تتوفّر "مربّعات ثلاثية الأبعاد لصور واقعية" بتنسيق glTF المتوافق مع معيار OGC، ما يعني أنّه يمكنك استخدام أي عارض يتيح مواصفات OGC 3D Tiles لإنشاء تصورات ثلاثية الأبعاد. على سبيل المثال، Cesium هي مكتبة أساسية مفتوحة المصدر لعرض التمثيلات المرئية الثلاثية الأبعاد.
العمل باستخدام CesiumJS
CesiumJS هي مكتبة Javascript مفتوحة المصدر للتمثيل البصري الثلاثي الأبعاد على الويب. لمزيد من المعلومات حول استخدام CesiumJS، يُرجى الاطّلاع على التعرّف على CesiumJS.
عناصر تحكم المستخدم
يحتوي عارض مربّعات CesiumJS على مجموعة عادية من عناصر التحكّم الخاصة بالمستخدم.
| الإجراء | الوصف |
|---|---|
| عرض شامل | النقر مع السحب |
| عرض التكبير أو التصغير | النقر بزر الماوس الأيمن مع السحب أو تدوير عجلة الماوس |
| تدوير العرض | Ctrl + النقر والسحب بالزر الأيسر أو الأيمن، أو النقر والسحب بالزر الأوسط |
أفضل الممارسات
هناك عدة طرق يمكنك اتّباعها لتقليل أوقات تحميل بيانات ثلاثية الأبعاد في CesiumJS. على سبيل المثال:
فعِّل الطلبات المتزامنة من خلال إضافة العبارة التالية إلى رمز HTML الخاص بالعرض:
Cesium.RequestScheduler.requestsByServer["tile.googleapis.com:443"] = <REQUEST_COUNT>كلما زادت قيمة
REQUEST_COUNT، زادت سرعة تحميل المربّعات. ومع ذلك، عند التحميل في متصفّح Chrome مع قيمةREQUEST_COUNTأكبر من 10 وإيقاف ذاكرة التخزين المؤقت، قد تواجه مشكلة معروفة في Chrome. في معظم حالات الاستخدام، ننصح بقيمةREQUEST_COUNTتبلغ 18 للحصول على أفضل أداء.فعِّل خيار تخطّي مستويات التفاصيل. لمزيد من المعلومات، راجِع مشكلة Cesium هذه.
تأكَّد من عرض بيانات تحديد المصدر بشكلٍ سليم من خلال تفعيل
showCreditsOnScreen: true. لمزيد من المعلومات، يُرجى الاطّلاع على
السياسات.
مقاييس العرض
للعثور على عدد اللقطات في الثانية، اطّلِع على عدد المرات التي يتم فيها استدعاء طريقة requestAnimationFrame في الثانية.
لمعرفة كيفية احتساب وقت استجابة اللقطة، يمكنك الاطّلاع على فئة PerformanceDisplay.
أمثلة على عارض CesiumJS
يمكنك استخدام أداة العرض CesiumJS مع 3D Tiles من Map Tiles API من خلال توفير عنوان URL لمجموعة مربّعات جذرية.
مثال بسيط
يوضّح المثال التالي كيفية تهيئة أداة العرض CesiumJS، ثم تحميل مجموعة مربّعات الأساس.
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>CesiumJS 3D Tiles Simple Demo</title>
<script src="https://ajax.googleapis.com/ajax/libs/cesiumjs/1.105/Build/Cesium/Cesium.js"></script>
<link href="https://ajax.googleapis.com/ajax/libs/cesiumjs/1.105/Build/Cesium/Widgets/widgets.css" rel="stylesheet">
</head>
<body>
<div id="cesiumContainer"></div>
<script>
// Enable simultaneous requests.
Cesium.RequestScheduler.requestsByServer["tile.googleapis.com:443"] = 18;
// Create the viewer.
const viewer = new Cesium.Viewer('cesiumContainer', {
imageryProvider: false,
baseLayerPicker: false,
geocoder: false,
globe: false,
// https://cesium.com/blog/2018/01/24/cesium-scene-rendering-performance/#enabling-request-render-mode
requestRenderMode: true,
});
// Add 3D Tiles tileset.
const tileset = viewer.scene.primitives.add(new Cesium.Cesium3DTileset({
url: "https://tile.googleapis.com/v1/3dtiles/root.json?key=YOUR_API_KEY",
// This property is needed to appropriately display attributions
// as required.
showCreditsOnScreen: true,
}));
</script>
</body>
للحصول على معلومات حول requestRenderMode، يُرجى الاطّلاع على تفعيل وضع عرض الطلبات.
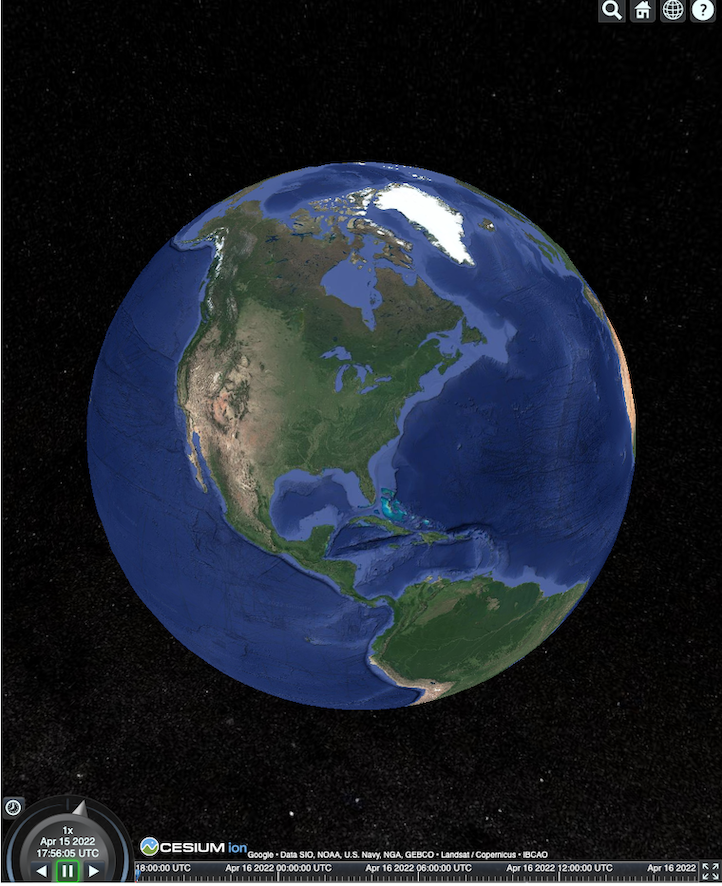
يتم عرض صفحة HTML كما هو موضّح هنا.

دمج Places API
يمكنك استخدام CesiumJS مع Places API لاسترداد المزيد من المعلومات. يمكنك استخدام أداة الإكمال التلقائي للانتقال إلى إطار العرض الخاص بـ Places. يستخدِم هذا المثال واجهة برمجة التطبيقات Places Autocomplete API، التي يتم تفعيلها من خلال اتّباع هذه التعليمات، وواجهة برمجة التطبيقات Maps JavaScript API، التي يتم تفعيلها من خلال اتّباع هذه التعليمات.
<!DOCTYPE html>
<head>
<meta charset="utf-8" />
<title>CesiumJS 3D Tiles Places API Integration Demo</title>
<script src="https://ajax.googleapis.com/ajax/libs/cesiumjs/1.105/Build/Cesium/Cesium.js"></script>
<link href="https://ajax.googleapis.com/ajax/libs/cesiumjs/1.105/Build/Cesium/Widgets/widgets.css" rel="stylesheet">
</head>
<body>
<label for="pacViewPlace">Go to a place: </label>
<input
type="text"
id="pacViewPlace"
name="pacViewPlace"
placeholder="Enter a location..."
style="width: 300px"
/>
<div id="cesiumContainer"></div>
<script>
// Enable simultaneous requests.
Cesium.RequestScheduler.requestsByServer["tile.googleapis.com:443"] = 18;
// Create the viewer.
const viewer = new Cesium.Viewer("cesiumContainer", {
imageryProvider: false,
baseLayerPicker: false,
requestRenderMode: true,
geocoder: false,
globe: false,
});
// Add 3D Tiles tileset.
const tileset = viewer.scene.primitives.add(
new Cesium.Cesium3DTileset({
url: "https://tile.googleapis.com/v1/3dtiles/root.json?key=YOUR_API_KEY",
// This property is required to display attributions as required.
showCreditsOnScreen: true,
})
);
const zoomToViewport = (viewport) => {
viewer.entities.add({
polyline: {
positions: Cesium.Cartesian3.fromDegreesArray([
viewport.getNorthEast().lng(), viewport.getNorthEast().lat(),
viewport.getSouthWest().lng(), viewport.getNorthEast().lat(),
viewport.getSouthWest().lng(), viewport.getSouthWest().lat(),
viewport.getNorthEast().lng(), viewport.getSouthWest().lat(),
viewport.getNorthEast().lng(), viewport.getNorthEast().lat(),
]),
width: 10,
clampToGround: true,
material: Cesium.Color.RED,
},
});
viewer.flyTo(viewer.entities);
};
function initAutocomplete() {
const autocomplete = new google.maps.places.Autocomplete(
document.getElementById("pacViewPlace"),
{
fields: [
"geometry",
"name",
],
}
);
autocomplete.addListener("place_changed", () => {
viewer.entities.removeAll();
const place = autocomplete.getPlace();
if (!place.geometry || !place.geometry.viewport) {
window.alert("No viewport for input: " + place.name);
return;
}
zoomToViewport(place.geometry.viewport);
});
}
</script>
<script
async=""
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&libraries=places&callback=initAutocomplete"
></script>
</body>
عرض من طائرة بدون طيار مع دوران
يمكنك التحكّم في الكاميرا لتحريكها خلال مجموعة المربّعات. عند دمجها مع Places API وElevation API، تحاكي هذه الصورة المتحركة عملية تحليق تفاعلية بطائرة بدون طيار فوق أي نقطة اهتمام.
تتيح لك عيّنة الرمز البرمجي هذه التنقّل حول المكان الذي اخترته في أداة الإكمال التلقائي.
<!DOCTYPE html>
<head>
<meta charset="utf-8" />
<title>CesiumJS 3D Tiles Rotating Drone View Demo</title>
<script src="https://ajax.googleapis.com/ajax/libs/cesiumjs/1.105/Build/Cesium/Cesium.js"></script>
<link href="https://ajax.googleapis.com/ajax/libs/cesiumjs/1.105/Build/Cesium/Widgets/widgets.css" rel="stylesheet">
</head>
<body>
<label for="pacViewPlace">Go to a place: </label>
<input type="text" id="pacViewPlace" name="pacViewPlace" placeholder="Enter a location..." style="width: 300px" />
<div id="cesiumContainer"></div>
<script>
// Enable simultaneous requests.
Cesium.RequestScheduler.requestsByServer["tile.googleapis.com:443"] = 18;
// Create the viewer and remove unneeded options.
const viewer = new Cesium.Viewer("cesiumContainer", {
imageryProvider: false,
baseLayerPicker: false,
homeButton: false,
fullscreenButton: false,
navigationHelpButton: false,
vrButton: false,
sceneModePicker: false,
geocoder: false,
globe: false,
infobox: false,
selectionIndicator: false,
timeline: false,
projectionPicker: false,
clockViewModel: null,
animation: false,
requestRenderMode: true,
});
// Add 3D Tile set.
const tileset = viewer.scene.primitives.add(
new Cesium.Cesium3DTileset({
url: "https://tile.googleapis.com/v1/3dtiles/root.json?key=YOUR_API_KEY",
// This property is required to display attributions.
showCreditsOnScreen: true,
})
);
// Point the camera at a location and elevation, at a viewport-appropriate distance.
function pointCameraAt(location, viewport, elevation) {
const distance = Cesium.Cartesian3.distance(
Cesium.Cartesian3.fromDegrees(
viewport.getSouthWest().lng(), viewport.getSouthWest().lat(), elevation),
Cesium.Cartesian3.fromDegrees(
viewport.getNorthEast().lng(), viewport.getNorthEast().lat(), elevation)
) / 2;
const target = new Cesium.Cartesian3.fromDegrees(location.lng(), location.lat(), elevation);
const pitch = -Math.PI / 4;
const heading = 0;
viewer.camera.lookAt(target, new Cesium.HeadingPitchRange(heading, pitch, distance));
}
// Rotate the camera around a location and elevation, at a viewport-appropriate distance.
let unsubscribe = null;
function rotateCameraAround(location, viewport, elevation) {
if(unsubscribe) unsubscribe();
pointCameraAt(location, viewport, elevation);
unsubscribe = viewer.clock.onTick.addEventListener(() => {
viewer.camera.rotate(Cesium.Cartesian3.UNIT_Z);
});
}
function initAutocomplete() {
const autocomplete = new google.maps.places.Autocomplete(
document.getElementById("pacViewPlace"), {
fields: [
"geometry",
"name",
],
}
);
autocomplete.addListener("place_changed", async () => {
const place = autocomplete.getPlace();
if (!(place.geometry && place.geometry.viewport && place.geometry.location)) {
window.alert(`Insufficient geometry data for place: ${place.name}`);
return;
}
// Get place elevation using the ElevationService.
const elevatorService = new google.maps.ElevationService();
const elevationResponse = await elevatorService.getElevationForLocations({
locations: [place.geometry.location],
});
if(!(elevationResponse.results && elevationResponse.results.length)){
window.alert(`Insufficient elevation data for place: ${place.name}`);
return;
}
const elevation = elevationResponse.results[0].elevation || 10;
rotateCameraAround(
place.geometry.location,
place.geometry.viewport,
elevation
);
});
}
</script>
<script async src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&libraries=places&callback=initAutocomplete"></script>
</body>
رسم خطوط متعددة الأضلاع وتصنيفات
يوضّح نموذج الرمز البرمجي هذا كيفية إضافة خطوط متعدّدة الأضلاع وتصنيفات إلى خريطة. يمكنك إضافة خطوط متعددة الأضلاع إلى خريطة لعرض اتجاهات القيادة والمشي، أو لعرض حدود العقارات، أو لاحتساب مدة القيادة والمشي. يمكنك أيضًا الحصول على السمات بدون عرض المشهد فعليًا.
يمكنك أن تأخذ المستخدمين في جولة منظَّمة في حيّ معيّن، أو أن تعرض لهم المواقع المجاورة المعروضة للبيع حاليًا، ثم يمكنك إضافة عناصر ثلاثية الأبعاد، مثل لوحات الإعلانات، إلى المشهد.
يمكنك تلخيص رحلة، وإدراج العقارات التي اطّلعت عليها، وعرض هذه التفاصيل في كائنات افتراضية.
<!DOCTYPE html>
<head>
<meta charset="utf-8" />
<title>CesiumJS 3D Tiles Polyline and Label Demo</title>
<script src="https://ajax.googleapis.com/ajax/libs/cesiumjs/1.105/Build/Cesium/Cesium.js"></script>
<link
href="https://ajax.googleapis.com/ajax/libs/cesiumjs/1.105/Build/Cesium/Widgets/widgets.css"
rel="stylesheet"
/>
</head>
<body>
<div id="cesiumContainer"></div>
<script>
// Enable simultaneous requests.
Cesium.RequestScheduler.requestsByServer["tile.googleapis.com:443"] = 18;
// Create the viewer.
const viewer = new Cesium.Viewer("cesiumContainer", {
imageryProvider: false,
baseLayerPicker: false,
requestRenderMode: true,
geocoder: false,
globe: false,
});
// Add 3D Tiles tileset.
const tileset = viewer.scene.primitives.add(
new Cesium.Cesium3DTileset({
url: "https://tile.googleapis.com/v1/3dtiles/root.json?key=YOUR_API_KEY",
// This property is required to display attributions as required.
showCreditsOnScreen: true,
})
);
// Draws a circle at the position, and a line from the previous position.
const drawPointAndLine = (position, prevPosition) => {
viewer.entities.removeAll();
if (prevPosition) {
viewer.entities.add({
polyline: {
positions: [prevPosition, position],
width: 3,
material: Cesium.Color.WHITE,
clampToGround: true,
classificationType: Cesium.ClassificationType.CESIUM_3D_TILE,
},
});
}
viewer.entities.add({
position: position,
ellipsoid: {
radii: new Cesium.Cartesian3(1, 1, 1),
material: Cesium.Color.RED,
},
});
};
// Compute, draw, and display the position's height relative to the previous position.
var prevPosition;
const processHeights = (newPosition) => {
drawPointAndLine(newPosition, prevPosition);
const newHeight = Cesium.Cartographic.fromCartesian(newPosition).height;
let labelText = "Current altitude (meters above sea level):\n\t" + newHeight;
if (prevPosition) {
const prevHeight =
Cesium.Cartographic.fromCartesian(prevPosition).height;
labelText += "\nHeight from previous point (meters):\n\t" + Math.abs(newHeight - prevHeight);
}
viewer.entities.add({
position: newPosition,
label: {
text: labelText,
disableDepthTestDistance: Number.POSITIVE_INFINITY,
pixelOffset: new Cesium.Cartesian2(0, -10),
showBackground: true,
verticalOrigin: Cesium.VerticalOrigin.BOTTOM,
}
});
prevPosition = newPosition;
};
const handler = new Cesium.ScreenSpaceEventHandler(viewer.canvas);
handler.setInputAction(function (event) {
const earthPosition = viewer.scene.pickPosition(event.position);
if (Cesium.defined(earthPosition)) {
processHeights(earthPosition);
}
}, Cesium.ScreenSpaceEventType.LEFT_CLICK);
</script>
</body>
مدار الكاميرا
في Cesium، يمكنك تدوير الكاميرا حول نقطة اهتمام، ما يتيح لك تجنُّب الاصطدام بالمباني. يمكنك بدلاً من ذلك جعل المباني شفافة عندما تتحرّك الكاميرا عبرها.
أولاً، ثبِّت الكاميرا على نقطة معيّنة، ثم يمكنك إنشاء مسار دائري للكاميرا لعرض العنصر. يمكنك إجراء ذلك باستخدام وظيفة
lookAtTransform
الخاصة بالكاميرا مع أداة معالجة الأحداث، كما هو موضّح في نموذج الرمز البرمجي هذا.
// Lock the camera onto a point.
const center = Cesium.Cartesian3.fromRadians(
2.4213211833389243,
0.6171926869414084,
3626.0426275055174
);
const transform = Cesium.Transforms.eastNorthUpToFixedFrame(center);
viewer.scene.camera.lookAtTransform(
transform,
new Cesium.HeadingPitchRange(0, -Math.PI / 8, 2900)
);
// Orbit around this point.
viewer.clock.onTick.addEventListener(function (clock) {
viewer.scene.camera.rotateRight(0.005);
});
لمزيد من المعلومات حول التحكّم في الكاميرا، يُرجى الاطّلاع على مقالة التحكّم في الكاميرا.
العمل باستخدام Cesium for Unreal
لاستخدام Cesium for Unreal Plugin مع 3D Tiles API، اتّبِع الخطوات أدناه.
ثبِّت المكوّن الإضافي Cesium for Unreal.
أنشئ مشروعًا جديدًا في Unreal.
الربط بواجهة برمجة التطبيقات Google Photorealistic 3D Tiles API
افتح نافذة Cesium من خلال النقر على Cesium > Cesium من القائمة.
اختَر مجموعة مربّعات ثلاثية الأبعاد فارغة.
في مخطط العالم، افتح لوحة التفاصيل من خلال اختيار Cesium3DTileset.
غيِّر المصدر من من Cesium Ion إلى من عنوان URL.
اضبط عنوان URL ليكون عنوان URL الخاص بـ "خرائط Google" الثلاثية الأبعاد.
https://tile.googleapis.com/v1/3dtiles/root.json?key=YOUR_API_KEY- فعِّل الخيار عرض بيانات الاعتماد على الشاشة لعرض بيانات المصدر بشكل صحيح.
يؤدي ذلك إلى تحميل العالم. للانتقال إلى أي LatLng، اختَر العنصر CesiumGeoreference في لوحة المخطّط التفصيلي، ثم عدِّل خط العرض/الطول/الارتفاع الأصلي في لوحة التفاصيل.
العمل باستخدام Cesium for Unity
لاستخدام مربّعات صور واقعية مع Cesium for Unity، اتّبِع الخطوات التالية.
أنشِئ مشروع Unity جديدًا.
أضِف سجلّ نطاق جديدًا في قسم "إدارة الحِزم" (من خلال المحرّر > إعدادات المشروع).
الاسم: Cesium
عنوان URL: https://unity.pkg.cesium.com
النطاقات: com.cesium.unity
ثبِّت حزمة Cesium for Unity.
الربط بواجهة برمجة التطبيقات "مربّعات ثلاثية الأبعاد لصور واقعية من Google"
افتح نافذة Cesium من خلال النقر على Cesium > Cesium من القائمة.
انقر على مجموعة مربّعات ثلاثية الأبعاد فارغة.
في اللوحة الجانبية اليمنى، ضمن خيار مصدر مجموعة المربّعات في المصدر، اختَر من عنوان URL (بدلاً من "من Cesium Ion").
اضبط عنوان URL على عنوان URL الخاص بـ "خرائط ثلاثية الأبعاد من Google".
https://tile.googleapis.com/v1/3dtiles/root.json?key=YOUR_API_KEY- فعِّل الخيار عرض بيانات الاعتماد على الشاشة لعرض بيانات المصدر بشكل صحيح.
يؤدي ذلك إلى تحميل العالم. للانتقال إلى أي LatLng، اختَر عنصر CesiumGeoreference في هرمية المشهد، ثم عدِّل خط العرض/خط الطول/الارتفاع الأصلي في أداة الفحص.
العمل باستخدام deck.gl
deck.gl هو إطار عمل JavaScript مفتوح المصدر يستند إلى WebGL، ويوفّر أداءً عاليًا لعمليات التمثيل البصري للبيانات على نطاق واسع.
تحديد المصدر
تأكَّد من عرض بيانات تحديد المصدر بشكلٍ سليم من خلال استخراج الحقل copyright
من مربّعات gltf asset، ثم عرضه في طريقة العرض التي تمّت معالجتها. لمزيد من المعلومات، يُرجى الاطّلاع على عرض بيانات تحديد المصدر.
أمثلة على أداة العرض deck.gl
مثال بسيط
يوضّح المثال التالي كيفية تهيئة أداة العرض deck.gl، ثم تحميل مكان ثلاثي الأبعاد. في الرمز البرمجي، احرص على استبدال YOUR_API_KEY بمفتاح واجهة برمجة التطبيقات الفعلي.
<!DOCTYPE html>
<html>
<head>
<title>deck.gl Photorealistic 3D Tiles example</title>
<script src="https://unpkg.com/deck.gl@latest/dist.min.js"></script>
<style>
body { margin: 0; padding: 0;}
#map { position: absolute; top: 0;bottom: 0;width: 100%;}
#credits { position: absolute; bottom: 0; right: 0; padding: 2px; font-size: 15px; color: white;
text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black;}
</style>
</head>
<body>
<div id="map"></div>
<div id="credits"></div>
<script>
const GOOGLE_API_KEY = YOUR_API_KEY;
const TILESET_URL = `https://tile.googleapis.com/v1/3dtiles/root.json`;
const creditsElement = document.getElementById('credits');
new deck.DeckGL({
container: 'map',
initialViewState: {
latitude: 50.0890,
longitude: 14.4196,
zoom: 16,
bearing: 90,
pitch: 60,
height: 200
},
controller: {minZoom: 8},
layers: [
new deck.Tile3DLayer({
id: 'google-3d-tiles',
data: TILESET_URL,
loadOptions: {
fetch: {
headers: {
'X-GOOG-API-KEY': GOOGLE_API_KEY
}
}
},
onTilesetLoad: tileset3d => {
tileset3d.options.onTraversalComplete = selectedTiles => {
const credits = new Set();
selectedTiles.forEach(tile => {
const {copyright} = tile.content.gltf.asset;
copyright.split(';').forEach(credits.add, credits);
creditsElement.innerHTML = [...credits].join('; ');
});
return selectedTiles;
}
}
})
]
});
</script>
</body>
</html>
عرض طبقات ثنائية الأبعاد فوق مربّعات ثلاثية الأبعاد لصور واقعية من Google
تعرض إضافة TerrainExtension في deck.gl البيانات الثنائية الأبعاد على سطح ثلاثي الأبعاد. على سبيل المثال، يمكنك وضع GeoJSON لمساحة أرضية لمبنى فوق هندسة مربّعات صور واقعية ثلاثية الأبعاد.
في المثال التالي، يتم عرض طبقة من المباني باستخدام المضلّعات المعدّلة لتناسب سطح Photorealistic 3D Tiles.
<!DOCTYPE html>
<html>
<head>
<title>Google 3D tiles example</title>
<script src="https://unpkg.com/deck.gl@latest/dist.min.js"></script>
<style>
body { margin: 0; padding: 0;}
#map { position: absolute; top: 0;bottom: 0;width: 100%;}
#credits { position: absolute; bottom: 0; right: 0; padding: 2px; font-size: 15px; color: white;
text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black;}
</style>
</head>
<body>
<div id="map"></div>
<div id="credits"></div>
<script>
const GOOGLE_API_KEY = YOUR_API_KEY;
const TILESET_URL = `https://tile.googleapis.com/v1/3dtiles/root.json`;
const BUILDINGS_URL = 'https://raw.githubusercontent.com/visgl/deck.gl-data/master/examples/google-3d-tiles/buildings.geojson'
const creditsElement = document.getElementById('credits');
const deckgl = new deck.DeckGL({
container: 'map',
initialViewState: {
latitude: 50.0890,
longitude: 14.4196,
zoom: 16,
bearing: 90,
pitch: 60,
height: 200
},
controller: true,
layers: [
new deck.Tile3DLayer({
id: 'google-3d-tiles',
data: TILESET_URL,
loadOptions: {
fetch: {
headers: {
'X-GOOG-API-KEY': GOOGLE_API_KEY
}
}
},
onTilesetLoad: tileset3d => {
tileset3d.options.onTraversalComplete = selectedTiles => {
const credits = new Set();
selectedTiles.forEach(tile => {
const {copyright} = tile.content.gltf.asset;
copyright.split(';').forEach(credits.add, credits);
creditsElement.innerHTML = [...credits].join('; ');
});
return selectedTiles;
}
},
operation: 'terrain+draw'
}),
new deck.GeoJsonLayer({
id: 'buildings',
// This dataset is created by CARTO, using other Open Datasets available. More info at: https://3dtiles.carto.com/#about.
data: 'https://raw.githubusercontent.com/visgl/deck.gl-data/master/examples/google-3d-tiles/buildings.geojson',
stroked: false,
filled: true,
getFillColor: ({properties}) => {
const {tpp} = properties;
// quantiles break
if (tpp < 0.6249)
return [254, 246, 181]
else if (tpp < 0.6780)
return [255, 194, 133]
else if (tpp < 0.8594)
return [250, 138, 118]
return [225, 83, 131]
},
opacity: 0.2,
extensions: [new deck._TerrainExtension()]
})
]
});
</script>
</body>
</html>
