Uyarlanabilir banner'lar, en uygun reklam boyutunu belirlemek için reklam genişliğini belirtmenize olanak tanır. Uyarlanabilir banner'lar, reklam boyutunu her cihaz için optimize ederek performansı da en üst düzeye çıkarır. Bu yaklaşım, performansın iyileştirilmesi için fırsatlar sunar.
Satır içi uyarlanabilir banner'lar, sabit uyarlanabilir banner'lara kıyasla daha büyük ve daha uzundur. Ayrıca sabit yükseklikler yerine değişken yükseklikler kullanır. Satır içi uyarlanabilir banner'lar değişken yüksekliğe sahiptir ve ekranın tamamını veya belirttiğiniz maksimum yüksekliği kapsayabilir.
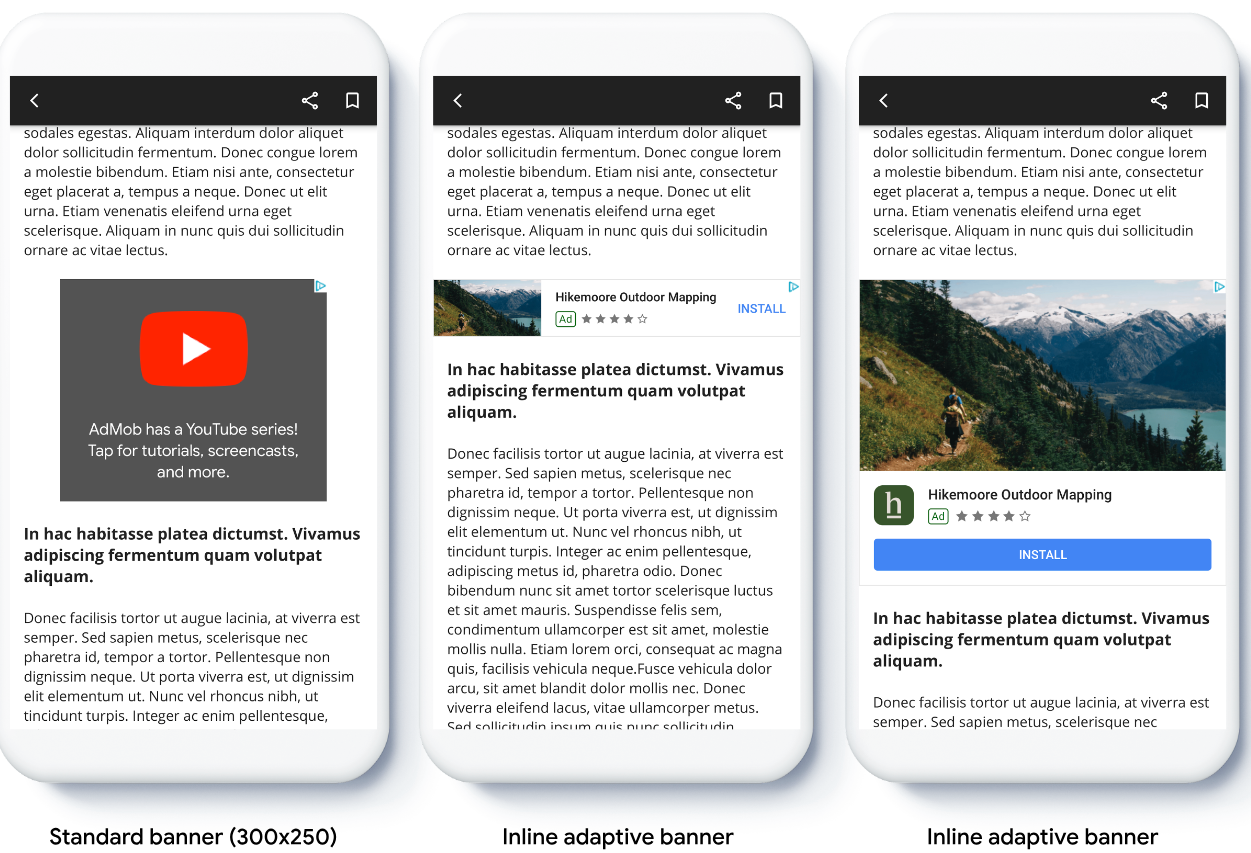
Kaydırılan içeriklere satır içi uyarlanabilir banner'lar yerleştirirsiniz. Örneğin:

Başlamadan önce
Devam etmeden önce Banner reklamlar başlıklı başlangıç kılavuzunu tamamladığınızdan emin olun.
Uyarlanabilir banner'ları uygulama
Sabit uyarlanabilir banner'ların aksine, satır içi uyarlanabilir banner'lar satır içi uyarlanabilir banner boyutu kullanılarak yüklenir. Satır içi uyarlanabilir reklam boyutu oluşturmak için aşağıdakileri yapın:
Kullanılan cihazın genişliğini alın veya ekranın tam genişliğini kullanmak istemiyorsanız kendi genişliğinizi ayarlayın.
Kotlin
private val adWidth: Int get() { val displayMetrics = resources.displayMetrics val adWidthPixels = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.R) { val windowMetrics: WindowMetrics = this.windowManager.currentWindowMetrics windowMetrics.bounds.width() } else { displayMetrics.widthPixels } val density = displayMetrics.density return (adWidthPixels / density).toInt() }Java
public int getAdWidth() { DisplayMetrics displayMetrics = getResources().getDisplayMetrics(); int adWidthPixels = displayMetrics.widthPixels; if (VERSION.SDK_INT >= VERSION_CODES.R) { WindowMetrics windowMetrics = this.getWindowManager().getCurrentWindowMetrics(); adWidthPixels = windowMetrics.getBounds().width(); } float density = displayMetrics.density; return (int) (adWidthPixels / density); }Seçilen yön için satır içi uyarlanabilir reklam boyutu nesnesi almak üzere reklam boyutu sınıfında statik bir yöntem kullanın:
Kotlin
val adView = AdView(this@MainActivity) adView.setAdSize(AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(this, adWidth))Java
final AdView adView = new AdView(MainActivity.this); adView.setAdSize(AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(this, getAdWidth()));Uygulamanızda uyarlanabilir banner'ları kullanırken şu noktalara dikkat edin:
- Satır içi uyarlanabilir banner boyutları, mevcut genişliğin tamamı kullanıldığında en iyi performansı verir. Çoğu durumda, bu boyut kullanılan cihaz ekranının veya banner'ın üst içeriğinin tam genişliğidir. Reklama yerleştirilecek görünümün genişliğini, cihaz genişliğini, üst içerik genişliğini ve geçerli güvenli alanları bilmeniz gerekir.
- Uyarlanabilir boyutlarla çalışmak için satır öğelerini güncellemeniz veya yeni satır öğeleri oluşturmanız gerekebilir. Daha fazla bilgi
Satır içi uyarlanabilir banner boyutunu yönlendirme
Belirli bir yöne yönelik satır içi uyarlanabilir banner reklamı önceden yüklemek için aşağıdaki yöntemleri kullanın:
AdSize.getPortraitInlineAdaptiveBannerAdSize(Context context, int width)AdSize.getLandscapeInlineAdaptiveBannerAdSize(Context context, int width)
Uygulamanız hem dikey hem de yatay görünümleri destekliyorsa ve mevcut yönde uyarlanabilir bir banner reklamı önceden yüklemek istiyorsanız aşağıdaki yöntemi kullanın:
AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(Context context, int width)Bu yöntem, reklamı mevcut yönde yükler.Satır içi uyarlanabilir banner yüksekliğini sınırlama
Varsayılan olarak,
maxHeightdeğeri olmadan oluşturulan satır içi uyarlanabilir banner'larınmaxHeightdeğeri cihaz yüksekliğine eşittir. Satır içi uyarlanabilir banner yüksekliğini sınırlamak içinAdSize.getInlineAdaptiveBannerAdSize(int width, int maxHeight)yöntemini kullanın.Ek kaynaklar
GitHub'daki örnekler
Satır içi uyarlanabilir banner'ları uygulamada görmek için örnek uygulamayı indirin.

