Вы можете использовать параметры стиля для настройки представления стандартных Карт Google. Вы можете изменить внешний вид таких объектов, как дороги, парки, предприятия и другие интересные места. Помимо изменения внешнего вида этих объектов карты, вы также можете полностью скрыть объекты карты. Это позволяет вам делать такие вещи, как подчеркивание определенных компонентов карты или сделать карту дополнением к стилю окружающей страницы.
Примеры
Следующее объявление стиля JSON делает все объекты карты серыми, затем окрашивает геометрию основных дорог в синий цвет и полностью скрывает метки ландшафта:
[
{
"featureType": "all",
"stylers": [
{ "color": "#C0C0C0" }
]
},{
"featureType": "road.arterial",
"elementType": "geometry",
"stylers": [
{ "color": "#CCFFFF" }
]
},{
"featureType": "landscape",
"elementType": "labels",
"stylers": [
{ "visibility": "off" }
]
}
]Объект JSON
Декларация стиля JSON состоит из следующих элементов:
- featureType (необязательно) — объекты, которые нужно выбрать для этой модификации стиля. Объекты — это географические характеристики на карте, включая дороги, парки, водоемы и многое другое. Если объект не указан, выбираются все объекты.
- elementType (необязательно) — свойство указанного объекта для выбора. Элементы — это подчасти объекта, включая метки и геометрию. Если элемент не указан, выбираются все элементы объекта.
- Стилисты — правила, применяемые к выбранным функциям и элементам. Стилисты указывают цвет, видимость и вес функции. К функции можно применить один или несколько стилей.
Чтобы указать стиль, необходимо объединить набор селекторов featureType и elementType и ваши stylers в массив стилей. Вы можете указать любую комбинацию функций в одном массиве. Однако количество стилей, которые вы можете применить одновременно, ограничено. Если ваш массив стилей превышает максимальное количество символов, то стиль не применяется.
Остальная часть этой страницы содержит более подробную информацию о функциях, элементах и стилистах.
featureType
Следующий фрагмент JSON выбирает все дороги на карте:
{
"featureType": "road"
}Объекты или типы объектов — это географические характеристики на карте, включая дороги, парки, водоемы, предприятия и многое другое.
Функции формируют дерево категорий, где all является корнем. Если вы не укажете функцию, будут выбраны все функции. Указание функции all имеет тот же эффект.
Некоторые объекты содержат дочерние объекты, которые вы указываете с помощью точечной нотации. Например, landscape.natural или road.local . Если вы указываете только родительский объект, например road , стили, которые вы указываете для родителя, применяются ко всем его дочерним объектам, например road.local и road.highway .
Обратите внимание, что родительские функции могут включать некоторые элементы, которые не включены во все их дочерние функции.
Доступны следующие функции:
-
all(по умолчанию) выбирает все функции. -
administrativeвыбирает все административные области. Стиль влияет только на метки административных областей, а не на географические границы или заливку.-
administrative.countryвыбирает страны. -
administrative.land_parcelвыбирает земельные участки. -
administrative.localityвыбирает населенные пункты. -
administrative.neighborhoodвыбирает районы. -
administrative.provinceвыбирает провинции.
-
-
landscapeвыбирает все пейзажи.-
landscape.man_madeвыбирает созданные человеком объекты, такие как здания и другие сооружения. -
landscape.naturalвыбирает природные объекты, такие как горы, реки, пустыни и ледники. -
landscape.natural.landcoverвыбирает особенности почвенно-растительного покрова, физический материал, покрывающий поверхность Земли, например, леса, луга, водно-болотные угодья и голую землю. -
landscape.natural.terrainвыбирает характеристики рельефа поверхности земли, такие как высота, уклон и ориентация.
-
-
poiвыбирает все точки интереса.-
poi.attractionвыбирает туристические достопримечательности. -
poi.businessвыбирает предприятия. -
poi.governmentвыбирает правительственные здания. -
poi.medicalвыбирает службы экстренной помощи, включая больницы, аптеки, полицию, врачей и другие. -
poi.parkвыбирает парки. -
poi.place_of_worshipвыбирает места поклонения, включая церкви, храмы, мечети и другие. -
poi.schoolвыбирает школы. -
poi.sports_complexвыбирает спортивные комплексы.
-
-
roadвыбирает все дороги.-
road.arterialвыбирает магистральные дороги. -
road.highwayвыбирает автомагистрали. -
road.highway.controlled_accessвыбирает автомагистрали с контролируемым доступом. -
road.localвыбирает местные дороги.
-
-
transitвыбирает все транзитные станции и линии.-
transit.lineвыбирает транзитные линии. -
transit.stationвыбирает все транзитные станции. -
transit.station.airportвыбирает аэропорты. -
transit.station.busвыбирает автобусные остановки. -
transit.station.railвыбирает железнодорожные станции.
-
-
waterвыбирает водоемы.
elementType
Следующий фрагмент JSON выбирает метки для всех местных дорог:
{
"featureType": "road.local",
"elementType": "labels"
}Элементы — это подразделения объекта. Дорога, например, состоит из графической линии (геометрии) на карте, а также текста, обозначающего ее название (метка).
Доступны следующие элементы, но следует отметить, что конкретная функция может не поддерживать ни один, некоторые или все элементы:
Цвета fill и stroke текста метки меняются в зависимости от уровня масштабирования. Чтобы обеспечить единообразие на разных уровнях масштабирования, всегда определяйте и fill , и stroke .
-
all(по умолчанию) выбирает все элементы указанного объекта. -
geometryвыбирает все геометрические элементы указанного объекта.-
geometry.fillвыбирает только заливку геометрии объекта. -
geometry.strokeвыбирает только обводку геометрии объекта.
-
-
labelsвыбирают текстовые метки, связанные с указанным объектом.-
labels.iconвыбирает только значок, отображаемый в метке объекта. -
labels.textвыбирает только текст метки. -
labels.text.fillвыбирает только заливку метки. Заливка метки обычно отображается как цветной контур, который окружает текст метки. -
labels.text.strokeвыбирает только обводку текста метки.
-
stylers
Стили — это параметры форматирования, которые можно применять к объектам и элементам карты.
Следующий фрагмент JSON отображает объект ярко-зеленым цветом с использованием значения RGB:
"stylers": [
{ "color": "#99FF33" }
]Этот фрагмент удаляет всю интенсивность цвета элемента, независимо от его начального цвета. Эффект заключается в том, чтобы отобразить элемент в оттенках серого:
"stylers": [
{ "saturation": -100 }
]Этот фрагмент полностью скрывает функцию:
"stylers": [
{ "visibility": "off" }
]Поддерживаются следующие параметры стиля:
-
hue(шестнадцатеричная строка RGB в формате#RRGGBB) указывает на основной цвет.Примечание: эта опция задает оттенок, сохраняя насыщенность и яркость, указанные в стиле Google по умолчанию (или в других параметрах стиля, которые вы определяете на карте). Результирующий цвет зависит от стиля базовой карты. Если Google вносит какие-либо изменения в стиль базовой карты, эти изменения влияют на элементы вашей карты, стилизованные с помощью
hue. Лучше использовать абсолютный стилистcolorесли это возможно. -
lightness(плавающее значение от-100до100) указывает процентное изменение яркости элемента. Отрицательные значения увеличивают темноту (где -100 указывает на черный), а положительные значения увеличивают яркость (где +100 указывает на белый).Примечание: эта опция устанавливает яркость, сохраняя насыщенность и оттенок, указанные в стиле Google по умолчанию (или в других параметрах стиля, которые вы определяете на карте). Результирующий цвет зависит от стиля базовой карты. Если Google вносит какие-либо изменения в стиль базовой карты, эти изменения влияют на элементы вашей карты, стилизованные с помощью
lightness. Лучше использовать абсолютный стилистcolorесли это возможно. -
saturation(значение с плавающей точкой от-100до100) указывает процентное изменение интенсивности основного цвета, применяемое к элементу.Примечание: эта опция устанавливает насыщенность, сохраняя при этом оттенок и яркость, указанные в стиле Google по умолчанию (или в других параметрах стиля, которые вы определяете на карте). Результирующий цвет зависит от стиля базовой карты. Если Google вносит какие-либо изменения в стиль базовой карты, эти изменения влияют на элементы вашей карты, стилизованные с помощью
saturation. Лучше использовать абсолютный стилизаторcolorесли это возможно. -
gamma(плавающее значение от0.01до10.0, где1.0не применяет коррекцию) указывает величину гамма-коррекции, применяемую к элементу. Гамма-коррекция изменяет яркость цветов нелинейным образом, не влияя на значения белого или черного. Гамма-коррекция обычно используется для изменения контрастности нескольких элементов. Например, вы можете изменить гамму, чтобы увеличить или уменьшить контрастность между краями и внутренними частями элементов.Примечание: эта опция регулирует яркость относительно стиля Google по умолчанию, используя гамма-кривую. Если Google вносит какие-либо изменения в базовый стиль карты, эти изменения влияют на элементы вашей карты, стилизованные с помощью
gamma. Лучше использовать абсолютныйcolorстилист, если это возможно. -
invert_lightness(еслиtrue) инвертирует существующую яркость. Это полезно, например, для быстрого переключения на более темную карту с белым текстом.Примечание: эта опция просто инвертирует стиль Google по умолчанию. Если Google вносит какие-либо изменения в базовый стиль карты, эти изменения повлияют на элементы вашей карты, стилизованные с помощью
invert_lightness. Лучше использовать абсолютныйcolorстилист, если это возможно. -
visibility(on.,off. илиsimplified) указывает, отображается ли элемент на карте и как он отображается.simplifiedвидимость удаляет некоторые особенности стиля из затронутых элементов; например, дороги упрощаются до более тонких линий без контуров, а парки теряют текст метки, но сохраняют значок метки. -
color(шестнадцатеричная строка RGB в формате#RRGGBB) задает цвет объекта. -
weight(целое число, большее или равное нулю) задает вес объекта в пикселях. Установка большого значения веса может привести к обрезке вблизи границ плитки.
Правила стиля применяются в указанном вами порядке. Не объединяйте несколько операций в одну операцию стиля. Вместо этого определите каждую операцию как отдельную запись в массиве стилей.
Примечание: порядок важен, так как некоторые операции не являются коммутативными. Функции и/или элементы, которые изменяются посредством операций стиля (обычно), уже имеют существующие стили. Операции действуют на эти существующие стили, если они присутствуют.
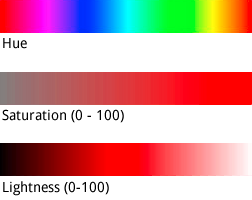
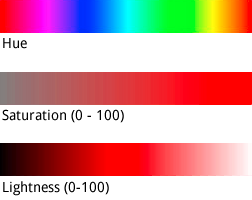
Модель оттенка, насыщенности и яркости
Стилизованные карты используют модель оттенка, насыщенности, яркости (HSL) для обозначения цвета в операциях стилизатора. Оттенок указывает на базовый цвет, насыщенность указывает на интенсивность этого цвета, а яркость указывает на относительное количество белого или черного в составном цвете.
Коррекция гаммы изменяет яркость в цветовом пространстве, как правило, для увеличения или уменьшения контрастности. Кроме того, модель HSL определяет цвет в координатном пространстве, где hue указывает ориентацию в цветовом круге, а насыщенность и яркость указывают амплитуды вдоль разных осей. Оттенки измеряются в цветовом пространстве RGB, которое похоже на большинство цветовых пространств RGB, за исключением того, что оттенки белого и черного отсутствуют.

Хотя hue принимает шестнадцатеричное значение цвета HTML, он использует это значение только для определения основного цвета, то есть его ориентации на цветовом круге, а не его насыщенности или яркости, которые указываются отдельно в виде процентных изменений.
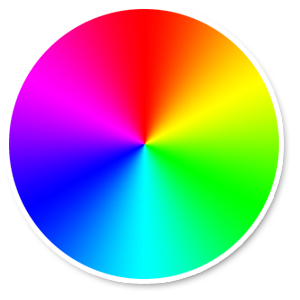
Например, вы можете определить оттенок для чистого зеленого как hue:0x00ff00 или hue:0x000100 . Оба оттенка идентичны. Оба значения указывают на чистый зеленый в цветовой модели HSL.

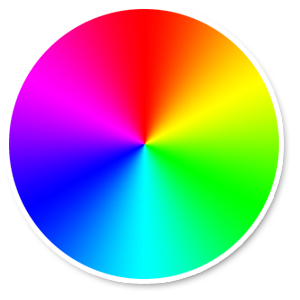
Цветовой круг RGB
Значения hue RGB, состоящие из равных частей красного, зеленого и синего, не указывают оттенок, поскольку ни одно из этих значений не указывает ориентацию в координатном пространстве HSL. Примерами являются "#000000" (черный), "#FFFFFF" (белый) и все чистые оттенки серого. Чтобы указать черный, белый или серый, необходимо удалить всю saturation (установить значение на -100 ) и вместо этого настроить lightness .
Кроме того, при изменении существующих объектов, которые уже имеют цветовую схему, изменение значения, такого как hue не меняет его существующую saturation или lightness .
Вы можете использовать параметры стиля для настройки представления стандартных Карт Google. Вы можете изменить внешний вид таких объектов, как дороги, парки, предприятия и другие интересные места. Помимо изменения внешнего вида этих объектов карты, вы также можете полностью скрыть объекты карты. Это позволяет вам делать такие вещи, как подчеркивание определенных компонентов карты или сделать карту дополнением к стилю окружающей страницы.
Примеры
Следующее объявление стиля JSON делает все объекты карты серыми, затем окрашивает геометрию основных дорог в синий цвет и полностью скрывает метки ландшафта:
[
{
"featureType": "all",
"stylers": [
{ "color": "#C0C0C0" }
]
},{
"featureType": "road.arterial",
"elementType": "geometry",
"stylers": [
{ "color": "#CCFFFF" }
]
},{
"featureType": "landscape",
"elementType": "labels",
"stylers": [
{ "visibility": "off" }
]
}
]Объект JSON
Декларация стиля JSON состоит из следующих элементов:
- featureType (необязательно) — объекты, которые нужно выбрать для этой модификации стиля. Объекты — это географические характеристики на карте, включая дороги, парки, водоемы и многое другое. Если объект не указан, выбираются все объекты.
- elementType (необязательно) — свойство указанного объекта для выбора. Элементы — это подчасти объекта, включая метки и геометрию. Если элемент не указан, выбираются все элементы объекта.
- Стилисты — правила, применяемые к выбранным функциям и элементам. Стилисты указывают цвет, видимость и вес функции. К функции можно применить один или несколько стилей.
Чтобы указать стиль, необходимо объединить набор селекторов featureType и elementType и ваши stylers в массив стилей. Вы можете указать любую комбинацию функций в одном массиве. Однако количество стилей, которые вы можете применить одновременно, ограничено. Если ваш массив стилей превышает максимальное количество символов, то стиль не применяется.
Остальная часть этой страницы содержит более подробную информацию о функциях, элементах и стилистах.
featureType
Следующий фрагмент JSON выбирает все дороги на карте:
{
"featureType": "road"
}Объекты или типы объектов — это географические характеристики на карте, включая дороги, парки, водоемы, предприятия и многое другое.
Функции формируют дерево категорий, где all является корнем. Если вы не укажете функцию, будут выбраны все функции. Указание функции all имеет тот же эффект.
Некоторые объекты содержат дочерние объекты, которые вы указываете с помощью точечной нотации. Например, landscape.natural или road.local . Если вы указываете только родительский объект, например road , стили, которые вы указываете для родителя, применяются ко всем его дочерним объектам, например road.local и road.highway .
Обратите внимание, что родительские функции могут включать некоторые элементы, которые не включены во все их дочерние функции.
Доступны следующие функции:
-
all(по умолчанию) выбирает все функции. -
administrativeвыбирает все административные области. Стиль влияет только на метки административных областей, а не на географические границы или заливку.-
administrative.countryвыбирает страны. -
administrative.land_parcelвыбирает земельные участки. -
administrative.localityвыбирает населенные пункты. -
administrative.neighborhoodвыбирает районы. -
administrative.provinceвыбирает провинции.
-
-
landscapeвыбирает все пейзажи.-
landscape.man_madeвыбирает созданные человеком объекты, такие как здания и другие сооружения. -
landscape.naturalвыбирает природные объекты, такие как горы, реки, пустыни и ледники. -
landscape.natural.landcoverвыбирает особенности почвенно-растительного покрова, физический материал, покрывающий поверхность Земли, например, леса, луга, водно-болотные угодья и голую землю. -
landscape.natural.terrainвыбирает характеристики рельефа поверхности земли, такие как высота, уклон и ориентация.
-
-
poiвыбирает все точки интереса.-
poi.attractionвыбирает туристические достопримечательности. -
poi.businessвыбирает предприятия. -
poi.governmentвыбирает правительственные здания. -
poi.medicalвыбирает службы экстренной помощи, включая больницы, аптеки, полицию, врачей и другие. -
poi.parkвыбирает парки. -
poi.place_of_worshipвыбирает места поклонения, включая церкви, храмы, мечети и другие. -
poi.schoolвыбирает школы. -
poi.sports_complexвыбирает спортивные комплексы.
-
-
roadвыбирает все дороги.-
road.arterialвыбирает магистральные дороги. -
road.highwayвыбирает автомагистрали. -
road.highway.controlled_accessвыбирает автомагистрали с контролируемым доступом. -
road.localвыбирает местные дороги.
-
-
transitвыбирает все транзитные станции и линии.-
transit.lineвыбирает транзитные линии. -
transit.stationвыбирает все транзитные станции. -
transit.station.airportвыбирает аэропорты. -
transit.station.busвыбирает автобусные остановки. -
transit.station.railвыбирает железнодорожные станции.
-
-
waterвыбирает водоемы.
elementType
Следующий фрагмент JSON выбирает метки для всех местных дорог:
{
"featureType": "road.local",
"elementType": "labels"
}Элементы — это подразделения объекта. Дорога, например, состоит из графической линии (геометрии) на карте, а также текста, обозначающего ее название (метка).
Доступны следующие элементы, но следует отметить, что конкретная функция может не поддерживать ни один, некоторые или все элементы:
Цвета fill и stroke текста метки меняются в зависимости от уровня масштабирования. Чтобы обеспечить единообразие на разных уровнях масштабирования, всегда определяйте и fill , и stroke .
-
all(по умолчанию) выбирает все элементы указанного объекта. -
geometryвыбирает все геометрические элементы указанного объекта.-
geometry.fillвыбирает только заливку геометрии объекта. -
geometry.strokeвыбирает только обводку геометрии объекта.
-
-
labelsвыбирают текстовые метки, связанные с указанным объектом.-
labels.iconвыбирает только значок, отображаемый в метке объекта. -
labels.textвыбирает только текст метки. -
labels.text.fillвыбирает только заливку метки. Заливка метки обычно отображается как цветной контур, который окружает текст метки. -
labels.text.strokeвыбирает только обводку текста метки.
-
stylers
Стили — это параметры форматирования, которые можно применять к объектам и элементам карты.
Следующий фрагмент JSON отображает объект ярко-зеленым цветом с использованием значения RGB:
"stylers": [
{ "color": "#99FF33" }
]Этот фрагмент удаляет всю интенсивность цвета элемента, независимо от его начального цвета. Эффект заключается в том, чтобы отобразить элемент в оттенках серого:
"stylers": [
{ "saturation": -100 }
]Этот фрагмент полностью скрывает функцию:
"stylers": [
{ "visibility": "off" }
]Поддерживаются следующие параметры стиля:
-
hue(шестнадцатеричная строка RGB в формате#RRGGBB) указывает на основной цвет.Примечание: эта опция задает оттенок, сохраняя насыщенность и яркость, указанные в стиле Google по умолчанию (или в других параметрах стиля, которые вы определяете на карте). Результирующий цвет зависит от стиля базовой карты. Если Google вносит какие-либо изменения в стиль базовой карты, эти изменения влияют на элементы вашей карты, стилизованные с помощью
hue. Лучше использовать абсолютный стилистcolorесли это возможно. -
lightness(плавающее значение от-100до100) указывает процентное изменение яркости элемента. Отрицательные значения увеличивают темноту (где -100 указывает на черный), а положительные значения увеличивают яркость (где +100 указывает на белый).Примечание: эта опция устанавливает яркость, сохраняя насыщенность и оттенок, указанные в стиле Google по умолчанию (или в других параметрах стиля, которые вы определяете на карте). Результирующий цвет зависит от стиля базовой карты. Если Google вносит какие-либо изменения в стиль базовой карты, эти изменения влияют на элементы вашей карты, стилизованные с помощью
lightness. Лучше использовать абсолютный стилистcolorесли это возможно. -
saturation(значение с плавающей точкой от-100до100) указывает процентное изменение интенсивности основного цвета, применяемое к элементу.Примечание: эта опция устанавливает насыщенность, сохраняя при этом оттенок и яркость, указанные в стиле Google по умолчанию (или в других параметрах стиля, которые вы определяете на карте). Результирующий цвет зависит от стиля базовой карты. Если Google вносит какие-либо изменения в стиль базовой карты, эти изменения влияют на элементы вашей карты, стилизованные с помощью
saturation. Лучше использовать абсолютный стилизаторcolorесли это возможно. -
gamma(плавающее значение от0.01до10.0, где1.0не применяет коррекцию) указывает величину гамма-коррекции, применяемую к элементу. Гамма-коррекция изменяет яркость цветов нелинейным образом, не влияя на значения белого или черного. Гамма-коррекция обычно используется для изменения контрастности нескольких элементов. Например, вы можете изменить гамму, чтобы увеличить или уменьшить контрастность между краями и внутренними частями элементов.Примечание: эта опция регулирует яркость относительно стиля Google по умолчанию, используя гамма-кривую. Если Google вносит какие-либо изменения в базовый стиль карты, эти изменения влияют на элементы вашей карты, стилизованные с помощью
gamma. Лучше использовать абсолютныйcolorстилист, если это возможно. -
invert_lightness(еслиtrue) инвертирует существующую яркость. Это полезно, например, для быстрого переключения на более темную карту с белым текстом.Примечание: эта опция просто инвертирует стиль Google по умолчанию. Если Google вносит какие-либо изменения в базовый стиль карты, эти изменения повлияют на элементы вашей карты, стилизованные с помощью
invert_lightness. Лучше использовать абсолютныйcolorстилист, если это возможно. -
visibility(on.,off. илиsimplified) указывает, отображается ли элемент на карте и как он отображается.simplifiedвидимость удаляет некоторые особенности стиля из затронутых элементов; например, дороги упрощаются до более тонких линий без контуров, а парки теряют текст метки, но сохраняют значок метки. -
color(шестнадцатеричная строка RGB в формате#RRGGBB) задает цвет объекта. -
weight(целое число, большее или равное нулю) задает вес объекта в пикселях. Установка большого значения веса может привести к обрезке вблизи границ плитки.
Правила стиля применяются в указанном вами порядке. Не объединяйте несколько операций в одну операцию стиля. Вместо этого определите каждую операцию как отдельную запись в массиве стилей.
Примечание: порядок важен, так как некоторые операции не являются коммутативными. Функции и/или элементы, которые изменяются посредством операций стиля (обычно), уже имеют существующие стили. Операции действуют на эти существующие стили, если они присутствуют.
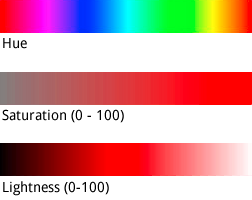
Модель оттенка, насыщенности и яркости
Стилизованные карты используют модель оттенка, насыщенности, яркости (HSL) для обозначения цвета в операциях стилизатора. Оттенок указывает на базовый цвет, насыщенность указывает на интенсивность этого цвета, а яркость указывает на относительное количество белого или черного в составном цвете.
Коррекция гаммы изменяет яркость в цветовом пространстве, как правило, для увеличения или уменьшения контрастности. Кроме того, модель HSL определяет цвет в координатном пространстве, где hue указывает ориентацию в цветовом круге, а насыщенность и яркость указывают амплитуды вдоль разных осей. Оттенки измеряются в цветовом пространстве RGB, которое похоже на большинство цветовых пространств RGB, за исключением того, что оттенки белого и черного отсутствуют.

Хотя hue принимает шестнадцатеричное значение цвета HTML, он использует это значение только для определения основного цвета, то есть его ориентации на цветовом круге, а не его насыщенности или яркости, которые указываются отдельно в виде процентных изменений.
Например, вы можете определить оттенок для чистого зеленого как hue:0x00ff00 или hue:0x000100 . Оба оттенка идентичны. Оба значения указывают на чистый зеленый в цветовой модели HSL.

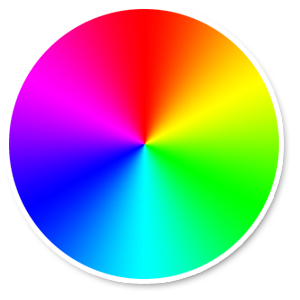
Цветовой круг RGB
Значения hue RGB, состоящие из равных частей красного, зеленого и синего, не указывают оттенок, поскольку ни одно из этих значений не указывает ориентацию в координатном пространстве HSL. Примерами являются "#000000" (черный), "#FFFFFF" (белый) и все чистые оттенки серого. Чтобы указать черный, белый или серый, необходимо удалить всю saturation (установить значение на -100 ) и вместо этого настроить lightness .
Кроме того, при изменении существующих объектов, которые уже имеют цветовую схему, изменение значения, такого как hue не меняет его существующую saturation или lightness .
Вы можете использовать параметры стиля для настройки представления стандартных Карт Google. Вы можете изменить внешний вид таких объектов, как дороги, парки, предприятия и другие интересные места. Помимо изменения внешнего вида этих объектов карты, вы также можете полностью скрыть объекты карты. Это позволяет вам делать такие вещи, как подчеркивание определенных компонентов карты или сделать карту дополнением к стилю окружающей страницы.
Примеры
Следующее объявление стиля JSON делает все объекты карты серыми, затем окрашивает геометрию основных дорог в синий цвет и полностью скрывает метки ландшафта:
[
{
"featureType": "all",
"stylers": [
{ "color": "#C0C0C0" }
]
},{
"featureType": "road.arterial",
"elementType": "geometry",
"stylers": [
{ "color": "#CCFFFF" }
]
},{
"featureType": "landscape",
"elementType": "labels",
"stylers": [
{ "visibility": "off" }
]
}
]Объект JSON
Декларация стиля JSON состоит из следующих элементов:
- featureType (необязательно) — объекты, которые нужно выбрать для этой модификации стиля. Объекты — это географические характеристики на карте, включая дороги, парки, водоемы и многое другое. Если объект не указан, выбираются все объекты.
- elementType (необязательно) — свойство указанного объекта для выбора. Элементы — это подчасти объекта, включая метки и геометрию. Если элемент не указан, выбираются все элементы объекта.
- Стилисты — правила, применяемые к выбранным функциям и элементам. Стилисты указывают цвет, видимость и вес функции. К функции можно применить один или несколько стилей.
Чтобы указать стиль, необходимо объединить набор селекторов featureType и elementType и ваши stylers в массив стилей. Вы можете указать любую комбинацию функций в одном массиве. Однако количество стилей, которые вы можете применить одновременно, ограничено. Если ваш массив стилей превышает максимальное количество символов, то стиль не применяется.
Остальная часть этой страницы содержит более подробную информацию о функциях, элементах и стилистах.
featureType
Следующий фрагмент JSON выбирает все дороги на карте:
{
"featureType": "road"
}Объекты или типы объектов — это географические характеристики на карте, включая дороги, парки, водоемы, предприятия и многое другое.
Функции формируют дерево категорий, где all является корнем. Если вы не укажете функцию, будут выбраны все функции. Указание функции all имеет тот же эффект.
Некоторые объекты содержат дочерние объекты, которые вы указываете с помощью точечной нотации. Например, landscape.natural или road.local . Если вы указываете только родительский объект, например road , стили, которые вы указываете для родителя, применяются ко всем его дочерним объектам, например road.local и road.highway .
Обратите внимание, что родительские функции могут включать некоторые элементы, которые не включены во все их дочерние функции.
Доступны следующие функции:
-
all(по умолчанию) выбирает все функции. -
administrativeвыбирает все административные области. Стиль влияет только на метки административных областей, а не на географические границы или заливку.-
administrative.countryвыбирает страны. -
administrative.land_parcelвыбирает земельные участки. -
administrative.localityвыбирает населенные пункты. -
administrative.neighborhoodвыбирает районы. -
administrative.provinceвыбирает провинции.
-
-
landscapeвыбирает все пейзажи.-
landscape.man_madeвыбирает созданные человеком объекты, такие как здания и другие сооружения. -
landscape.naturalвыбирает природные объекты, такие как горы, реки, пустыни и ледники. -
landscape.natural.landcoverвыбирает особенности почвенно-растительного покрова, физический материал, покрывающий поверхность Земли, например, леса, луга, водно-болотные угодья и голую землю. -
landscape.natural.terrainвыбирает характеристики рельефа поверхности земли, такие как высота, уклон и ориентация.
-
-
poiвыбирает все точки интереса.-
poi.attractionвыбирает туристические достопримечательности. -
poi.businessвыбирает предприятия. -
poi.governmentвыбирает правительственные здания. -
poi.medicalвыбирает службы экстренной помощи, включая больницы, аптеки, полицию, врачей и другие. -
poi.parkвыбирает парки. -
poi.place_of_worshipвыбирает места поклонения, включая церкви, храмы, мечети и другие. -
poi.schoolвыбирает школы. -
poi.sports_complexвыбирает спортивные комплексы.
-
-
roadвыбирает все дороги.-
road.arterialвыбирает магистральные дороги. -
road.highwayвыбирает автомагистрали. -
road.highway.controlled_accessвыбирает автомагистрали с контролируемым доступом. -
road.localвыбирает местные дороги.
-
-
transitвыбирает все транзитные станции и линии.-
transit.lineвыбирает транзитные линии. -
transit.stationвыбирает все транзитные станции. -
transit.station.airportвыбирает аэропорты. -
transit.station.busвыбирает автобусные остановки. -
transit.station.railвыбирает железнодорожные станции.
-
-
waterвыбирает водоемы.
elementType
Следующий фрагмент JSON выбирает метки для всех местных дорог:
{
"featureType": "road.local",
"elementType": "labels"
}Элементы — это подразделения объекта. Дорога, например, состоит из графической линии (геометрии) на карте, а также текста, обозначающего ее название (метка).
Доступны следующие элементы, но следует отметить, что конкретная функция может не поддерживать ни один, некоторые или все элементы:
Цвета fill и stroke текста метки меняются в зависимости от уровня масштабирования. Чтобы обеспечить единообразие на разных уровнях масштабирования, всегда определяйте и fill , и stroke .
-
all(по умолчанию) выбирает все элементы указанного объекта. -
geometryвыбирает все геометрические элементы указанного объекта.-
geometry.fillвыбирает только заливку геометрии объекта. -
geometry.strokeвыбирает только обводку геометрии объекта.
-
-
labelsвыбирают текстовые метки, связанные с указанным объектом.-
labels.iconвыбирает только значок, отображаемый в метке объекта. -
labels.textвыбирает только текст метки. -
labels.text.fillвыбирает только заливку метки. Заливка метки обычно отображается как цветной контур, который окружает текст метки. -
labels.text.strokeвыбирает только обводку текста метки.
-
stylers
Стили — это параметры форматирования, которые можно применять к объектам и элементам карты.
Следующий фрагмент JSON отображает объект ярко-зеленым цветом с использованием значения RGB:
"stylers": [
{ "color": "#99FF33" }
]Этот фрагмент удаляет всю интенсивность цвета элемента, независимо от его начального цвета. Эффект заключается в том, чтобы отобразить элемент в оттенках серого:
"stylers": [
{ "saturation": -100 }
]Этот фрагмент полностью скрывает функцию:
"stylers": [
{ "visibility": "off" }
]Поддерживаются следующие параметры стиля:
-
hue(шестнадцатеричная строка RGB в формате#RRGGBB) указывает на основной цвет.Примечание. Эта опция устанавливает оттенок, сохраняя при этом насыщенность и легкость, указанные в стиле Google по умолчанию (или в других вариантах стиля, которые вы определяете на карте). Полученный цвет относительно стиля базовой карты. Если Google вносит какие -либо изменения в стиле базовой карты, изменения влияют на функции вашей карты, стилизованные
hue. Лучше использовать AbsolutecolorStyler, если можете. -
lightness(значение с плавающей запятой между-100до100) указывает на процентное изменение яркости элемента. Отрицательные значения увеличивают тьму (где -100 указывает черный), в то время как положительные значения увеличивают яркость (где +100 указывает белый).ПРИМЕЧАНИЕ. Эта опция устанавливает легкость, сохраняя при этом насыщенность и оттенки, указанные в стиле Google по умолчанию (или в других параметрах стиля, которые вы определяете на карте). Полученный цвет относительно стиля базовой карты. Если Google вносит какие -либо изменения в стиле базовой карты, изменения влияют на функции вашей карты, стилизованные
lightness. Лучше использовать AbsolutecolorStyler, если можете. -
saturation(значение плавающей запятой между-100до100) указывает на процентное изменение интенсивности основного цвета, чтобы применить к элементу.Примечание. Эта опция устанавливает насыщенность, сохраняя при этом оттенка и легкость, указанную в стиле Google по умолчанию (или в других вариантах стиля, которые вы определяете на карте). Полученный цвет относительно стиля базовой карты. Если Google вносит какие -либо изменения в стиле базовой карты, изменения влияют на функции вашей карты, стилизованные
saturation. Лучше использовать AbsolutecolorStyler, если можете. -
gamma(значение плавающей запятой от0.01до10.0, где1.0не применяет коррекцию) указывает на количество гамма -коррекции, чтобы применить к элементу. Гамма-исправления модифицируют легкость цветов нелинейным образом, не влияя на белые или черные значения. Гамма -коррекция обычно используется для изменения контраста нескольких элементов. Например, вы можете изменить гамма, чтобы увеличить или уменьшить контраст между краями и интерьерами элементов.ПРИМЕЧАНИЕ. Эта опция регулирует легкость относительно стиля Google по умолчанию, используя гамма -кривую. Если Google вносит какие -либо изменения в стиле базовой карты, изменения влияют на функции вашей карты, стилизованные
gamma. Лучше использовать AbsolutecolorStyler, если можете. -
invert_lightness(еслиtrue) инвертирует существующую легкость. Это полезно, например, для быстрого перехода на более темную карту с белым текстом.Примечание. Эта опция просто инвертирует стиль Google по умолчанию. Если Google вносит какие -либо изменения в стиле базовой карты, изменения влияют на функции вашей карты, стилизованные с помощью
invert_lightness. Лучше использовать AbsolutecolorStyler, если можете. -
visibility(on,offилиsimplified) указывает, появляется ли элемент на карте.simplifiedвидимость удаляет некоторые функции стиля из пораженных функций; Дороги, например, упрощены в более тонкие линии без контуров, в то время как парки теряют текст своей метки, но сохраняют значок метки. -
color(шестнадцатеричная строка RGB Format#RRGGBB) Устанавливает цвет функции. -
weight(целочисленное значение, больше или равное нулю) устанавливает вес функции в пикселях. Установка веса на высокое значение может привести к обрезке рядом с границами плитки.
Правила стиля применяются в указанном вами порядке. Не объединяйте несколько операций в одну операцию в стиле. Вместо этого определите каждую операцию как отдельную запись в массиве стилей.
Примечание. Заказ важен, так как некоторые операции не являются коммутативными. Особенности и/или элементы, которые модифицированы с помощью операций в стиле (обычно), уже имеют существующие стили. Операции действуют на эти существующие стили, если они присутствуют.
Оттенок, насыщение, модель легкостью
Карты в стиле используют модель Hue, насыщения, легкость (HSL) , чтобы обозначить цвет в операциях стилера. HUE указывает основной цвет, насыщенность указывает на интенсивность этого цвета, а легкость указывает на относительное количество белого или черного в составляющем цвете.
Гамма -коррекция изменяет легкость в цветовом пространстве, как правило, для увеличения или уменьшения контраста. Кроме того, модель HSL определяет цвет в пространстве координат, где hue указывает ориентацию в цветовом колесе, в то время как насыщение и легкость указывают амплитуды вдоль различных осей. Оттенки измеряются в цветовом пространстве RGB, что похоже на большинство цветовых пространств RGB, за исключением того, что оттенки белого и черного отсутствуют.

В то время как hue принимает значение HTML Hex Color, он использует это значение только для определения основного цвета, то есть его ориентации вокруг цветового колеса, а не его насыщения или легкостью, которые указаны отдельно в качестве процентных изменений.
Например, вы можете определить оттенок для Pure Green как hue:0x00ff00 или hue:0x000100 . Оба оттенка идентичны. Оба значения указывают на чистый зеленый цвет в цветовой модели HSL.

Цветовое колесо RGB
Значения hue RGB, которые состоят из равных частей, красных, зеленых и синих, не указывают на оттенок, потому что ни одно из этих значений не указывает на ориентацию в пространстве координат HSL. Примерами являются "#000000" (черный), "#ffffff" (белый) и все чистые оттенки серого. Чтобы указать черный, белый или серый, вы должны удалить все saturation (установить значение на -100 ) и вместо этого отрегулировать lightness .
Кроме того, при изменении существующих функций, которые уже имеют цветовую схему, изменение значения, такого как hue не изменяет свою существующую saturation или lightness .

