกำหนดค่าด้วย Google Mobile Ads Unity Plugin ดูรายละเอียดได้ที่ตั้งค่า Google Mobile Ads Unity Plugin
- ตั้งค่าสื่อกลาง
ขั้นตอนที่ 1: ตั้งค่าการกำหนดค่าใน UI ของ Chartboost
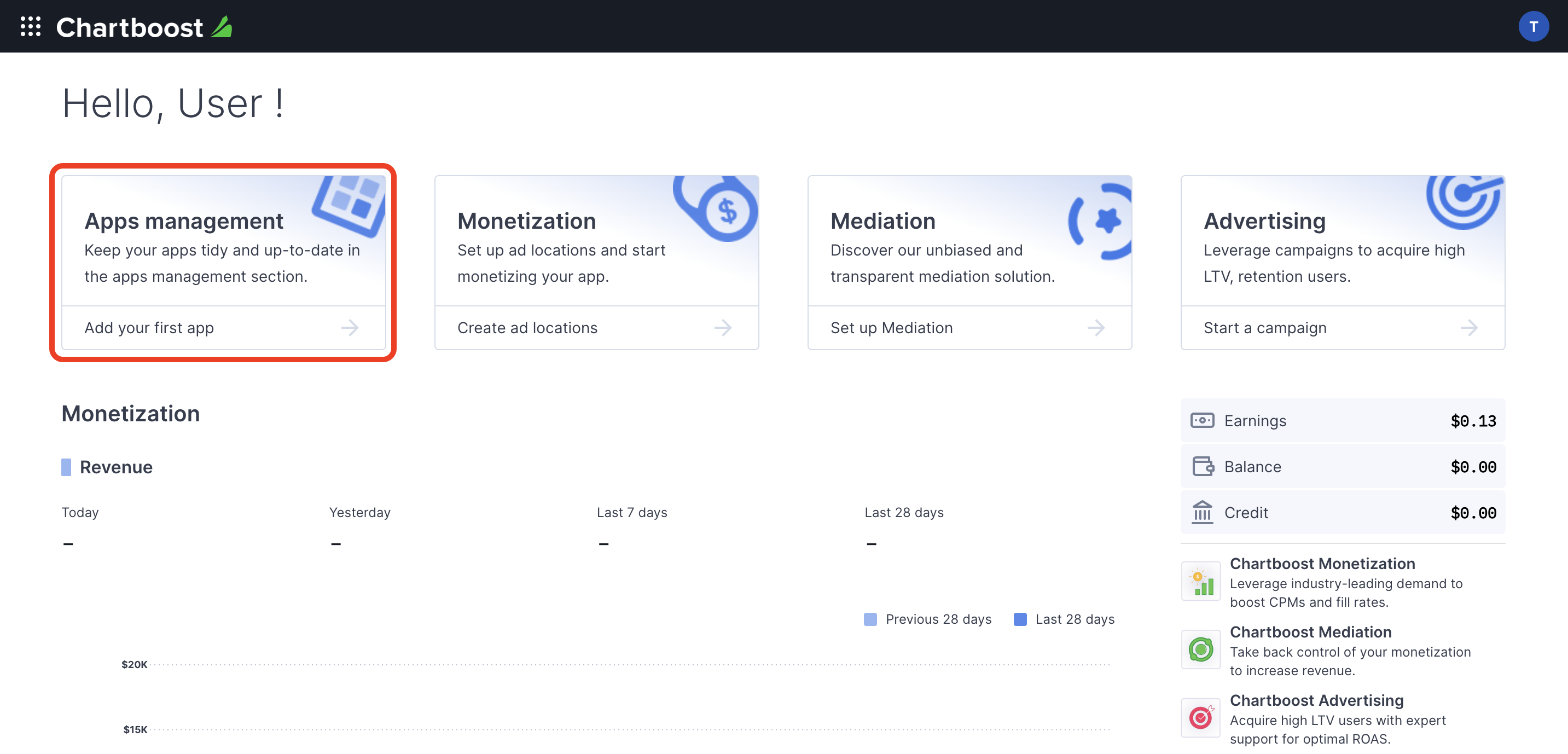
ลงชื่อสมัครใช้บัญชี Chartboost และ เข้าสู่ระบบเมื่อบัญชีได้รับการยืนยันแล้ว จากนั้นไปที่แท็บการจัดการแอป

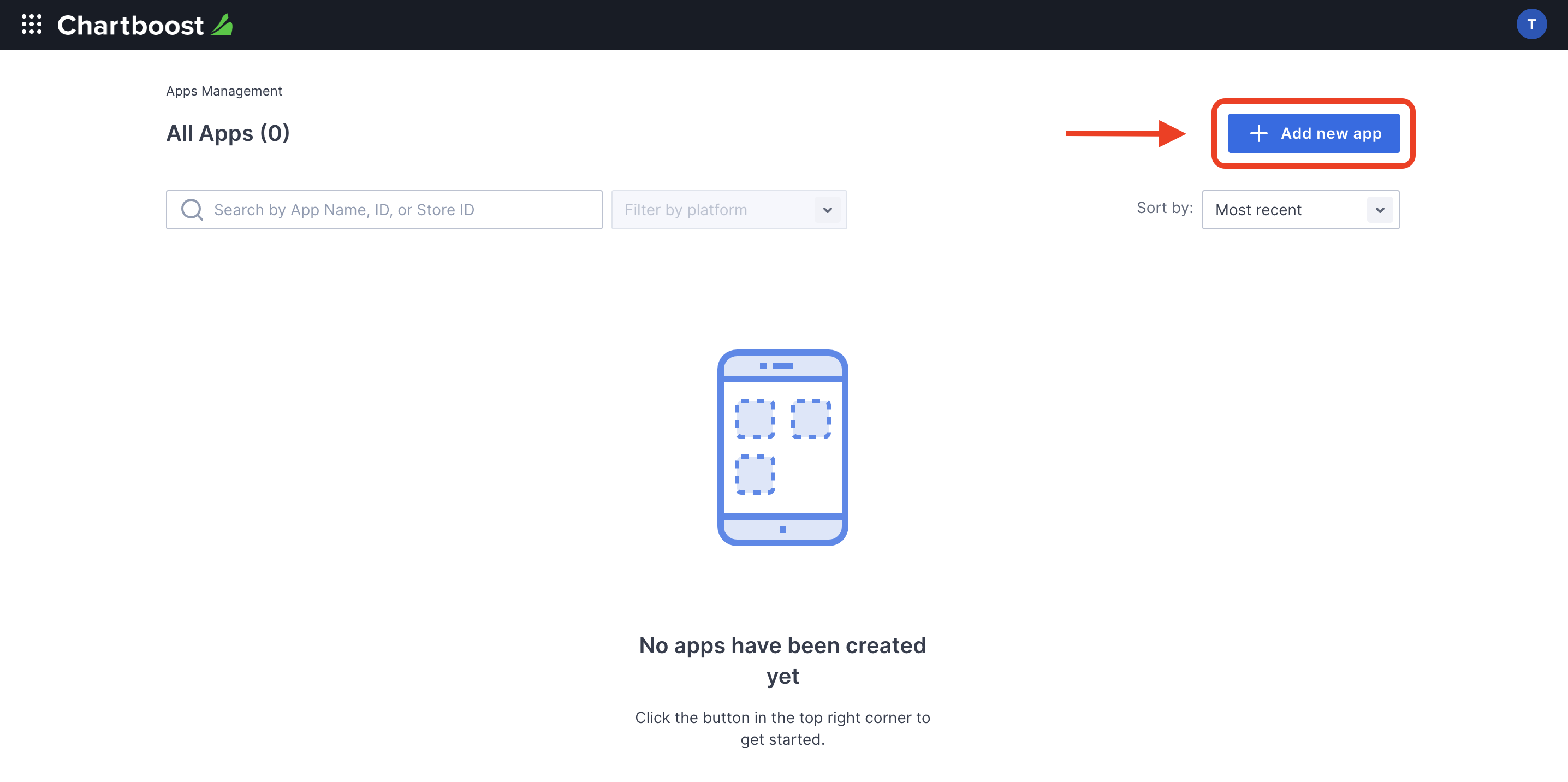
คลิกปุ่มเพิ่มแอปใหม่เพื่อสร้างแอป

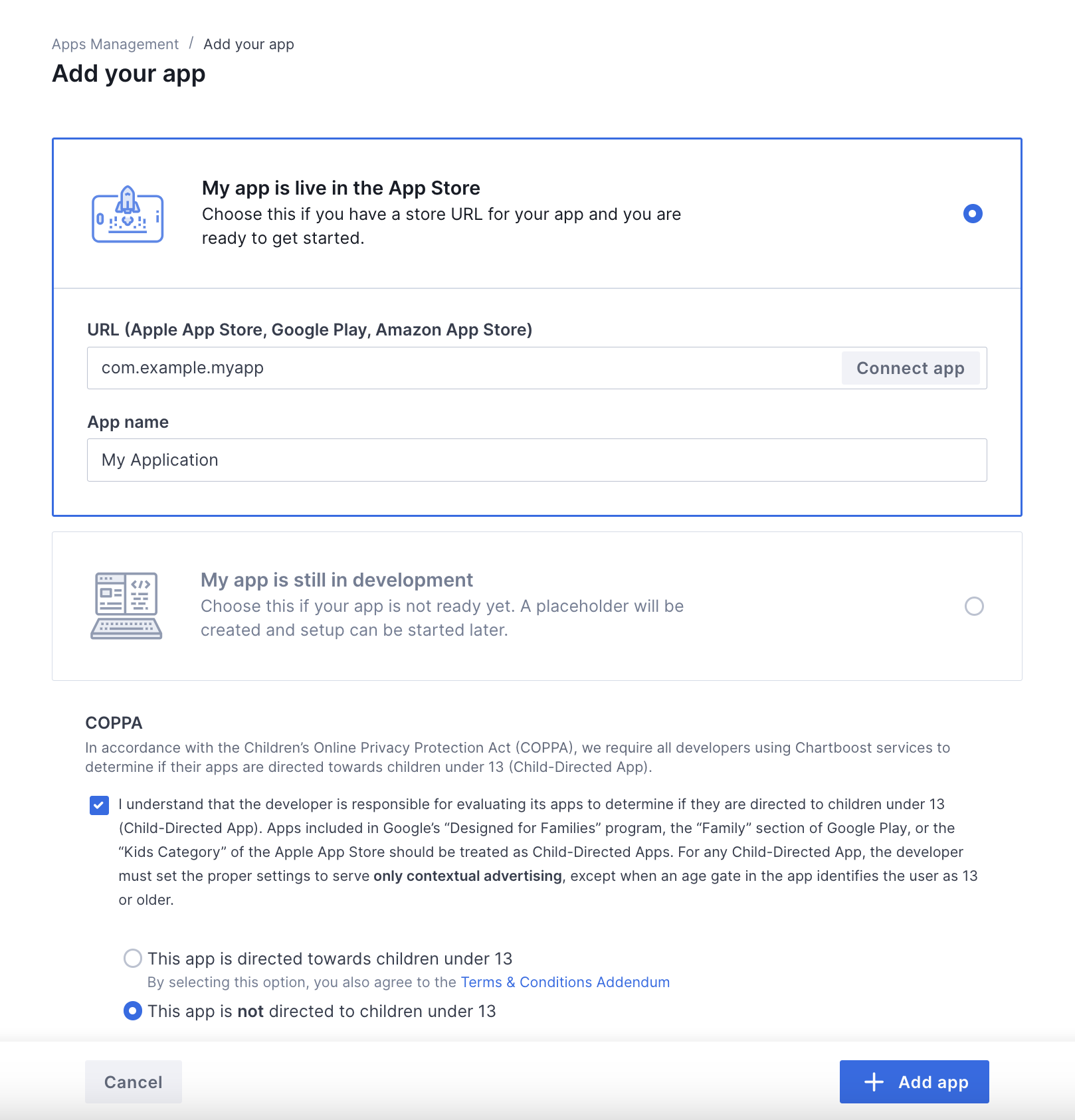
กรอกข้อมูลในแบบฟอร์มที่เหลือ แล้วคลิกปุ่มเพิ่มแอปเพื่อสร้างแอปให้เสร็จสมบูรณ์

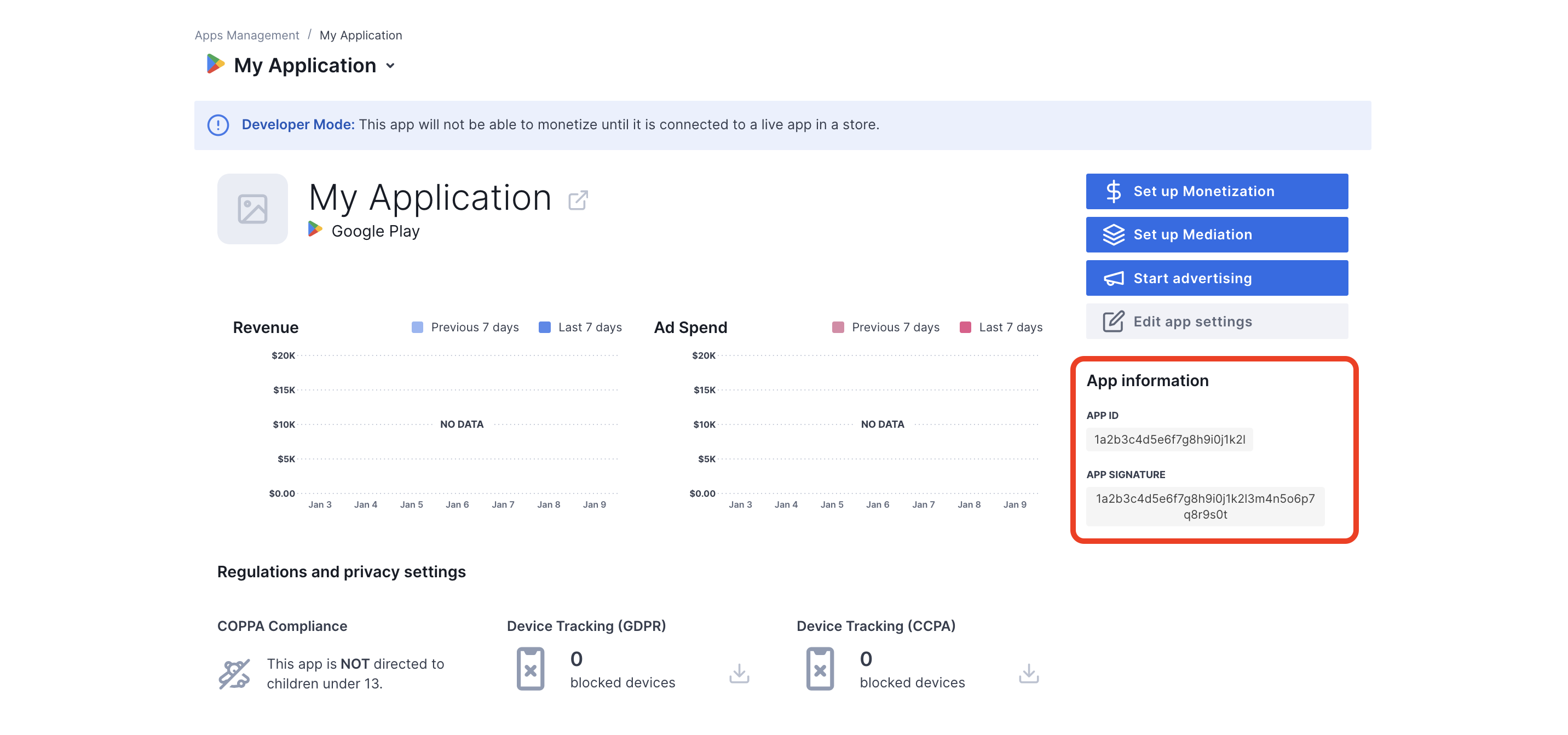
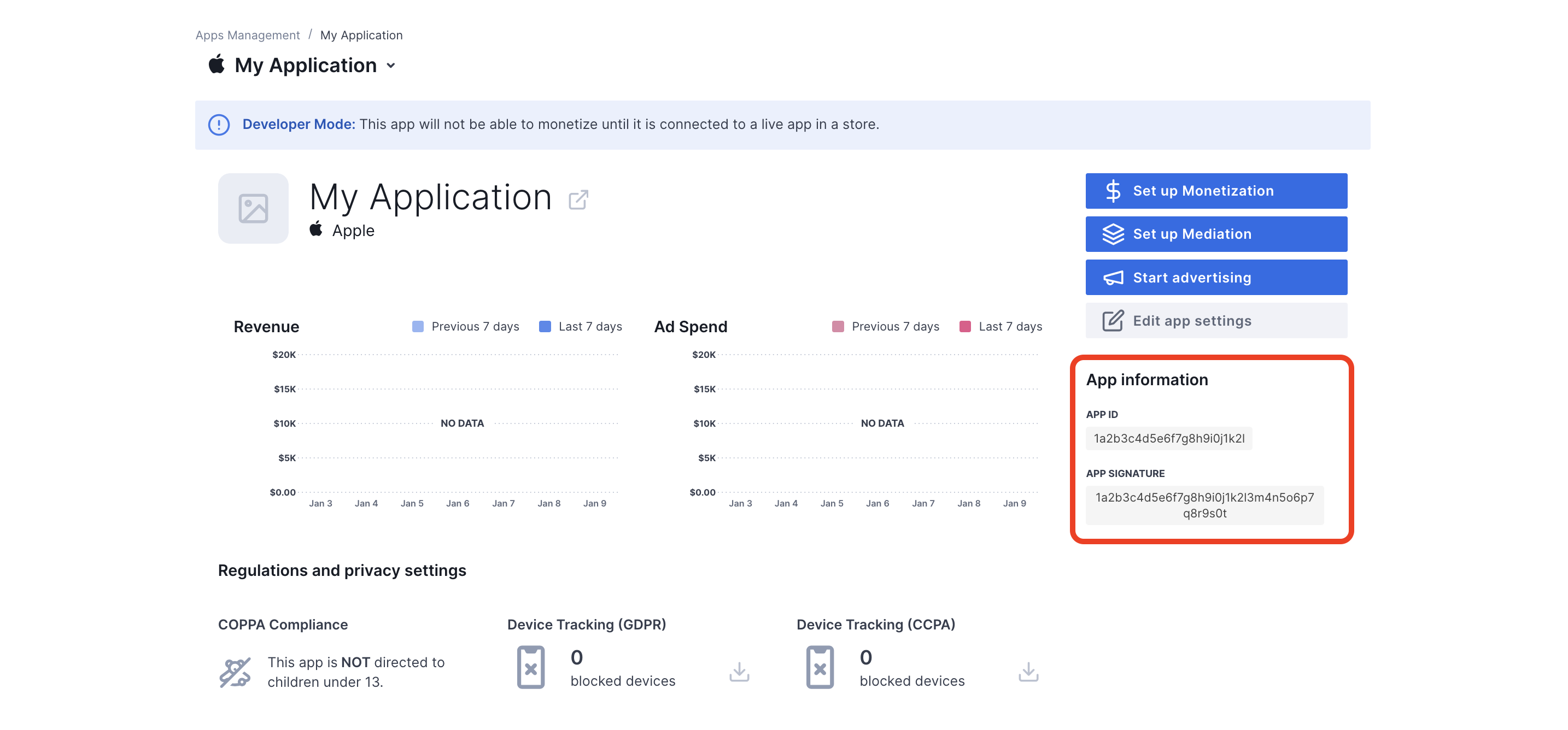
หลังจากสร้างแอปแล้ว ระบบจะนำคุณไปยังแดชบอร์ดของแอป จดรหัสแอปและลายเซ็นของแอป
Android

iOS

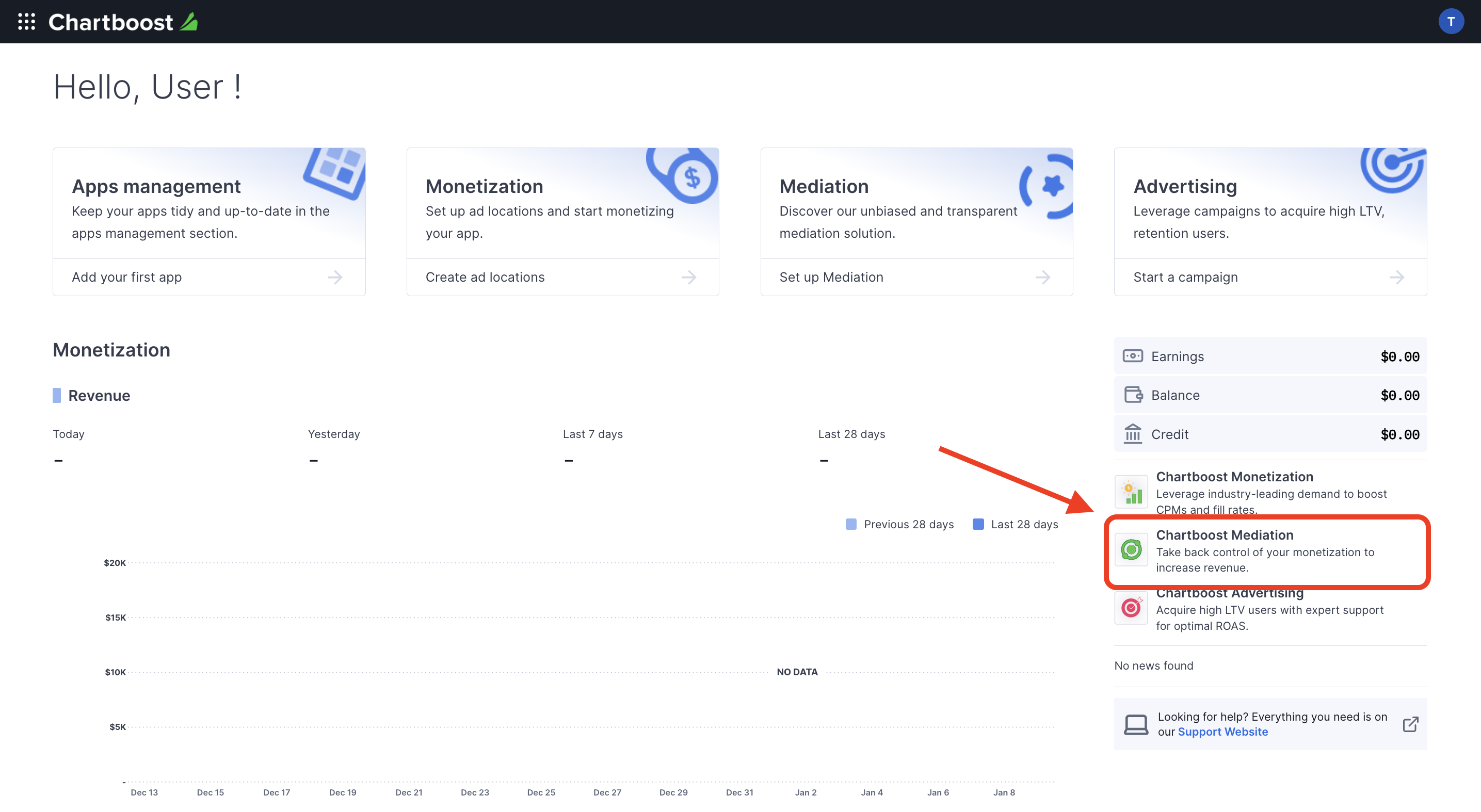
Ad Manager ต้องใช้รหัสผู้ใช้และ ลายเซ็นผู้ใช้ของ Chartboost เพื่อตั้งค่ารหัสหน่วยโฆษณา Ad Manager คุณดูพารามิเตอร์เหล่านี้ได้โดยคลิกสื่อกลาง Chartboost ใน UI ของ Chartboost

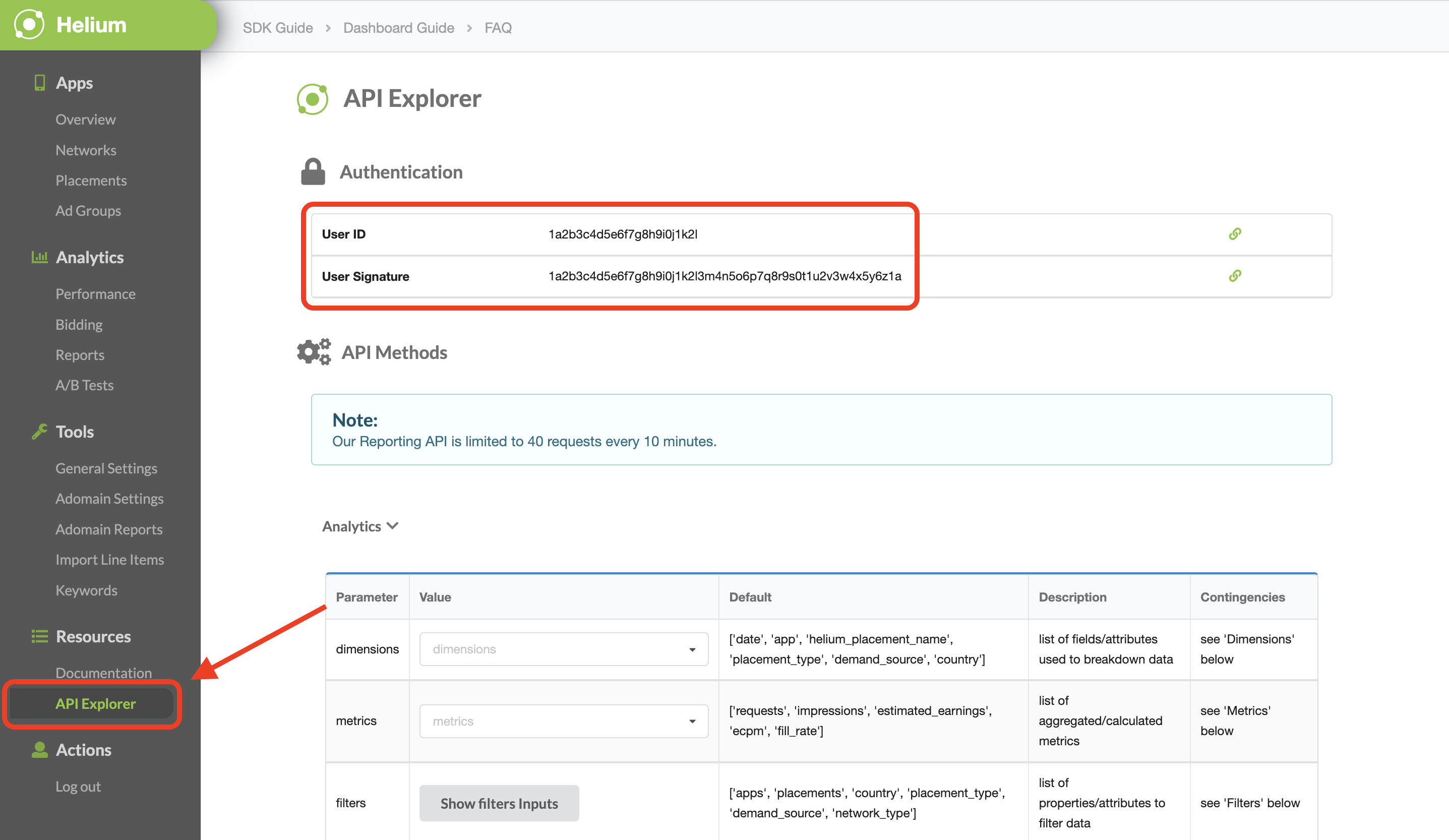
ไปที่แท็บแหล่งข้อมูล > API Explorer และจด รหัสผู้ใช้และลายเซ็นผู้ใช้ที่อยู่ในส่วนการตรวจสอบสิทธิ์

อัปเดต app-ads.txt
ผู้ขายที่ได้รับอนุญาตสำหรับแอป app-ads.txt เป็นความคิดริเริ่มของ IAB Tech Lab ที่ช่วยตรวจสอบว่าคุณจะขาย
พื้นที่โฆษณาในแอปผ่านช่องทางที่คุณได้รับอนุญาตเท่านั้น คุณจะต้องใช้ไฟล์ app-ads.txt เพื่อป้องกันไม่ให้เสียรายได้จากโฆษณาเป็นจำนวนมาก
หากยังไม่ได้ดำเนินการ ให้
สร้างไฟล์ app-ads.txt สำหรับ Ad Manager
หากต้องการใช้ app-ads.txt สำหรับ Chartboost โปรดดู
app-ads.txt
เปิดโหมดทดสอบ
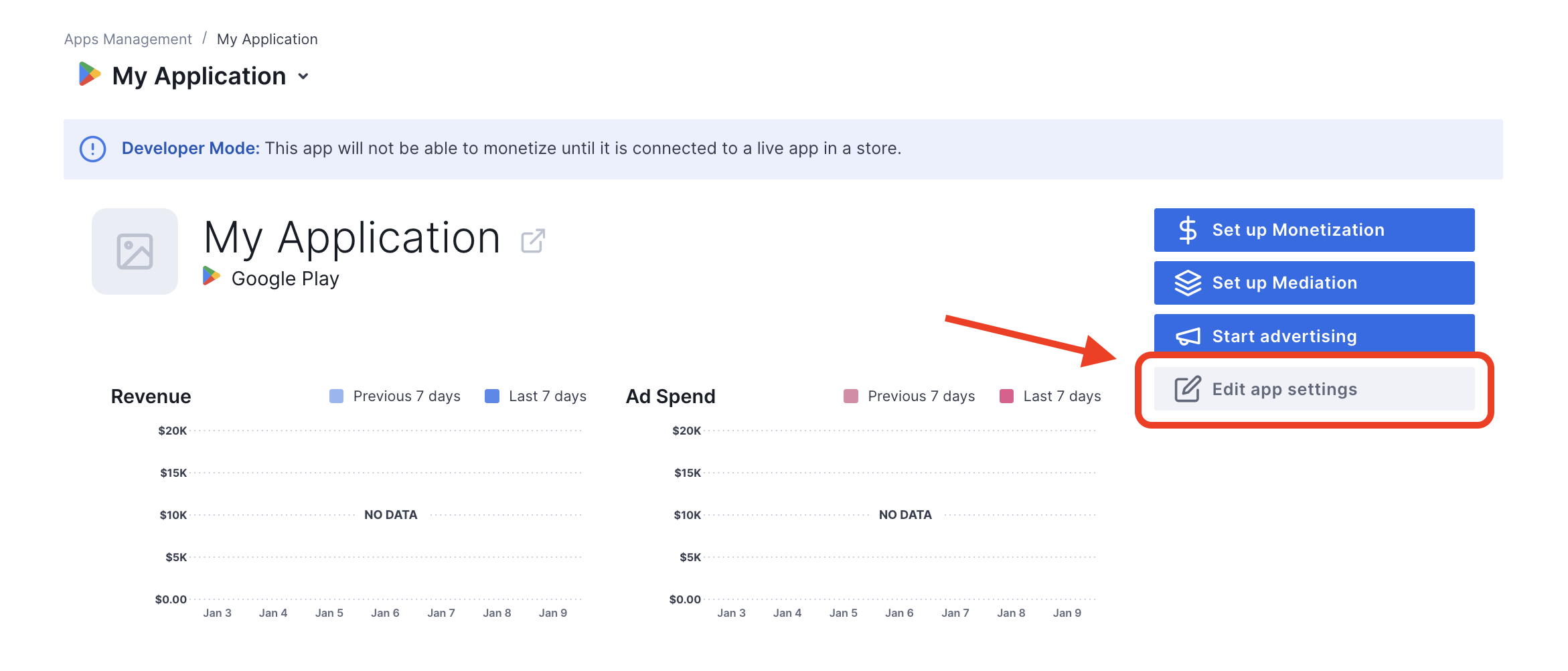
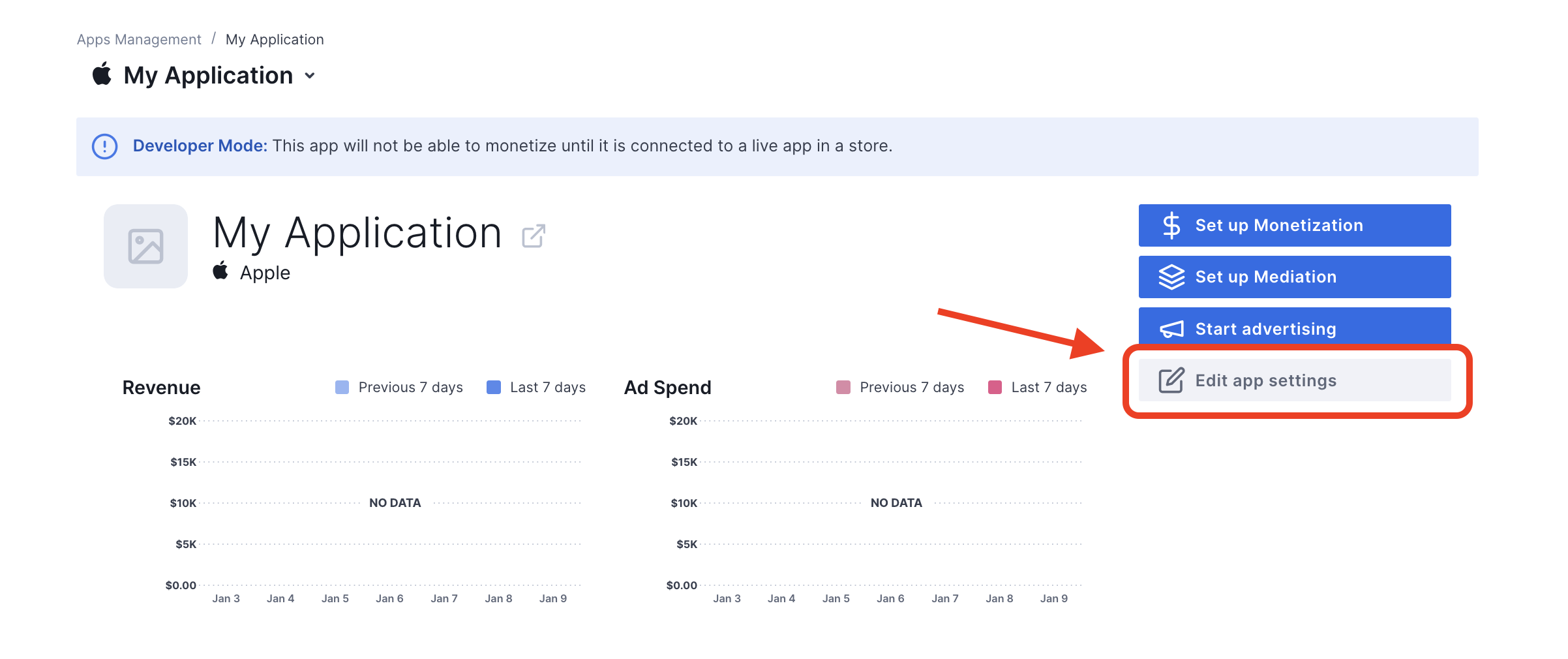
คุณเปิดใช้โหมดทดสอบในแอปได้โดยไปที่แท็บการจัดการแอป จาก UI ของ Chartboost เลือกแอปจากรายการ แล้วคลิก แก้ไขการตั้งค่าแอป
Android

iOS

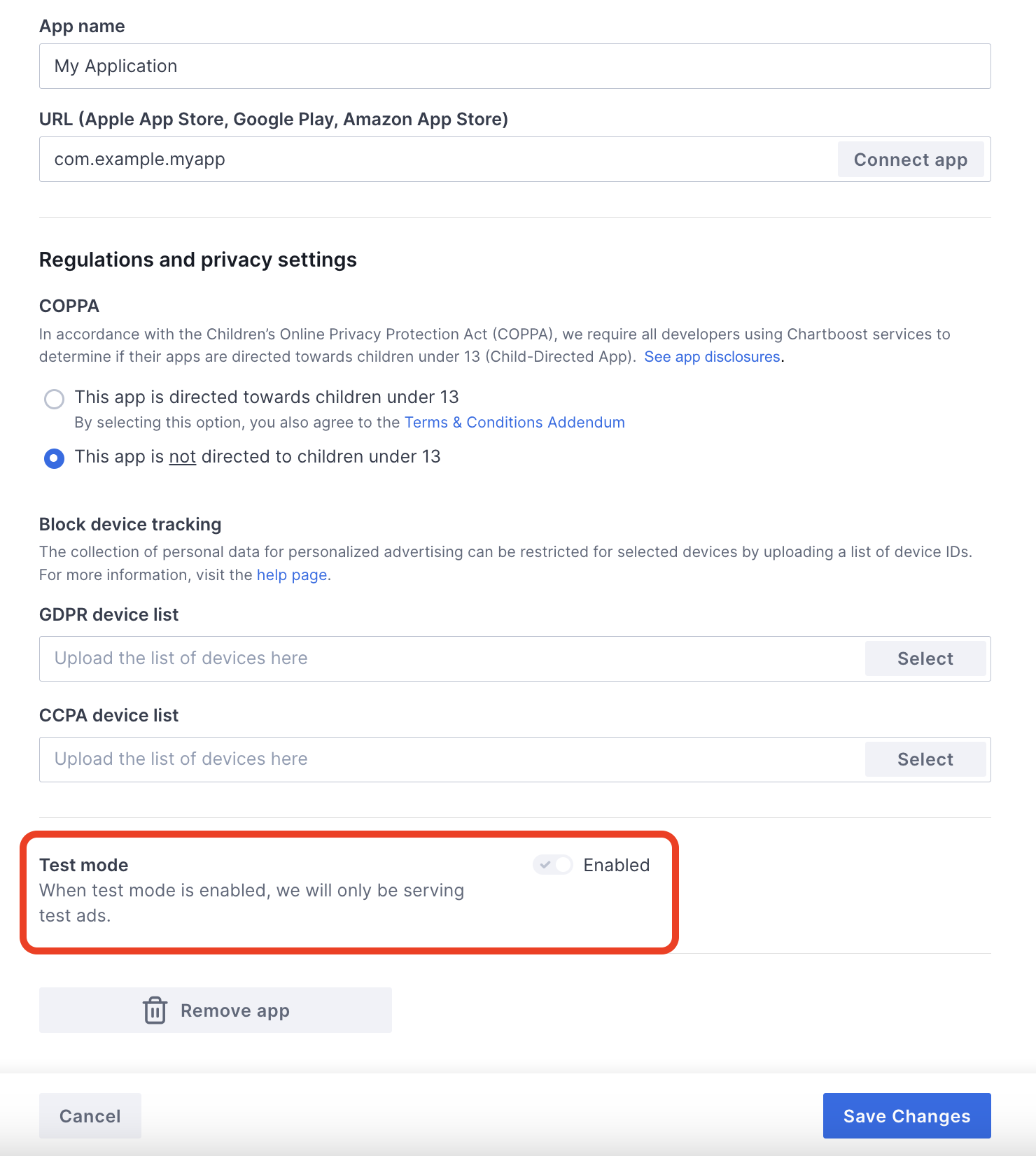
คุณสามารถเปิด/ปิดโหมดทดสอบในแอปได้จากการตั้งค่าของแอป

เมื่อเปิดใช้โหมดทดสอบแล้ว คุณจะขอโฆษณาโดยใช้รหัสหน่วยโฆษณาที่สร้างไว้ก่อนหน้านี้ และรับโฆษณาทดสอบของ Chartboost ได้
หลังจากที่รับโฆษณาทดสอบของ Chartboost ได้แล้ว ระบบจะแสดงแอปของคุณในการตรวจสอบแอปของผู้เผยแพร่โฆษณาของ Chartboost หากต้องการให้การสร้างรายได้ใน Chartboost ทำงานได้ การตรวจสอบแอปของผู้เผยแพร่โฆษณาจะต้องได้รับการอนุมัติจาก Chartboost
ขั้นตอนที่ 2: ตั้งค่าดีมานด์ของ Chartboost ใน UI ของ Ad Manager
กำหนดค่าการตั้งค่าสื่อกลางสำหรับหน่วยโฆษณา
Android
ดูวิธีการได้ที่ขั้นตอนที่ 2 ในคำแนะนำสำหรับ Android
iOS
ดูวิธีการได้ที่ขั้นตอนที่ 2 ในคำแนะนำสำหรับ iOS
เพิ่ม Chartboost ลงในรายการพาร์ทเนอร์โฆษณาตามกฎระเบียบ GDPR และกฎระเบียบระดับรัฐในสหรัฐอเมริกา
ทําตามขั้นตอนใน การตั้งค่ากฎระเบียบของยุโรป และ การตั้งค่ากฎระเบียบของรัฐในสหรัฐอเมริกา เพื่อเพิ่ม Chartboost ลงใน รายชื่อพาร์ทเนอร์โฆษณาตามกฎระเบียบของยุโรปและรัฐในสหรัฐอเมริกาใน UI ของ Ad Manager
ขั้นตอนที่ 3: นำเข้า SDK และอะแดปเตอร์ของ Chartboost
OpenUPM-CLI
หากติดตั้ง OpenUPM-CLI ไว้ คุณจะติดตั้งปลั๊กอินสื่อกลาง Chartboost ของโฆษณาบนอุปกรณ์เคลื่อนที่ของ Google สำหรับ Unity ลงในโปรเจ็กต์ได้โดยเรียกใช้คำสั่งต่อไปนี้จาก ไดเรกทอรีรากของโปรเจ็กต์
openupm add com.google.ads.mobile.mediation.chartboostOpenUPM
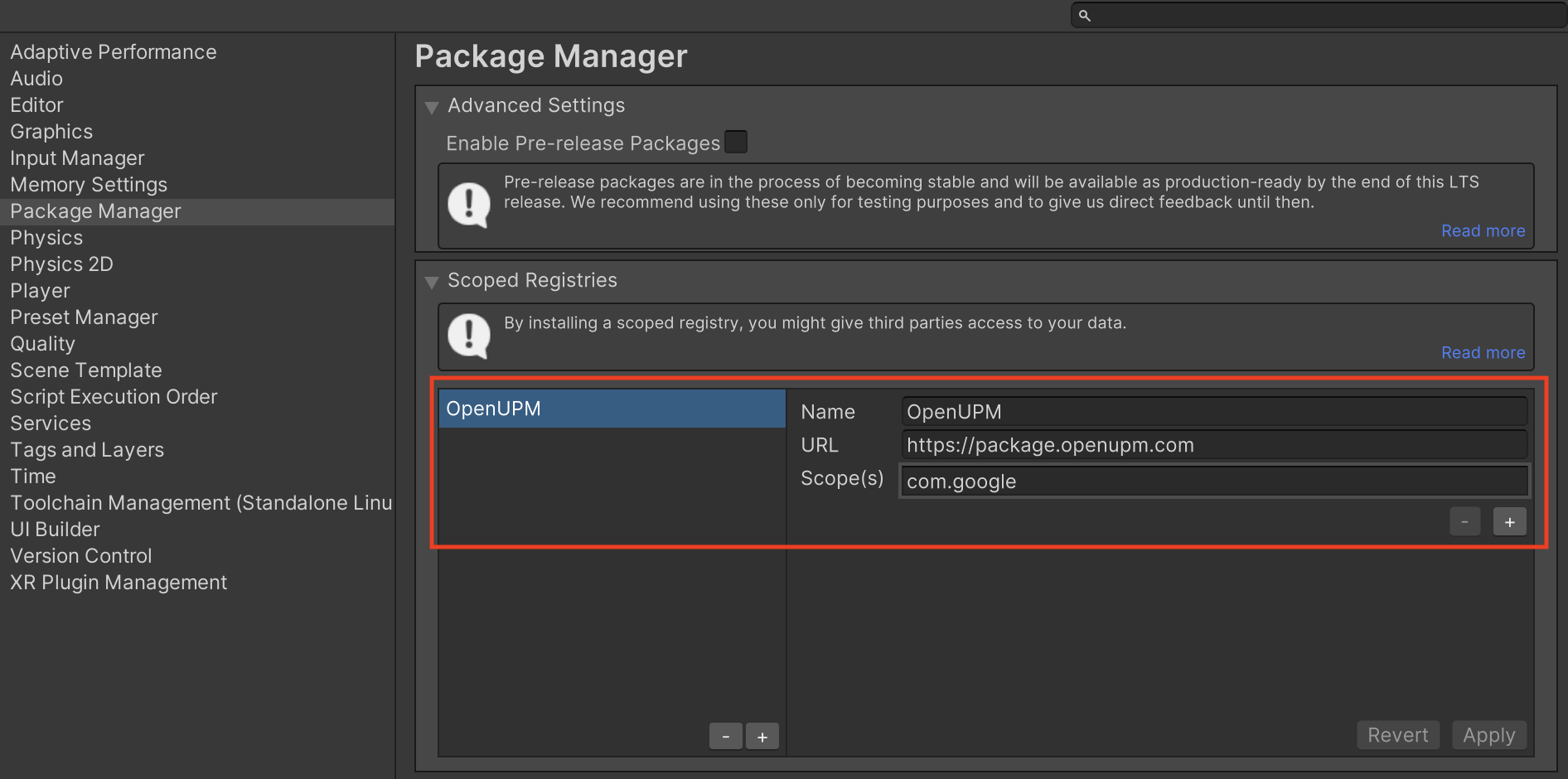
ในโปรแกรมแก้ไขโปรเจ็กต์ Unity ให้เลือกแก้ไข > การตั้งค่าโปรเจ็กต์ > Package Manager เพื่อเปิด การตั้งค่า Unity Package Manager
ในแท็บรีจิสทรีที่กำหนดขอบเขต ให้เพิ่ม OpenUPM เป็นรีจิสทรีที่กำหนดขอบเขตโดยใช้รายละเอียดต่อไปนี้
- ชื่อ:
OpenUPM - URL:
https://package.openupm.com - ขอบเขต:
com.google

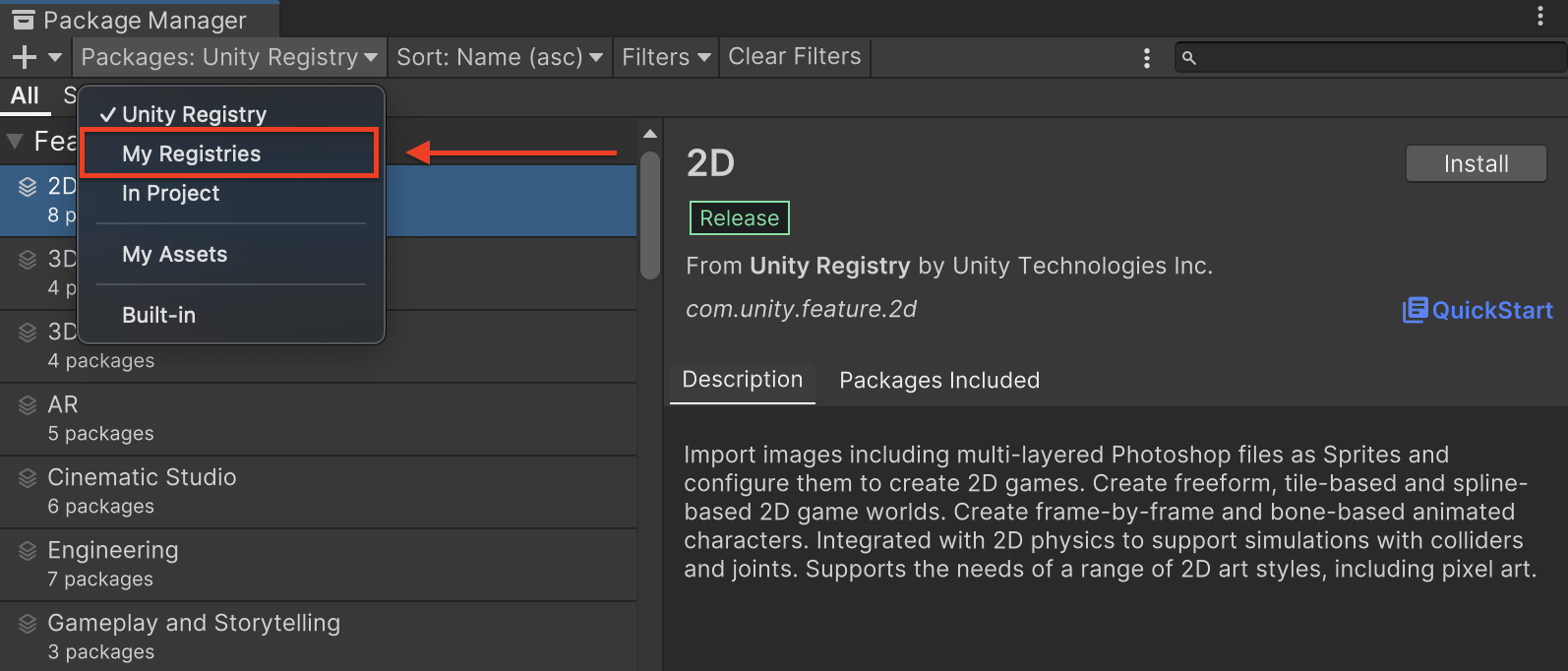
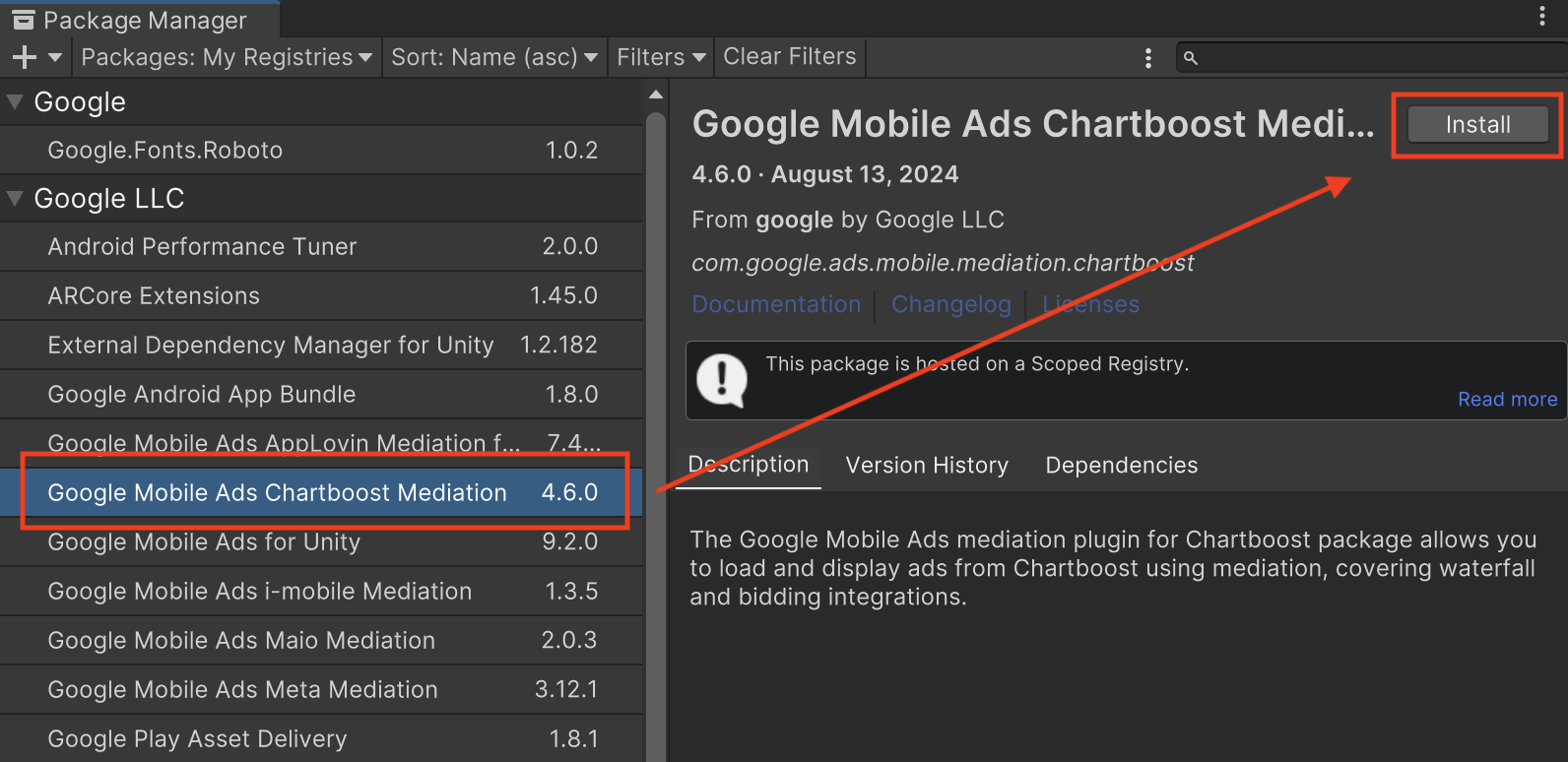
จากนั้นไปที่หน้าต่าง > Package Manager เพื่อเปิด Unity Package Manager แล้ว เลือกรีจิสทรีของฉันจากเมนูแบบเลื่อนลง

เลือกแพ็กเกจ Google Mobile Ads Chartboost Mediation แล้วคลิกติดตั้ง

แพ็กเกจ Unity
ดาวน์โหลดปลั๊กอินสื่อกลาง Google Mobile Ads สำหรับ
Chartboost เวอร์ชันล่าสุดจากลิงก์ดาวน์โหลดใน
บันทึกการเปลี่ยนแปลง
และแตกไฟล์
GoogleMobileAdsChartboostMediation.unitypackage จากไฟล์ zip
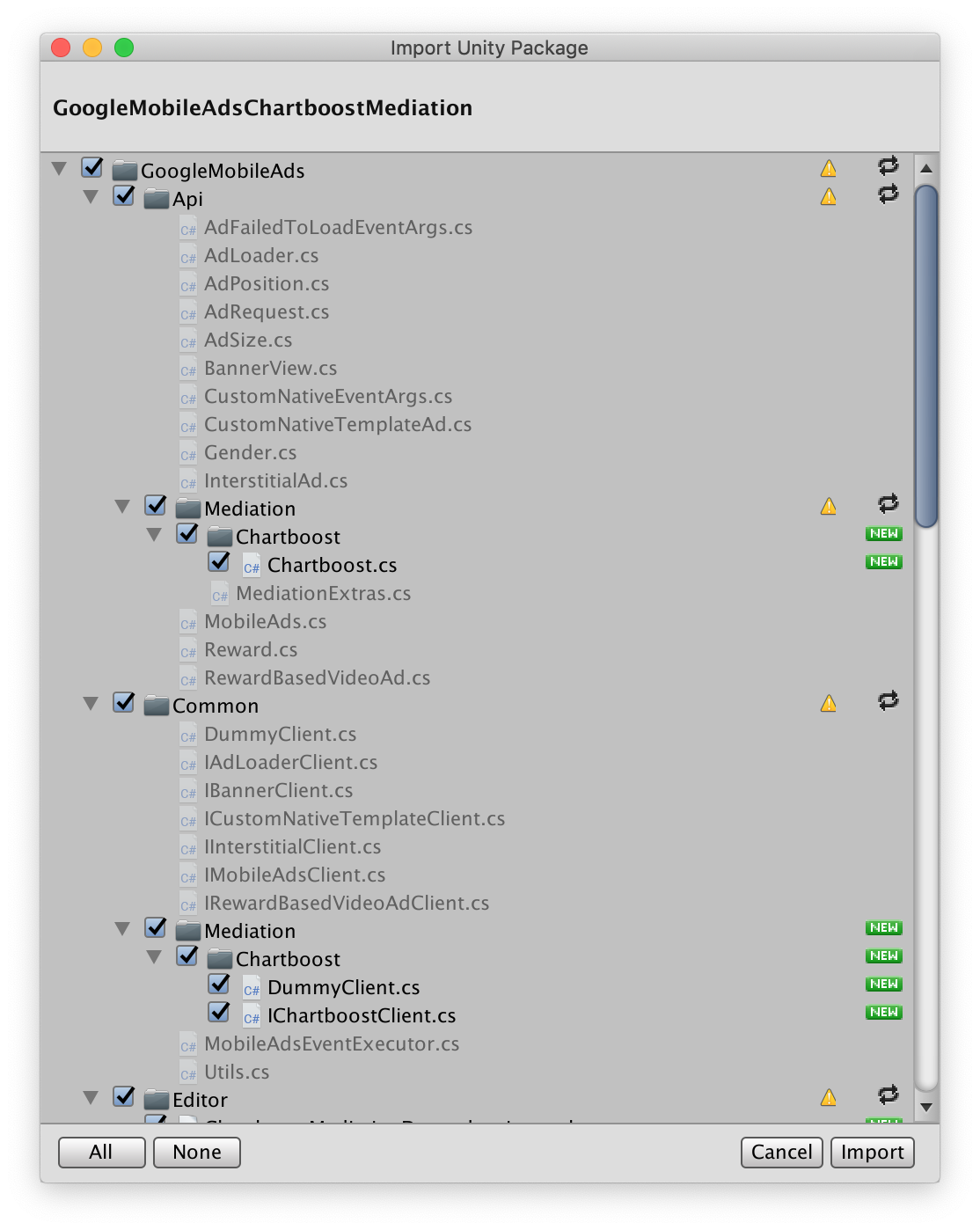
ในโปรแกรมแก้ไขโปรเจ็กต์ Unity ให้เลือกชิ้นงาน > นำเข้าแพ็กเกจ >
แพ็กเกจที่กำหนดเอง แล้วค้นหาไฟล์
GoogleMobileAdsChartboostMediation.unitypackage
ที่คุณดาวน์โหลด ตรวจสอบว่าได้เลือกไฟล์ทั้งหมดแล้ว แล้วคลิกนำเข้า

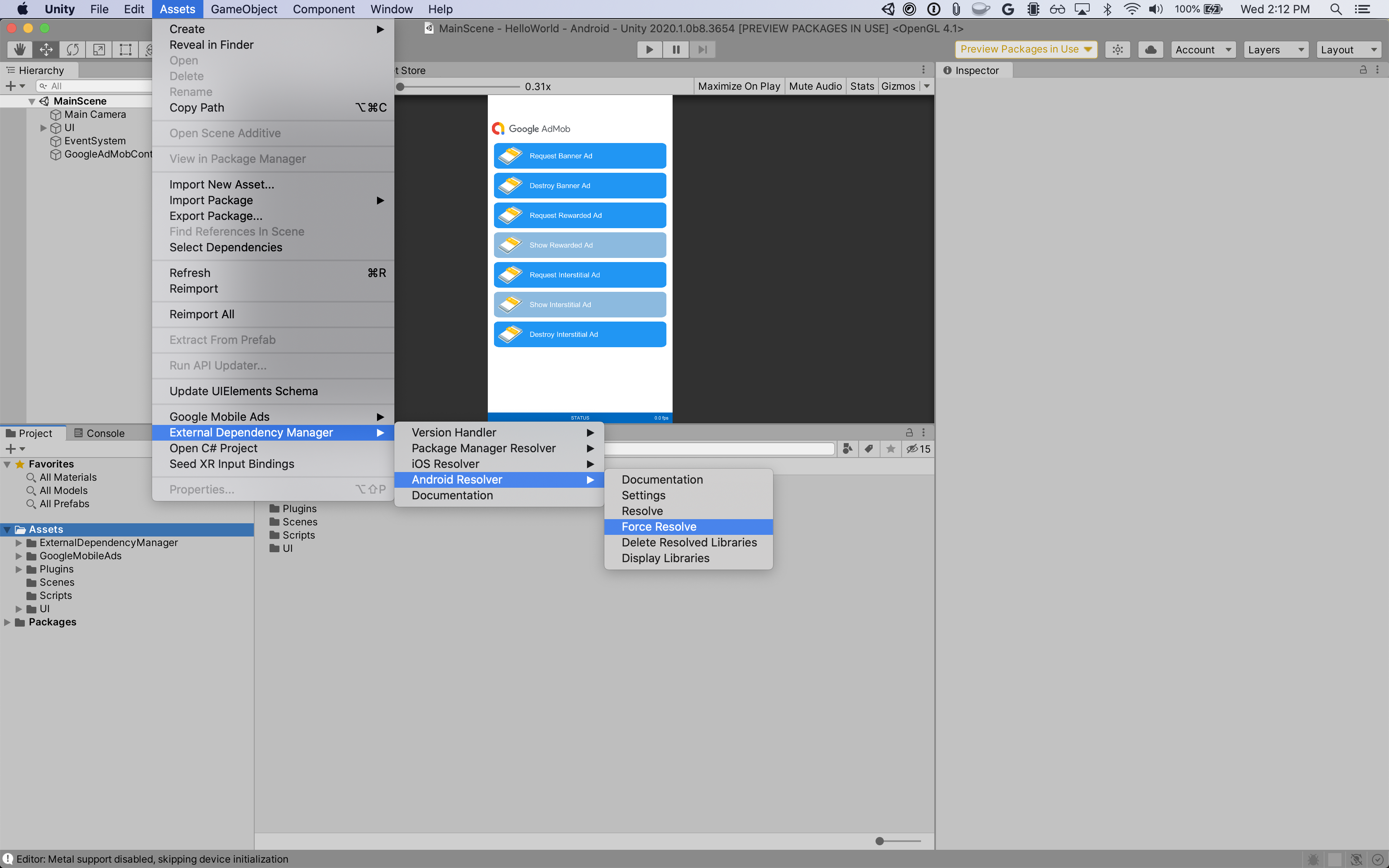
จากนั้นเลือกAssets > External Dependency Manager >
Android Resolver > Force Resolve ไลบรารี External Dependency Manager
จะทำการแก้ปัญหาทรัพยากร Dependency ตั้งแต่ต้นและคัดลอกทรัพยากร Dependency ที่ประกาศไว้ไปยังไดเรกทอรี Assets/Plugins/Android ของแอป Unity

ขั้นตอนที่ 4: ใช้การตั้งค่าความเป็นส่วนตัวใน Chartboost SDK
ความยินยอมจากผู้ใช้ในสหภาพยุโรปและ GDPR
เพื่อปฏิบัติตาม นโยบายความยินยอมของผู้ใช้ EU ของ Google คุณต้องเปิดเผยข้อมูลบางอย่างต่อผู้ใช้ในเขตเศรษฐกิจยุโรป (EEA), สหราชอาณาจักร และสวิตเซอร์แลนด์ รวมถึงขอรับความยินยอมจากผู้ใช้สำหรับการใช้คุกกี้หรือพื้นที่เก็บข้อมูลอื่นๆ ในเครื่องตามที่กฎหมายกำหนด และสำหรับการเก็บรวบรวม การแชร์ และการใช้ข้อมูลส่วนตัวเพื่อการปรับโฆษณาตามโปรไฟล์ของผู้ใช้ นโยบายนี้เป็นผลมาจากข้อกำหนดด้าน ePrivacy และกฎระเบียบให้ความคุ้มครองข้อมูลส่วนบุคคลของผู้บริโภค (GDPR) ของสหภาพยุโรป คุณมีหน้าที่ ตรวจสอบว่ามีการส่งต่อความยินยอมไปยังแหล่งที่มาของโฆษณาแต่ละแห่งใน เชนสื่อกลาง (Mediation Chain) Google ไม่สามารถส่งต่อตัวเลือกความยินยอมของผู้ใช้ไปยังเครือข่ายดังกล่าวโดยอัตโนมัติ
ปลั๊กอินสื่อกลาง Google Mobile Ads สำหรับ Chartboost เวอร์ชัน 3.1.0 มีเมธอด
Chartboost.AddDataUseConsent() โค้ดตัวอย่างต่อไปนี้ตั้งค่าความยินยอมในการใช้ข้อมูลเป็น NonBehavioral
หากเลือกเรียกใช้เมธอดนี้ เราขอแนะนำให้เรียกใช้ก่อนที่จะขอโฆษณาโดยใช้ Google Mobile Ads Unity Plugin
using GoogleMobileAds.Api.Mediation.Chartboost;
// ...
Chartboost.AddDataUseConsent(CBGDPRDataUseConsent.NonBehavioral);
กฎหมายคุ้มครองความเป็นส่วนตัวของรัฐในสหรัฐอเมริกา
กฎหมายความเป็นส่วนตัวของรัฐในสหรัฐอเมริกา กำหนดให้ผู้ใช้มีสิทธิ์ เลือกไม่รับ "การขาย" "ข้อมูลส่วนบุคคล" (ตามที่กฎหมายให้คำจำกัดความ ไว้) โดยเว็บไซต์จะต้องให้ตัวเลือกไม่รับการขายผ่านลิงก์ "ไม่อนุญาตให้ขายข้อมูลส่วนบุคคลของฉัน" ที่แสดงไว้อย่างชัดเจนบนหน้าแรกของฝ่ายที่ทำ "การขาย" คู่มือการปฏิบัติตามกฎหมายความเป็นส่วนตัวของรัฐในสหรัฐอเมริกาช่วยให้คุณเปิดใช้การประมวลผลข้อมูลแบบจำกัด สำหรับการแสดงโฆษณาของ Google ได้ แต่ Google ไม่สามารถใช้การตั้งค่านี้กับเครือข่ายโฆษณาแต่ละเครือข่ายในเชนสื่อกลางของคุณ ดังนั้น คุณต้องระบุเครือข่ายโฆษณาแต่ละเครือข่าย ในเชนสื่อกลางที่อาจเข้าร่วมในการขายข้อมูลส่วนตัว และปฏิบัติตามคำแนะนำจากเครือข่ายเหล่านั้นแต่ละเครือข่ายเพื่อให้เป็นไปตามข้อกำหนด
ปลั๊กอินสื่อกลาง Google Mobile Ads สำหรับ Chartboost เวอร์ชัน 3.1.0 มีเมธอด
Chartboost.AddDataUseConsent() โค้ดตัวอย่างต่อไปนี้ตั้งค่าความยินยอมในการใช้ข้อมูลเป็น OptInSale
หากเลือกเรียกใช้เมธอดนี้ เราขอแนะนำให้เรียกใช้ก่อนที่จะขอโฆษณาโดยใช้ Google Mobile Ads Unity Plugin
using GoogleMobileAds.Api.Mediation.Chartboost;
// ...
Chartboost.AddDataUseConsent(CBCCPADataUseConsent.OptInSale);
ขั้นตอนที่ 5: เพิ่มโค้ดที่จำเป็น
Android
ไม่จำเป็นต้องใช้โค้ดเพิ่มเติมสำหรับการผสานรวม Chartboost
iOS
การผสานรวม SKAdNetwork
ทําตามเอกสารประกอบของ Chartboost
เพื่อเพิ่มตัวระบุ SKAdNetwork ลงในไฟล์ Info.plist ของโปรเจ็กต์
ขั้นตอนที่ 6: ทดสอบการติดตั้งใช้งาน
เปิดใช้โฆษณาทดสอบ
ตรวจสอบว่าคุณได้ ลงทะเบียนอุปกรณ์ทดสอบ สำหรับ Ad Manager และเปิดใช้โหมดทดสอบใน UI ของ Chartboost แล้ว
ยืนยันโฆษณาทดสอบ
หากต้องการยืนยันว่าคุณได้รับโฆษณาทดสอบจาก Chartboost ให้เปิดใช้การทดสอบแหล่งที่มาของโฆษณาแหล่งเดียว ในเครื่องมือตรวจสอบโฆษณาโดยใช้แหล่งที่มาของโฆษณา Chartboost (การแสดงวิดีโอตามลำดับขั้น)
ขั้นตอนที่ไม่บังคับ
Android
สิทธิ์
Chartboost ขอแนะนำให้เพิ่มสิทธิ์ที่ไม่บังคับต่อไปนี้ลงในไฟล์ AndroidManifest.xml ของแอปเพื่อให้ได้ประสิทธิภาพสูงสุด
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
iOS
คุณไม่จำเป็นต้องดำเนินการใดๆ เพิ่มเติมสำหรับการผสานรวม iOS
รหัสข้อผิดพลาด
หากอแดปเตอร์ไม่ได้รับโฆษณาจาก Chartboost
ผู้เผยแพร่โฆษณาสามารถตรวจสอบข้อผิดพลาดพื้นฐานจากการตอบกลับโฆษณาได้โดยใช้
ResponseInfo ในคลาสต่อไปนี้
Android
com.google.ads.mediation.chartboost.ChartboostAdapter
com.google.ads.mediation.chartboost.ChartboostMediationAdapter
iOS
GADMAdapterChartboost
GADMediationAdapterChartboost
ต่อไปนี้คือรหัสและข้อความที่มาพร้อมกันซึ่งอะแดปเตอร์ Chartboost แสดงเมื่อโหลดโฆษณาไม่สำเร็จ
Android
| รหัสข้อผิดพลาด | เหตุผล |
|---|---|
| 0-99 | SDK ของ Chartboost แสดงข้อผิดพลาด |
| 101 | ขนาดโฆษณาที่ขอไม่ตรงกับขนาดแบนเนอร์ที่ Chartboost รองรับ |
| 102 | Chartboost จะโหลดโฆษณาได้เพียง 1 รายการต่อตำแหน่งในแต่ละครั้ง |
| 103 | พารามิเตอร์เซิร์ฟเวอร์ Chartboost ที่กำหนดค่าไว้ใน UI ของ Ad Manager ขาดหายไป/ไม่ถูกต้อง |
| 104 | โฆษณาคั่นระหว่างหน้าหรือโฆษณาที่มีการให้รางวัลของ Chartboost ไม่พร้อมที่จะแสดง |
iOS
| รหัสข้อผิดพลาด | เหตุผล |
|---|---|
| 101 | พารามิเตอร์เซิร์ฟเวอร์ Chartboost ที่กำหนดค่าไว้ใน UI ของ Ad Manager ขาดหายไป/ไม่ถูกต้อง |
| 102 | SDK ของ Chartboost แสดงข้อผิดพลาดในการเริ่มต้น |
| 103 | ระบบไม่ได้แคชโฆษณา Chartboost ในเวลาที่แสดง |
| 104 | ขนาดโฆษณาที่ขอไม่ตรงกับขนาดแบนเนอร์ที่ Chartboost รองรับ |
| 105 | เวอร์ชันระบบปฏิบัติการของอุปกรณ์ต่ำกว่าเวอร์ชันระบบปฏิบัติการขั้นต่ำที่ SDK ของ Chartboost รองรับ |
| 200-299 | ข้อผิดพลาดของแคช SDK ของ Chartboost ดูรายละเอียดเพิ่มเติมได้ที่โค้ด |
| 300-399 | SDK ของ Chartboost แสดงข้อผิดพลาด ดูรายละเอียดเพิ่มเติมได้ที่โค้ด |
| 400-499 | ข้อผิดพลาดในการคลิก SDK ของ Chartboost ดูรายละเอียดเพิ่มเติมได้ที่โค้ด |
บันทึกการเปลี่ยนแปลงของปลั๊กอิน Chartboost Unity Mediation
เวอร์ชัน 4.11.0
- รองรับอแดปเตอร์ Android ของ Chartboost เวอร์ชัน 9.11.0.0
- รองรับอะแดปเตอร์ iOS ของ Chartboost เวอร์ชัน 9.11.0.1
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 10.6.0
เวอร์ชัน 4.10.3
- รองรับ Chartboost Android Adapter เวอร์ชัน 9.10.2.0
- รองรับอะแดปเตอร์ iOS ของ Chartboost เวอร์ชัน 9.10.1.0
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 10.6.0
เวอร์ชัน 4.10.2
- รองรับอแดปเตอร์ Android ของ Chartboost เวอร์ชัน 9.10.1.0
- รองรับอะแดปเตอร์ iOS ของ Chartboost เวอร์ชัน 9.10.1.0
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 10.6.0
เวอร์ชัน 4.10.1
- รองรับอะแดปเตอร์ Android ของ Chartboost เวอร์ชัน 9.10.0.1
- รองรับอะแดปเตอร์ iOS ของ Chartboost เวอร์ชัน 9.10.0.0
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 10.5.0
เวอร์ชัน 4.10.0
- รองรับ Chartboost Android Adapter เวอร์ชัน 9.10.0.0
- รองรับอะแดปเตอร์ iOS ของ Chartboost เวอร์ชัน 9.10.0.0
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 10.4.2
เวอร์ชัน 4.9.3
- รองรับอแดปเตอร์ Android ของ Chartboost เวอร์ชัน 9.9.3.0
- รองรับอะแดปเตอร์ iOS ของ Chartboost เวอร์ชัน 9.9.3.0
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 10.4.2
เวอร์ชัน 4.9.2
- รองรับอแดปเตอร์ Android ของ Chartboost เวอร์ชัน 9.9.3.0
- รองรับอะแดปเตอร์ iOS ของ Chartboost เวอร์ชัน 9.9.2.0
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 10.4.2
เวอร์ชัน 4.9.1
- รองรับอแดปเตอร์ Android ของ Chartboost เวอร์ชัน 9.9.2.0
- รองรับอะแดปเตอร์ iOS ของ Chartboost เวอร์ชัน 9.9.2.0
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 10.3.0
เวอร์ชัน 4.9.0
- รองรับอแดปเตอร์ Android ของ Chartboost เวอร์ชัน 9.9.0.0
- รองรับอะแดปเตอร์ iOS ของ Chartboost เวอร์ชัน 9.9.1.0
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 10.3.0
เวอร์ชัน 4.8.0
- รองรับอะแดปเตอร์ Android ของ Chartboost เวอร์ชัน 9.8.3.1
- รองรับอะแดปเตอร์ iOS ของ Chartboost เวอร์ชัน 9.9.0.0
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 10.2.0
เวอร์ชัน 4.7.3
- รองรับอะแดปเตอร์ Android ของ Chartboost เวอร์ชัน 9.8.3.1
- รองรับอะแดปเตอร์ iOS ของ Chartboost เวอร์ชัน 9.8.1.0
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 10.0.0
เวอร์ชัน 4.7.2
- รองรับอแดปเตอร์ Android ของ Chartboost เวอร์ชัน 9.8.2.0
- รองรับอะแดปเตอร์ iOS ของ Chartboost เวอร์ชัน 9.8.0.0
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 9.5.0
เวอร์ชัน 4.7.1
- รองรับอแดปเตอร์ Android ของ Chartboost เวอร์ชัน 9.8.1.0
- รองรับอะแดปเตอร์ iOS ของ Chartboost เวอร์ชัน 9.8.0.0
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 9.4.0
เวอร์ชัน 4.7.0
- รองรับอแดปเตอร์ Android ของ Chartboost เวอร์ชัน 9.8.0.0
- รองรับอะแดปเตอร์ iOS ของ Chartboost เวอร์ชัน 9.8.0.0
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 9.3.0
เวอร์ชัน 4.6.1
- เปลี่ยนชื่อ
DummyClientเป็นPlaceholderClientแล้ว - รองรับอแดปเตอร์ Android ของ Chartboost เวอร์ชัน 9.7.0.0
- รองรับอะแดปเตอร์ Chartboost iOS เวอร์ชัน 9.7.0.1
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 9.3.0
เวอร์ชัน 4.6.0
- รองรับอแดปเตอร์ Android ของ Chartboost เวอร์ชัน 9.7.0.0
- รองรับอะแดปเตอร์ iOS ของ Chartboost เวอร์ชัน 9.7.0.0
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 9.0.0
เวอร์ชัน 4.5.0
- รองรับอแดปเตอร์ Android ของ Chartboost เวอร์ชัน 9.6.0.0
- รองรับอะแดปเตอร์ iOS ของ Chartboost เวอร์ชัน 9.6.0.0
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 8.6.0
เวอร์ชัน 4.4.0
- รองรับอแดปเตอร์ Android ของ Chartboost เวอร์ชัน 9.5.0.0
- รองรับอะแดปเตอร์ iOS ของ Chartboost เวอร์ชัน 9.5.1.0
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 8.5.3
เวอร์ชัน 4.3.0
- รองรับอแดปเตอร์ Android ของ Chartboost เวอร์ชัน 9.4.0.0
- รองรับอะแดปเตอร์ Chartboost iOS เวอร์ชัน 9.4.0.0
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 8.5.0
เวอร์ชัน 4.2.0
- รองรับอแดปเตอร์ Android ของ Chartboost เวอร์ชัน 9.3.0.0
- รองรับอะแดปเตอร์ iOS ของ Chartboost เวอร์ชัน 9.3.0.0
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 8.2.0
เวอร์ชัน 4.1.1
- ย้ายเนื้อหาของอะแดปเตอร์ไปยัง
GoogleMobileAds/Mediation/Chartboost/แล้ว - ปรับโครงสร้างเนมสเปซของอะแดปเตอร์เพื่อใช้
GoogleMobileAds.Mediation.Chartboost - รองรับอะแดปเตอร์ Android ของ Chartboost เวอร์ชัน 9.2.1.1
- รองรับอะแดปเตอร์ iOS ของ Chartboost เวอร์ชัน 9.2.0.0
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 8.1.0
เวอร์ชัน 4.1.0
- รองรับอแดปเตอร์ Android ของ Chartboost เวอร์ชัน 9.2.0.0
- รองรับอะแดปเตอร์ iOS ของ Chartboost เวอร์ชัน 9.2.0.0
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 7.4.1
เวอร์ชัน 4.0.0
- รองรับอแดปเตอร์ Android ของ Chartboost เวอร์ชัน 9.1.1.0
- รองรับอะแดปเตอร์ Chartboost iOS เวอร์ชัน 9.1.0.0
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 7.3.0
เวอร์ชัน 3.5.1
- รองรับอแดปเตอร์ Android ของ Chartboost เวอร์ชัน 8.4.3.1
- รองรับอแดปเตอร์ Chartboost iOS เวอร์ชัน 8.5.0.2
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 7.0.2
เวอร์ชัน 3.5.0
- รองรับอแดปเตอร์ Android ของ Chartboost เวอร์ชัน 8.4.2.0
- รองรับอแดปเตอร์ Chartboost iOS เวอร์ชัน 8.5.0.2
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 7.0.0
เวอร์ชัน 3.4.1
- รองรับอแดปเตอร์ Android ของ Chartboost เวอร์ชัน 8.3.1.0
- รองรับอแดปเตอร์ Chartboost iOS เวอร์ชัน 8.5.0.2
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 7.0.0
เวอร์ชัน 3.4.0
- รองรับอแดปเตอร์ Android ของ Chartboost เวอร์ชัน 8.3.0.0
- รองรับอะแดปเตอร์ iOS ของ Chartboost เวอร์ชัน 8.5.0.1.0
เวอร์ชัน 3.3.1
- รองรับอแดปเตอร์ Android ของ Chartboost เวอร์ชัน 8.2.1.0
- รองรับอะแดปเตอร์ iOS ของ Chartboost เวอร์ชัน 8.4.1.1
เวอร์ชัน 3.3.0
- รองรับอแดปเตอร์ Android ของ Chartboost เวอร์ชัน 8.2.0.0
- รองรับอะแดปเตอร์ iOS ของ Chartboost เวอร์ชัน 8.4.0.0
เวอร์ชัน 3.2.0
- รองรับอแดปเตอร์ Android ของ Chartboost เวอร์ชัน 8.1.0.0
- รองรับอแดปเตอร์ iOS ของ Chartboost เวอร์ชัน 8.3.1.0
เวอร์ชัน 3.1.0
- นำเมธอด
RestrictDataCollection()ออกจากคลาสChartboost - เพิ่ม
AddDataUseConsent()เมธอดตัวช่วยเพื่อส่งข้อมูล GDPR และ CCPA ไปยัง Chartboost - รองรับอแดปเตอร์ Android ของ Chartboost เวอร์ชัน 8.1.0.0
- รองรับอะแดปเตอร์ iOS ของ Chartboost เวอร์ชัน 8.2.0.0
เวอร์ชัน 3.0.1
- รองรับอแดปเตอร์ Android ของ Chartboost เวอร์ชัน 8.0.3.1
- รองรับอแดปเตอร์ iOS ของ Chartboost เวอร์ชัน 8.1.0.1
เวอร์ชัน 3.0.0
- รองรับอแดปเตอร์ Android ของ Chartboost เวอร์ชัน 8.0.2.0
- รองรับอะแดปเตอร์ iOS ของ Chartboost เวอร์ชัน 8.1.0.0
เวอร์ชัน 2.0.1
- รองรับอแดปเตอร์ Android ของ Chartboost เวอร์ชัน 7.5.0.1
- รองรับอะแดปเตอร์ iOS ของ Chartboost เวอร์ชัน 8.0.4.0
เวอร์ชัน 2.0.0
- รองรับ Chartboost Android Adapter เวอร์ชัน 7.5.0.0
- รองรับอแดปเตอร์ iOS ของ Chartboost เวอร์ชัน 8.0.1.1
เวอร์ชัน 1.3.0
- อัปเดตปลั๊กอินให้รองรับ Rewarded API ใหม่
- รองรับอะแดปเตอร์ Android ของ Chartboost เวอร์ชัน 7.3.1.1
- รองรับอะแดปเตอร์ iOS ของ Chartboost เวอร์ชัน 7.5.0.0
เวอร์ชัน 1.2.0
- รองรับ Chartboost Android Adapter เวอร์ชัน 7.3.0.0
- รองรับอะแดปเตอร์ Chartboost iOS เวอร์ชัน 7.3.0.0
เวอร์ชัน 1.1.1
- รองรับ Chartboost Android Adapter เวอร์ชัน 7.2.0.1
- รองรับอแดปเตอร์ iOS ของ Chartboost เวอร์ชัน 7.2.0.1
เวอร์ชัน 1.1.0
- รองรับ Chartboost Android SDK เวอร์ชัน 7.2.0
- รองรับ Chartboost iOS SDK เวอร์ชัน 7.2.0
- เพิ่มเมธอด
Chartboost.RestrictDataCollection()เพื่อเปิดใช้ข้อจํากัดในการเก็บรวบรวมข้อมูล GDPR สําหรับ Chartboost SDK
เวอร์ชัน 1.0.0
- เปิดตัวครั้งแรก
- รองรับ Chartboost Android SDK เวอร์ชัน 7.0.1
- รองรับ Chartboost iOS SDK เวอร์ชัน 7.1.2

