개요
Google Maps Platform은 웹(JS, TS), Android, iOS에서 사용할 수 있으며 장소, 경로, 거리에 대한 정보를 가져오는 웹 서비스 API도 제공합니다. 이 가이드의 샘플은 단일 플랫폼을 대상으로 작성되었지만 다른 플랫폼에 구현할 경우에 참고할 수 있는 문서 링크도 함께 제공됩니다.
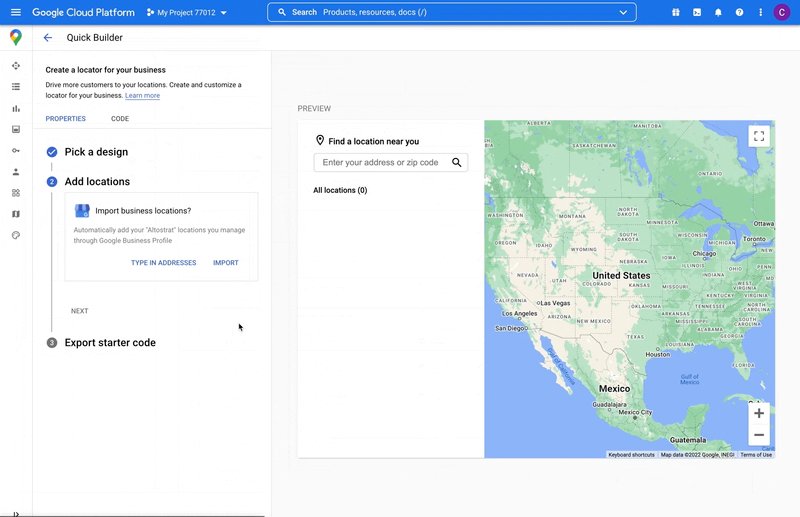
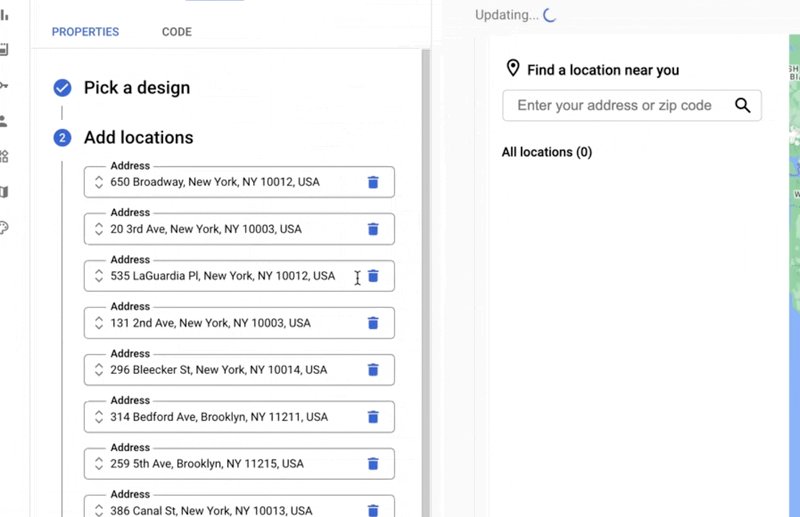
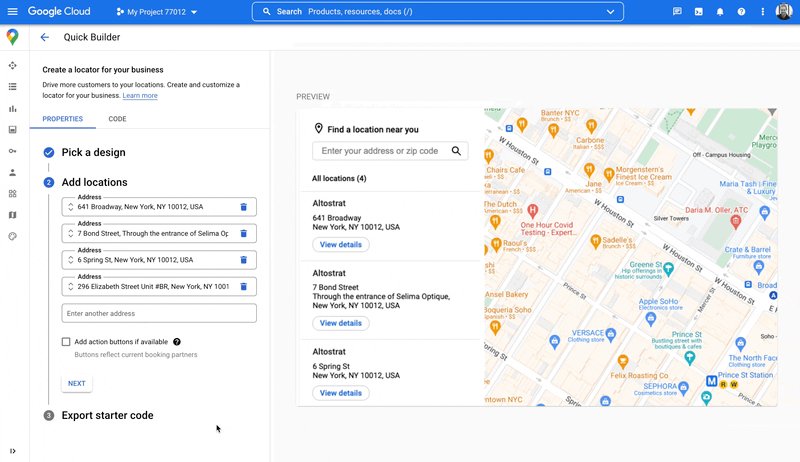
Google Cloud 콘솔의 빠른 빌더를 사용하면 비즈니스 프로필 등록정보를 가져오고 서드 파티 제공업체의 예약 링크를 자동으로 삽입하는 등 위치 검색기를 빠르게 빌드할 수 있습니다. 양방향 UI를 사용하여 몇 분 안에 코드를 생성하고 클라우드에 배포할 수 있습니다.
사용자는 제품과 서비스를 온라인으로 검색하고, 방문, 예약, 주문 상품 수령에 가장 편리한 최적의 위치를 찾고, 매장에 가능한 한 빨리 도착하기를 원하며, 비즈니스 소유자는 오프라인 매장의 방문을 늘리고, 사용자 만족도를 높이며, 지원 문의를 줄일 수 있는 충분한 온라인 환경을 사용자에게 제공하기를 원합니다. 또한 고객이 내 매장 위치를 찾을 수 있는지 파악하기 위해 위치 검색기의 실적을 측정하고 개선해야 할 부분을 파악하고 싶어 합니다.
이번 주제에서 안내사항과 맞춤설정 도움말을 제공하는 Locator Plus는 뛰어난 위치 검색기 사용자 환경을 구축하기 위해 여러 Google Maps Platform API를 최적으로 조합한 권장 도구입니다. 이러한 권장사항을 적용하면 운전, 자전거, 도보, 대중교통 등 다양한 이동 수단을 이용하는 사용자가 지도에서 내 매장 위치를 쉽게 찾고, 결정을 내리는 데 필요한 세부정보를 확인하며, 경로를 파악하도록 지원할 수 있습니다.
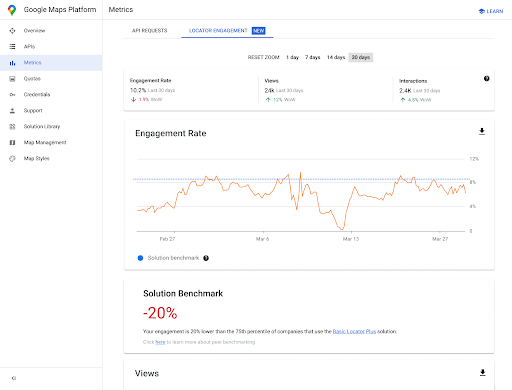
Locator Plus 사용자는 분석 대시보드를 통해 데이터에서 유용한 정보를 분석하고 생성하여 쇼핑객이 매장 검색 기능을 얼마나 잘 사용하고 있는지 명확하게 파악할 수 있습니다. 이 보고서에 액세스하려면 콘솔의 참여 보고서 섹션으로 이동하세요. 이 보고서에 대한 자세한 내용은 참여 보고서를 참고하세요.
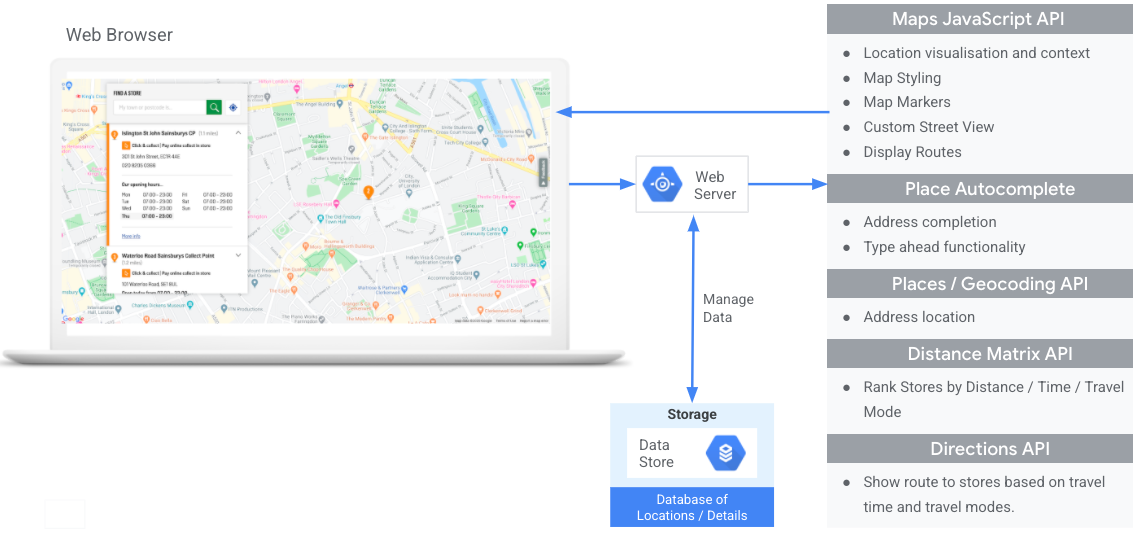
아래 다이어그램을 통해 Locator Plus를 구현하는 데 사용되는 핵심 API를 확인할 수 있습니다. 또한 사용자에게 가능한 한 완전하고 정확한 정보를 제공하기 위해 장소 세부정보와 함께 사용할 수 있는 비즈니스 소유자의 자체 위치 데이터베이스도 나와 있습니다(클릭하여 확대).

API 사용 설정
이러한 권장사항을 구현하려면 Google Cloud 콘솔에서 다음 API를 사용 설정해야 합니다. 설정에 대한 자세한 내용은 Google Maps Platform 시작하기를 참고하세요.구현 섹션
다음은 이번 주제에서 다룰 권장사항과 맞춤설정입니다.
- 체크표시 아이콘은 핵심 권장사항입니다.
- 별표 아이콘은 선택사항이지만 솔루션을 개선하기 위해 권장되는 맞춤설정입니다.
| 양방향 지도에서 내 매장 위치 표시 |
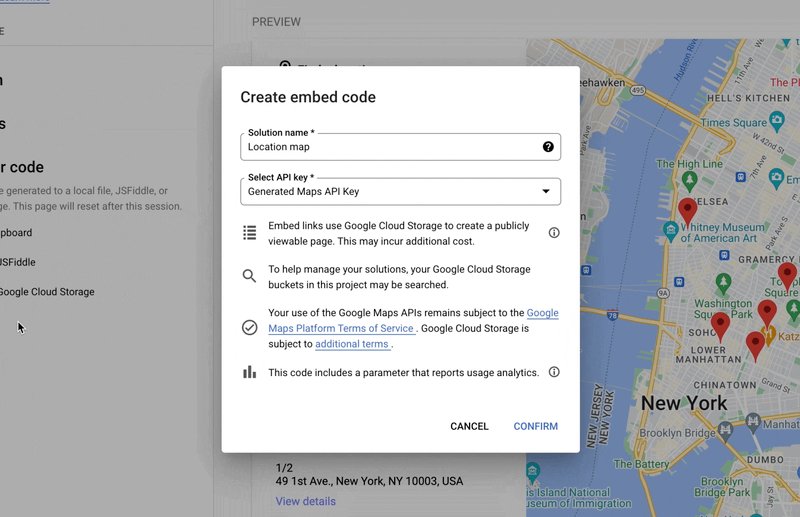
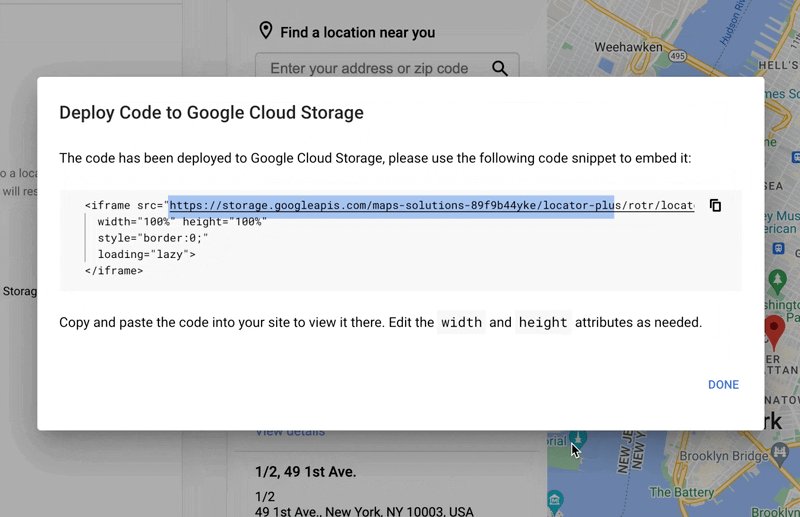
사용자가 위치 세부정보를 확인하고, 여러 위치로 이동하며, 확대/축소할 수 있는 지도를 만듭니다. 또는 빠른 빌더 Locator Plus 솔루션을 사용하여 신속하게 지도를 만들고 비즈니스 프로필의 비즈니스 세부정보를 가져오고, 예약 링크를 삽입하고, Google Cloud Storage에 배포합니다. |
|
| 장소 세부정보 제공 | 사용자가 지도에서 가장 가까운 위치를 몇 개 찾으면 결정에 도움이 될 수 있도록 해당 위치에 관한 의미 있는 장소 세부정보를 제공합니다. | |
| 45° 뷰로 위치 표시 | 45도 각도의 위성 뷰로 표시하여 사용자가 내 위치를 보다 정확하게 볼 수 있게 합니다. | |
| 사용자 위치 식별 | 모든 플랫폼에서 사용자 경험을 개선하고 최소한의 키 입력으로 주소의 정확도를 높이기 위해 자동 완성 기능을 추가합니다. | |
| 가장 가까운 위치까지의 이동 시간 및 거리 표시 | 여러 출발지 및 목적지에 대한 이동 거리와 시간을 계산하며, 선택사항으로 도보, 운전, 자전거 등 다양한 형태의 이동 수단을 지정합니다. | |
| 사용자 예약 지원 |
사용자가 장소 세부정보 측면 패널에서 예약할 수 있게 합니다. 또는 빠른 빌더 Locator Plus 솔루션을 사용하여 신속하게 지도를 만들고 비즈니스 프로필의 비즈니스 세부정보를 가져오고, 예약 링크를 삽입하고, Google Cloud Storage에 배포합니다. |
|
| 지역 혜택 표시 | 장소 세부정보 측면 패널에 사용자가 클릭할 수 있는 지역 혜택을 표시합니다. | |
| 탐색 경로 제공 | 도보, 운전, 자전거, 대중교통 등 다양한 형태의 이동 수단을 사용한 출발지에서 목적지까지의 경로 데이터를 가져옵니다. | |
| 지도 맞춤설정 | 내 매장 위치가 돋보일 수 있도록 맞춤 지도 마커를 만들고, 브랜드 색상과 일치하는 지도 스타일을 설정합니다. 지도에서 특정 관심 장소를 표시하거나 숨겨서 사용자가 방향을 잘 찾을 수 있도록 하고, 관심 장소의 밀도를 조절하여 지도를 깔끔하게 만듭니다. | |
| 애널리틱스로 유용한 사용 정보 확보 | Google 애널리틱스를 구성하고 사용하여 위치 검색기의 전략 및 구현에 관한 정보를 확보합니다. | |
| 모바일로 경로 전송 | 위치 검색기에 경로를 표시하는 것 외에 사용자가 이동 중에도 Google 지도로 탐색할 수 있도록 사용자의 휴대전화로 경로를 전송할 수 있습니다. | |
| 사용자가 위치를 시각적으로 확인할 수 있도록 스트리트 뷰 표시 | 360도 보기가 가능한 스트리트 뷰 이미지를 제공하여 사용자가 방향을 더 정확하게 파악하고 내 매장 위치를 더 빠르게 찾을 수 있도록 합니다. | |
| Geolocation으로 사용자 위치 확인 | 휴대기기 내 위치 서비스를 사용하지 않고 싶다면 Geolocation을 사용하여 사용자의 위치를 식별할 수 있습니다. | |
| 맞춤 위치 데이터와 장소 세부정보 결합 | 자체로 보유한 맞춤 위치 세부정보를 장소 세부정보와 결합하여 사용자가 결정을 내릴 때 도움이 될 풍부한 데이터를 제공합니다. |
양방향 지도에서 내 매장 위치 표시
위치 검색기는 사용자 경험에서 중요한 부분을 차지합니다. 그러나 일부 사이트에는 단순한 지도조차 없어서 사용자가 사이트나 앱을 나가서 주변 위치를 찾아야 하는 경우가 있습니다. 말하자면 필요한 정보를 찾기 위해 여러 페이지를 오가야 하므로 사용자에게 최적의 경험을 제공하지 못하는 것입니다. 애플리케이션에 지도를 삽입하여 맞춤설정하면 이러한 경험을 개선할 수 있습니다.
이러한 경험을 개선하는 데는 (1) 빠른 빌더 Locator Plus 솔루션을 사용하여 이 기능을 바로 제공하거나, (2) 자체 동적 지도 구현을 사용하는 등 여러 가지 방법이 있습니다. 이 섹션에서는 이러한 방법을 자세히 설명합니다.
빠른 빌더 Locator Plus 사용
빠른 빌더 Locator Plus 솔루션을 사용하면 비즈니스 프로필에서 비즈니스 세부정보를 가져올 수 있습니다. 이제 비즈니스 프로필의 비즈니스 세부정보 변경사항이 웹사이트의 매장 검색 기능에 반영됩니다. 이러한 변경사항에는 영업시간, 연락처 정보, 사진, 서비스 옵션 등이 포함됩니다. 빠른 빌더를 사용하면 몇 분 안에 신속하게 지도에 비즈니스 위치를 설정하거나, 배포 가능한 코드를 생성하거나, Google Cloud Storage에 직접 배포할 수 있습니다.


자체 동적 지도 구현 사용
| 이 예에서 사용하는 API: Maps JavaScript API | 기타 지원되는 환경: Android | iOS |
사용자가 여러 위치를 오가면서 확대/축소할 수 있고 여러 위치와 관심 장소에 대한 세부정보를 얻을 수 있는 동적 지도를 페이지에 추가하는 작업은 코드 몇 줄이면 가능합니다.
먼저, Maps JavaScript API를 페이지에 포함해야 하는데 HTML 페이지에서 다음 스크립트를 연결하여 할 수 있습니다.
<script defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap&solution_channel=GMP_guides_locatorplus_v2_a"></script>
이 URL은 페이지가 로드될 때 실행되는 JavaScript initMap 함수를 참조합니다. 타겟팅하는 특정 국가에 맞춰 지도가 올바른 형식으로 표시되도록 URL에서 지도의 언어나 지역을 정의할 수도 있습니다. 또한 지역을 설정하면 미국 이외의 지역에서 사용하는 앱의 동작이 설정된 지역에 맞게 조정됩니다. Google Maps Platform 노출 범위 세부정보에서 지원되는 언어 및 지역의 전체 목록을 참고하고, region 매개변수 사용에 대해 자세히 알아보세요.
그 다음, 페이지에 지도를 배치할 div HTML 코드가 필요합니다.
이 위치가 지도가 표시되는 위치입니다.
<div id="map"></div>
다음 단계는 지도의 기본적인 기능을 설정하는 것입니다. 이는 스크립트 URL에 지정된 initMap 스크립트 함수를 통해 이루어집니다. 이 스크립트에서 아래의 예와 같이 초기 위치, 지도 유형, 사용자가 지도에서 사용할 수 있는 컨트롤을 설정할 수 있습니다. getElementById()는 위의 "map" div ID를 참조합니다.
function initMap() { const map = new google.maps.Map(document.getElementById("map"), { zoom: 12, center: { lat: 51.485925, lng: -0.129500 }, zoomControl: false }); }
위치 검색기의 경우 일반적으로 초기 위치, 중심점 또는 경계, 확대/축소 수준(지도를 해당 위치로 얼마나 확대할 것인지의 정도)을 설정합니다. 컨트롤 조정 등의 다른 요소는 대부분 지도와의 상호작용 수준을 결정할 때 선택적으로 설정할 수 있습니다.
장소 ID 가져오기
| 이 예에서 사용하는 API: Places API | 기타 지원되는 환경: JavaScript |
위치 이름, 주소, 전화번호 등의 기본 정보가 포함된 위치 데이터베이스를 자체적으로 보유한 경우가 있습니다. 지리 좌표, 사용자 제공 정보를 포함하여 Google Maps Platform이 가지고 있는 장소 정보를 가져오려면 데이터베이스에서 각 위치에 해당하는 장소 ID를 찾습니다. Places API 장소 검색에서
Find Place 엔드포인트를 호출하여 place_id 필드만 요청할 수 있습니다. 다음은 Google 런던 사무실의 장소 ID를 요청하는 예입니다.
https://maps.googleapis.com/maps/api/place/findplacefromtext/json?input=google%20london&inputtype=textquery&fields=place_id&key=YOUR_API_KEY&solution_channel=GMP_guides_locatorplus_v2_a
데이터베이스에 이 장소 ID를 저장하여 장소 정보를 요청하는 효율적인 방법으로 사용할 수 있습니다. 아래에서는 장소 ID를 사용하여 지오코딩하고, 장소 세부정보를 가져오며, 장소의 경로를 요청하는 방법을 안내합니다.
위치 지오코딩
| 이 예에서 사용하는 API: Geocoding API | 기타 지원되는 환경: JavaScript |
위치 데이터베이스에 상세 주소가 있지만 지리 좌표는 없는 경우 지도에 마커를 배치하기 위해 Geocoding API를 사용하여 해당 주소의 위도와 경도를 가져옵니다. 서버 측에서 주소를 지오코딩하고 데이터베이스에 위도와 경도를 저장하며 최소 30일마다 새로고침할 수 있습니다.
다음은 Geocoding API를 사용하여 Google 런던 사무실에 대해 반환된 장소 ID의 위도와 경도를 가져오는 예입니다.
https://maps.googleapis.com/maps/api/geocode/json?place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU&key=YOUR_API_KEY&solution_channel=GMP_guides_locatorplus_v2_a지도에 위치 추가하기
다음 단계는 지도에 위치를 추가하는 것입니다. 이를 위해 데이터 영역 등 다양한 옵션을 사용할 수 있지만 일반적으로 지도에 마커를 추가합니다.
위치의 위도와 경도를 확보했다면 이제 다음 예와 같이 지도에 마커를 추가합니다.
var marker = new google.maps.Marker({ position: { lat: 51.493073, lng: -0.146550 }, label:"A", title:"Location Name" }); // To add the marker to the map, call setMap(); marker.setMap(map);
마커가 여러 개인 경우 여러 위치의 마커가 동시에 표시됩니다.

위치가 아주 많다면 마커 클러스터링 유틸리티(JavaScript, Android, iOS)를 사용할 수도 있습니다. 다음 예는 JavaScript 매장 검색 기능 GitHub 샘플의 마커 클러스터링입니다.
장소 세부정보 제공
| 이 예에서 사용하는 API: Maps JavaScript API | 기타 지원되는 환경: API | Android | iOS |
사용자가 내 매장을 방문하기 전에 알아야 할 장소 세부정보를 공유할 수 있습니다. 연락처 정보, 영업시간, 사용자 평가, 사용자 사진, 임시 휴업 상태 등 장소 세부정보가 자세하면 사용자는 매장을 방문했을 때 예상되는 상황을 정확하게 알 수 있습니다. Places API를 호출한 후 정보 창, 웹 사이드바 또는 기타 원하는 방식으로 응답을 필터링하여 렌더링할 수 있습니다.
장소 세부정보를 요청하려면 각 매장의 장소 ID가 필요합니다. 매장의 장소 ID를 가져오는 방법은 장소 ID 가져오기를 참고하세요.
펼쳐서 장소 세부정보 요청에 관한 동영상을 확인하세요.
영업시간 가져오기
휴업/폐업 확인하기
비용 관리하기
다음 예에서는 Maps JavaScript API의 장소 라이브러리를 사용하여 장소 세부정보를 가져와 InfoWindow에 추가합니다. 이 구현 방식은 사용자의 관심 여부에 관계없이 사용자의 요청이 없을 때도 모든 위치의 세부정보를 무조건 가져오는 대신 사용자가 마커를 클릭하여 세부정보를 요청할 때만 장소 세부정보 요청을 트리거하는 경제적인 전략을 사용합니다.
const marker = new google.maps.Marker({ map, position: { lat: 51.493073, lng: -0.14655 }, }); const request = { placeId: "ChIJVSZzVR8FdkgRTyQkxxLQmVU", fields: ["name", "formatted_address", "rating", "website"], }; const infowindow = new google.maps.InfoWindow(); const service = new google.maps.places.PlacesService(map); google.maps.event.addListener(marker, "click", function () { service.getDetails(request, (place, status) => { if (status === google.maps.places.PlacesServiceStatus.OK && place) { infowindow.setContent( "<div><strong>" + place.name + "</strong><br>" + place.formatted_address + "<br>" + "Rating: " + place.rating + " stars<br>" + place.website + "</div>" ); infowindow.open(map, this); } }); });
45° 뷰로 위치 표시
| 이 예에서 사용하는 API: Maps JavaScript API | 기타 지원되는 환경: Android | iOS |
내 매장의 항공 뷰를 제공하면 사용자가 매장의 모습을 더 명확하게 파악하여 결과적으로 더 쉽게 찾을 수 있습니다. 사용자가 세부정보를 보기 위해 단일 위치를 선택하면 해당 위치로 확대하여 45° 각도의 사용 가능한 위성 이미지가 표시되도록 할 수 있습니다.
다음은 높은 확대/축소 수준, 호환되는 지도 유형, 사용 가능한 경우 45° 이미지를 표시하는 기울기 각도 등으로 지도를 설정하는 코드 샘플입니다. 45° 이미지의 사용 가능 여부에 대한 자세한 내용은 이 문서에 설명되어 있습니다.
function seeDetail(location) {
map.setCenter(location);
map.setZoom(19);
map.setMapTypeId(google.maps.MapTypeId.HYBRID);
map.setTilt(45);
}기존 지도뷰로 재설정하기
사용자는 단일 위치에 대한 세부 뷰와 여러 주변 위치에 대한 요약 뷰를 번갈아 보기를 원할 때가 많습니다. 이를 용이하게 하려면 지도 상호작용이나 목록 보기에서 사용자가 세부 뷰를 종료하는 시점을 감지하는 리스너를 추가합니다. 예를 들어 map 객체에서 zoom_changed 이벤트를 리스닝한다는 것은 사용자가 세부 뷰를 수동으로 축소했거나 다른 함수를 호출하여 확대/축소 수준을 업데이트했다는 의미입니다. 아래 샘플에서는 지도를 축소하여 기존 지도 유형 및 기울기로 재설정합니다.
let originalMapTypeId = google.maps.MapTypeId.ROADMAP; map.addListener("zoom_changed", () => { const newZoom = map.getZoom()!; if (newZoom < 19) { map.setTilt(0); map.setMapTypeId(originalMapTypeId); } });
사용자 위치 식별
| 이 예에서 사용하는 API: Maps JavaScript API | 기타 지원되는 환경: Android | iOS |
위치 검색기에서 다음으로 중요한 구성요소는 사용자의 출발 위치를 식별하는 것입니다. 기본적으로 모바일 위치 서비스 및 웹브라우저 위치정보를 사용하여 출발지를 사용자의 현재 위치로 설정하기 위한 사용자 권한을 요청할 수 있습니다. 그러나 사용자가 이러한 권한을 부여하지 않거나 다른 위치를 출발지로 설정하기를 원할 수 있습니다.
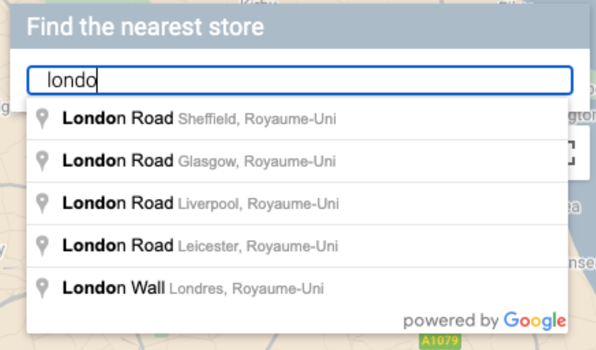
오늘날의 사용자는 소비자용 버전의 Google 지도에서 제공하는 예상 검색어 자동 완성 기능에 익숙합니다. 이 기능은 휴대기기와 웹에서 Google Maps Platform 장소 라이브러리를 사용해 어느 애플리케이션에나 구현할 수 있습니다. 사용자가 주소를 입력하면 자동 완성 기능이 위젯을 사용하여 나머지를 완성합니다. 장소 라이브러리를 사용하여 자체적인 자동 완성 기능을 직접 제공할 수도 있습니다.
Place Autocomplete 라이브러리는 Maps JavaScript API 스크립트 URL에 몇 가지 쿼리 매개변수만 추가하면 사이트에 추가할 수 있습니다. 다음 예에서는 libraries=places가 추가되었습니다.
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&libraries=places&callback=initMap&solution_channel=GMP_guides_locatorplus_v2_a" defer></script>다음으로, 사용자 입력을 위한 텍스트 상자를 페이지에 추가합니다.
<input id="autocomplete" placeholder="Enter starting address, city, or zip code" type="text"></input>
마지막으로, Autocomplete 서비스를 초기화하고 이름을 지정한 텍스트 상자에 연결해야 합니다.
Place Autocomplete 예상 검색어를 지오코드 유형으로 제한하면 입력란에 상세 주소, 인근 지역, 도시, 우편번호 입력이 가능하도록 구성할 수 있어 사용자가 원하는 만큼 구체적으로 출발지를 설명할 수 있습니다. 응답에 사용자 출발지의 위도와 경도가 포함되도록 반드시 geometry 필드를 요청합니다. 이러한 지도 좌표를 사용하여 지도의 중심을 조정하고 내 매장 위치와 출발지의 관계를 나타낼 수 있습니다.
// Create the autocomplete object, restricting the search predictions to // geographical location types. const autocomplete = new google.maps.places.Autocomplete( document.getElementById("autocomplete"), { types: ["geocode"], componentRestrictions: {'country': ['gb']}, fields: ['place_id', 'geometry', 'formatted_address'] } ); // When the user selects an address from the drop-down // zoom to the select location and add a marker. autocomplete.addListener("place_changed", addUserLocation); }
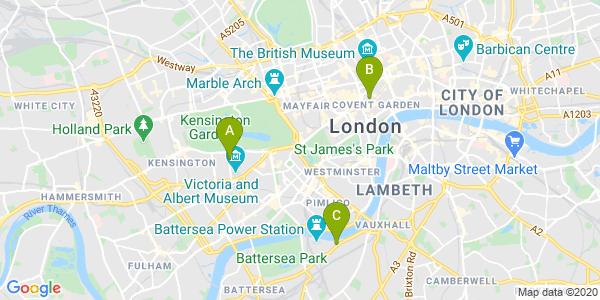
이 예에서는 사용자가 주소를 선택하면 addUserLocation() 함수가 실행됩니다. 그러면 검색된 결과를 좌표로 나타낸 사용자 위치를 토대로 지도가 해당 위치로 이동하고 마커가 추가됩니다.
function addUserLocation() { // Get the place details from the autocomplete object. const place = autocomplete.getPlace(); // Add a marker to the map. const marker = new google.maps.Marker({ map: map }); marker.setLabel("C"); marker.setPosition(place.geometry.location); // Zoom the map to the marker. map.panTo(place.geometry.location); map.setZoom(12); }
그러면 아래 이미지와 같이 사용자와 특정 위치 간의 관계가 표시됩니다.

펼쳐서 Place Autocomplete를 앱에 추가하는 안내 동영상을 확인하세요.
웹사이트
Android 앱
iOS 앱
가장 가까운 위치까지의 이동 시간 및 거리 표시
| 이 예에서 사용하는 API: Distance Matrix API (기존) | 기타 지원되는 환경: 거리 행렬 서비스, Maps JavaScript API (기존) |
사용자의 위치가 확보되면 이를 내 매장 위치와 비교할 수 있습니다. Maps JavaScript API (기존)의 Distance Matrix Service를 사용하여 비교하면 사용자가 운전 시간 또는 도로상 거리를 기준으로 가장 편리한 위치를 선택하는 데 도움이 됩니다.
사용자 근처의 매장 위치를 표시한다는 것은 이미 내 매장 위치가 제공된 상태임을 나타냅니다. 자체적으로 보유한 위치 데이터베이스를 사용할 때 핵심은 데이터 영역 주제에서 설명한 것처럼 데이터가 GeoJSON과 같이 지도에서 사용할 수 있는 형식이어야 한다는 것입니다.
위치 목록을 작성하는 일반적인 방법은 위치를 거리 기준으로 정렬하는 것입니다. 이 거리는 단순히 사용자와 매장 위치 간 직선을 사용하여 계산하는 경우이지만 이렇게 하면 사용자가 잘못된 판단을 할 수도 있습니다. 이 직선이 통행이 불가능한 강 위를 지날 수도 있고 시간대에 따라 더 편리한 위치를 두고 혼잡한 도로를 통과할 수도 있기 때문입니다. 몇 킬로미터 안에 여러 매장이 있는 경우에는 이 점이 중요합니다.
Distance Matrix Service는 출발지 및 목적지 목록을 토대로 두 지점 간 이동 거리뿐만 아니라 시간까지 반환하는 방식으로 작동합니다. 예를 들어 출발지가 현재 있는 위치 또는 원하는 출발지이고 목적지가 매장의 위치인 사용자가 있을 수 있습니다. 출발지와 목적지는 좌표 쌍 또는 주소로 지정할 수 있는데, 주소의 경우 서비스가 호출될 때 검색됩니다. Distance Matrix를 여러 추가 매개변수와 함께 사용하여 현재 또는 향후 운전 시간을 토대로 결과를 표시할 수 있습니다.
다음은 거리 행렬 서비스를 호출하여 사용자의 출발지와 매장 위치를 지정하는 예입니다. 이 예는 지도 중심으로부터 런던에 위치한 Google 사무실 3곳까지의 거리를 보여 줍니다.
URL 인코딩 빠른 참조: %2C = ,(콤마), %3A = :(콜론), %7C = |(파이프)
https://maps.googleapis.com/maps/api/distancematrix/json?origins=51.493490%2C-0.097288
&destinations=place_id%3AChIJVSZzVR8FdkgRTyQkxxLQmVU%7Cplace_id%3AChIJVSZzVR8FdkgR-HklrBMO0Hc%7Cplace_id%3AChIJ4abvVDwbdkgRDZVFR7A6Bcc
&units=metric
&mode=driving
&key=YOUR_API_KEY
&solution_channel=GMP_guides_locatorplus_v2_a아래의 버전을 복사해서 실행하세요.
https://maps.googleapis.com/maps/api/distancematrix/json?key=YOUR_API_KEY&origins=51.493490%2C-0.097288&destinations=place_id%3AChIJVSZzVR8FdkgRTyQkxxLQmVU%7Cplace_id%3AChIJVSZzVR8FdkgR-HklrBMO0Hc%7Cplace_id%3AChIJ4abvVDwbdkgRDZVFR7A6Bcc&units=metric&mode=driving&solution_channel=GMP_guides_locatorplus_v2_a실제 서비스에서는 다음 예와 비슷하게 검색된 주소, 거리, 시간 목록을 응답으로 반환합니다.
펼쳐서 샘플 응답을 확인하세요.
{ "destination_addresses": [ "123 Buckingham Palace Rd, Victoria, London SW1W 9SH, UK", "1-13 St Giles High St, West End, London WC2H 8AG, UK", "6 Pancras Square, Kings Cross, London N1C 4AG, UK" ], "origin_addresses": [ "Unnamed Road, London, UK" ], "rows": [ { "elements": [ { "distance": { "text": "4.5 km", "value": 4540 }, "duration": { "text": "15 mins", "value": 924 }, "status": "OK" }, { "distance": { "text": "5.0 km", "value": 5043 }, "duration": { "text": "17 mins", "value": 1044 }, "status": "OK" }, { "distance": { "text": "6.9 km", "value": 6919 }, "duration": { "text": "23 mins", "value": 1357 }, "status": "OK" } ] } ], "status": "OK" }
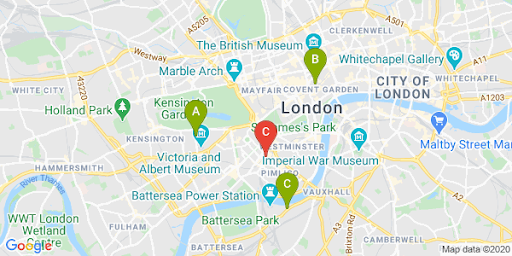
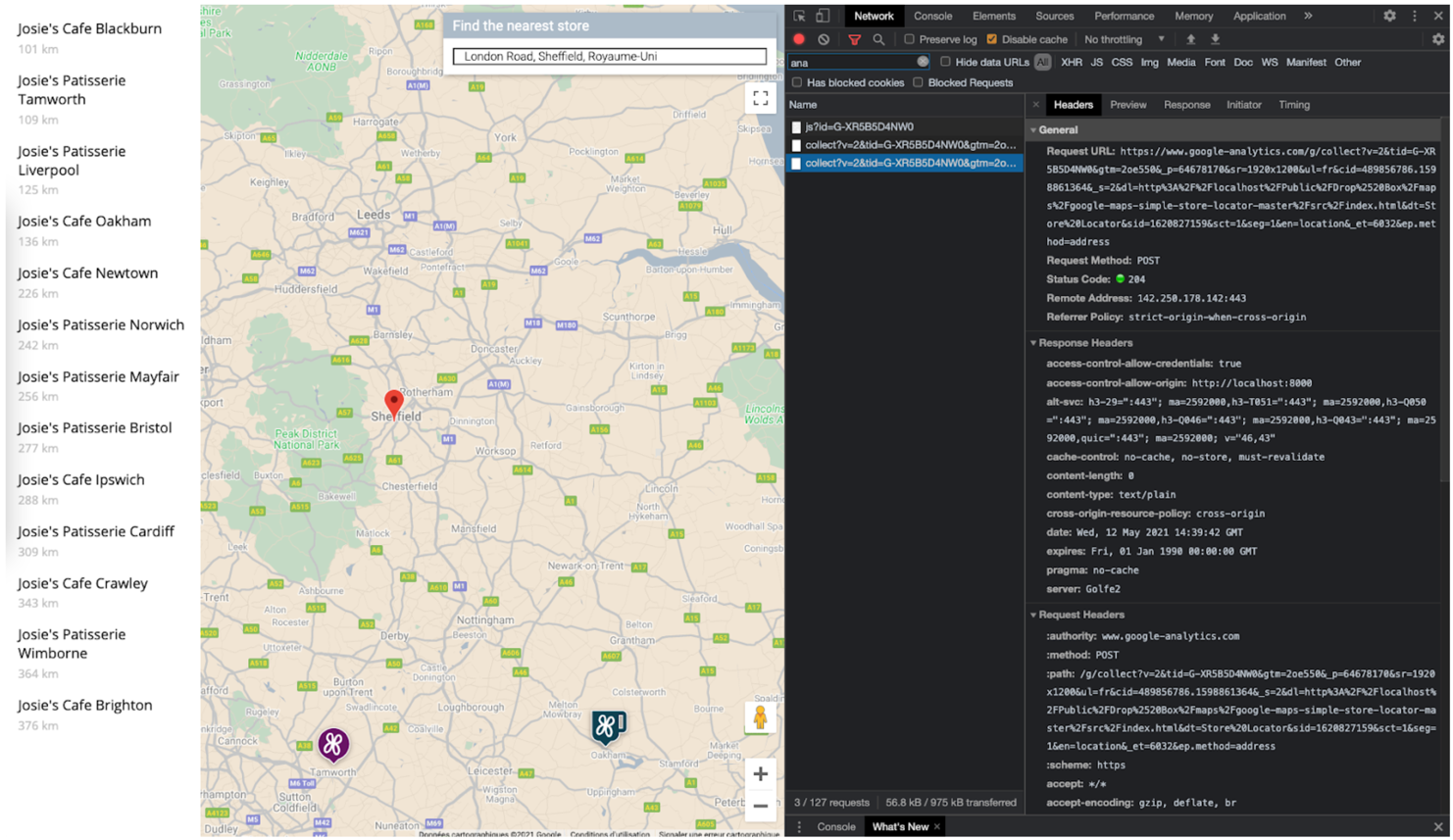
다음 이미지는 출발지(빨간색 마커 C)와 목적지가 지도에 표시된 모습입니다.

다음 표에서 확인할 수 있는 바와 같이 직선 거리와 경로 거리는 다를 수 있습니다.
| 위치 | 직선 거리 | 정체 시 도로 / 시간 |
|---|---|---|
| 위치 A | 3.32km | 4.5km / 15분 |
| 위치 B | 3.20km | 5.0km / 17분 |
| 위치 C | 4.84km | 6.9km / 23분 |
거리상으로는 위치 B가 가장 가깝지만 위치 A의 경우 고속도로로 접근이 가능하기 때문에 위치 B의 경우 도달하기 위한 경로와 시간은 더 깁니다.
이 요청을 하고 나면 운전 시간 순으로 응답을 정렬하도록 검색 결과를 처리할 수 있습니다. 이러한 함수의 예는 위치 검색기 Codelab에서 찾아볼 수 있습니다.
탐색 경로 제공
| 이 예에서 사용하는 API: Maps JavaScript API의 경로 서비스 | 기타 지원되는 환경: Android 및 iOS에서 사용하기 위한 Directions API (기존) 웹 서비스. 애플리케이션에서 직접 사용하거나 서버 프록시를 통해 원격으로 사용 |
사이트 또는 애플리케이션 내에서 경로를 보여주면 사이트를 나가지 않고도 탐색할 수 있어 결과적으로 사용자의 주의를 다른 페이지로 분산시키거나 지도에 표시되는 경쟁업체로 사용자의 관심을 돌리는 일이 생기지 않습니다. 심지어 특정 이동 수단의 탄소 배출량과 특정 여정이 환경에 미치는 영향도 표시할 수 있습니다.
경로 서비스는 또한 결과를 처리하고 이를 쉽게 지도에 표시할 수 있는 함수를 제공합니다.
다음은 경로 패널을 표시하는 예입니다. 샘플에 대한 자세한 내용은 텍스트 경로 표시를 참고하세요.
이러한 지도 기능에 대해 자세히 알아보려면 Maps JavaScript API 문서를 읽어보거나 위치 검색기를 구현하기 위한 단계별 Codelab을 살펴보세요.
사용자 예약 지원
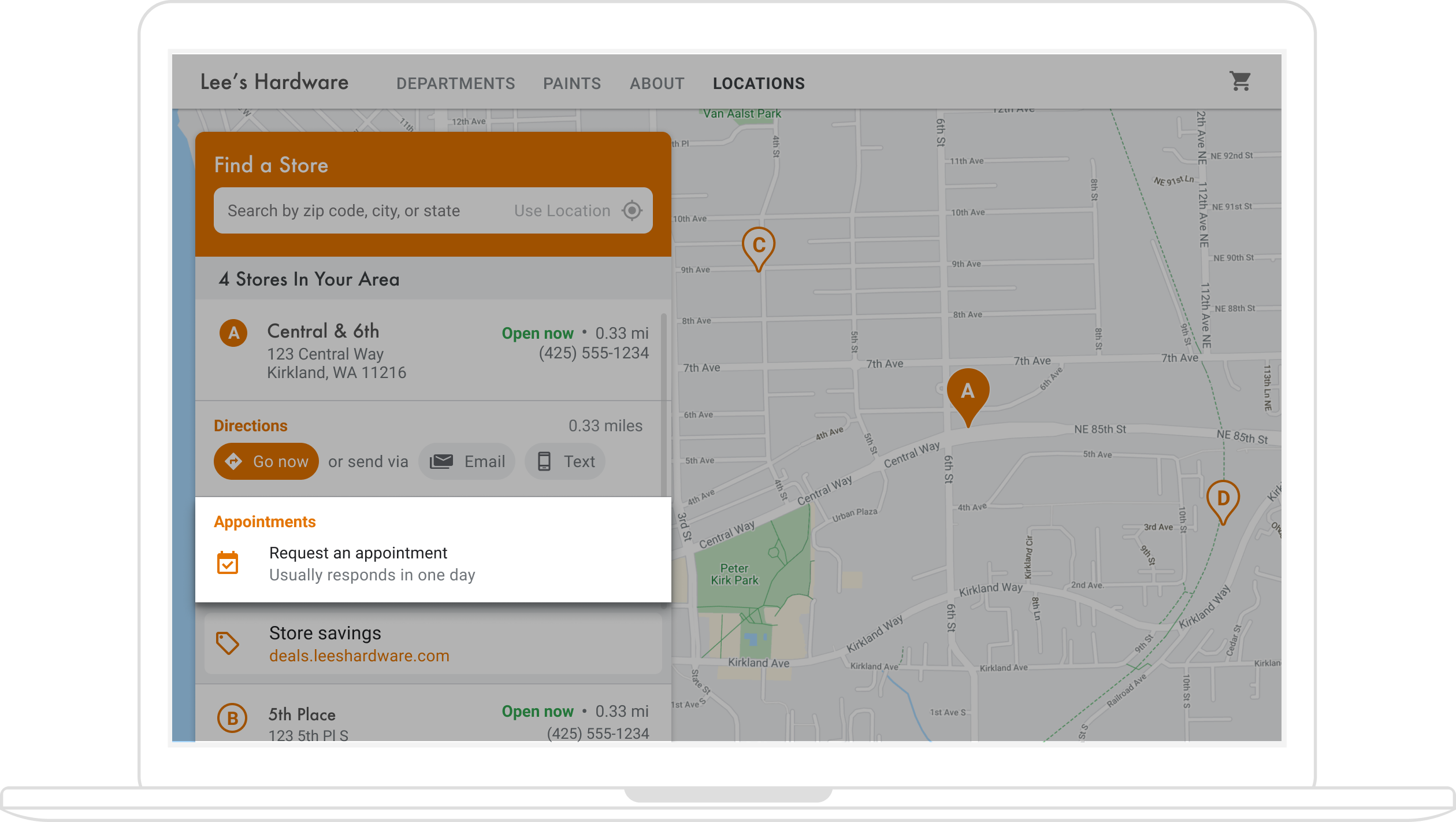
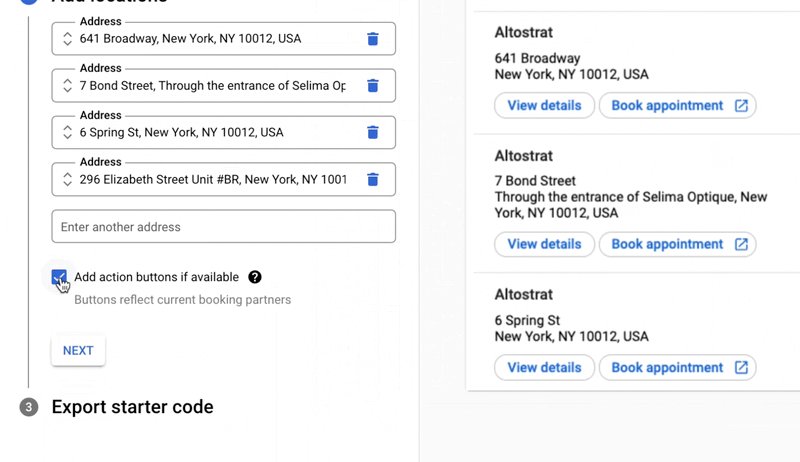
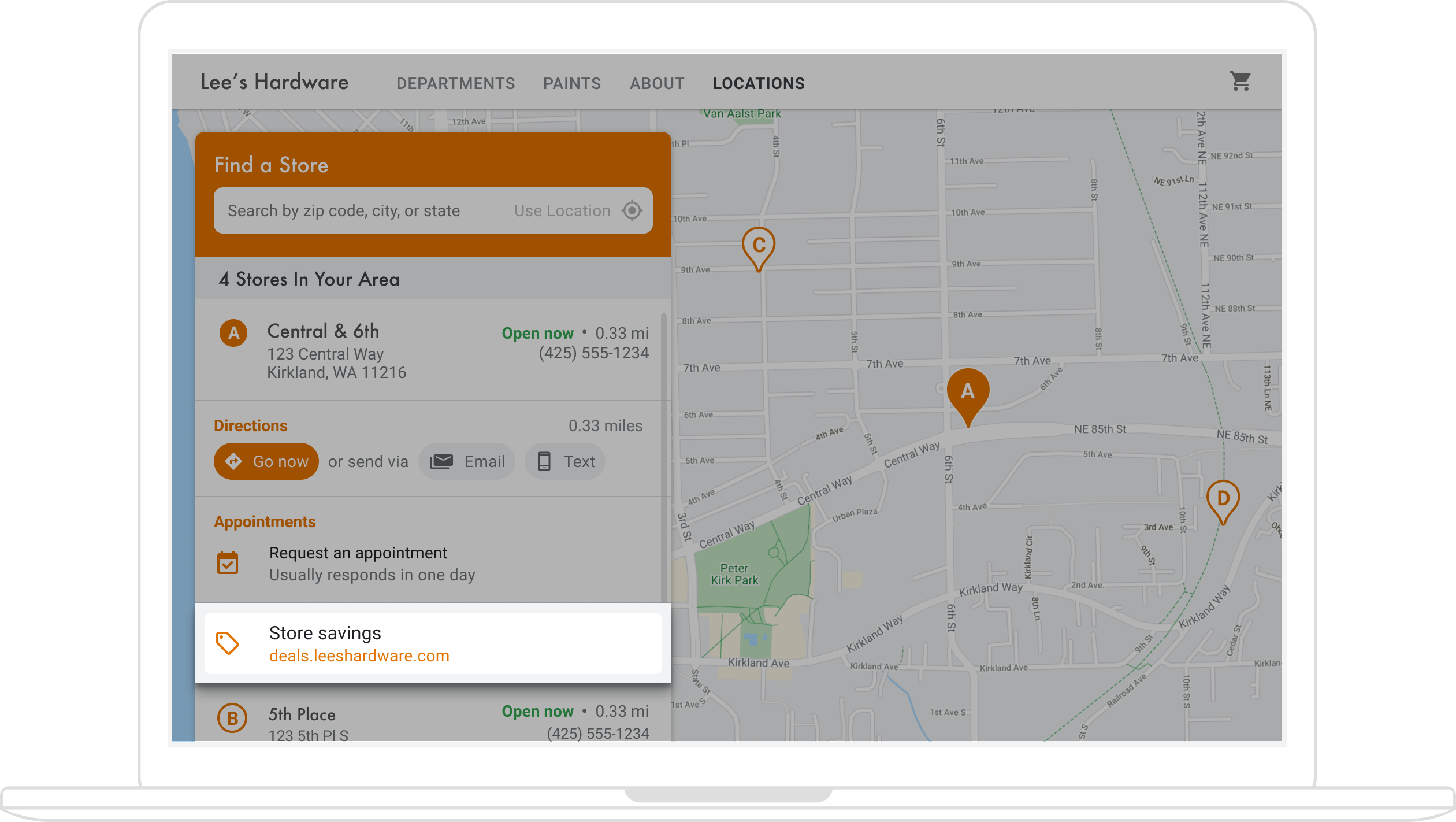
사용자가 측면 패널에서 내 매장의 장소 세부정보를 볼 때 아래 그림과 같이 버튼을 클릭해 편리하게 예약할 수 있도록 할 수 있습니다.

이러한 경험을 개선하는 데는 (1) 빠른 빌더 Locator Plus 솔루션을 사용하여 이 기능을 바로 제공하거나, (2) 비즈니스 프로필을 사용하는 등 여러 가지 방법이 있습니다. 이 섹션에서는 이러한 방법을 자세히 설명합니다.
빠른 빌더 Locator Plus 사용
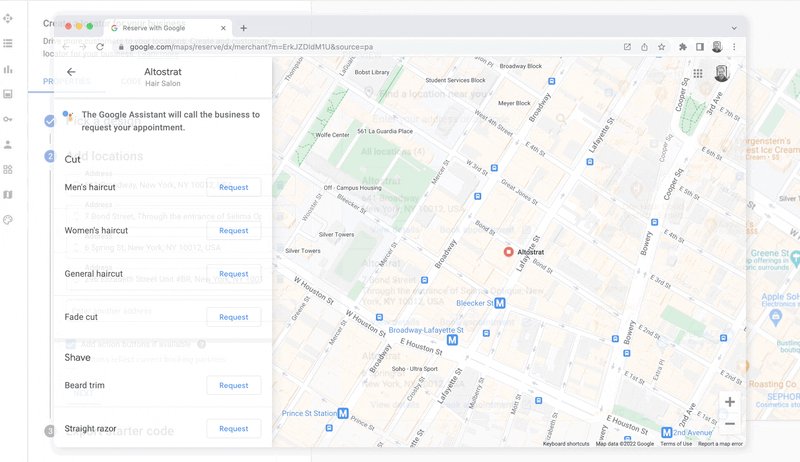
빠른 빌더 Locator Plus 솔루션을 사용하면 비즈니스 프로필에서 비즈니스 세부정보를 쉽게 가져올 수 있습니다. 빠른 빌더 도구로 가져온 후에는 해당하는 경우 비즈니스 위치에 대해 Google 예약을 통해 삽입된 약속 예약 링크를 사용 설정할 수 있습니다. Google 계정과 연결된 비즈니스 프로필이 없더라도 빠른 빌더를 사용하면 Google 예약을 통해 서드 파티 예약 서비스 제공업체를 사용하여 이미 사용 설정한 비즈니스의 예약 링크를 삽입할 수 있습니다.

*Google 예약은 비즈니스가 지원 예약 서비스 제공업체 를 이용하는 일부 국가/지역에서만 사용할 수 있습니다. Google 예약에 관심이 있으나 현재 Google 예약 파트너를 이용하고 있지 않는 경우, 이용 중인 서비스 제공업체가 이 신청 양식을 작성하여 관심을 표현하고 문서를 검토하여 시작하는 방법을 알아보도록 안내하세요. 아직 예약 서비스 제공업체를 이용하지 않고 있는 경우 비즈니스 프로필 매니저의 예약 섹션에서 이용 가능한 제공업체를 확인할 수 있습니다.

비즈니스 프로필을 사용하여 예약 기능 설정하기
비즈니스 프로필로 온라인 활동을 관리하면 내가 만든 비즈니스 위치가 Google Maps Platform의 장소 ID와 연결되어 비즈니스 데이터와 통합된 지도 기능을 사용 설정할 수 있습니다.
비즈니스 프로필 API를 사용하면 예약 등의 작업을 만든 후 불러와 앱에 표시할 수 있지만 아래 설명된 단계에 따라 직접 사용 설정해야 합니다.
사용자가 측면 패널에서 내 매장 위치 중 하나의 장소 세부정보를 볼 때 예약이 가능한 링크를 제공할 수 있습니다. 이 섹션에서 방법을 설명합니다.
-
APPOINTMENT,ONLINE_APPOINTMENT,DINING_RESERVATION유형의 위치에 대해 비즈니스 프로필 APIplaceActionLink를 만듭니다.placeActionLink는 측면 패널의 예약 링크에 사용하는 객체입니다. (이미 예약 작업 링크를 만들었다면 다음 단계로 건너뛰세요.) 다음은placeActionLinks.createPOST 작업에 성공했을 때의 응답 예입니다.{ "name": "locations/15899957830169237700/placeActionLinks/9c984be778a7ebbc", "providerType": "MERCHANT", "isEditable": true, "uri": "https://example.com/reservation-uri", "placeActionType": "DINING_RESERVATION", "createTime": "2021-05-01T01:17:41.609161Z", "updateTime": "2021-05-01T01:17:41.609161Z" } -
Google Maps Platform 장소 ID와 연결된 비즈니스 프로필 위치를 찾습니다.
사용자에게 표시되는 장소 세부정보는 Google Maps Platform의 장소 ID에 대한 세부정보입니다. 장소 ID는 비즈니스 프로필의 위치 ID와 연결되므로 내가 만든 예약 링크를 불러와 표시하려면 지도 장소 ID를 토대로 위치 ID를 찾아야 합니다. 다음의 비즈니스 프로필 API 호출을 생성합니다.
- 프로젝트의 계정을 표시합니다.
- 계정 내의 모든 위치를 표시합니다.
- 계정 위치에서
LocationKey에 Google Maps Platform 장소 ID가 포함되어 있으며 이를 표시 중인 위치의 장소 ID와 비교할 수 있습니다.
-
장소 ID를 사용하여 원하는 작업 링크를 가져올 수 있습니다. 기존 예약
placeActionLink를 가져오려면 해당 위치에 대한 기존placeActionLinks를 표시하고placeActionType으로 필터링하여 사용할 예약 링크를 찾습니다(APPOINTMENT,ONLINE_APPOINTMENT,DINING_RESERVATION).다음은 LIST 호출에 대한 응답에 표시된 APPOINTMENT
placeActionLink를 보여 주는 예입니다.{ "placeActionLinks": [ { "name": "locations/15899957830169237700/placeActionLinks/9c984be778a7ebbc", "providerType": "MERCHANT", "isEditable": true, "uri": "https://example.com/", "placeActionType": "APPOINTMENT", "createTime": "2021-05-01T01:17:41.609161Z", "updateTime": "2021-05-01T01:17:41.609161Z" } ] } placeActionLink객체의 관련 데이터, 특히 예약 링크의 URI로 측면 패널에<div>를 만들고 채웁니다.
예약 링크를 추가하는 다른 방법
비즈니스 프로필을 관리하지 않거나 빠른 빌더 Locator Plus 솔루션을 사용하지 않으려면 예약 플랫폼의 문서를 참고하여 웹사이트 또는 앱에 예약 위젯을 삽입하세요. 또 다른 방법은 인벤토리 관리를 위한 Cloud Spanner(동영상)와 같은 Google Cloud를 사용하는 것입니다.
지역 혜택 표시
특정 위치의 장소 세부정보 측면 패널에 사용자가 클릭할 수 있는 지역 혜택을 표시할 수 있습니다. Google My Business API를 사용하면 내 매장 위치와 연결된 '게시물'(지역 혜택 등)을 만들어 불러올 수 있습니다. 다음은 장소 세부정보 측면 패널에 표시되는 지역 혜택의 예를 보여 주는 그림입니다.

(빠른 빌더 섹션의 도식화된 다이어그램은 위치 검색기에 혜택을 추가하는 데 사용할 수 있는 기술을 보여줍니다.)
지역 혜택은 위치와 연결되므로 사용자가 보고 있는 위치의 Google Maps Platform 장소 ID와 연결된 비즈니스 프로필 위치 ID를 찾아야 합니다.
비즈니스 프로필 위치 ID를 찾으면 관련 혜택을 localPost로 불러와 장소 세부정보 측면 패널에 표시할 수 있습니다. 다음 단계를 따르세요.
- Google My Business API를 사용하여 표시할 혜택 게시물을 만듭니다(
OFFER유형). -
지도의 장소 ID와 연결된 비즈니스 프로필 위치/위치 ID를 찾습니다.
사용자에게 표시되는 장소 세부정보는 Google Maps Platform 장소 ID에 대한 세부정보입니다. 장소 ID는 비즈니스 프로필의 위치 ID와 연결되므로 내 매장 위치의 지역 혜택 링크를 불러와 표시하려면 지도 장소 ID를 토대로 위치 ID를 찾아야 합니다. 다음의 비즈니스 프로필 API 호출을 생성합니다.
- 프로젝트의 계정을 표시합니다.
- 계정 내의 모든 위치를 표시합니다.
- 계정 위치에서
LocationKey에 지도 장소 ID가 포함되어 있으며 이를 표시 중인 위치의 장소 ID와 비교할 수 있습니다.
다음은 비즈니스 프로필 API에서 위치 세부정보를 요청하는 예입니다.
https://mybusiness.googleapis.com/v4/accounts/111098884960588804666/locations/15899957830169237700
응답에는 Google Maps Platform 요청에 사용할 수 있는 장소 ID에 해당하는
locationKey필드가 포함됩니다.펼쳐서 샘플 응답을 확인하세요.
{ "name": "accounts/111098884960588804666/locations/15899957830169237700", "locationName": "Sushi Sushi", "primaryPhone": "+49 2222 22222", "primaryCategory": { "displayName": "Restaurant", "categoryId": "gcid:restaurant", }, "regularHours": { "periods": [ { "openDay": "MONDAY", "openTime": "09:00", "closeDay": "MONDAY", "closeTime": "09:10" }, { "openDay": "TUESDAY", "openTime": "11:30", "closeDay": "TUESDAY", "closeTime": "24:00" } ] }, "locationKey": { "placeId": "ChIJs4wtL04X2jERbc8qHd_wZzk", "requestId": "2c72cbcb-ea2e-4d66-b684-0ef5f090300c" }, "latlng": { "latitude": 1.3670033, "longitude": 103.8556385 }, "openInfo": { "status": "OPEN", "canReopen": true }, "locationState": { "isGoogleUpdated": true, "canUpdate": true, "canDelete": true, "isVerified": true, "isPublished": true, "canHaveFoodMenus": true }, "attributes": [ { "attributeId": "has_delivery", "valueType": "BOOL", "values": [ false ] }, { "attributeId": "requires_masks_customers", "valueType": "BOOL", "values": [ true ] }, { "attributeId": "url_order_ahead", "valueType": "URL", "urlValues": [ { "url": "https://example.com/" }, ] }, { "attributeId": "pay_credit_card_types_accepted", "valueType": "REPEATED_ENUM", "repeatedEnumValue": { "setValues": [ "visa" ], "unsetValues": [ "american_express" ] } } ], "address": { "regionCode": "SG", "languageCode": "en-US", "postalCode": "560445", "addressLines": [ "445 Ang Mo Kio Ave 10" ] }, "profile": { "description": "Example restaurant" } } -
이제 위치 ID를 확보했으므로 원하는 혜택을 가져올 수 있습니다. 기존 혜택 게시물을 가져오려면 해당 위치에 대한 기존
localPosts를 표시하고OFFER의topicType으로 필터링하여 사용할 혜택 콘텐츠를 찾습니다.다음은 특정 위치에 대해 사용 중인 지역 게시물을 표시하는 요청의 예입니다.
https://mybusiness.googleapis.com/v4/accounts/111098884960588804666/locations/15899957830169237700/localPosts
다음은 응답에
OFFERlocalPost를 표시하는 예입니다.펼쳐서 샘플 응답을 확인하세요.
{ "localPosts": [ { "name": "accounts/111098884960588804666/locations/15899957830169237700/localPosts/2524928563578730680", "languageCode": "en", "summary": "Buy One Get One Free on all order-ahead bento boxes today!", "state": "LIVE", "event": { "title": "Bento BOGO", "schedule": { "startDate": { "year": 2020, "month": 1, "day": 20 }, "startTime": {}, "endDate": { "year": 2021, "month": 1, "day": 21 }, "endTime": {} } }, "updateTime": "2020-09-11T10:56:22.594Z", "createTime": "2020-09-11T10:56:22.594Z", "searchUrl": "https://local.google.com/place?id=4156539623820808045&use=posts&lpsid=2524928563578730680", "media": [ { "name": "accounts/111098884960588804666/locations/15899957830169237700/media/localPosts/AF1QipOBQCIf40SbF_PPJxb_zvfCHmaTbv9Zw02PoYPS", "mediaFormat": "PHOTO", "googleUrl": "https://lh3.googleusercontent.com/p/AF1QipOBQCIf40SbF_PPJxb_zvfCHmaTbv9Zw02PoYPS" } ], "topicType": "OFFER", "offer": { "couponCode": "BOGO-JET-CODE", "redeemOnlineUrl": "https://www.example.com/redeem", "termsConditions": "Offer only valid for order-ahead orders placed online." } }, ], } localPost객체의 관련 데이터로 측면 패널에<div>를 만들고 채웁니다.
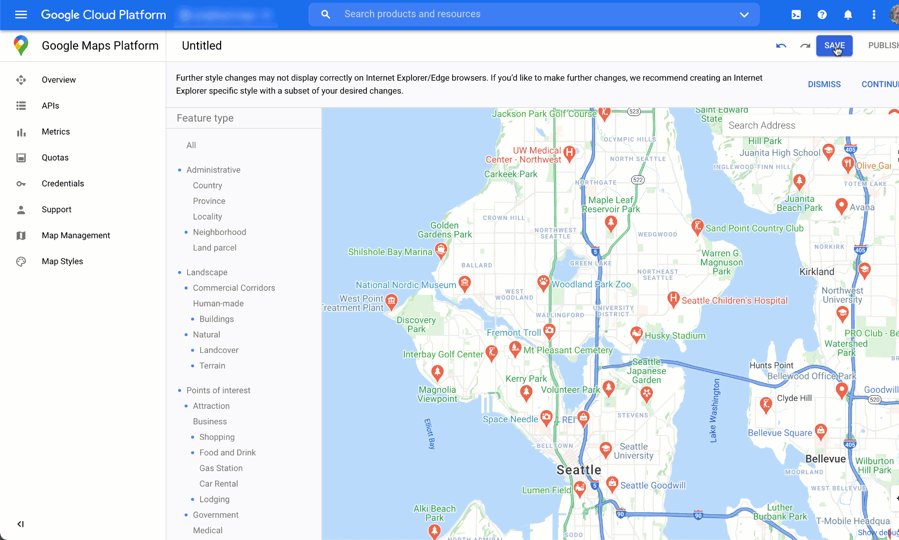
지도 맞춤설정
지도의 모양과 세부정보를 여러 방법으로 변경할 수 있습니다. 예를 들어 다음과 같이 변경할 수 있습니다.
- 기본 지도 핀 대신 사용할 직접 만든 맞춤 마커 사용
- 브랜드에 맞게 지도 지형지물 색상 변경
- 표시할 관심 장소(관광 명소, 음식점, 숙박시설 등)와 표시할 장소의 밀도 조정 - 사용자의 관심을 내 매장에 집중시키면서 사용자가 가장 가까운 매장에 도착하는 데 도움이 될 명소 강조
맞춤 지도 마커 만들기
마커의 기본 색상을 변경하거나(현재 영업 중인 매장인지 표시할 수도 있음) 브랜드 로고 등의 맞춤 이미지로 교체하여 마커를 맞춤설정할 수 있습니다. 정보 창이나 팝업 창으로 영업시간, 전화번호, 사진 등의 추가 정보를 사용자에게 제공할 수 있습니다. 래스터, 벡터, 드래그형, 심지어 애니메이션 스타일의 맞춤 마커를 만들 수도 있습니다.
다음은 맞춤 마커를 사용하는 샘플 지도입니다. (소스 코드는 Maps JavaScript API 맞춤 마커 주제에서 확인하세요.)
자세한 내용은 마커 관련 문서(JavaScript(웹), Android, iOS)를 참고하세요.
지도 스타일 지정하기
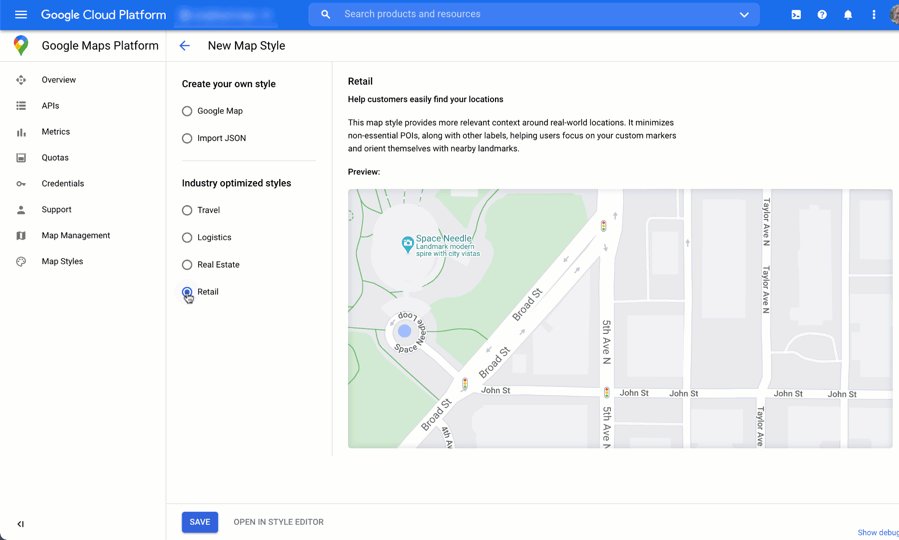
Google Maps Platform을 사용하여 사용자가 가장 가까운 위치를 찾고, 찾은 위치에 최대한 빨리 도착하며, 비즈니스 소유자가 브랜드를 강화하는 데 도움이 되는 방식으로 지도 스타일을 지정할 수 있습니다. 예를 들어 브랜딩에 맞춰 지도 색상을 변경할 수 있고 사용자에게 표시되는 관심 장소를 조정하여 지도에 방해되는 요소가 표시되는 것을 줄일 수 있습니다. Google Maps Platform은 또한 다양한 기본 템플릿을 제공하며 이 가운데 일부는 여행, 물류, 부동산, 소매 등 다양한 업종에 최적화되어 있습니다.
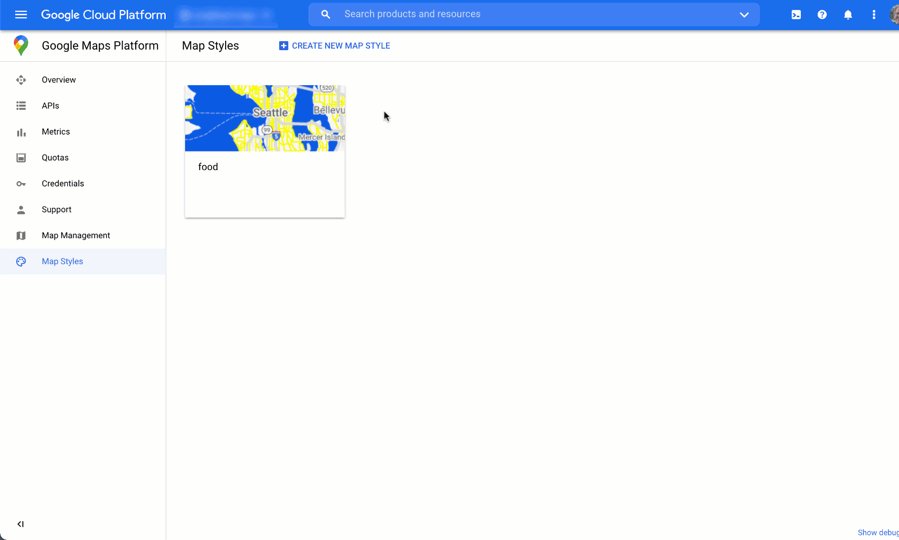
지도 스타일은 Google Cloud 콘솔에서 프로젝트의 지도 스타일 페이지를 통해 만들거나 수정할 수 있습니다.
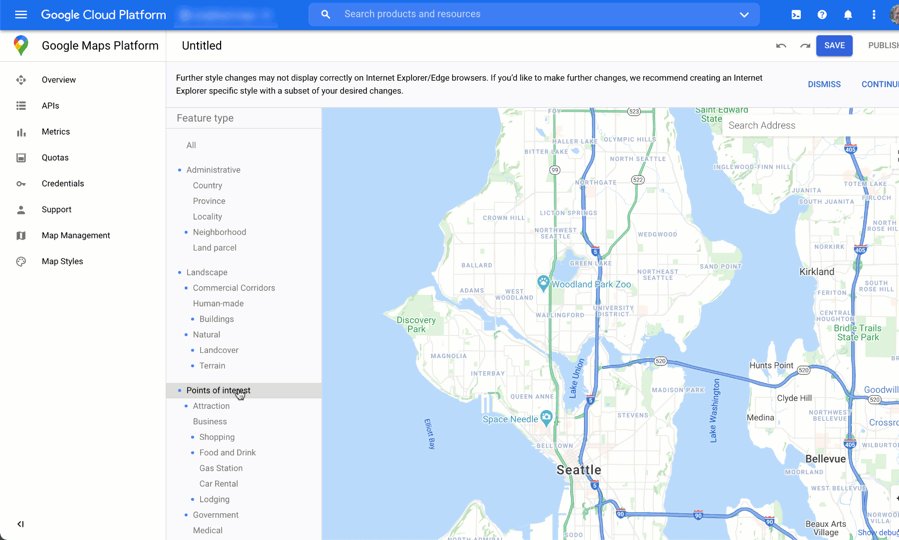
펼쳐서 Cloud 콘솔에서 지도 스타일을 생성하고 지정하는 방법에 관한 애니메이션을 확인하세요.
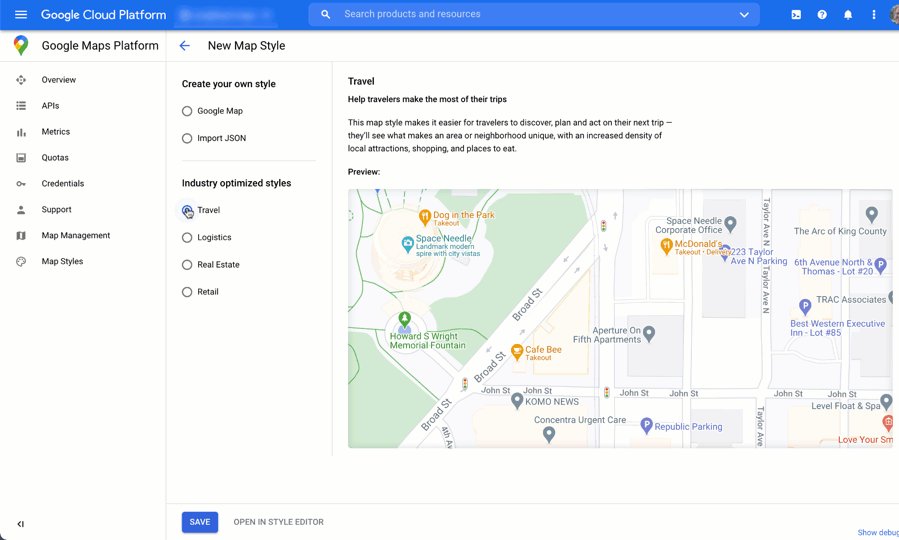
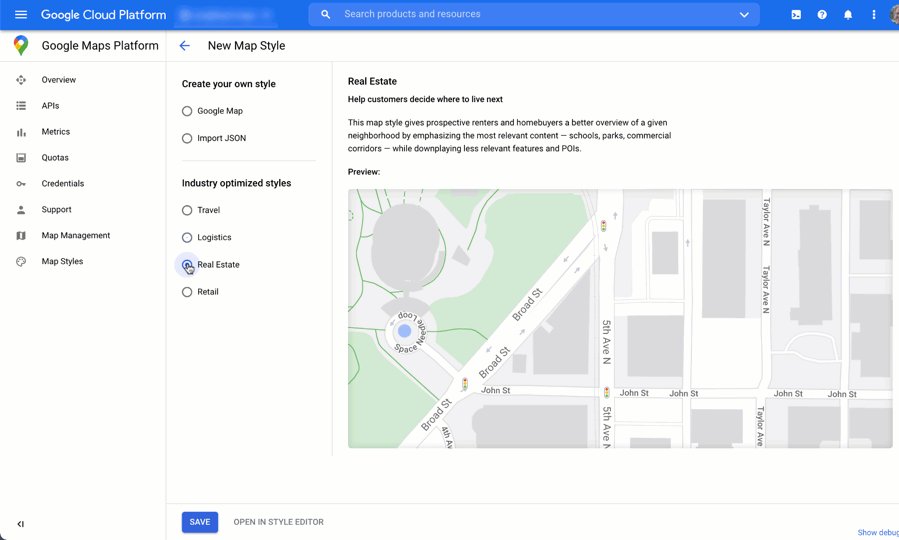
업종별 지도 스타일
이 애니메이션에서는 사전 정의된 업종별 지도 스타일을 확인할 수 있습니다. 이러한 스타일에서는 업종별로 최적의 출발지를 제시합니다. 예를 들어 소매업 지도 스타일은 지도에서 관심 장소를 줄여 사용자가 내 매장에 주목할 수 있도록 하고, 명소의 수를 줄여 사용자가 헤매지 않고 가장 가까운 위치에 최대한 빠르게 도착할 수 있도록 합니다.

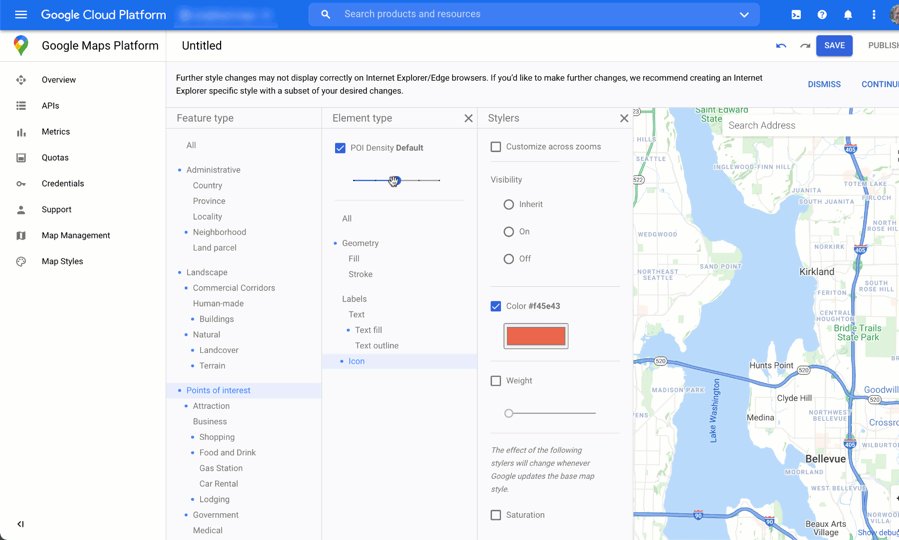
관심 장소 조정하기
이 애니메이션에서는 지도 스타일에서 관심 장소의 마커 색상을 설정하고 관심 장소의 밀도를 높입니다. 밀도가 높을수록 지도에 표시되는 관심 장소 마커가 많아집니다.

각 지도 스타일에는 고유 ID가 있습니다. Cloud 콘솔에서 스타일을 게시한 후에는 코드에서 해당 지도 ID를 참조합니다. 즉, 앱을 리팩터링하지 않고도 실시간으로 지도 스타일을 업데이트할 수 있습니다. 새로운 스타일은 자동으로 기존 애플리케이션에 표시되고 플랫폼 전체에서 사용됩니다. 다음 예는 Maps JavaScript API를 사용하여 웹페이지에 지도 ID를 추가하는 방법을 보여줍니다.
Maps JavaScript API는 하나 이상의 map_ids를 스크립트 URL에 포함하여 코드에서 이러한 스타일을 호출할 때 더 빠른 지도 렌더링에 해당 스타일이 자동으로 사용될 수 있도록 합니다.
<script
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&map_ids=MAP_IDs&callback=initMap&solution_channel=GMP_guides_locatorplus_v2_a">
</script>
다음은 웹페이지에 스타일 지도를 표시하는 코드입니다. (지도를 페이지에 표시하는 데 사용되는 HTML <div id="map"></div> 요소는 표시되지 않았습니다.)
map = new google.maps.Map(document.getElementById('map'), { center: {lat: 51.485925, lng: -0.129500}, zoom: 12, mapId: '1234abcd5678efgh' });
클라우드 기반 지도 스타일 지정을 JavaScript (웹), Android, 그리고 iOS에서 구현하는 방법에 대해 자세히 알아보세요.
애널리틱스로 유용한 사용 정보 확보
애널리틱스를 이용하면 사용자가 내 위치 검색기를 사용하는 방식에 대한 유용한 정보를 얻을 수 있습니다. 이 섹션에서는 Google 애널리틱스 및 비즈니스 프로필 애널리틱스를 구성하고 모니터링하여 가장 관심 있는 데이터를 추적하는 방법을 안내합니다. 빠른 빌더 Locator Plus 사용자는 분석 대시보드를 통해 유용한 정보를 분석하고 생성하여 익명처리된 데이터를 기반으로 사이트 방문자가 매장 검색 기능을 얼마나 잘 사용하고 있는지 명확하게 파악할 수 있습니다.

이 보고서에 액세스하려면 Cloud 콘솔의 참여도 보고서 섹션으로 이동하세요. 이 보고서에 대한 자세한 내용은 참여 보고서를 참고하세요.
Google 애널리틱스의 강력한 기능과 유연성을 고려하여 여기서는 설정 및 사용 정보를 자세히 제공하기보다는 추가적인 정보 및 지침을 확인할 수 있는 주요 문서를 안내하고 위치 검색기 앱에 애널리틱스를 사용할 때 고려해야 할 주요 사항을 중점적으로 설명합니다.
Google 애널리틱스 설정하기
앱에 이미 Google 애널리틱스를 사용하고 있다면 이 섹션을 건너뛰세요.
다음은 Google 애널리틱스를 사용하기 위해 사이트에 붙여넣어야 할 '전체 태그'의 예입니다.
<!-- Global site tag (gtag.js) - Google Analytics --> <script async src="https://www.googletagmanager.com/ gtag/js?id=G-XR5B5D4NW0"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'G-XR5B5D4NW0'); </script>
Google 태그 관리자를 사용하든 Google 애널리틱스를 직접 사이트에 추가하든 핵심은 Google 애널리틱스를 구현하여 아래 작업을 실행하는 방법을 이해하는 것입니다.
- 웹사이트 페이지 조회(이벤트)와는 별도로 측정이 가능한 사용자 상호작용(예: 클릭수) 트리거
- 원시 데이터(측정항목)를 의미 있는 그룹(측정기준 또는 맞춤 측정기준)으로 분류하여 확인
맞춤 이벤트 사용하기
다음은 위치 검색기에 맞춤 이벤트를 정의하는 예입니다.
gtag('event', 'location', { 'method': 'address' });
보고서에서 이벤트를 제대로 이해할 수 있도록 event 및 method에 명확한 이름을 지정하는 것이 중요합니다. 아래 그림과 같이 사용자가 Autocomplete 드롭다운 목록에서 주소를 선택할 때처럼 측정할 특정 상호작용에 대해 이러한 이벤트를 트리거합니다.

정의한 이벤트 및 메서드를 사용하는 아래 추적 호출을 Google 애널리틱스로 전송할 수 있습니다. (보기 편하도록 쿼리 매개변수를 각각 한 줄에 표시했습니다.)
https://www.google-analytics.com/g/collect?v=2 &tid=G-XR5B5D4NW0 >m=2oe550 &_p=64678170 &sr=1920x1200 &ul=fr &cid=489856786.1598861364 &_s=2 &dl=http%3A%2F%2.storelocator.html &dt=Store%20Locator &sid=1620827159 &sct=1 &seg=1 &en=location &_et=6032 &ep.method=address
다음 그림은 브라우저의 Inspect 뷰에서 Network 탭에 표시되는 Google 애널리틱스 호출을 보여 줍니다(클릭하여 확대).

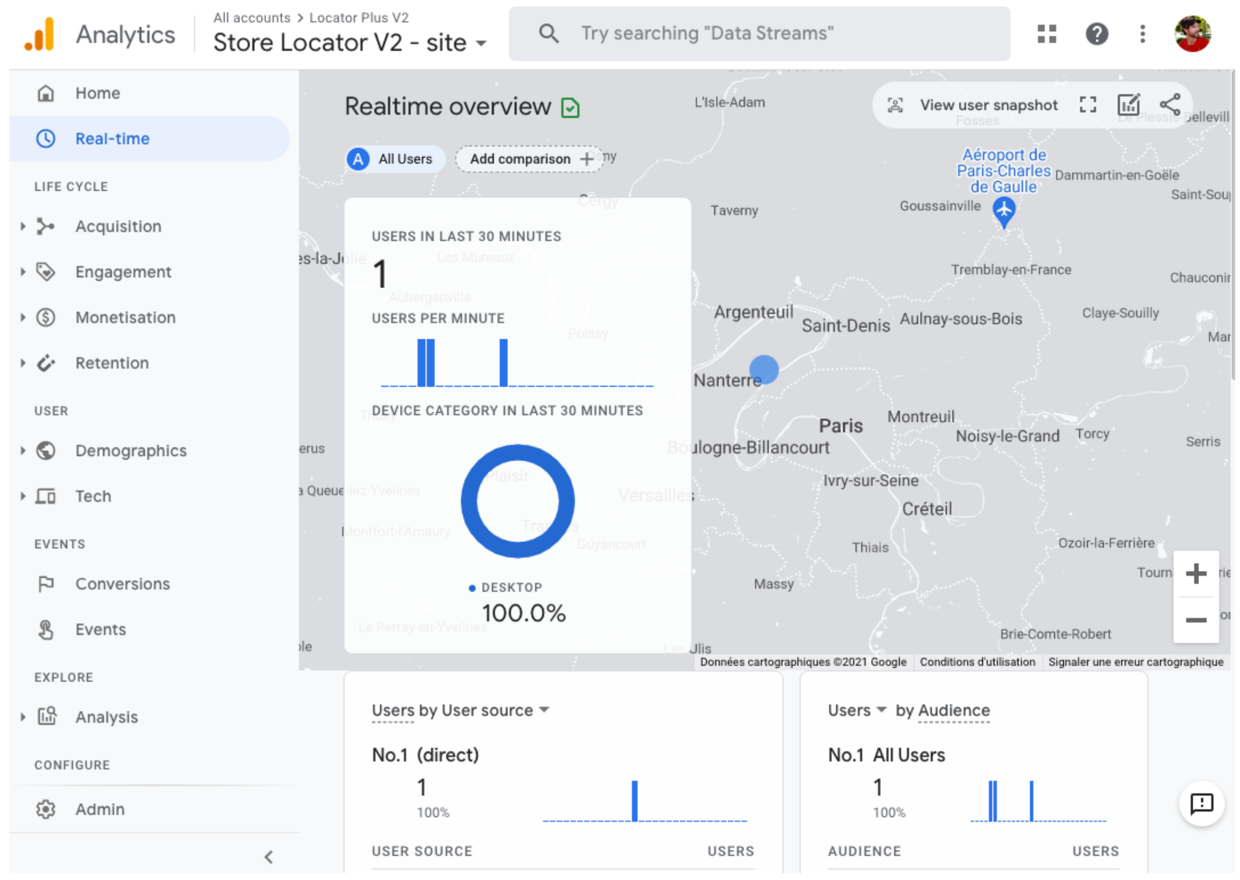
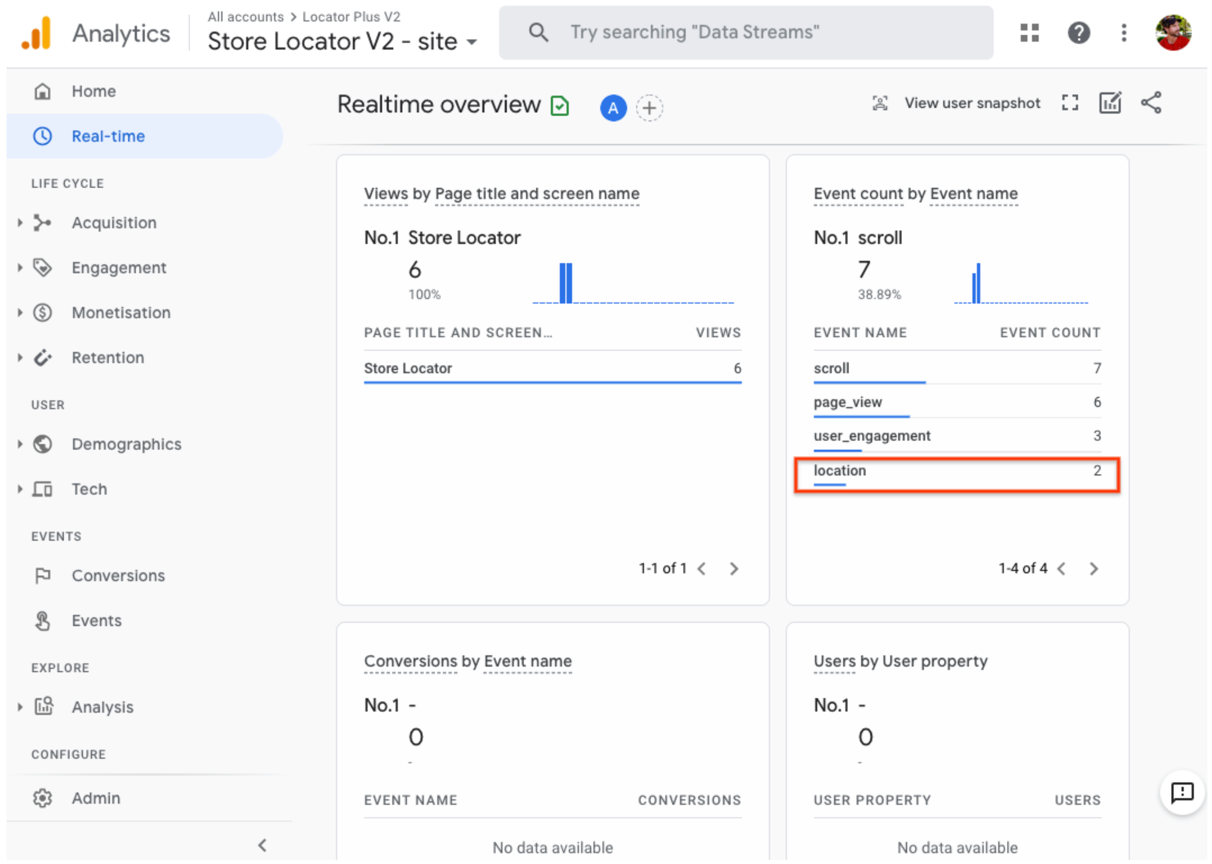
Google 애널리틱스에서 '실시간' 보기를 확인하여 맞춤 이벤트 태그가 제대로 캡처되고 있는지 확인할 수 있습니다. 예를 들어 Place Autocomplete용으로 이전에 설정한 '위치' 이벤트가 다음 그림과 같이 Google 애널리틱스에 표시됩니다.


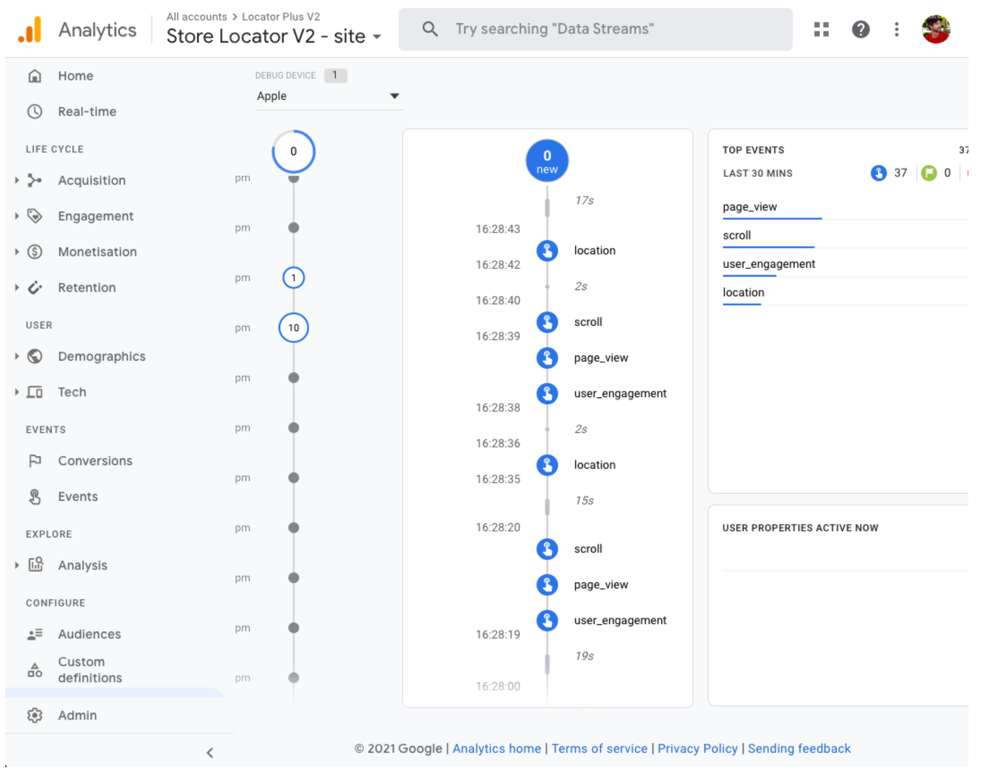
또는 다음 그림과 같이 DebugView를 사용하여 실시간 이벤트를 모니터링할 수도 있습니다. 다만 Google 애널리틱스의 사용자 참여 > 이벤트 섹션에서 전체 이벤트 보고서에 액세스하려면 24시간을 기다려야 합니다.

위치 검색기 앱에서 오프라인 매장 방문수를 늘리기 위한 전략을 개발해서 측정할 수도 있습니다. 예를 들어 Google 애널리틱스에는 오프라인 매장 방문 애널리틱스(Google Ads에서 측정)를 위치 검색기 애널리틱스에 연결하는 매장 방문수 분석 기능이 있습니다. 오프라인 매장에서 사용 가능한 온라인 혜택과 같이 앱과 오프라인 매장을 연결하는 전략을 직접 개발할 수도 있습니다.
비즈니스 프로필 측정항목
Google 애널리틱스로 관심 있는 이벤트, 측정항목, 측정기준을 추적할 수도 있지만 비즈니스 프로필의 자체적인 측정항목을 사용할 수도 있습니다. 예를 들어 위치 검색기에 예약 및 지역 혜택 링크를 추가하는 경우 그에 해당하는 조회 및 클릭에 대한 측정항목을 얻을 수 있습니다.
다음은 여러 유형의 측정항목을 요청하는 비즈니스 프로필 API에 대한 요청의 예입니다. 혜택 클릭수를 추적하는 경우 LOCAL_POST_VIEWS_SEARCH 및 LOCAL_POST_ACTIONS_CALL_TO_ACTION 측정항목이 가장 관련성이 높을 것입니다.
펼쳐서 샘플 요청을 확인하세요.
POST https://mybusiness.googleapis.com/v4/accounts/111098884960528804666/locations:reportInsights
Body:
{
"locationNames": [
"accounts/111098884960528804666/locations/15899957830169237700"
],
"basicRequest": {
"metricRequests": [
{
"metric": "QUERIES_DIRECT"
},
{
"metric": "QUERIES_INDIRECT"
},
{
"metric": "VIEWS_MAPS"
},
{
"metric": "VIEWS_SEARCH"
},
{
"metric": "ACTIONS_DRIVING_DIRECTIONS"
},
{
"metric": "LOCAL_POST_VIEWS_SEARCH"
},
{
"metric": "LOCAL_POST_ACTIONS_CALL_TO_ACTION"
}
],
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
}
}펼쳐서 샘플 응답을 확인하세요.
{
"locationMetrics": [
{
"locationName": "accounts/111098884960528804666/locations/15899957830169237700",
"timeZone": "Asia/Singapore",
"metricValues": [
{
"metric": "QUERIES_DIRECT",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "82"
}
},
{
"metric": "QUERIES_INDIRECT",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "1493"
}
},
{
"metric": "VIEWS_MAPS",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "1571"
}
},
{
"metric": "VIEWS_SEARCH",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "631"
}
},
{
"metric": "ACTIONS_DRIVING_DIRECTIONS",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "3"
}
},
{
"metric": "LOCAL_POST_ACTIONS_CALL_TO_ACTION",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "42"
}
},
{
"metric": "LOCAL_POST_VIEWS_SEARCH",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "11"
}
}
]
}
]
}
응답에는 다음을 비롯한 측정항목이 포함되어 있습니다.
- Google 지도의 위치 조회수 1,571회
- Google 검색의 위치 조회수 631회
- 매장까지의 운전 경로 요청 3회
LOCAL_POST_ACTIONS_CALL_TO_ACTION혜택 클릭수 42회- Google 검색의 지역 게시물 조회수 11회
다른 측정항목 옵션으로는 Google 예약을 사용하여 작업 링크를 만드는 것이 있습니다. Google 예약에서 만든 작업 링크를 사용자가 클릭하면 이러한 작업이 Google 애널리틱스에 기록되고 이를 토대로 Google 애널리틱스에서 전환을 추적할 수 있습니다. 자세한 내용은 전환 추적 문서를 참고하세요.
어떤 측정항목 전략을 사용하든 측정치는 KPI 대비 현재 실적을 파악하는 것 이상의 의미를 갖습니다. 이 측정치는 위치 검색기를 이렇게 개선할 때 비즈니스에 나타나는 효과를 파악하는 데도 도움이 됩니다. 또한 위치 검색기에 대한 Google 애널리틱스 측정항목을 비즈니스 프로필 측정항목과 비교할 수 있습니다. 예를 들어 이러한 측정항목을 비교하여 위치 검색기와 Google 지도에서 경로를 파악한 후 오프라인 매장을 방문하는 고객의 수를 파악할 수 있습니다.
Locator Plus 개선
비즈니스 또는 사용자의 필요에 따라 사용자 환경을 더욱 개선할 수 있습니다.
모바일로 경로 전송
사용자가 특정 위치에 더 쉽게 도착할 수 있도록 사용자에게 문자 메시지나 이메일을 통해 경로 링크를 보낼 수 있습니다. 링크를 클릭하면 Google 지도 앱이 휴대전화에 설치된 경우 실행되거나 maps.google.com이 휴대기기의 웹브라우저에서 로드됩니다. 두 환경 모두 음성 안내를 포함하여 세부 경로 안내 탐색을 통해 목적지에 도착할 수 있는 옵션을 제공합니다.
지도 URL을 사용하여 URL로 인코딩된 장소 이름을 destination 매개변수로, 장소 ID를 destination_place_id 매개변수로 설정한 다음과 같은 경로 URL을 작성합니다. 지도 URL을 작성하거나 사용하는 데 따른 비용은 없으므로 URL에 API 키를 포함하지 않아도 됩니다.
https://www.google.com/maps/dir/?api=1&destination=Google%20London&destination_place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU
선택사항으로, 목적지와 동일한 주소 형식을 사용하여 origin 쿼리 매개변수를 제공할 수도 있습니다. 다만, 이를 생략하면 경로가 사용자의 현재 위치에서 시작하는데 이는 Locator Plus 앱을 사용하고 있었을 때의 위치와 다를 수 있습니다. 지도 URL은 탐색 기능이 켜진 상태에서 경로를 표시할 수 있도록 travelmode, dir_action=navigate 등의 추가 쿼리 매개변수를 제공합니다.
위 URL 예를 확장한 이 클릭 가능한 링크는 origin을 런던의 한 축구 경기장으로 설정하고 travelmode=transit을 사용하여 목적지까지의 대중교통 경로를 제공합니다.
이 URL이 포함된 문자 메시지나 이메일을 보내려는 경우 현재는 twilio와 같은 서드 파티 애플리케이션을 사용할 것을 권장합니다. App Engine을 사용 중이라면 서드 파티 서비스를 통해 SMS 메시지나 이메일을 전송할 수 있습니다. 자세한 내용은 서드 파티 서비스를 통해 메시지 전송을 참고하세요.
사용자가 위치를 시각적으로 확인할 수 있도록 스트리트 뷰 표시
전 세계 많은 장소에 대해 스트리트 뷰를 사용하여 사용자가 특정 위치에 도착하기 전에 그 외부의 모습을 시각적으로 보여 줄 수 있습니다. 스트리트 뷰는 해당 지역을 360도로 둘러볼 수 있게 할 것인지에 따라 양방향(웹) 또는 정적(API) 형식으로 제공할 수 있습니다. 스트리트 뷰는 Android 및 iOS에서도 사용할 수 있습니다.
Geolocation으로 사용자 위치 확인
대부분의 경우에는 사용자의 휴대기기나 브라우저에 내장된 위치 서비스를 사용하여 사용자의 위치를 파악할 수 있습니다. Google에서는 브라우저의 HTML5 Geolocation 기능을 사용하여 사용자나 기기의 지리적 위치를 Google 지도에 표시하는 예를 제공하며, Android 및 iOS에서 권한을 요청하고 위치 정보를 수집하는 방법을 다루는 문서를 참고할 수 있습니다. 그러나 기기의 위치 서비스가 사용 중지되어 있거나 기기 위치에 대한 스푸핑 우려가 있는 등의 경우에 다른 위치 검색 기능을 사용해야 할 수도 있습니다.
Geolocation API는 클라이언트가 감지할 수 있는 휴대폰 기지국 및 Wi-Fi 노드에 관한 정보를 토대로 위치 및 정확도 반경을 반환하는 서버 측 API입니다. Geolocation을 사용자 위치 파악을 위한 백업 장치로 사용하거나 Geolocation과 기기에서 보고한 위치를 비교하여 확인할 수 있습니다.
맞춤 위치 데이터와 장소 세부정보 결합
앞서 설명한 장소 세부정보 제공 섹션에서 장소 세부정보를 사용해 영업시간, 사진, 리뷰 등 내 위치에 대한 다양한 수준의 정보를 사용자에게 제공하는 방법을 다루었습니다.
장소 세부정보에서 Basic Data, Contact Data, Atmosphere Data로 구분되는 여러 데이터 필드의 비용을 알고 있으면 도움이 됩니다. 비용을 관리하기 위한 한 가지 전략은 이미 가지고 있는 위치 정보를 임시 휴업, 휴일 영업시간, 사용자 평가, 사진, 리뷰 등 Google 지도에서 제공하는 새로운 정보(일반적으로 Basic Data 및 Contact Data)와 결합하는 것입니다. 매장의 연락처 정보를 이미 가지고 있다면 장소 세부정보에 해당 필드를 요청할 필요 없이 표시할 항목에 따라 Basic Data 또는 Atmosphere Data 필드만 가져오도록 요청을 제한할 수 있습니다.
장소 세부정보를 보완하거나 장소 세부정보 대신 사용할 자체 장소 데이터가 있을 수 있습니다. 전체 스택 위치 검색기의 Codelab에서는 자체적인 위치 세부정보를 저장, 검색할 데이터베이스와 함께 GeoJSON을 사용하는 예를 제공합니다.
