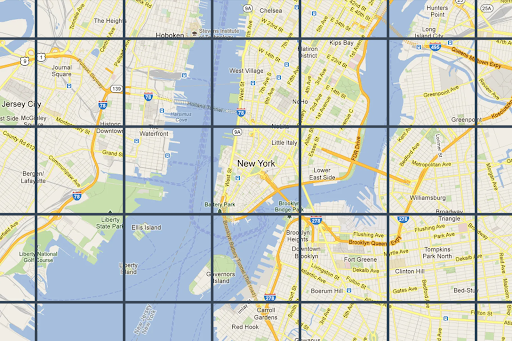
 Petak Peta hanyalah pembagian dunia menjadi petak yang diindeks. Fitur ini memungkinkan Anda mengakses dan memanfaatkan data peta secara efisien dan dinamis
pada beberapa skala kartografi. Map Tiles API memberi Anda akses ke
beberapa geodataset tematik, termasuk yang dikurasi Google:
Petak Peta hanyalah pembagian dunia menjadi petak yang diindeks. Fitur ini memungkinkan Anda mengakses dan memanfaatkan data peta secara efisien dan dinamis
pada beberapa skala kartografi. Map Tiles API memberi Anda akses ke
beberapa geodataset tematik, termasuk yang dikurasi Google:
Ubin gambar peta jalan berdasarkan data topografi vektor dengan gaya kartografi Google.
Ortophotography yang diambil oleh kamera satelit dan udara yang memberikan citra bumi dari atas (nadir).
Peta kontur bayangan bukit.
2D Map Tiles semuanya direferensikan secara geografis dan diselaraskan satu sama lain. Dipilih berdasarkan cakupan geografis area tampilan dan tingkat zoom. Tingkat zoom berkisar dari nol (untuk melihat dunia secara keseluruhan) hingga 22 (untuk melihat jalan dan blok).
Tema peta
Anda bisa mendapatkan petak peta untuk tema peta berikut.
| Tema peta | Deskripsi |
|---|---|
| Roadmap | Jalan, bangunan, lokasi menarik, dan batas politik |
| Satelit | Gambar fotografi yang diambil dari luar angkasa |
| Medan | Peta kontur yang menampilkan fitur alam seperti vegetasi |
Untuk meminta petak peta dari Map Tiles API, Anda harus meminta
token sesi terlebih dahulu. Token sesi melacak status peta dan area tampilan Anda saat ini. Saat menyiapkan token sesi, Anda harus menetapkan nilai mapType agar sesuai dengan tema peta yang Anda inginkan.
Kemudian, Anda harus menyertakan token sesi di setiap permintaan ke
Map Tiles API.
Permintaan informasi area pandang
Area pandang menentukan ukuran kotak yang membingkai tampilan dunia. Permintaan informasi area tampilan menampilkan detail tentang petak peta yang membentuk area tampilan saat ini. Alasan Anda meminta informasi area tampilan adalah untuk memastikan bahwa Anda menghindari permintaan gambar pada tingkat zoom yang tidak ada.
Misalnya, sebagian besar kota memiliki gambar pada tingkat zoom 22, tetapi tidak dengan lautan karena hanya akan menampilkan kotak biru tanpa fitur.
Permintaan area tampilan adalah permintaan HTTPS GET dalam bentuk berikut.
curl "https://tile.googleapis.com/tile/v1/viewport?session=YOUR_SESSION_TOKEN &key=YOUR_API_KEY &zoom=zoom &north=north &south=south &east=east &west=west"
Permintaan berisi kolom berikut:
zoom- Level zoom area pandang.
north,south,east,west- Titik paling utara, selatan, timur, dan barat di area tampilan, dinyatakan dalam derajat. Utara dan selatan harus dalam rentang (-90,90), timur dan barat harus dalam rentang (-180, 180). Untuk menyatakan batas yang melintasi antimeridian, barat bisa positif (misalnya, 170) dan timur bisa negatif (misalnya, -170). Semua parameter wajib diisi.
Respons informasi area pandang
Respons area pandang memberi tahu Anda area mana yang memiliki gambar, dan pada tingkat zoom berapa. Respons informasi area tampilan memiliki bentuk berikut.
{
"copyright": "Map data ©2023",
"maxZoomRects": [
{
"maxZoom": 19,
"north": 90,
"south": -90,
"east": 180,
"west": -180
},
{
"maxZoom": 9,
"north": 90,
"south": -90,
"east": 180,
"west": -180
},
{
"maxZoom": 14,
"north": 84.375,
"south": -84.375,
"east": 180,
"west": -180
}, ...
]
}
Isi respons berisi kolom berikut.
copyright- Berisi string atribusi yang harus Anda tampilkan di peta saat Anda menampilkan ubin peta jalan dan satelit. Untuk mengetahui informasi selengkapnya, lihat Kebijakan Map Tiles API.
maxZoomRect- Berisi array persegi panjang pembatas yang tumpang-tindih dengan area tampilan saat ini. Juga berisi tingkat zoom maksimum yang tersedia dalam setiap persegi panjang.
Fungsi koordinat petak peta
Alat (fungsi sederhana) tersedia di sebagian besar bahasa pemrograman untuk mengonversi
dari pasangan lintang/bujur ke koordinat ubin pada tingkat zoom tertentu.
Pertimbangkan contoh kode JavaScript berikut yang pertama-tama mengonversi dari
latLng ke titik, lalu dari titik ke koordinat petak.
var TILE_SIZE = 256;
function fromLatLngToPoint(latLng) {
var mercator = -Math.log(Math.tan((0.25 + latLng.lat() / 360) * Math.PI));
return {
x: TILE_SIZE * (latLng.lng() / 360 + 0.5),
y: TILE_SIZE / 2 * (1 + mercator / Math.PI)
};
}
function fromLatLngToTileCoord(latLng, zoom) {
var point = fromLatLngToPoint(latLng);
var scale = Math.pow(2, zoom);
return {
x: Math.floor(point.x * scale / TILE_SIZE),
y: Math.floor(point.y * scale / TILE_SIZE),
z: zoom
};
}

