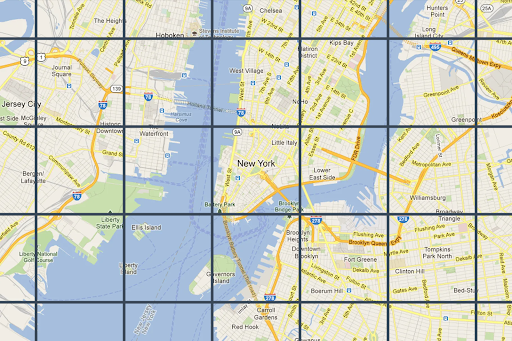
 Los mosaicos del mapa son simplemente la división del mundo en una cuadrícula indexada. Te permite acceder a los datos del mapa y utilizarlos de manera eficiente y dinámica en múltiples escalas cartográficas. La API de Map Tiles te brinda acceso a varios conjuntos de datos geográficos temáticos, incluidos los seleccionados por Google:
Los mosaicos del mapa son simplemente la división del mundo en una cuadrícula indexada. Te permite acceder a los datos del mapa y utilizarlos de manera eficiente y dinámica en múltiples escalas cartográficas. La API de Map Tiles te brinda acceso a varios conjuntos de datos geográficos temáticos, incluidos los seleccionados por Google:
Mosaicos de imágenes de hoja de ruta basados en datos topográficos vectoriales con el diseño cartográfico de Google.
Ortofotos capturadas por cámaras satelitales y aéreas que proporcionan imágenes cenitales (nadir) de la Tierra.
Mapas de contorno de sombreado de colinas
Todos los Map Tiles en 2D están georreferenciados y alineados entre sí. Se seleccionan según la extensión geográfica del viewport y el nivel de zoom. Los niveles de zoom varían de cero (para ver el mundo en su totalidad) a 22 (para ver calles y cuadras).
Temas del mapa
Puedes obtener mosaicos de mapas para los siguientes temas de mapas.
| Tema del mapa | Description |
|---|---|
| Hoja de ruta | Rutas, edificios, lugares de interés y límites políticos |
| Satélite | Imágenes fotográficas tomadas desde el espacio |
| Relieve | Un mapa de contorno que muestra componentes naturales, como la vegetación |
Para solicitar mosaicos de mapa a la API de Map Tiles, primero debes solicitar un token de sesión. El token de sesión hace un seguimiento del estado actual de tu mapa y viewport. Cuando configures tu token de sesión, debes establecer el valor de mapType para que coincida con el tema del mapa que desees.
Luego, debes incluir el token de sesión en cada una de tus solicitudes a la API de Map Tiles.
Solicitudes de información del viewport
El viewport define el tamaño de la caja que enmarca la escena del mundo. Las solicitudes de información de la ventana gráfica muestran detalles sobre las tarjetas del mapa que componen tu ventana gráfica actual. El motivo por el que solicitas información del viewport es para asegurarte de evitar solicitar imágenes en niveles de zoom que no existen.
Por ejemplo, la mayoría de las ciudades tienen imágenes en el nivel de zoom 22, pero no el océano, ya que solo se mostrarían cuadrados azules sin rasgos distintivos.
La solicitud de viewport es una solicitud GET HTTPS con el siguiente formato.
curl "https://tile.googleapis.com/tile/v1/viewport?session=YOUR_SESSION_TOKEN &key=YOUR_API_KEY &zoom=zoom &north=north &south=south &east=east &west=west"
La solicitud contiene los siguientes campos:
zoom- Es el nivel de zoom del viewport.
north,south,east,west- Los puntos más al norte, al sur, al este y al oeste en la ventana gráfica, expresados en grados. El norte y el sur deben estar en el rango (-90,90), y el este y el oeste deben estar en el rango (-180, 180). Para expresar límites que cruzan el antimeridiano, el oeste puede ser positivo (por ejemplo, 170) y el este puede ser negativo (por ejemplo, -170). Todos los parámetros son obligatorios.
Respuestas de información del viewport
La respuesta del viewport te indica qué áreas tienen imágenes y en qué niveles de zoom. Una respuesta de información de la ventana gráfica tiene el siguiente formato.
{
"copyright": "Map data ©2023",
"maxZoomRects": [
{
"maxZoom": 19,
"north": 90,
"south": -90,
"east": 180,
"west": -180
},
{
"maxZoom": 9,
"north": 90,
"south": -90,
"east": 180,
"west": -180
},
{
"maxZoom": 14,
"north": 84.375,
"south": -84.375,
"east": 180,
"west": -180
}, ...
]
}
El cuerpo de la respuesta contiene los siguientes campos.
copyright- Contiene una cadena de atribución que debes mostrar en tu mapa cuando muestres mosaicos de hoja de ruta y satelitales. Para obtener más información, consulta las Políticas de la API de Map Tiles.
maxZoomRect- Contiene un array de rectángulos delimitadores que se superponen con la ventana gráfica actual. También contiene el nivel de zoom máximo disponible dentro de cada rectángulo.
Funciones de coordenadas de mosaico
En la mayoría de los lenguajes de programación, hay herramientas (funciones simples) disponibles para convertir pares de latitud y longitud en coordenadas de mosaico en un nivel de zoom específico.
Considera el siguiente ejemplo de código JavaScript que primero convierte de un latLng a un punto y, luego, de un punto a coordenadas de segmentación.
var TILE_SIZE = 256;
function fromLatLngToPoint(latLng) {
var mercator = -Math.log(Math.tan((0.25 + latLng.lat() / 360) * Math.PI));
return {
x: TILE_SIZE * (latLng.lng() / 360 + 0.5),
y: TILE_SIZE / 2 * (1 + mercator / Math.PI)
};
}
function fromLatLngToTileCoord(latLng, zoom) {
var point = fromLatLngToPoint(latLng);
var scale = Math.pow(2, zoom);
return {
x: Math.floor(point.x * scale / TILE_SIZE),
y: Math.floor(point.y * scale / TILE_SIZE),
z: zoom
};
}
