Za pomocą opcji stylów możesz dostosować wyświetlanie standardowych Map Google. Możesz zmieniać wygląd takich elementów, jak drogi, parki, firmy i inne ciekawe miejsca. Oprócz zmiany wyglądu tych elementów mapy możesz je też całkowicie ukryć. Dzięki temu możesz na przykład podkreślić określone komponenty mapy lub dostosować mapę do stylu strony.
Przykłady
Poniższa deklaracja stylu JSON powoduje, że wszystkie elementy mapy stają się szare, a geometria dróg głównych nabiera koloru niebieskiego. Pozwala też całkowicie ukryć etykiety krajobrazu:
[
{
"featureType": "all",
"stylers": [
{ "color": "#C0C0C0" }
]
},{
"featureType": "road.arterial",
"elementType": "geometry",
"stylers": [
{ "color": "#CCFFFF" }
]
},{
"featureType": "landscape",
"elementType": "labels",
"stylers": [
{ "visibility": "off" }
]
}
]Obiekt JSON
Deklaracja stylu w formacie JSON składa się z tych elementów:
- featureType (opcjonalnie) – funkcje do wybrania w przypadku tej modyfikacji stylu. Cechy to elementy geograficzne na mapie, takie jak drogi, parki, zbiorniki wodne itp. Jeśli nie wybierzesz funkcji, zostaną wybrane wszystkie.
- elementType (opcjonalnie) – właściwość wybranej funkcji. Elementy to podelementy funkcji, w tym etykiety i geometria. Jeśli nie określisz elementu, zostaną wybrane wszystkie elementy funkcji.
- stylers – reguły stosowane do wybranych funkcji i elementów. Stylers wskazują kolor, widoczność i wagę funkcji. Do funkcji możesz zastosować co najmniej 1 stylizator.
Aby określić styl, musisz połączyć zestaw selektorów featureType i elementType oraz stylers w tablicę stylów. Możesz kierować reklamy na dowolną kombinację funkcji w jednym tablicy. Liczba stylów, które możesz zastosować jednocześnie, jest jednak ograniczona. Jeśli tablica style przekracza maksymalną liczbę znaków, styl nie zostanie zastosowany.
W dalszej części tej strony znajdziesz więcej informacji o funkcjach, elementach i stylizowanych funkcjach.
featureType
Ten fragment kodu JSON wybiera wszystkie drogi na mapie:
{
"featureType": "road"
}Cechy lub ich typy to elementy geograficzne na mapie, takie jak drogi, parki, zbiorniki wodne, firmy itp.
Funkcje tworzą drzewo kategorii, którego korzeń to all. Jeśli nie określisz funkcji, zostaną wybrane wszystkie funkcje.
Podanie funkcji all ma ten sam efekt.
Niektóre funkcje zawierają funkcje podrzędne, które określasz za pomocą notacji kropkowej. Na przykład landscape.natural lub road.local. Jeśli określisz tylko funkcję nadrzędną, np. road, style określone dla tego elementu nadrzędnego zostaną zastosowane do wszystkich jego elementów podrzędnych, np. road.local i road.highway.
Pamiętaj, że cechy nadrzędne mogą zawierać elementy, których nie ma w cechach podrzędnych.
Dostępne są te funkcje:
all(domyślnie) wybiera wszystkie funkcje.administrativewybiera wszystkie obszary administracyjne. Stylizacja ma wpływ tylko na etykiety obszarów administracyjnych, a nie na ich granice geograficzne ani wypełnienie.administrative.countrywybiera kraje.administrative.land_parcelwybiera działki.administrative.localitywybiera lokalizacje.administrative.neighborhoodwybiera dzielnice.administrative.provincewybiera prowincje.
landscapewybiera wszystkie krajobrazy.landscape.man_madewybiera elementy stworzone przez człowieka, takie jak budynki i inne konstrukcje.landscape.naturalwybiera elementy przyrodnicze, takie jak góry, rzeki, pustynie i lodowce.landscape.natural.landcoverwybiera cechy pokrycia terenu, czyli fizyczne materiały, które pokrywają powierzchnię Ziemi, takie jak lasy, łąki, mokradła i goła ziemia.landscape.natural.terrainwybiera cechy terenu powierzchni lądowej, takie jak wysokość, nachylenie i orientacja.
poiwybiera wszystkie ważne miejsca.poi.attractionwybiera atrakcje turystyczne.poi.businesswybiera firmy.poi.governmentwybiera budynki rządowe.poi.medicalwybiera usługi ratunkowe, w tym szpitale, apteki, policję, lekarzy i inne.poi.parkwybiera parki.poi.place_of_worshipwybiera miejsca kultu, w tym kościoły, świątynie, meczety i inne.poi.schoolwybiera szkoły.poi.sports_complexwybiera kompleksy sportowe.
roadwybiera wszystkie drogi.road.arterialwybiera drogi główne.road.highwaywybiera autostrady.road.highway.controlled_accesswybiera autostrady z kontrolowanym dostępem.road.localwybiera drogi lokalne.
transitwybiera wszystkie stacje i linie transportu publicznego.transit.linewybiera linie transportu publicznego.transit.stationwybiera wszystkie stacje przesiadkowe.transit.station.airportwybiera lotniska.transit.station.buswybiera przystanki autobusowe.transit.station.railwybiera stacje kolejowe.
waterwybiera zbiorniki wodne.
elementType
Ten fragment kodu JSON wybiera etykiety wszystkich dróg lokalnych:
{
"featureType": "road.local",
"elementType": "labels"
}Elementy to podziały funkcji. Droga składa się na przykład z linii graficznej (geometria) na mapie oraz tekstu z nazwą (etykieta).
Dostępne są te elementy, ale pamiętaj, że dana funkcja może obsługiwać wszystkie, niektóre lub żadne z nich:
Kolory tekstu etykiet fill i stroke zmieniają się w zależności od poziomu powiększenia.
Aby zapewnić spójność na różnych poziomach powiększenia, zawsze definiuj wartości fill i stroke.
all(domyślnie) wybiera wszystkie elementy określonej cechy.-
geometrywybiera wszystkie elementy geometryczne określonej cechy.geometry.fillwybiera tylko wypełnienie geometrii funkcji.geometry.strokewybiera tylko obrys geometrii funkcji.
-
labelswybiera etykiety tekstowe powiązane z określoną funkcją.labels.iconwybiera tylko ikonę wyświetlaną w etykiecie funkcji.labels.textwybiera tylko tekst etykiety.-
labels.text.fillwybiera tylko wypełnienie etykiety. Wypełnienie etykiety jest zwykle renderowane jako kolorowe obramowanie otaczające tekst. labels.text.strokezaznacza tylko obrys tekstu etykiety.
stylers
Stylery to opcje formatowania, które możesz stosować do elementów mapy.
Ten fragment kodu JSON wyświetla cechę jako jasnozieloną, używając wartości RGB:
"stylers": [
{ "color": "#99FF33" }
]Ten fragment kodu usuwa całą intensywność koloru funkcji, niezależnie od jej koloru początkowego. W efekcie funkcja zostanie wyświetlona w szarościach:
"stylers": [
{ "saturation": -100 }
]Ten fragment kodu całkowicie ukrywa funkcję:
"stylers": [
{ "visibility": "off" }
]Obsługiwane są te opcje stylu:
hue(szesnastkowy kod RGB w formacie#RRGGBB) wskazuje kolor podstawowy.Uwaga: ta opcja ustawia odcień, zachowując nasycenie i jasność określone w domyślnym stylu Google (lub w innych opcjach stylu zdefiniowanych na mapie). Wynikowy kolor zależy od stylu mapy bazowej. Jeśli Google wprowadzi jakiekolwiek zmiany w podstawowym stylu mapy, zmiany te wpłyną na elementy mapy stylizowane za pomocą
hue. Jeśli to możliwe, lepiej użyć stylizatoracolor.lightness(wartość zmiennoprzecinkowa z zakresu od-100do100) wskazuje procentową zmianę jasności elementu. Wartości ujemne zwiększają ciemność (wartość -100 oznacza czerń), a wartości dodatnie zwiększają jasność (wartość +100 oznacza biel).Uwaga: ta opcja ustawia jasność, zachowując nasycenie i odcień określone w domyślnym stylu Google (lub w innych opcjach stylu zdefiniowanych na mapie). Wynikowy kolor zależy od stylu mapy bazowej. Jeśli Google wprowadzi jakiekolwiek zmiany w podstawowym stylu mapy, zmiany te wpłyną na elementy mapy stylizowane za pomocą
lightness. Jeśli to możliwe, lepiej użyć stylizatoracolor.saturation(wartość zmiennoprzecinkowa z zakresu-100i100) wskazuje procentową zmianę intensywności podstawowego koloru, który ma zostać zastosowany do elementu.Uwaga: ta opcja ustawia nasycenie, zachowując odcień i jasność określone w domyślnym stylu Google (lub w innych opcjach stylu zdefiniowanych na mapie). Wynikowy kolor zależy od stylu mapy bazowej. Jeśli Google wprowadzi jakiekolwiek zmiany w podstawowym stylu mapy, zmiany te wpłyną na elementy mapy stylizowane za pomocą
saturation. Jeśli to możliwe, lepiej użyć stylizatoracolor.gamma(wartość zmiennoprzecinkowa z zakresu0.01–10.0, gdzie1.0oznacza brak korekty) wskazuje wielkość korekty wartości gamma, która ma zostać zastosowana do elementu. Korekty gamma zmieniają jasność kolorów w sposób nieliniowy, nie wpływając na wartości białego ani czarnego. Korekta gamma jest zwykle używana do modyfikowania kontrastu wielu elementów. Możesz na przykład zmodyfikować wartość gamma, aby zwiększyć lub zmniejszyć kontrast między krawędziami a wnętrzem elementów.Uwaga: ta opcja dostosowuje jasność w stosunku do domyślnego stylu Google, używając krzywej gamma. Jeśli Google wprowadzi jakiekolwiek zmiany w stylu mapy podstawowej, zmiany te wpłyną na elementy mapy stylizowane za pomocą funkcji
gamma. Jeśli to możliwe, lepiej użyć stylizatora bezwzględnegocolor.invert_lightness(jeślitrue) odwraca jasność. Jest to przydatne np. do szybkiego przełączenia się na ciemniejszą mapę z białym tekstem.Uwaga: ta opcja po prostu odwraca domyślny styl Google. Jeśli Google wprowadzi jakiekolwiek zmiany w podstawowym stylu mapy, zmiany te wpłyną na funkcje mapy stylizowane za pomocą
invert_lightness. Jeśli to możliwe, lepiej użyć stylizatoracolor.visibility(on,offlubsimplified) wskazuje, czy element ma się wyświetlać na mapie i w jaki sposób. Visibilitysimplifiedusuwa niektóre elementy stylu z objętych nią obiektów. Na przykład drogi są uproszczone do cienkich linii bez obrysów, a parki tracą tekst etykiety, ale zachowują ikonę etykiety.color(szesnastkowy kod RGB w formacie#RRGGBB) ustawia kolor funkcji.weight(wartość całkowita większa lub równa 0) określa wagę funkcji w pikselach. Ustawienie wysokiej wartości wagi może spowodować przycięcie elementów w pobliżu krawędzi kafelka.
Reguły stylu są stosowane w określonej przez Ciebie kolejności. Nie łącz wielu operacji w jedną operację. Zamiast tego zdefiniuj każdą operację jako osobny wpis w tablicy style.
Uwaga: kolejność jest ważna, ponieważ niektóre operacje nie są przemienniki. Funkcje lub elementy, które są modyfikowane przez operacje stylizacyjne, (zazwyczaj) mają już style. Operacje działają na te istniejące style, jeśli są obecne.
Model barwa, nasycenie, jasność
Mapy stylizowane używają modelu tonu, nasycenia i jasności (HSL) do oznaczania kolorów w operacjach stylizatora. Barwa wskazuje kolor podstawowy, nasycenie wskazuje intensywność tego koloru, a jasność wskazuje względną ilość bieli lub czerni w kolorze składowym.
Korekta krzywej gamma zmienia jasność w przestrzeni barw, aby zwiększyć lub zmniejszyć kontrast. Model HSL definiuje kolor w przestrzeni współrzędnych, w której hue wskazuje orientację na kole barw, a nasycenie i jasność wskazują amplitudy wzdłuż różnych osi. Barwy są mierzone w przestrzeni kolorów RGB, która jest podobna do większości przestrzeni kolorów RGB, z tą różnicą, że nie zawiera odcieni bieli i czerni.

Funkcja hue przyjmuje szesnastkowy kod koloru HTML, ale używa go tylko do określenia koloru podstawowego, czyli jego orientacji na kole kolorów, a nie nasycenia ani jasności, które są wskazywane oddzielnie jako zmiany procentowe.
Możesz na przykład zdefiniować barwę czystej zieleni jako hue:0x00ff00 lub hue:0x000100. Oba odcienie są identyczne. Obie wartości wskazują na czysty kolor zielony w modelu kolorów HSL.

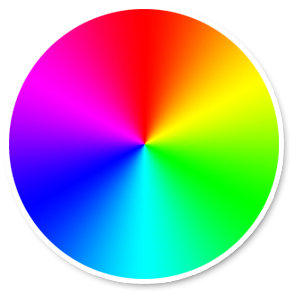
Koło kolorów RGB
Wartości RGB hue, które składają się z równych części czerwonego, zielonego i niebieskiego, nie wskazują barwy, ponieważ żadna z tych wartości nie wskazuje orientacji w przestrzeni współrzędnych HSL. Przykłady to „#000000” (czarny), „#FFFFFF” (biały) oraz wszystkie czyste odcienie szarości. Aby wskazać kolor czarny, biały lub szary, musisz:
usunąć wszystkie wartości saturation (ustawić wartość na -100) i
zamiast tego dostosować wartość lightness.
Dodatkowo podczas modyfikowania istniejących funkcji, które mają już schemat kolorów, zmiana wartości takiej jak hue nie powoduje zmiany wartości saturation ani lightness.
