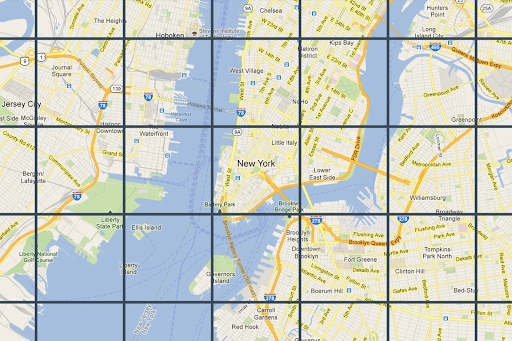
 地图图块只是将世界划分为一个带索引的网格。借助该 API,您可以在多个制图比例下高效且动态地访问和利用地图数据。Map Tiles API 可让您访问多个主题地理数据集,包括 Google 精选的数据集:
地图图块只是将世界划分为一个带索引的网格。借助该 API,您可以在多个制图比例下高效且动态地访问和利用地图数据。Map Tiles API 可让您访问多个主题地理数据集,包括 Google 精选的数据集:
基于矢量地形数据且采用 Google 制图样式的路线图图像图块。
由卫星和机载相机拍摄的正射影像,可提供地球的俯视(天底)图像。
山体阴影等高线地图。
所有 2D 地图图块都经过地理参考处理,并且彼此对齐。它们是根据视口的地理范围和缩放级别选择的。缩放级别的范围为 0(查看整个世界)到 22(查看街道和街区)。
地图主题
您可以获取以下地图主题的地图图块。
| 地图主题 | 说明 |
|---|---|
| 路线图 | 道路、建筑物、地图注点和政治边界 |
| 卫星 | 从太空拍摄的摄影图像 |
| 地形 | 显示植被等自然地貌的等高线地图 |
如需从 Map Tiles API 请求地图图块,您必须先请求会话令牌。会话令牌用于跟踪地图和视口的当前状态。设置会话令牌时,您必须将 mapType 值设置为与所需地图主题相匹配的值。然后,您必须在向 Map Tiles API 发送的每个请求中都添加会话令牌。
视口信息请求
视口定义了框定世界场景的框的大小。视口信息请求会返回有关构成当前视口的地图块的详细信息。您之所以请求视口信息,是为了确保您不会请求不存在的缩放级别的影像。
例如,大多数城市都有 22 级缩放级别的图像,但海洋没有,因为海洋只会显示没有特征的蓝色方块。
视口请求是采用以下形式的 HTTPS GET 请求。
curl "https://tile.googleapis.com/tile/v1/viewport?session=YOUR_SESSION_TOKEN &key=YOUR_API_KEY &zoom=zoom &north=north &south=south &east=east &west=west"
该请求包含以下字段:
zoom- 视口的缩放级别。
north、south、east、west- 视口中最北、最南、最东和最西的点(以度为单位)。南北必须在 (-90,90) 范围内,东西必须在 (-180, 180) 范围内。若要表示跨越子午线的边界,西侧可以是正值(例如 170),东侧可以是负值(例如 -170)。所有参数均必填。
视口信息响应
视口响应会告知您哪些区域有图像,以及在哪些缩放级别有图像。视口信息响应采用以下形式。
{
"copyright": "Map data ©2023",
"maxZoomRects": [
{
"maxZoom": 19,
"north": 90,
"south": -90,
"east": 180,
"west": -180
},
{
"maxZoom": 9,
"north": 90,
"south": -90,
"east": 180,
"west": -180
},
{
"maxZoom": 14,
"north": 84.375,
"south": -84.375,
"east": 180,
"west": -180
}, ...
]
}
响应正文包含以下字段。
copyright- 包含一个提供方说明字符串,您在显示路线图和卫星图块时必须在地图上显示该字符串。如需了解详情,请参阅 Map Tiles API 政策。
maxZoomRect- 包含与当前视口重叠的边界矩形数组。还包含每个矩形内的最大可用缩放级别。
图块坐标函数
大多数编程语言都提供了工具(简单函数),用于将纬度/经度对转换为特定缩放级别的图块坐标。请看以下 JavaScript 代码示例,该示例首先将 latLng 转换为点,然后将点转换为图块坐标。
var TILE_SIZE = 256;
function fromLatLngToPoint(latLng) {
var mercator = -Math.log(Math.tan((0.25 + latLng.lat() / 360) * Math.PI));
return {
x: TILE_SIZE * (latLng.lng() / 360 + 0.5),
y: TILE_SIZE / 2 * (1 + mercator / Math.PI)
};
}
function fromLatLngToTileCoord(latLng, zoom) {
var point = fromLatLngToPoint(latLng);
var scale = Math.pow(2, zoom);
return {
x: Math.floor(point.x * scale / TILE_SIZE),
y: Math.floor(point.y * scale / TILE_SIZE),
z: zoom
};
}

