In dieser Anleitung erfahren Sie, wie Sie mit dem Google Mobile Ads Unity-Plug-in Anzeigen von AppLovin mithilfe von Vermittlung laden und präsentieren. Dabei werden sowohl Gebots- als auch Abfolgeintegrationen behandelt. Hier erfahren Sie, wie Sie AppLovin der Vermittlungskonfiguration eines Anzeigenblocks hinzufügen und das AppLovin SDK und den Adapter in eine Unity-App einbinden.
Unterstützte Integrationen und Anzeigenformate
Der Ad Manager-Vermittlungsadapter für AppLovin bietet die folgenden Funktionen:
| Integration | |
|---|---|
| Gebote | |
| Vermittlungsabfolge | |
| Formate | |
| Banner | 1 |
| Interstitial | |
| Verfügbar | |
Im Wasserfall werden nur die Bannergrößen 320 × 50 und 728 × 90 unterstützt. Banneranzeigen werden bei Geboten nicht unterstützt.
Voraussetzungen
- Aktuelles Google Mobile Ads Unity-Plug-in
- Unity 5.6 oder höher
- [Für Gebote]: Wenn Sie alle unterstützten Anzeigenformate in Gebote einbeziehen möchten, verwenden Sie das Google Mobile Ads-Vermittlungs-Plug-in für AppLovin 4.2.0 oder höher (neueste Version empfohlen).
- Bereitstellung auf Android-Geräten
- Android-API-Level 23 oder höher
- So stellen Sie die App auf iOS-Geräten bereit:
- iOS-Bereitstellungsziel von 12.0 oder höher
- Ein funktionierendes Unity-Projekt, das mit dem Google Mobile Ads Unity-Plug-in konfiguriert ist. Weitere Informationen finden Sie unter Erste Schritte.
- Vermittlung abschließen Startleitfaden
Schritt 1: Konfigurationen in der AppLovin-Benutzeroberfläche einrichten
Registrieren Sie sich oder melden Sie sich in Ihrem AppLovin-Konto an.
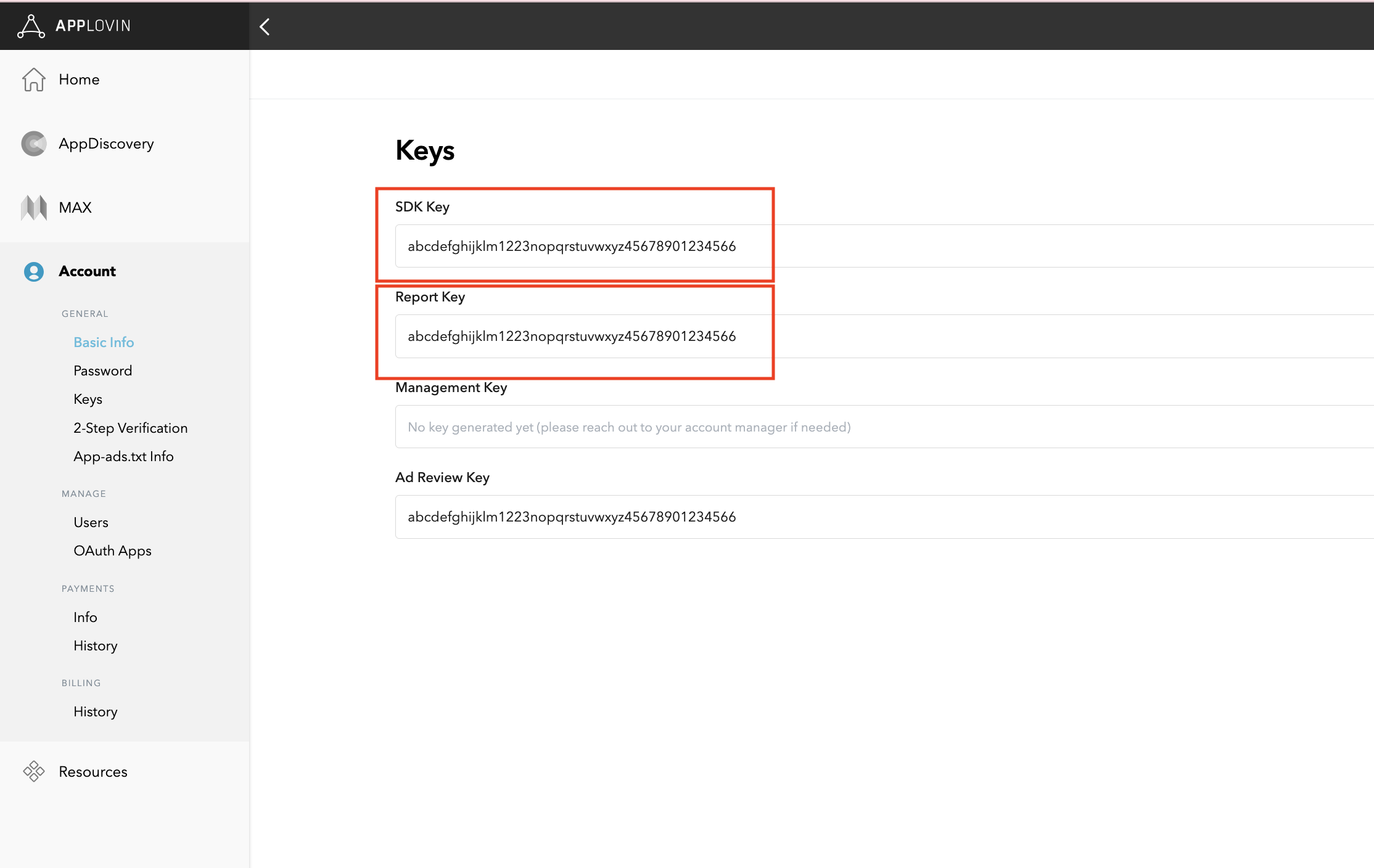
Um Ihren Ad Manager-Anzeigenblock einzurichten, benötigen Sie den SDK-Schlüssel und den Berichtsschlüssel von AppLovin. Sie finden sie in der AppLovin-Benutzeroberfläche > Konto > Schlüssel.

Wenn Sie nur Gebote einbinden möchten, können Sie mit der Konfiguration Ihrer Vermittlungseinstellungen fortfahren.
App für die Vermittlung auswählen
Gebote
Dieser Schritt ist für Gebotsintegrationen nicht erforderlich.
Wasserfall
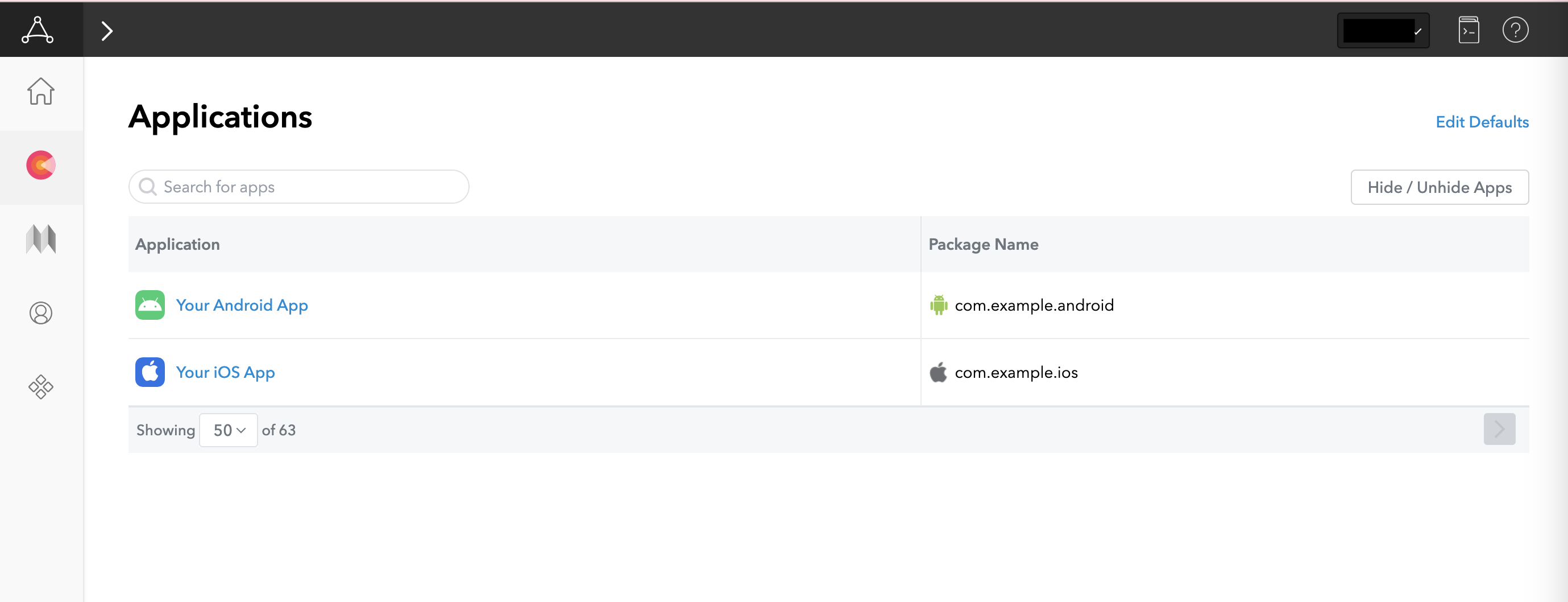
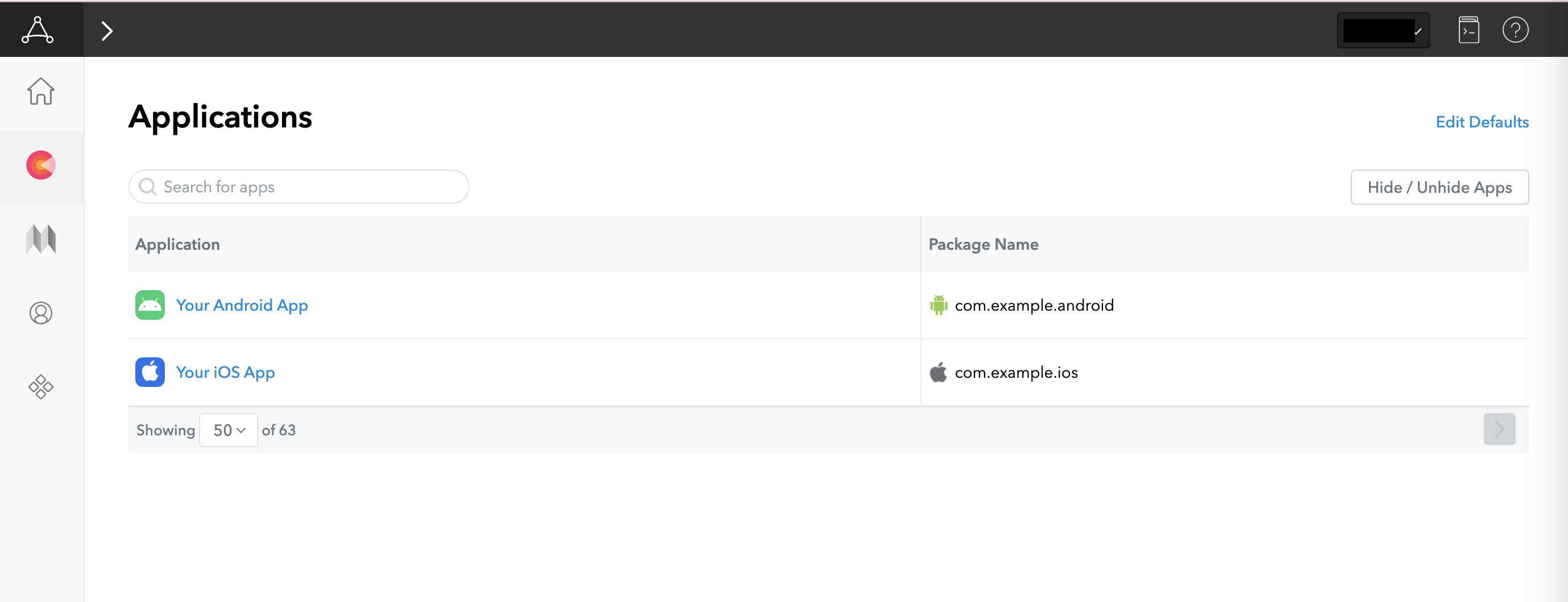
Wählen Sie auf der AppLovin-Benutzeroberfläche im Bereich Monetization (Monetarisierung) die Option Applications (Apps) aus, um zu Ihren registrierten Apps zu gelangen. Wählen Sie in der Liste der verfügbaren Apps die App aus, die Sie mit der Vermittlung verwenden möchten.

Zone erstellen
Gebote
Dieser Schritt ist für Gebotsintegrationen nicht erforderlich.
Wasserfall
Wählen Sie in der AppLovin-Benutzeroberfläche unter Monetization (Monetarisierung) die Option Zones (Zonen) aus, um die registrierten Zonen-IDs aufzurufen. Wenn Sie die erforderlichen Zonen für Ihre App bereits erstellt haben, fahren Sie mit Schritt 2 fort. Wenn Sie eine neue Zonen-ID erstellen möchten, klicken Sie auf Zone erstellen.

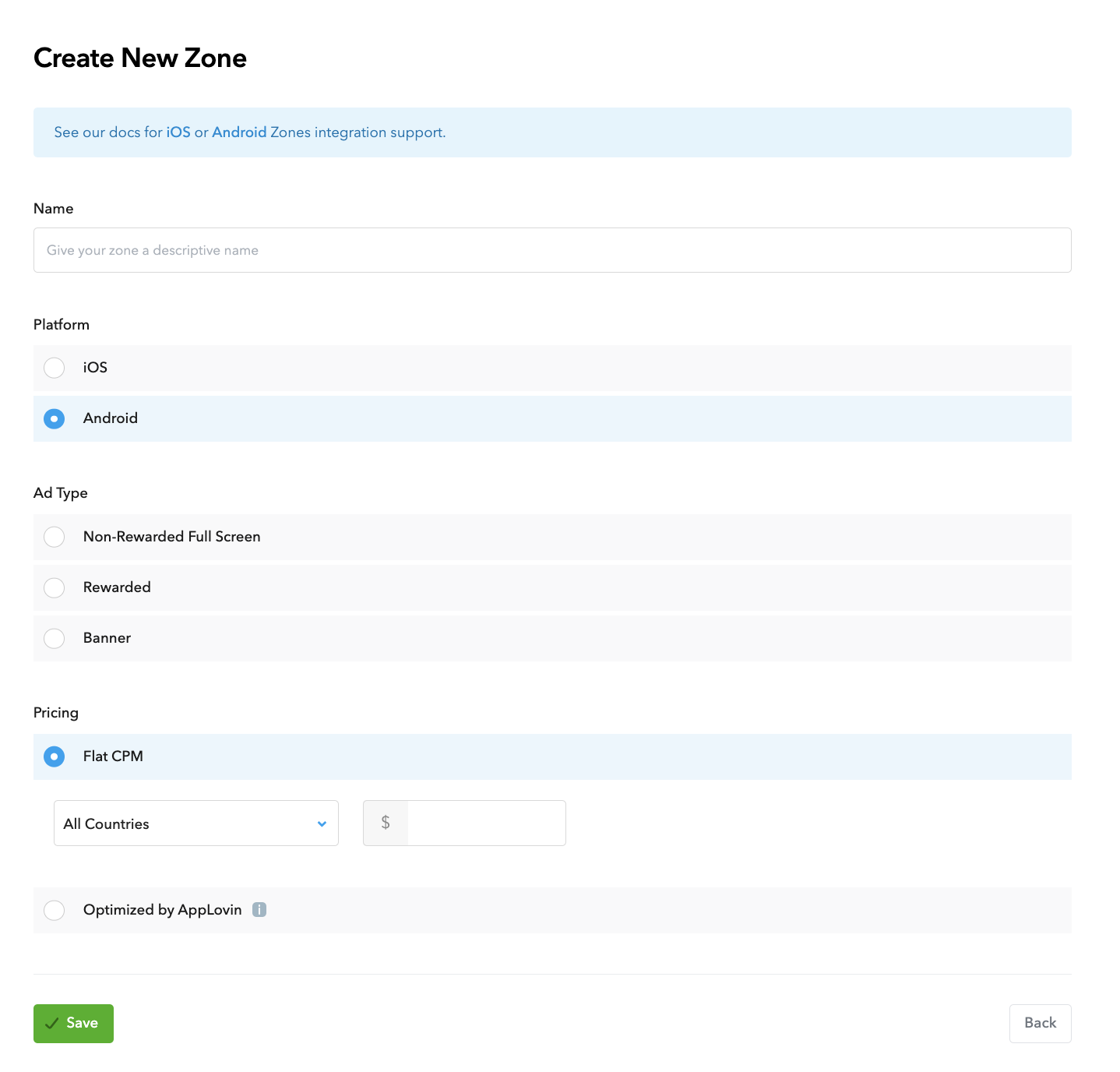
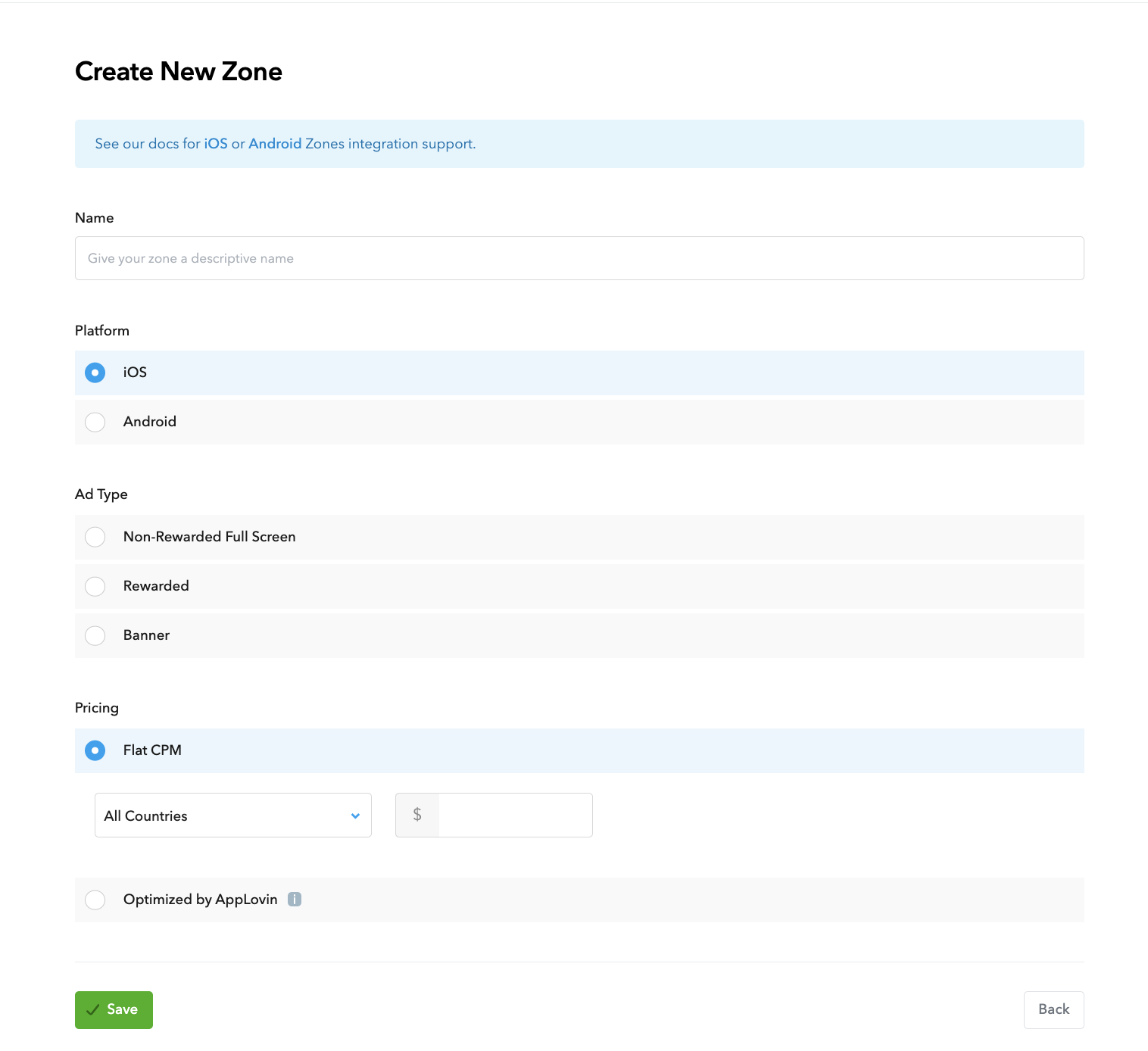
Geben Sie den Namen der Zonen-ID ein, wählen Sie Android als Plattform aus und wählen Sie den Anzeigentyp aus.
Konfigurieren Sie Pricing (Preisfestlegung) für die Zone, indem Sie entweder Flat CPM (Fester CPM) oder Optimized by AppLovin (Von AppLovin optimiert) auswählen. CPMs können für die Option Pauschal-CPM länderspezifisch konfiguriert werden. Klicken Sie anschließend auf Speichern.
Android

iOS

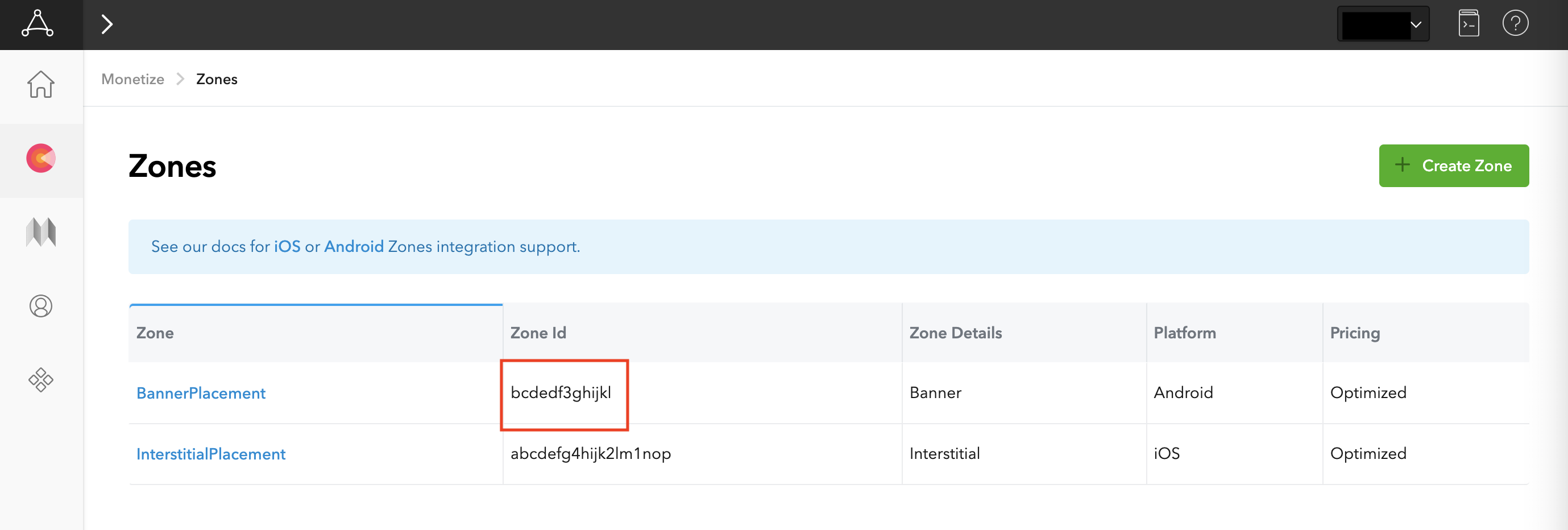
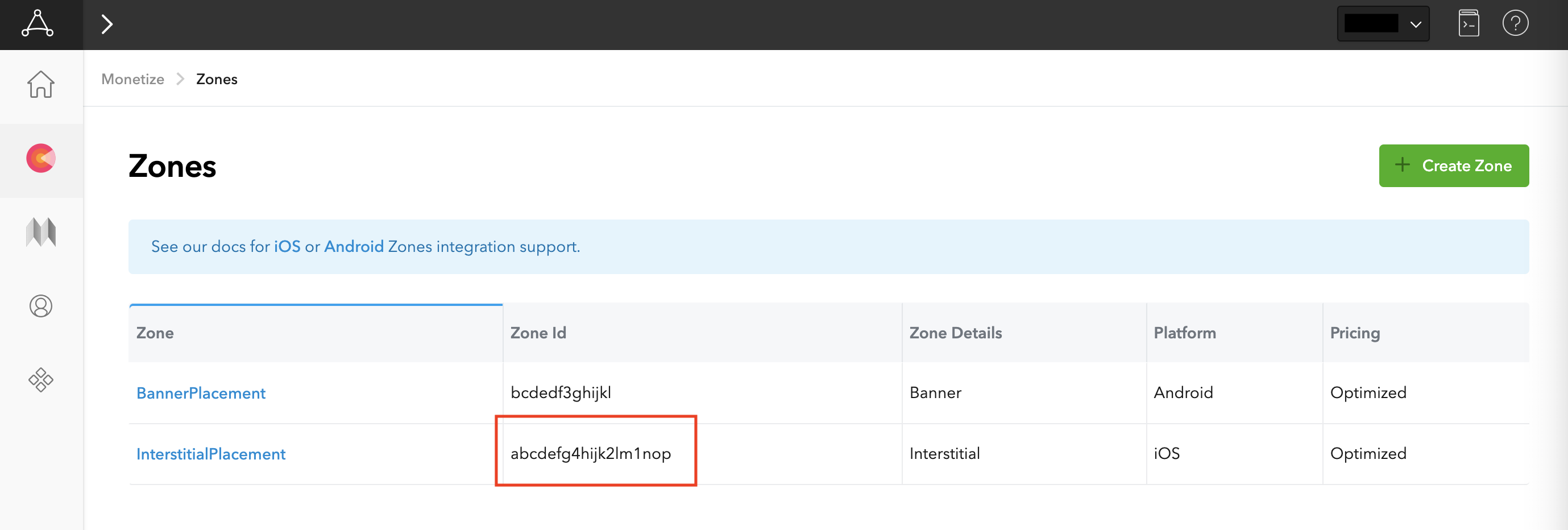
Nachdem die Zone erstellt wurde, finden Sie die Zonen-ID in der Spalte Zonen-ID.
Android

iOS

app-ads.txt-Datei aktualisieren
Authorized Sellers for Apps (app-ads.txt) ist eine IAB Tech Lab-Initiative, die dafür sorgt, dass Ihr App-Anzeigeninventar nur über Kanäle verkauft wird, die Sie autorisiert haben. Um einen erheblichen Rückgang des Anzeigenumsatzes zu vermeiden, müssen Sie eine app-ads.txt-Datei implementieren.
Falls noch nicht geschehen, erstellen Sie eine app-ads.txt-Datei für Ad Manager.
So implementieren Sie app-ads.txt für AppLovin:
AppLovin zu Ihrer app-ads.txt-Datei hinzufügen
Testmodus aktivieren
Folgen Sie der Anleitung im MAX-Testmodus von AppLovin, um AppLovin-Testanzeigen zu aktivieren.
Schritt 2: AppLovin-Nachfrage in der Ad Manager-Benutzeroberfläche einrichten
Vermittlungseinstellungen für Ihren Anzeigenblock konfigurieren
Android
Eine Anleitung finden Sie in Schritt 2 der Anleitung für Android.
iOS
Eine Anleitung finden Sie in Schritt 2 der Anleitung für iOS.
AppLovin Corp. der Liste der Werbepartner für die DSGVO und die Datenschutzbestimmungen der US-Bundesstaaten hinzufügen
Folgen Sie der Anleitung unter Einstellungen für EU-Verordnungen und Einstellungen für die Bestimmungen von US-Bundesstaaten, um Applovin Corp. in der Ad Manager-Benutzeroberfläche der Liste der Werbepartner für EU-Verordnungen und die Bestimmungen von US-Bundesstaaten hinzuzufügen.
Schritt 3: AppLovin SDK und Adapter importieren
OpenUPM-CLI
Wenn Sie die OpenUPM-CLI installiert haben, können Sie das Google Mobile Ads Applovin Mediation Plugin für Unity in Ihrem Projekt installieren, indem Sie den folgenden Befehl im Stammverzeichnis Ihres Projekts ausführen:
openupm add com.google.ads.mobile.mediation.applovinOpenUPM
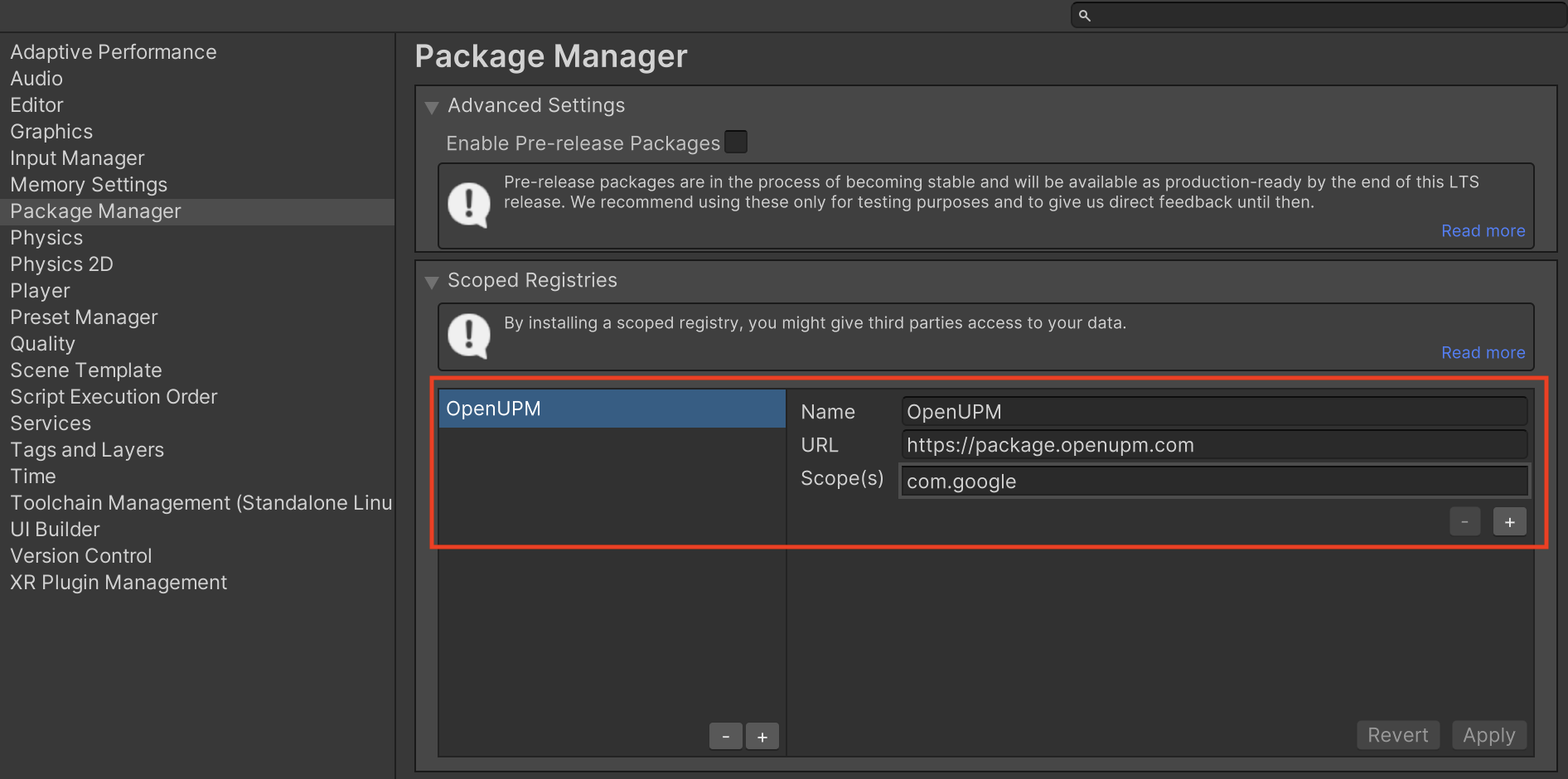
Wählen Sie im Unity-Projekt-Editor Edit > Project Settings > Package Manager aus, um die Unity Package Manager Settings (Unity-Paketmanager-Einstellungen) zu öffnen.
Fügen Sie auf dem Tab Scoped Registries (Registrierungen mit Bereich) OpenUPM als Registrierung mit Bereich mit den folgenden Details hinzu:
- Name:
OpenUPM - URL:
https://package.openupm.com - Bereich(e):
com.google

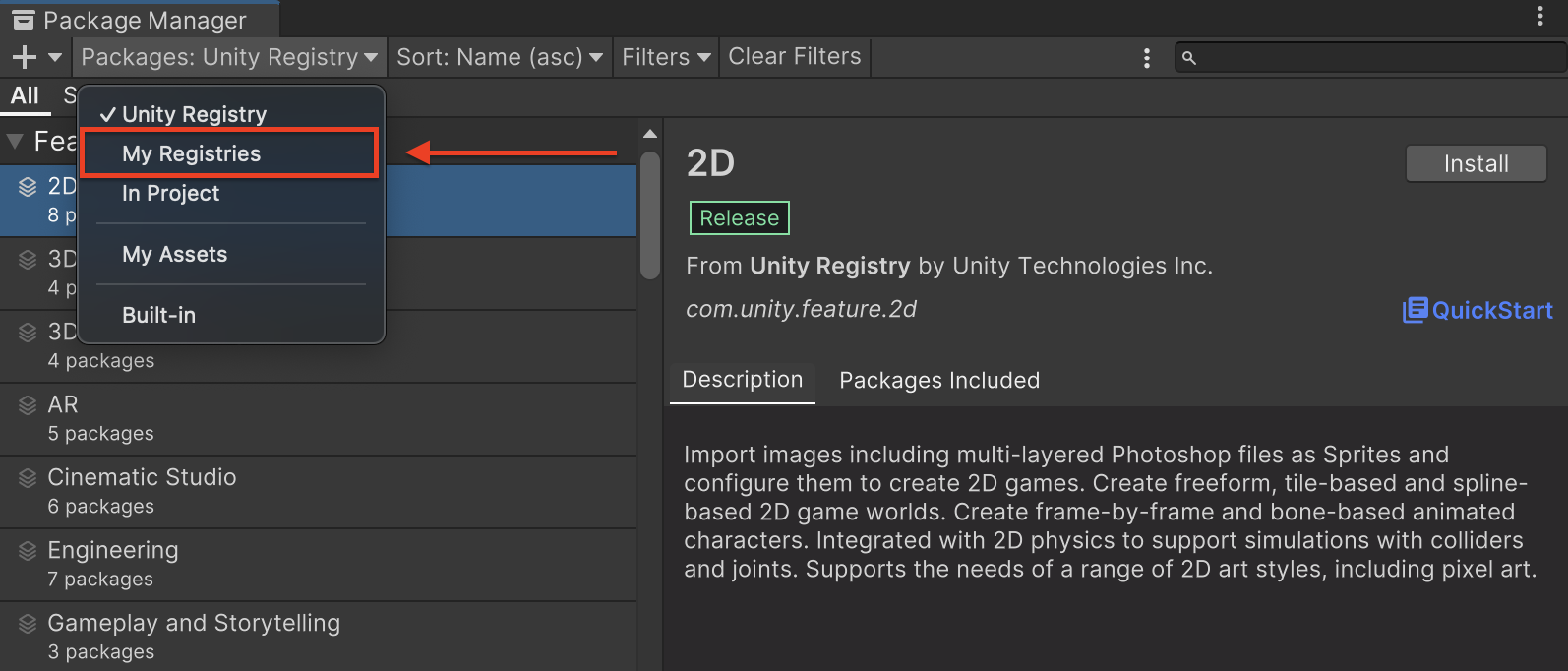
Rufen Sie dann Window > Package Manager auf, um den Unity Package Manager zu öffnen, und wählen Sie im Drop-down-Menü My Registries aus.

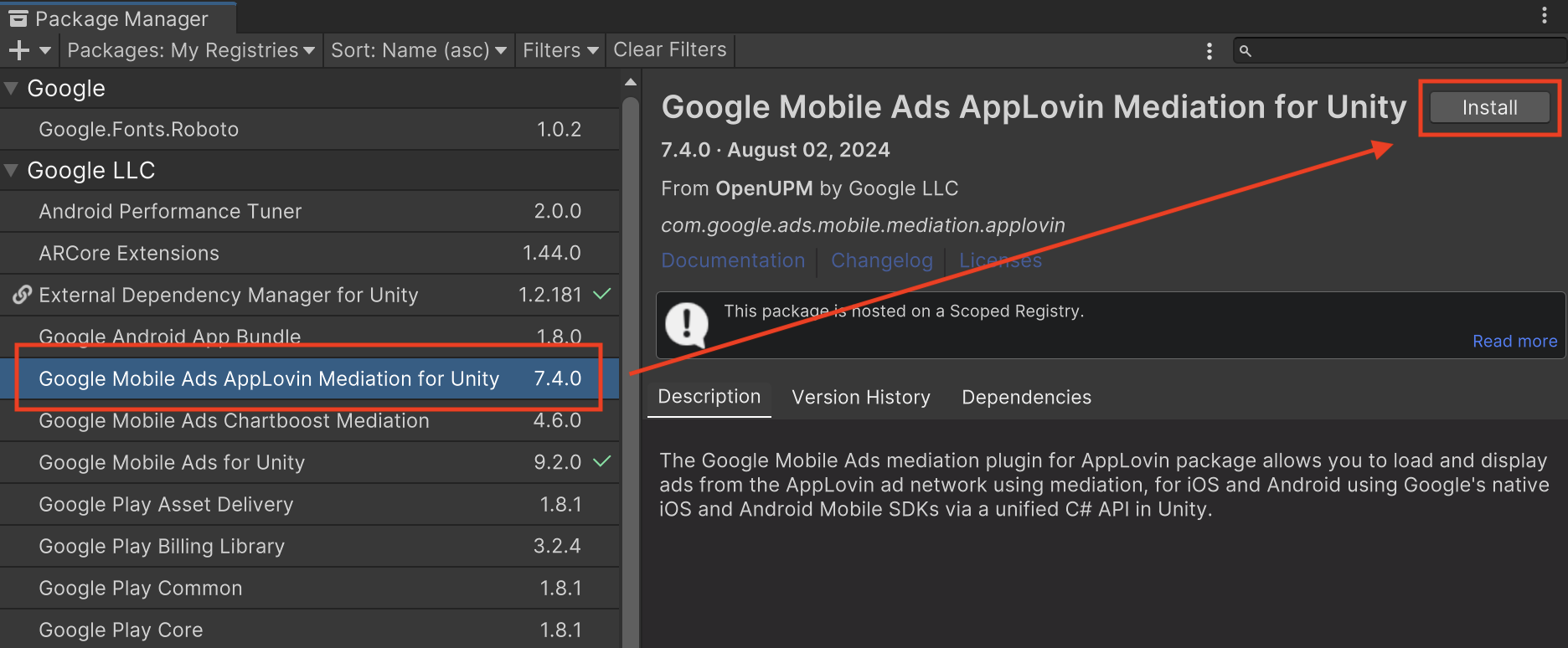
Wählen Sie das Paket Google Mobile Ads Applovin Mediation aus und klicken Sie auf Installieren.

Unity-Paket
Laden Sie die aktuelle Version des Google Mobile Ads-Vermittlungs-Plug-ins für AppLovin über den Downloadlink im Changelog herunter und extrahieren Sie die GoogleMobileAdsApplovinMediation.unitypackage aus der ZIP-Datei.
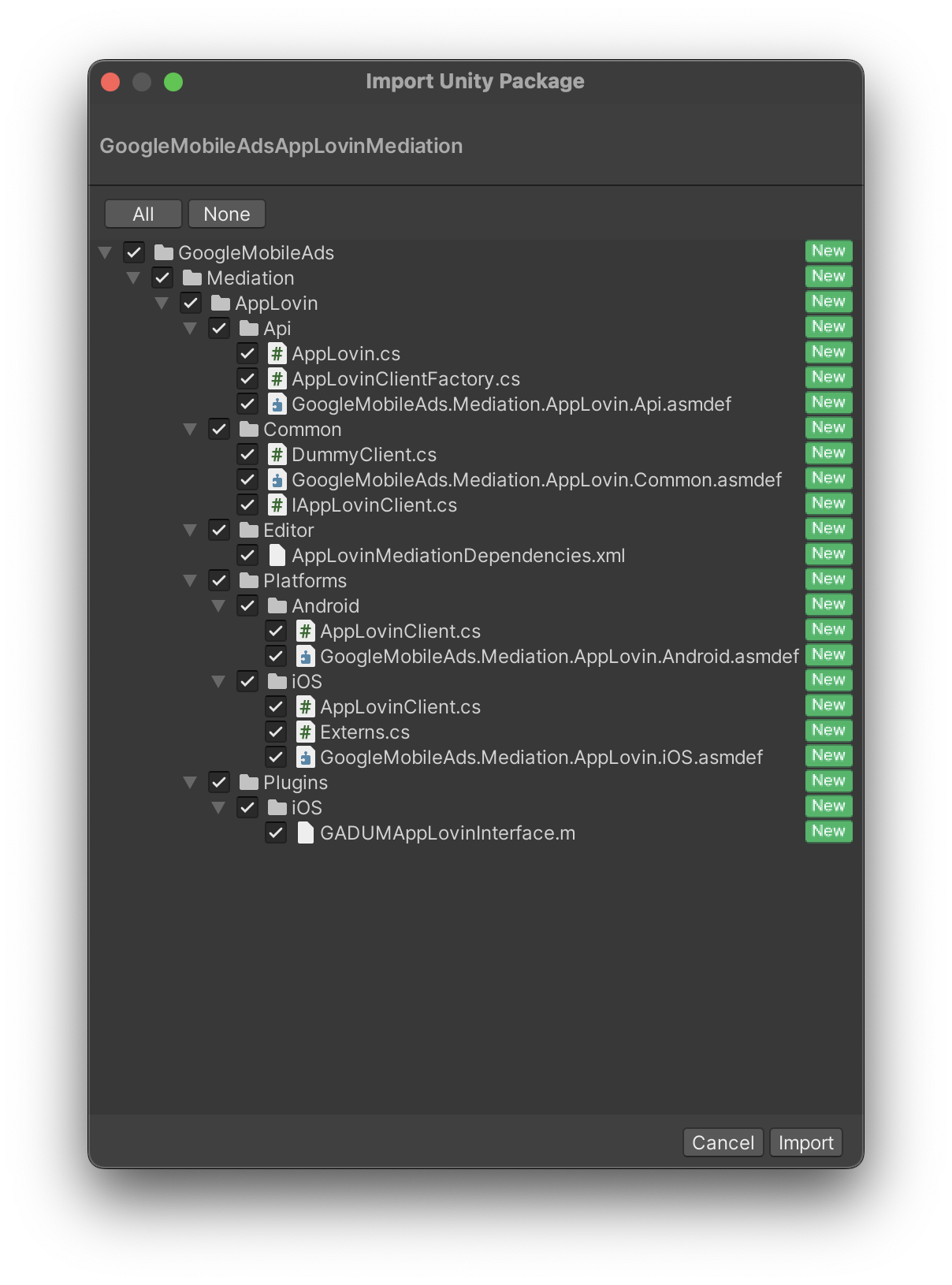
Wählen Sie im Editor Ihres Unity-Projekts Assets > Import Package > Custom Package aus und suchen Sie nach der heruntergeladenen Datei GoogleMobileAdsApplovinMediation.unitypackage. Achten Sie darauf, dass alle Dateien ausgewählt sind, und klicken Sie auf Importieren.

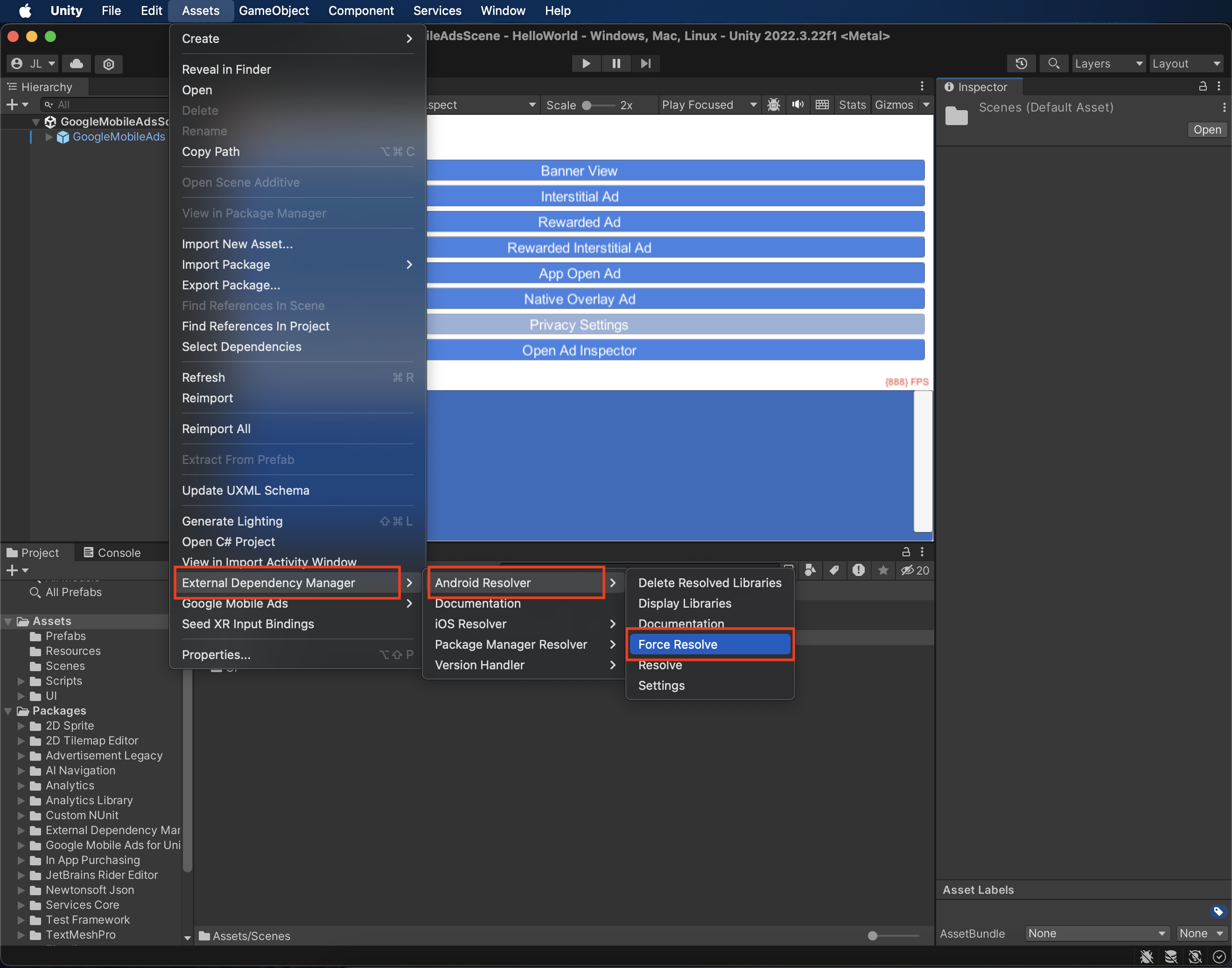
Wählen Sie dann Assets > External Dependency Manager > Android Resolver > Force Resolve aus. Die Bibliothek „External Dependency Manager“ führt die Abhängigkeitsauflösung von Grund auf neu durch und kopiert die deklarierten Abhängigkeiten in das Verzeichnis Assets/Plugins/Android Ihrer Unity-App.

Schritt 4: Datenschutzeinstellungen im AppLovin SDK implementieren
Einwilligung der Nutzer in der EU und DSGVO
Damit Sie die Google-Richtlinie zur Einwilligung der Nutzer in der EU einhalten, müssen Sie Nutzern im Europäischen Wirtschaftsraum (EWR), im Vereinigten Königreich und in der Schweiz bestimmte Informationen offenlegen und ihre Einwilligung zur Verwendung von Cookies oder anderen lokalen Speichermethoden einholen, sofern dies gesetzlich vorgeschrieben ist, sowie zur Erhebung, Weitergabe und Verwendung personenbezogener Daten zur Personalisierung von Anzeigen. Die Richtlinie entspricht den Anforderungen der EU-Datenschutzrichtlinie für elektronische Kommunikation und der EU-Datenschutz-Grundverordnung (DSGVO). Sie sind dafür verantwortlich, dass die Einwilligung an jede Anzeigenquelle in Ihrer Vermittlungskette weitergegeben wird. Google kann die Einwilligung des Nutzers nicht automatisch an diese Netzwerke weitergeben.
Ab Version 7.0.0 des Google Mobile Ads-Vermittlungs-Plug-ins kann AppLovin den Einwilligungsstring aus den freigegebenen Einstellungen lesen und den Einwilligungsstatus entsprechend festlegen.Wenn Sie das Google Mobile Ads-Vermittlungs-Plug-in für Applovin Version 7.0.0+ nicht verwenden oder keine CMP verwenden, die den Einwilligungsstring in die freigegebenen Einstellungen schreibt, können Sie die Methoden AppLovin.SetHasUserConsent() und AppLovin.SetIsAgeRestrictedUser() verwenden. Im folgenden Beispielcode wird gezeigt, wie Sie Einwilligungsinformationen an das AppLovin SDK übergeben. Diese Optionen müssen festgelegt werden, bevor Sie das Google Mobile Ads Unity-Plug-in initialisieren, damit sie richtig an das AppLovin SDK weitergeleitet werden.
using GoogleMobileAds.Api.Mediation.AppLovin;
// ...
AppLovin.SetHasUserConsent(true);
Wenn der Nutzer einer altersbeschränkten Kategorie angehört, können Sie das folgende Flag auch auf true setzen.
AppLovin.SetIsAgeRestrictedUser(true);
Weitere Informationen finden Sie in den Datenschutzeinstellungen von AppLovin.
Minderjährige Nutzer deklarieren
Ab AppLovin SDK 13.0.0 unterstützt AppLovin keine Nutzerkennzeichnungen mit Altersbeschränkung mehr. Sie dürfen das AppLovin SDK nicht in Verbindung mit einem „Kind“ im Sinne der anwendbaren Gesetze initialisieren oder verwenden. Weitere Informationen finden Sie in der AppLovin-Dokumentation unter „Prohibition on Children Data or Using the Services for Children or Apps Exclusively Targeted to Children“ (Verbot von Kinderdaten oder der Nutzung der Dienste für Kinder oder Apps, die ausschließlich auf Kinder ausgerichtet sind) für Android oder iOS.
Version
8.0.2
oder höher des Google Mobile Ads Unity-Mediations-Plug-ins für AppLovin deaktiviert die AppLovin-Mediation automatisch für Apps, die eine der folgenden Einstellungen mit dem Google Mobile Ads Unity-Plug-in deklarieren:
Datenschutzgesetze von US-Bundesstaaten
Datenschutzgesetze von US-Bundesstaaten schreiben vor, dass Nutzern das Recht eingeräumt werden muss, dem „Verkauf“ ihrer „personenbezogenen Daten“ zu widersprechen (laut gesetzlicher Definition der Begriffe „sale“ und „personal information“). Dazu muss auf der Website des „Verkäufers“ (selling party) ein gut sichtbarer Link mit dem Text „Do Not Sell My Personal Information“ (Meine personenbezogenen Daten dürfen nicht verkauft werden) vorhanden sein. Im Leitfaden zur Einhaltung der Datenschutzgesetze von US-Bundesstaaten können Sie die eingeschränkte Datenverarbeitung für die Anzeigenbereitstellung von Google aktivieren. Google kann diese Einstellung jedoch nicht auf jedes Anzeigennetzwerk in Ihrer Vermittlungskette anwenden. Daher müssen Sie jedes Werbenetzwerk in Ihrer Vermittlungskette identifizieren, das am Verkauf personenbezogener Daten beteiligt sein kann, und die Richtlinien der einzelnen Netzwerke befolgen, um die Einhaltung der Bestimmungen zu gewährleisten.
Das Google Mobile Ads-Vermittlungs-Plug-in für AppLovin
Version 6.3.1
enthält die Methode
AppLovin.SetDoNotSell(). Im folgenden Beispielcode sehen Sie, wie Sie Einwilligungsinformationen an das AppLovin SDK übergeben. Diese Optionen müssen festgelegt werden, bevor Sie das Google Mobile Ads SDK initialisieren, damit sie richtig an das AppLovin SDK weitergeleitet werden.
using GoogleMobileAds.Api.Mediation.AppLovin;
// ...
AppLovin.SetDoNotSell(true);
Weitere Informationen finden Sie in der Datenschutzerklärung von AppLovin.
Schritt 5: Erforderlichen Code hinzufügen
Android
Für die AppLovin-Integration ist kein zusätzlicher Code erforderlich.
iOS
SKAdNetwork-Integration
Folgen Sie der Dokumentation von AppLovin, um die SKAdNetwork-Kennungen zur Datei „Info.plist“ Ihres Projekts hinzuzufügen.
Schritt 6: Implementierung testen
Testanzeigen aktivieren
Achten Sie darauf, dass Sie Ihr Testgerät für Ad Manager registrieren und den Testmodus in der AppLovin-Benutzeroberfläche aktivieren.
Testanzeigen bestätigen
Wenn Sie prüfen möchten, ob Sie Testanzeigen von AppLovin erhalten, aktivieren Sie im Anzeigenprüftool die Tests einzelner Anzeigenquellen und verwenden Sie die Anzeigenquellen AppLovin (Bidding) und AppLovin (Vermittlungsabfolge).
Optionale Schritte
Optimierungen
Wenn Sie Ihrer Startaktivität einen Aufruf von AppLovin.Initialize() hinzufügen, kann AppLovin Ereignisse erfassen, sobald die App gestartet wird.
Fehlercodes
Wenn der Adapter keine Anzeige von AppLovin empfängt, können Publisher den zugrunde liegenden Fehler aus der Anzeigenantwort mit ResponseInfo in den folgenden Klassen prüfen:
Android
com.google.ads.mediation.applovin.mediation.ApplovinAdapter
com.google.ads.mediation.applovin.AppLovinMediationAdapter
iOS
GADMAdapterAppLovin
GADMAdapterAppLovinRewardBasedVideoAd
GADMediationAdapterAppLovin
Hier sind die Codes und die zugehörigen Meldungen, die vom AppLovin-Adapter ausgegeben werden, wenn eine Anzeige nicht geladen werden kann:
Android
| Fehlercode | Grund |
|---|---|
| -1009 bis -1, 204 | Das AppLovin SDK hat einen Fehler zurückgegeben. Weitere Informationen finden Sie in der Dokumentation von AppLovin. |
| 101 | Die angeforderte Anzeigengröße entspricht keiner von AppLovin unterstützten Bannergröße. |
| 103 | Der Kontext ist null. |
| 104 | Das AppLovin-Gebotstoken ist leer. |
| 105 | Es wurden mehrere Anzeigen für dieselbe Zone angefordert. AppLovin kann pro Zone nur jeweils eine Anzeige laden. |
| 106 | Die Anzeige kann noch nicht ausgeliefert werden. |
| 108 | Der AppLovin-Adapter unterstützt das angeforderte Anzeigenformat nicht. |
| 109 | Der Kontext ist keine Activity-Instanz. |
| 110 | SDK-Schlüssel fehlt. |
| 112 | Der Nutzer ist ein Kind. |
| 113 | Die Anzeigenblock-ID fehlt. |
iOS
| Fehlercode | Grund |
|---|---|
| -1009 bis -1, 204 | Das AppLovin SDK hat einen Fehler zurückgegeben. Weitere Informationen finden Sie in der Dokumentation von AppLovin. |
| 101 | Die angeforderte Anzeigengröße entspricht keiner von AppLovin unterstützten Bannergröße. |
| 102 | In der Ad Manager-Benutzeroberfläche konfigurierte AppLovin-Serverparameter fehlen oder sind ungültig. |
| 103 | AppLovin-Anzeige konnte nicht ausgeliefert werden. |
| 104 | Es wurden mehrere Anzeigen für dieselbe Zone angefordert. AppLovin kann pro Zone nur jeweils eine Anzeige laden. |
| 105 | AppLovin SDK-Schlüssel nicht gefunden. |
| 107 | Das Gebots-Token ist leer. |
| 108 | Der AppLovin-Adapter unterstützt das angeforderte Anzeigenformat nicht. |
| 110 | AppLovin hat einen erfolgreichen Load-Callback gesendet, aber keine Anzeigen geladen. |
| 111 | Die Instanz des AppLovin SDK kann nicht abgerufen werden. |
| 112 | Der Nutzer ist ein Kind. |
| 113 | Die freigegebene Instanz des AppLovin SDK wurde nicht initialisiert. |
| 114 | Das AppLovin SDK gibt kein Gebotstoken zurück. |
| 115 | Die Anzeigenblock-ID fehlt. Anzeige kann nicht geladen werden. |
| 116 | Die Anzeige ist noch nicht bereit. Die Anzeige kann nicht ausgeliefert werden. |
Änderungsprotokoll für das AppLovin Unity-Vermittlungs-Plug-in
Version 8.5.1
- Unterstützt AppLovin Android-Adapterversion 13.5.1.0.
- Unterstützt AppLovin iOS-Adapterversion 13.5.0.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in in Version 10.6.0 erstellt und getestet.
Version 8.5.0
- Unterstützt AppLovin Android-Adapterversion 13.5.0.0.
- Unterstützt AppLovin iOS-Adapterversion 13.5.0.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in in Version 10.6.0 erstellt und getestet.
Version 8.4.1
- Unterstützt AppLovin Android-Adapterversion 13.4.0.1.
- Unterstützt AppLovin iOS-Adapterversion 13.4.0.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in in Version 10.5.0 erstellt und getestet.
Version 8.4.0
- Unterstützt AppLovin Android-Adapterversion 13.4.0.0.
- Unterstützt AppLovin iOS-Adapterversion 13.4.0.0.
- Entwickelt und getestet mit dem Google Mobile Ads Unity-Plug-in Version 10.4.2.
Version 8.3.2
- Unterstützt AppLovin Android-Adapterversion 13.3.1.1.
- Unterstützt AppLovin iOS-Adapterversion 13.3.1.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in in Version 10.2.0 erstellt und getestet.
Version 8.3.1
- Unterstützt AppLovin Android-Adapterversion 13.3.1.0.
- Unterstützt AppLovin iOS-Adapterversion 13.3.1.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in in Version 10.2.0 erstellt und getestet.
Version 8.3.0
- Unterstützt AppLovin Android-Adapterversion 13.3.0.0.
- Unterstützt AppLovin iOS-Adapterversion 13.3.0.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in in Version 10.2.0 erstellt und getestet.
Version 8.2.1
- Unterstützt AppLovin Android-Adapterversion 13.2.0.1.
- Unterstützt AppLovin iOS-Adapterversion 13.2.0.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in in Version 10.0.0 erstellt und getestet.
Version 8.2.0
- Unterstützt AppLovin Android-Adapterversion 13.2.0.0.
- Unterstützt AppLovin iOS-Adapterversion 13.2.0.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in in Version 10.0.0 erstellt und getestet.
Version 8.1.1
- Das Plugin wurde aktualisiert und enthält jetzt das dynamische Framework
AppLovinSDKfür alle iOS-Ziele. - Unterstützt AppLovin Android-Adapterversion 13.1.0.1.
- Unterstützt AppLovin iOS-Adapterversion 13.1.0.1.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in in Version 10.0.0 erstellt und getestet.
Version 8.1.0
- Unterstützt AppLovin Android-Adapterversion 13.1.0.0.
- Unterstützt AppLovin iOS-Adapterversion 13.1.0.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in in Version 9.6.0 erstellt und getestet.
Version 8.0.4
- Unterstützt AppLovin Android-Adapterversion 13.0.1.1.
- Unterstützt AppLovin iOS-Adapterversion 13.0.1.1.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in Version 9.5.0 erstellt und getestet.
Version 8.0.3
- Unterstützt AppLovin Android-Adapterversion 13.0.1.0.
- Unterstützt AppLovin iOS-Adapterversion 13.0.1.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in in Version 9.4.0 erstellt und getestet.
Version 8.0.2
- Die folgenden Methoden wurden aus der Klasse
AppLovinentfernt:Initialize()SetIsAgeRestrictedUser(bool)
- Unterstützt AppLovin Android-Adapterversion 13.0.1.0.
- Unterstützt AppLovin iOS-Adapterversion 13.0.0.2.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in in Version 9.3.0 erstellt und getestet.
Version 7.4.1
- Unterstützt AppLovin-Android-Adapterversion 12.6.1.0.
- Unterstützt AppLovin iOS-Adapterversion 12.6.1.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in in Version 9.2.0 erstellt und getestet.
Version 7.4.0
- Unterstützt AppLovin Android-Adapterversion 12.6.0.0.
- Unterstützt AppLovin iOS-Adapterversion 12.6.0.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in in Version 9.2.0 erstellt und getestet.
Version 7.3.1
- Unterstützt AppLovin Android-Adapterversion 12.5.0.1.
- Unterstützt AppLovin iOS-Adapterversion 12.5.0.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in Version 9.1.0 erstellt und getestet.
Version 7.3.0
- Unterstützt AppLovin Android-Adapterversion 12.5.0.0.
- Unterstützt AppLovin iOS-Adapterversion 12.5.0.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in Version 9.1.0 erstellt und getestet.
Version 7.2.2
- Unterstützt AppLovin Android-Adapterversion 12.4.3.0.
- Unterstützt AppLovin iOS-Adapterversion 12.4.2.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in Version 9.1.0 erstellt und getestet.
Version 7.2.1
- Unterstützt AppLovin Android-Adapterversion 12.4.2.0.
- Unterstützt AppLovin iOS-Adapterversion 12.4.1.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in in Version 9.0.0 erstellt und getestet.
Version 7.2.0
- Unterstützt AppLovin Android-Adapterversion 12.4.0.0.
- Unterstützt AppLovin iOS-Adapterversion 12.4.0.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in in Version 9.0.0 erstellt und getestet.
Version 7.1.0
- Unterstützt AppLovin Android-Adapterversion 12.3.0.0.
- Unterstützt AppLovin iOS-Adapterversion 12.2.1.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in in Version 9.0.0 erstellt und getestet.
Version 7.0.1
- Das Plug-in sucht nicht mehr nach dem AppLovin SDK-Schlüssel in der Datei
Info.plistund der DateiAndroidManifest.xml. - Unterstützt AppLovin Android-Adapterversion 12.1.0.1.
- Unterstützt AppLovin iOS-Adapterversion 12.1.0.1.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in in Version 8.7.0 erstellt und getestet.
Version 7.0.0
- Das Plug-in sucht nicht mehr nach dem AppLovin SDK-Schlüssel in der Datei
Info.plistund der DateiAndroidManifest.xml. - Unterstützt AppLovin Android-Adapterversion 12.1.0.0.
- Unterstützt AppLovin iOS-Adapterversion 12.1.0.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in in Version 8.6.0 erstellt und getestet.
Version 6.9.1
- Unterstützt AppLovin Android-Adapterversion 11.11.3.0.
- Unterstützt AppLovin iOS-Adapterversion 11.11.3.0.
- Entwickelt und getestet mit dem Google Mobile Ads Unity-Plug-in, Version 8.5.2.
Version 6.9.0
- Unterstützt AppLovin Android-Adapterversion 11.11.2.0.
- Unterstützt AppLovin iOS-Adapterversion 11.11.2.0.
- Entwickelt und getestet mit dem Google Mobile Ads Unity-Plug-in, Version 8.5.2.
Version 6.8.0
- Unterstützt AppLovin Android-Adapterversion 11.10.1.0.
- Unterstützt AppLovin iOS-Adapterversion 11.10.1.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in in Version 8.3.0 erstellt und getestet.
Version 6.7.0
- Unterstützt AppLovin Android-Adapterversion 11.9.0.0.
- Unterstützt AppLovin iOS-Adapterversion 11.9.0.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in in Version 8.1.0 erstellt und getestet.
- Adapterinhalte wurden nach
GoogleMobileAds/Mediation/AppLovin/verschoben. - Der Adapter-Namespace wurde umgestaltet, um
GoogleMobileAds.Mediation.AppLovinzu verwenden.
Version 6.6.0
- Unterstützt AppLovin Android-Adapterversion 11.7.1.0.
- Unterstützt AppLovin iOS-Adapterversion 11.7.1.0.
- Entwickelt und getestet mit dem Google Mobile Ads Unity-Plug-in in Version 7.4.1.
Version 6.5.1
- Unterstützt AppLovin Android-Adapterversion 11.6.1.0.
- Unterstützt AppLovin iOS-Adapterversion 11.6.1.0.
- Entwickelt und getestet mit dem Google Mobile Ads Unity-Plug-in Version 7.3.1.
Version 6.5.0
- Unterstützt AppLovin Android-Adapterversion 11.6.0.0.
- Unterstützt AppLovin iOS-Adapterversion 11.6.0.0.
- Entwickelt und getestet mit dem Google Mobile Ads Unity-Plug-in Version 7.3.1.
Version 6.4.3
- Unterstützt AppLovin Android-Adapterversion 11.5.5.0.
- Unterstützt AppLovin iOS-Adapterversion 11.5.5.0.
- Entwickelt und getestet mit dem Google Mobile Ads Unity-Plug-in Version 7.3.1.
Version 6.4.2
- Unterstützt AppLovin Android-Adapterversion 11.5.4.0.
- Unterstützt AppLovin iOS-Adapterversion 11.5.4.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in in Version 7.3.0 erstellt und getestet.
Version 6.4.1
- Unterstützt AppLovin-Android-Adapterversion 11.5.3.1.
- Unterstützt AppLovin iOS-Adapterversion 11.5.3.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in in Version 7.3.0 erstellt und getestet.
Version 6.4.0
- Unterstützt AppLovin Android-Adapterversion 11.5.2.0.
- Unterstützt AppLovin iOS-Adapterversion 11.5.1.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in in Version 7.2.0 erstellt und getestet.
Version 6.3.1
- Die Methode
AppLovin.SetDoNotSell(bool)wurde hinzugefügt, um die CCPA-Anforderungen zu unterstützen. - Unterstützt AppLovin Android-Adapterversion 11.4.4.0.
- Unterstützt AppLovin iOS-Adapterversion 11.4.3.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in in Version 7.1.0 erstellt und getestet.
Version 6.3.0
- Unterstützt AppLovin Android-Adapterversion 11.4.3.0.
- Unterstützt AppLovin iOS-Adapterversion 11.4.2.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in in Version 7.0.2 erstellt und getestet.
Version 6.2.1
- Unterstützt AppLovin Android-Adapterversion 11.3.3.0.
- Unterstützt AppLovin iOS-Adapterversion 11.3.3.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in in Version 7.0.0 erstellt und getestet.
Version 6.2.0
- Unterstützt AppLovin Android-Adapterversion 11.3.1.0.
- Unterstützt AppLovin iOS-Adapterversion 11.3.1.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in in Version 7.0.0 erstellt und getestet.
Version 6.1.0
- Unterstützt AppLovin Android-Adapterversion 11.2.1.0.
- Unterstützt AppLovin iOS-Adapterversion 11.2.1.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in in Version 7.0.0 erstellt und getestet.
Version 6.0.0
- Unterstützt AppLovin Android-Adapterversion 11.0.0.0.
- Unterstützt AppLovin iOS-Adapterversion 11.0.0.0.
Version 5.1.3
- Unterstützt AppLovin Android-Adapterversion 10.3.5.0.
- Unterstützt AppLovin iOS-Adapterversion 10.3.7.0.
Version 5.1.2
- Unterstützt AppLovin Android-Adapterversion 10.3.4.0.
- Unterstützt AppLovin iOS-Adapterversion 10.3.6.0.
Version 5.1.1
- Unterstützt AppLovin Android-Adapterversion 10.3.2.0.
- Unterstützt AppLovin iOS-Adapterversion 10.3.4.0.
Version 5.1.0
- Unterstützt AppLovin Android-Adapterversion 10.3.1.0.
- Unterstützt AppLovin iOS-Adapterversion 10.3.2.0.
Version 5.0.0
- Unterstützt AppLovin Android-Adapterversion 10.1.2.0.
- Unterstützt AppLovin iOS-Adapterversion 10.2.1.0.
Version 4.8.1
- Unterstützt AppLovin Android-Adapterversion 9.14.6.0.
- Unterstützt AppLovin iOS-Adapterversion 6.14.6.0.
Version 4.8.0
- Unterstützt AppLovin Android-Adapterversion 9.14.5.0.
- Unterstützt AppLovin iOS-Adapterversion 6.14.5.0.
Version 4.7.0
- Unterstützt AppLovin Android-Adapterversion 9.14.4.0.
- Unterstützt AppLovin iOS-Adapterversion 6.14.4.0.
Version 4.6.2
- Unterstützt AppLovin Android-Adapterversion 9.13.4.0.
- Unterstützt AppLovin iOS-Adapterversion 6.13.4.1.
Version 4.6.1
- Unterstützt AppLovin Android-Adapterversion 9.13.1.0.
- Unterstützt AppLovin iOS-Adapterversion 6.13.1.0.
Version 4.6.0
- Unterstützt AppLovin Android-Adapterversion 9.13.0.0.
- Unterstützt AppLovin iOS-Adapterversion 6.13.0.0.
Version 4.5.8
- Unterstützt AppLovin-Android-Adapterversion 9.12.8.0.
- Unterstützt AppLovin iOS-Adapterversion 6.12.8.0.
Version 4.5.7
- Unterstützt AppLovin Android-Adapterversion 9.12.7.0.
- Unterstützt AppLovin iOS-Adapterversion 6.12.7.0.
Version 4.5.6
- Unterstützt AppLovin Android-Adapterversion 9.12.6.1.
- Unterstützt AppLovin iOS-Adapterversion 6.12.6.0.
Version 4.5.5
- Unterstützt AppLovin Android-Adapterversion 9.12.5.0.
- Unterstützt AppLovin iOS-Adapterversion 6.12.5.0.
Version 4.5.4
- Unterstützt AppLovin Android-Adapterversion 9.12.4.0.
- Unterstützt AppLovin iOS-Adapterversion 6.12.4.0.
Version 4.5.3
- Unterstützt AppLovin Android-Adapterversion 9.12.3.0.
- Unterstützt AppLovin iOS-Adapterversion 6.12.3.0.
Version 4.5.2
- Unterstützt AppLovin Android-Adapterversion 9.12.2.0.
- Unterstützt AppLovin iOS-Adapterversion 6.12.2.0.
Version 4.5.1
- Unterstützt AppLovin Android-Adapterversion 9.12.1.0.
- Unterstützt AppLovin iOS-Adapterversion 6.12.1.0.
Version 4.5.0
- Unterstützt AppLovin Android-Adapterversion 9.12.0.0.
- Unterstützt AppLovin iOS-Adapterversion 6.12.0.0.
Version 4.4.1
- Unterstützt AppLovin Android-Adapterversion 9.11.4.0.
- Unterstützt AppLovin iOS-Adapterversion 6.11.4.0.
Version 4.4.0
- Unterstützt AppLovin Android-Adapterversion 9.11.1.0.
- Unterstützt AppLovin iOS-Adapterversion 6.11.1.0.
Version 4.3.0
- Unterstützt AppLovin Android-Adapterversion 9.9.1.0.
- Unterstützt AppLovin iOS-Adapterversion 6.9.5.0.
Version 4.2.0
- Unterstützt die AppLovin-Android-Adapterversion 9.4.2.0.
- Unterstützt die AppLovin iOS-Adapterversion 6.6.1.0.
Version 4.1.0
- Das Plug-in wurde aktualisiert, um die neue Rewarded API in der offenen Betaphase zu unterstützen.
- Unterstützt den AppLovin-Android-Adapter Version 9.2.1.1.
- Unterstützt die AppLovin iOS-Adapterversion 6.3.0.0.
Version 4.0.0
- Unterstützt AppLovin-Android-Adapterversion 9.2.1.0.
- Unterstützt die AppLovin iOS-Adapterversion 6.2.0.0.
Version 3.1.2
- Unterstützt die AppLovin Android-Adapterversion 8.1.4.0.
- Unterstützt AppLovin iOS-Adapterversion 5.1.2.0.
Version 3.1.1
- Unterstützt AppLovin-Android-Adapterversion 8.1.0.0.
- Unterstützt AppLovin iOS-Adapterversion 5.1.1.0.
Version 3.1.0
- Unterstützt AppLovin-Android-Adapterversion 8.1.0.0.
- Unterstützt AppLovin iOS-Adapterversion 5.1.0.0.
Version 3.0.3
- Unterstützt die AppLovin-Android-Adapterversion 8.0.2.1.
- Unterstützt die AppLovin iOS-Adapterversion 5.0.2.0.
Version 3.0.2
- Unterstützt AppLovin Android SDK-Version 8.0.1.
- Unterstützt AppLovin iOS SDK-Version 5.0.1.
Version 3.0.1
- Unterstützt AppLovin Android SDK-Version 8.0.0.
- Unterstützt AppLovin iOS SDK-Version 5.0.1.
- Die Methode
AppLovin.SetIsAgeRestrictedUser()wurde hinzugefügt, um anzugeben, ob der Nutzer einer Altersbeschränkung unterliegt.
Version 3.0.0
- Unterstützt AppLovin Android SDK-Version 8.0.0.
- Unterstützt AppLovin iOS SDK-Version 5.0.1.
- Die Methode
AppLovin.SetHasUserConsent()wurde hinzugefügt, um das Flag zur Einwilligung der Nutzer an das AppLovin SDK weiterzuleiten.
Version 2.0.0
- Unterstützt AppLovin Android SDK-Version 7.8.6.
- Unterstützt AppLovin iOS SDK-Version 5.0.1.
Version 1.2.1
- Unterstützt AppLovin Android SDK-Version 7.8.6.
- Unterstützt AppLovin iOS SDK Version 4.8.3.
Version 1.2.0
- Unterstützt AppLovin Android SDK-Version 7.8.5.
- Unterstützt AppLovin iOS SDK Version 4.8.3.
Version 1.1.0
- Unterstützt AppLovin Android SDK-Version 7.7.0.
- Unterstützt AppLovin iOS SDK-Version 4.7.0.
Version 1.0.0
- Erster Release!
- Unterstützt AppLovin Android SDK-Version 7.4.1.
- Unterstützt AppLovin iOS SDK Version 4.4.1.

