Page Summary
-
There are four ways to add links to Boarding Passes, including options for linking to all passes of a class or specific passes.
-
App linking allows you to guide users to your branded experiences, with links appearing at the bottom of the pass.
-
You can set the
FlightObject.appLinkDatafield to the URI or package name of your app or website to enable app linking for a Boarding Pass. -
The
appLinkDatafield includes options for specifying Android app links, web app links, and display text, with a 30-character limit for display text. -
You can alternatively use
targetUriunderandroidAppLinkInfoto link to the Play store listing for your app instead of deeplinking to the app directly.
There are four ways to add links to a Boarding Pass.
- Use
FlightClass.LinksModuleDatato add links to all Boarding Passes that are associated with theFlightClass. - Use
FlightObject.LinksModuleDatato add a link to a specific Boarding PassFlightObject. - Use
FlightObject.appLinkDatato place an app link at the bottom of that particular Pass. - Use
FlightClass.appLinkDatato place an app link at the bottom of all the passes of that class.
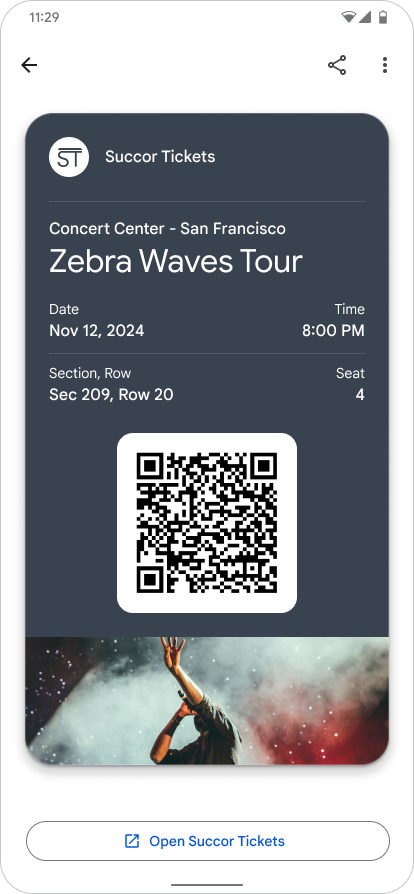
One benefit of app linking is that it empowers your call-to-action to navigate users to your branded experiences from Google Wallet. Links with this feature appear at the bottom of the Pass.
Feature example

|
| Issuer |
Set the app link on your Google Wallet pass
For a given Boarding Pass, set the field FlightObject.appLinkData
to the URI or Package name of your app or website.
See the format and context of the appLinkData field in the following source code:
The displayText field is limited to 30 characters.
{
"id": string,
"classId": string,
…
…
…
"appLinkData": {
"androidAppLinkInfo": {
"appTarget": {
"packageName": "com.google.android.gm",
}
},
"webAppLinkInfo": {
"appTarget": {
"targetUri": {
"uri": "https://mail.google.com/mail/",
"description": "Web link for Gmail"
}
}
}
"displayText": {
"defaultValue": {
"value": "Our awesome app!"
}
}
}
}
{
"id": string,
"classId": string,
…
…
…
"appLinkData": {
"androidAppLinkInfo": {
"appTarget": {
"targetUri": {
"uri": "https://play.google.com/store/apps/details?id=com.google.android.gm",
"description": "Play store link for Gmail app"
}
}
}
}
}
