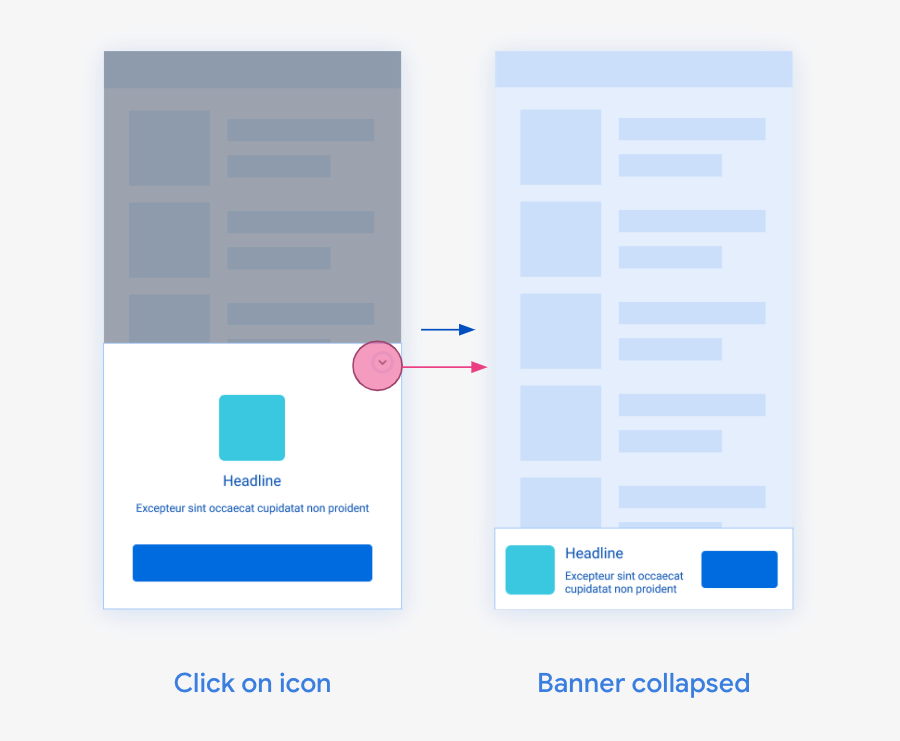
Сворачиваемые баннеры — это баннеры, которые изначально отображаются в виде увеличенного наложения, с кнопкой для сворачивания до первоначально запрошенного размера. Сворачиваемые баннеры предназначены для повышения эффективности закрепленных объявлений, которые в противном случае имеют меньший размер. В этом руководстве показано, как включить сворачиваемые баннеры для существующих мест размещения баннеров.

Предварительные требования
- Пройдите полный курс по началу работы с баннерной рекламой .
Выполнение
Убедитесь, что размер вашего баннера задан так, как вы хотите, чтобы пользователи видели его в обычном (свернутом) состоянии. Добавьте параметр extras в запрос объявления, указав в качестве ключа параметр collapsible , а в качестве значения — размещение объявления.
Функция сворачиваемого размещения определяет, как развернутая область прикрепляется к баннерной рекламе.
Стоимость Placement | Поведение | Предполагаемый сценарий использования |
|---|---|---|
top | Верхняя часть развернутого объявления выравнивается по верхней части свернутого объявления. | Реклама размещается в верхней части экрана. |
bottom | Нижний край развернутого объявления выравнивается по нижнему краю свернутого объявления. | Реклама размещается в нижней части экрана. |
Если загружаемая реклама представляет собой сворачиваемый баннер, то после размещения в иерархии представлений баннер сразу же отображает сворачиваемое всплывающее окно.
Java
private void loadCollapsibleBanner() {
// Create an extra parameter that aligns the bottom of the expanded ad to
// the bottom of the bannerView.
Bundle extras = new Bundle();
extras.putString("collapsible", "bottom");
// Create an ad request.
AdRequest adRequest =
new AdRequest.Builder().addNetworkExtrasBundle(AdMobAdapter.class, extras).build();
// ...
// Start loading a collapsible banner ad.
adView.loadAd(adRequest);
}
Котлин
private fun loadCollapsibleBanner() {
// Create an extra parameter that aligns the bottom of the expanded ad to
// the bottom of the bannerView.
val extras = Bundle()
extras.putString("collapsible", "bottom")
// Create an ad request.
val adRequest =
AdRequest.Builder().addNetworkExtrasBundle(AdMobAdapter::class.java, extras).build()
// ...
// Start loading a collapsible banner ad.
adView.loadAd(adRequest)
}
Поведение, связанное с обновлением рекламы
В приложениях, где в веб-интерфейсе Ad Manager настроено автоматическое обновление баннерной рекламы, при запросе сворачиваемого баннера для рекламного блока последующие обновления не будут запрашивать сворачиваемые баннеры. Это связано с тем, что отображение сворачиваемого баннера при каждом обновлении может негативно сказаться на удобстве использования.
Если вы хотите загрузить другой сворачиваемый баннер позже в течение сессии, вы можете загрузить объявление вручную, отправив запрос с параметром collapible.
Проверьте, можно ли свернуть загруженную рекламу.
Для максимальной производительности запросы на сворачиваемые баннеры могут возвращать значения, соответствующие не сворачиваемым баннерам. Вызовите метод isCollapsible , чтобы проверить, является ли последний загруженный баннер сворачиваемым. Если запрос не удается загрузить, а предыдущий баннер является сворачиваемым, API возвращает значение true .
Java
public void onAdLoaded() {
Log.i(
MainActivity.LOG_TAG,
String.format("Ad loaded. adView.isCollapsible() is %b.", adView.isCollapsible()));
}Котлин
override fun onAdLoaded() {
Log.i(
MainActivity.LOG_TAG,
"Ad loaded. adView.isCollapsible() is ${adView.isCollapsible}.",
)
}Медиация
Сворачиваемые баннерные объявления доступны только по запросу Google. Объявления, показываемые через систему медиации, отображаются как обычные, несворачиваемые баннерные объявления.


