بنرهای تطبیقی به شما امکان میدهند عرض یک تبلیغ را برای تعیین اندازه بهینه تبلیغ مشخص کنید. بنرهای تطبیقی همچنین با بهینهسازی اندازه تبلیغ برای هر دستگاه، عملکرد را به حداکثر میرسانند. این رویکرد منجر به فرصتهایی برای بهبود عملکرد میشود.
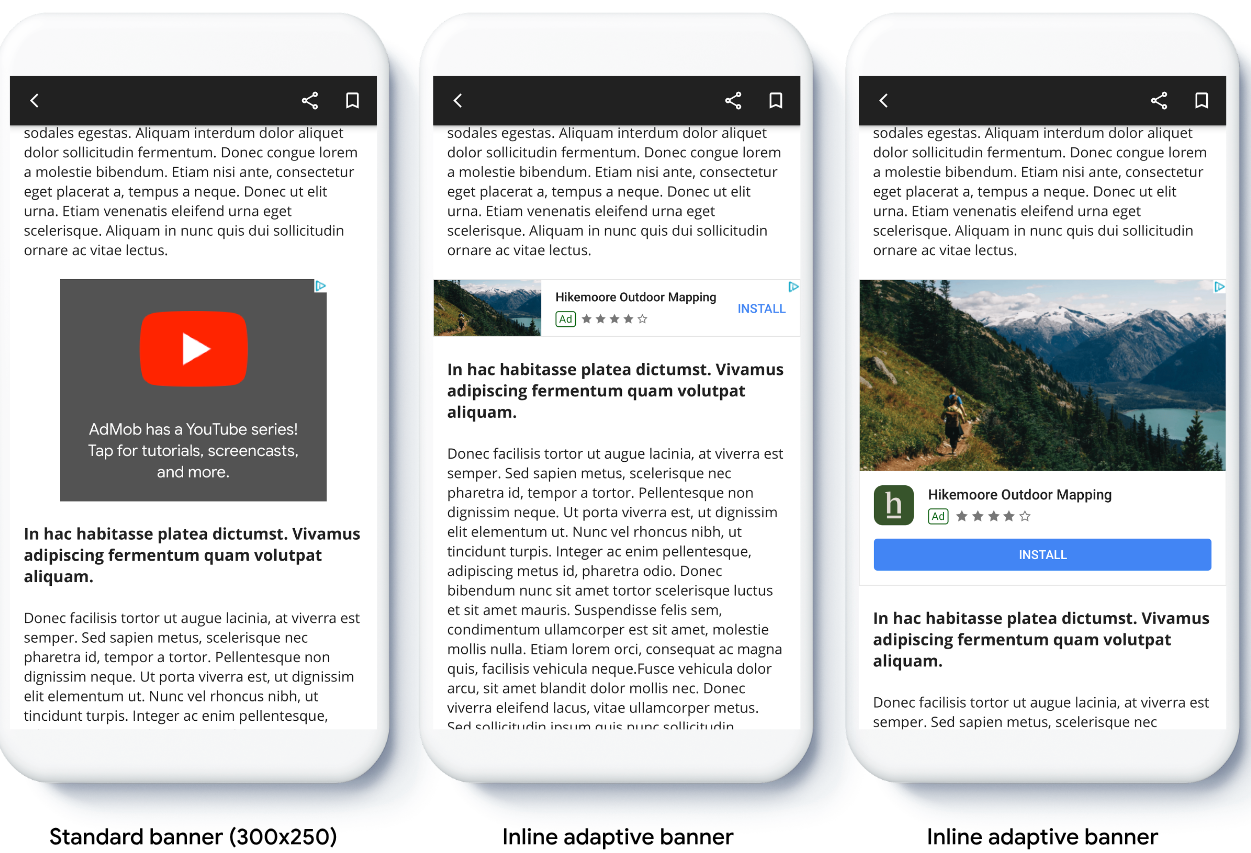
در مقایسه با بنرهای تطبیقی متصل، بنرهای تطبیقی درون خطی بزرگتر و بلندتر هستند و به جای ارتفاع ثابت از ارتفاع متغیر استفاده میکنند. بنرهای تطبیقی درون خطی دارای ارتفاع متغیر هستند و ممکن است کل صفحه نمایش یا حداکثر ارتفاعی را که شما تعیین میکنید، در بر بگیرند.
شما بنرهای تطبیقی درون خطی را در محتوای پیمایشی قرار میدهید، برای مثال:

قبل از اینکه شروع کنی
قبل از ادامه، مطمئن شوید که راهنمای شروع به کار، تبلیغات بنری، را تکمیل کردهاید.
بنرهای تطبیقی را پیاده سازی کنید
برخلاف بنرهای تطبیقی لنگری، بنرهای تطبیقی درونخطی با استفاده از اندازه بنر تطبیقی درونخطی بارگذاری میشوند. برای ایجاد اندازه تبلیغ تطبیقی درونخطی، موارد زیر را تکمیل کنید:
عرض دستگاه مورد استفاده را دریافت کنید، یا اگر نمیخواهید از کل عرض صفحه نمایش استفاده کنید، عرض دلخواه خود را تنظیم کنید.
کاتلین
private val adWidth: Int get() { val displayMetrics = resources.displayMetrics val adWidthPixels = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.R) { val windowMetrics: WindowMetrics = this.windowManager.currentWindowMetrics windowMetrics.bounds.width() } else { displayMetrics.widthPixels } val density = displayMetrics.density return (adWidthPixels / density).toInt() }جاوا
public int getAdWidth() { DisplayMetrics displayMetrics = getResources().getDisplayMetrics(); int adWidthPixels = displayMetrics.widthPixels; if (VERSION.SDK_INT >= VERSION_CODES.R) { WindowMetrics windowMetrics = this.getWindowManager().getCurrentWindowMetrics(); adWidthPixels = windowMetrics.getBounds().width(); } float density = displayMetrics.density; return (int) (adWidthPixels / density); }


