En dispositivos con iOS 9 y versiones posteriores, puedes usar vínculos universales para iniciar Google Maps cuando tengas una URL de Google Maps.
Puedes usar el esquema de URL de Google Maps para iniciar la app de Google Maps para iOS y realizar búsquedas, obtener solicitudes de instrucciones sobre cómo llegar y mostrar vistas de mapa. Cuando inicias Google Maps, tu identificador de paquete se envía automáticamente como parte de la solicitud.
No necesitas una clave de API de Google para usar el esquema de URL de Google Maps.
Vínculos universales y Google Maps
Google Maps para iOS admite vínculos universales en dispositivos con iOS 9 o versiones posteriores.
Si tu URL coincide con la siguiente expresión regular y el dispositivo ejecuta iOS 9 o versiones posteriores, te recomendamos que uses el método openURL: directamente.
(http(s?)://)?
((maps\.google\.{TLD}/)|
((www\.)?google\.{TLD}/maps/)|
(goo.gl/maps/))
.*
Por ejemplo:
Swift
UIApplication.shared.openURL(URL(string:"https://www.google.com/maps/@42.585444,13.007813,6z")!)
Objective-C
[[UIApplication sharedApplication] openURL:
[NSURL URLWithString:@"https://www.google.com/maps/@42.585444,13.007813,6z"]];
Descripción general
Un esquema de URL te permite iniciar una aplicación para iOS desde otra app para iOS o una aplicación web. Puedes establecer opciones en la URL que se pasan a la aplicación iniciada. La app de Google Maps para iOS admite los siguientes esquemas de URL:
comgooglemaps://: Este esquema te permite iniciar la app de Google Maps para iOS y realizar una de las siguientes acciones:- Mostrar un mapa en una ubicación y con un nivel de zoom específicos
- Buscar ubicaciones o lugares, y mostrarlos en un mapa
- Solicitar instrucciones sobre cómo llegar de una ubicación a otra Se pueden devolver instrucciones sobre cómo llegar para cuatro medios de transporte: automóvil, a pie, bicicleta y transporte público.
- Agrega navegación a tu app.
comgooglemapsurl://: Este esquema te permite iniciar la app de Google Maps para iOS con una URL derivada del sitio web de Google Maps para computadoras. Esto significa que puedes brindarles a los usuarios una experiencia para dispositivos móviles en lugar de cargar el sitio web de Google Maps.- La URL original puede ser para
maps.google.com, paragoogle.com/mapso usar cualquier dominio de nivel superior válido del país en lugar decom. También puedes pasar URLs de redireccionamiento degoo.gl/maps.
- La URL original puede ser para
Iniciar la app de Google Maps para iOS y realizar una función específica
Para iniciar la app de Google Maps para iOS y, de manera opcional, realizar una de las funciones admitidas, usa un esquema de URL con el siguiente formato:
comgooglemaps://?parameters
Más adelante, en este documento, se ofrece una descripción detallada de los parámetros.
Verifica la disponibilidad de la app de Google Maps en el dispositivo
Antes de presentarle una de estas URLs a un usuario en tu app, primero debes verificar que la aplicación esté instalada. Tu app puede verificar que el esquema de URL esté disponible con el siguiente código:
Swift
UIApplication.shared.canOpenURL(URL(string:"comgooglemaps://")!)
Objective-C
[[UIApplication sharedApplication] canOpenURL:
[NSURL URLWithString:@"comgooglemaps://"]];
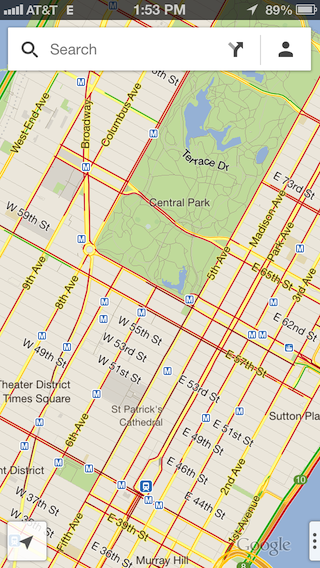
Por ejemplo, para mostrar un mapa de Central Park en Nueva York, puedes usar el siguiente código:
Swift
if (UIApplication.shared.canOpenURL(URL(string:"comgooglemaps://")!)) {
UIApplication.shared.openURL(URL(string:
"comgooglemaps://?center=40.765819,-73.975866&zoom=14&views=traffic")!)
} else {
print("Can't use comgooglemaps://");
}
Objective-C
if ([[UIApplication sharedApplication] canOpenURL:
[NSURL URLWithString:@"comgooglemaps://"]]) {
[[UIApplication sharedApplication] openURL:
[NSURL URLWithString:@"comgooglemaps://?center=40.765819,-73.975866&zoom=14&views=traffic"]];
} else {
NSLog(@"Can't use comgooglemaps://");
}
Muestra un mapa
Usa el esquema de direcciones URL para mostrar el mapa en una ubicación y a un nivel de zoom especificados. También puedes superponer otras vistas sobre el mapa o mostrar imágenes de Street View.
Parámetros
Todos los parámetros siguientes son opcionales. Si no se configuran parámetros, el esquema de URL iniciará la app de Google Maps para iOS.
center: Es el punto central de la ventana gráfica del mapa. Se da formato como una cadena separada por comas delatitude,longitude.mapmode: Establece el tipo de mapa que se muestra. Se puede establecer enstandardostreetview. Si no se especifica, se usará la configuración actual de la aplicación.views: Activa o desactiva vistas específicas. Se puede configurar comosatellite,trafficotransit. Se pueden establecer varios valores con un separador de comas. Si el parámetro se especifica sin ningún valor, se borrarán todas las vistas.zoom: Especifica el nivel de zoom del mapa.
Esta URL de ejemplo muestra el mapa centrado en Nueva York con un nivel de zoom de 14 y la vista de tráfico activada:
comgooglemaps://?center=40.765819,-73.975866&zoom=14&views=traffic

Estos son algunos ejemplos adicionales:
comgooglemaps://?center=37.788463,-122.392545&zoom=12
comgooglemaps://?center=46.414382,10.013988&mapmode=streetview
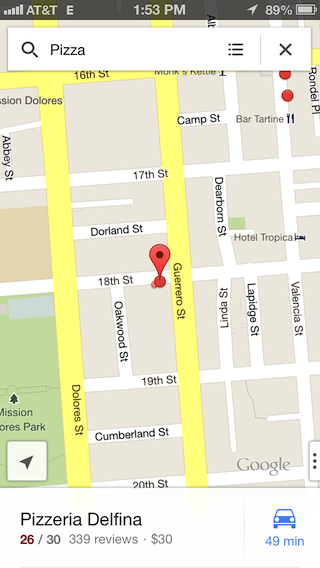
Buscar
Usa este esquema para mostrar solicitudes de búsqueda dentro de una ubicación de viewport especificada.
Parámetros
Además de los parámetros utilizados para mostrar un mapa, la función de búsqueda admite el parámetro q.
q: Es la cadena de búsqueda.
Esta es una URL de ejemplo para buscar “Pizza” cerca de la ubicación especificada:
comgooglemaps://?q=Pizza¢er=37.759748,-122.427135

Estos son algunos ejemplos adicionales:
comgooglemaps://?q=Steamers+Lane+Santa+Cruz,+CA¢er=37.782652,-122.410126&views=satellite,traffic&zoom=15
comgooglemaps://?q=Google+Japan,+Minato,+Tokyo,+Japan¢er=35.660888,139.73073&zoom=15&views=transit
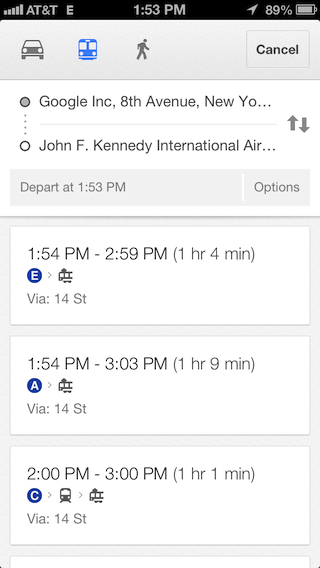
Cómo mostrar instrucciones sobre cómo llegar
Usa el esquema siguiente para solicitar y mostrar indicaciones que conecten dos ubicaciones. También puedes especificar el modo de transporte.
Parámetros
saddr: Establece el punto de partida para las búsquedas de direcciones. Puede ser una dirección con formato de consulta o una latitud y longitud. Si es una cadena de búsqueda que devuelve más de un resultado, se seleccionará el primero. Si el valor se deja en blanco, se usará la ubicación actual del usuario.daddr: Establece el punto final para las búsquedas de direcciones. Tiene el mismo formato y comportamiento quesaddr.directionsmode: Medio de transporte. Se puede establecer endriving,transit,bicyclingowalking.
La URL de ejemplo muestra las indicaciones de tránsito entre Google NYC y el aeropuerto JFK:
comgooglemaps://?saddr=Google+Inc,+8th+Avenue,+New+York,+NY&daddr=John+F.+Kennedy+International+Airport,+Van+Wyck+Expressway,+Jamaica,+New+York&directionsmode=transit

Estos son algunos ejemplos adicionales:
comgooglemaps://?saddr=Google,+1600+Amphitheatre+Parkway,+Mountain+View,+CA+94043&daddr=Google+Inc,+345+Spear+Street,+San+Francisco,+CA¢er=37.422185,-122.083898&zoom=10
comgooglemaps://?saddr=2025+Garcia+Ave,+Mountain+View,+CA,+USA&daddr=Google,+1600+Amphitheatre+Parkway,+Mountain+View,+CA,+United+States¢er=37.423725,-122.0877&directionsmode=walking&zoom=17
Agrega navegación a tu app
Si inicias la app de Google Maps para iOS con una solicitud de instrucciones sobre cómo llegar, tus usuarios tendrán acceso a la navegación paso a paso desde tu app. Puedes usar el esquema de URL comgooglemaps://.
Cómo iniciar la app de Google Maps para iOS desde una URL de Google Maps para computadoras
Si tu app tiene acceso a una URL preexistente de Google Maps, por ejemplo, en una página web o en una base de datos, puedes usar este esquema para abrir la URL en la app de Google Maps para iOS y, de este modo, ofrecer a tus usuarios la mejor experiencia para dispositivos móviles.
- Reemplaza el esquema
http://ohttps://porcomgooglemapsurl://.
Formatos de URL de Google Maps admitidos
El esquema comgooglemapsurl:// admite URLs que coinciden con esta expresión regular, en la que {TLD} hace referencia a cualquier dominio de nivel superior válido del país. Se agregan saltos de línea para mayor claridad:
(http(s?)://)?
((maps\.google\.{TLD}/)|
((www\.)?google\.{TLD}/maps/)|
(goo.gl/maps/))
.*
Cómo verificar la disponibilidad de la app de Google Maps
Primero, verifica que la app de Google Maps para iOS esté disponible en el dispositivo y que admita el esquema de URL:
Swift
UIApplication.shared.canOpenURL(URL(string:"comgooglemapsurl://")!)
Objective-C
[[UIApplication sharedApplication] canOpenURL:
[NSURL URLWithString:@"comgooglemapsurl://"]];
Ejemplos
Ejemplo de una URL genérica de Google Maps:
URL original de Google Maps:
https://www.google.com/maps/preview/@42.585444,13.007813,6z
Uso del esquema de direcciones URL:
comgooglemapsurl://www.google.com/maps/preview/@42.585444,13.007813,6z
Ejemplo de una URL genérica de Google Maps:
URL original de Google Maps:
https://maps.google.com/?q=@37.3161,-122.1836
Uso del esquema de direcciones URL:
comgooglemapsurl://maps.google.com/?q=@37.3161,-122.1836
