Ce guide explique comment utiliser Google Mobile Ads Unity Plugin pour charger et afficher des annonces Chartboost à l'aide de la médiation. Il aborde notamment les intégrations en cascade. Vous apprendrez à ajouter Chartboost à la configuration de médiation d'un bloc d'annonces et à intégrer le SDK Chartboost et son adaptateur dans une application Unity.
Intégrations et formats d'annonces pris en charge
L'adaptateur de médiation Ad Manager pour Chartboost offre les fonctionnalités suivantes :
| Intégration | |
|---|---|
| Enchères | |
| Cascade | |
| Formats | |
| Bannière | |
| Interstitiel | |
| Avec récompense | |
Conditions requises
- Nouveautés de la chaîne Google Mobile Ads Unity Plugin
- Unity 4 ou version ultérieure
- Pour le déploiement sur Android
- Niveau d'API Android 23 ou supérieur
- Pour le déploiement sur iOS
- Cible de déploiement iOS 12.0 ou version ultérieure
- Un projet Unity fonctionnel configuré avec Google Mobile Ads Unity Plugin. Pour en savoir plus, consultez Configurer Google Mobile Ads Unity Plugin.
- Configurer la médiation
Étape 1 : Configurer les paramètres dans l'UI Chartboost
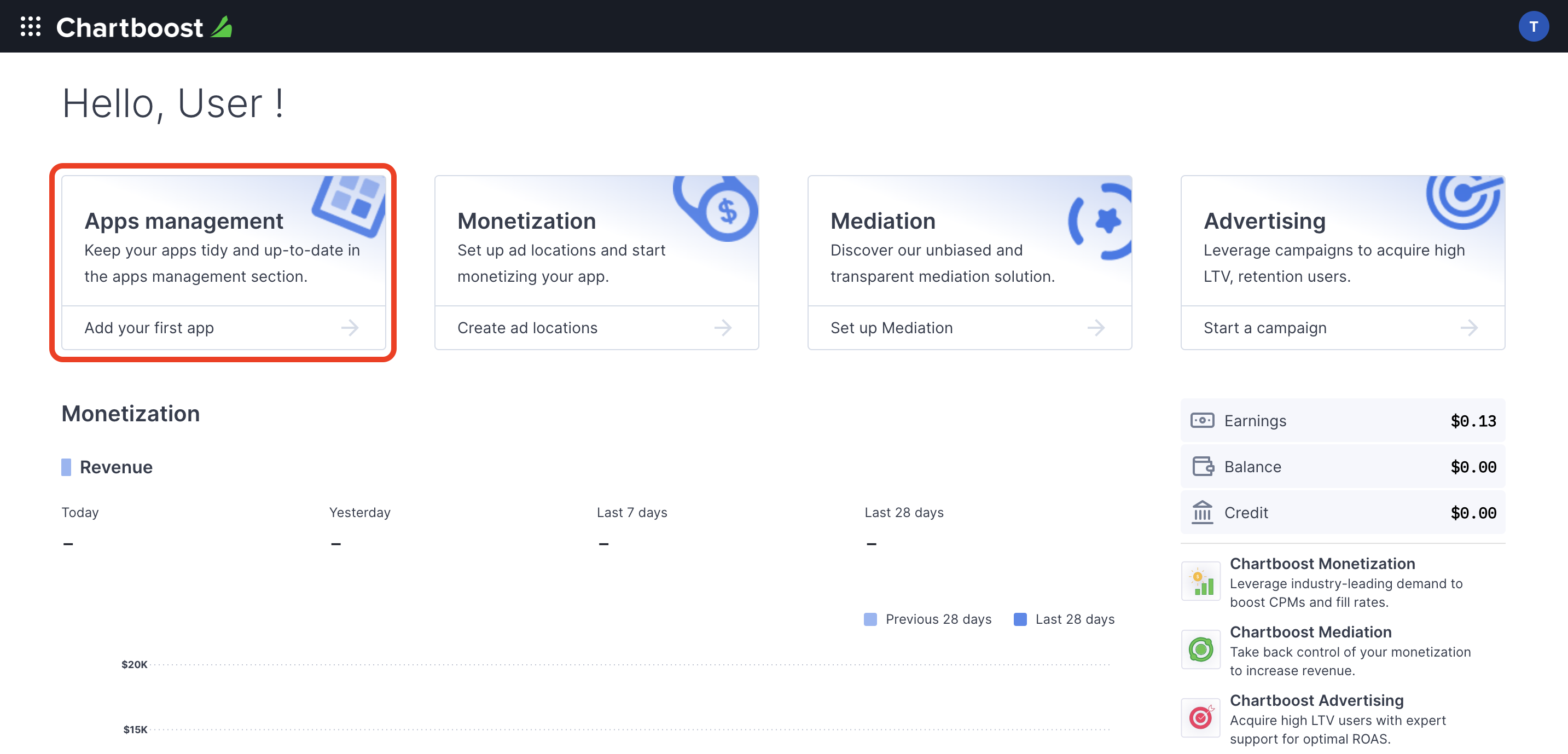
Inscrivez-vous pour créer un compte Chartboost et connectez-vous une fois votre compte validé. Accédez ensuite à l'onglet Gestion des applications.

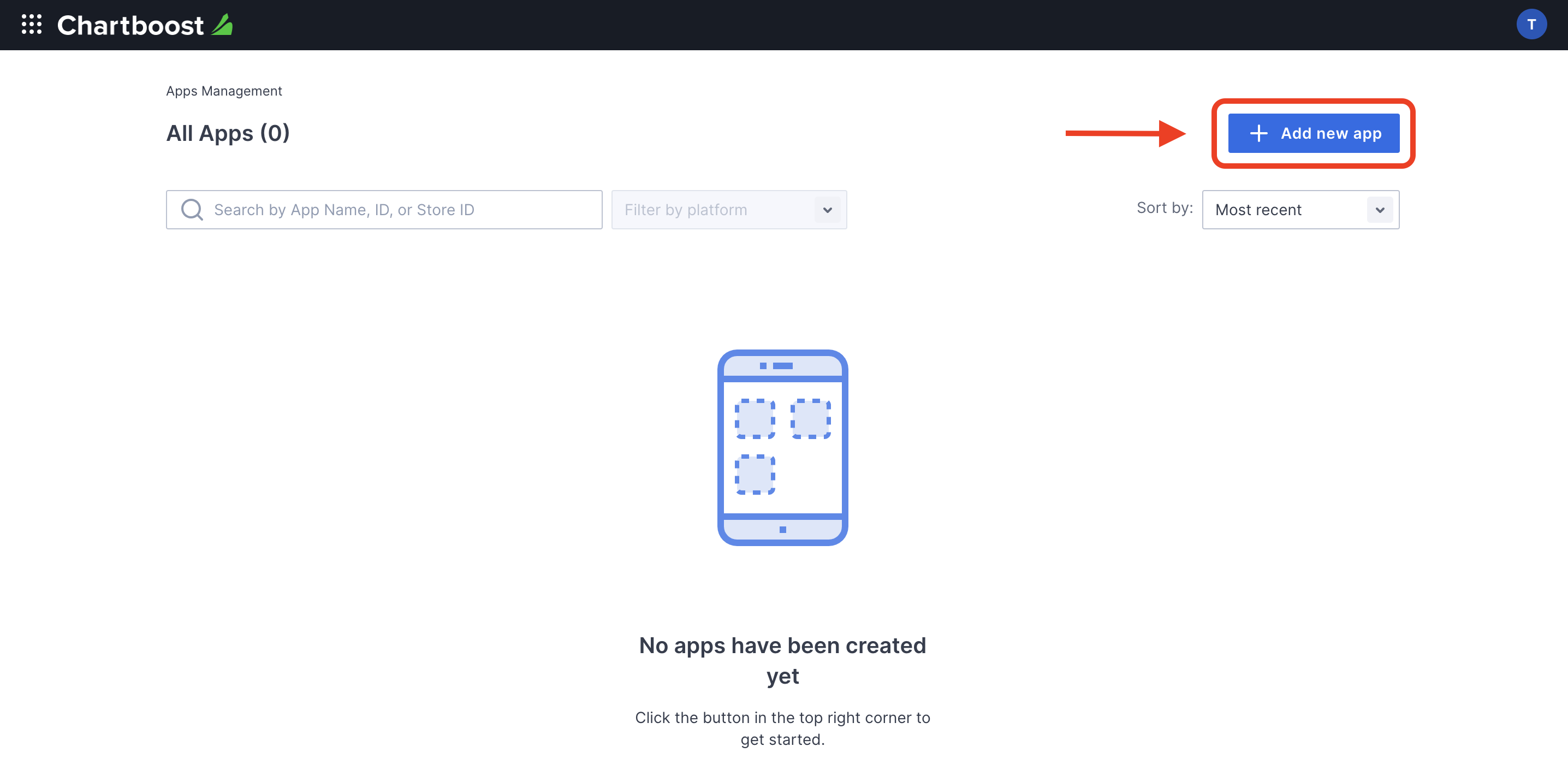
Cliquez sur le bouton Ajouter une application pour créer votre application.

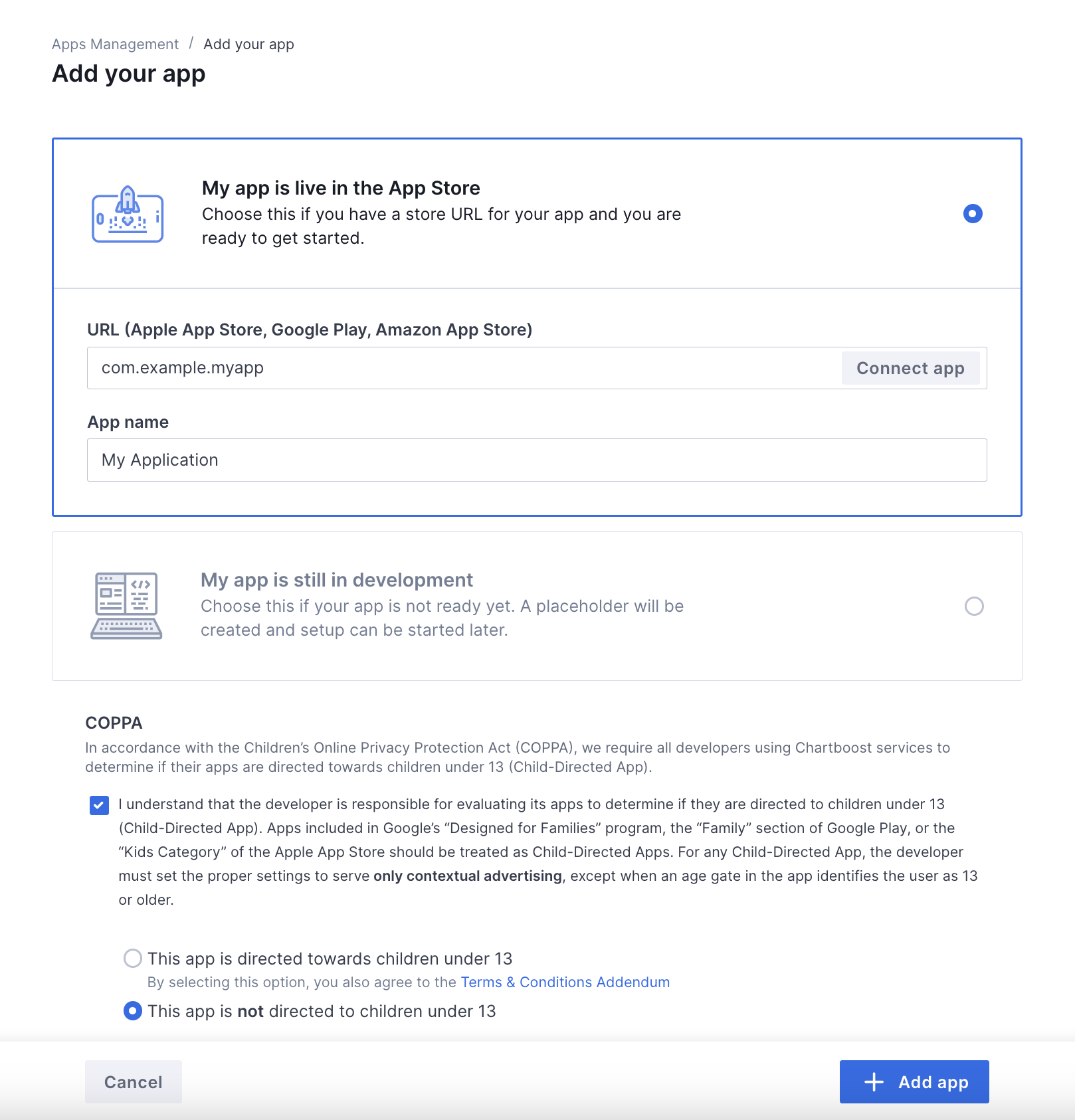
Remplissez le reste du formulaire, puis cliquez sur le bouton Add App (Ajouter une application) pour finaliser votre application.

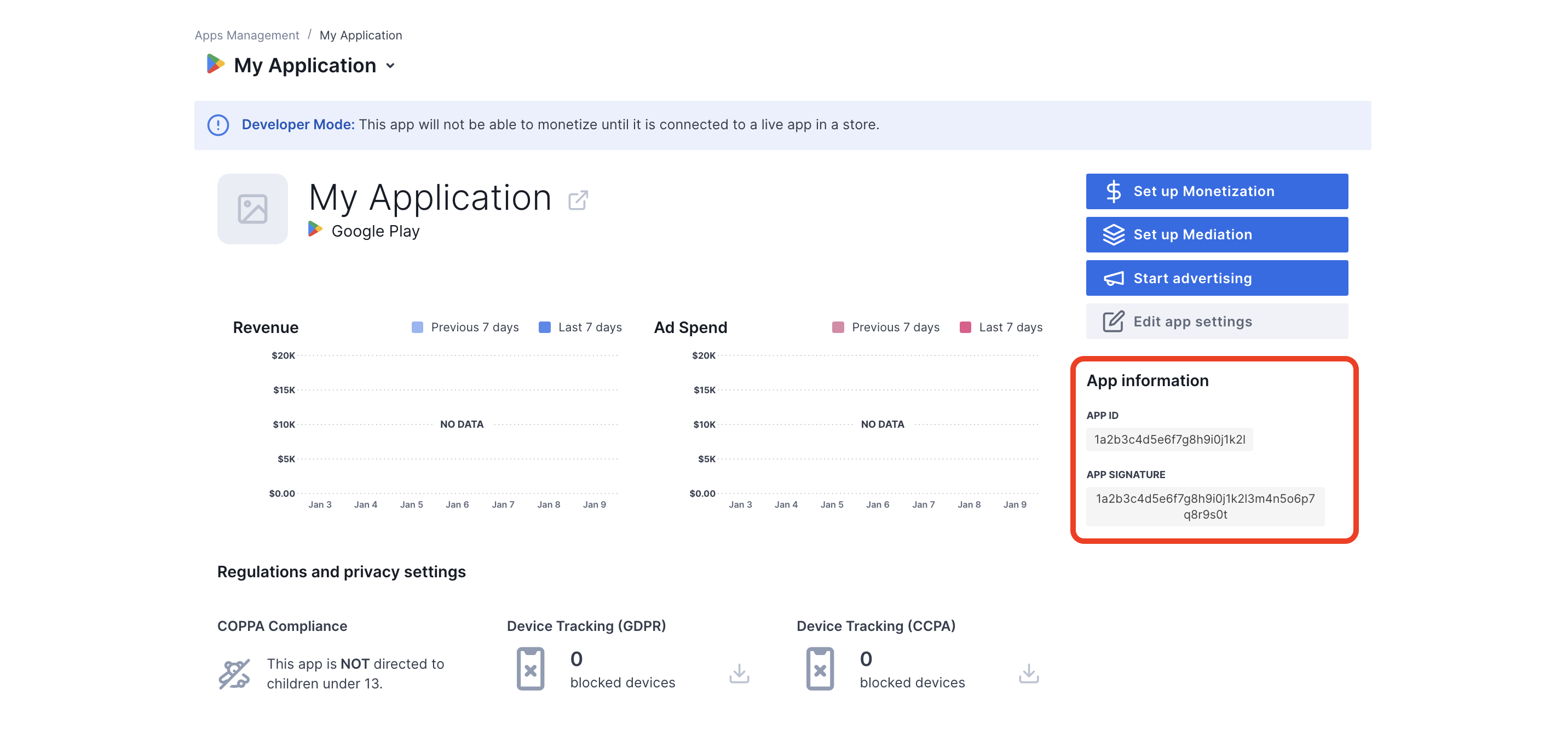
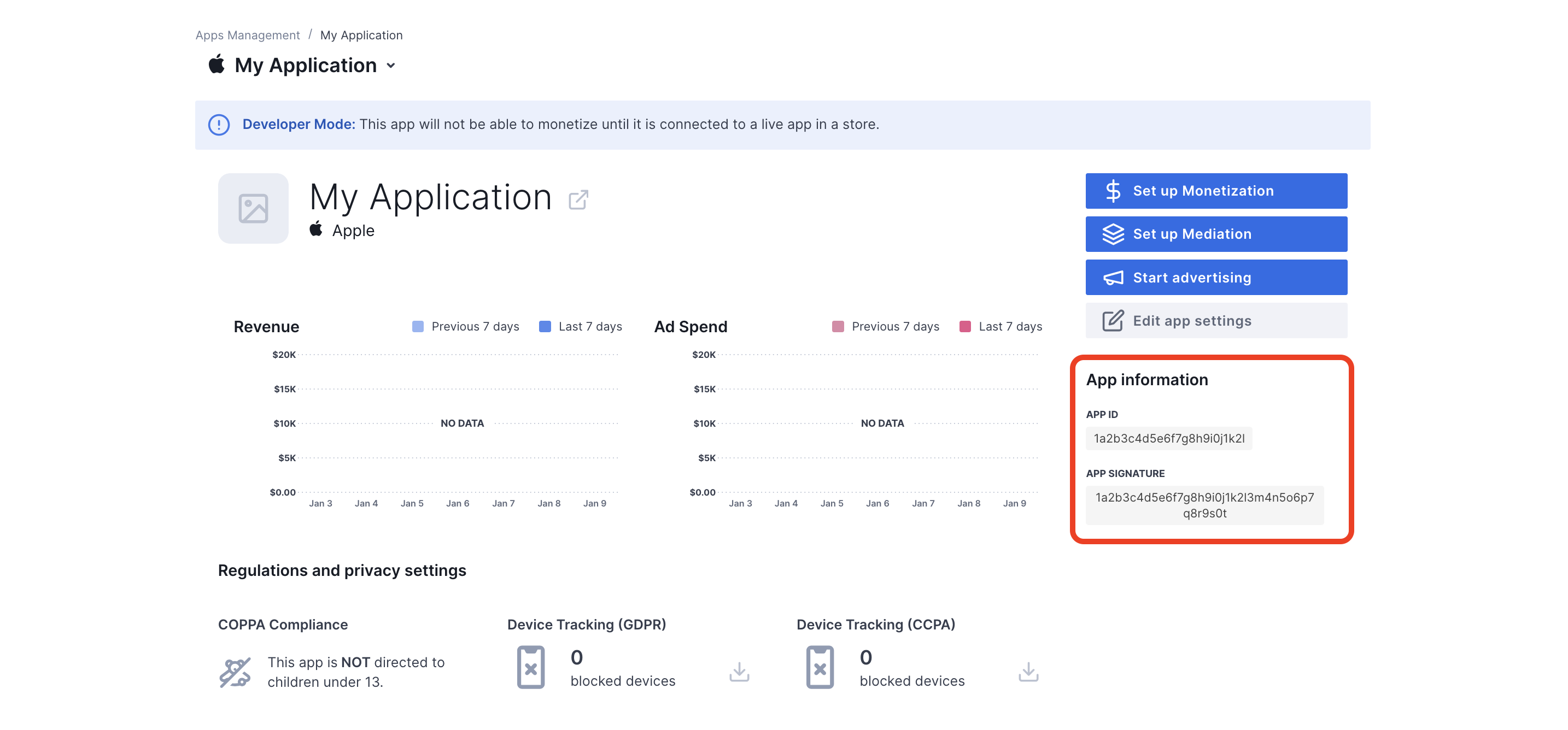
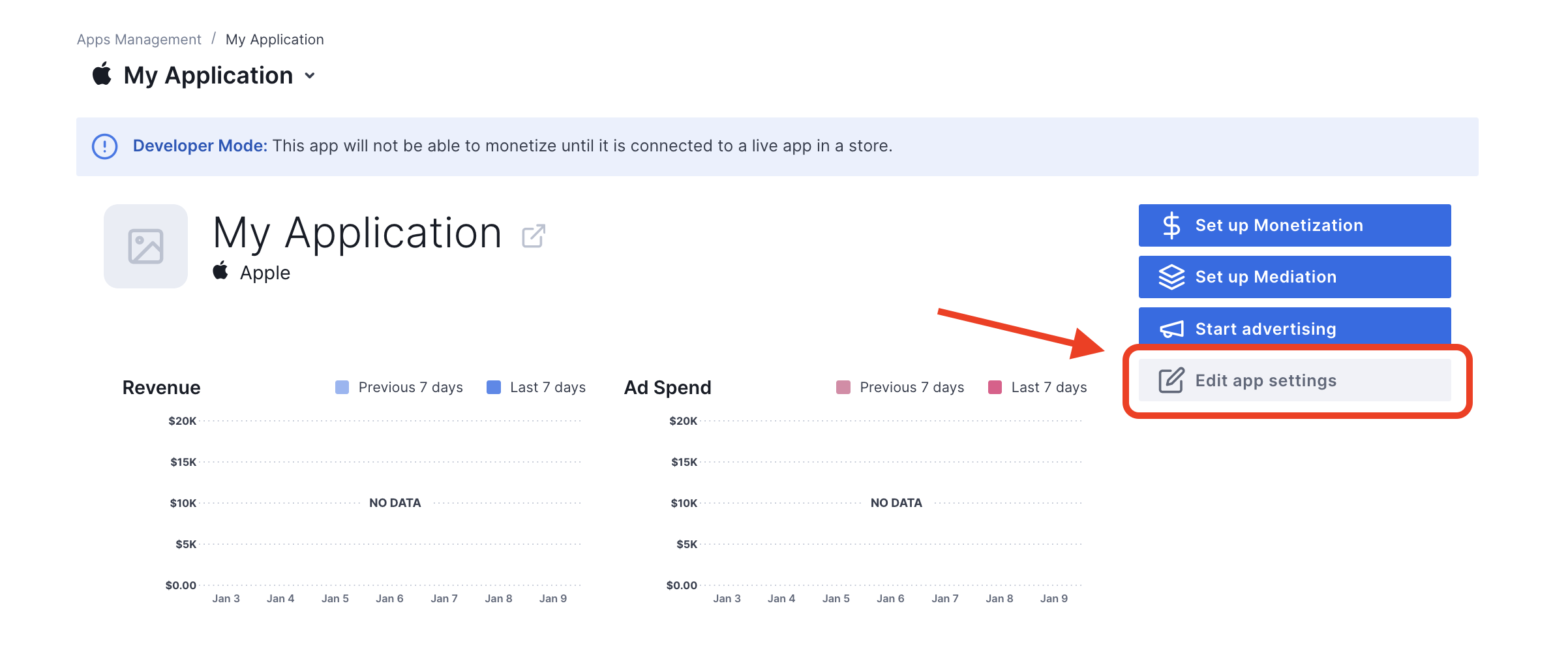
Une fois votre application créée, vous serez redirigé vers son tableau de bord. Notez l'ID de l'application et la signature de l'application.
Android

iOS

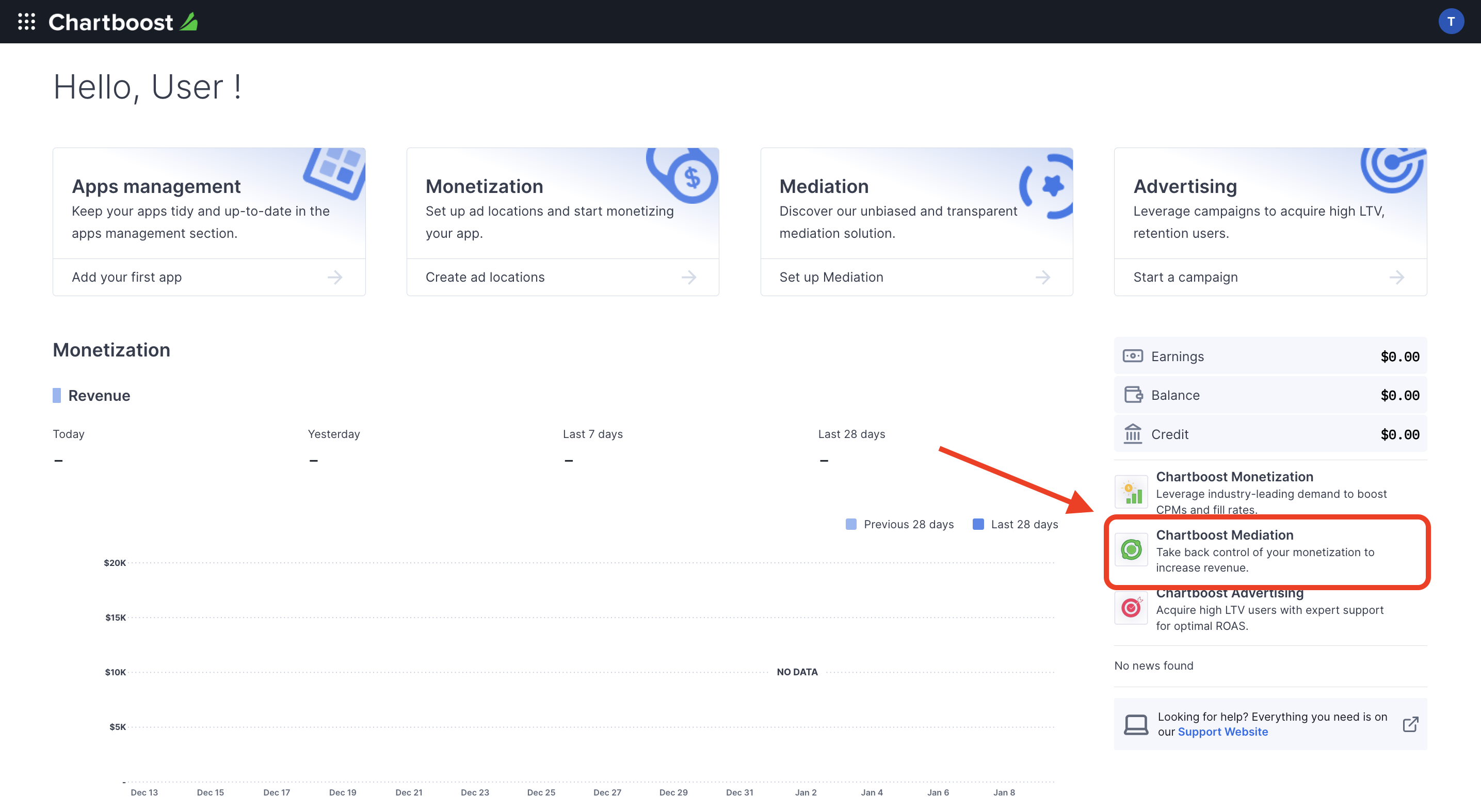
Ad Manager exige l'ID utilisateur et la signature utilisateur Chartboost pour configurer votre ID de bloc d'annonces Ad Manager. Pour trouver ces paramètres, cliquez sur Chartboost mediation dans l'UI Chartboost.

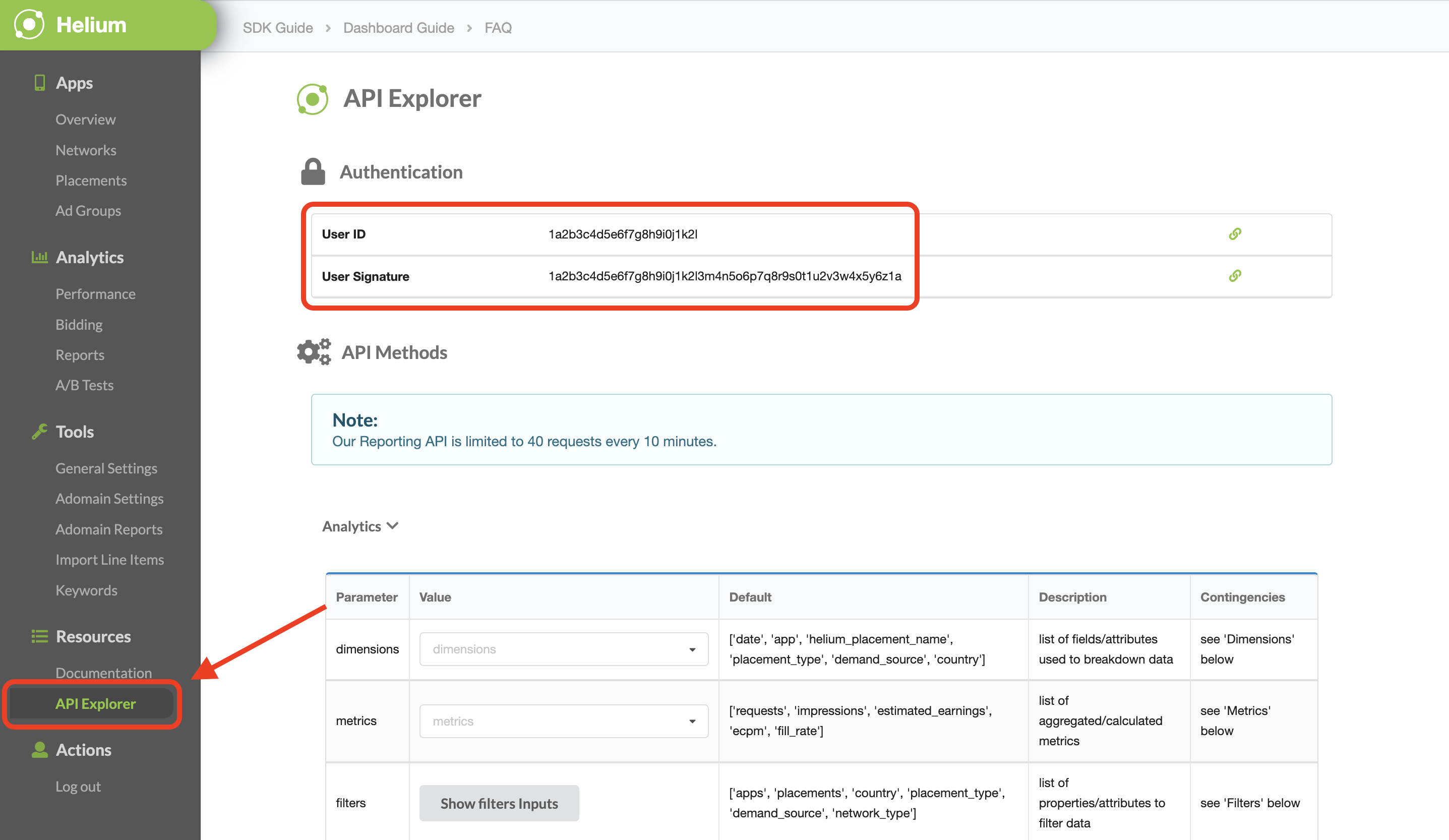
Accédez à l'onglet Ressources > API Explorer et notez votre ID utilisateur et votre signature utilisateur situés dans la section Authentification.

Mettre à jour votre fichier app-ads.txt
Le fichier
Authorized Sellers for Apps (app-ads.txt) est une initiative de l'IAB Tech Lab visant à garantir que l'inventaire publicitaire de votre application est vendu uniquement par l'intermédiaire des canaux de distribution que vous avez autorisés. Pour éviter une perte importante de revenus publicitaires, vous devez implémenter un fichier app-ads.txt.
Si vous ne l'avez pas encore fait, créez un fichier app-ads.txt pour Ad Manager.
Pour implémenter app-ads.txt pour Chartboost, consultez app-ads.txt.
Activer le mode test
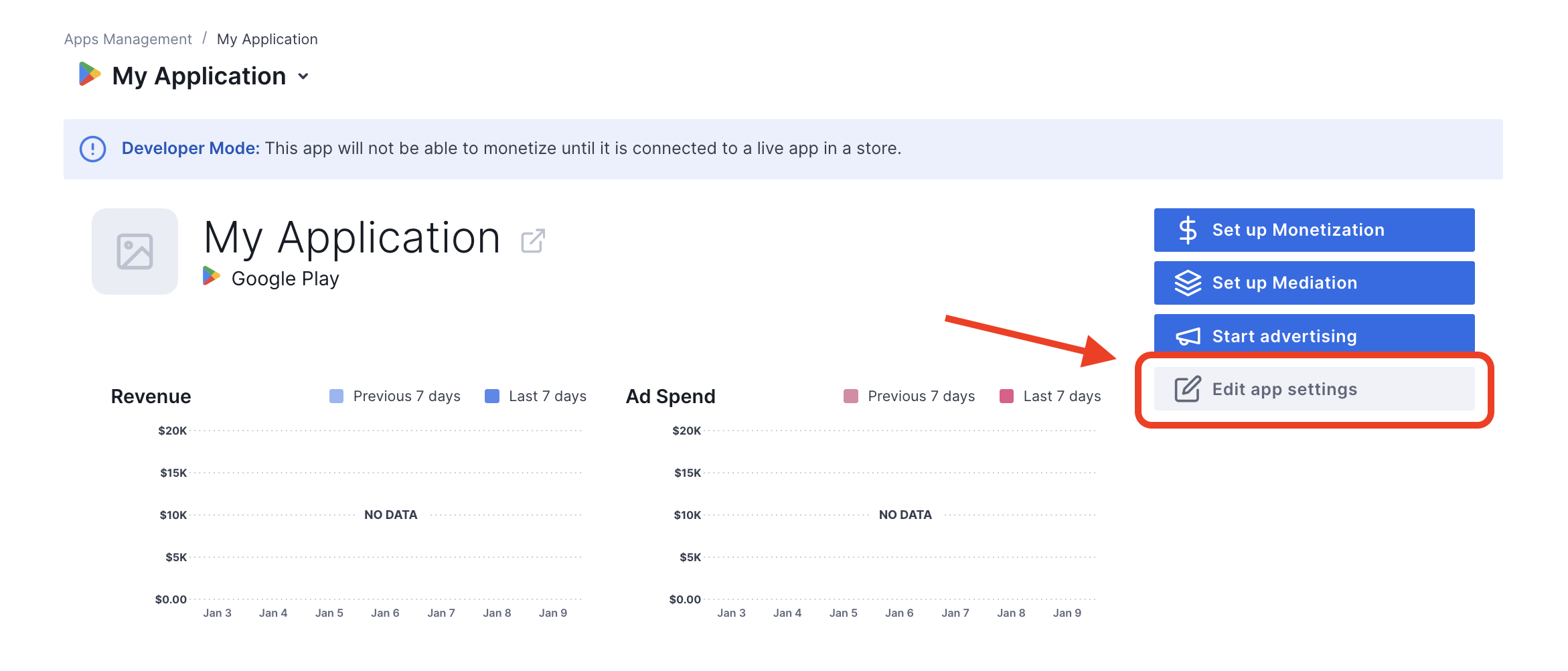
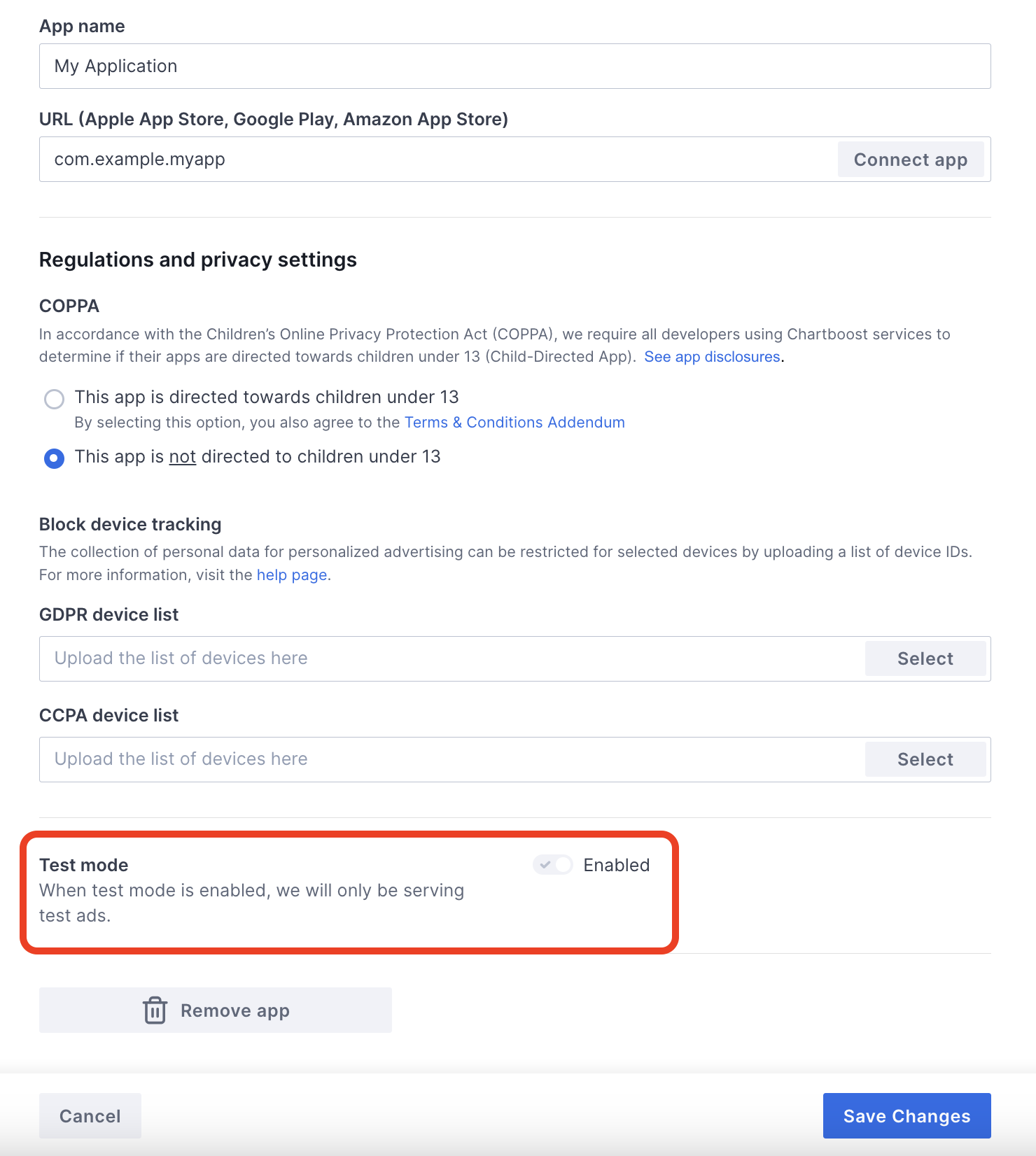
Pour activer le mode test dans votre application, accédez à l'onglet Gestion des applications de l'interface utilisateur Chartboost, sélectionnez votre application dans la liste, puis cliquez sur Modifier les paramètres de l'application.
Android

iOS

Dans les paramètres de votre application, vous pouvez activer le mode Test.

Une fois le mode test activé, vous pouvez demander des annonces à l'aide de l'ID de bloc d'annonces créé précédemment et recevoir une annonce test Chartboost.
Une fois que vous pouvez recevoir des annonces test Chartboost, votre application sera placée sur la page Publisher App Review (Examen des applications d'éditeur) de Chartboost. Pour que la monétisation fonctionne sur Chartboost, l'examen de l'application de l'éditeur doit être approuvé par Chartboost.
Étape 2 : Configurer la demande Chartboost dans l'UI Ad Manager
Configurer les paramètres de médiation pour votre bloc d'annonces
Android
Suivez les instructions de l'étape 2 du guide pour Android.
iOS
Suivez les instructions de l'étape 2 du guide pour iOS.
Ajouter Chartboost à la liste des partenaires publicitaires soumis au RGPD et aux réglementations des États américains
Suivez les étapes décrites dans Paramètres liés aux réglementations européennes et Paramètres liés aux réglementations des États américains pour ajouter Chartboost à la liste des partenaires publicitaires concernés dans l'UI Ad Manager.
Étape 3 : Importer le SDK et l'adaptateur Chartboost
OpenUPM-CLI
Si OpenUPM-CLI est installé, vous pouvez installer le plug-in de médiation Google Mobile Ads Chartboost Mediation pour Unity dans votre projet en exécutant la commande suivante à partir du répertoire racine de votre projet :
openupm add com.google.ads.mobile.mediation.chartboostOpenUPM
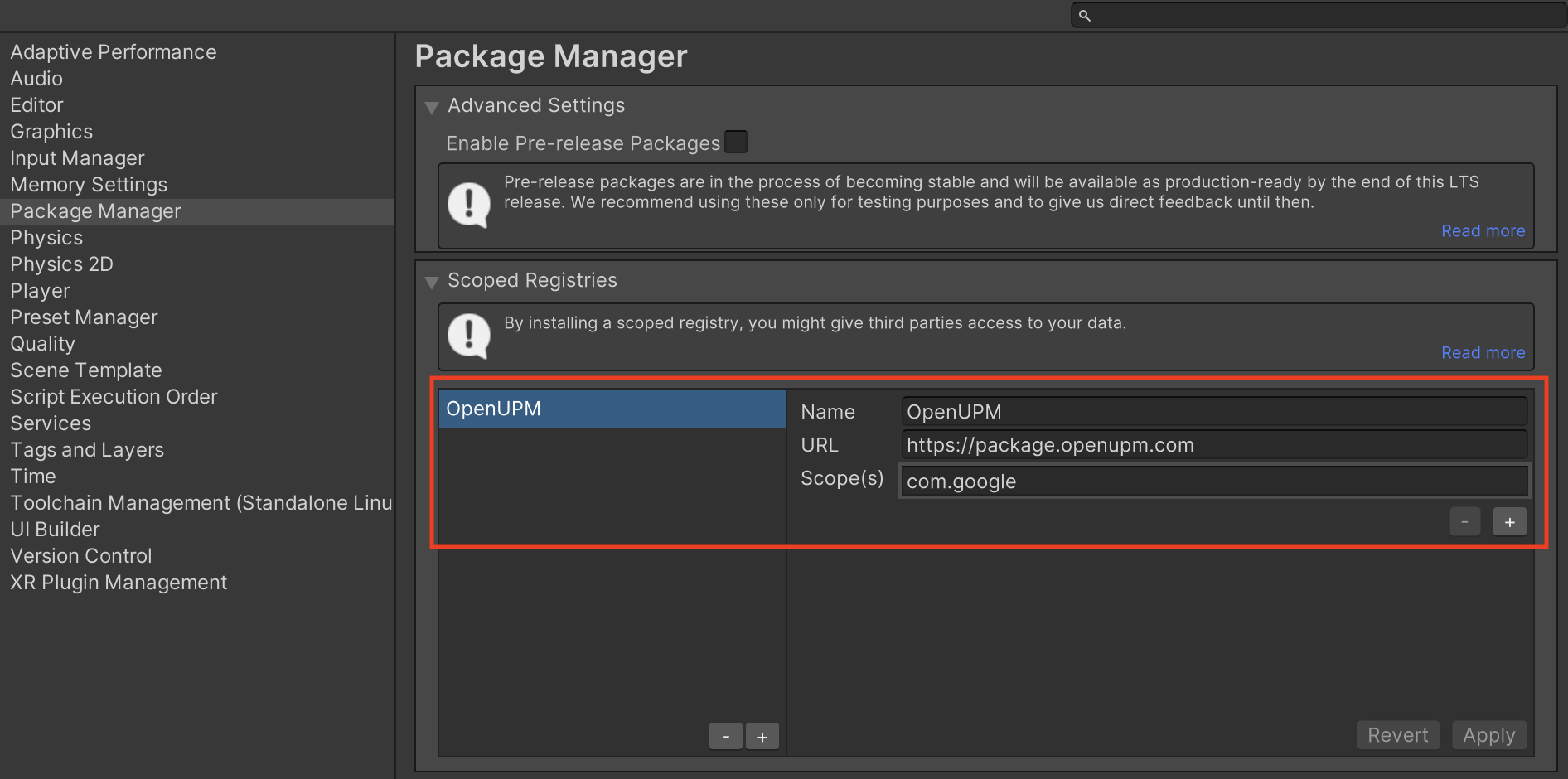
Dans l'éditeur de votre projet Unity, sélectionnez Edit > Project Settings > Package Manager (Modifier > Paramètres du projet > Gestionnaire de paquets) pour ouvrir les paramètres du gestionnaire de paquets Unity.
Dans l'onglet Scoped Registries (Registres ciblés), ajoutez OpenUPM en tant que registre ciblé en renseignant les champs suivants :
- Name (Nom) :
OpenUPM - URL :
https://package.openupm.com - Scope(s) (Cibles) :
com.google

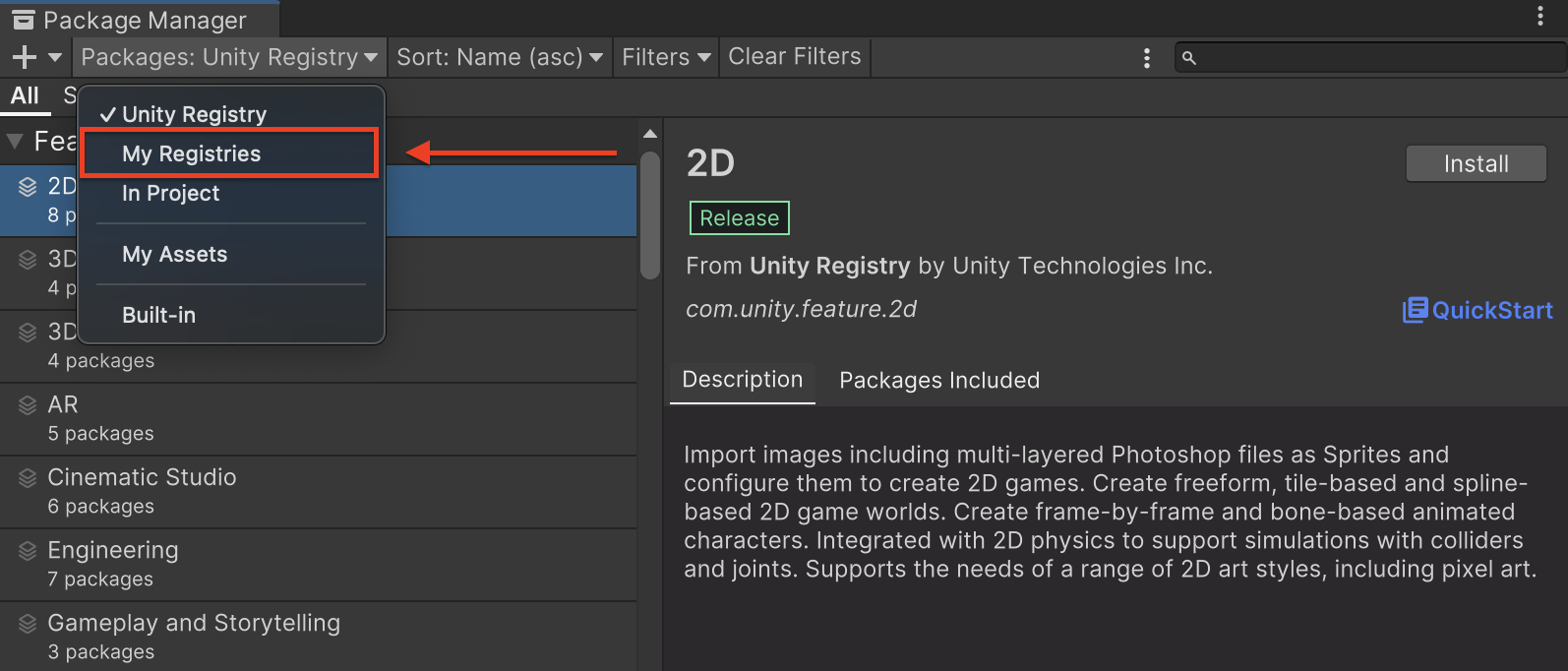
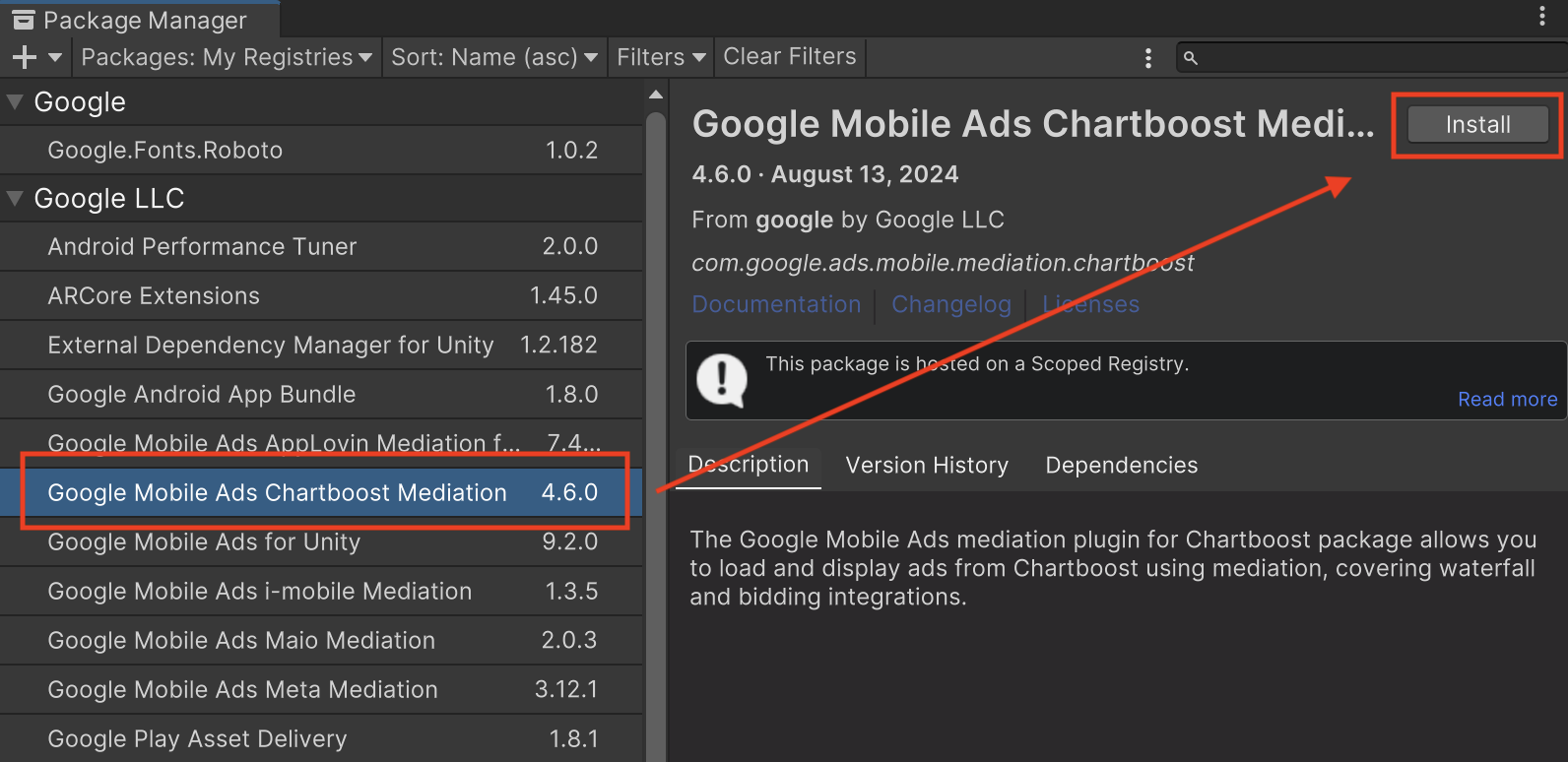
Ensuite, accédez à Window > Package Manager (Fenêtre > Gestionnaire de paquets) pour ouvrir le Gestionnaire de paquets Unity, puis sélectionnez My Registries (Mes registres) dans le menu déroulant.

Sélectionnez le package Google Mobile Ads Chartboost Mediation, puis cliquez sur Install (Installer).

Paquet Unity
Téléchargez la dernière version du plug-in de médiation Google Mobile Ads pour Chartboost (lien de téléchargement disponible dans le journal des modifications), puis extrayez GoogleMobileAdsChartboostMediation.unitypackage du fichier ZIP.
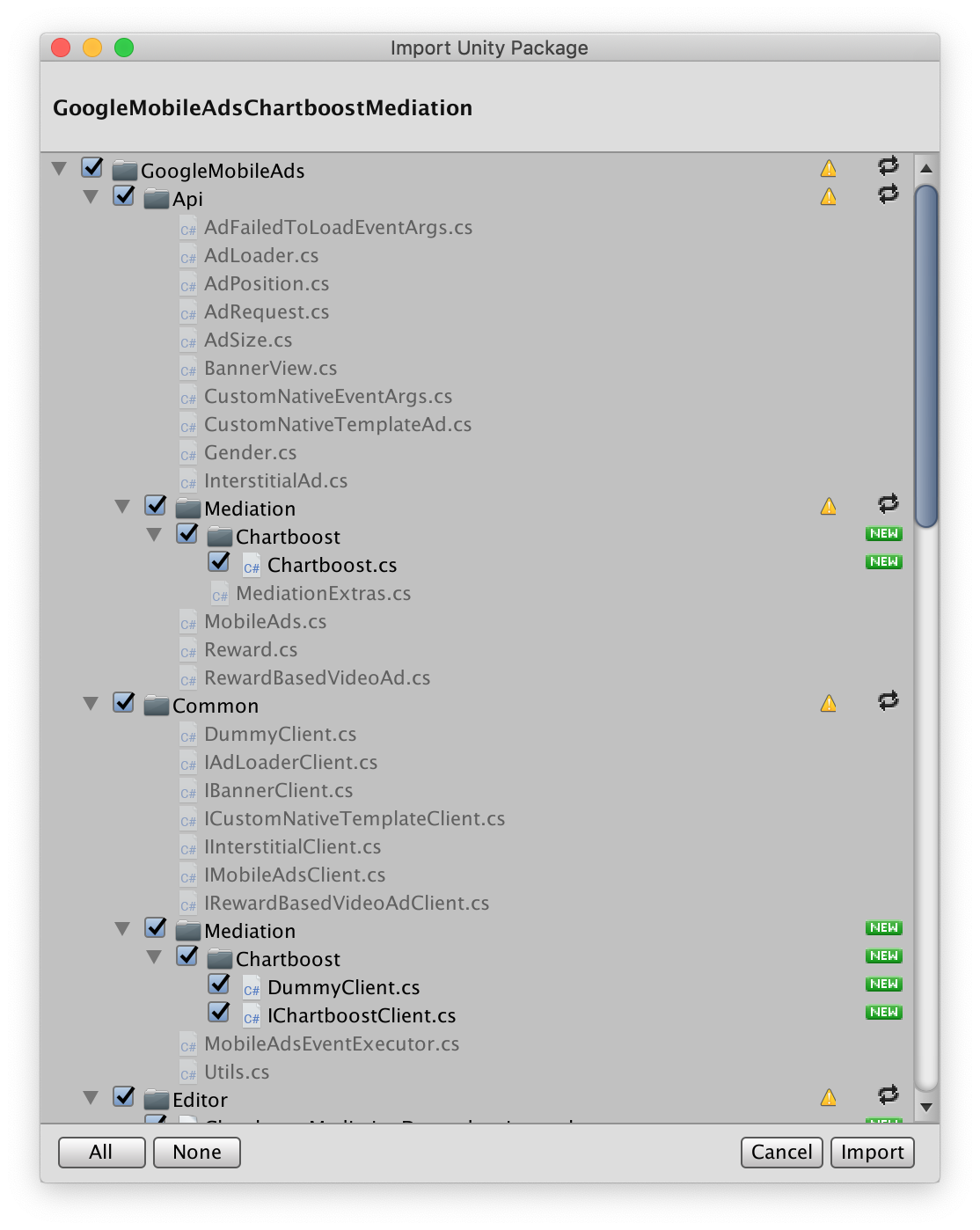
Dans l'éditeur de votre projet Unity, sélectionnez Assets > Import Package > Custom Package (Éléments > Importer un paquet > Paquet personnalisé), puis recherchez le fichier GoogleMobileAdsChartboostMediation.unitypackage que vous avez téléchargé. Vérifiez que tous les fichiers sont sélectionnés, puis cliquez sur Import (Importer).

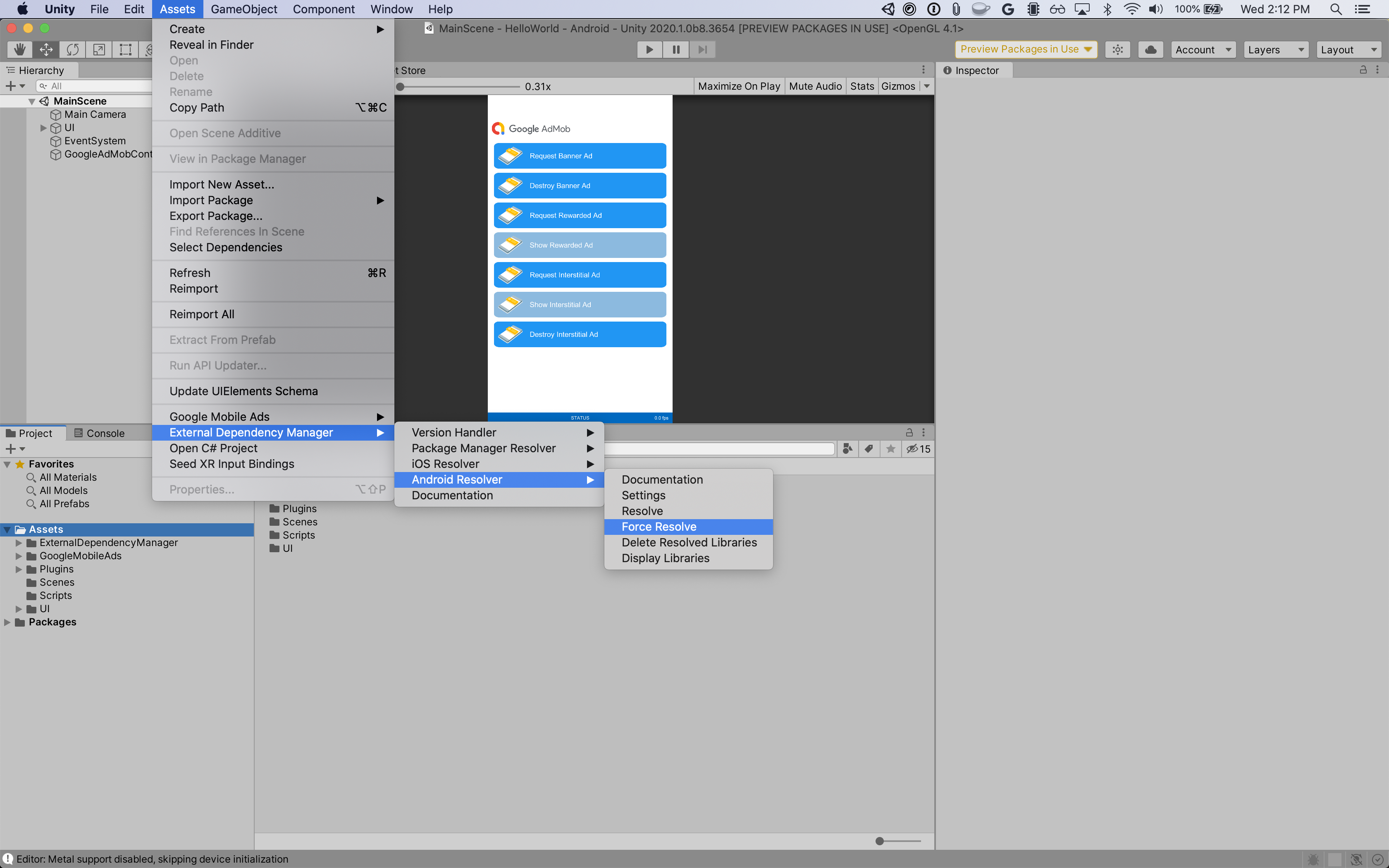
Sélectionnez ensuite Assets > External Dependency Manager > Android Resolver > Force Resolve (Éléments > Gestionnaire de dépendances externes > Résolution forcée). La bibliothèque External Dependency Manager effectuera la résolution des dépendances à partir de zéro et copiera les dépendances déclarées dans le répertoire Assets/Plugins/Android de votre application Unity.

Étape 4 : Implémenter les paramètres de confidentialité sur le SDK Chartboost
Consentement des utilisateurs de l'UE et RGPD
Pour respecter les Règles relatives au consentement de l'utilisateur dans l'UE de Google, vous devez fournir certaines informations à vos utilisateurs situés dans l'Espace économique européen (EEE), au Royaume-Uni et en Suisse, et obtenir leur consentement pour l'utilisation de cookies ou d'autres méthodes de stockage local lorsque la loi l'exige, ainsi que pour la collecte, le partage et l'utilisation de données à caractère personnel à des fins de personnalisation des annonces. Ces règles reflètent les exigences de la directive vie privée et communications électroniques de l'UE, et celles du Règlement général sur la protection des données (RGPD). Il vous incombe de vérifier que le consentement est transmis à chaque source d'annonces de votre chaîne de médiation. Google ne peut pas transmettre automatiquement le choix de l'utilisateur à ces réseaux.
Le plug-in de médiation Google Mobile Ads pour Chartboost version 3.1.0 inclut la méthode Chartboost.AddDataUseConsent(). L'exemple de code suivant définit le consentement à l'utilisation des données sur NonBehavioral. Si vous choisissez d'appeler cette méthode, nous vous recommandons de le faire avant de demander des annonces à l'aide de Google Mobile Ads Unity Plugin.
using GoogleMobileAds.Api.Mediation.Chartboost;
// ...
Chartboost.AddDataUseConsent(CBGDPRDataUseConsent.NonBehavioral);
Lois sur la confidentialité des États américains
Les lois sur la confidentialité des États américains exigent d'offrir aux utilisateurs le droit de s'opposer à la "vente" de leurs "informations personnelles" (selon la définition de ces termes par la loi). Cette possibilité doit être proposée via un lien bien visible indiquant "Do Not Sell My Personal Information" (Ne pas vendre mes informations personnelles) et figurant sur la page d'accueil du "vendeur". Le guide de conformité aux lois sur la confidentialité des États américains vous permet d'activer le traitement restreint des données pour la diffusion d'annonces Google, mais Google ne peut pas appliquer ce paramètre à chaque réseau publicitaire de votre chaîne de médiation. Vous devez donc identifier chaque réseau publicitaire de votre chaîne de médiation susceptible de participer à la vente d'informations personnelles et suivre les conseils propres à chacun pour assurer la conformité.
Le plug-in de médiation Google Mobile Ads pour Chartboost version 3.1.0 inclut la méthode Chartboost.AddDataUseConsent(). L'exemple de code suivant définit le consentement à l'utilisation des données sur OptInSale. Si vous choisissez d'appeler cette méthode, nous vous recommandons de le faire avant de demander des annonces à l'aide de Google Mobile Ads Unity Plugin.
using GoogleMobileAds.Api.Mediation.Chartboost;
// ...
Chartboost.AddDataUseConsent(CBCCPADataUseConsent.OptInSale);
Étape 5 : Ajouter le code requis
Android
Aucun code supplémentaire n'est requis pour l'intégration de Chartboost.
iOS
Intégration de SKAdNetwork
Suivez la documentation de Chartboost pour ajouter les identifiants SKAdNetwork au fichier Info.plist de votre projet.
Étape 6 : Tester votre implémentation
Activer les annonces test
Enregistrez votre appareil de test pour Ad Manager et activez le mode test dans l'UI Chartboost.
Vérifier la réception des annonces test
Pour vérifier que vous recevez des annonces test de Chartboost, activez le test d'une seule source d'annonces dans l'inspecteur d'annonces en utilisant la ou les sources d'annonces Chartboost (cascade).
Étapes facultatives
Android
Autorisations
Pour des performances optimales, Chartboost recommande d'ajouter les autorisations facultatives suivantes au fichier AndroidManifest.xml de votre application :
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
iOS
Aucune étape supplémentaire n'est requise pour l'intégration à iOS.
Codes d'erreur
Si l'adaptateur ne reçoit pas d'annonce de Chartboost, les éditeurs peuvent vérifier l'erreur sous-jacente dans la réponse d'annonce à l'aide de ResponseInfo dans les classes suivantes :
Android
com.google.ads.mediation.chartboost.ChartboostAdapter
com.google.ads.mediation.chartboost.ChartboostMediationAdapter
iOS
GADMAdapterChartboost
GADMediationAdapterChartboost
Voici les codes et les messages associés que génère l'adaptateur Chartboost lorsque le chargement d'une annonce échoue :
Android
| Code d'erreur | Motif |
|---|---|
| 0-99 | Le SDK Chartboost a renvoyé une erreur. |
| 101 | La taille d'annonce demandée ne correspond pas à une taille de bannière acceptée par Chartboost. |
| 102 | Chartboost ne peut charger qu'une seule annonce par emplacement à la fois. |
| 103 | Les paramètres du serveur Chartboost configurés dans l'UI Ad Manager sont manquants ou non valides. |
| 104 | L'annonce interstitielle ou avec récompense Chartboost n'est pas prête à être diffusée. |
iOS
| Code d'erreur | Motif |
|---|---|
| 101 | Les paramètres du serveur Chartboost configurés dans l'UI Ad Manager sont manquants ou non valides. |
| 102 | Le SDK Chartboost a renvoyé une erreur d'initialisation. |
| 103 | L'annonce Chartboost n'est pas mise en cache au moment de la diffusion. |
| 104 | La taille d'annonce demandée ne correspond pas à une taille de bannière acceptée par Chartboost. |
| 105 | La version de l'OS de l'appareil est inférieure à la version minimale de l'OS compatible avec le SDK Chartboost. |
| 200-299 | Erreurs de cache du SDK Chartboost. Pour en savoir plus, consultez le code. |
| 300-399 | Le SDK Chartboost affiche des erreurs. Pour en savoir plus, consultez le code. |
| 400-499 | Erreurs de clic sur le SDK Chartboost. Pour en savoir plus, consultez le code. |
Journal des modifications du plug-in de médiation Chartboost Unity
Version 4.11.0
- Compatible avec l'adaptateur Chartboost pour Android version 9.11.0.0
- Compatible avec l'adaptateur Chartboost pour iOS version 9.11.0.1
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 10.6.0
Version 4.10.3
- Compatible avec l'adaptateur Chartboost pour Android version 9.10.2.0
- Compatible avec l'adaptateur Chartboost pour iOS version 9.10.1.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 10.6.0
Version 4.10.2
- Compatible avec l'adaptateur Chartboost pour Android version 9.10.1.0
- Compatible avec l'adaptateur Chartboost pour iOS version 9.10.1.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 10.6.0
Version 4.10.1
- Compatible avec l'adaptateur Chartboost pour Android version 9.10.0.1
- Compatible avec l'adaptateur Chartboost pour iOS version 9.10.0.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 10.5.0
Version 4.10.0
- Compatible avec l'adaptateur Chartboost pour Android version 9.10.0.0
- Compatible avec l'adaptateur Chartboost pour iOS version 9.10.0.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 10.4.2
Version 4.9.3
- Compatible avec l'adaptateur Chartboost pour Android version 9.9.3.0
- Compatible avec l'adaptateur Chartboost pour iOS version 9.9.3.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 10.4.2
Version 4.9.2
- Compatible avec l'adaptateur Chartboost pour Android version 9.9.3.0
- Compatible avec l'adaptateur Chartboost pour iOS version 9.9.2.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 10.4.2
Version 4.9.1
- Compatible avec l'adaptateur Chartboost pour Android version 9.9.2.0
- Compatible avec l'adaptateur Chartboost pour iOS version 9.9.2.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 10.3.0
Version 4.9.0
- Compatible avec l'adaptateur Chartboost pour Android version 9.9.0.0
- Compatible avec l'adaptateur Chartboost pour iOS version 9.9.1.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 10.3.0
Version 4.8.0
- Compatible avec l'adaptateur Chartboost pour Android version 9.8.3.1
- Compatible avec l'adaptateur Chartboost pour iOS version 9.9.0.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 10.2.0
Version 4.7.3
- Compatible avec l'adaptateur Chartboost pour Android version 9.8.3.1
- Compatible avec l'adaptateur Chartboost pour iOS version 9.8.1.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 10.0.0
Version 4.7.2
- Compatible avec l'adaptateur Chartboost pour Android version 9.8.2.0
- Compatible avec l'adaptateur Chartboost pour iOS version 9.8.0.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 9.5.0
Version 4.7.1
- Compatible avec l'adaptateur Chartboost pour Android version 9.8.1.0
- Compatible avec l'adaptateur Chartboost pour iOS version 9.8.0.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 9.4.0
Version 4.7.0
- Compatible avec l'adaptateur Chartboost pour Android version 9.8.0.0
- Compatible avec l'adaptateur Chartboost pour iOS version 9.8.0.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 9.3.0
Version 4.6.1
- Changement de nom :
DummyClientdevientPlaceholderClient. - Compatible avec l'adaptateur Chartboost pour Android version 9.7.0.0
- Compatible avec l'adaptateur Chartboost pour iOS version 9.7.0.1
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 9.3.0
Version 4.6.0
- Compatible avec l'adaptateur Chartboost pour Android version 9.7.0.0
- Compatible avec l'adaptateur Chartboost pour iOS version 9.7.0.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 9.0.0
Version 4.5.0
- Compatible avec l'adaptateur Chartboost pour Android version 9.6.0.0
- Compatible avec l'adaptateur Chartboost pour iOS version 9.6.0.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 8.6.0
Version 4.4.0
- Compatible avec l'adaptateur Chartboost pour Android version 9.5.0.0
- Compatible avec l'adaptateur Chartboost pour iOS version 9.5.1.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 8.5.3
Version 4.3.0
- Compatible avec l'adaptateur Chartboost pour Android version 9.4.0.0
- Compatible avec l'adaptateur Chartboost pour iOS version 9.4.0.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 8.5.0
Version 4.2.0
- Compatible avec l'adaptateur Chartboost pour Android version 9.3.0.0
- Compatible avec l'adaptateur Chartboost pour iOS version 9.3.0.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 8.2.0
Version 4.1.1
- Contenu de l'adaptateur déplacé vers
GoogleMobileAds/Mediation/Chartboost/ - Refactorisation de l'espace de noms de l'adaptateur (
GoogleMobileAds.Mediation.Chartboost) - Compatible avec l'adaptateur Chartboost pour Android version 9.2.1.1
- Compatible avec l'adaptateur Chartboost pour iOS version 9.2.0.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 8.1.0
Version 4.1.0
- Compatible avec l'adaptateur Chartboost pour Android version 9.2.0.0
- Compatible avec l'adaptateur Chartboost pour iOS version 9.2.0.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 7.4.1
Version 4.0.0
- Compatible avec l'adaptateur Chartboost pour Android version 9.1.1.0
- Compatible avec l'adaptateur Chartboost pour iOS version 9.1.0.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 7.3.0
Version 3.5.1
- Compatible avec l'adaptateur Chartboost pour Android version 8.4.3.1
- Compatible avec l'adaptateur Chartboost pour iOS version 8.5.0.2
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 7.0.2
Version 3.5.0
- Compatible avec l'adaptateur Chartboost pour Android version 8.4.2.0
- Compatible avec l'adaptateur Chartboost pour iOS version 8.5.0.2
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 7.0.0
Version 3.4.1
- Compatible avec l'adaptateur Chartboost pour Android version 8.3.1.0
- Compatible avec l'adaptateur Chartboost pour iOS version 8.5.0.2
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 7.0.0
Version 3.4.0
- Compatible avec l'adaptateur Chartboost pour Android version 8.3.0.0
- Compatible avec l'adaptateur Chartboost pour iOS version 8.5.0.1.0
Version 3.3.1
- Compatible avec l'adaptateur Chartboost pour Android version 8.2.1.0
- Compatible avec l'adaptateur Chartboost pour iOS version 8.4.1.1
Version 3.3.0
- Compatible avec l'adaptateur Chartboost pour Android version 8.2.0.0
- Compatible avec l'adaptateur Chartboost pour iOS version 8.4.0.0
Version 3.2.0
- Compatible avec l'adaptateur Chartboost pour Android version 8.1.0.0
- Compatible avec l'adaptateur Chartboost pour iOS version 8.3.1.0
Version 3.1.0
- Suppression de la méthode
RestrictDataCollection()de la classeChartboost. - Ajout de méthodes d'assistance
AddDataUseConsent()pour transmettre les informations RGPD et CCPA à Chartboost. - Compatible avec l'adaptateur Chartboost pour Android version 8.1.0.0
- Compatible avec l'adaptateur Chartboost pour iOS version 8.2.0.0
Version 3.0.1
- Compatible avec l'adaptateur Chartboost pour Android version 8.0.3.1
- Compatible avec l'adaptateur Chartboost pour iOS version 8.1.0.1
Version 3.0.0
- Compatible avec l'adaptateur Chartboost pour Android version 8.0.2.0
- Compatible avec l'adaptateur Chartboost pour iOS version 8.1.0.0
Version 2.0.1
- Compatible avec l'adaptateur Chartboost pour Android version 7.5.0.1
- Compatible avec l'adaptateur Chartboost pour iOS version 8.0.4.0
Version 2.0.0
- Compatible avec l'adaptateur Chartboost pour Android version 7.5.0.0
- Compatible avec l'adaptateur Chartboost pour iOS version 8.0.1.1
Version 1.3.0
- Mise à jour du plug-in pour assurer la prise en charge de la nouvelle API Rewarded
- Compatible avec l'adaptateur Chartboost pour Android version 7.3.1.1
- Compatible avec l'adaptateur Chartboost pour iOS version 7.5.0.0
Version 1.2.0
- Compatible avec l'adaptateur Chartboost pour Android version 7.3.0.0
- Compatible avec l'adaptateur Chartboost pour iOS version 7.3.0.0
Version 1.1.1
- Compatible avec l'adaptateur Chartboost pour Android version 7.2.0.1
- Compatible avec l'adaptateur Chartboost pour iOS version 7.2.0.1
Version 1.1.0
- Compatible avec le SDK Chartboost pour Android version 7.2.0.
- Compatible avec le SDK Chartboost pour iOS version 7.2.0
- Ajout de la méthode
Chartboost.RestrictDataCollection()pour activer les restrictions de collecte de données du RGPD pour le SDK Chartboost.
Version 1.0.0
- Première version !
- Compatible avec la version 7.0.1 du SDK Chartboost pour Android.
- Compatible avec le SDK Chartboost pour iOS version 7.1.2

