 地圖圖塊只是將世界劃分為索引網格。可讓您在多個製圖比例尺中,有效率地動態存取及使用地圖資料。Map Tiles API 可讓您存取多個主題式地理資料集,包括 Google 策劃的資料集:
地圖圖塊只是將世界劃分為索引網格。可讓您在多個製圖比例尺中,有效率地動態存取及使用地圖資料。Map Tiles API 可讓您存取多個主題式地理資料集,包括 Google 策劃的資料集:
以向量地形資料為基礎的路線圖圖像圖塊,並採用 Google 的製圖樣式。
由衛星和空拍相機拍攝的正射影像,提供地球的俯視 (天底) 圖像。
山陰等高線地圖。
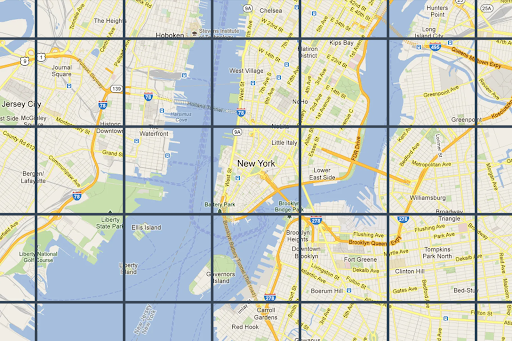
2D 地圖圖塊皆經過地理參照,且彼此對齊。系統會根據可視區域的地理範圍和縮放比例選取圖塊。縮放等級從 0 (查看整個世界) 到 22 (查看街道和街區)。
地圖主題
你可以取得下列地圖主題的地圖圖塊。
| 地圖主題 | 說明 |
|---|---|
| 發展藍圖 | 道路、建築物、搜尋點和政治界線 |
| 衛星 | 從太空拍攝的攝影圖像 |
| 地形 | 顯示植被等自然地貌的等高線圖 |
如要透過 Map Tiles API 要求地圖圖塊,請先要求工作階段權杖。工作階段權杖會追蹤地圖和可視區域的目前狀態。設定工作階段權杖時,請務必將 mapType 值設為所需的地圖主題。然後,您必須在每個 Map Tiles API 要求中加入工作階段權杖。
可視區域資訊要求
可視區域會定義世界場景的框架方塊大小。可視區域資訊要求會傳回組成目前可視區域的地圖圖塊詳細資料。您要求視埠資訊的原因是為了確保避免在不存在的縮放層級要求圖像。
舉例來說,大多數城市都有縮放等級 22 的圖像,但海洋沒有,因為海洋只會顯示沒有特徵的藍色方塊。
視埠要求是採用下列格式的 HTTPS GET 要求。
curl "https://tile.googleapis.com/tile/v1/viewport?session=YOUR_SESSION_TOKEN &key=YOUR_API_KEY &zoom=zoom &north=north &south=south &east=east &west=west"
要求包含下列欄位:
zoom- 可視區域的縮放比例。
north、south、east、west- 視埠中最北、最南、最東和最西的點,以度為單位表示。北緯和南緯必須介於 (-90,90) 之間,東經和西經必須介於 (-180, 180) 之間。如要表示跨越本初子午線的界線,西邊可為正值 (例如 170),東邊可為負值 (例如 -170)。所有參數皆為必填。
可視區域資訊回應
可視區域回應會指出哪些區域有圖像,以及圖像的縮放層級。視埠資訊回應的格式如下。
{
"copyright": "Map data ©2023",
"maxZoomRects": [
{
"maxZoom": 19,
"north": 90,
"south": -90,
"east": 180,
"west": -180
},
{
"maxZoom": 9,
"north": 90,
"south": -90,
"east": 180,
"west": -180
},
{
"maxZoom": 14,
"north": 84.375,
"south": -84.375,
"east": 180,
"west": -180
}, ...
]
}
回應內容包含下列欄位。
copyright- 包含作者資訊字串,您在顯示道路地圖和衛星圖塊時,必須在地圖上顯示這項資訊。詳情請參閱「Map Tiles API 政策」。
maxZoomRect- 包含與目前檢視區塊重疊的定界矩形陣列。也包含每個矩形內可用的最大縮放等級。
圖塊座標函式
大多數程式設計語言都提供工具 (簡單函式),可將經緯度配對轉換為特定縮放等級的圖塊座標。請參考下列 JavaScript 程式碼範例,該程式碼會先將 latLng 轉換為點,然後再將點轉換為圖塊座標。
var TILE_SIZE = 256;
function fromLatLngToPoint(latLng) {
var mercator = -Math.log(Math.tan((0.25 + latLng.lat() / 360) * Math.PI));
return {
x: TILE_SIZE * (latLng.lng() / 360 + 0.5),
y: TILE_SIZE / 2 * (1 + mercator / Math.PI)
};
}
function fromLatLngToTileCoord(latLng, zoom) {
var point = fromLatLngToPoint(latLng);
var scale = Math.pow(2, zoom);
return {
x: Math.floor(point.x * scale / TILE_SIZE),
y: Math.floor(point.y * scale / TILE_SIZE),
z: zoom
};
}
