In dieser Anleitung erfahren Sie, wie Sie mit Google Mobile Ads Unity Plugin Anzeigen von Chartboost mithilfe von Vermittlung laden und präsentieren. Dabei werden auch Abfolgeintegrationen behandelt. Darin wird beschrieben, wie Sie Chartboost der Vermittlungskonfiguration eines Anzeigenblocks hinzufügen und das Chartboost SDK und den Adapter in eine Unity-App einbinden.
Unterstützte Integrationen und Anzeigenformate
Der Ad Manager-Vermittlungsadapter für Chartboost bietet die folgenden Funktionen:
| Integration | |
|---|---|
| Gebote | |
| Vermittlungsabfolge | |
| Formate | |
| Banner | |
| Interstitial | |
| Verfügbar | |
Voraussetzungen
- Neueste Uploads von Google Mobile Ads Unity Plugin
- Unity 4 oder höher
- So stellen Sie die App auf Android-Geräten bereit:
- Android-API-Level 23 oder höher
- So stellen Sie die App auf iOS-Geräten bereit:
- iOS-Bereitstellungsziel von 13.0 oder höher
- Ein funktionierendes Unity-Projekt, das mit Google Mobile Ads Unity Plugin konfiguriert ist. Weitere Informationen finden Sie unter Google Mobile Ads Unity Plugin einrichten.
- Vermittlung einrichten
Schritt 1: Konfigurationen in der Chartboost-Benutzeroberfläche einrichten
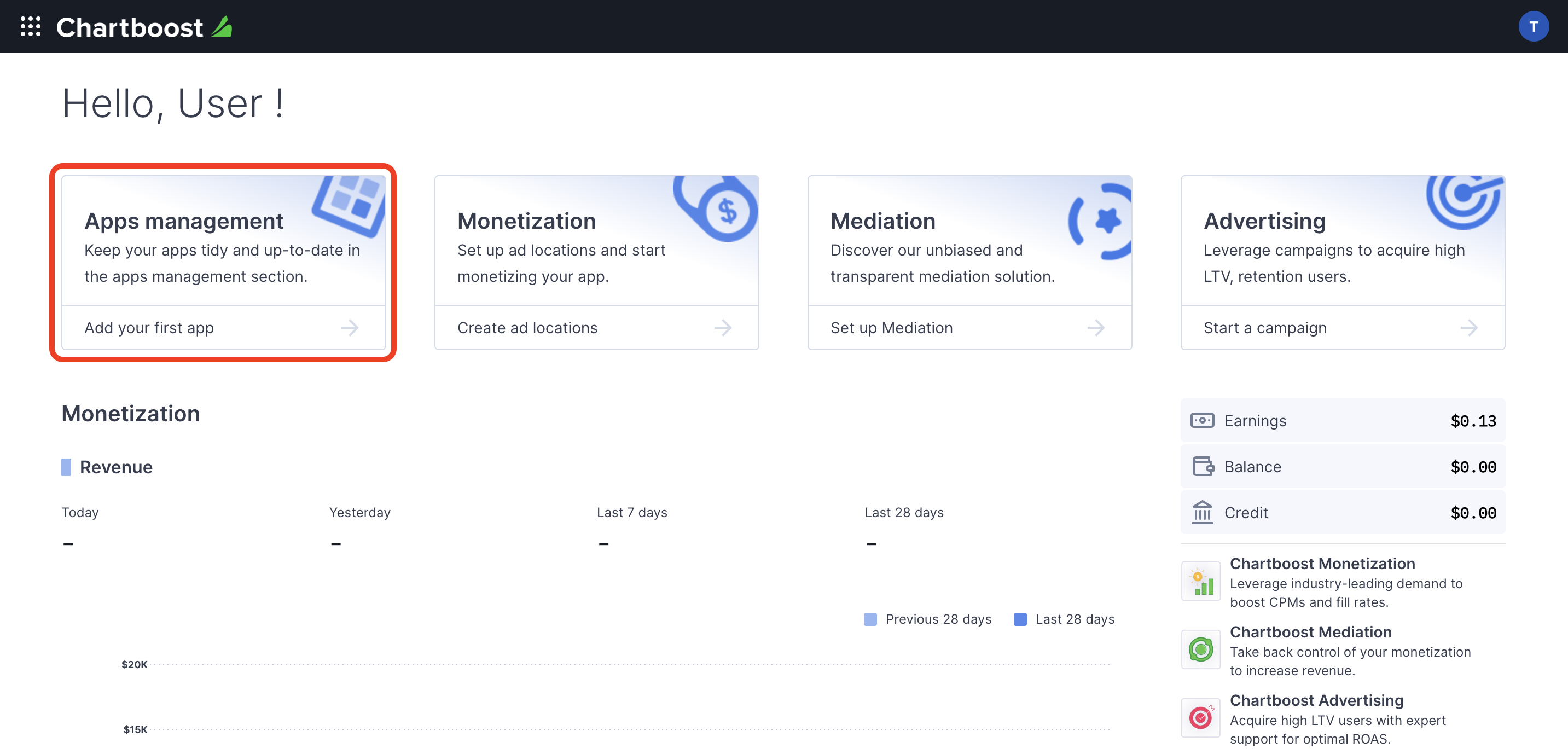
Registrieren Sie sich für ein Chartboost-Konto und melden Sie sich an, sobald Ihr Konto bestätigt wurde. Rufen Sie dann den Tab App-Verwaltung auf.

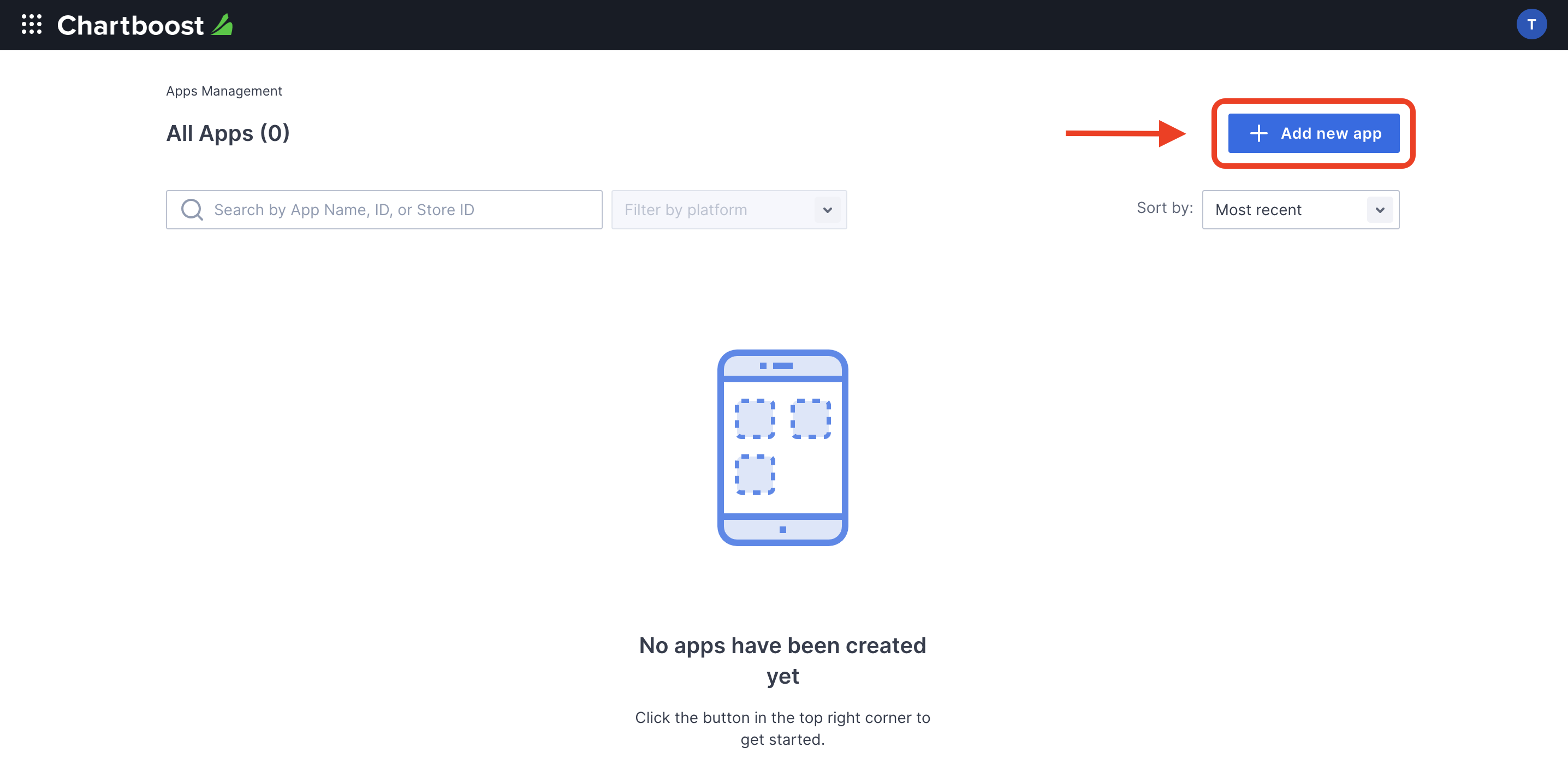
Klicken Sie auf die Schaltfläche Neue App hinzufügen, um Ihre App zu erstellen.

Füllen Sie den Rest des Formulars aus und klicken Sie auf die Schaltfläche App hinzufügen, um die App fertigzustellen.

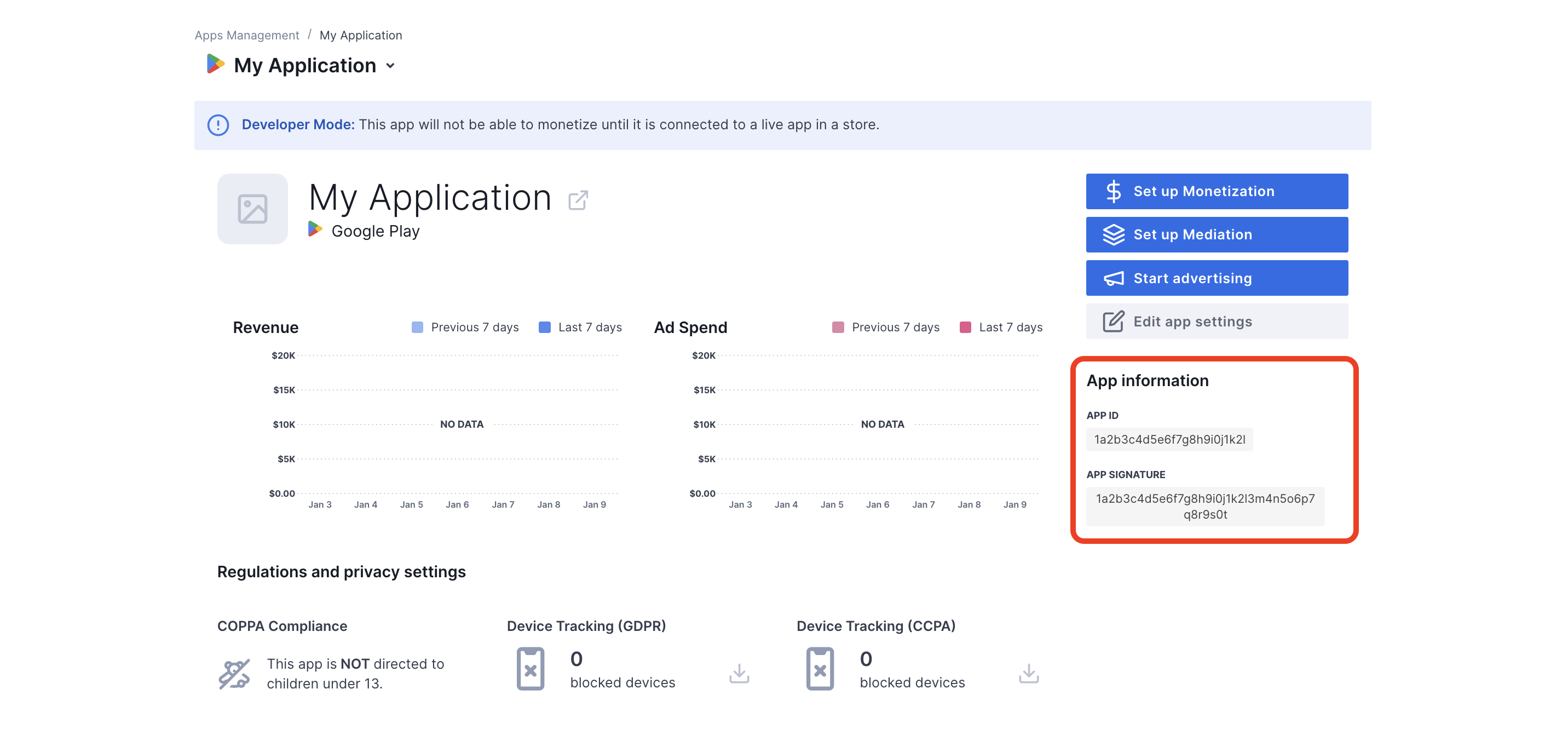
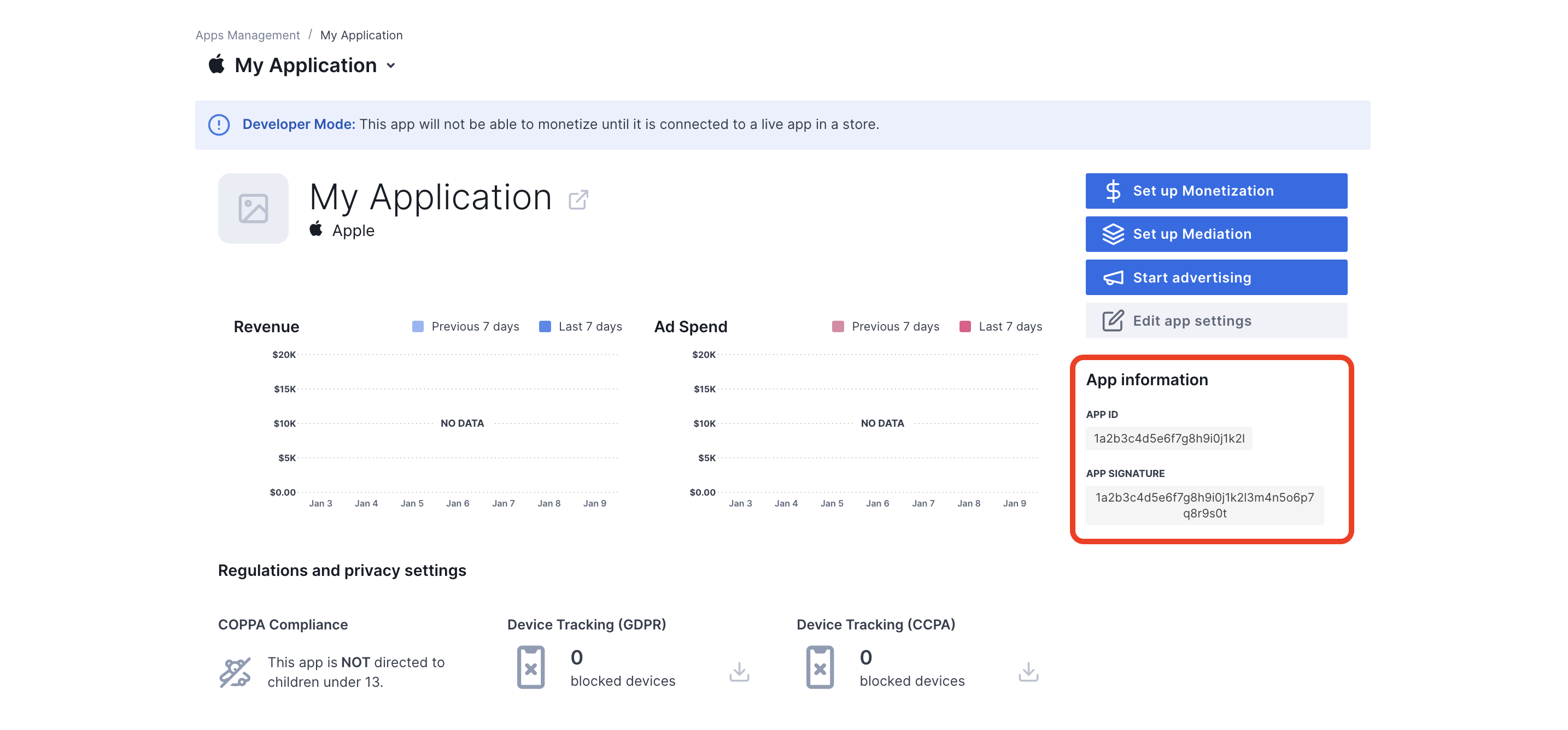
Nachdem Ihre App erstellt wurde, werden Sie zum zugehörigen Dashboard weitergeleitet. Notieren Sie sich die App-ID und die App-Signatur Ihrer App.
Android

iOS

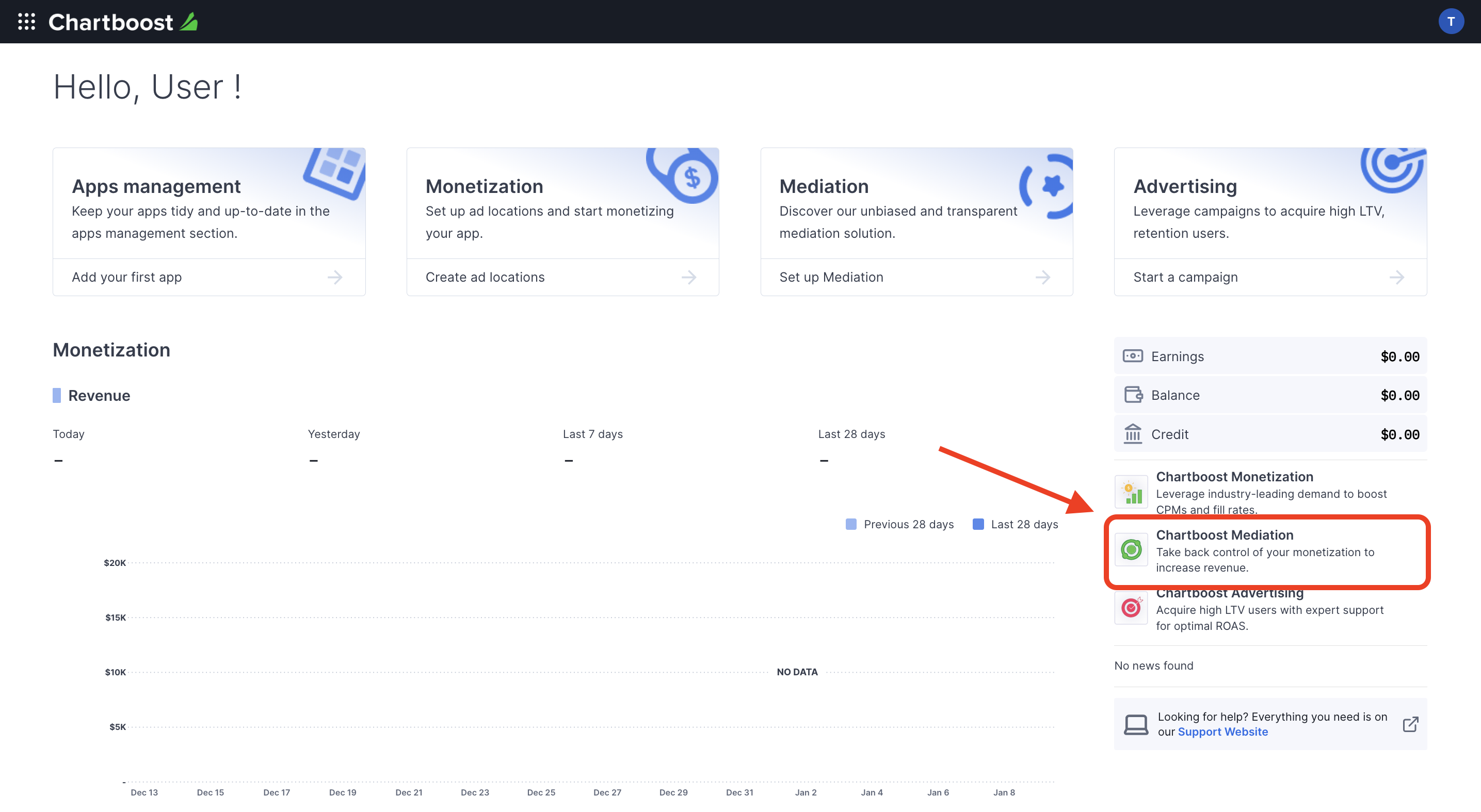
Für die Einrichtung Ihrer Ad Manager-Anzeigenblock-ID benötigen Sie die Chartboost-Nutzer-ID und die Chartboost-Nutzer-Signatur. Sie finden diese Parameter in der Chartboost-Benutzeroberfläche, wenn Sie auf Chartboost Mediation klicken.

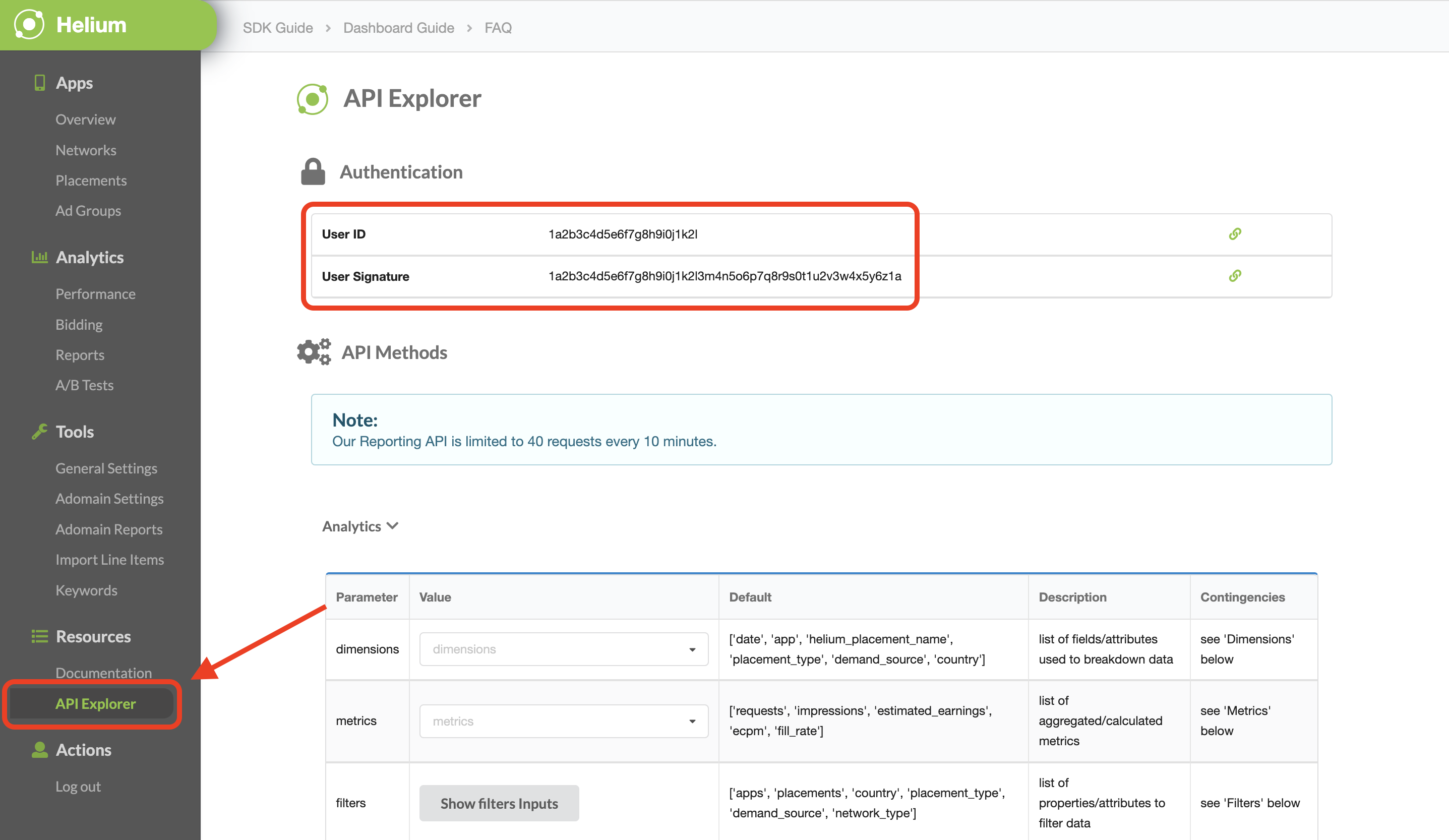
Rufen Sie den Tab Ressourcen > API Explorer auf und notieren Sie sich Ihre Nutzer-ID und Nutzer-Signatur im Abschnitt Authentifizierung.

app-ads.txt-Datei aktualisieren
Authorized Sellers for Apps (app-ads.txt) ist eine IAB Tech Lab-Initiative, die dafür sorgt, dass Ihr App-Anzeigeninventar nur über Kanäle verkauft wird, die Sie autorisiert haben. Um einen erheblichen Rückgang des Anzeigenumsatzes zu vermeiden, müssen Sie eine app-ads.txt-Datei implementieren.
Falls noch nicht geschehen, erstellen Sie eine app-ads.txt-Datei für Ad Manager.
Informationen zur Implementierung von app-ads.txt für Chartboost finden Sie unter app-ads.txt.
Testmodus aktivieren
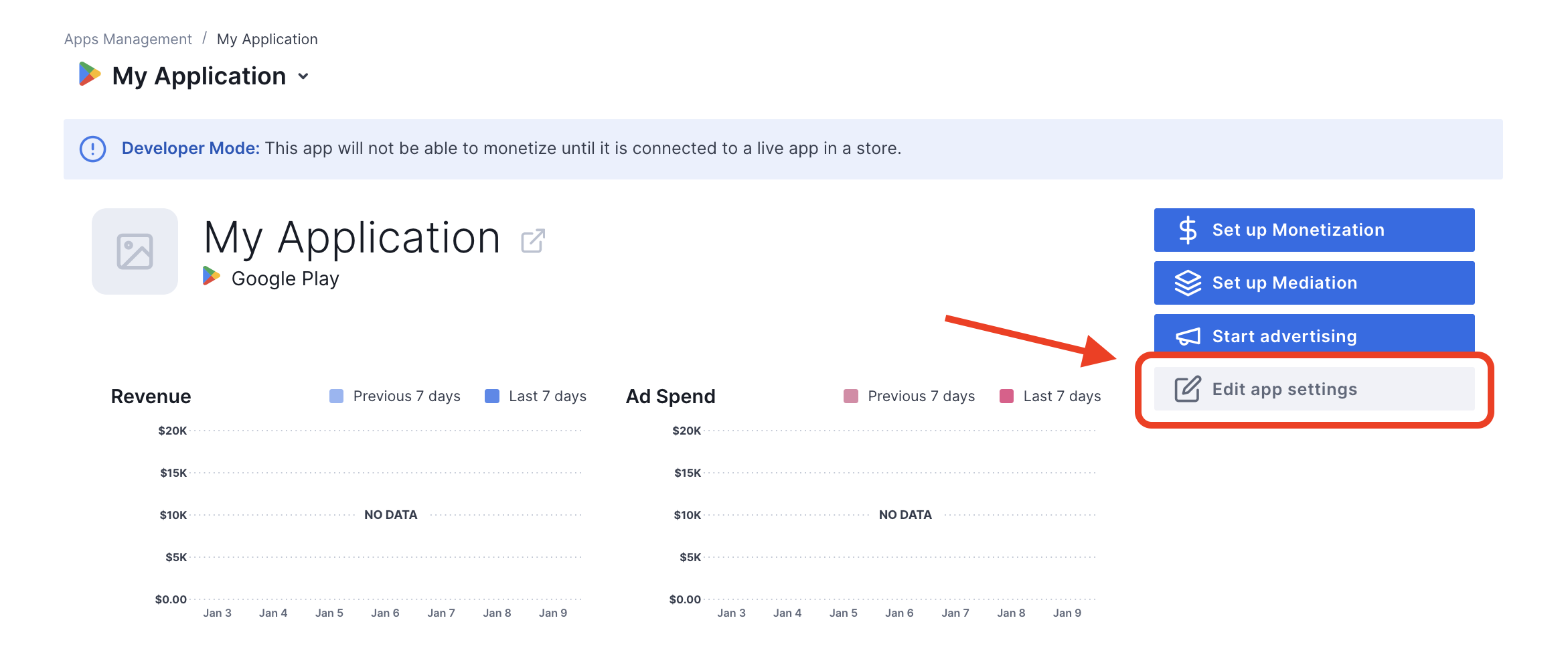
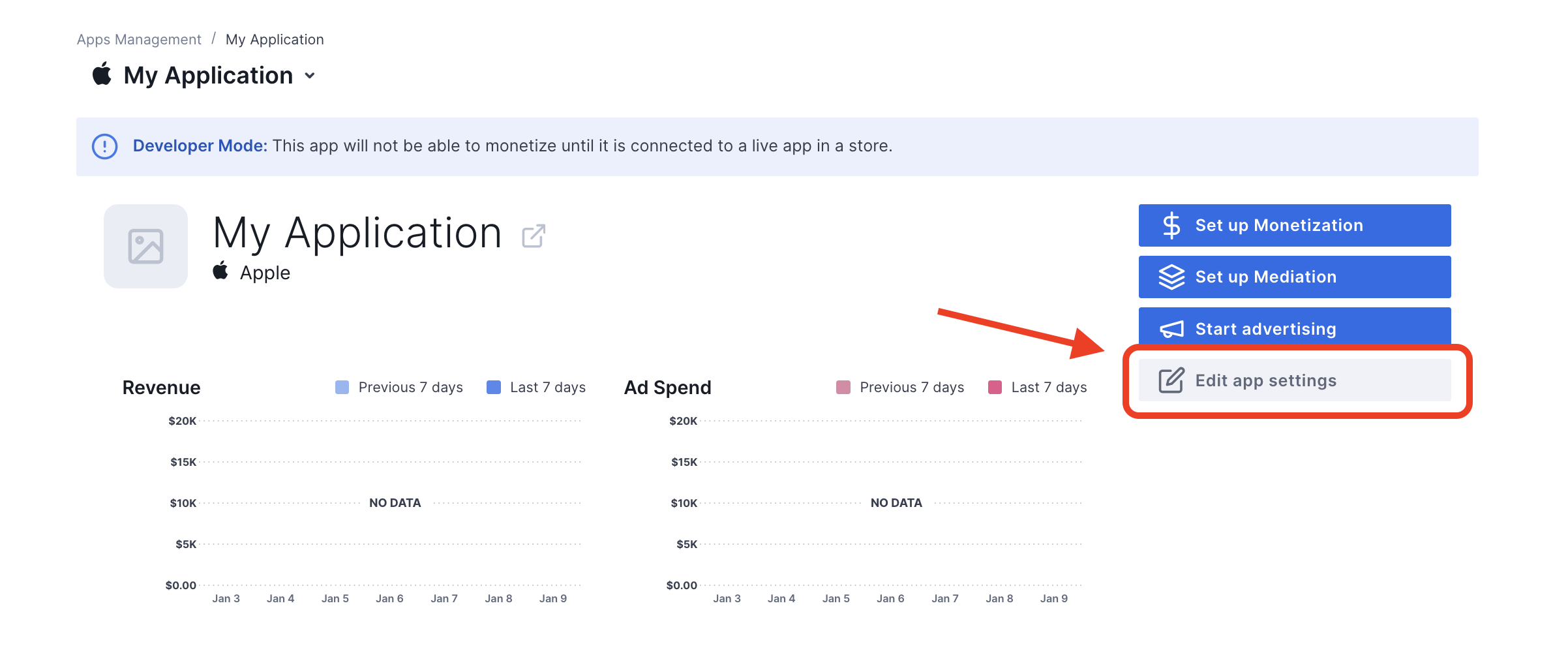
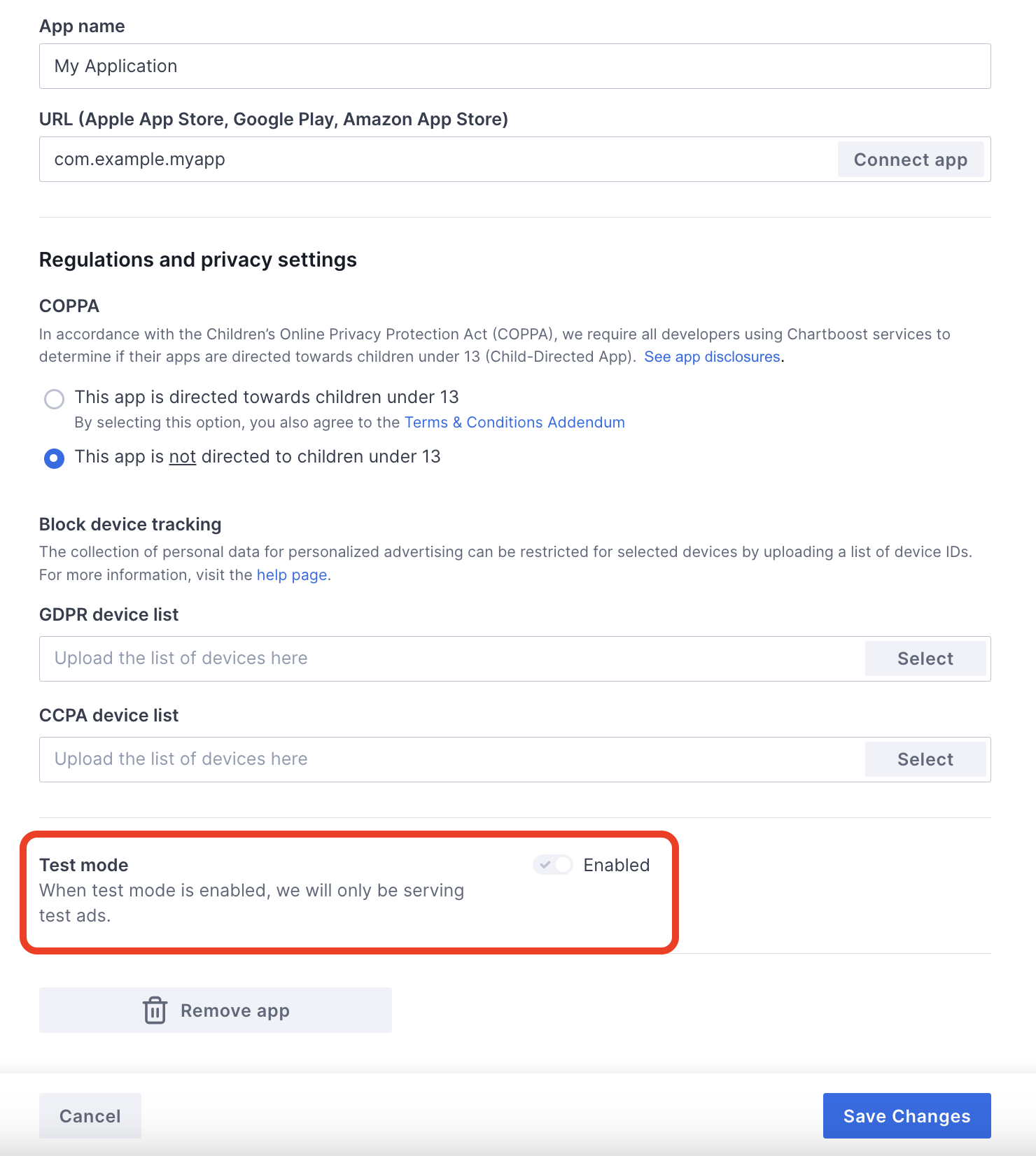
Sie können den Testmodus für Ihre App aktivieren, indem Sie in der Chartboost-Benutzeroberfläche zum Tab Apps management (App-Verwaltung) wechseln, Ihre App aus der Liste auswählen und auf Edit app settings (App-Einstellungen bearbeiten) klicken.
Android

iOS

In den Einstellungen Ihrer App können Sie den Testmodus für Ihre App aktivieren.

Nachdem Sie den Testmodus aktiviert haben, können Sie Anzeigen mit der zuvor erstellten Anzeigenblock-ID anfordern und eine Chartboost-Testanzeige erhalten.
Sobald Sie Chartboost-Testanzeigen empfangen können, wird Ihre App in die Publisher App Review von Chartboost aufgenommen. Damit die Monetarisierung auf Chartboost funktioniert, muss die Überprüfung der Publisher-App von Chartboost genehmigt werden.
Schritt 2: Chartboost-Nachfrage in der Ad Manager-Benutzeroberfläche einrichten
Vermittlungseinstellungen für Ihren Anzeigenblock konfigurieren
Android
Eine Anleitung finden Sie in Schritt 2 der Anleitung für Android.
iOS
Eine Anleitung finden Sie in Schritt 2 der Anleitung für iOS.
Chartboost zur Liste der Werbepartner für die DSGVO und die Datenschutzbestimmungen der US-Bundesstaaten hinzufügen
Folgen Sie der Anleitung unter Einstellungen für EU-Verordnungen und Einstellungen für die Bestimmungen von US-Bundesstaaten, um Chartboost in der Ad Manager-Benutzeroberfläche der Liste der Werbepartner für EU-Verordnungen und die Bestimmungen von US-Bundesstaaten hinzuzufügen.
Schritt 3: Chartboost SDK und Adapter importieren
OpenUPM-CLI
Wenn Sie die OpenUPM-CLI installiert haben, können Sie das Google Mobile Ads Chartboost Mediation Plugin für Unity in Ihrem Projekt installieren, indem Sie den folgenden Befehl im Stammverzeichnis Ihres Projekts ausführen:
openupm add com.google.ads.mobile.mediation.chartboostOpenUPM
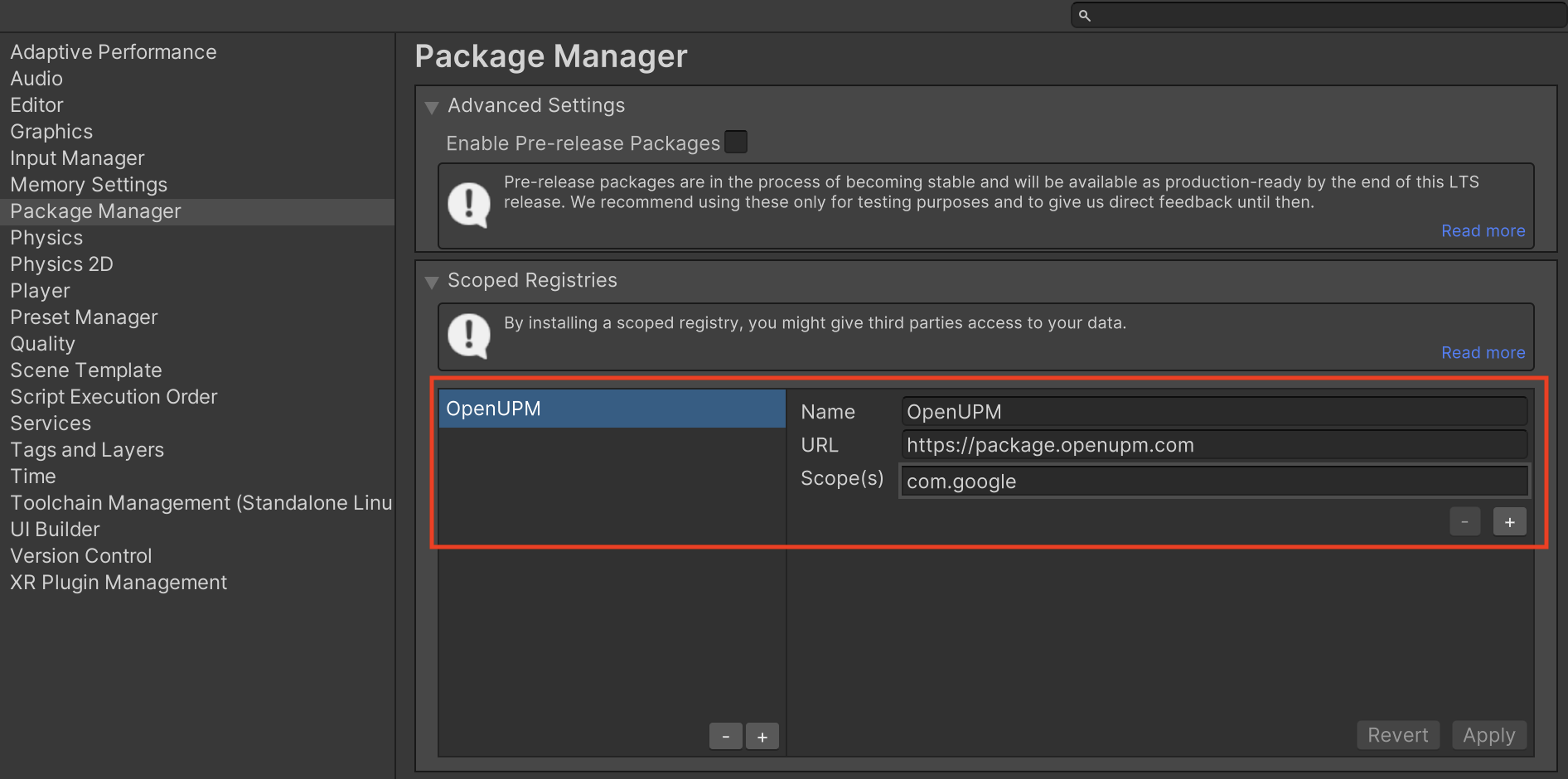
Wählen Sie im Editor Ihres Unity-Projekts Edit > Project Settings > Package Manager aus, um die Unity Package Manager Settings (Unity-Paketmanager-Einstellungen) zu öffnen.
Fügen Sie auf dem Tab Scoped Registries (Registrierungen mit Bereich) OpenUPM als Registrierung mit Bereich mit den folgenden Details hinzu:
- Name:
OpenUPM - URL:
https://package.openupm.com - Bereiche:
com.google

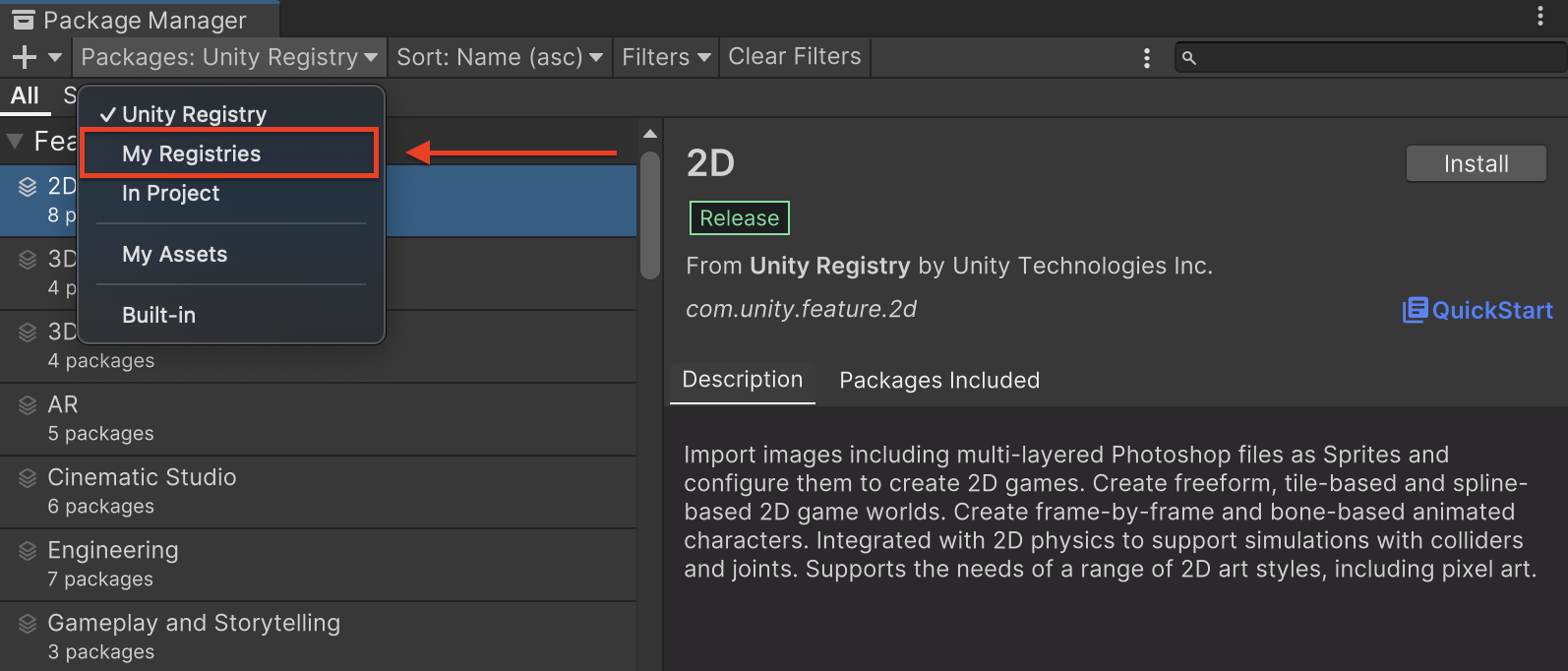
Rufen Sie dann Window > Package Manager auf, um den Unity Package Manager zu öffnen, und wählen Sie im Drop-down-Menü My Registries aus.

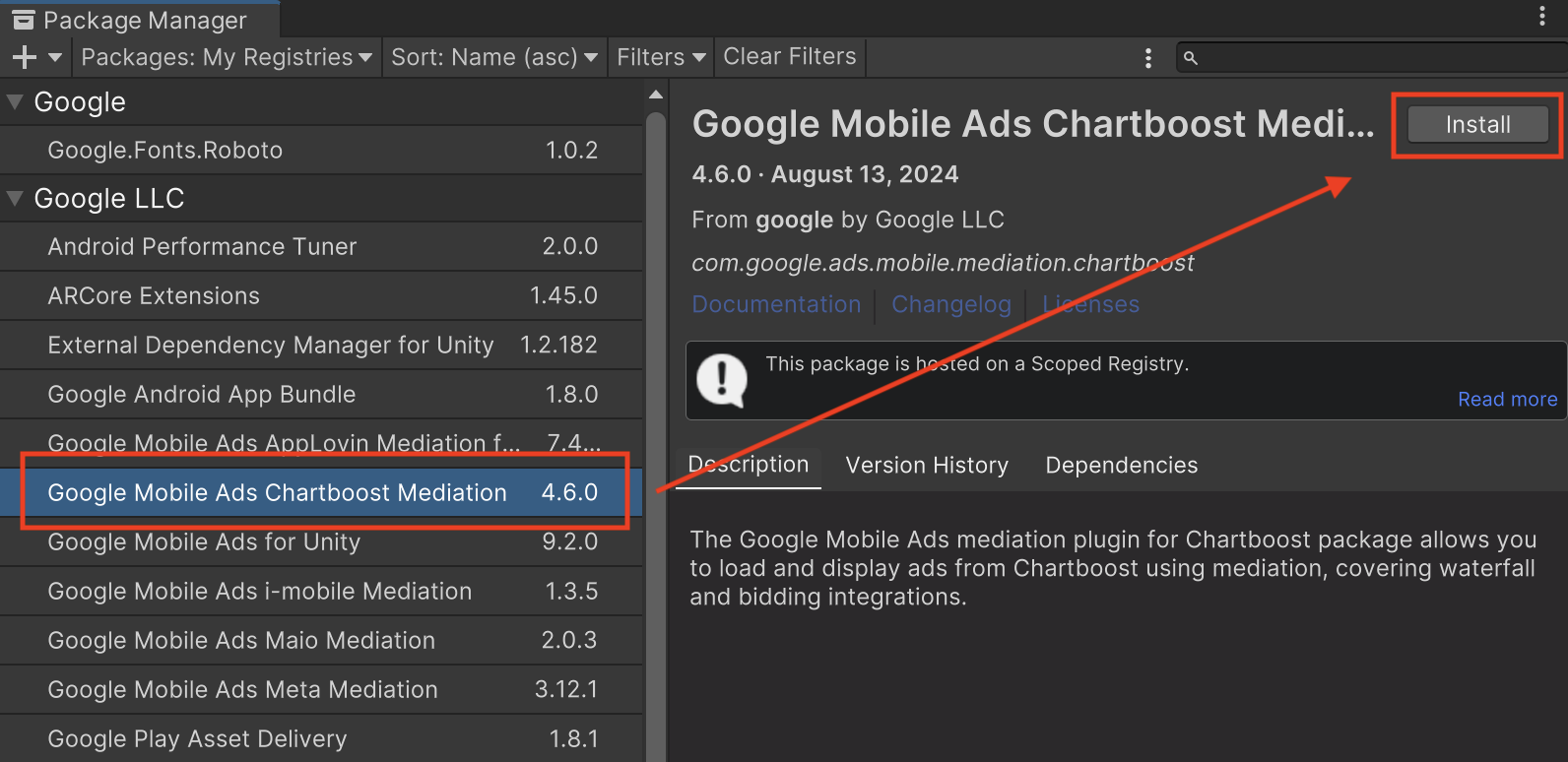
Wählen Sie das Paket Google Mobile Ads Chartboost Mediation aus und klicken Sie auf Installieren.

Unity-Paket
Laden Sie die aktuelle Version des Google Mobile Ads-Mediations-Plug-ins für Chartboost über den Downloadlink im Changelog herunter und extrahieren Sie die GoogleMobileAdsChartboostMediation.unitypackage aus der ZIP-Datei.
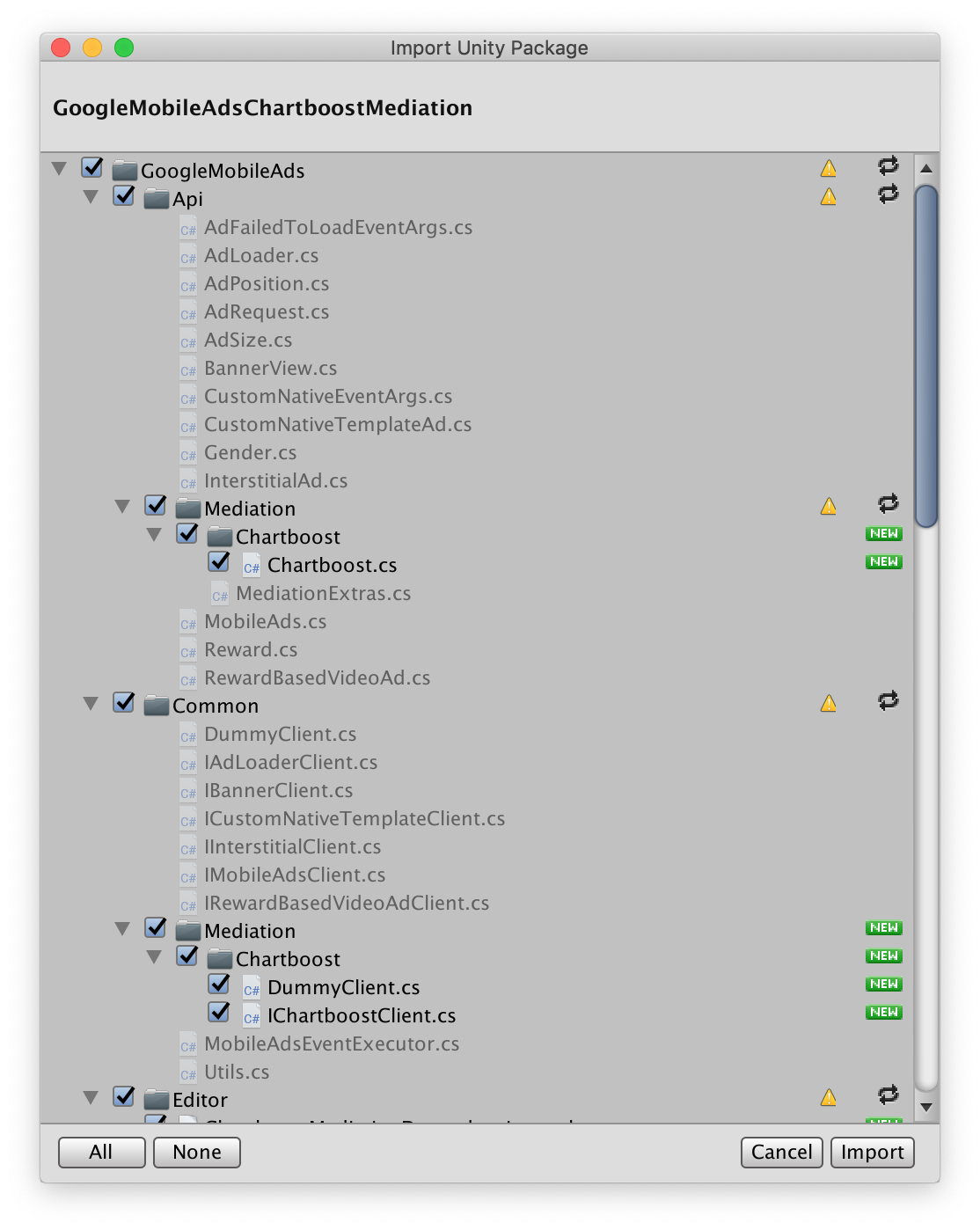
Wählen Sie im Editor Ihres Unity-Projekts Assets > Import Package > Custom Package aus und suchen Sie nach der heruntergeladenen Datei GoogleMobileAdsChartboostMediation.unitypackage. Achten Sie darauf, dass alle Dateien ausgewählt sind, und klicken Sie auf Importieren.

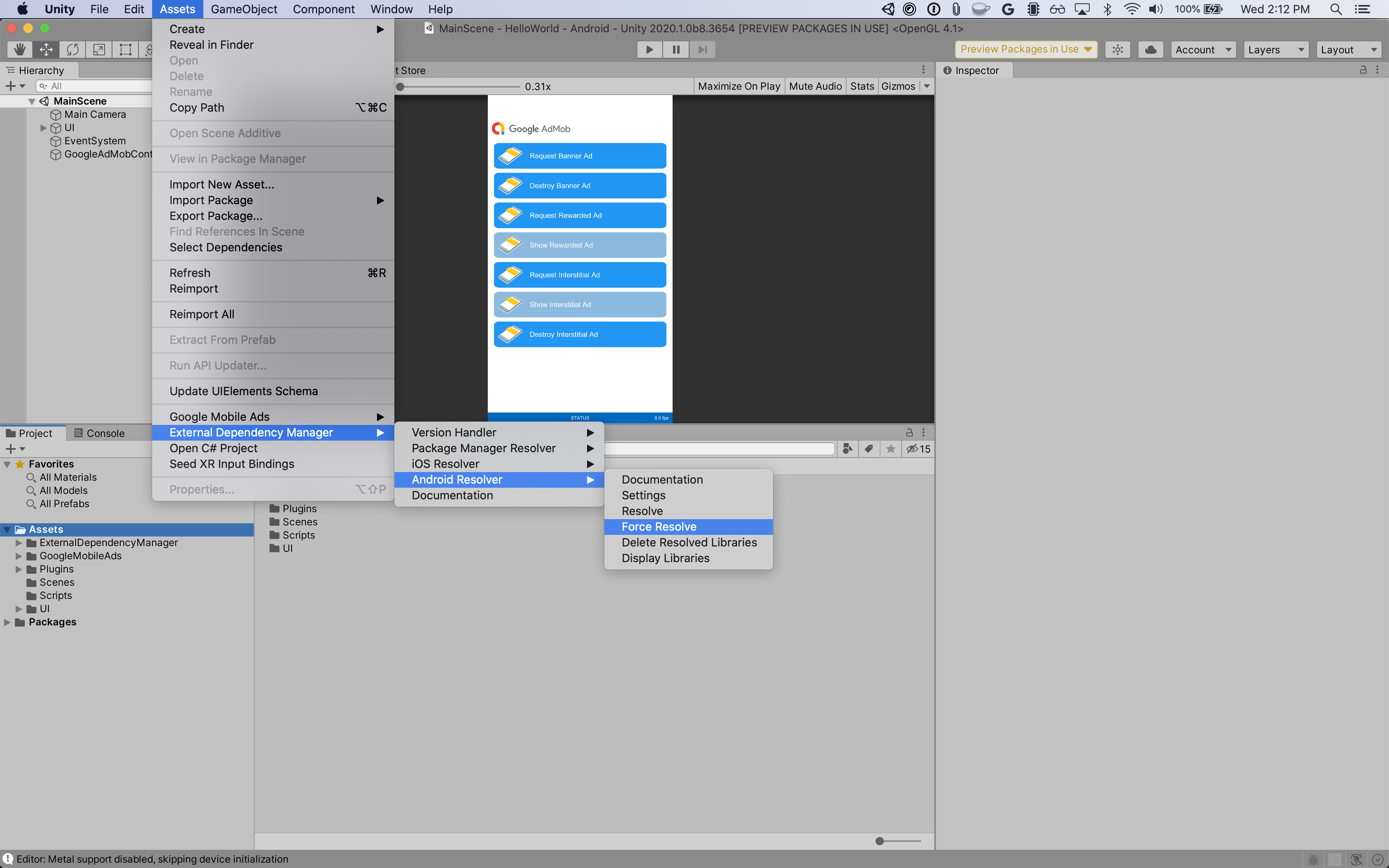
Wählen Sie dann Assets > External Dependency Manager > Android Resolver > Force Resolve aus. Die Bibliothek „External Dependency Manager“ führt die Abhängigkeitsauflösung von Grund auf neu durch und kopiert die deklarierten Abhängigkeiten in das Verzeichnis Assets/Plugins/Android Ihrer Unity-App.

Schritt 4: Datenschutzeinstellungen im Chartboost SDK implementieren
Einwilligung der Nutzer in der EU und DSGVO
Damit Sie die Google-Richtlinie zur Einwilligung der Nutzer in der EU einhalten, müssen Sie Nutzern im Europäischen Wirtschaftsraum (EWR), im Vereinigten Königreich und in der Schweiz bestimmte Informationen offenlegen und ihre Einwilligung zur Verwendung von Cookies oder anderen lokalen Speichermethoden einholen, sofern dies gesetzlich vorgeschrieben ist, sowie zur Erhebung, Weitergabe und Verwendung personenbezogener Daten zur Personalisierung von Anzeigen. Die Richtlinie entspricht den Anforderungen der EU-Datenschutzrichtlinie für elektronische Kommunikation und der EU-Datenschutz-Grundverordnung (DSGVO). Sie sind dafür verantwortlich, dass die Einwilligung an jede Anzeigenquelle in Ihrer Vermittlungskette weitergegeben wird. Google kann die Einwilligung des Nutzers nicht automatisch an diese Netzwerke weitergeben.
Das Google Mobile Ads-Vermittlungs-Plug-in für Chartboost in Version 3.1.0 enthält die Methode Chartboost.AddDataUseConsent(). Im folgenden Beispielcode wird die Einwilligung zur Datennutzung auf NonBehavioral festgelegt. Wenn Sie diese Methode aufrufen, wird empfohlen, dies vor dem Anfordern von Anzeigen mit Google Mobile Ads Unity Plugin zu tun.
using GoogleMobileAds.Api.Mediation.Chartboost;
// ...
Chartboost.AddDataUseConsent(CBGDPRDataUseConsent.NonBehavioral);
Datenschutzgesetze von US-Bundesstaaten
Datenschutzgesetze von US-Bundesstaaten schreiben vor, dass Nutzern das Recht eingeräumt werden muss, dem „Verkauf“ ihrer „personenbezogenen Daten“ zu widersprechen (laut gesetzlicher Definition der Begriffe „sale“ und „personal information“). Dazu muss auf der Website des „Verkäufers“ (selling party) ein gut sichtbarer Link mit dem Text „Do Not Sell My Personal Information“ (Meine personenbezogenen Daten dürfen nicht verkauft werden) vorhanden sein. Im Leitfaden zur Einhaltung der Datenschutzgesetze von US-Bundesstaaten können Sie die eingeschränkte Datenverarbeitung für die Anzeigenbereitstellung von Google aktivieren. Google kann diese Einstellung jedoch nicht auf jedes Anzeigennetzwerk in Ihrer Vermittlungskette anwenden. Daher müssen Sie jedes Werbenetzwerk in Ihrer Vermittlungskette identifizieren, das am Verkauf personenbezogener Daten beteiligt sein kann, und die Richtlinien der einzelnen Netzwerke befolgen, um die Einhaltung der Bestimmungen zu gewährleisten.
Das Google Mobile Ads-Vermittlungs-Plug-in für Chartboost in Version 3.1.0 enthält die Methode Chartboost.AddDataUseConsent(). Im folgenden Beispielcode wird die Einwilligung zur Datennutzung auf OptInSale festgelegt. Wenn Sie diese Methode aufrufen, wird empfohlen, dies vor dem Anfordern von Anzeigen mit Google Mobile Ads Unity Plugin zu tun.
using GoogleMobileAds.Api.Mediation.Chartboost;
// ...
Chartboost.AddDataUseConsent(CBCCPADataUseConsent.OptInSale);
Schritt 5: Erforderlichen Code hinzufügen
Android
Für die Chartboost-Integration ist kein zusätzlicher Code erforderlich.
iOS
SKAdNetwork-Integration
Folgen Sie der Dokumentation von Chartboost, um die SKAdNetwork-Kennungen der Datei Info.plist Ihres Projekts hinzuzufügen.
Schritt 6: Implementierung testen
Testanzeigen aktivieren
Registrieren Sie Ihr Testgerät für Ad Manager und aktivieren Sie den Testmodus in der Chartboost-Benutzeroberfläche.
Testanzeigen bestätigen
Wenn Sie prüfen möchten, ob Sie Testanzeigen von Chartboost erhalten, aktivieren Sie im Anzeigenprüftool die Tests einzelner Anzeigenquellen und verwenden Sie die Anzeigenquellen Chartboost (Vermittlungsabfolge).
Optionale Schritte
Android
Berechtigungen
Für eine optimale Leistung empfiehlt Chartboost, der Datei AndroidManifest.xml Ihrer App die folgenden optionalen Berechtigungen hinzuzufügen:
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
iOS
Für die iOS-Integration sind keine zusätzlichen Schritte erforderlich.
Fehlercodes
Wenn der Adapter keine Anzeige von Chartboost empfängt, können Publisher den zugrunde liegenden Fehler aus der Anzeigenantwort mit ResponseInfo in den folgenden Klassen prüfen:
Android
com.google.ads.mediation.chartboost.ChartboostAdapter
com.google.ads.mediation.chartboost.ChartboostMediationAdapter
iOS
GADMAdapterChartboost
GADMediationAdapterChartboost
Hier sind die Codes und die zugehörigen Meldungen, die vom Chartboost-Adapter ausgegeben werden, wenn eine Anzeige nicht geladen werden kann:
Android
| Fehlercode | Grund |
|---|---|
| 0-99 | Das Chartboost SDK hat einen Fehler zurückgegeben. |
| 101 | Die angeforderte Anzeigengröße entspricht keiner von Chartboost unterstützten Bannergröße. |
| 102 | Chartboost kann jeweils nur eine Anzeige pro Standort laden. |
| 103 | Die in der Ad Manager-Benutzeroberfläche konfigurierten Chartboost-Serverparameter fehlen oder sind ungültig. |
| 104 | Die Chartboost-Interstitial- oder ‑Anzeige mit Prämie ist noch nicht bereit für die Auslieferung. |
iOS
| Fehlercode | Grund |
|---|---|
| 101 | Die in der Ad Manager-Benutzeroberfläche konfigurierten Chartboost-Serverparameter fehlen oder sind ungültig. |
| 102 | Das Chartboost SDK hat einen Initialisierungsfehler zurückgegeben. |
| 103 | Die Chartboost-Anzeige wird zum Zeitpunkt der Auslieferung nicht im Cache gespeichert. |
| 104 | Die angeforderte Anzeigengröße entspricht keiner von Chartboost unterstützten Bannergröße. |
| 105 | Die Betriebssystemversion des Geräts ist niedriger als die vom Chartboost SDK unterstützte Mindestversion. |
| 200-299 | Chartboost SDK-Cache-Fehler. Weitere Informationen finden Sie im Code. |
| 300-399 | Das Chartboost SDK gibt Fehler aus. Weitere Informationen finden Sie im Code. |
| 400-499 | Chartboost SDK-Klickfehler. Weitere Informationen finden Sie im Code. |
Chartboost Unity Mediation Plugin – Änderungsprotokoll
Version 4.11.0
- Unterstützt Chartboost Android-Adapterversion 9.11.0.0.
- Unterstützt Chartboost iOS-Adapterversion 9.11.0.1.
- Erstellt und getestet mit dem Google Mobile Ads Unity-Plug-in Version 10.6.0.
Version 4.10.3
- Unterstützt Chartboost Android-Adapterversion 9.10.2.0.
- Unterstützt Chartboost iOS-Adapterversion 9.10.1.0.
- Erstellt und getestet mit dem Google Mobile Ads Unity-Plug-in Version 10.6.0.
Version 4.10.2
- Unterstützt Chartboost Android-Adapterversion 9.10.1.0.
- Unterstützt Chartboost iOS-Adapterversion 9.10.1.0.
- Erstellt und getestet mit dem Google Mobile Ads Unity-Plug-in Version 10.6.0.
Version 4.10.1
- Unterstützt Chartboost Android-Adapterversion 9.10.0.1.
- Unterstützt Chartboost iOS-Adapterversion 9.10.0.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in Version 10.5.0 erstellt und getestet.
Version 4.10.0
- Unterstützt Chartboost Android-Adapterversion 9.10.0.0.
- Unterstützt Chartboost iOS-Adapterversion 9.10.0.0.
- Entwickelt und getestet mit dem Google Mobile Ads Unity-Plug-in Version 10.4.2.
Version 4.9.3
- Unterstützt Chartboost Android-Adapterversion 9.9.3.0.
- Unterstützt Chartboost iOS-Adapterversion 9.9.3.0.
- Entwickelt und getestet mit dem Google Mobile Ads Unity-Plug-in Version 10.4.2.
Version 4.9.2
- Unterstützt Chartboost Android-Adapterversion 9.9.3.0.
- Unterstützt Chartboost iOS-Adapterversion 9.9.2.0.
- Entwickelt und getestet mit dem Google Mobile Ads Unity-Plug-in Version 10.4.2.
Version 4.9.1
- Unterstützt Chartboost-Android-Adapterversion 9.9.2.0.
- Unterstützt Chartboost iOS-Adapterversion 9.9.2.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in in Version 10.3.0 erstellt und getestet.
Version 4.9.0
- Unterstützt Chartboost Android-Adapterversion 9.9.0.0.
- Unterstützt Chartboost iOS-Adapterversion 9.9.1.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in in Version 10.3.0 erstellt und getestet.
Version 4.8.0
- Unterstützt Chartboost Android-Adapterversion 9.8.3.1.
- Unterstützt Chartboost iOS-Adapterversion 9.9.0.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in in Version 10.2.0 erstellt und getestet.
Version 4.7.3
- Unterstützt Chartboost Android-Adapterversion 9.8.3.1.
- Unterstützt Chartboost iOS-Adapterversion 9.8.1.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in in Version 10.0.0 erstellt und getestet.
Version 4.7.2
- Unterstützt Chartboost Android-Adapterversion 9.8.2.0.
- Unterstützt die Chartboost iOS-Adapterversion 9.8.0.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in Version 9.5.0 erstellt und getestet.
Version 4.7.1
- Unterstützt Chartboost Android-Adapterversion 9.8.1.0.
- Unterstützt die Chartboost iOS-Adapterversion 9.8.0.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in in Version 9.4.0 erstellt und getestet.
Version 4.7.0
- Unterstützt Chartboost Android-Adapterversion 9.8.0.0.
- Unterstützt die Chartboost iOS-Adapterversion 9.8.0.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in in Version 9.3.0 erstellt und getestet.
Version 4.6.1
DummyClientwurde inPlaceholderClientumbenannt.- Unterstützt Chartboost Android-Adapterversion 9.7.0.0.
- Unterstützt Chartboost iOS-Adapterversion 9.7.0.1.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in in Version 9.3.0 erstellt und getestet.
Version 4.6.0
- Unterstützt Chartboost Android-Adapterversion 9.7.0.0.
- Unterstützt Chartboost iOS-Adapterversion 9.7.0.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in in Version 9.0.0 erstellt und getestet.
Version 4.5.0
- Unterstützt Chartboost Android-Adapterversion 9.6.0.0.
- Unterstützt Chartboost iOS-Adapterversion 9.6.0.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in in Version 8.6.0 erstellt und getestet.
Version 4.4.0
- Unterstützt Chartboost Android-Adapterversion 9.5.0.0.
- Unterstützt Chartboost iOS-Adapterversion 9.5.1.0.
- Entwickelt und getestet mit dem Google Mobile Ads Unity-Plug-in Version 8.5.3.
Version 4.3.0
- Unterstützt Chartboost Android-Adapterversion 9.4.0.0.
- Unterstützt Chartboost iOS-Adapterversion 9.4.0.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in in Version 8.5.0 erstellt und getestet.
Version 4.2.0
- Unterstützt Chartboost Android-Adapterversion 9.3.0.0.
- Unterstützt Chartboost iOS-Adapterversion 9.3.0.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in in Version 8.2.0 erstellt und getestet.
Version 4.1.1
- Adapterinhalte wurden nach
GoogleMobileAds/Mediation/Chartboost/verschoben. - Der Adapter-Namespace wurde umgestaltet, um
GoogleMobileAds.Mediation.Chartboostzu verwenden. - Unterstützt Chartboost Android-Adapterversion 9.2.1.1.
- Unterstützt Chartboost iOS-Adapterversion 9.2.0.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in in Version 8.1.0 erstellt und getestet.
Version 4.1.0
- Unterstützt Chartboost Android-Adapterversion 9.2.0.0.
- Unterstützt Chartboost iOS-Adapterversion 9.2.0.0.
- Entwickelt und getestet mit dem Google Mobile Ads Unity-Plug-in in Version 7.4.1.
Version 4.0.0
- Unterstützt Chartboost-Android-Adapterversion 9.1.1.0.
- Unterstützt Chartboost iOS-Adapterversion 9.1.0.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in in Version 7.3.0 erstellt und getestet.
Version 3.5.1
- Unterstützt Chartboost Android-Adapterversion 8.4.3.1.
- Unterstützt Chartboost iOS-Adapterversion 8.5.0.2.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in in Version 7.0.2 erstellt und getestet.
Version 3.5.0
- Unterstützt Chartboost Android-Adapterversion 8.4.2.0.
- Unterstützt Chartboost iOS-Adapterversion 8.5.0.2.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in in Version 7.0.0 erstellt und getestet.
Version 3.4.1
- Unterstützt Chartboost Android-Adapterversion 8.3.1.0.
- Unterstützt Chartboost iOS-Adapterversion 8.5.0.2.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in in Version 7.0.0 erstellt und getestet.
Version 3.4.0
- Unterstützt Chartboost Android-Adapterversion 8.3.0.0.
- Unterstützt Chartboost iOS-Adapterversion 8.5.0.1.0.
Version 3.3.1
- Unterstützt Chartboost Android-Adapterversion 8.2.1.0.
- Unterstützt Chartboost iOS-Adapterversion 8.4.1.1.
Version 3.3.0
- Unterstützt Chartboost Android-Adapterversion 8.2.0.0.
- Unterstützt Chartboost iOS-Adapterversion 8.4.0.0.
Version 3.2.0
- Unterstützt Chartboost Android-Adapterversion 8.1.0.0.
- Unterstützt Chartboost iOS-Adapterversion 8.3.1.0.
Version 3.1.0
- Die Methode
RestrictDataCollection()wurde aus der KlasseChartboostentfernt. - Es wurden
AddDataUseConsent()-Hilfsmethoden hinzugefügt, um GDPR- und CCPA-Informationen an Chartboost zu übergeben. - Unterstützt Chartboost Android-Adapterversion 8.1.0.0.
- Unterstützt die Chartboost iOS-Adapterversion 8.2.0.0.
Version 3.0.1
- Unterstützt Chartboost Android-Adapterversion 8.0.3.1.
- Unterstützt Chartboost iOS-Adapterversion 8.1.0.1.
Version 3.0.0
- Unterstützt Chartboost Android-Adapterversion 8.0.2.0.
- Unterstützt Chartboost iOS-Adapterversion 8.1.0.0.
Version 2.0.1
- Unterstützt Chartboost-Android-Adapterversion 7.5.0.1.
- Unterstützt Chartboost iOS-Adapterversion 8.0.4.0.
Version 2.0.0
- Unterstützt Chartboost-Android-Adapterversion 7.5.0.0.
- Unterstützt Chartboost iOS-Adapterversion 8.0.1.1.
Version 1.3.0
- Das Plug‑in wurde aktualisiert, um die neue Rewarded API zu unterstützen.
- Unterstützt den Chartboost-Android-Adapter in Version 7.3.1.1.
- Unterstützt die Chartboost iOS-Adapterversion 7.5.0.0.
Version 1.2.0
- Unterstützt den Chartboost-Android-Adapter in Version 7.3.0.0.
- Unterstützt die Chartboost iOS-Adapterversion 7.3.0.0.
Version 1.1.1
- Unterstützt den Chartboost-Android-Adapter in Version 7.2.0.1.
- Unterstützt die Chartboost iOS-Adapterversion 7.2.0.1.
Version 1.1.0
- Unterstützt das Chartboost Android SDK Version 7.2.0.
- Unterstützt das Chartboost iOS SDK Version 7.2.0.
- Die Methode
Chartboost.RestrictDataCollection()wurde hinzugefügt, um Einschränkungen bei der Datenerhebung gemäß DSGVO für das Chartboost SDK zu ermöglichen.
Version 1.0.0
- Erste Veröffentlichung!
- Unterstützt das Chartboost Android SDK Version 7.0.1.
- Unterstützt Chartboost iOS SDK Version 7.1.2.

