Z tego przewodnika dowiesz się, jak za pomocą Google Mobile Ads SDK wczytywać i wyświetlać reklamy z Chartboost przy użyciu mediacji, w tym integracji kaskadowych. Wyjaśniamy w nim, jak dodać Chartboost do konfiguracji mediacji jednostki reklamowej oraz jak zintegrować pakiet SDK i adapter Chartboost z aplikacją na Androida.
Obsługiwane integracje i formaty reklam
Adapter do mediacji Chartboost ma te możliwości:
| Integracja | |
|---|---|
| Określanie stawek | |
| Wodospad | |
| Formaty | |
| Baner | |
| Pełnoekranowa | |
| Z nagrodą | |
| Natywna | |
Wymagania
- Android API na poziomie 23 lub wyższym
Nowości na kanale Google Mobile Ads SDK
Zapoznaj się z przewodnikiem dla początkujących dotyczącym zapośredniczenia.
Krok 1. Skonfiguruj ustawienia w interfejsie Chartboost
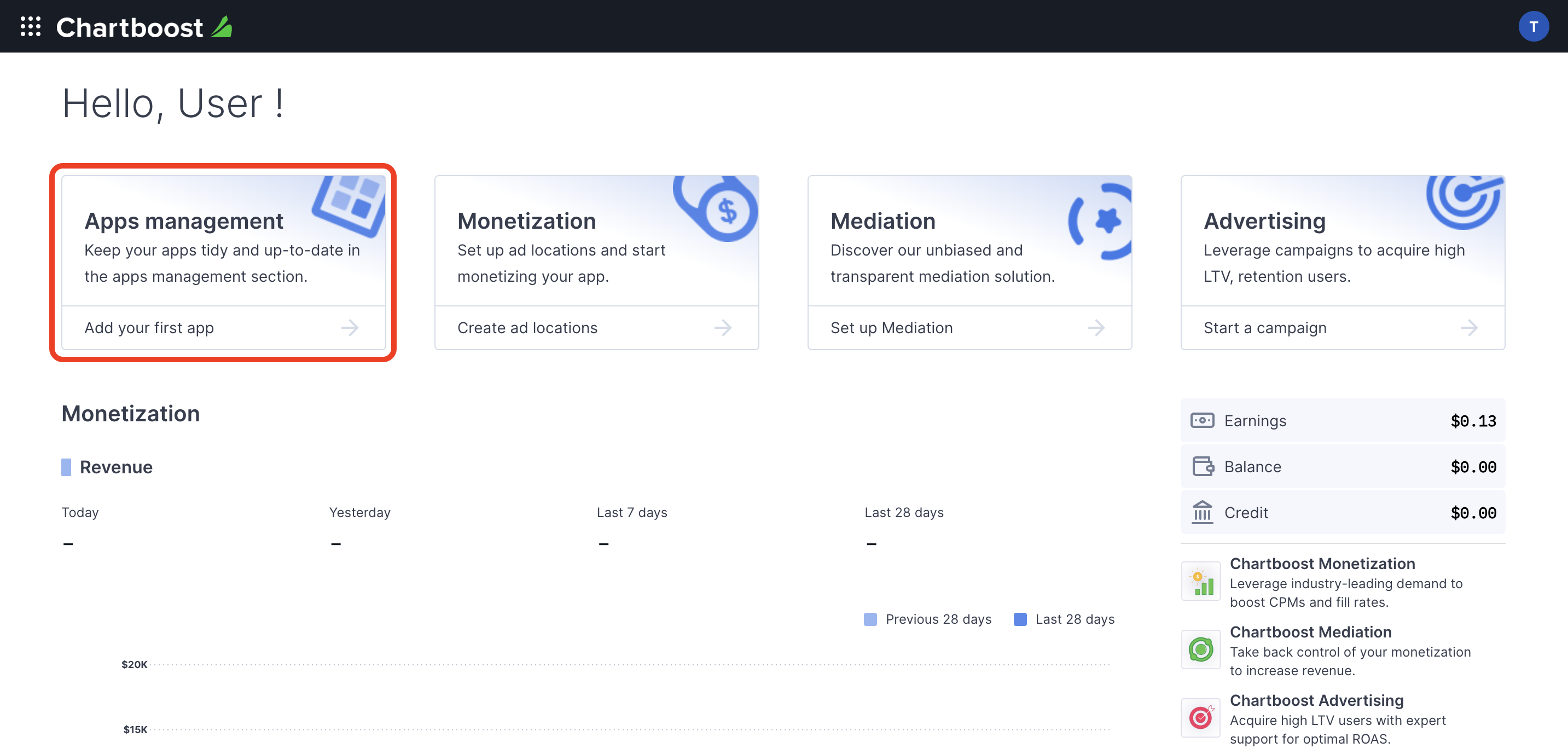
Zarejestruj się w Chartboost i zaloguj, gdy Twoje konto zostanie zweryfikowane. Następnie otwórz kartę Zarządzanie aplikacjami.

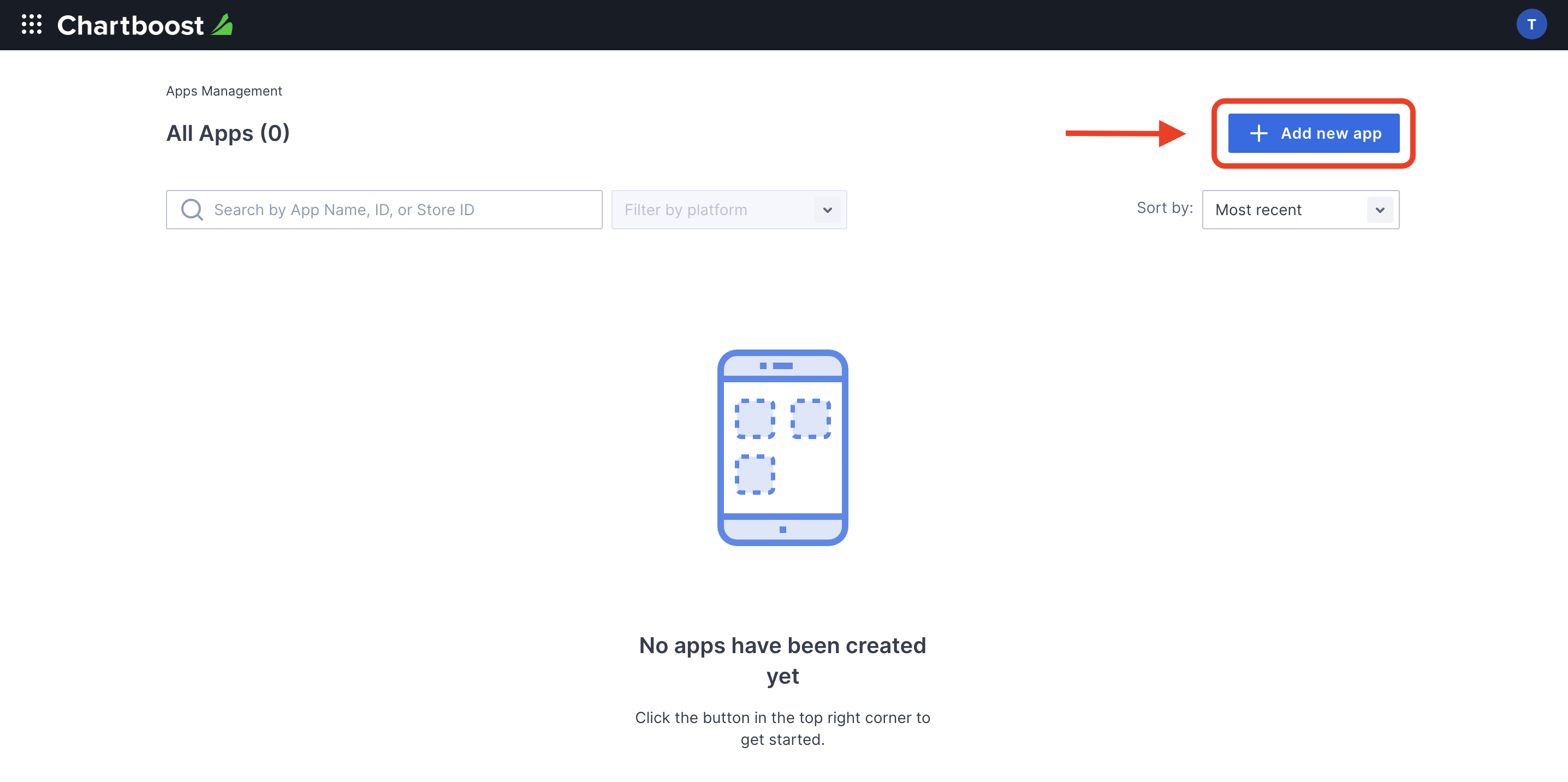
Aby utworzyć aplikację, kliknij przycisk Dodaj nową aplikację.

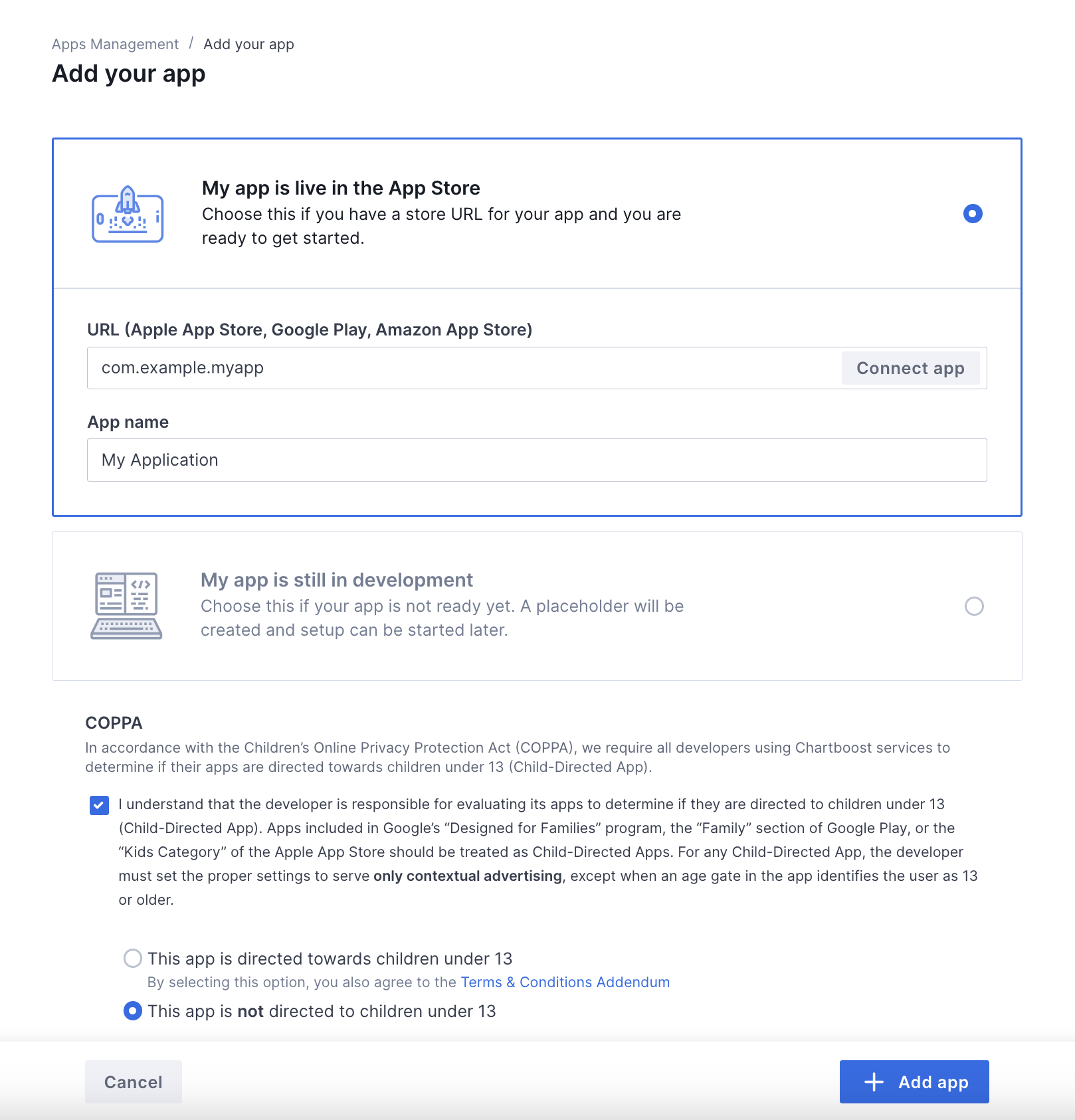
Wypełnij resztę formularza i kliknij przycisk Dodaj aplikację, aby sfinalizować aplikację.

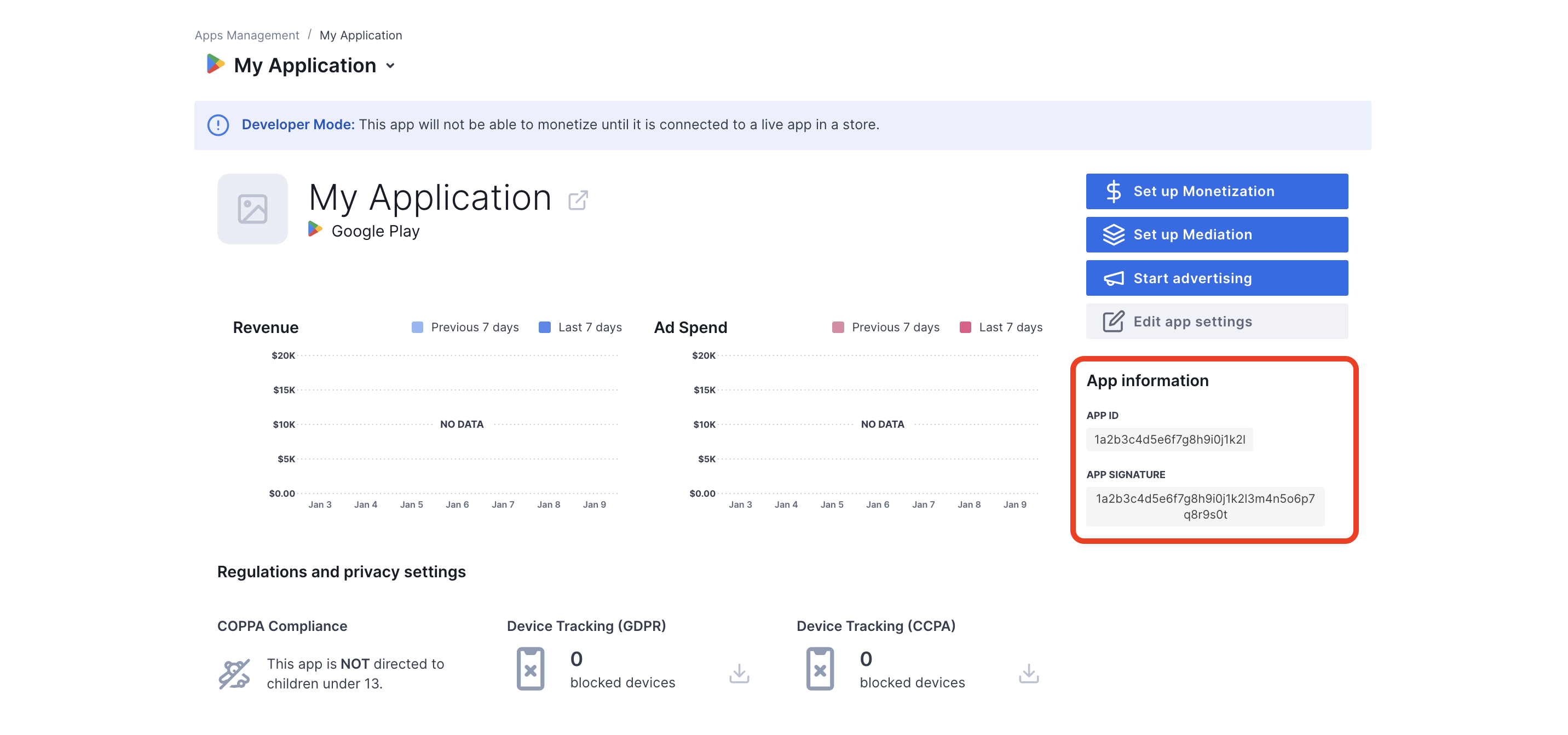
Po utworzeniu aplikacji nastąpi przekierowanie do jej panelu. Zapisz Identyfikator aplikacji i Podpis aplikacji.

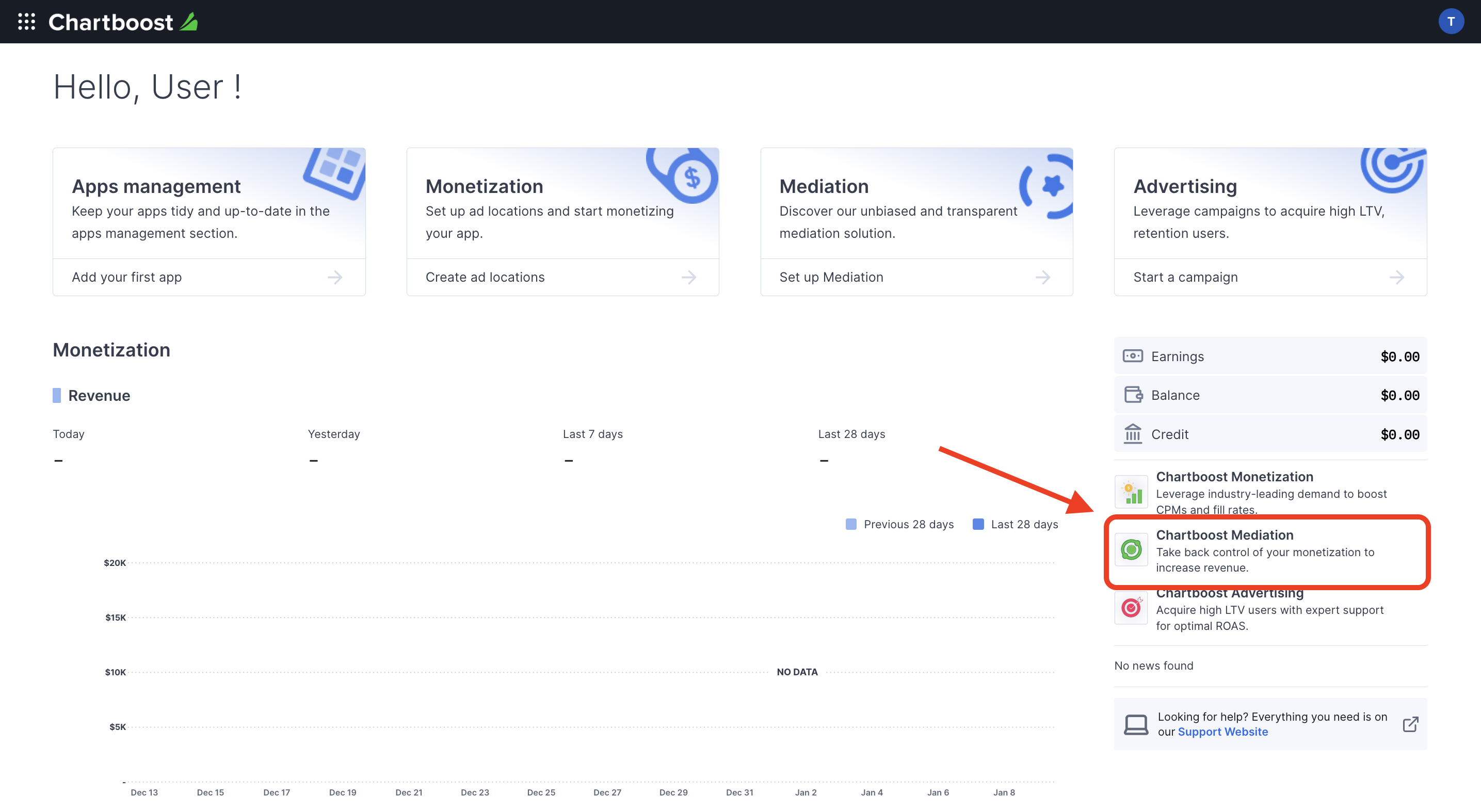
Ad Manager wymaga identyfikatora użytkownika i podpisu użytkownika Chartboost, aby skonfigurować identyfikator jednostki reklamowej Ad Managera. Te parametry znajdziesz, klikając Zapośredniczenie Chartboost w interfejsie Chartboost.

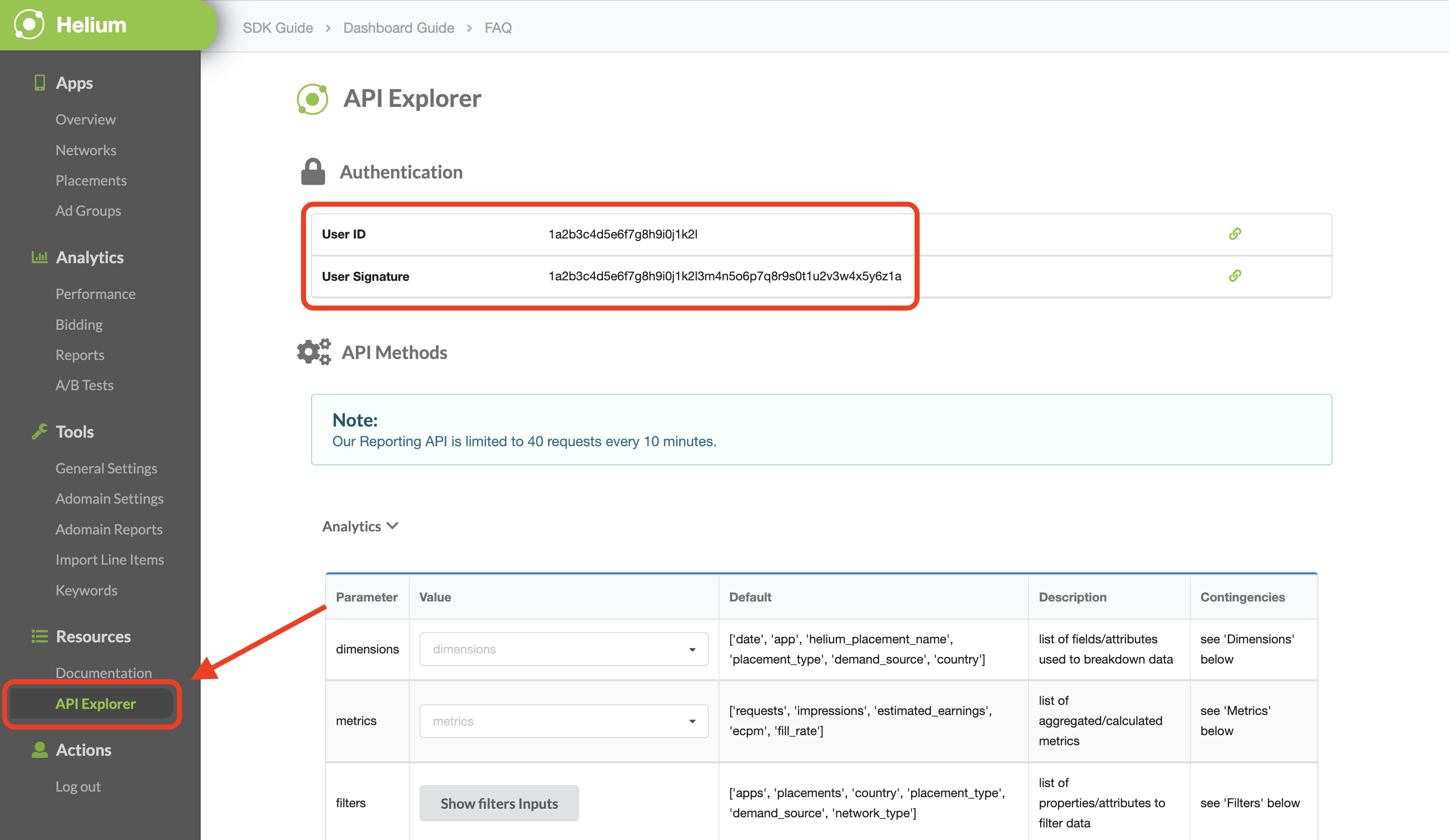
Otwórz kartę Zasoby > Eksplorator interfejsu API i zanotuj identyfikator użytkownika oraz podpis użytkownika w sekcji Uwierzytelnianie.

Aktualizowanie pliku app-ads.txt
Authorized Sellers for Apps (plik app-ads.txt) to projekt IAB Tech Lab, który ma zagwarantować, że Twoje zasoby reklamowe w aplikacjach będą sprzedawane tylko w tych kanałach, na które wyrażasz zgodę. Aby zapobiec znacznej utracie przychodów z reklam, musisz wdrożyć plik app-ads.txt.
Jeśli jeszcze tego nie zrobiono, utwórz plik app-ads.txt dla usługi Ad Manager.
Aby wdrożyć app-ads.txt w przypadku Chartboost, zapoznaj się z informacjami o pliku app-ads.txt.
Włączanie trybu testowego
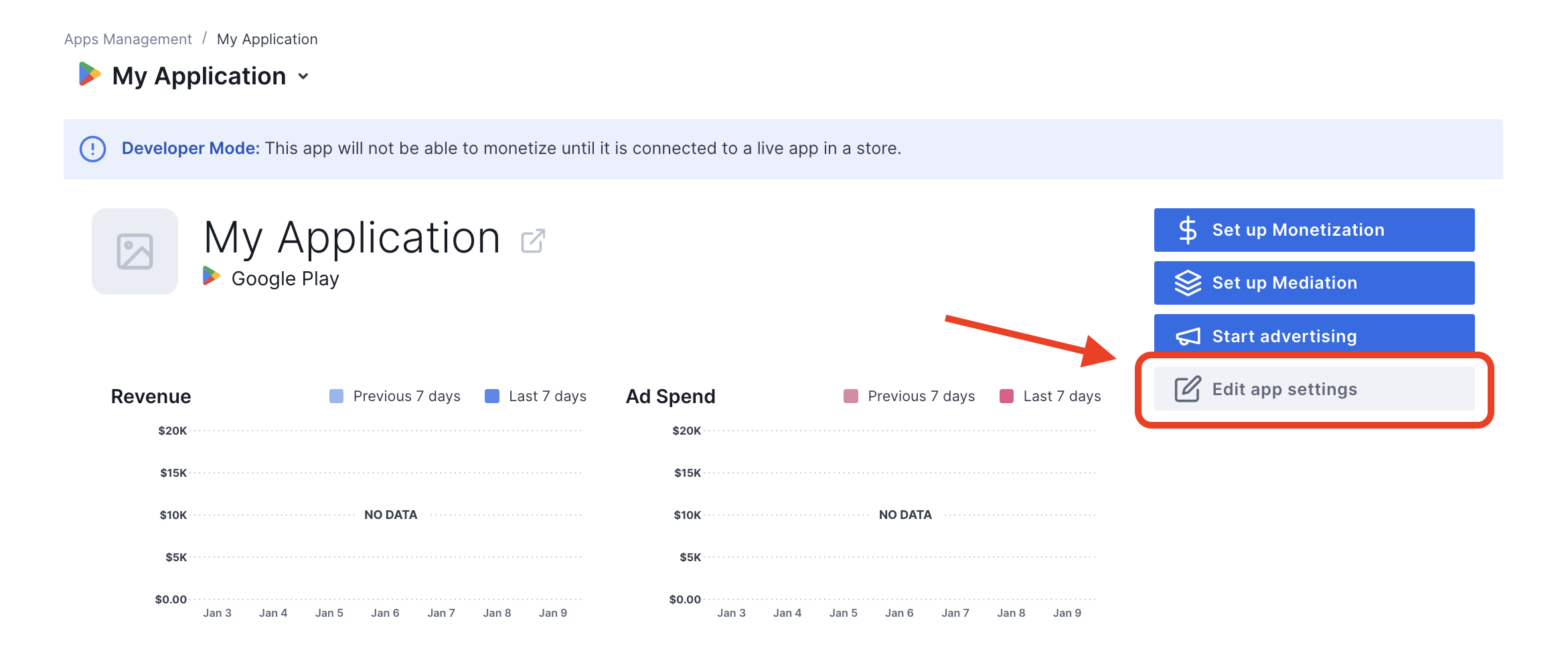
Aby włączyć tryb testowy w aplikacji, otwórz kartę Zarządzanie aplikacjami w interfejsie Chartboost, wybierz aplikację z listy i kliknij Edytuj ustawienia aplikacji.

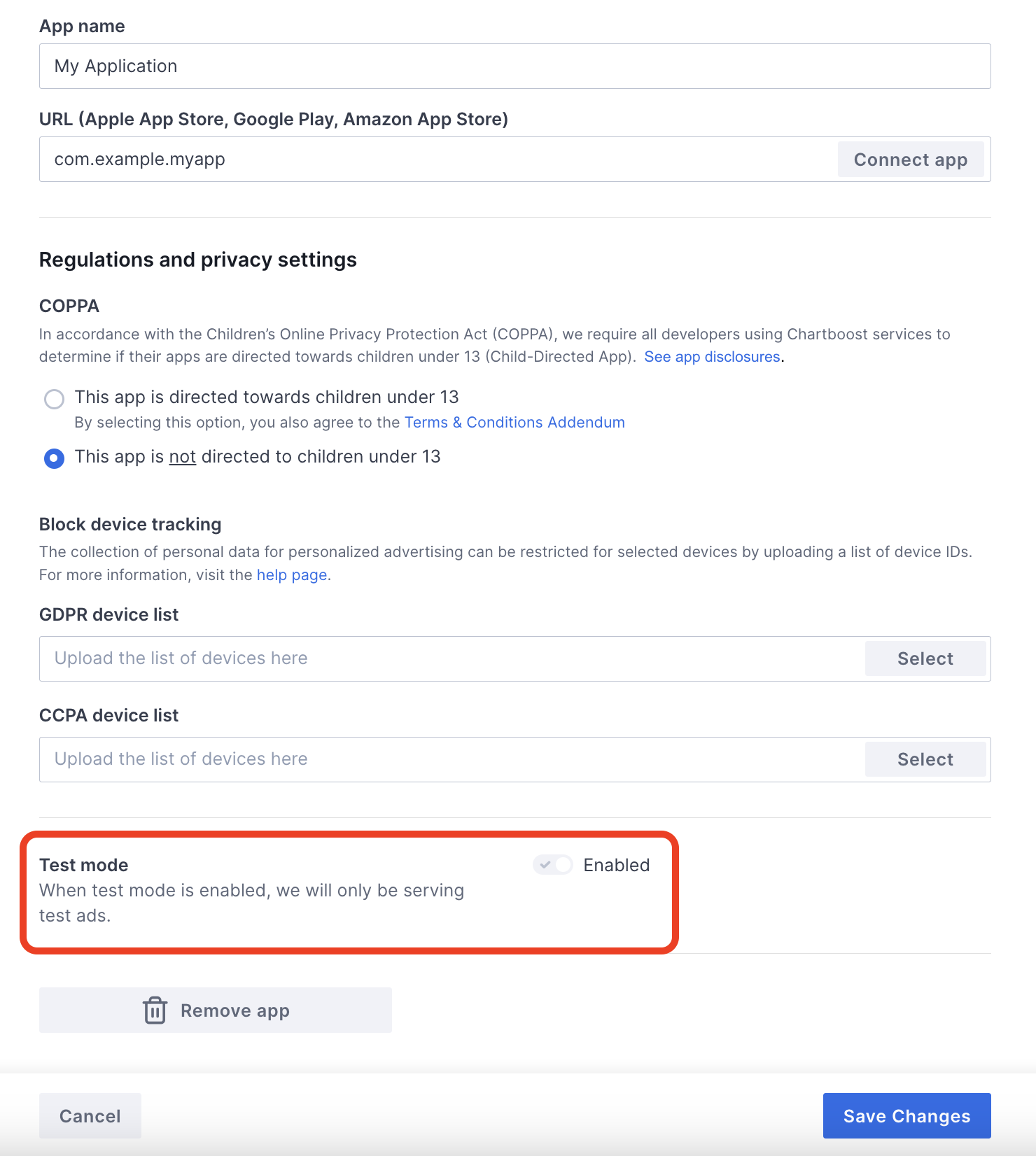
W ustawieniach aplikacji możesz włączyć tryb testowy.

Po włączeniu trybu testowego możesz wysyłać żądania reklam za pomocą utworzonego wcześniej identyfikatora jednostki reklamowej i otrzymywać reklamy testowe Chartboost.
Gdy zaczniesz otrzymywać reklamy testowe Chartboost, Twoja aplikacja zostanie umieszczona na liście Publisher App Review (Sprawdzanie aplikacji wydawcy) w Chartboost. Aby zarabianie na platformie Chartboost było możliwe, aplikacja wydawcy musi zostać zatwierdzona przez Chartboost.
Krok 2. Skonfiguruj popyt Chartboost w interfejsie Ad Managera
Konfigurowanie ustawień zapośredniczenia dla jednostki reklamowej
Zaloguj się na konto Ad Managera.
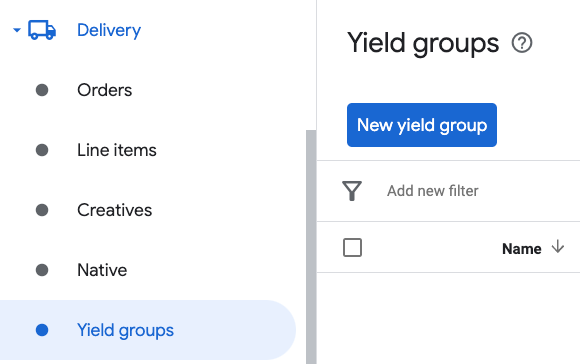
Kliknij kolejno Wyświetlanie > Grupy zysku i przycisk Nowa grupa zysku.

Wpisz unikalną nazwę grupy zysku, ustaw stan na Aktywny, wybierz format reklamy i ustaw typ zasobów reklamowych na Aplikacja mobilna. W sekcji Kierowanie > Zasoby reklamowe wybierz jednostkę reklamową w obszarach Zasoby reklamowe i Aplikacja mobilna, do której chcesz dodać zapośredniczenie.
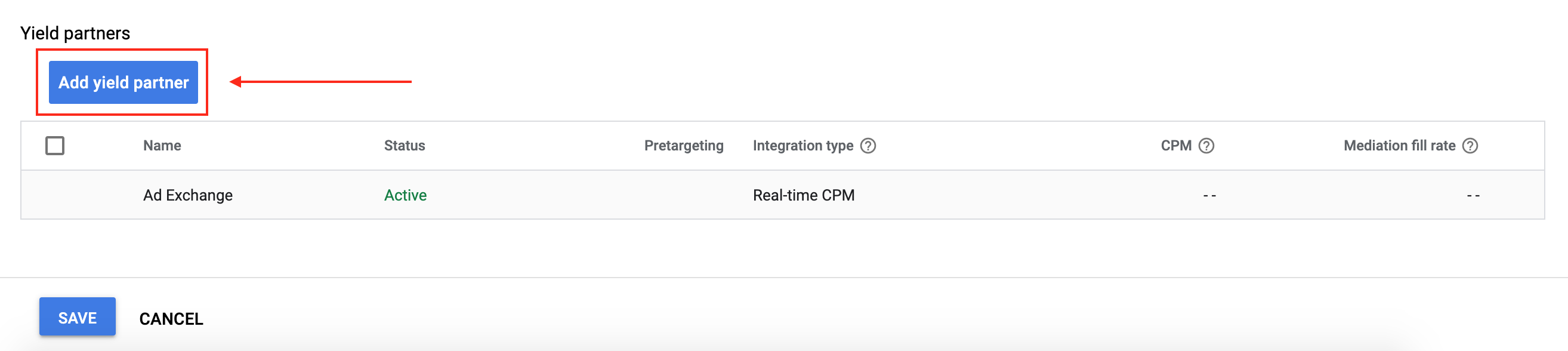
Następnie kliknij przycisk Dodaj partnera zysku.

Jeśli masz już partnera zysku w przypadku Chartboost, możesz go wybrać. W przeciwnym razie kliknij Utwórz nowego partnera zysku.
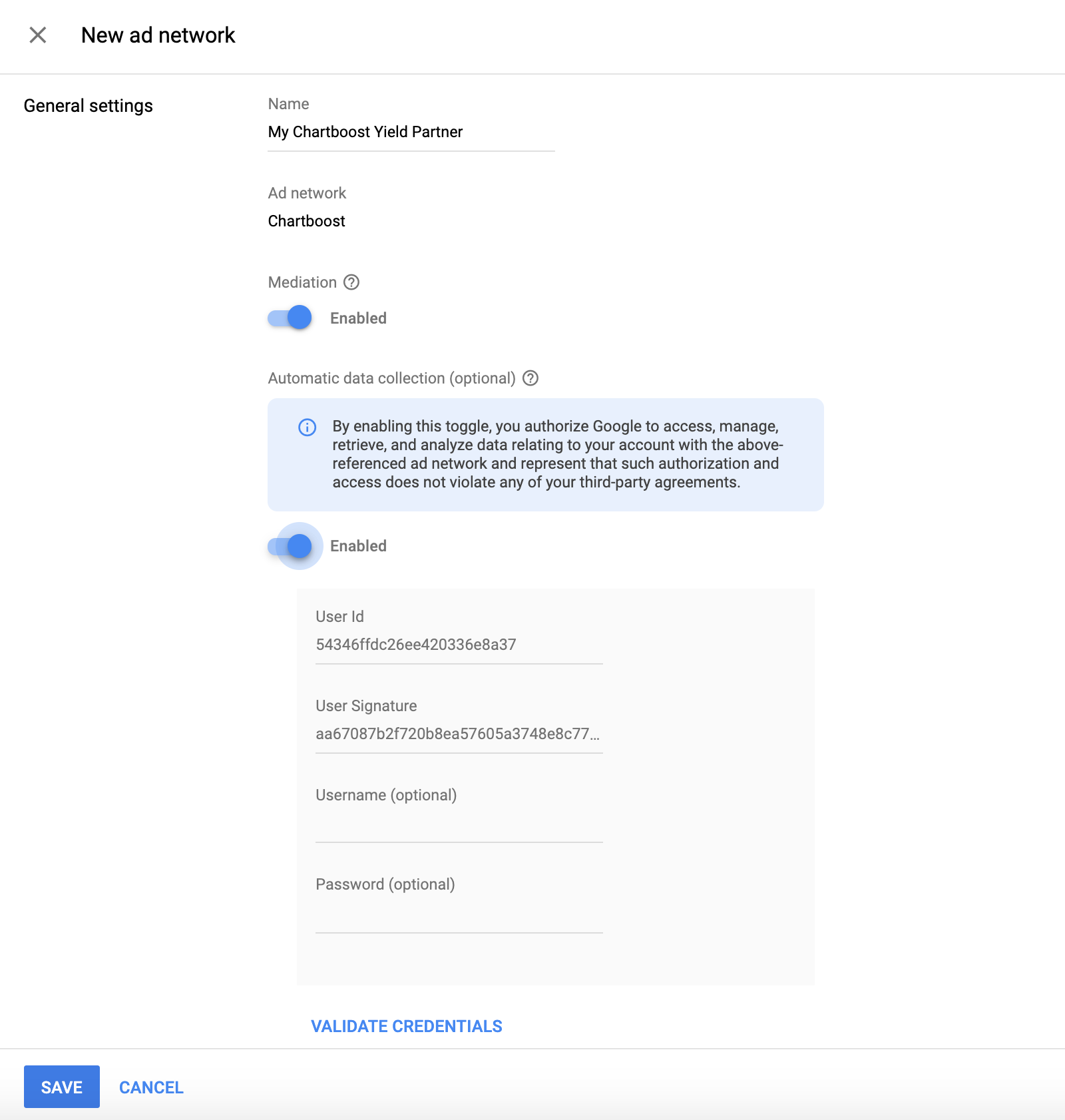
Wybierz Chartboost jako sieć reklamową, wpisz unikalną nazwę i włącz zapośredniczanie.
Włącz Automatyczne zbieranie danych i wpisz identyfikator użytkownika oraz podpis użytkownika uzyskane w poprzedniej sekcji.

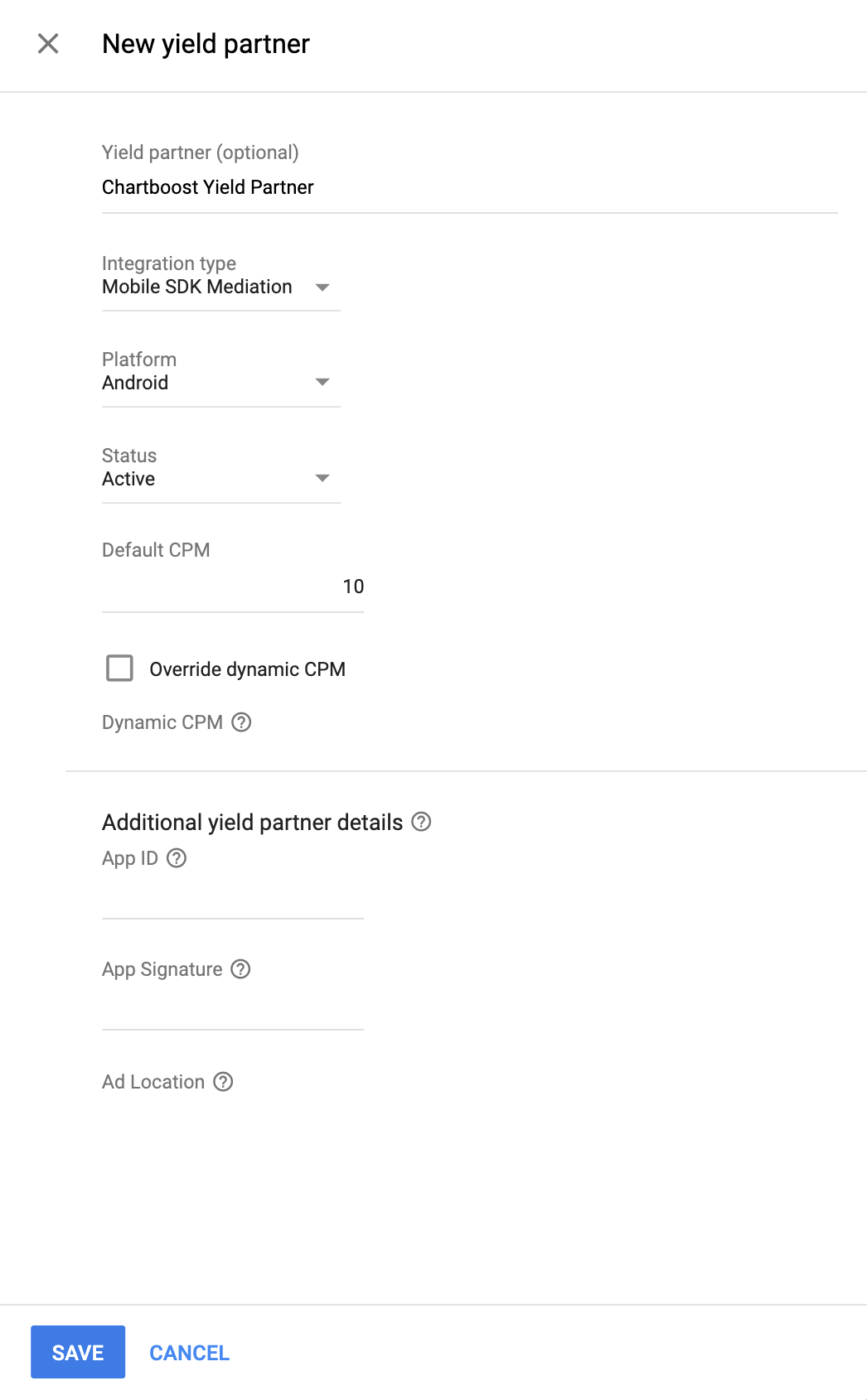
Po wybraniu Partnera zysku wybierz Zapośredniczenie mobilne SDK jako Rodzaj integracji, Android jako Platformę i Aktywny jako Stan. Wpisz identyfikator aplikacji, podpis aplikacji i lokalizację reklamy uzyskane w poprzedniej sekcji. Następnie wpisz wartość Domyślna stawka CPM.
Lokalizacje reklam Chartboost (nazwane lokalizacje) to proste nazwy reprezentujące miejsce w aplikacji, w którym chcesz wyświetlać reklamę. Ad Manager wysyła żądania do lokalizacji określonej w ustawieniach. Po wysłaniu żądań Chartboost doda lokalizację do swojego interfejsu użytkownika na potrzeby raportowania.
W interfejsie Chartboost lokalizacje reklam możesz wyświetlić na stronie Ustawienia podstawowe, klikając Ustawienia zaawansowane. Więcej informacji znajdziesz w przewodniku Chartboost Named Locations.

Gdy skończysz, u dołu strony kliknij Zapisz.
Dodawanie Chartboost do listy partnerów reklamowych zachowujących zgodność z RODO i amerykańskimi przepisami stanowymi
Aby dodać Chartboost do listy partnerów reklamowych zachowujących zgodność z rozporządzeniami europejskimi i amerykańskimi przepisami stanowymi w interfejsie Ad Managera, wykonaj czynności opisane w sekcjach Ustawienia dotyczące rozporządzeń europejskich i Ustawienia dotyczące amerykańskich przepisów stanowych.
Krok 3. Zaimportuj pakiet SDK i adapter Chartboost
Integracja z Androidem Studio (zalecana)
W pliku settings.gradle.kts na poziomie projektu dodaj te repozytoria:
dependencyResolutionManagement {
repositories {
google()
mavenCentral()
maven {
url = uri("https://cboost.jfrog.io/artifactory/chartboost-ads/")
}
}
}
W pliku Gradle na poziomie aplikacji dodaj te zależności implementacji:
Kotlin
dependencies { implementation("com.google.android.gms:play-services-ads:24.9.0") implementation("com.google.ads.mediation:chartboost:9.11.0.0") }
Zakręcony
dependencies { implementation 'com.google.android.gms:play-services-ads:24.9.0' implementation 'com.google.ads.mediation:chartboost:9.11.0.0' }
Integracja ręczna
Pobierz plik
.aarnajnowszej wersji pakietu SDK Chartboost z Maven Central i dodaj go do projektu.Przejdź do artefaktów adaptera Chartboost w repozytorium Maven Google. Wybierz najnowszą wersję, pobierz plik
.aaradaptera Chartboost i dodaj go do projektu.
Krok 4. Wdróż ustawienia prywatności w pakiecie Chartboost SDK
Zgoda użytkowników z UE i RODO
Aby zachować zgodność z polityką Google w zakresie zgody użytkownika z UE, musisz przekazywać użytkownikom z Europejskiego Obszaru Gospodarczego (EOG), Wielkiej Brytanii i Szwajcarii określone informacje oraz uzyskiwać ich zgodę na stosowanie plików cookie lub innych środków do lokalnego przechowywania danych, jeśli jest to wymagane przez prawo, a także na zbieranie, udostępnianie i wykorzystywanie danych osobowych na potrzeby personalizacji reklam. Polityka ta odzwierciedla wymagania UE zawarte w dyrektywie o prywatności i łączności elektronicznej oraz w Ogólnym rozporządzeniu o ochronie danych (RODO). Odpowiadasz za sprawdzenie, czy zgoda jest przekazywana do każdego źródła reklam w łańcuchu mediacji. Google nie może automatycznie przekazywać do takich sieci wyboru użytkownika dotyczącego zgody.
W wersji 8.1.0 pakietu SDK firma Chartboost dodała metodę addDataUseConsent(). Poniższy przykładowy kod ustawia zgodę na wykorzystywanie danych na NON_BEHAVIORAL. Jeśli zdecydujesz się wywołać tę metodę, zalecamy, aby zrobić to przed wysłaniem prośby o reklamy za pomocą metody Google Mobile Ads SDK.
Java
DataUseConsent dataUseConsent = new GDPR(GDPR.GDPR_CONSENT.NON_BEHAVIORAL);
Chartboost.addDataUseConsent(context, dataUseConsent);
Kotlin
val dataUseConsent = GDPR(GDPR.GDPR_CONSENT.NON_BEHAVIORAL)
Chartboost.addDataUseConsent(context, dataUseConsent)
Więcej informacji i wartości, które można podać w poszczególnych metodach, znajdziesz w artykule Chartboost na temat RODO i w metodach ochrony prywatności na Androidzie.
amerykańskie przepisy stanowe o ochronie prywatności,
Przepisy dotyczące prywatności w stanach USA wymagają, aby użytkownicy mieli możliwość wycofania zgody na „sprzedaż” „danych osobowych” (w znaczeniu określonym w ustawie). Wycofanie zgody musi być możliwe za pomocą dobrze widocznego linku „Do Not Sell My Personal Information” („Nie sprzedawaj moich danych osobowych”) na stronie głównej podmiotu „sprzedającego”. Przewodnik po zgodności z przepisami stanów USA dotyczącymi ochrony prywatności umożliwia włączenie ograniczonego przetwarzania danych na potrzeby wyświetlania reklam Google, ale Google nie może zastosować tego ustawienia do każdej sieci reklamowej w Twoim łańcuchu mediacji. Dlatego musisz wskazać każdą sieć reklamową w łańcuchu zapośredniczenia, która może uczestniczyć w sprzedaży danych osobowych, i postępować zgodnie z wytycznymi każdej z tych sieci, aby zapewnić zgodność z przepisami.
W wersji 8.1.0 pakietu SDK firma Chartboost dodała metodę addDataUseConsent(). Poniższy przykładowy kod ustawia zgodę na wykorzystywanie danych na OPT_IN_SALE. Jeśli zdecydujesz się wywołać tę metodę, zalecamy, aby zrobić to przed wysłaniem prośby o reklamy za pomocą Google Mobile Ads SDK.
Java
DataUseConsent dataUseConsent = new CCPA(CCPA.CCPA_CONSENT.OPT_IN_SALE);
Chartboost.addDataUseConsent(context, dataUseConsent);
Kotlin
val dataUseConsent = CCPA(CCPA.CCPA_CONSENT.OPT_IN_SALE)
Chartboost.addDataUseConsent(context, dataUseConsent)
Więcej informacji i wartości, które można podać w poszczególnych metodach, znajdziesz w artykule Chartboost na temat CCPA oraz w metodach ochrony prywatności na Androidzie.
Krok 5. Dodaj wymagany kod
Aktualizowanie zmian konfiguracji aktywności
Dodaj ten atrybut do każdej aktywności w AndroidManifest.xmlpliku, która wyświetla reklamy Chartboost i obsługuje różne orientacje:
android:configChanges="keyboardHidden|orientation|screenSize"
Krok 6. Przetestuj implementację
Włączanie reklam testowych
Upewnij się, że zarejestrowano urządzenie testowe w Ad Managerze i włączono tryb testowy w interfejsie Chartboost.
Weryfikowanie reklam testowych
Aby sprawdzić, czy otrzymujesz reklamy testowe z sieci Chartboost, włącz testowanie pojedynczego źródła reklam w inspektorze reklam, korzystając ze źródeł reklam Chartboost (kaskadowe).
Kroki opcjonalne:
Uprawnienia
Aby zapewnić optymalną skuteczność, Chartboost zaleca dodanie do pliku AndroidManifest.xml aplikacji tych opcjonalnych uprawnień:
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
Kody błędów
Jeśli adapter nie otrzyma reklamy z Chartboost, możesz sprawdzić podstawowy błąd w odpowiedzi na reklamę, korzystając z ResponseInfo.getAdapterResponses() w tych klasach:
com.google.ads.mediation.chartboost.ChartboostAdapter
com.google.ads.mediation.chartboost.ChartboostMediationAdapter
Oto kody i komunikaty wyświetlane przez adapter Chartboost, gdy nie uda się wczytać reklamy:
| Kod błędu | Przyczyna |
|---|---|
| 0-99 | Pakiet SDK Chartboost zwrócił błąd. Więcej informacji znajdziesz w dokumentacji Chartboost. |
| 101 | Żądany rozmiar reklamy nie pasuje do rozmiaru banera obsługiwanego przez Chartboost. |
| 102 | Chartboost może wczytywać tylko 1 reklamę na lokalizację. |
| 103 | Parametry serwera Chartboost skonfigurowane w interfejsie Ad Managera są nieprawidłowe lub ich brakuje. |
| 104 | Reklama pełnoekranowa lub reklama z nagrodą Chartboost nie jest gotowa do wyświetlenia. |
Historia zmian w adapterze Chartboost Mediation na Androida
Wersja 9.11.0.1 (w przygotowaniu)
- Dodano obsługę przekazywania parametru tagForUnderAgeOfConsent pakietu SDK do reklam mobilnych Google do pakietu SDK Chartboost.
Wersja 9.11.0.0
- Sprawdzona zgodność z pakietem Chartboost SDK w wersji 9.11.0.
Zaprojektowano i przetestowano z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 24.9.0.
- Wersja pakietu Chartboost SDK 9.11.0.
Wersja 9.10.2.0
- Sprawdzona zgodność z pakietem SDK Chartboost w wersji 9.10.2.
Zaprojektowano i przetestowano z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 24.7.0.
- Wersja pakietu Chartboost SDK 9.10.2.
Wersja 9.10.1.0
- Zweryfikowana zgodność z pakietem SDK Chartboost w wersji 9.10.1.
Zaprojektowano i przetestowano z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 24.7.0.
- Wersja pakietu SDK Chartboost 9.10.1.
Wersja 9.10.0.1
- Usunięto odwołania do kontekstu na poziomie klasy. Może pomóc w ograniczeniu problemów z wyciekiem pamięci.
Zaprojektowano i przetestowano z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 24.7.0.
- Wersja pakietu Chartboost SDK 9.10.0.
Wersja 9.10.0.0
- Zweryfikowana zgodność z pakietem Chartboost SDK w wersji 9.10.0.
Zaprojektowano i przetestowano z użyciem:
- SDK do reklam mobilnych Google w wersji 24.6.0.
- Wersja pakietu Chartboost SDK 9.10.0.
Wersja 9.9.3.0
- Sprawdzona zgodność z pakietem SDK Chartboost w wersji 9.9.3.
Zaprojektowano i przetestowano z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 24.5.0.
- Chartboost SDK w wersji 9.9.3.
Wersja 9.9.2.0
- Sprawdzona zgodność z pakietem SDK Chartboost w wersji 9.9.2.
Zaprojektowano i przetestowano z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 24.5.0.
- Wersja pakietu Chartboost SDK 9.9.2.
Wersja 9.9.1.0
- Sprawdzona zgodność z pakietem SDK Chartboost w wersji 9.9.1.
Zaprojektowano i przetestowano z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 24.4.0.
- Wersja pakietu SDK Chartboost 9.9.1.
Wersja 9.9.0.0
- Sprawdzona zgodność z pakietem Chartboost SDK w wersji 9.9.0.
Zaprojektowano i przetestowano z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 24.4.0.
- Wersja pakietu Chartboost SDK 9.9.0.
Wersja 9.8.3.1
- Zaktualizowano minimalny wymagany poziom interfejsu Android API do poziomu 23.
- Zaktualizowaliśmy minimalną wymaganą wersję pakietu SDK do reklam mobilnych Google do 24.0.0.
Zaprojektowano i przetestowano z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 24.0.0.
- Chartboost SDK w wersji 9.8.3.
Wersja 9.8.3.0
- Sprawdzona zgodność z pakietem SDK Chartboost w wersji 9.8.3.
Zaprojektowano i przetestowano z użyciem:
- SDK do reklam mobilnych Google w wersji 23.6.0.
- Chartboost SDK w wersji 9.8.3.
Wersja 9.8.2.0
- Zweryfikowana zgodność z pakietem SDK Chartboost w wersji 9.8.2.
Zaprojektowano i przetestowano z użyciem:
- SDK do reklam mobilnych Google w wersji 23.6.0.
- Wersja pakietu SDK Chartboost 9.8.2.
Wersja 9.8.1.0
- Sprawdzona zgodność z pakietem SDK Chartboost w wersji 9.8.1.
Zaprojektowano i przetestowano z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 23.5.0.
- Wersja pakietu SDK Chartboost 9.8.1.
Wersja 9.8.0.0
- Sprawdzona zgodność z pakietem Chartboost SDK w wersji 9.8.0.
Zaprojektowano i przetestowano z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 23.4.0.
- Wersja pakietu SDK Chartboost 9.8.0.
Wersja 9.7.0.0
- Sprawdzona zgodność z pakietem Chartboost SDK w wersji 9.7.0.
- Zaktualizowaliśmy minimalną wymaganą wersję pakietu SDK do reklam mobilnych Google do 23.0.0.
Zaprojektowano i przetestowano z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 23.0.0.
- Wersja pakietu Chartboost SDK 9.7.0.
Wersja 9.6.1.0
- Sprawdzona zgodność z pakietem SDK Chartboost w wersji 9.6.1.
Zaprojektowano i przetestowano z użyciem:
- SDK do reklam mobilnych Google w wersji 22.6.0.
- Chartboost SDK w wersji 9.6.1.
Wersja 9.6.0.0
- Sprawdzona zgodność z pakietem Chartboost SDK w wersji 9.6.0.
Zaprojektowano i przetestowano z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 22.5.0.
- Wersja pakietu SDK Chartboost 9.6.0.
Wersja 9.5.0.0
- Sprawdzona zgodność z pakietem Chartboost SDK w wersji 9.5.0.
Zaprojektowano i przetestowano z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 22.3.0.
- Chartboost SDK w wersji 9.5.0.
Wersja 9.4.1.0
- Sprawdzona zgodność z pakietem SDK Chartboost w wersji 9.4.1.
Zaprojektowano i przetestowano z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 22.2.0.
- Wersja pakietu Chartboost SDK 9.4.1.
Wersja 9.4.0.0
- Sprawdzona zgodność z pakietem Chartboost SDK w wersji 9.4.0.
Zaprojektowano i przetestowano z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 22.1.0.
- Wersja pakietu Chartboost SDK 9.4.0.
Wersja 9.3.1.0
- Sprawdzona zgodność z pakietem SDK Chartboost w wersji 9.3.1.
Zaprojektowano i przetestowano z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 22.1.0.
- Wersja pakietu Chartboost SDK 9.3.1.
Wersja 9.3.0.0
- Sprawdzona zgodność z pakietem Chartboost SDK w wersji 9.3.0.
Zaprojektowano i przetestowano z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 22.0.0.
- Wersja pakietu SDK Chartboost 9.3.0.
Wersja 9.2.1.1
- Zaktualizowano adapter, aby używał nowej klasy
VersionInfo. - Zaktualizowaliśmy minimalną wymaganą wersję pakietu SDK do reklam mobilnych Google do 22.0.0.
Zaprojektowano i przetestowano z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 22.0.0.
- Wersja pakietu Chartboost SDK 9.2.1.
Wersja 9.2.1.0
- Zweryfikowana zgodność z pakietem Chartboost SDK w wersji 9.2.1.
Zaprojektowano i przetestowano z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 21.5.0.
- Wersja pakietu Chartboost SDK 9.2.1.
Wersja 9.2.0.0
- Sprawdzona zgodność z pakietem SDK Chartboost w wersji 9.2.0.
- Zaktualizowaliśmy minimalną wymaganą wersję pakietu SDK do reklam mobilnych Google do wersji 21.5.0.
Zaprojektowano i przetestowano z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 21.5.0.
- Wersja pakietu Chartboost SDK 9.2.0.
Wersja 9.1.1.0
- Dodano metodę
ChartboostMediationAdapter.setAppParams(String, String)jako opcjonalny sposób na zakodowanie na stałe identyfikatora i podpisu aplikacji, które mają być używane do inicjowania pakietu SDK Chartboost. - Zweryfikowana zgodność z pakietem Chartboost SDK w wersji 9.1.1.
- Zaktualizowaliśmy minimalną wymaganą wersję pakietu SDK do reklam mobilnych Google do wersji 21.3.0.
Zaprojektowano i przetestowano z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 21.3.0.
- Wersja pakietu Chartboost SDK 9.1.1.
Wersja 8.4.3.1
- Zaktualizowaliśmy minimalną wymaganą wersję pakietu SDK do reklam mobilnych Google do wersji 21.0.0.
- Zaktualizowaliśmy minimalny wymagany poziom interfejsu API Androida do wersji 19.
Zaprojektowano i przetestowano z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 21.0.0.
- Wersja pakietu Chartboost SDK 8.4.3.
Wersja 8.4.3.0
- Sprawdzona zgodność z pakietem SDK Chartboost w wersji 8.4.3.
Zaprojektowano i przetestowano z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 20.6.0.
- Wersja pakietu Chartboost SDK 8.4.3.
Wersja 8.4.2.0
- Zweryfikowana zgodność z pakietem SDK Chartboost w wersji 8.4.2.
- Zaktualizowano
compileSdkVersionitargetSdkVersiondo interfejsu API 31. - Zaktualizowaliśmy minimalną wymaganą wersję pakietu SDK do reklam mobilnych Google do wersji 20.6.0.
Zaprojektowano i przetestowano z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 20.6.0.
- Wersja pakietu Chartboost SDK 8.4.2.
Wersja 8.4.1.0
- Zweryfikowana zgodność z pakietem SDK Chartboost w wersji 8.4.1.
- Zaktualizowaliśmy minimalną wymaganą wersję pakietu SDK do reklam mobilnych Google do wersji 20.6.0.
Zaprojektowano i przetestowano z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 20.6.0.
- Wersja pakietu Chartboost SDK 8.4.1.
Wersja 8.3.1.0
- Sprawdzona zgodność z pakietem Chartboost SDK w wersji 8.3.1.
- Zaktualizowano adapter, aby korzystał z nowego interfejsu
AdErrorAPI.
Zaprojektowano i przetestowano z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 20.5.0.
- Wersja pakietu Chartboost SDK 8.3.1.
Wersja 8.3.0.0
- Sprawdzona zgodność z pakietem Chartboost SDK w wersji 8.3.0.
- Zaktualizowaliśmy minimalną wymaganą wersję pakietu SDK do reklam mobilnych Google do 20.5.0.
Zaprojektowano i przetestowano z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 20.5.0.
- Wersja pakietu Chartboost SDK 8.3.0.
Wersja 8.2.1.0
- Zweryfikowana zgodność z pakietem SDK Chartboost w wersji 8.2.1.
- Zaktualizowaliśmy minimalną wymaganą wersję pakietu SDK do reklam mobilnych Google do 20.1.0.
Zaprojektowano i przetestowano z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 20.1.0.
- Wersja pakietu Chartboost SDK 8.2.1.
Wersja 8.2.0.1
- Zaktualizowaliśmy minimalną wymaganą wersję pakietu SDK do reklam mobilnych Google do 20.0.0.
Zaprojektowano i przetestowano z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 20.0.0.
- Wersja pakietu Chartboost SDK 8.2.0.
Wersja 8.2.0.0
- Sprawdzona zgodność z pakietem SDK Chartboost w wersji 8.2.0.
- Zaktualizowaliśmy minimalną wymaganą wersję pakietu SDK do reklam mobilnych Google do 19.5.0.
Zaprojektowano i przetestowano z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 19.5.0.
- Wersja pakietu Chartboost SDK 8.2.0.
Wersja 8.1.0.0
- Sprawdzona zgodność z pakietem Chartboost SDK w wersji 8.1.0.
Zaprojektowano i przetestowano z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 19.2.0.
- Wersja pakietu Chartboost SDK 8.1.0.
Wersja 8.0.3.2
- Dodano opisowe kody błędów i przyczyny niepowodzeń wczytywania lub wyświetlania adaptera.
- Zaktualizowaliśmy minimalną wymaganą wersję pakietu SDK do reklam mobilnych Google do 19.2.0.
Zaprojektowano i przetestowano z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 19.2.0.
- Wersja pakietu Chartboost SDK 8.0.3.
Wersja 8.0.3.1
- Dodaliśmy obsługę banerów reklamowych Chartboost.
Zaprojektowano i przetestowano z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 19.1.0.
- Wersja pakietu Chartboost SDK 8.0.3.
Wersja 8.0.3.0
- Sprawdzona zgodność z pakietem Chartboost SDK w wersji 8.0.3.
- Zaktualizowaliśmy minimalną wymaganą wersję pakietu SDK do reklam mobilnych Google do wersji 19.1.0.
Zaprojektowano i przetestowano z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 19.1.0.
- Wersja pakietu Chartboost SDK 8.0.3.
Wersja 8.0.2.0
- Sprawdzona zgodność z pakietem SDK Chartboost w wersji 8.0.2.
- Zaktualizowano minimalną wymaganą wersję pakietu SDK do reklam mobilnych Google do 19.0.1.
Zaprojektowano i przetestowano z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 19.0.1.
- Wersja pakietu Chartboost SDK 8.0.2.
Wersja 8.0.1.0
- Zweryfikowana zgodność z pakietem SDK Chartboost w wersji 8.0.1.
- Wymaga pakietu SDK Chartboost w wersji 8.0.1 lub nowszej.
- Do wczytywania reklam nie jest już wymagany kontekst aktywności.
Zaprojektowano i przetestowano z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 18.3.0.
- Wersja pakietu Chartboost SDK 8.0.1.
Wersja 7.5.0.1
- Naprawiliśmy błąd, który powodował, że adapter Chartboost nie wywoływał zdarzeń związanych z reklamami.
- Zaktualizowaliśmy minimalną wymaganą wersję pakietu SDK do reklam mobilnych Google do wersji 18.3.0.
Zaprojektowano i przetestowano z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 18.3.0.
- Wersja pakietu Chartboost SDK 7.5.0.
Wersja 7.5.0.0
- Sprawdzona zgodność z pakietem SDK Chartboost w wersji 7.5.0.
- Przeniesiono adapter, aby korzystał z zależności AndroidX.
- Zaktualizowaliśmy minimalną wymaganą wersję pakietu SDK do reklam mobilnych Google do 18.1.1.
Wersja 7.3.1.1
- Zaktualizowany adapter obsługujący nowy interfejs Rewarded API w otwartych testach beta.
- Zaktualizowaliśmy minimalną wymaganą wersję pakietu SDK do reklam mobilnych Google do wersji 17.2.0.
Wersja 7.3.1.0
- Zweryfikowana zgodność z pakietem Chartboost SDK w wersji 7.3.1.
Wersja 7.3.0.0
- Sprawdzona zgodność z pakietem Chartboost SDK w wersji 7.3.0.
Wersja 7.2.1.0
- Sprawdzona zgodność z pakietem Chartboost SDK w wersji 7.2.1.
Wersja 7.2.0.1
- Zaktualizowano adapter, aby wywoływał zdarzenie reklamy
onRewardedVideoComplete().
Wersja 7.2.0.0
- Sprawdzona zgodność z pakietem SDK Chartboost w wersji 7.2.0.
Wersja 7.1.0.0
- Sprawdzona zgodność z pakietem SDK Chartboost w wersji 7.1.0.
Wersja 7.0.1.0
- Sprawdzona zgodność z pakietem Chartboost SDK w wersji 7.0.1.
- Dodano obsługę nowych kodów błędów Chartboost.
- Zaktualizowano projekt Adapter dla Androida Studio 3.0
Wersja 7.0.0.0
- Zaktualizowaliśmy adapter, aby był zgodny z pakietem SDK Chartboost w wersji 7.0.0.
Wersja 6.6.3.0
- Sprawdzona zgodność z pakietem SDK Chartboost w wersji 6.6.3.
Wersja 6.6.2.0
- Zweryfikowana zgodność z pakietem SDK Chartboost w wersji 6.6.2.
Wersja 6.6.1.0
- Zweryfikowana zgodność z pakietem SDK Chartboost w wersji 6.6.1.
Wersja 6.6.0.0
- Zmieniliśmy system nazewnictwa wersji na [wersja pakietu Chartboost SDK].[wersja poprawki adaptera].
- Adaptery można teraz dodać jako zależność kompilacji, dodając do tagu zależności w pliku build.gradle ten ciąg:
compile 'com.google.ads.mediation:chartboost:6.6.0.0' - Przeniesiono dystrybucję adaptera jako pliku AAR zamiast pliku JAR (dodatkowe instrukcje znajdziesz w pliku README).
Wersja 1.1.0
- Usunięto lokalizację reklamy Chartboost z dodatków Chartboost. Lokalizacja reklamy jest teraz określana w konsoli AdMob podczas konfigurowania Chartboost na potrzeby zapośredniczenia.
Wersja 1.0.0
- Pierwsza wersja. Obsługuje reklamy wideo z nagrodą i reklamy pełnoekranowe.

