Ce guide explique comment utiliser le Google Mobile Ads Unity Plugin pour charger et afficher des annonces AppLovin à l'aide de la médiation. Il aborde notamment les intégrations par enchères et en cascade. Vous apprendrez à ajouter AppLovin à la configuration de médiation d'un bloc d'annonces et à intégrer le SDK AppLovin et son adaptateur dans une application Unity.
Intégrations et formats d'annonces pris en charge
L'adaptateur de médiation Ad Manager pour AppLovin offre les fonctionnalités suivantes :
| Intégration | |
|---|---|
| Enchères | |
| Cascade | |
| Formats | |
| Bannière | 1 |
| Interstitiel | |
| Avec récompense | |
La cascade ne prend en charge que les tailles de bannières 320 x 50 et 728 x 90. Les enchères ne sont pas compatibles avec les bannières publicitaires.
Conditions requises
- Nouveautés de la chaîne Google Mobile Ads Unity Plugin
- Unity 5.6 ou version ultérieure
- [Pour les enchères] Pour intégrer tous les formats d'annonces compatibles avec le mode enchères, utilisez le plug-in de médiation Google Mobile Ads pour AppLovin 4.2.0 ou version ultérieure (la dernière version est recommandée).
- Pour le déploiement sur Android
- Niveau d'API Android 23 ou supérieur
- Pour le déploiement sur iOS
- Cible de déploiement iOS 13.0 ou version ultérieure
- Un projet Unity fonctionnel configuré avec Google Mobile Ads Unity Plugin. Pour en savoir plus, consultez Configurer Google Mobile Ads Unity Plugin.
- Configurer la médiation
Étape 1 : Configurer les paramètres dans l'UI AppLovin
Inscrivez-vous ou connectez-vous à votre compte AppLovin.
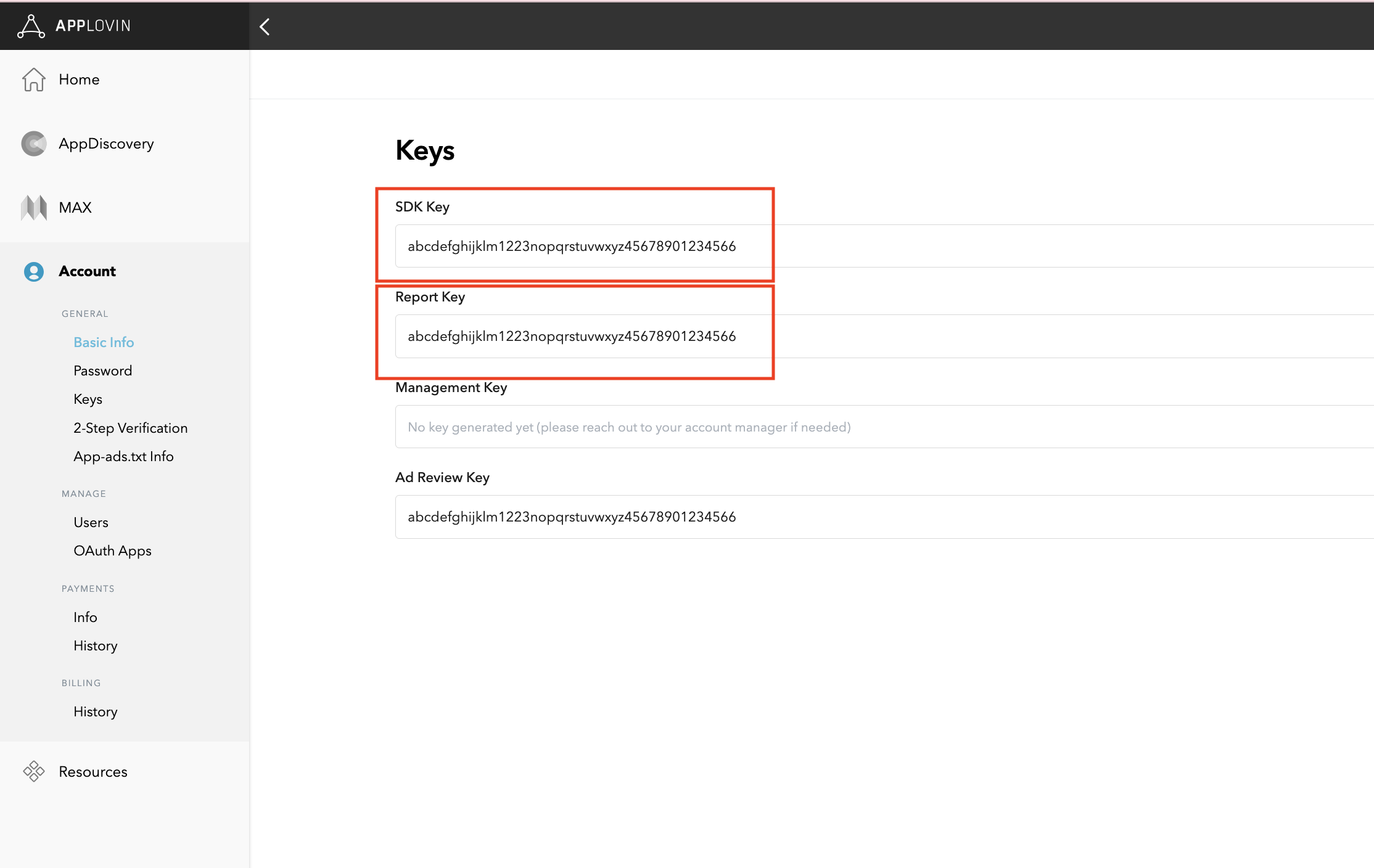
Pour configurer votre bloc d'annonces Ad Manager, vous aurez besoin de votre clé SDK et de votre clé de rapport AppLovin. Pour les trouver, accédez à l'UI AppLovin > Compte > Clés pour afficher les deux valeurs.

Si vous prévoyez d'intégrer uniquement les enchères, vous pouvez passer à la configuration de vos paramètres de médiation.
Sélectionner une application pour la médiation
Enchères
Cette étape n'est pas requise pour les intégrations en mode enchères.
Cascade
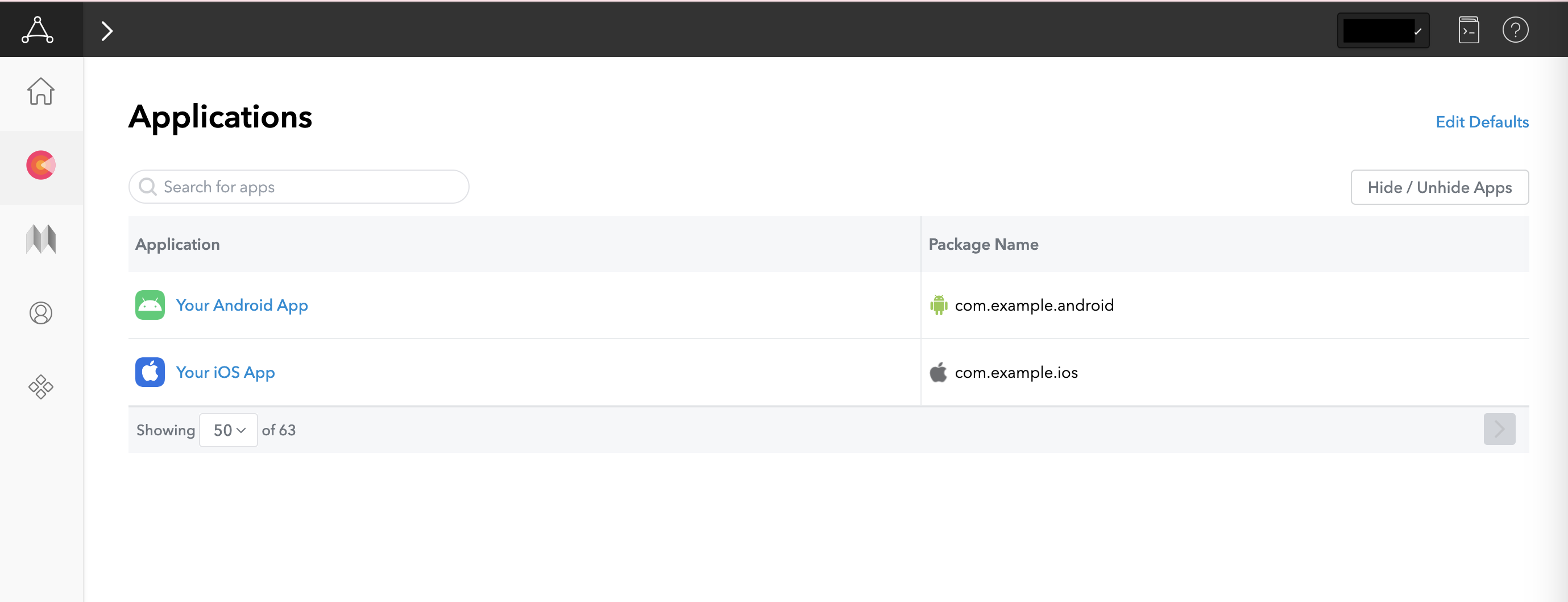
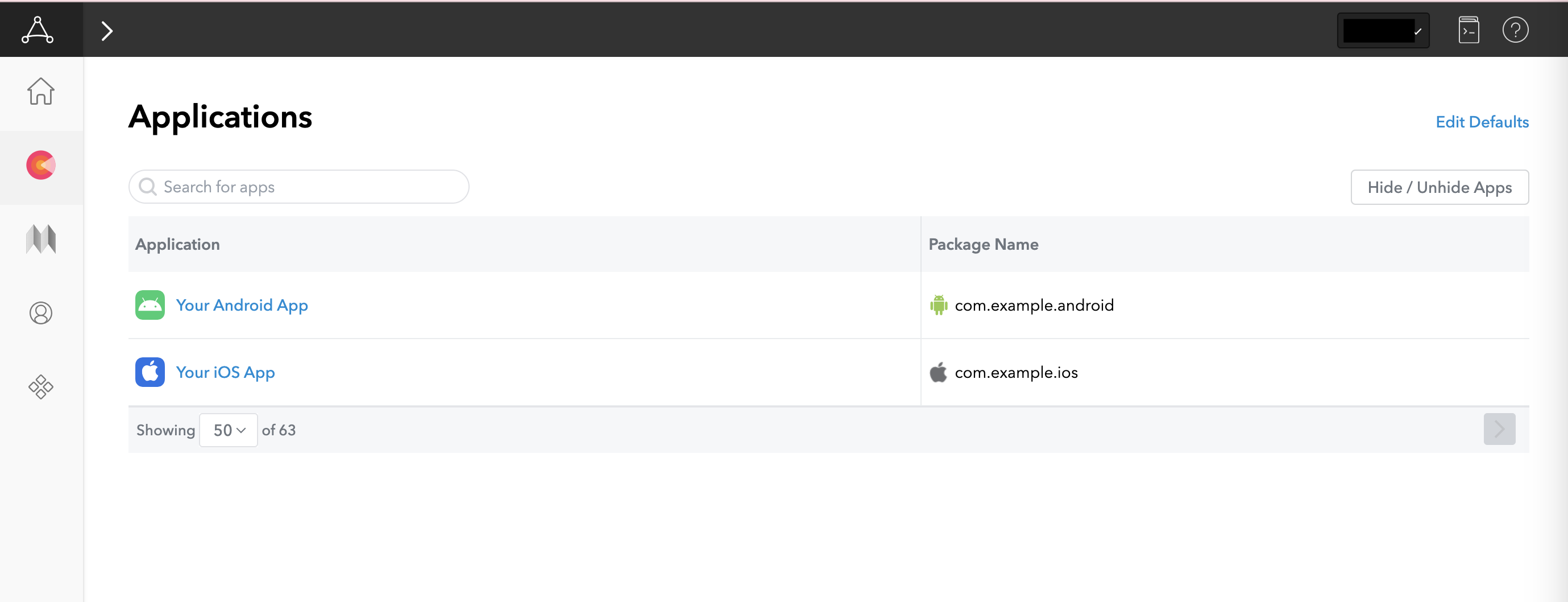
Dans l'UI AppLovin, sélectionnez Applications dans la section Monetization (Monétisation) pour accéder à vos applications enregistrées. Sélectionnez l'application que vous souhaitez utiliser avec la médiation dans la liste des applications disponibles.

Créer une zone
Enchères
Cette étape n'est pas requise pour les intégrations en mode enchères.
Cascade
Dans l'UI AppLovin, sélectionnez Zones dans la section Monétisation pour accéder à vos ID de zones enregistrés. Si vous avez déjà créé les zones requises pour votre application, passez à l'étape 2. Pour créer un ID de zone, cliquez sur Créer une zone.

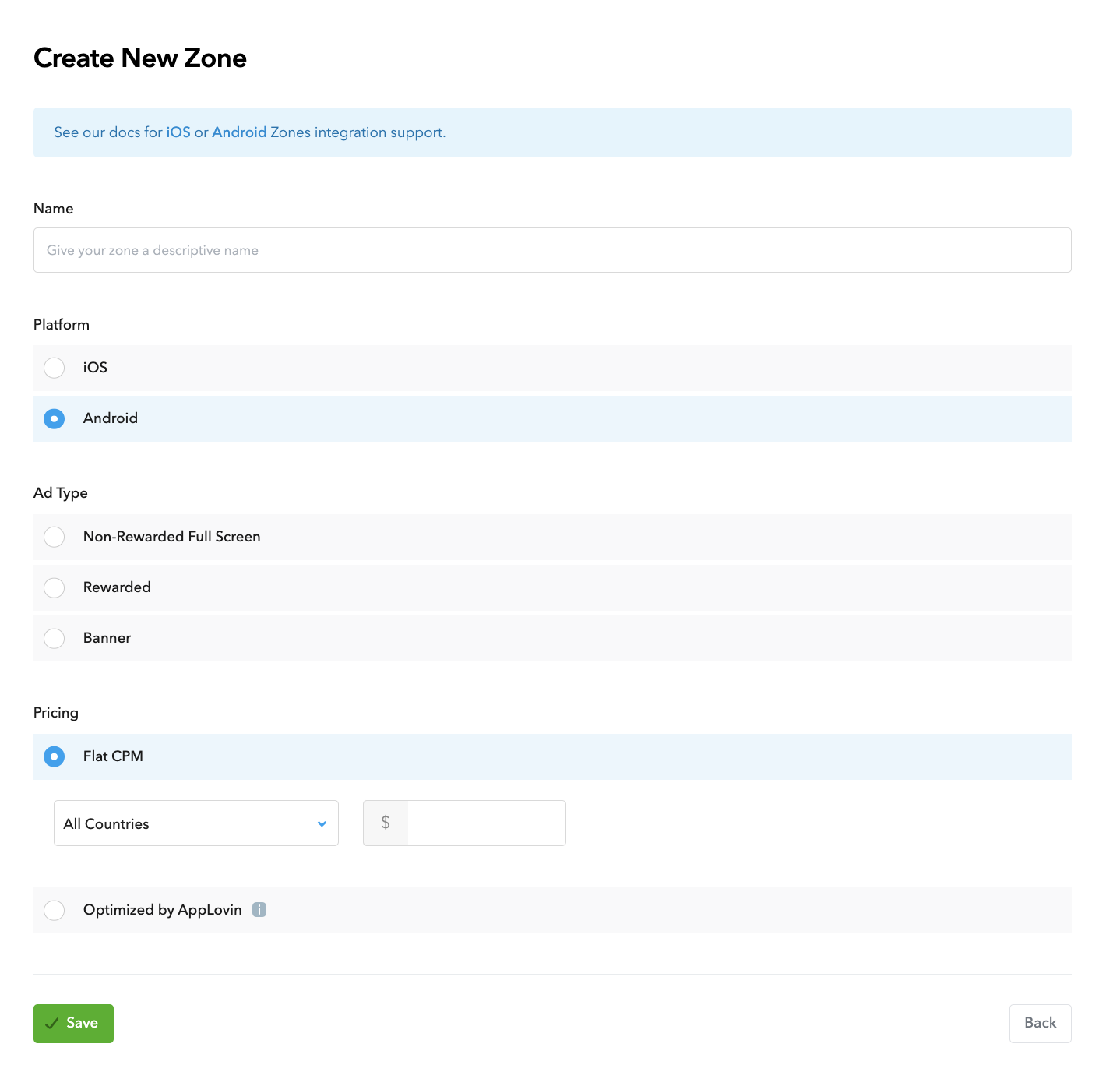
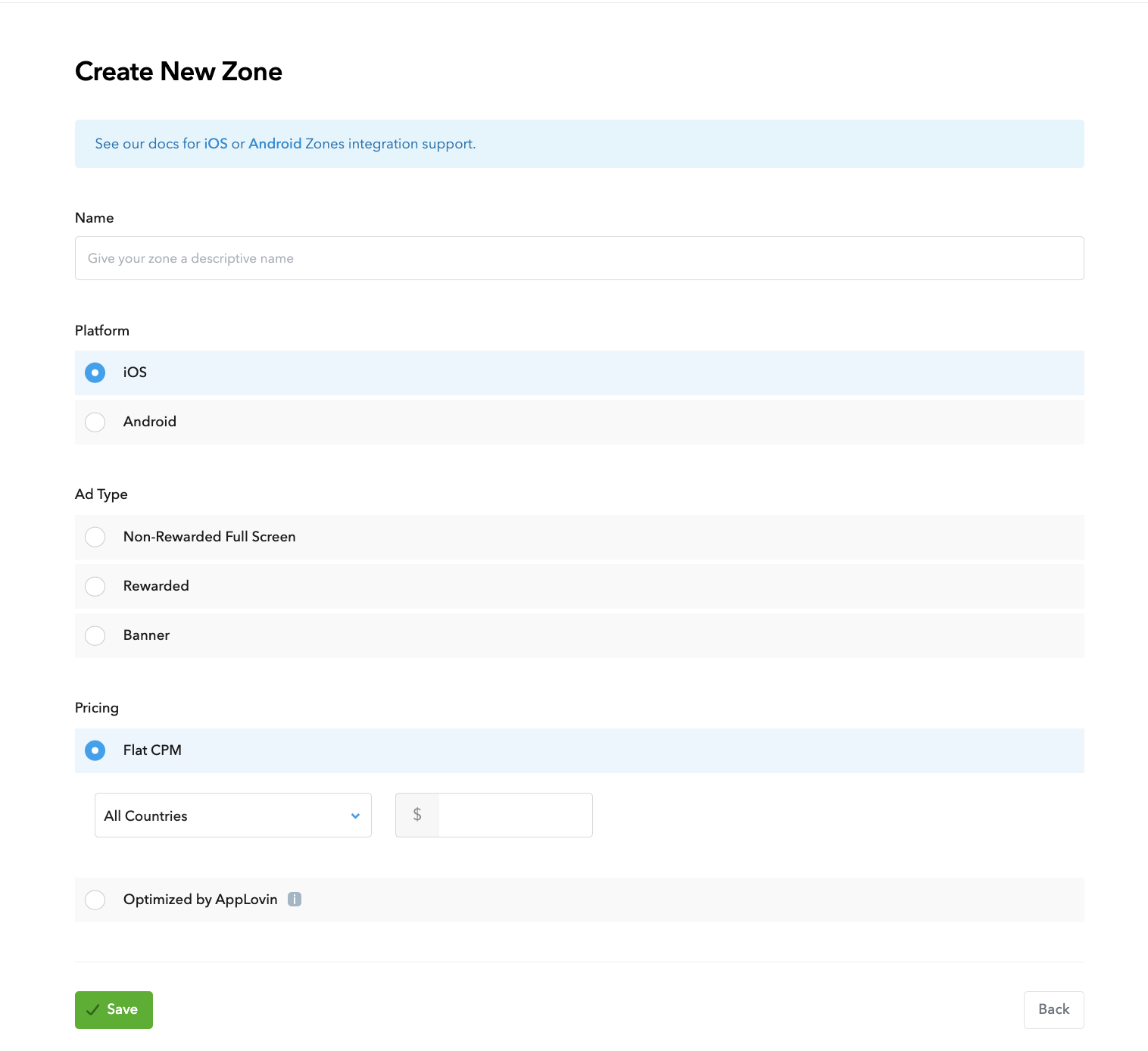
Saisissez le nom de l'ID de zone, sélectionnez Android comme plate-forme, puis choisissez le type d'annonce.
Configurez la tarification pour la zone en sélectionnant CPM fixe ou Optimisé par AppLovin. Les CPM peuvent être configurés par pays pour l'option CPM fixe. Cliquez ensuite sur Enregistrer.
Android

iOS

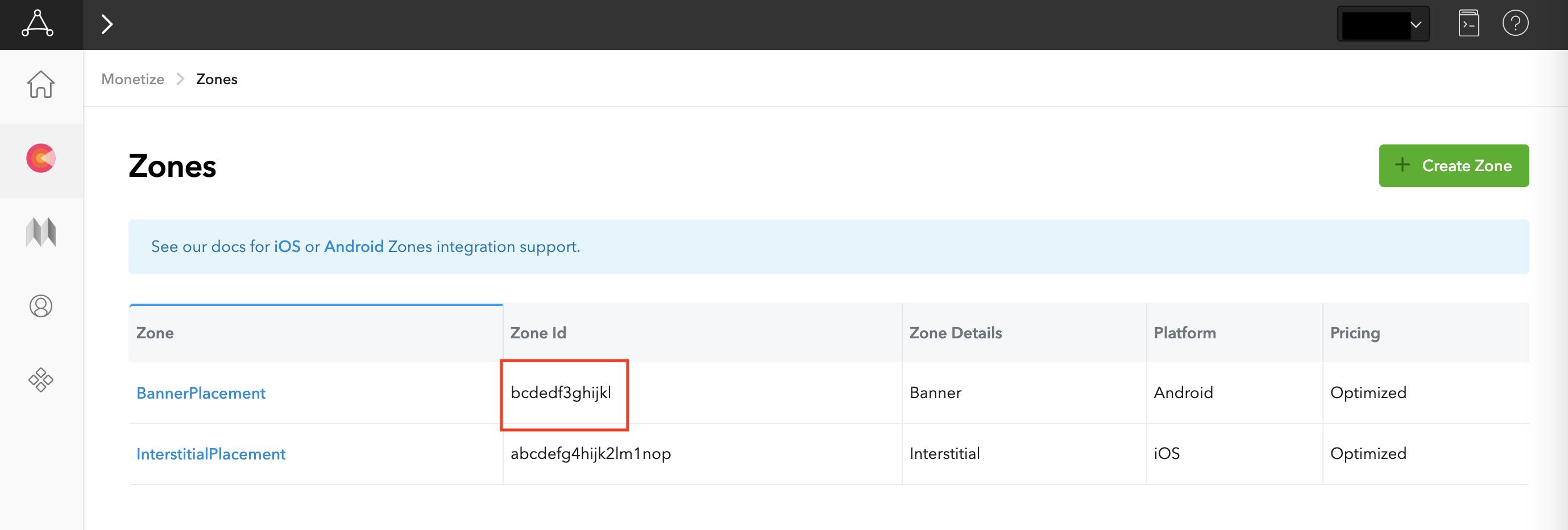
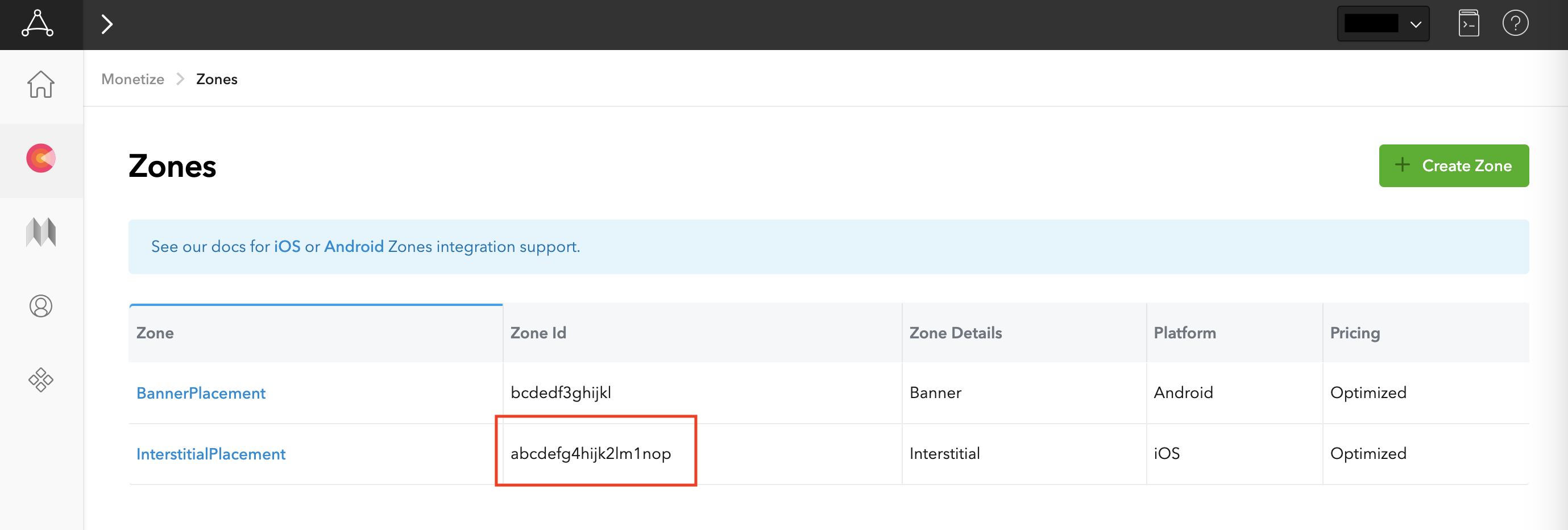
Une fois la zone créée, son ID se trouve dans la colonne ID de la zone.
Android

iOS

Mettre à jour votre fichier app-ads.txt
Le fichier
Authorized Sellers for Apps (app-ads.txt) est une initiative de l'IAB Tech Lab visant à garantir que l'inventaire publicitaire de votre application est vendu uniquement par l'intermédiaire des canaux de distribution que vous avez autorisés. Pour éviter une perte importante de revenus publicitaires, vous devez implémenter un fichier app-ads.txt.
Si vous ne l'avez pas encore fait, créez un fichier app-ads.txt pour Ad Manager.
Pour implémenter app-ads.txt pour Applovin,
ajoutez AppLovin à votre fichier app-ads.txt.
Activer le mode test
Suivez les instructions du guide Mode test MAX d'AppLovin pour activer les annonces test AppLovin.
Étape 2 : Configurer la demande AppLovin dans l'UI Ad Manager
Configurer les paramètres de médiation pour votre bloc d'annonces
Android
Suivez les instructions de l'étape 2 du guide pour Android.
iOS
Suivez les instructions de l'étape 2 du guide pour iOS.
Ajouter AppLovin Corp. à la liste des partenaires publicitaires soumis au RGPD et aux réglementations des États américains
Suivez les étapes décrites dans Paramètres liés aux réglementations européennes et Paramètres liés aux réglementations des États américains pour ajouter Applovin Corp. à la liste des partenaires publicitaires concernés dans l'UI Ad Manager.
Étape 3 : Importer le SDK et l'adaptateur AppLovin
OpenUPM-CLI
Si OpenUPM-CLI est installé, vous pouvez installer le plug-in de médiation Google Mobile Ads Applovin pour Unity dans votre projet en exécutant la commande suivante à partir du répertoire racine de votre projet :
openupm add com.google.ads.mobile.mediation.applovinOpenUPM
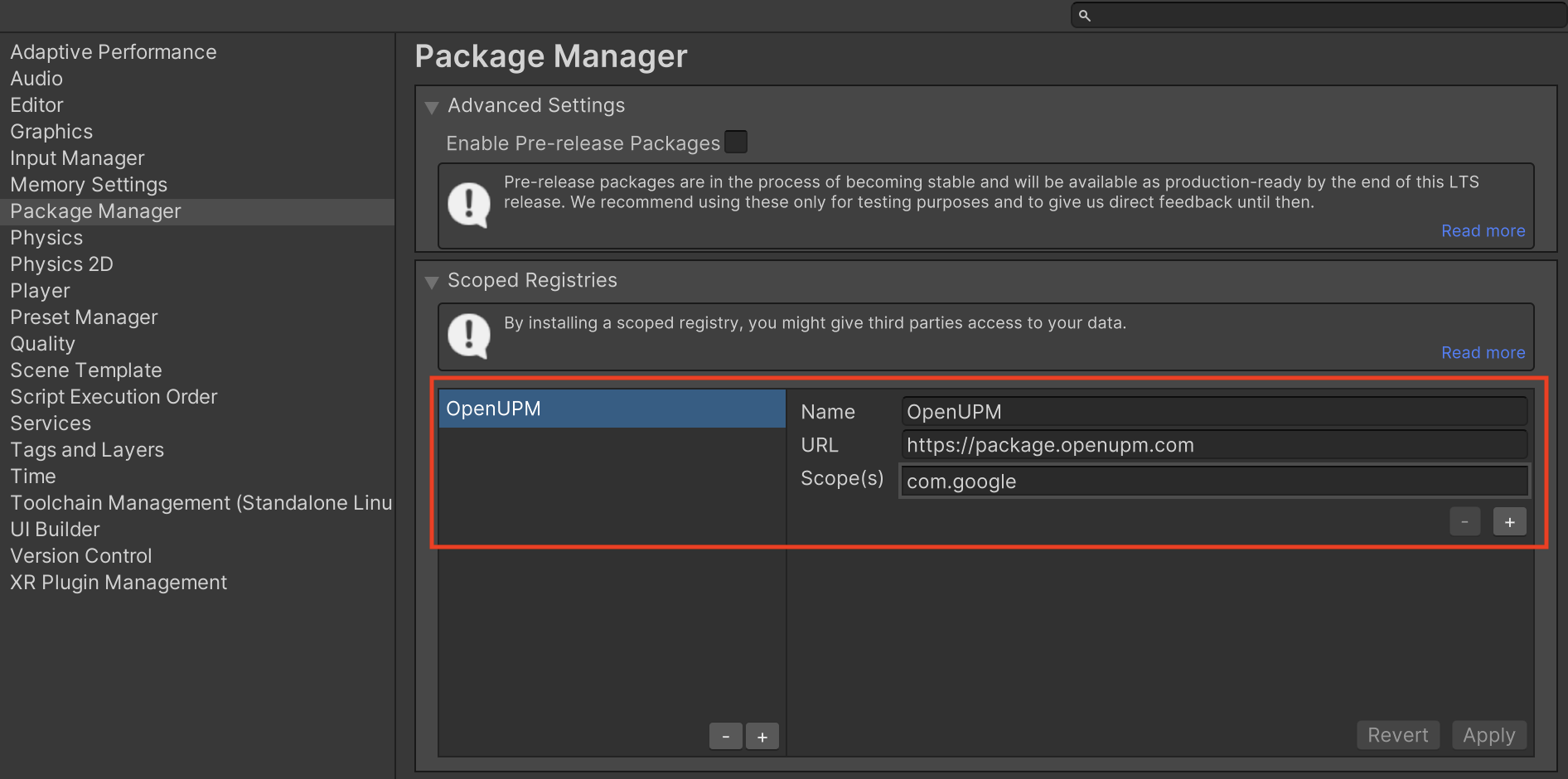
Dans l'éditeur de votre projet Unity, sélectionnez Edit > Project Settings > Package Manager (Modifier > Paramètres du projet > Gestionnaire de paquets) pour ouvrir les paramètres du gestionnaire de paquets Unity.
Dans l'onglet Scoped Registries (Registres ciblés), ajoutez OpenUPM en tant que registre ciblé en renseignant les champs suivants :
- Name (Nom) :
OpenUPM - URL :
https://package.openupm.com - Scope(s) (Cibles) :
com.google

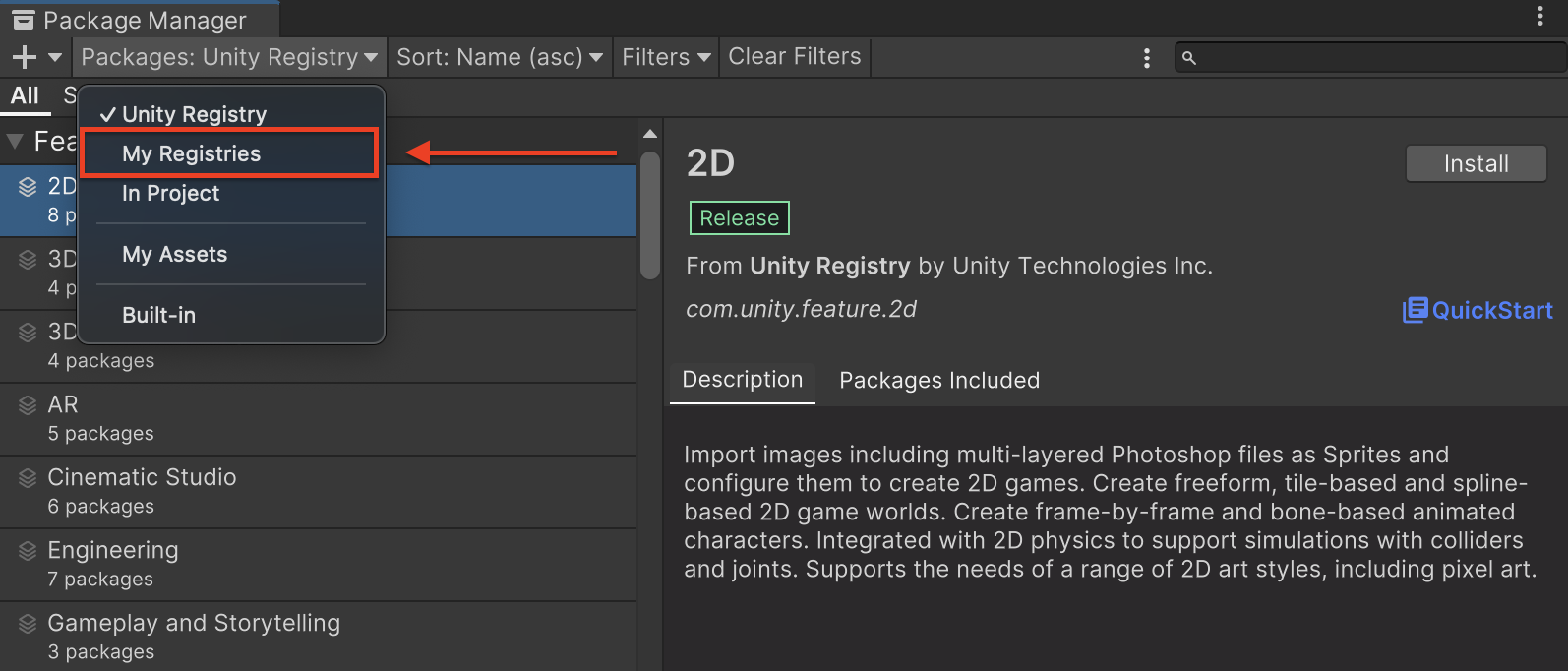
Ensuite, accédez à Window > Package Manager (Fenêtre > Gestionnaire de paquets) pour ouvrir le Gestionnaire de paquets Unity, puis sélectionnez My Registries (Mes registres) dans le menu déroulant.

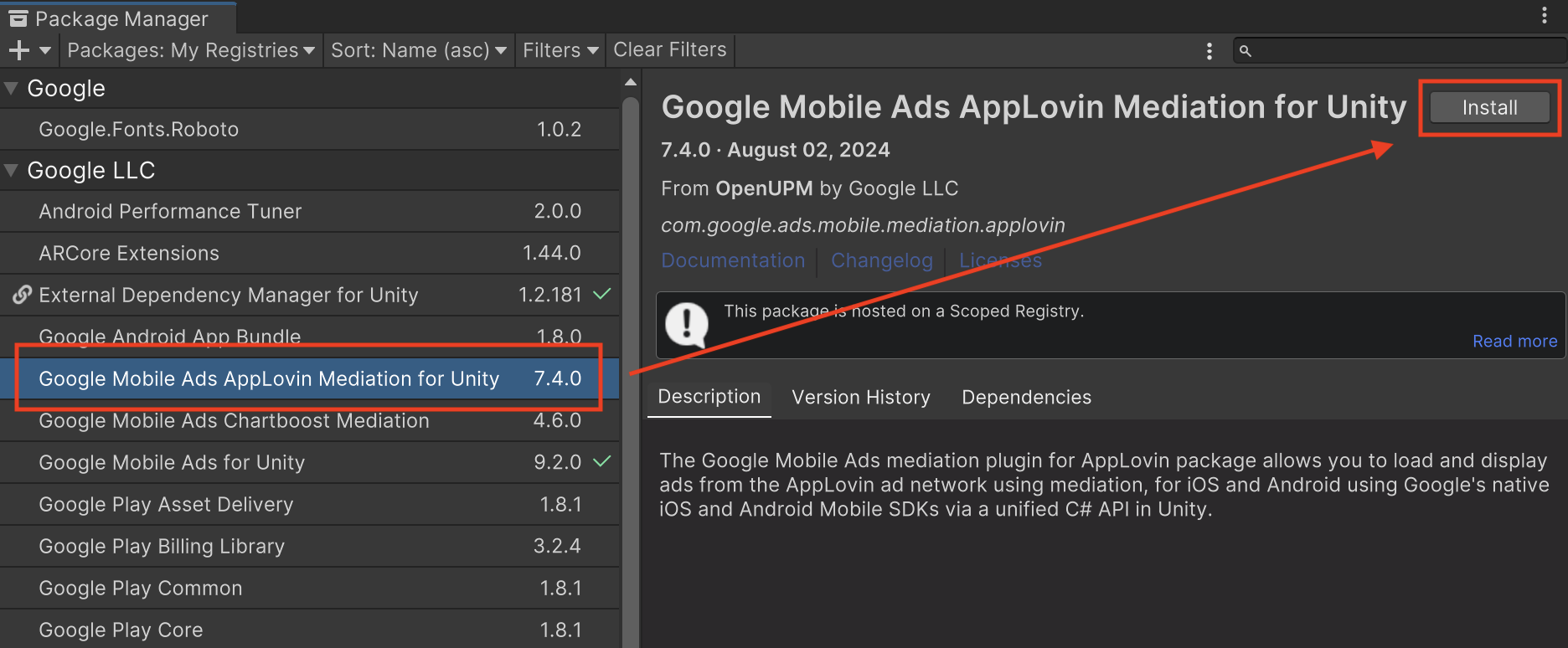
Sélectionnez le package Google Mobile Ads Applovin Mediation, puis cliquez sur Install (Installer).

Paquet Unity
Téléchargez la dernière version du plug-in de médiation Google Mobile Ads pour Applovin (lien de téléchargement disponible dans le journal des modifications), puis extrayez GoogleMobileAdsApplovinMediation.unitypackage du fichier ZIP.
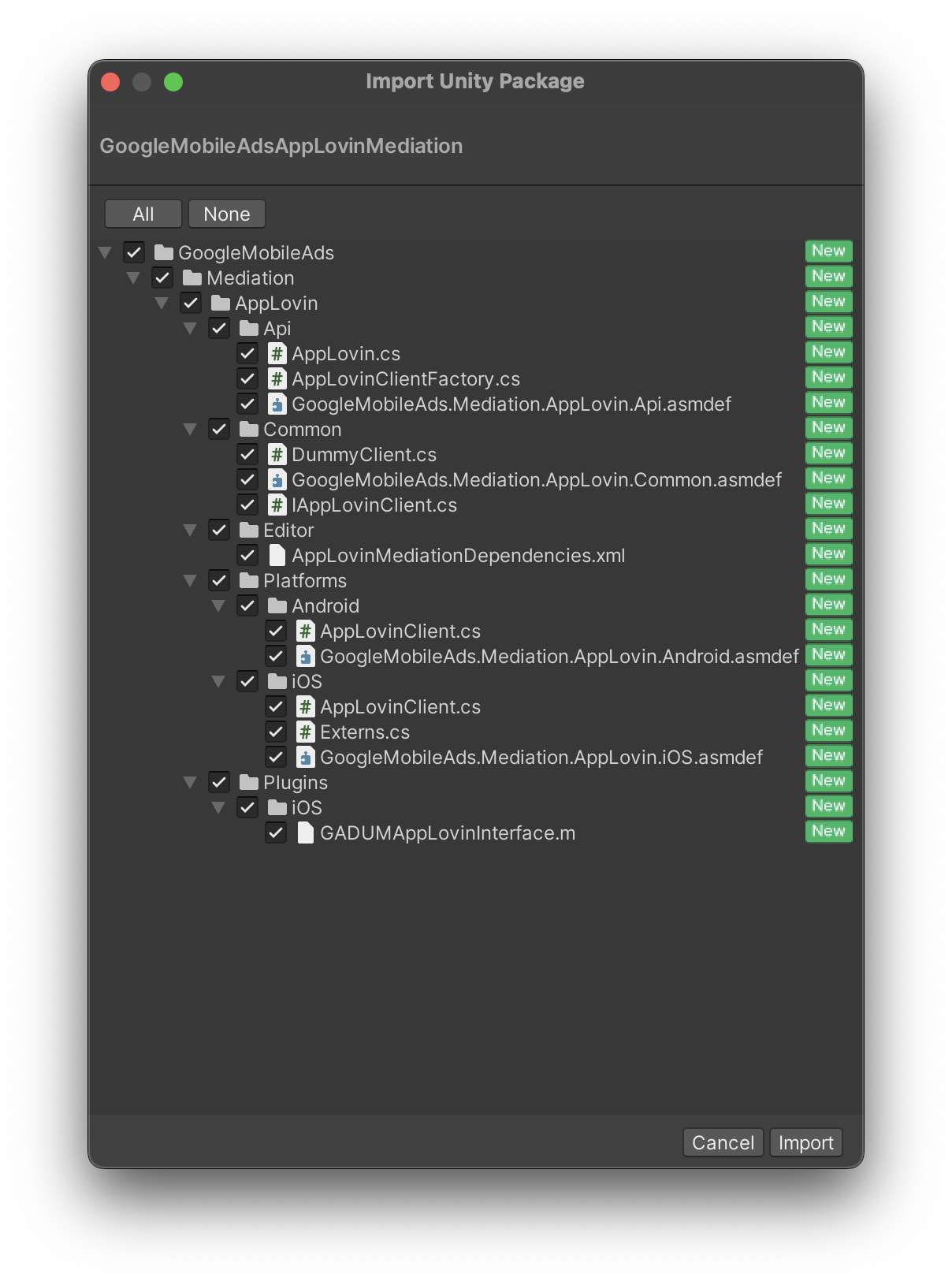
Dans l'éditeur de votre projet Unity, sélectionnez Assets > Import Package > Custom Package (Éléments > Importer un paquet > Paquet personnalisé), puis recherchez le fichier GoogleMobileAdsApplovinMediation.unitypackage que vous avez téléchargé. Vérifiez que tous les fichiers sont sélectionnés, puis cliquez sur Import (Importer).

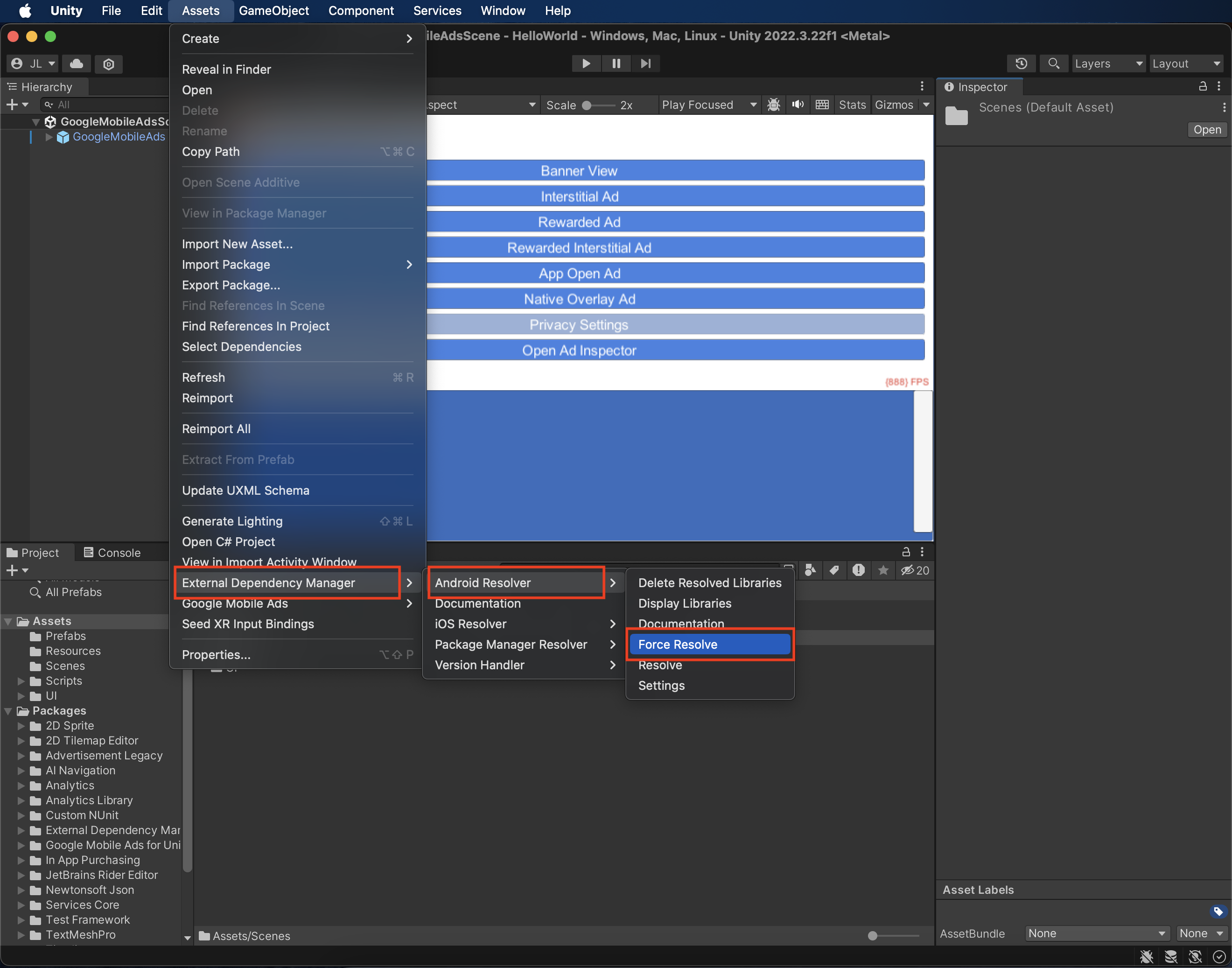
Sélectionnez ensuite Assets > External Dependency Manager > Android Resolver > Force Resolve (Éléments > Gestionnaire de dépendances externes > Résolution forcée). La bibliothèque External Dependency Manager effectuera la résolution des dépendances à partir de zéro et copiera les dépendances déclarées dans le répertoire Assets/Plugins/Android de votre application Unity.

Étape 4 : Implémenter les paramètres de confidentialité sur le SDK AppLovin
Consentement des utilisateurs de l'UE et RGPD
Pour respecter les Règles relatives au consentement de l'utilisateur dans l'UE de Google, vous devez fournir certaines informations à vos utilisateurs situés dans l'Espace économique européen (EEE), au Royaume-Uni et en Suisse, et obtenir leur consentement pour l'utilisation de cookies ou d'autres méthodes de stockage local lorsque la loi l'exige, ainsi que pour la collecte, le partage et l'utilisation de données à caractère personnel à des fins de personnalisation des annonces. Ces règles reflètent les exigences de la directive vie privée et communications électroniques de l'UE, et celles du Règlement général sur la protection des données (RGPD). Il vous incombe de vérifier que le consentement est transmis à chaque source d'annonces de votre chaîne de médiation. Google ne peut pas transmettre automatiquement le choix de l'utilisateur à ces réseaux.
Depuis la version 7.0.0 du plug-in de médiation Google Mobile Ads, AppLovin est compatible avec la lecture de la chaîne de consentement à partir des préférences partagées et la définition de l'état du consentement en conséquence.Si vous n'utilisez pas le plug-in de médiation Google Mobile Ads pour Applovin version 7.0.0 ou ultérieure, ou si vous n'utilisez pas de CMP qui écrit la chaîne de consentement dans les préférences partagées, vous pouvez utiliser les méthodes AppLovin.SetHasUserConsent() et AppLovin.SetIsAgeRestrictedUser(). L'exemple de code suivant montre comment transmettre les informations de consentement au SDK AppLovin. Vous devez définir ces options avant d'initialiser Google Mobile Ads Unity Plugin pour qu'elles soient correctement transmises au SDK AppLovin.
using GoogleMobileAds.Api.Mediation.AppLovin;
// ...
AppLovin.SetHasUserConsent(true);
De plus, si l'utilisateur appartient à une catégorie d'âge soumise à restriction, vous pouvez également définir l'indicateur ci-dessous sur true.
AppLovin.SetIsAgeRestrictedUser(true);
Pour en savoir plus, consultez les paramètres de confidentialité d'AppLovin.
Déclarer des utilisateurs enfants
À partir du SDK AppLovin 13.0.0, AppLovin n'accepte plus les indicateurs d'utilisateur soumis à une limite d'âge. Vous ne pouvez donc pas initialiser ni utiliser le SDK AppLovin en lien avec un "enfant" tel que défini par les lois applicables. Pour en savoir plus, consultez la documentation d'AppLovin sur l'interdiction des données sur les enfants ou de l'utilisation des services pour les enfants ou les applications exclusivement destinées aux enfants pour Android ou iOS.
La version 8.0.2 ou ultérieure du plug-in de médiation Google Mobile Ads Unity pour AppLovin désactive automatiquement la médiation AppLovin pour les applications qui déclarent l'un des paramètres suivants avec Google Mobile Ads Unity Plugin :
Lois sur la confidentialité des États américains
Les lois sur la confidentialité des États américains exigent d'offrir aux utilisateurs le droit de s'opposer à la "vente" de leurs "informations personnelles" (selon la définition de ces termes par la loi). Cette possibilité doit être proposée via un lien bien visible indiquant "Do Not Sell My Personal Information" (Ne pas vendre mes informations personnelles) et figurant sur la page d'accueil du "vendeur". Le guide de conformité aux lois sur la confidentialité des États américains vous permet d'activer le traitement restreint des données pour la diffusion d'annonces Google, mais Google ne peut pas appliquer ce paramètre à chaque réseau publicitaire de votre chaîne de médiation. Vous devez donc identifier chaque réseau publicitaire de votre chaîne de médiation susceptible de participer à la vente d'informations personnelles et suivre les conseils propres à chacun pour assurer la conformité.
Le plug-in de médiation Google Mobile Ads pour AppLovin
version 6.3.1
inclut la méthode
AppLovin.SetDoNotSell(). L'exemple de code suivant montre comment transmettre des informations sur le consentement au SDK AppLovin. Vous devez définir ces options avant d'initialiser le SDK Google Mobile Ads pour qu'elles soient correctement transmises au SDK AppLovin.
using GoogleMobileAds.Api.Mediation.AppLovin;
// ...
AppLovin.SetDoNotSell(true);
Pour en savoir plus, consultez la documentation sur la confidentialité d'AppLovin.
Étape 5 : Ajouter le code requis
Android
Aucun code supplémentaire n'est requis pour l'intégration d'AppLovin.
iOS
Intégration de SKAdNetwork
Suivez la documentation d'AppLovin pour ajouter les identifiants SKAdNetwork au fichier Info.plist de votre projet.
Étape 6 : Testez votre implémentation
Activer les annonces test
Enregistrez votre appareil de test pour Ad Manager et activez le mode test dans l'UI Applovin.
Vérifier la réception des annonces test
Pour vérifier que vous recevez des annonces test d'Applovin, activez le test d'une seule source d'annonces dans l'inspecteur d'annonces en utilisant la ou les sources d'annonces Applovin (enchères) et Applovin (cascade).
Étapes facultatives
Optimisations
L'ajout d'un appel à
AppLovin.Initialize()
à votre activité de lancement permet à AppLovin de suivre les événements dès le démarrage de l'application.
Codes d'erreur
Si l'adaptateur ne reçoit pas d'annonce d'AppLovin, les éditeurs peuvent vérifier l'erreur sous-jacente dans la réponse d'annonce à l'aide de ResponseInfo dans les classes suivantes :
Android
com.google.ads.mediation.applovin.mediation.ApplovinAdapter
com.google.ads.mediation.applovin.AppLovinMediationAdapter
iOS
GADMAdapterAppLovin
GADMAdapterAppLovinRewardBasedVideoAd
GADMediationAdapterAppLovin
Voici les codes et les messages associés que génère l'adaptateur AppLovin lorsque le chargement d'une annonce échoue :
Android
| Code d'erreur | Motif |
|---|---|
| -1 009 à -1 204 | Le SDK AppLovin a renvoyé une erreur. Pour en savoir plus, consultez la documentation AppLovin. |
| 101 | La taille d'annonce demandée ne correspond pas à une taille de bannière acceptée par AppLovin. |
| 103 | Le contexte est nul. |
| 104 | Le jeton d'enchère AppLovin est vide. |
| 105 | Plusieurs annonces ont été demandées pour la même zone. AppLovin ne peut charger qu'une seule annonce à la fois par zone. |
| 106 | L'annonce n'est pas prête à être diffusée. |
| 108 | L'adaptateur AppLovin ne prend pas en charge le format d'annonce demandé. |
| 109 | Le contexte n'est pas une instance d'activité. |
| 110 | La clé SDK est manquante. |
| 112 | L'utilisateur est un enfant. |
| 113 | L'ID du bloc d'annonces est manquant. |
iOS
| Code d'erreur | Motif |
|---|---|
| -1 009 à -1 204 | Le SDK AppLovin a renvoyé une erreur. Pour en savoir plus, consultez la documentation AppLovin. |
| 101 | La taille d'annonce demandée ne correspond pas à une taille de bannière acceptée par AppLovin. |
| 102 | Les paramètres du serveur AppLovin configurés dans l'UI Ad Manager sont manquants ou non valides. |
| 103 | Échec de l'affichage de l'annonce AppLovin. |
| 104 | Plusieurs annonces ont été demandées pour la même zone. AppLovin ne peut charger qu'une seule annonce à la fois par zone. |
| 105 | Clé SDK AppLovin introuvable. |
| 107 | Le jeton d'enchère est vide. |
| 108 | L'adaptateur AppLovin ne prend pas en charge le format d'annonce demandé. |
| 110 | AppLovin a envoyé un rappel de chargement réussi, mais n'a chargé aucune annonce. |
| 111 | Impossible de récupérer l'instance du SDK AppLovin. |
| 112 | L'utilisateur est un enfant. |
| 113 | L'instance partagée du SDK AppLovin n'a pas été initialisée. |
| 114 | Le SDK AppLovin ne parvient pas à renvoyer le jeton d'enchère. |
| 115 | L'ID du bloc d'annonces est manquant. Impossible de charger l'annonce. |
| 116 | L'annonce n'est pas prête. Impossible d'afficher l'annonce. |
Journal des modifications du plug-in de médiation Unity AppLovin
Version 8.5.1
- Compatible avec l'adaptateur AppLovin pour Android version 13.5.1.0
- Compatible avec l'adaptateur AppLovin pour iOS version 13.5.0.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 10.6.0
Version 8.5.0
- Compatible avec l'adaptateur AppLovin pour Android version 13.5.0.0
- Compatible avec l'adaptateur AppLovin pour iOS version 13.5.0.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 10.6.0
Version 8.4.1
- Compatible avec l'adaptateur AppLovin pour Android version 13.4.0.1
- Compatible avec l'adaptateur AppLovin pour iOS version 13.4.0.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 10.5.0
Version 8.4.0
- Compatible avec l'adaptateur AppLovin pour Android version 13.4.0.0
- Compatible avec l'adaptateur AppLovin pour iOS version 13.4.0.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 10.4.2
Version 8.3.2
- Compatible avec l'adaptateur AppLovin pour Android version 13.3.1.1
- Compatible avec l'adaptateur AppLovin pour iOS version 13.3.1.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 10.2.0
Version 8.3.1
- Compatible avec l'adaptateur AppLovin pour Android version 13.3.1.0
- Compatible avec l'adaptateur AppLovin pour iOS version 13.3.1.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 10.2.0
Version 8.3.0
- Compatible avec l'adaptateur AppLovin pour Android version 13.3.0.0
- Compatible avec l'adaptateur AppLovin pour iOS version 13.3.0.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 10.2.0
Version 8.2.1
- Compatible avec l'adaptateur AppLovin pour Android version 13.2.0.1
- Compatible avec l'adaptateur AppLovin pour iOS version 13.2.0.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 10.0.0
Version 8.2.0
- Compatible avec l'adaptateur AppLovin pour Android version 13.2.0.0
- Compatible avec l'adaptateur AppLovin pour iOS version 13.2.0.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 10.0.0
Version 8.1.1
- Ajout de l'intégration du framework dynamique
AppLovinSDKpour toutes les cibles iOS - Compatible avec l'adaptateur AppLovin pour Android version 13.1.0.1
- Compatible avec l'adaptateur AppLovin pour iOS version 13.1.0.1
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 10.0.0
Version 8.1.0
- Compatible avec l'adaptateur AppLovin pour Android version 13.1.0.0
- Compatible avec l'adaptateur AppLovin pour iOS version 13.1.0.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 9.6.0
Version 8.0.4
- Compatible avec l'adaptateur AppLovin pour Android version 13.0.1.1
- Compatible avec l'adaptateur AppLovin pour iOS version 13.0.1.1
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 9.5.0
Version 8.0.3
- Compatible avec l'adaptateur AppLovin pour Android version 13.0.1.0
- Compatible avec l'adaptateur AppLovin pour iOS version 13.0.1.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 9.4.0
Version 8.0.2
- Suppression des méthodes suivantes de la classe
AppLovin:Initialize()SetIsAgeRestrictedUser(bool)
- Compatible avec l'adaptateur AppLovin pour Android version 13.0.1.0
- Compatible avec l'adaptateur AppLovin pour iOS version 13.0.0.2
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 9.3.0
Version 7.4.1
- Compatible avec l'adaptateur AppLovin pour Android version 12.6.1.0
- Compatible avec l'adaptateur AppLovin pour iOS version 12.6.1.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 9.2.0
Version 7.4.0
- Compatible avec l'adaptateur AppLovin pour Android version 12.6.0.0
- Compatible avec l'adaptateur AppLovin pour iOS version 12.6.0.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 9.2.0
Version 7.3.1
- Compatible avec l'adaptateur AppLovin pour Android version 12.5.0.1
- Compatible avec l'adaptateur AppLovin pour iOS version 12.5.0.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 9.1.0
Version 7.3.0
- Compatible avec l'adaptateur AppLovin pour Android version 12.5.0.0
- Compatible avec l'adaptateur AppLovin pour iOS version 12.5.0.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 9.1.0
Version 7.2.2
- Compatible avec l'adaptateur AppLovin pour Android version 12.4.3.0
- Compatible avec l'adaptateur AppLovin pour iOS version 12.4.2.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 9.1.0
Version 7.2.1
- Compatible avec l'adaptateur AppLovin pour Android version 12.4.2.0
- Compatible avec l'adaptateur AppLovin pour iOS version 12.4.1.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 9.0.0
Version 7.2.0
- Compatible avec l'adaptateur AppLovin pour Android version 12.4.0.0
- Compatible avec l'adaptateur AppLovin pour iOS version 12.4.0.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 9.0.0
Version 7.1.0
- Compatible avec l'adaptateur AppLovin pour Android version 12.3.0.0
- Compatible avec l'adaptateur AppLovin pour iOS version 12.2.1.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 9.0.0
Version 7.0.1
- Le plug-in ne recherche plus la clé du SDK AppLovin dans les fichiers
Info.plistetAndroidManifest.xml. - Compatible avec l'adaptateur AppLovin pour Android version 12.1.0.1
- Compatible avec l'adaptateur AppLovin pour iOS version 12.1.0.1
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 8.7.0
Version 7.0.0
- Le plug-in ne recherche plus la clé du SDK AppLovin dans les fichiers
Info.plistetAndroidManifest.xml. - Compatible avec l'adaptateur AppLovin pour Android version 12.1.0.0
- Compatible avec l'adaptateur AppLovin pour iOS version 12.1.0.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 8.6.0
Version 6.9.1
- Compatible avec l'adaptateur AppLovin pour Android version 11.11.3.0
- Compatible avec l'adaptateur AppLovin pour iOS version 11.11.3.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 8.5.2
Version 6.9.0
- Compatible avec l'adaptateur AppLovin pour Android version 11.11.2.0
- Compatible avec l'adaptateur AppLovin pour iOS version 11.11.2.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 8.5.2
Version 6.8.0
- Compatible avec l'adaptateur AppLovin pour Android version 11.10.1.0
- Compatible avec l'adaptateur AppLovin pour iOS version 11.10.1.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 8.3.0
Version 6.7.0
- Compatible avec l'adaptateur AppLovin pour Android version 11.9.0.0
- Compatible avec l'adaptateur AppLovin pour iOS version 11.9.0.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 8.1.0
- Contenu de l'adaptateur déplacé vers
GoogleMobileAds/Mediation/AppLovin/ - Refactorisation de l'espace de noms de l'adaptateur (
GoogleMobileAds.Mediation.AppLovin)
Version 6.6.0
- Compatible avec l'adaptateur AppLovin pour Android version 11.7.1.0
- Compatible avec l'adaptateur AppLovin pour iOS version 11.7.1.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 7.4.1
Version 6.5.1
- Compatible avec l'adaptateur AppLovin pour Android version 11.6.1.0
- Compatible avec l'adaptateur AppLovin pour iOS version 11.6.1.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 7.3.1
Version 6.5.0
- Compatible avec l'adaptateur AppLovin pour Android version 11.6.0.0
- Compatible avec l'adaptateur AppLovin pour iOS version 11.6.0.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 7.3.1
Version 6.4.3
- Compatible avec l'adaptateur AppLovin pour Android version 11.5.5.0
- Compatible avec l'adaptateur AppLovin pour iOS version 11.5.5.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 7.3.1
Version 6.4.2
- Compatible avec l'adaptateur AppLovin pour Android version 11.5.4.0
- Compatible avec l'adaptateur AppLovin pour iOS version 11.5.4.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 7.3.0
Version 6.4.1
- Compatible avec l'adaptateur AppLovin pour Android version 11.5.3.1
- Compatible avec l'adaptateur AppLovin pour iOS version 11.5.3.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 7.3.0
Version 6.4.0
- Compatible avec l'adaptateur AppLovin pour Android version 11.5.2.0
- Compatible avec l'adaptateur AppLovin pour iOS version 11.5.1.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 7.2.0
Version 6.3.1
- Ajout de la méthode
AppLovin.SetDoNotSell(bool)pour répondre aux exigences du CCPA. - Compatible avec l'adaptateur AppLovin pour Android version 11.4.4.0
- Compatible avec l'adaptateur AppLovin pour iOS version 11.4.3.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 7.1.0
Version 6.3.0
- Compatible avec l'adaptateur AppLovin pour Android version 11.4.3.0
- Compatible avec l'adaptateur AppLovin pour iOS version 11.4.2.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 7.0.2
Version 6.2.1
- Compatible avec l'adaptateur AppLovin pour Android version 11.3.3.0
- Compatible avec l'adaptateur AppLovin pour iOS version 11.3.3.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 7.0.0
Version 6.2.0
- Compatible avec l'adaptateur AppLovin pour Android version 11.3.1.0
- Compatible avec l'adaptateur AppLovin pour iOS version 11.3.1.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 7.0.0
Version 6.1.0
- Compatible avec l'adaptateur AppLovin pour Android version 11.2.1.0
- Compatible avec l'adaptateur AppLovin pour iOS version 11.2.1.0
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 7.0.0
Version 6.0.0
- Compatible avec l'adaptateur AppLovin pour Android version 11.0.0.0
- Compatible avec l'adaptateur AppLovin pour iOS version 11.0.0.0
Version 5.1.3
- Compatible avec l'adaptateur AppLovin pour Android version 10.3.5.0
- Compatible avec l'adaptateur AppLovin pour iOS version 10.3.7.0
Version 5.1.2
- Compatible avec l'adaptateur AppLovin pour Android version 10.3.4.0
- Compatible avec l'adaptateur AppLovin pour iOS version 10.3.6.0
Version 5.1.1
- Compatible avec l'adaptateur AppLovin pour Android version 10.3.2.0
- Compatible avec l'adaptateur AppLovin pour iOS version 10.3.4.0
Version 5.1.0
- Compatible avec l'adaptateur AppLovin pour Android version 10.3.1.0
- Compatible avec l'adaptateur AppLovin pour iOS version 10.3.2.0
Version 5.0.0
- Compatible avec l'adaptateur AppLovin pour Android version 10.1.2.0
- Compatible avec l'adaptateur AppLovin pour iOS version 10.2.1.0
Version 4.8.1
- Compatible avec l'adaptateur AppLovin pour Android version 9.14.6.0
- Compatible avec l'adaptateur AppLovin pour iOS version 6.14.6.0
Version 4.8.0
- Compatible avec l'adaptateur AppLovin pour Android version 9.14.5.0
- Compatible avec l'adaptateur AppLovin pour iOS version 6.14.5.0
Version 4.7.0
- Compatible avec l'adaptateur AppLovin pour Android version 9.14.4.0
- Compatible avec l'adaptateur AppLovin pour iOS version 6.14.4.0
Version 4.6.2
- Compatible avec l'adaptateur AppLovin pour Android version 9.13.4.0
- Compatible avec l'adaptateur AppLovin pour iOS version 6.13.4.1
Version 4.6.1
- Compatible avec l'adaptateur AppLovin pour Android version 9.13.1.0
- Compatible avec l'adaptateur AppLovin pour iOS version 6.13.1.0
Version 4.6.0
- Compatible avec l'adaptateur AppLovin pour Android version 9.13.0.0
- Compatible avec l'adaptateur AppLovin pour iOS version 6.13.0.0
Version 4.5.8
- Compatible avec l'adaptateur AppLovin pour Android version 9.12.8.0
- Compatible avec l'adaptateur AppLovin pour iOS version 6.12.8.0
Version 4.5.7
- Compatible avec l'adaptateur AppLovin pour Android version 9.12.7.0
- Compatible avec l'adaptateur AppLovin pour iOS version 6.12.7.0
Version 4.5.6
- Compatible avec l'adaptateur AppLovin pour Android version 9.12.6.1
- Compatible avec l'adaptateur AppLovin pour iOS version 6.12.6.0
Version 4.5.5
- Compatible avec l'adaptateur AppLovin pour Android version 9.12.5.0
- Compatible avec l'adaptateur AppLovin pour iOS version 6.12.5.0
Version 4.5.4
- Compatible avec l'adaptateur AppLovin pour Android version 9.12.4.0
- Compatible avec l'adaptateur AppLovin pour iOS version 6.12.4.0
Version 4.5.3
- Compatible avec l'adaptateur AppLovin pour Android version 9.12.3.0
- Compatible avec l'adaptateur AppLovin pour iOS version 6.12.3.0
Version 4.5.2
- Compatible avec l'adaptateur AppLovin pour Android version 9.12.2.0
- Compatible avec l'adaptateur AppLovin pour iOS version 6.12.2.0
Version 4.5.1
- Compatible avec l'adaptateur AppLovin pour Android version 9.12.1.0
- Compatible avec l'adaptateur AppLovin pour iOS version 6.12.1.0
Version 4.5.0
- Compatible avec l'adaptateur AppLovin pour Android version 9.12.0.0
- Compatible avec l'adaptateur AppLovin pour iOS version 6.12.0.0
Version 4.4.1
- Compatible avec l'adaptateur AppLovin pour Android version 9.11.4.0
- Compatible avec l'adaptateur AppLovin pour iOS version 6.11.4.0
Version 4.4.0
- Compatible avec l'adaptateur AppLovin pour Android version 9.11.1.0
- Compatible avec l'adaptateur AppLovin pour iOS version 6.11.1.0
Version 4.3.0
- Compatible avec l'adaptateur AppLovin pour Android version 9.9.1.0
- Compatible avec l'adaptateur AppLovin pour iOS version 6.9.5.0
Version 4.2.0
- Compatible avec l'adaptateur AppLovin pour Android version 9.4.2.0
- Compatible avec l'adaptateur AppLovin pour iOS version 6.6.1.0
Version 4.1.0
- Mise à jour du plug-in pour assurer la prise en charge de la nouvelle API Rewarded en version bêta ouverte
- Compatible avec l'adaptateur AppLovin pour Android version 9.2.1.1
- Compatible avec l'adaptateur AppLovin pour iOS version 6.3.0.0
Version 4.0.0
- Compatible avec l'adaptateur AppLovin pour Android version 9.2.1.0
- Compatible avec l'adaptateur AppLovin pour iOS version 6.2.0.0
Version 3.1.2
- Compatible avec l'adaptateur AppLovin pour Android version 8.1.4.0
- Compatible avec l'adaptateur AppLovin pour iOS version 5.1.2.0
Version 3.1.1
- Compatible avec l'adaptateur AppLovin pour Android version 8.1.0.0
- Compatible avec l'adaptateur AppLovin pour iOS version 5.1.1.0
Version 3.1.0
- Compatible avec l'adaptateur AppLovin pour Android version 8.1.0.0
- Compatible avec l'adaptateur AppLovin pour iOS version 5.1.0.0
Version 3.0.3
- Compatible avec l'adaptateur AppLovin pour Android version 8.0.2.1
- Compatible avec l'adaptateur AppLovin pour iOS version 5.0.2.0
Version 3.0.2
- Compatible avec le SDK AppLovin pour Android version 8.0.1.
- Compatible avec le SDK AppLovin pour iOS version 5.0.1
Version 3.0.1
- Compatible avec le SDK AppLovin pour Android version 8.0.0.
- Compatible avec le SDK AppLovin pour iOS version 5.0.1
- Ajout de la méthode
AppLovin.SetIsAgeRestrictedUser()pour indiquer si l'utilisateur appartient à une catégorie soumise à une limite d'âge.
Version 3.0.0
- Compatible avec le SDK AppLovin pour Android version 8.0.0.
- Compatible avec le SDK AppLovin pour iOS version 5.0.1
- Ajout de la méthode
AppLovin.SetHasUserConsent()pour transmettre l'indicateur de consentement de l'utilisateur au SDK AppLovin.
Version 2.0.0
- Compatible avec le SDK AppLovin pour Android version 7.8.6
- Compatible avec le SDK AppLovin pour iOS version 5.0.1
Version 1.2.1
- Compatible avec le SDK AppLovin pour Android version 7.8.6
- Compatible avec le SDK AppLovin pour iOS version 4.8.3.
Version 1.2.0
- Compatible avec le SDK Android AppLovin version 7.8.5
- Compatible avec le SDK AppLovin pour iOS version 4.8.3.
Version 1.1.0
- Compatible avec le SDK AppLovin pour Android version 7.7.0
- Compatible avec le SDK AppLovin pour iOS version 4.7.0
Version 1.0.0
- Première version !
- Compatible avec le SDK AppLovin pour Android version 7.4.1.
- Compatible avec le SDK AppLovin pour iOS version 4.4.1

