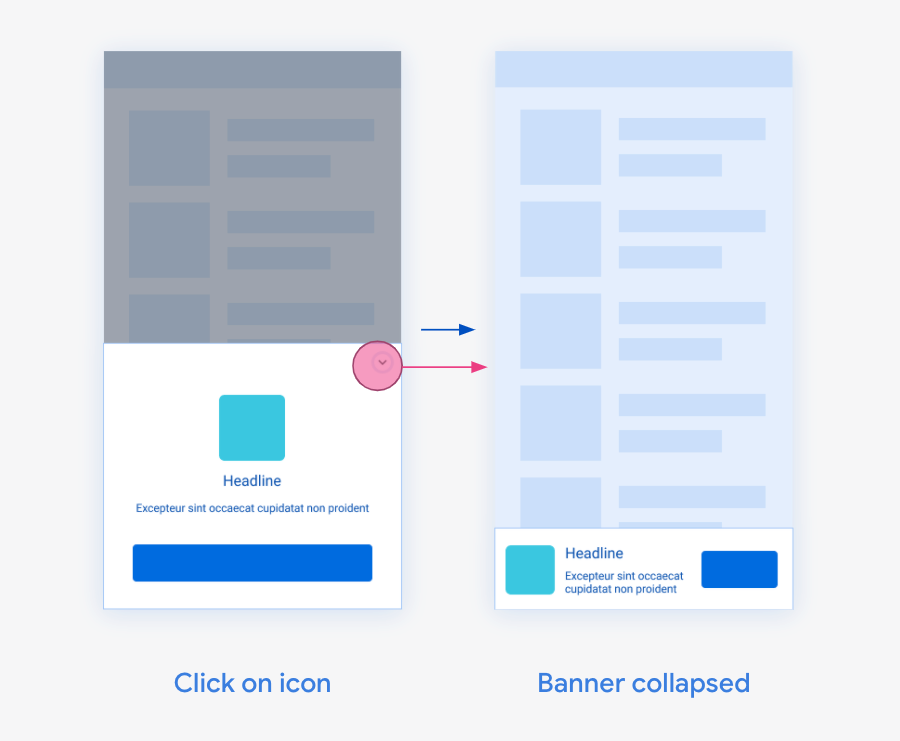
छोटे हो जाने वाले बैनर विज्ञापन, ऐसे बैनर विज्ञापन होते हैं जो शुरुआत में बड़े ओवरले के तौर पर दिखते हैं. इनमें एक बटन होता है, जिसकी मदद से इन्हें बैनर के मूल साइज़ पर वापस लाया जा सकता है. छोटे हो जाने वाले बैनर विज्ञापनों को, ऐंकर किए गए उन विज्ञापनों की परफ़ॉर्मेंस को बेहतर बनाने के लिए डिज़ाइन किया गया है जो छोटे साइज़ के होते हैं. इस गाइड में, बैनर विज्ञापन की मौजूदा प्लेसमेंट के लिए, छोटे हो जाने वाले बैनर विज्ञापन चालू करने का तरीका बताया गया है.

ज़रूरी शर्त
लागू करना
पक्का करें कि बैनर व्यू का वह साइज़ बताया गया हो जो आपको उपयोगकर्ताओं को सामान्य (छोटा किया गया) बैनर की स्थिति में दिखाना है. विज्ञापन अनुरोध में, extras पैरामीटर शामिल करें. इसमें collapsible को कुंजी के तौर पर और विज्ञापन की जगह को वैल्यू के तौर पर इस्तेमाल करें.
छोटे किए जा सकने वाले प्लेसमेंट से यह तय होता है कि बड़ा किया गया क्षेत्र, बैनर विज्ञापन से कैसे जुड़ता है.
Placement की वैल्यू
|
काम करने का तरीका | कहां दिखेगा |
|---|---|---|
top |
बड़ा किया गया विज्ञापन, छोटे किए गए विज्ञापन के सबसे ऊपर वाले हिस्से के साथ अलाइन होता है. | विज्ञापन को स्क्रीन पर सबसे ऊपर रखा जाता है. |
bottom |
बड़ा किया गया विज्ञापन, छोटे किए गए विज्ञापन के सबसे नीचे वाले हिस्से के साथ अलाइन होता है. | विज्ञापन को स्क्रीन पर सबसे नीचे रखा जाता है. |
अगर लोड किया गया विज्ञापन छोटा हो जाने वाला बैनर है, तो व्यू हैरारकी (व्यू और व्यू ग्रुप के लेआउट का क्रम) में रखने के तुरंत बाद बैनर, छोटा हो जाने वाला ओवरले दिखाता है.
Java
private void loadCollapsibleBanner() {
// Create an extra parameter that aligns the bottom of the expanded ad to
// the bottom of the bannerView.
Bundle extras = new Bundle();
extras.putString("collapsible", "bottom");
// Create an ad request.
AdRequest adRequest =
new AdRequest.Builder().addNetworkExtrasBundle(AdMobAdapter.class, extras).build();
// ...
// Start loading a collapsible banner ad.
adView.loadAd(adRequest);
}
Kotlin
private fun loadCollapsibleBanner() {
// Create an extra parameter that aligns the bottom of the expanded ad to
// the bottom of the bannerView.
val extras = Bundle()
extras.putString("collapsible", "bottom")
// Create an ad request.
val adRequest =
AdRequest.Builder().addNetworkExtrasBundle(AdMobAdapter::class.java, extras).build()
// ...
// Start loading a collapsible banner ad.
adView.loadAd(adRequest)
}
विज्ञापनों के रीफ़्रेश होने का तरीका
Ad Manager के वेब इंटरफ़ेस में, बैनर विज्ञापनों के लिए अपने-आप रीफ़्रेश होने की सुविधा कॉन्फ़िगर करने वाले ऐप्लिकेशन में, जब किसी बैनर स्लॉट के लिए छोटा हो जाने वाला बैनर विज्ञापन दिखाने का अनुरोध किया जाता है, तो उसके बाद होने वाले विज्ञापन रीफ़्रेश में छोटे हो जाने वाले बैनर विज्ञापनों का अनुरोध नहीं किया जाता. ऐसा इसलिए, क्योंकि हर रीफ़्रेश पर छोटे हो जाने वाले बैनर विज्ञापन दिखाने से, उपयोगकर्ता के अनुभव पर बुरा असर पड़ सकता है.
अगर आपको किसी सेशन में बाद में, छोटा हो जाने वाला एक और बैनर विज्ञापन लोड करना है, तो मैन्युअल तरीके से ऐसा किया जा सकता है. इस अनुरोध में, छोटे हो जाने वाले बैनर विज्ञापन के पैरामीटर को शामिल करना होगा.
देखें कि लोड किए गए विज्ञापन को छोटा किया जा सकता है या नहीं
छोटे न होने वाले बैनर विज्ञापनों को, छोटे हो जाने वाले बैनर विज्ञापनों के अनुरोधों के लिए वापस भेजा जा सकता है, ताकि परफ़ॉर्मेंस को बेहतर बनाया जा सके. isCollapsible को कॉल करें, ताकि यह पता लगाया जा सके कि लोड किया गया आखिरी बैनर छोटा किया जा सकता है या नहीं. अगर अनुरोध लोड नहीं होता है और पिछला बैनर छोटा किया जा सकता है, तो एपीआई true वैल्यू दिखाता है.
Java
public void onAdLoaded() {
Log.i(
MainActivity.LOG_TAG,
String.format("Ad loaded. adView.isCollapsible() is %b.", adView.isCollapsible()));
}Kotlin
override fun onAdLoaded() {
Log.i(
MainActivity.LOG_TAG,
"Ad loaded. adView.isCollapsible() is ${adView.isCollapsible}.",
)
}मीडिएशन
छोटे हो जाने वाले बैनर विज्ञापन, सिर्फ़ Google की मांग पर उपलब्ध होते हैं. मीडिएशन के ज़रिए दिखाए जाने वाले विज्ञापन, सामान्य तौर पर दिखने वाले बैनर विज्ञापनों की तरह दिखते हैं. साथ ही, इन्हें छोटा नहीं किया जा सकता.

