Пошаговый поток данных предоставляет только навигационную информацию для устройств, не предназначенных для навигации по карте. Он отображает предстоящие маневры с указанием данных, которые вы предоставляете:
- значки (влево, вправо, разворот)
- номера поворотов на кольцевых перекрестках
- названия дорог
- расчетные расстояния и время до следующего этапа навигации или конечного пункта назначения
Вы можете использовать пошаговую ленту для создания интерактивных платформ, где полный интерфейс Navigation SDK неуместен, например, для дисплеев с небольшим экраном. Например, это может пригодиться водителям двухколесных транспортных средств, которым можно проецировать только навигационные указания, чтобы помочь им быстрее и увереннее добираться до места назначения, минимизируя отвлекающие факторы.
Основные элементы навигационного дисплея

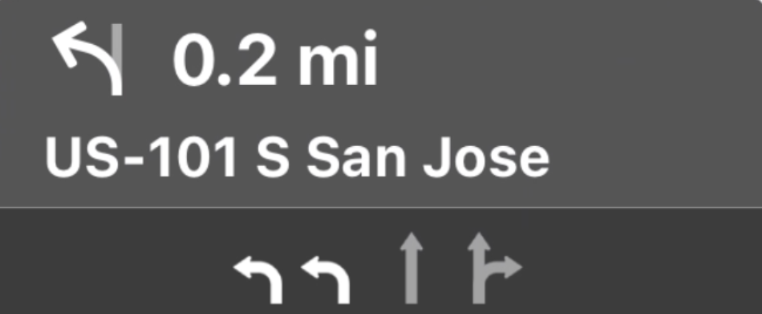
Основными полями для каждого шага навигации являются полное название дороги, маневр и общее расстояние шага, которые доступны в GMSNavigationStepInfo .
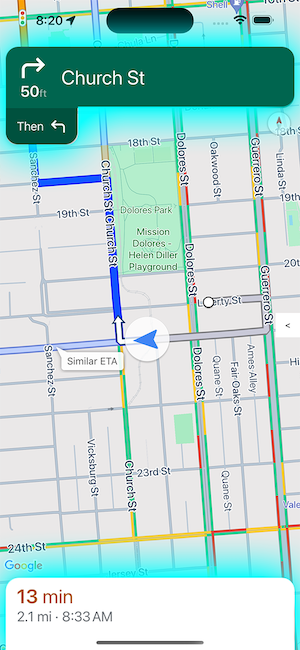
Для всего маршрута может потребоваться отображение оставшегося времени и расстояния до текущего этапа или пункта назначения. Все эти данные доступны в GMSNavigationNavInfo . На изображении справа показан пример этих важных элементов навигации.
Настройте прослушиватель событий
Чтобы использовать только данные навигации, необходимо реализовать прослушиватель событий didChangeNavInfo . В этом прослушивателе можно получить доступ к информации о маршруте и шагах, чтобы предоставить пользователям пошаговую навигацию.
Для реализации обработчиков событий контроллер представления карты должен реализовывать протокол GMSNavigatorListener . Подробную информацию об обработке событий в Navigation SDK для iOS см. в разделе Прослушивание навигационных событий .
Обработка события didChangeNavInfo
Создайте прослушиватель события didChangeNavInfo , чтобы добавить поддержку пошаговой навигации в ваше приложение. В прослушивателе событий используйте следующие классы и перечисления для управления пошаговой навигацией:
GMSNavigationNavInfo— Класс, определяющий информацию о состоянии навигации.GMSNavigationStepInfo— Класс, определяющий информацию об одном шаге навигационного маршрута.GMSNavigationNavState— перечисление, определяющее текущее состояние навигации, например, «на маршруте», «изменении маршрута» или «остановлено».GMSNavigationDrivingSide— перечисление, определяющее, находится ли этот шаг на маршруте с правым или левым движением.GMSNavigationManeuver— перечисление, определяющее действие навигации, которое необходимо выполнить, например, повернуть налево или повернуть направо.
Ниже показаны примеры прослушивателей событий для события didChangeNavInfo :
Быстрый
// ViewController.swift class SomeViewController: UIViewController { ... mapView.navigator?.add(self); ... } extension SomeViewController: GMSNavigatorListener { func navigator(_ navigator: GMSNavigator, didUpdateNavInfo navInfo: GMSNavigationNavInfo) { // Get the current step information if navInfo.navState == .enroute { if let currentStep = navInfo.currentStep { ... roadNameLabel.text = currentStep.simpleRoadName ... } } } }
Objective-C
// ViewController.h @interface SomeViewController () <GMSNavigatorListener> @end // ViewController.m @implementation SomeViewController // Some initialization code. ... { ... [_mapView.navigator addListener:self]; ... } #pragma mark GMSNavigatorListener - (void)navigator:(GMSNavigator *)navigator didUpdateNavInfo:(GMSNavigationNavInfo *)navInfo { // Get the current step information if (navInfo.navState == GMSNavigationNavStateEnroute) { GMSNavigationStepInfo *currentStep = navInfo.currentStep; if (currentStep) { ... roadNameLabel.text = currentStep.simpleRoadName; ... } } ... }
Состояния навигации
Используйте свойство navState объекта GMSNavigationNavInfo для получения текущего состояния навигации, которое может быть одним из следующих:
В пути — состояние
GMSNavigationNavStateEnrouteозначает, что навигационная система активна и пользователь находится на заданном маршруте. Доступна информация о текущем этапе предстоящего манёвра.Изменение маршрута —
GMSNavigationNavStateReroutingозначает, что навигация продолжается, но навигатор ищет новый маршрут. Предстоящий этап манёвра недоступен, поскольку новый маршрут ещё не создан.Остановлено —
GMSNavigationNavStateStoppedозначает, что навигация завершена. Например, навигация останавливается, когда пользователь выходит из приложения. В примере приложения состояниеGMSNavigationNavStateStoppedочищает дисплей навигационной информации, предотвращая отображение оставшихся пошаговых инструкций.
Руководство по выбору полосы движения
Navigation SDK представляет полосы движения на карте навигационного поворота как объекты данных GMSNavigationLane и GMSNavigationLaneDirection . Объект GMSNavigationLane представляет конкретную полосу движения во время навигации и содержит список объектов GMSNavigationLaneDirection , описывающих все повороты, которые можно выполнить с этой полосы.
Рекомендуемое направление движения водителя по полосе обозначено с помощью recommended поля.

Пример указания полосы движения
Следующий фрагмент иллюстрирует представление данных полос, показанных на предыдущем снимке экрана.
// Lane 1
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeNormalLeft, /*recommended=*/ true}]
// Lane 2
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeNormalLeft, /*recommended=*/ true}]
// Lane 3
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeStraight, /*recommended=*/ false}]
// Lane 4
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeStraight, /*recommended=*/ false},
{/*GMSNavigationLaneShape=*/ GMSNavigationLaneShapeNormalRight, /*recommended=*/ false}]
Изображения для выбора полосы движения
Navigation SDK поддерживает генерацию изображений полос для каждого этапа навигации, передаваемых GMSNavigationStepInfo . Эти значки соответствуют рекомендациям CarPlay по размеру изображений .
Быстрый
let currentStepInfo = navInfo.currentStep let options = GMSNavigationStepImageOptions() options.maneuverImageSize = .square96 options.screenMetrics = UIScreen.mainScreen let maneuverImage = currentStepinfo.maneuverImage(options: options)
Objective-C
GMSNavigationStepInfo *stepInfo = navInfo.currentStep; GMSNavigationStepImageOptions *options = [[GMSNavigationStepImageOptions alloc] init]; options.maneuverImageSize = GMSNavigationManeuverImageSizeSquare96; options.screenMetrics = UIScreen.mainScreen; UIImage* maneuverImage = [stepInfo maneuverImageWithOptions:options];
Создание иконок для маневров
![]()
Перечисление GMSNavigationManeuver определяет каждый возможный маневр, который может произойти во время навигации, и вы можете получить маневр для заданного шага из свойства maneuver GMSNavigationStepInfo .
Необходимо создать значки манёвров и связать их с соответствующими манёврами. Для некоторых манёвров можно настроить однозначное сопоставление со значком, например, GMSNavigationManeuverDestinationLeft и GMSNavigationManeuverDestinationRight . Однако, поскольку некоторые манёвры имеют общие характеристики с другими манёврами, может потребоваться сопоставить несколько манёвров с одним значком. Например, GMSNavigationManeuverTurnLeft и GMSNavigationManeuverOnRampLeft могут быть сопоставлены со значком левого поворота.
Некоторые манёвры содержат дополнительную метку «По часовой стрелке» или «Против часовой стрелки», которую SDK определяет в зависимости от стороны движения в стране. Например, в странах с левосторонним движением водители совершают круговой разворот или разворот по часовой стрелке, тогда как в странах с правосторонним движением — против часовой стрелки. Навигационный SDK определяет, происходит ли манёвр в лево- или правостороннем движении, и выводит соответствующий манёвр. Поэтому значок манёвра может отличаться для манёвра по часовой стрелке и против часовой стрелки.
Разверните, чтобы увидеть примеры значков для различных маневров
| Образец значка | Пошаговые маневры |
|---|---|
 | DEPARTUNKNOWN |
 | STRAIGHTON_RAMP_UNSPECIFIEDOFF_RAMP_UNSPECIFIEDNAME_CHANGE |
 | TURN_RIGHTON_RAMP_RIGHT |
 | TURN_LEFTON_RAMP_LEFT |
 | TURN_SLIGHT_RIGHTON_RAMP_SLIGHT_RIGHTOFF_RAMP_SLIGHT_RIGHT |
 | TURN_SLIGHT_LEFTON_RAMP_SLIGHT_LEFTOFF_RAMP_SLIGHT_LEFT |
 | TURN_SHARP_RIGHTON_RAMP_SHARP_RIGHTOFF_RAMP_SHARP_RIGHT |
 | TURN_SHARP_LEFTON_RAMP_SHARP_LEFTOFF_RAMP_SHARP_LEFT |
 | TURN_U_TURN_COUNTERCLOCKWISEON_RAMP_U_TURN_COUNTERCLOCKWISEOFF_RAMP_U_TURN_COUNTERCLOCKWISE |
 | TURN_U_TURN_CLOCKWISEON_RAMP_U_TURN_CLOCKWISEOFF_RAMP_U_TURN_CLOCKWISE |
 | ROUNDABOUT_SHARP_RIGHT_COUNTERCLOCKWISE |
 | ROUNDABOUT_SHARP_RIGHT_CLOCKWISE |
 | ROUNDABOUT_RIGHT_COUNTERCLOCKWISE |
 | ROUNDABOUT_RIGHT_CLOCKWISE |
 | ROUNDABOUT_SLIGHT_RIGHT_COUNTERCLOCKWISE |
 | ROUNDABOUT_SLIGHT_RIGHT_CLOCKWISE |
 | ROUNDABOUT_STRAIGHT_COUNTERCLOCKWISE |
 | ROUNDABOUT_STRAIGHT_CLOCKWISE |
 | ROUNDABOUT_SLIGHT_LEFT_COUNTERCLOCKWISE |
 | ROUNDABOUT_SLIGHT_LEFT_CLOCKWISE |
 | ROUNDABOUT_LEFT_COUNTERCLOCKWISE |
 | ROUNDABOUT_LEFT_CLOCKWISE |
 | ROUNDABOUT_SHARP_LEFT_COUNTERCLOCKWISE |
 | ROUNDABOUT_SHARP_LEFT_CLOCKWISE |
 | ROUNDABOUT_U_TURN_COUNTERCLOCKWISE |
 | ROUNDABOUT_U_TURN_CLOCKWISE |
 | ROUNDABOUT_COUNTERCLOCKWISE |
 | ROUNDABOUT_CLOCKWISE |
 | ROUNDABOUT_EXIT_COUNTERCLOCKWISE |
 | ROUNDABOUT_EXIT_CLOCKWISE |
 | MERGE_RIGHTOFF_RAMP_RIGHT |
 | MERGE_LEFTOFF_RAMP_LEFT |
 | FORK_RIGHTTURN_KEEP_RIGHTON_RAMP_KEEP_RIGHTOFF_RAMP_KEEP_RIGHT |
 | FORK_LEFTTURN_KEEP_LEFTON_RAMP_KEEP_LEFTOFF_RAMP_KEEP_LEFT |
 | MERGE_UNSPECIFIED |
 | DESTINATION |
 | DESTINATION_RIGHT |
 | DESTINATION_LEFT |
 | FERRY_BOAT |
 | FERRY_TRAIN |
Используйте сгенерированные значки
Navigation SDK поддерживает генерацию значков манёвров для заданного GMSNavigationStepInfo . Эти значки соответствуют рекомендациям CarPlay по размеру изображений .
Быстрый
let currentStepInfo = navInfo.currentStep let options = GMSNavigationStepImageOptions() options.maneuverImageSize = .square96 options.screenMetrics = UIScreen.mainScreen let maneuverImage = currentStepinfo.maneuverImage(options: options)
Objective-C
GMSNavigationStepInfo *stepInfo = navInfo.currentStep; GMSNavigationStepImageOptions *options = [[GMSNavigationStepImageOptions alloc] init]; options.maneuverImageSize = GMSNavigationManeuverImageSizeSquare96; options.screenMetrics = UIScreen.mainScreen; UIImage* maneuverImage = [stepInfo maneuverImageWithOptions:options];

