即時路線資料動態饋給會為未設計地圖導向導航指引的裝置,提供僅限導航的資訊。這項功能會根據您提供的元素,顯示即將進行的動作:
- 圖示 (左轉、右轉、迴轉)
- 迴轉道中的數字
- 道路名稱
- 預估距離和時間,抵達導航路線的下一步或最終目的地
您可以運用逐向導航動態饋給建立體驗,例如在小螢幕上顯示導航資訊,這時就不適合使用完整的 Navigation SDK UI。舉例來說,你可以為兩輪車騎士使用這項功能,只投影導航指引,協助他們以最快的速度抵達目的地,同時減少干擾,讓他們更有信心。
必要的導覽顯示元素

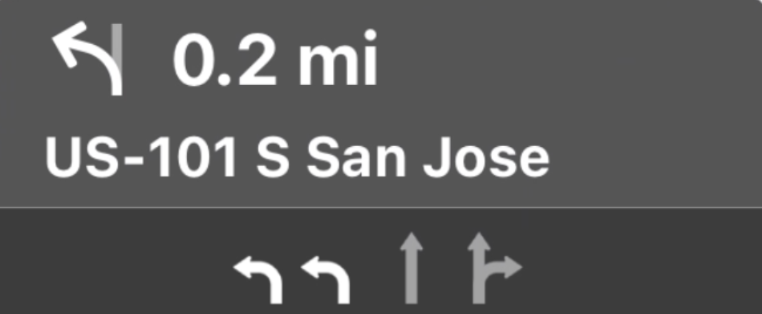
每個導覽步驟的主要欄位是完整路名、動作和步驟總距離,這些資訊可在 GMSNavigationStepInfo 中取得。
對於整體行程,您可能想顯示目前步驟或目的地的剩餘時間和距離,這些資訊都可在 GMSNavigationNavInfo 中取得。
右側圖片顯示這些重要導覽元素的範例。
設定事件監聽器
如要使用僅限導航的資料,您必須實作 didChangeNavInfo 事件的事件監聽器。在事件監聽器中,存取行程和步數資訊,為使用者提供即時路線導航。
如要實作事件處理常式,地圖的檢視控制器必須實作 GMSNavigatorListener 通訊協定。如要進一步瞭解如何處理 iOS 版 Navigation SDK 中的事件,請參閱「監聽導覽事件」。
處理 didChangeNavInfo 事件
建立 didChangeNavInfo 事件的監聽器,在應用程式中新增導航支援。在事件監聽器中,使用下列類別和列舉來控制導航:
GMSNavigationNavInfo— 定義導覽狀態相關資訊的類別。GMSNavigationStepInfo:定義導航路線中單一步驟的類別資訊。GMSNavigationNavState— 列舉定義導覽的目前狀態,例如行進中、重新規劃路線或已停止。GMSNavigationDrivingSide— 列舉,定義這個步驟是否位於靠右行駛或靠左行駛的路線上。GMSNavigationManeuver— 定義要採取的導覽動作的列舉,例如左轉或右轉。
以下是 didChangeNavInfo 事件的事件監聽器範例:
Swift
// ViewController.swift class SomeViewController: UIViewController { ... mapView.navigator?.add(self); ... } extension SomeViewController: GMSNavigatorListener { func navigator(_ navigator: GMSNavigator, didUpdateNavInfo navInfo: GMSNavigationNavInfo) { // Get the current step information if navInfo.navState == .enroute { if let currentStep = navInfo.currentStep { ... roadNameLabel.text = currentStep.simpleRoadName ... } } } }
Objective-C
// ViewController.h @interface SomeViewController () <GMSNavigatorListener> @end // ViewController.m @implementation SomeViewController // Some initialization code. ... { ... [_mapView.navigator addListener:self]; ... } #pragma mark GMSNavigatorListener - (void)navigator:(GMSNavigator *)navigator didUpdateNavInfo:(GMSNavigationNavInfo *)navInfo { // Get the current step information if (navInfo.navState == GMSNavigationNavStateEnroute) { GMSNavigationStepInfo *currentStep = navInfo.currentStep; if (currentStep) { ... roadNameLabel.text = currentStep.simpleRoadName; ... } } ... }
導覽狀態
使用 GMSNavigationNavInfo 的 navState 屬性取得導覽的目前狀態,包括下列其中一種:
行進中 -
GMSNavigationNavStateEnroute狀態表示導覽功能已啟用,使用者正在行駛提供的路線。提供目前即將進行的動作步驟相關資訊。重新規劃路線 -
GMSNavigationNavStateRerouting表示導航正在進行中,但導航器正在尋找新路線。系統尚未提供新路線,因此無法顯示下一個迴轉步驟。已停止 -
GMSNavigationNavStateStopped表示導航已結束。舉例來說,使用者在應用程式中結束導航時,導航就會停止。在範例應用程式中,GMSNavigationNavStateStopped狀態會清除導航資訊顯示畫面,避免顯示未完成的步驟說明。
車道指引
Navigation SDK 會將導航轉彎資訊卡中的車道表示為 GMSNavigationLane 和 GMSNavigationLaneDirection 資料物件。GMSNavigationLane 物件代表導航期間的特定車道,並包含 GMSNavigationLaneDirection 物件清單,說明可從這個車道進行的所有轉彎。
建議駕駛人行駛車道的方向會以 recommended 欄位標示。

車道指引範例
以下程式碼片段說明前一個螢幕截圖中顯示的車道資料表示法。
// Lane 1
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeNormalLeft, /*recommended=*/ true}]
// Lane 2
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeNormalLeft, /*recommended=*/ true}]
// Lane 3
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeStraight, /*recommended=*/ false}]
// Lane 4
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeStraight, /*recommended=*/ false},
{/*GMSNavigationLaneShape=*/ GMSNavigationLaneShapeNormalRight, /*recommended=*/ false}]
車道指引圖片
Navigation SDK 支援為 GMSNavigationStepInfo 傳達的每個導航步驟生成車道圖片。這些圖示符合 CarPlay 的圖片大小指引。
Swift
let currentStepInfo = navInfo.currentStep let options = GMSNavigationStepImageOptions() options.maneuverImageSize = .square96 options.screenMetrics = UIScreen.mainScreen let maneuverImage = currentStepinfo.maneuverImage(options: options)
Objective-C
GMSNavigationStepInfo *stepInfo = navInfo.currentStep; GMSNavigationStepImageOptions *options = [[GMSNavigationStepImageOptions alloc] init]; options.maneuverImageSize = GMSNavigationManeuverImageSizeSquare96; options.screenMetrics = UIScreen.mainScreen; UIImage* maneuverImage = [stepInfo maneuverImageWithOptions:options];
建立機動圖示
![]()
GMSNavigationManeuver 列舉會定義導覽時可能發生的每種動作,您可以從 GMSNavigationStepInfo 的 maneuver 屬性取得特定步驟的動作。
你必須建立迴轉圖示,並與相關迴轉動作配對。
針對部分動作,您可以設定與圖示的一對一對應關係,例如 GMSNavigationManeuverDestinationLeft 和 GMSNavigationManeuverDestinationRight。不過,由於某些動作與其他動作有共同特徵,您可能會想將多個動作對應至單一圖示。舉例來說,GMSNavigationManeuverTurnLeft 和 GMSNavigationManeuverOnRampLeft 都可以對應到左轉圖示。
部分動作會額外顯示「順時針」或「逆時針」標籤,SDK 會根據國家/地區的行車方向判斷要顯示哪個標籤。舉例來說,在靠左行駛的國家/地區,駕駛人會以順時針方向繞行圓環或迴轉,而靠右行駛的國家/地區則會以逆時針方向繞行。Navigation SDK 會偵測左側或右側車流是否發生車輛調度,並輸出適當的車輛調度。因此,順時針和逆時針迴轉的迴轉圖示可能不同。
展開即可查看不同動作的圖示範例
| 範例圖示 | 即時路線導航 |
|---|---|
 |
DEPARTUNKNOWN |
 |
STRAIGHTON_RAMP_UNSPECIFIEDOFF_RAMP_UNSPECIFIEDNAME_CHANGE
|
 |
TURN_RIGHTON_RAMP_RIGHT
|
 |
TURN_LEFTON_RAMP_LEFT
|
 |
TURN_SLIGHT_RIGHTON_RAMP_SLIGHT_RIGHTOFF_RAMP_SLIGHT_RIGHT
|
 |
TURN_SLIGHT_LEFTON_RAMP_SLIGHT_LEFTOFF_RAMP_SLIGHT_LEFT
|
 |
TURN_SHARP_RIGHTON_RAMP_SHARP_RIGHTOFF_RAMP_SHARP_RIGHT
|
 |
TURN_SHARP_LEFTON_RAMP_SHARP_LEFTOFF_RAMP_SHARP_LEFT
|
 |
TURN_U_TURN_COUNTERCLOCKWISEON_RAMP_U_TURN_COUNTERCLOCKWISEOFF_RAMP_U_TURN_COUNTERCLOCKWISE
|
 |
TURN_U_TURN_CLOCKWISEON_RAMP_U_TURN_CLOCKWISEOFF_RAMP_U_TURN_CLOCKWISE
|
 |
ROUNDABOUT_SHARP_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SHARP_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_STRAIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_STRAIGHT_CLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_SHARP_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SHARP_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_U_TURN_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_U_TURN_CLOCKWISE
|
 |
ROUNDABOUT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_CLOCKWISE
|
 |
ROUNDABOUT_EXIT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_EXIT_CLOCKWISE
|
 |
MERGE_RIGHTOFF_RAMP_RIGHT
|
 |
MERGE_LEFTOFF_RAMP_LEFT
|
 |
FORK_RIGHTTURN_KEEP_RIGHTON_RAMP_KEEP_RIGHTOFF_RAMP_KEEP_RIGHT
|
 |
FORK_LEFTTURN_KEEP_LEFTON_RAMP_KEEP_LEFTOFF_RAMP_KEEP_LEFT
|
 |
MERGE_UNSPECIFIED
|
 |
DESTINATION
|
 |
DESTINATION_RIGHT
|
 |
DESTINATION_LEFT
|
 |
FERRY_BOAT
|
 |
FERRY_TRAIN
|
使用生成的圖示
Navigation SDK 支援為特定GMSNavigationStepInfo生成迴轉圖示。這些圖示符合 CarPlay 圖片大小指引。
Swift
let currentStepInfo = navInfo.currentStep let options = GMSNavigationStepImageOptions() options.maneuverImageSize = .square96 options.screenMetrics = UIScreen.mainScreen let maneuverImage = currentStepinfo.maneuverImage(options: options)
Objective-C
GMSNavigationStepInfo *stepInfo = navInfo.currentStep; GMSNavigationStepImageOptions *options = [[GMSNavigationStepImageOptions alloc] init]; options.maneuverImageSize = GMSNavigationManeuverImageSizeSquare96; options.screenMetrics = UIScreen.mainScreen; UIImage* maneuverImage = [stepInfo maneuverImageWithOptions:options];
