スタイル オプションを使用すると、標準の Google マップの表示をカスタマイズできます。道路、公園、企業や店舗、その他のスポットなどの対象物の外観を変更できます。これらの地図対象物の外観を変更するだけでなく、地図対象物を完全に非表示にすることもできます。これにより、地図の特定のコンポーネントを強調したり、地図をページのスタイルに合わせたりすることができます。
例
次の JSON スタイル宣言では、マップ上にあるすべての対象物を灰色にして、幹線道路のジオメトリを青色にし、風景のラベルを完全に非表示にしています。
[
{
"featureType": "all",
"stylers": [
{ "color": "#C0C0C0" }
]
},{
"featureType": "road.arterial",
"elementType": "geometry",
"stylers": [
{ "color": "#CCFFFF" }
]
},{
"featureType": "landscape",
"elementType": "labels",
"stylers": [
{ "visibility": "off" }
]
}
]JSON オブジェクト
JSON スタイル宣言は、次の要素で構成されます。
- featureType(省略可)- このスタイル変更を適用する対象物。対象物とは、道路、公園、水域など、マップ上の地理的特性のことです。対象物を指定しない場合、すべての対象物が選択されます。
- elementType(省略可)- 特定の対象物のプロパティ。要素とは、ラベルやジオメトリなど、対象物のサブパーツのことです。要素を指定しない場合、対象物のすべての要素が選択されます。
- stylers - 選択した対象物および要素に適用されるルール。スタイラは、対象物の色、可視性、厚みを表します。 1 つまたは複数のスタイラを対象物に適用できます。
スタイルを指定するには、featureType および elementType セレクタのセットと stylers をスタイル配列に結合する必要があります。1 つの配列に含まれる任意の対象物の組み合わせを対象にすることができます。ただし、一度に適用できるスタイルの数には制限があります。スタイル配列が最大文字数を超過した場合、スタイルは一切適用されません。
このページの以降の部分では、対象物、要素、スタイラについて詳しく説明します。
featureType
次の JSON スニペットは、マップ上のすべての道路を選択します。
{
"featureType": "road"
}対象物または対象物のタイプとは、道路、公園、水域、企業や店舗など、マップ上の地理的特性のことです。
対象物は、all をルートとするツリー構造で分類されます。対象物を指定しない場合、すべての対象物が選択されます。対象物を all として指定した場合も、すべての対象物が選択されます。
一部の対象物には、ドット表記で指定した子対象物が含まれます。たとえば、landscape.natural や road.local などです。road などの親対象物のみを指定した場合、親対象物に指定したスタイルは、road.local や road.highway などのすべての子対象物に適用されます。
親対象物に含まれる要素は、その子対象物すべてに含まれない場合があることに注意してください。
利用できる対象物は次のとおりです。
all(デフォルト): すべての対象物を選択します。administrative: すべての行政区域を選択します。スタイルは行政区域のラベルのみに適用され、地理的境界や形状の塗りつぶしには適用されません。administrative.country: 国を選択します。administrative.land_parcel: 土地区画を選択します。administrative.locality: 地域区分を選択します。administrative.neighborhood: 周辺地域を選択します。administrative.province: 県 / 州を選択します。
landscape: すべての風景を選択します。landscape.man_made: ビルディングやその他の建物など、人工の対象物を選択します。landscape.natural: 山、河川、砂漠、氷河などの自然の対象物を選択します。landscape.natural.landcover: 土地被覆の対象物や、森林、草地、湿地などの地表を覆う物理的な物質、裸地を選択します。landscape.natural.terrain: 標高、勾配、方位など、地表にある地形の対象物を選択します。
poi: すべてのスポットを選択します。poi.attraction: 観光名所を選択します。poi.business: 企業や店舗を選択します。poi.government: 政府機関を選択します。poi.medical: 病院、薬局、警察、医師などの緊急サービスを選択します。poi.park: 公園を選択します。poi.place_of_worship: 教会、寺院、モスクなどの礼拝所を選択します。poi.school: 学校を選択します。poi.sports_complex: スポーツ施設を選択します。
road: すべての道路を選択します。road.arterial: 幹線道路を選択します。road.highway: 高速道路を選択します。road.highway.controlled_access: 出入り口が制限されている高速道路を選択します。road.local: 地方道を選択します。
transit: 交通機関のすべての駅、停留所、空港、路線を選択します。transit.line: 交通機関の路線を選択します。transit.station: 交通機関のすべての駅、停留所、空港を選択します。transit.station.airport: 空港を選択します。transit.station.bus: バスの停留所を選択します。transit.station.rail: 鉄道駅を選択します。
water: 水域を選択します。
elementType
次の JSON スニペットは、すべての地方道のラベルを選択します。
{
"featureType": "road.local",
"elementType": "labels"
}要素は対象物の下位区分です。たとえば道路は、地図上のグラフィカルな線(幾何学図形)と、道路の名称を示すテキスト(ラベル)で構成されます。
次の要素が利用可能ですが、対象物によっては、一部またはすべての要素に対応する場合や、すべての要素に非対応の場合があります。
ラベルテキスト fill と stroke の色は、ズームレベルに応じて変化します。ズームレベル間でエクスペリエンスを一貫させるには、常に fill と stroke の両方を定義します。
all(デフォルト): 指定した対象物のすべての要素を選択します。-
geometry指定した対象物のすべてのジオメトリ要素を選択します。geometry.fill: 対象物のジオメトリの塗りつぶしのみを選択します。geometry.stroke: 対象物のジオメトリのストロークのみを選択します。
-
labels: 指定した対象物に関連付けられているテキストのラベルを選択します。labels.icon: 対象物のラベル内に表示されるアイコンのみを選択します。labels.text: ラベルのテキストのみを選択します。-
labels.text.fill: ラベルの塗りつぶしのみを選択します。通常、ラベルの塗りつぶしは、ラベルテキストを囲む色付きのアウトラインとしてレンダリングされます。 labels.text.stroke: ラベルのテキストのストロークのみを選択します。
stylers
スタイラは、マップの対象物と要素に適用できる表示形式オプションです。
次の JSON スニペットは、RGB 値を使用して対象物を明るい緑色で表示します。
"stylers": [
{ "color": "#99FF33" }
]次のスニペットは、元の色に関係なく、対象物の色から完全に彩度を取り除きます。その結果、グレースケールの対象物がレンダリングされます。
"stylers": [
{ "saturation": -100 }
]次のスニペットは、対象物を完全に非表示にします。
"stylers": [
{ "visibility": "off" }
]次のスタイル オプションがサポートされています。
hue(#RRGGBB形式で RGB 値を示す 16 進文字列): 基本色を示します。注: このオプションは、Google のデフォルト スタイル(またはマップ上で定義したその他のスタイル オプション)で指定されている彩度と明度を維持したまま色相を設定します。設定された色は、基本地図のスタイルに相関しています。Google が基本地図のスタイルに変更を加えた場合、その変更は、
hueでスタイルが設定されたマップの対象物に影響を及ぼします。可能な場合は、絶対的なcolorスタイラを使用することをおすすめします。lightness(-100以上100以下の浮動小数点値): 要素の明度の変化率です。負の値を指定すると暗くなり(-100 は黒を示す)、正の値を指定すると明るくなります(+100 は白を示す)。注: このオプションは、Google のデフォルト スタイル(またはマップ上で定義したその他のスタイル オプション)で指定されている彩度と色相を維持したまま明度を設定します。設定された色は、基本地図のスタイルに相関しています。Google が基本地図のスタイルに変更を加えた場合、その変更は
lightnessでスタイルが設定されたマップの対象物に適用されます。可能な場合は、絶対的なcolorスタイラを使用することをおすすめします。saturation(-100以上100以下の浮動小数点値): 要素に適用する基本色の彩度の変化率です。注: このオプションは、Google のデフォルト スタイル(またはマップ上で定義したその他のスタイル オプション)で指定されている色相と明度を維持したまま彩度を設定します。設定された色は、基本地図のスタイルに相関しています。Google が基本地図のスタイルに変更を加えた場合、その変更は、
saturationでスタイルが設定されたマップの対象物に適用されます。可能な場合は、絶対的なcolorスタイラを使用することをおすすめします。gamma(0.01以上10.0以下の浮動小数点値で、1.0は無補正): 対象の要素に適用するガンマ補正の量です。ガンマ補正は色の明度を非線形的に変更し、白や黒の値には影響を及ぼしません。通常、ガンマは複数の要素のコントラストを変更する際に使用します。たとえば、要素の縁と内部のコントラストの強弱を調整するためにガンマ補正を行うことができます。注: このオプションは、ガンマカーブを使用して、Google のデフォルト スタイルに相関する明度を調整します。Google が基本地図のスタイルに変更を加えた場合、その変更は
gammaでスタイルが設定されたマップの対象物に適用されます。可能な場合は、絶対的なcolorスタイラを使用することをおすすめします。invert_lightness(trueの場合): 既存の明度を反転します。これは、たとえば暗い地図と白いテキストに素早く切り替える場合に便利です。注: このオプションは単に Google のデフォルト スタイルを反転します。Google が基本地図のスタイルに変更を加えた場合、その変更は
invert_lightnessでスタイルが設定されたマップの対象物に適用されます。可能な場合は、絶対的なcolorスタイラを使用することをおすすめします。visibility(on、off、またはsimplified): マップ上での要素の表示有無あるいは表示方法を指定します。visibility がsimplifiedの場合、影響を受ける対象物から一部のスタイル機能が削除されます。たとえば、道路はアウトラインがない細い線に簡素化され、公園はラベルテキストが失われラベルアイコンが保持されます。color(#RRGGBB形式で RGB 値を示す 16 進文字列): 対象物の色を設定します。weight(ゼロ以上の整数値): 対象物の厚みをピクセル単位で設定します。weight を大きな値に設定すると、タイルの境界付近でクリップする場合があります。
スタイルのルールは、指定した順序で適用されます。複数の処理は、単一のスタイル処理に統合せずに、各処理をスタイル配列の個別のエントリとして定義してください。
順番が変わると結果が異なる処理もあるため、順番は重要です。スタイル処理によって変更される対象物や要素には、(通常は)既存のスタイルが適用されています。既存のスタイルが存在する場合、処理はそのスタイルに対して行われます。
色相、彩度、明度モデル
スタイル付き地図では、スタイラ処理での色の指定に色相、彩度、明度(HSL)モデルが使用されます。色相は基本色、彩度はその色の強度、明度は構成色の白や黒の相対的な量を示しています。
ガンマ補正は、色空間に対して明度を変更する操作で、通常はコントラストを強めたり弱めたりするために行われます。さらに、HSL モデルは、座標空間内で色を定義しています。hue は色相環内の回転方向を、saturation と lightness はそれぞれ異なる軸の大きさを示します。hue は、ある RGB 色空間(白と黒の色調がないことを除けば、ほとんどの RGB 色空間と同じです)で計測されます。

hue は HTML の 16 進数で色の値を示しますが、この値は彩度や明度ではなく基本色(色相環の回転方向)を決めるためだけに使用されます。彩度や明度は、変化率という形で別に指定します。
たとえば、純粋な緑色の色相を hue:0x00ff00 または hue:0x000100 として定義できます。両方の色相は同一のもので、どちらの値も、HSL 色モデルでは純粋な緑色を指します。

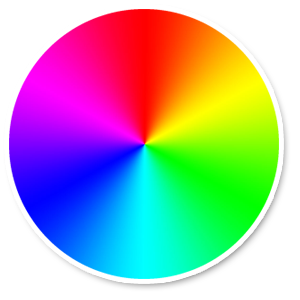
RGB のカラーホイール
赤、緑、青の値が等しい RGB の hue 値には、色相がありません。このような値はいずれも HSL 座標空間での回転方向を示さないためです。たとえば、"#000000"(黒)や "#FFFFFF"(白)、純粋な灰色の色調などが該当します。黒、白、灰色を表示するには、saturation をすべて取り除いて(値を -100 に設定)、代わりに lightness を調整する必要があります。
また、すでにカラースキームが設定されている既存の対象物を変更する場合は、hue などの値を変更しても既存の saturation や lightness には影響しません。
