Se stai sviluppando per gli utenti in Russia, utilizza i pulsanti "Salva sullo smartphone" poiché Google Wallet non è disponibile in questi paesi. Consulta gli asset e le linee guida pertinenti. Se stai sviluppando per utenti al di fuori della Russia, aggiornate il pulsante Aggiungi a Google Wallet scaricando gli asset riportati di seguito.
Questa sezione della documentazione è progettata per aiutarti a creare immagini e altri elementi dell'interfaccia utente in modo che abbiano un aspetto ottimale nell'app Google Wallet.
Asset
Pulsante Aggiungi a Google Wallet
Il pulsante Aggiungi a Google Wallet viene utilizzato ogni volta che invitate gli utenti a salvare una tessera o una carta dalla vostra app o dal vostro sito web nel loro wallet. Il pulsante Aggiungi a Google Wallet deve chiamare uno dei flussi dell'API Google Wallet. Questi flussi vengono visualizzati nell'app Google Wallet, dove gli utenti possono seguire le istruzioni per salvare le tessere sul proprio dispositivo Android e nel proprio Account Google. Questo pulsante può essere utilizzato in app, siti web o email.
I pulsanti Aggiungi a Google Wallet sono disponibili in formato Android XML, SVG e PNG.
Scarica asset - XML Android Scarica asset - SVG Scarica asset - PNGPulsante Visualizza in Google Wallet
Il pulsante Visualizza in Google Wallet viene utilizzato per eseguire il deep link di un utente al suo wallet in modo che possa visualizzare una tessera o una tessera salvata in precedenza. Questo pulsante può essere utilizzato in app, siti web o email.
I pulsanti Visualizza in Google Wallet sono disponibili in formato SVG e PNG.
Scarica asset - SVG Scarica asset - PNGTutti i pulsanti visualizzati sul tuo sito, nella tua app o nelle tue comunicazioni via email devono rispettare le linee guida del brand descritte in questa pagina. Ecco alcuni esempi di queste linee guida:
- Dimensioni rispetto ad altri pulsanti o elementi simili della pagina
- La forma e il colore dei pulsanti non devono essere alterati
- Spazio vuoto
Pulsanti localizzati
I pulsanti di Google Wallet localizzati sono disponibili per tutti i mercati in cui è disponibile Wallet. Se sviluppi per gli utenti di questi mercati, utilizza sempre i pulsanti collegati sopra. Non creare la tua versione dei pulsanti. Se nel tuo mercato non è disponibile una versione localizzata del pulsante, utilizza la versione in inglese.
I pulsanti Aggiungi a Google Wallet sono disponibili nelle lingue albanese, арабский, arabo, azero, bosniaco, bulgaro, catalano, cinese (Hong Kong), cinese (tradizionale), croato, ceco, danese, ebraico, inglese (Australia, Canada, Gran Bretagna, India, Singapore, Sudafrica, Stati Uniti), estone, filippino, finlandese, francese (Canada), francese (Francia), georgiano, giapponese, greco, ebraico, georgiano, giapponese, greco, ebraico, georgiano, giapponese, greco, ebraico, georgiano, giapponese, greco, ebraico, georgiano, giapponese, greco, ebraico, georgiano, giapponese, greco, ebraico, georgiano, giapponese, greco, ebraico, georgiano, giapponese, greco, ebraico, georgiano, giapponese, greco, ebraico, georgiano, giapponese, greco, ebraico, georgiano, giapponese, greco, ebraico, georgiano, giapponese, greco, ebraico, georgiano, giapponese, greco, ebraico, georgiano, giapponese, greco, ebraico, georgiano, giapponese, greco, ebraico, georgiano, giapponese, greco, ebraico, georgiano, giapponese, greco, ebraico, georgiano, giapponese, greco, ebraico, georgiano, giapponese, greco, ebraico, georgiano, giapponese, greco, ebraico, georgiano, giapponese, greco, ebraico, georgiano, giapponese, greco, ebraico, georgiano, giapponese, greco, ebraico, georgiano, giapponese, greco, ebraico, georgiano, giapponese, greco, ebraico, georgiano, giapponese, greco, ebraico, georgiano, giapponese, greco, ebraico, georgiano, giapponese, greco, ebraico, georgiano, giapponese, greco, ebraico, georgiano, giapponese, greco, ebraico, georgiano, giapponese, greco, ebraico, georgiano, giapponese, greco, ebraico, georgiano, giapponese, greco, ebraico, georgiano, giapponese, greco, ebraico, georgiano, giapponese, greco, ebraico, georgiano, giapponese, greco, ebraico, georgiano, giapponese, greco, ebraico, georgiano, giapponese, greco, ebraico, georgiano, giapponese, greco, ebraico, georgiano, giapponese, greco, ebraico, georgiano, giapponese, greco, ebraico, georgiano, giapponese, greco, ebraico, georgiano, giapponese, greco, ebraico, georgiano, giapponese, greco, ebraico, georgiano, giapponese, greco, ebraico, georgiano, giapponese, greco, ebraico, georgiano, giapponese, greco, ebraico, georgiano, giapponese, greco, ebraico, georgiano, giapponese, greco, ebraico, georgiano, giapponese, greco, ebraico, georgiano, giapponese, greco, ebraico, georgiano, giapponese, greco, ebraico, georgiano, giapponese, greco, ebraico, georgiano, giapponese, greco, ebraico, georgiano, giapponese, greco, ebraico, georgiano, giapponese, greco, ebraico, georgiano, giapponese, greco, ebraico, georgiano, giapponese, greco, ebraico, georgiano, giapponese, greco, ebraico, georgiano, giapponese, greco, ebraico, georgiano, giapponese, greco, ebraico, georgiano, giapponese, greco, ebraico, georgiano, giapponese, greco, ebraico, georgiano, giapponese, greco, ebraico, georgiano, giapponese, greco, ebraico, georgiano, giapponese, greco, ebraico, georgiano, giapponese, greco, ebraico, georgiano, giapponese, greco, ebraico, georgiano, giapponese, greco, ebraico, georgiano, giapponese, greco, ebraico, georgiano, giapponese, grec
Nome localizzato
Per chiarezza per gli utenti, il nome del prodotto Google Wallet è localizzato in alcuni mercati. Se stai sviluppando per gli utenti di questi paesi, utilizza sempre il nome localizzato riportato di seguito per il web, le email e la stampa. Non creare la tua versione localizzata di "Google Wallet". Se il tuo mercato non è elencato di seguito, utilizza "Google Wallet" in inglese.
| Paese | Nome |
|---|---|
| Bielorussia | Google Кошелек |
| Brasile | Carteira do Google |
| Cile | Billetera de Google |
| Repubblica Ceca | Peněženka Google |
| Grecia | Πορτοφόλι Google |
| Hong Kong | Google 錢包 |
| Lituania | Google Piniginė |
| Polonia | Portfel Google |
| Portogallo | Carteira da Google |
| Romania | Portofel Google |
| Slovacchia | Peňaženka Google |
| Taiwan | Google 錢包 |
| Turchia | Google Cüzdan |
| EAU | محفظة Google |
| Ucraina | Google Гаманець |
|
Stati Uniti (spagnolo)
*Utilizza questo nome negli Stati Uniti se la tua interfaccia utente è in spagnolo |
Billetera de Google |
Dimensioni
Regola l'altezza e la larghezza del pulsante Aggiungi a Google Wallet in base al layout. Se nella pagina sono presenti altri pulsanti, il pulsante Aggiungi a Google Wallet deve avere dimensioni uguali o maggiori. Non rendere il pulsante Aggiungi a Google Wallet più piccolo degli altri pulsanti.
Stile
I pulsanti Aggiungi a Google Wallet sono disponibili in due varianti: primario e compatto. Il pulsante Aggiungi a Google Wallet è disponibile solo in nero. Sono fornite versioni localizzate del pulsante. Non creare pulsanti con testo localizzato.
| Principale | Condensed |
|---|---|

|

|
| Utilizza il pulsante principale su sfondi bianchi e chiari. | Utilizza il pulsante compatto se non c'è spazio sufficiente per il pulsante principale o a larghezza intera. |
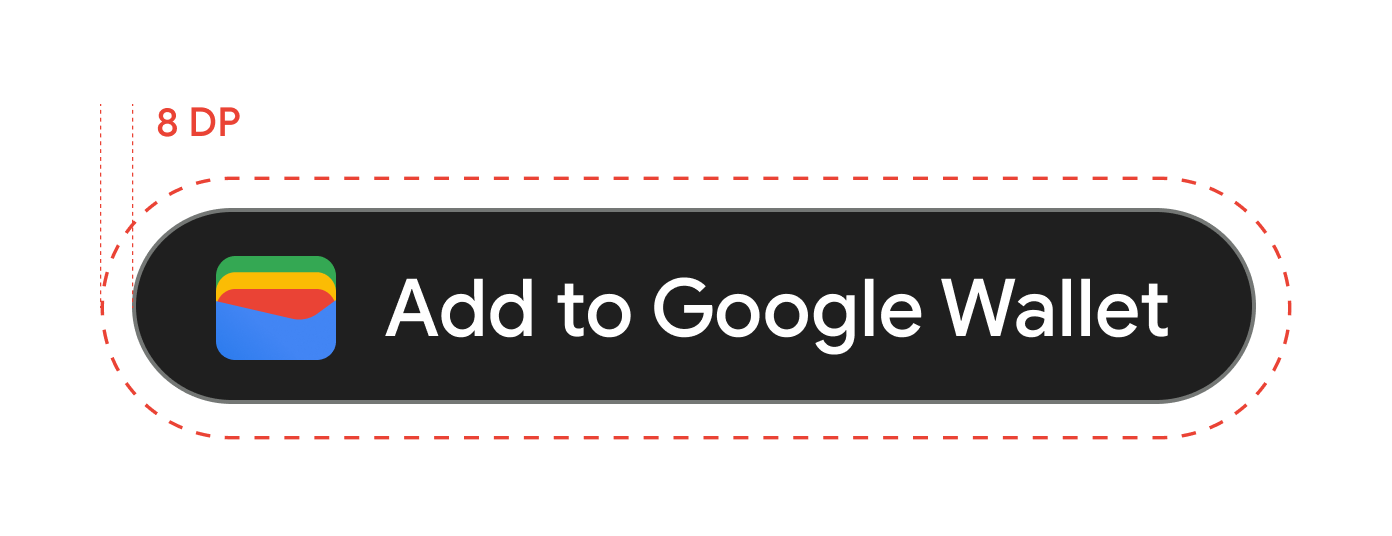
Spazio vuoto
Mantieni sempre uno spazio vuoto minimo di 8 dp su tutti i lati del pulsante Aggiungi a Google Wallet. Assicurati che lo spazio vuoto non sia mai interrotto da grafica o testo.

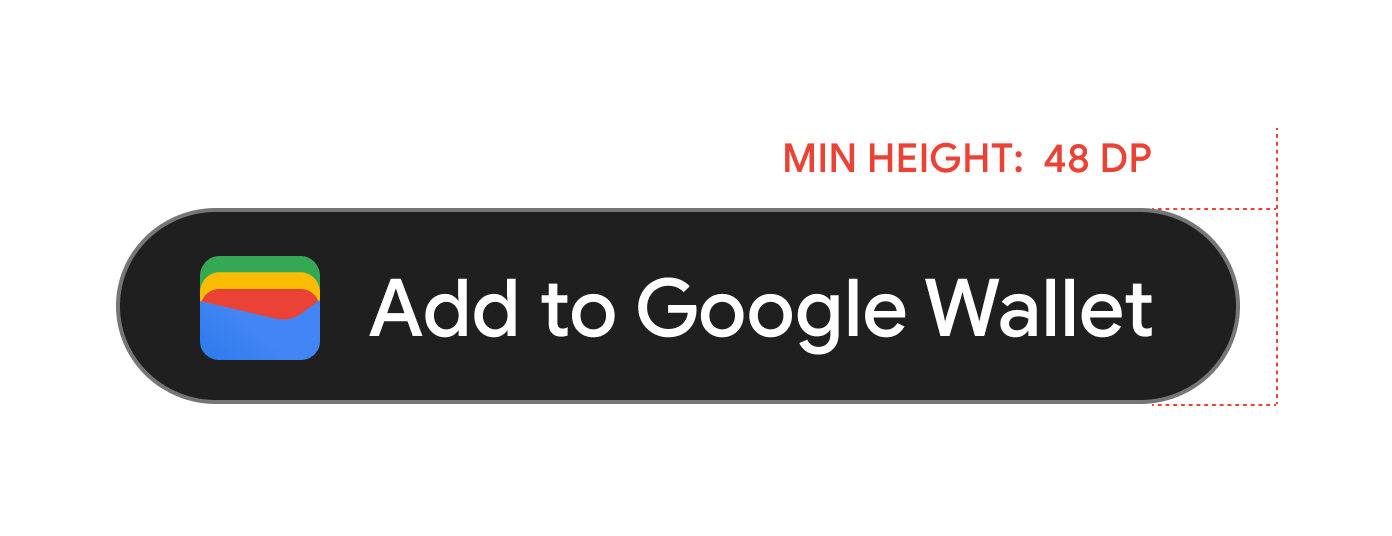
Altezza minima
Tutti i pulsanti Aggiungi a Google Wallet devono avere un'altezza minima di 48 dp.

Cosa fare e cosa non fare
| Dos | Cosa non fare |
|---|---|
| Da fare: utilizza solo i pulsanti Aggiungi a Google Wallet forniti da Google. | Non:creare pulsanti Aggiungi a Google Wallet personalizzati o modificare in alcun modo il carattere, il colore, il raggio o il padding del pulsante. |
| Da fare:utilizza lo stesso stile di pulsante in tutto il sito. | Non:rendere i pulsanti Aggiungi a Google Wallet più piccoli di altri pulsanti. |
| Azione: assicurati che le dimensioni dei pulsanti Aggiungi a Google Wallet rimangano uguali o maggiori rispetto a quelle degli altri pulsanti. | Non:modificare il colore del pulsante. |
| Azione: mantieni invariato il rapporto dei pulsanti quando regoli le dimensioni dei pulsanti Aggiungi a Google Wallet. | Non:applicare la scalabilità libera al pulsante. |
| Azione: utilizza la versione localizzata fornita dei pulsanti. | Non:creare una versione localizzata del pulsante. |
Best practice per il posizionamento dei pulsanti
Mostra il pulsante Aggiungi a Google Wallet nelle schermate di conferma dell'app, nelle pagine web o nelle email. Consulta le seguenti best practice per progettare l'interfaccia utente.
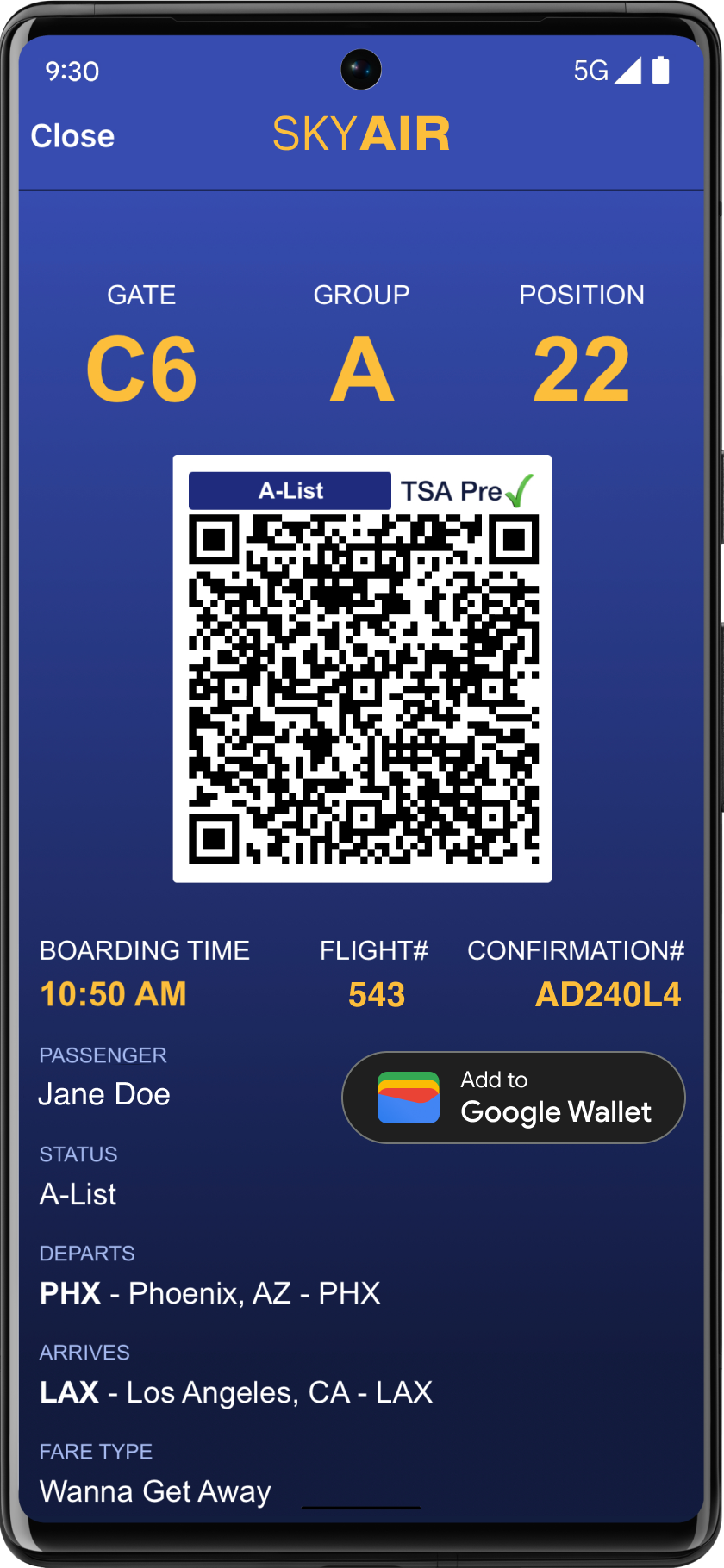
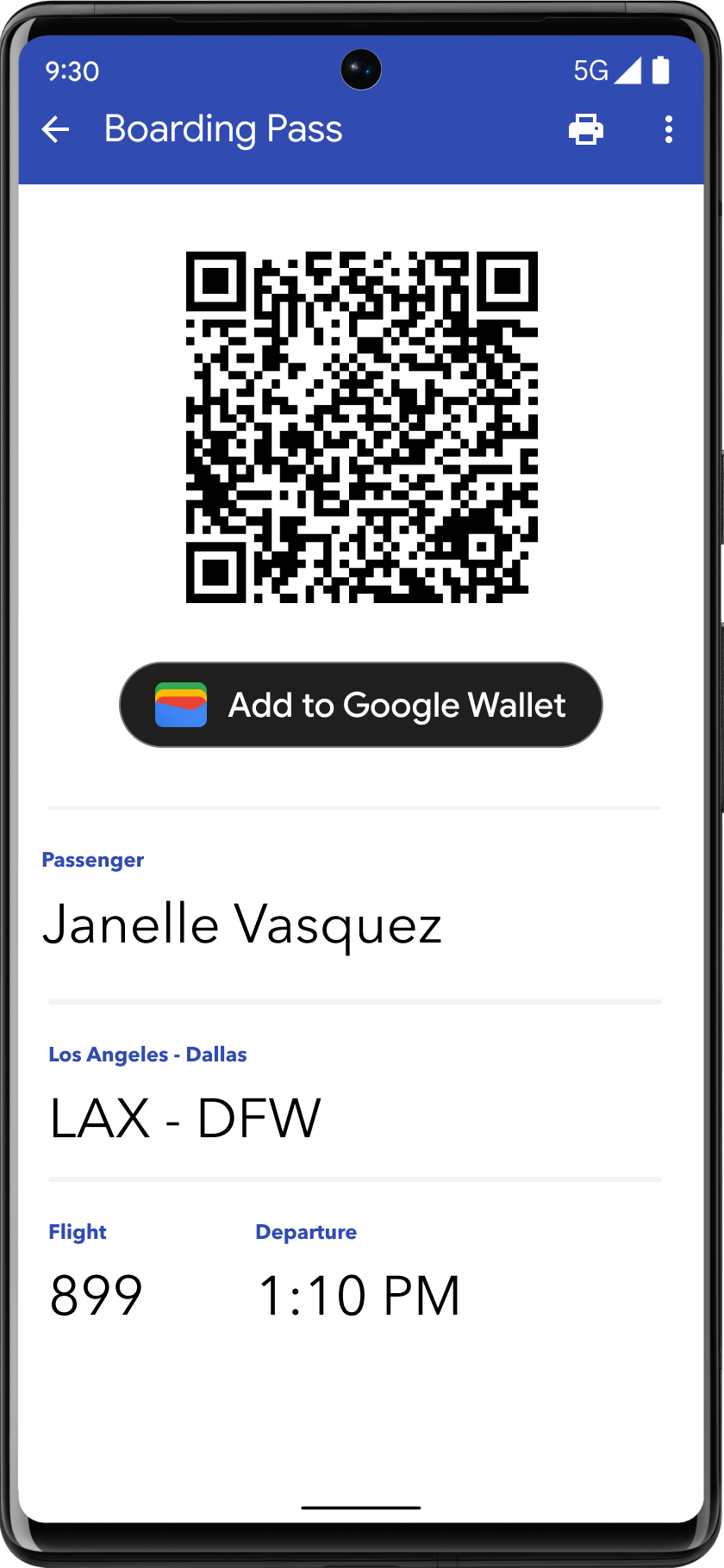
Carte d'imbarco
Mostra il pulsante Aggiungi a Google Wallet alla fine del flusso di acquisto o nelle schermate di conferma dell'app, nelle pagine web o nelle email. Ti consigliamo di posizionare il pulsante Aggiungi a Google Wallet dove gli utenti accedono alle loro tessere nella tua app o nel tuo sito web.


Utilizzo del nome del prodotto Google Wallet nel testo
Puoi utilizzare del testo per indicare all'utente che la sua tessera di imbarco è stata salvata sul suo dispositivo.
Usa le lettere maiuscole "G" e "W"
Per fare riferimento a Google Wallet, utilizza sempre una "G" e una "W" maiuscole seguite da lettere minuscole. Non scrivere in lettere maiuscole il nome completo "Google Wallet", a meno che non sia necessario per far corrispondere lo stile tipografico all'interfaccia utente.
Non abbreviare Google Wallet
Scrivi sempre le parole "Google" e "Wallet".
Abbinare lo stile all'interfaccia utente
Imposta "Google Wallet" nello stesso carattere e nello stesso stile tipografico del resto del testo nell'interfaccia utente. Non imitare lo stile tipografico di Google.
Utilizza sempre la versione localizzata di "Google Wallet"
Scrivi sempre "Google Wallet" nella copia localizzata fornita.
Design
Utilizza i campi height e size del
tag HTML g:savetoandroidpay per modificare l'altezza e la larghezza dei pulsanti
Aggiungi a Google Wallet. Utilizza la specifica textsize=large per aumentare notevolmente le dimensioni del testo e dei pulsanti per implementazioni mobile o casi con requisiti di UI speciali.
Utilizza theme per impostare il colore dei pulsanti. La tabella che segue mostra in che modo queste impostazioni influiscono sul pulsante Aggiungi a Google Wallet.
Loghi
Linee guida per le immagini del logo
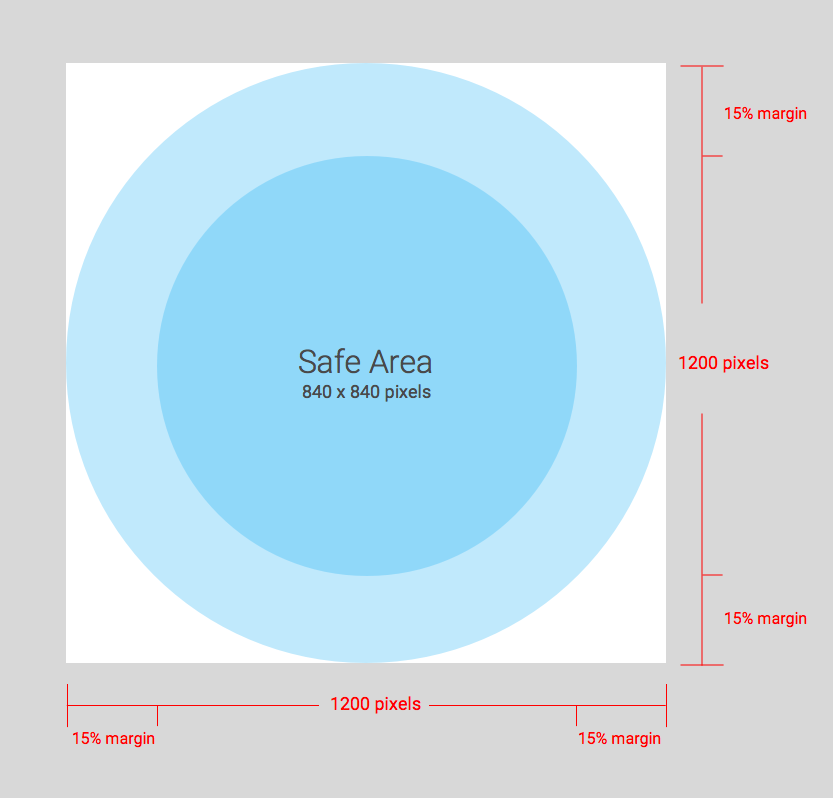
Google Wallet maschera il logo in una forma circolare.
Di seguito è riportato un elenco di suggerimenti per l'interfaccia utente per le immagini del logo:| Linea guida | Descrizione |
|---|---|
| Tipo di file preferito | PNG. |
| Dimensioni minime | 660 x 660 px |
| Proporzioni immagine | 1:1 |
| Proporzioni dell'artwork | 1:1 |
| Dimensioni effettive dei pixel | Ridimensiona in base alle dimensioni del dispositivo |
| Maschera circolare del logo |
Il logo viene mascherato per adattarsi a un design circolare. Assicurati che il logo rientri nell'area di sicurezza. Non pre-mascherare il logo. Lascia il logo in un quadrato con un colore di sfondo a copertura totale. Il logo deve avere un margine del 15% in modo che non venga tagliato quando viene mascherato. 
|
Google Wallet maschera il logo in una forma circolare.
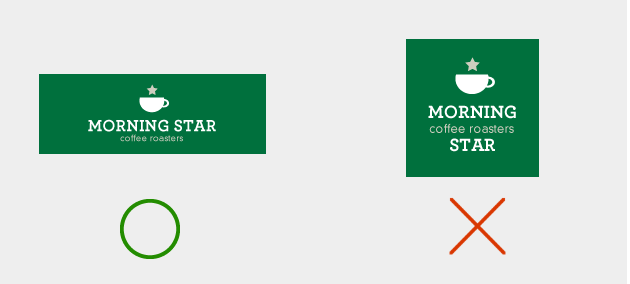
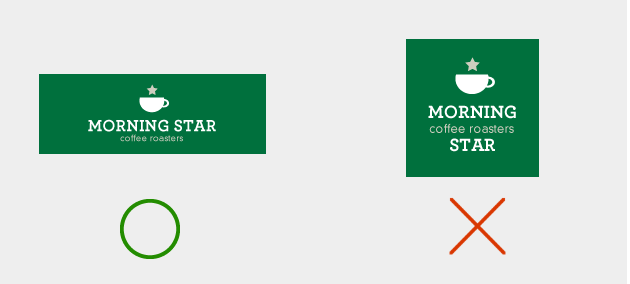
Linee guida per l'immagine del logo rettangolare
Le immagini dei loghi larghe sono supportate da biglietti per eventi, carte d'imbarco, tessere del trasporto pubblico con codice QR, carte fedeltà, offerte, carte regalo, tessere generiche e tessere private generiche. Di seguito è riportato un elenco di consigli per l'interfaccia utente per le immagini dei loghi larghe:
| Linea guida | Descrizione |
|---|---|
| Tipo di file preferito |
PNG. Per ottenere risultati ottimali, utilizza un'immagine con un colore di sfondo (consigliamo di utilizzare lo stesso colore del colore di sfondo della tessera) |
| Dimensioni consigliate | 1280 x 400 px |
| Dimensioni minime | 400 px per l'altezza, la larghezza è proporzionale (ulteriori indicazioni nella sezione relativa alle proporzioni consigliate)
Utilizza immagini rettangolari ampie. |
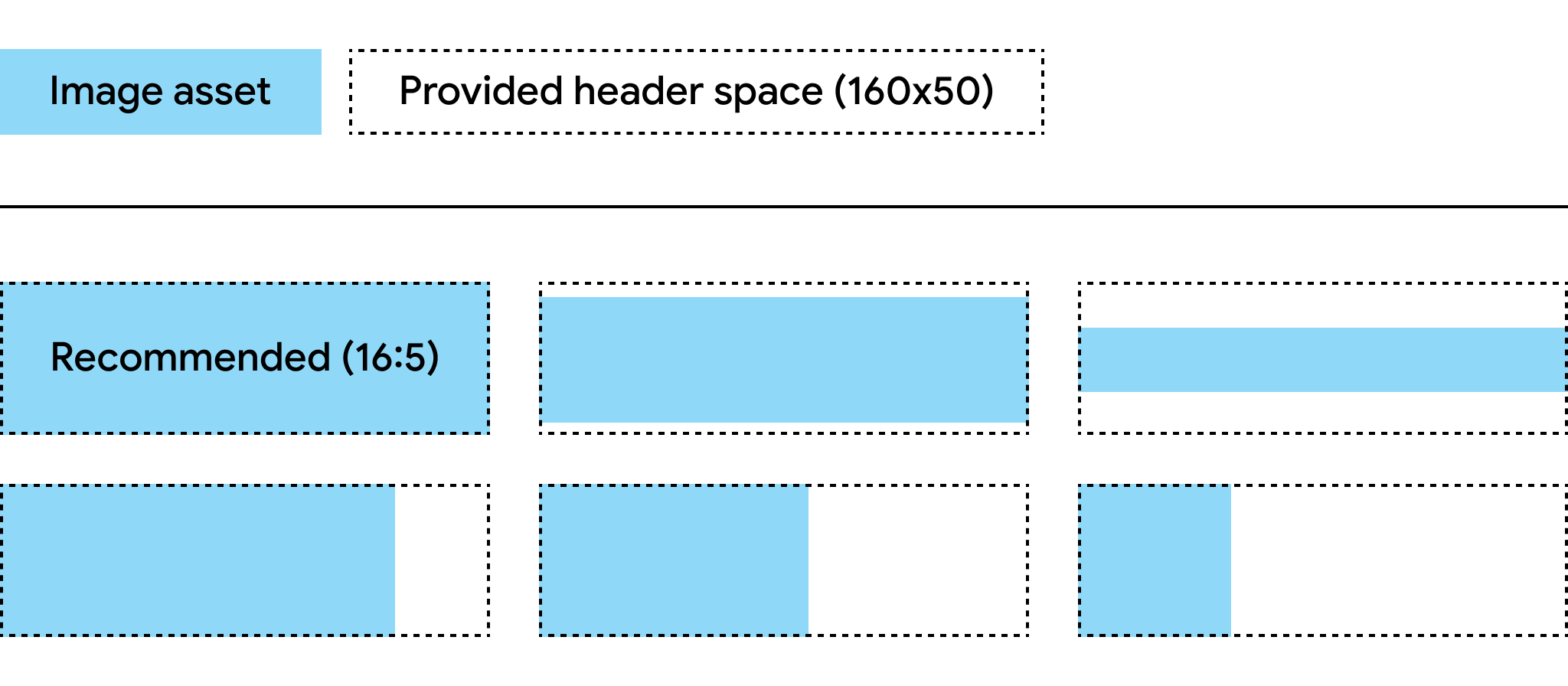
| Proporzioni consigliate |
Se l'immagine non è impostata sulle proporzioni consigliate, verrà ridimensionata in base alle proporzioni degli spazi dell'intestazione forniti. Il diagramma seguente descrive in dettaglio come verrà ridimensionato l'asset immagine in base alle proporzioni. 
|
Colore di sfondo della scheda
Puoi impostare il colore di sfondo con il campo
hexBackgroundColor. Se non imposti il valore, un algoritmo analizza il logo, trova il colore dominante e lo utilizza per il colore di sfondo.
Immagini hero
Il campo class.heroImage viene visualizzato come banner a larghezza intera nel corpo della scheda.
Linee guida per le immagini hero
Di seguito è riportato un elenco di suggerimenti per l'interfaccia utente per le immagini hero:
| Linea guida | Descrizione |
|---|---|
| Tipo di file preferito | PNG. |
| Dimensioni consigliate |
1032 x 336 px Utilizza immagini rettangolari ampie. Per ottenere risultati ottimali, utilizza un'immagine con uno sfondo colorato. |
| Proporzioni | 3:1 o superiore |
| Dimensioni display |
La larghezza completa della scheda e l'altezza proporzionale. 
|
Immagini a larghezza intera
Il campo *.imageModulesData.mainImage in una classe o in un oggetto viene visualizzato come immagine a larghezza intera in un passaggio.
Linee guida per le immagini a larghezza intera
Di seguito è riportato un elenco di consigli per l'interfaccia utente per le immagini a larghezza intera:
| Linea guida | Descrizione |
|---|---|
| Tipo di file preferito | PNG. |
| Dimensioni minime |
Larghezza 1860 px, altezza variabile. Utilizza immagini rettangolari ampie. Per ottenere risultati ottimali, utilizza un'immagine con uno sfondo colorato. |
| Proporzioni | Variabile |
| Dimensioni display |
La larghezza completa del modello e l'altezza proporzionale. 
|
| Utilizza la stessa combinazione di colori utilizzata per il logo. |
Immagini dei codici a barre
Alcuni verticali consentono di inserire immagini sopra e sotto il codice a barre.
Immagini sopra il codice a barre
Di seguito è riportato un elenco di suggerimenti per l'interfaccia utente per le immagini sopra il codice a barre:
| Linea guida | Descrizione |
|---|---|
| Tipo di file preferito | PNG. |
| Altezza massima |
20 dp (con proporzioni massime) Le dimensioni consigliate sono 80 px di altezza e 80-780 px di larghezza se sono presenti due immagini. In questo modo, possono essere affiancati. Se un'immagine è quadrata e l'altra è rettangolare, le immagini devono avere dimensioni di 80 x 80 px e 780 x 80 px. |
| Proporzioni |
Senza vincoli. Per un'altezza e una larghezza massima di 20 dp di una singola immagine, utilizza un formato 20:1. Se vuoi una sola immagine sopra il codice a barre, utilizza l'intera larghezza (esclusi i margini). L'immagine deve avere una dimensione di 1600 x 80 px. |
| Dimensioni massime di visualizzazione (singola immagine) | 20 dp di altezza e 400 dp di larghezza |
Immagine sotto il codice a barre
Di seguito è riportato un elenco di consigli per l'interfaccia utente per l'immagine sotto il codice a barre:
| Linea guida | Descrizione |
|---|---|
| Tipo di file preferito | PNG. |
| Altezza massima |
20 dp (con proporzioni massime) Le dimensioni consigliate sono 80 px di altezza e 80-1600 px di larghezza. Se quadrata, 80 x 80 px. Se rettangolare, 1600 x 80 px. |
| Proporzioni non vincolate. Per un'altezza e una larghezza massime di 20 dp, utilizza proporzioni 20:1. | Se vuoi un'immagine a tutta larghezza (escluso il padding), deve avere una dimensione di 1600 x 80 px. |
| Le dimensioni massime del display sono 20 dp di altezza e 400 dp di larghezza. |
Moduli
Un modulo rappresenta un gruppo di campi in una sezione specifica di un modello. La tabella seguente contiene linee guida per il numero di moduli che devi includere nelle classi e negli oggetti per assicurarti che le tue carte vengano visualizzate correttamente nell'app Google Wallet.
| Linea guida | Descrizione |
|---|---|
imageModulesData
|
Utilizza un solo imageModulesData nella classe o negli oggetti che crei.
|
infoModuleData
|
Utilizza fino a due
Un |
linksModuleData
|
Utilizza fino a quattro URI
Potresti avere due URI |
textModulesData
|
Utilizza fino a due campi
Potresti avere un URI |
infoModuleData
InfoModuleData contiene informazioni sui membri e personalizzabili e viene visualizzato nella visualizzazione espansa. Utilizza questo modulo per archiviare informazioni come date di scadenza, saldi di punti secondari o saldi del valore memorizzato.
linksModuleData
Il modulo dei link contiene URI di pagine web, numeri di telefono e indirizzi email. Di seguito è riportato un elenco di suggerimenti per l'interfaccia utente del modulo Link:
| Linea guida | Impostazione di esempio | Immagine di esempio |
|---|---|---|
Utilizza il prefisso http: quando assegni un URI a un sito web o
a una località in Google Maps. Questo prefisso consente a un consumatore di toccare il
link e di accedere al sito web o di visualizzare la posizione in Google Maps.
Questo prefisso fa anche in modo che davanti alla descrizione della scheda venga visualizzata un'icona di un link o di una mappa.
|
'uri': 'http://maps.google.com/?q=google'
|

|
'uri': 'http://developer.google.com/wallet/'
|

|
|
Utilizza il prefisso tel: quando definisci un numero di telefono. Questo
prefisso consente al consumatore di toccare il link per comporre il numero. Questo prefisso
crea anche un'icona di un telefono davanti alla descrizione del testo sulla
scheda.
|
'uri': 'tel:6505555555'
|

|
Utilizza il prefisso mailto: quando definisci un indirizzo email.
Questo prefisso consente al consumatore di toccare il link per inviare un'email all'indirizzo. Questo prefisso crea anche un'icona di un'email davanti alla descrizione del testo nella scheda.
|
'uri': 'mailto:jonsmith@email.com'
|

|
Titoli, etichette e nomi
Scrivi le intestazioni, le etichette e i nomi in maiuscolo, in modo che ogni parola inizi con una lettera maiuscola.
Norme relative ai contenuti
I contenuti di ogni campo di una tessera devono rispettare le norme relative ai contenuti dei pagamenti. Anche i contenuti dei siti web a cui fai riferimento nel corso devono rispettare queste norme.
Posizionamento dei dati della piattaforma partner
Per assicurarti che gli utenti possano accedere alla tua app o al tuo sito web ricco di funzionalità relativo alla tessera, assicurati di incorporare il link diretto dell'app o il sito web nella proprietà linksModuleData.* della classe o dell'oggetto della tessera. In questo modo, un utente può accedere alla tua piattaforma dalla tessera, che viene visualizzata in Google Wallet. Per vedere come viene visualizzato, vai alle sezioni di progettazione dei verticali di Pass.
