Адаптивные баннеры позволяют задавать ширину объявления для определения оптимального размера. Кроме того, они оптимизируют размер объявления для каждого устройства, повышая его эффективность. Такой подход открывает возможности для улучшения показателей.
В отличие от адаптивных баннеров с привязкой к экрану, встроенные адаптивные баннеры больше, выше и используют переменную, а не фиксированную высоту. Встроенные адаптивные баннеры имеют переменную высоту и могут занимать весь экран или достигать максимальной высоты, которую вы укажете.
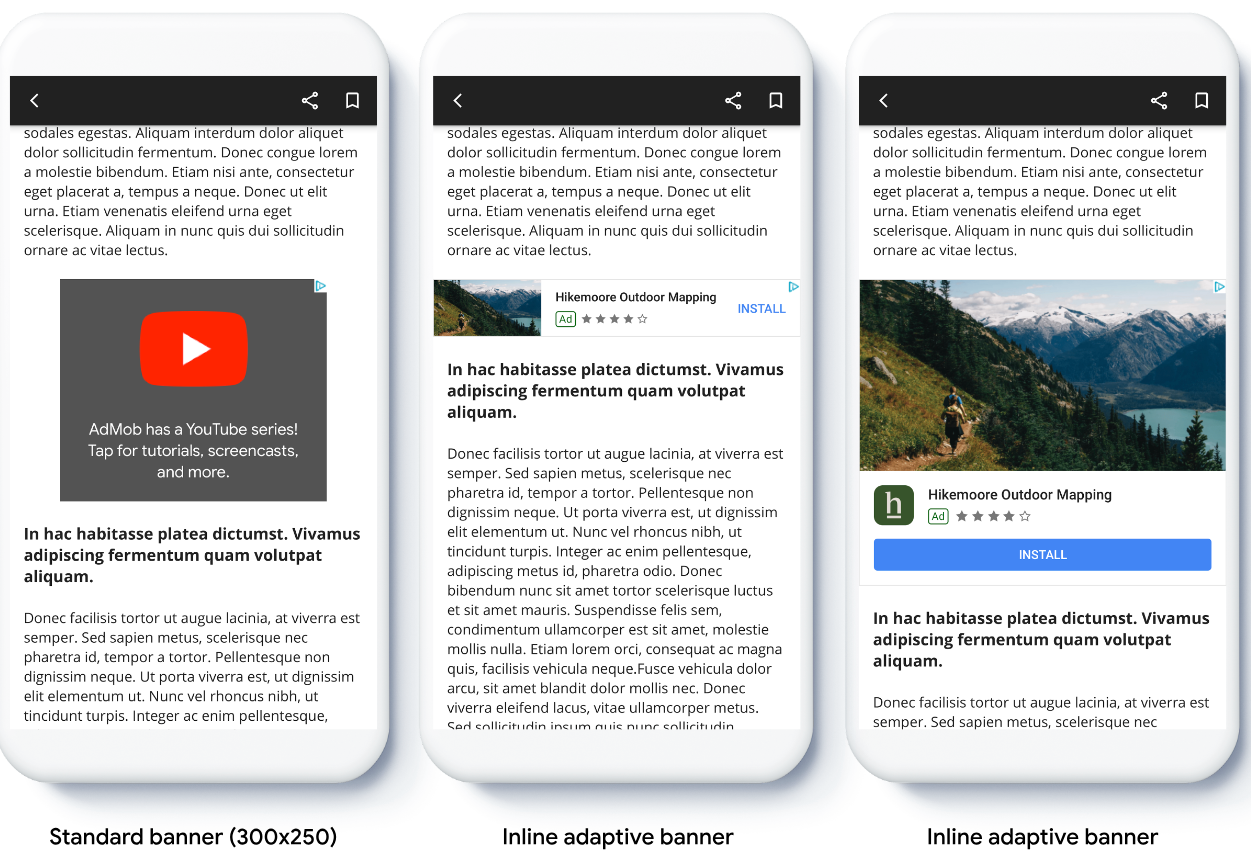
Например, вы размещаете адаптивные баннеры непосредственно в прокручиваемом контенте:

Прежде чем начать
Прежде чем продолжить, убедитесь, что вы ознакомились с руководством по началу работы, разделом «Баннерная реклама» .
Внедрить адаптивные баннеры
В отличие от адаптивных баннеров с привязкой к сайту, встроенные адаптивные баннеры загружаются с использованием встроенного адаптивного размера баннера. Чтобы создать встроенный адаптивный размер объявления, выполните следующие действия:
Получите ширину используемого устройства или задайте собственную ширину, если не хотите использовать всю ширину экрана.
Котлин
private val adWidth: Int get() { val displayMetrics = resources.displayMetrics val adWidthPixels = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.R) { val windowMetrics: WindowMetrics = this.windowManager.currentWindowMetrics windowMetrics.bounds.width() } else { displayMetrics.widthPixels } val density = displayMetrics.density return (adWidthPixels / density).toInt() }Java
public int getAdWidth() { DisplayMetrics displayMetrics = getResources().getDisplayMetrics(); int adWidthPixels = displayMetrics.widthPixels; if (VERSION.SDK_INT >= VERSION_CODES.R) { WindowMetrics windowMetrics = this.getWindowManager().getCurrentWindowMetrics(); adWidthPixels = windowMetrics.getBounds().width(); } float density = displayMetrics.density; return (int) (adWidthPixels / density); }


